Ваше приложение должно хорошо работать на устройствах Wear OS любого размера, используя при необходимости дополнительное пространство, и при этом отлично выглядеть на экранах меньшего размера. В этом руководстве представлены рекомендации по достижению такого пользовательского опыта.
Чтобы узнать больше о принципах проектирования адаптивных макетов, прочтите руководство по дизайну .
Создавайте адаптивные макеты с помощью Material 3
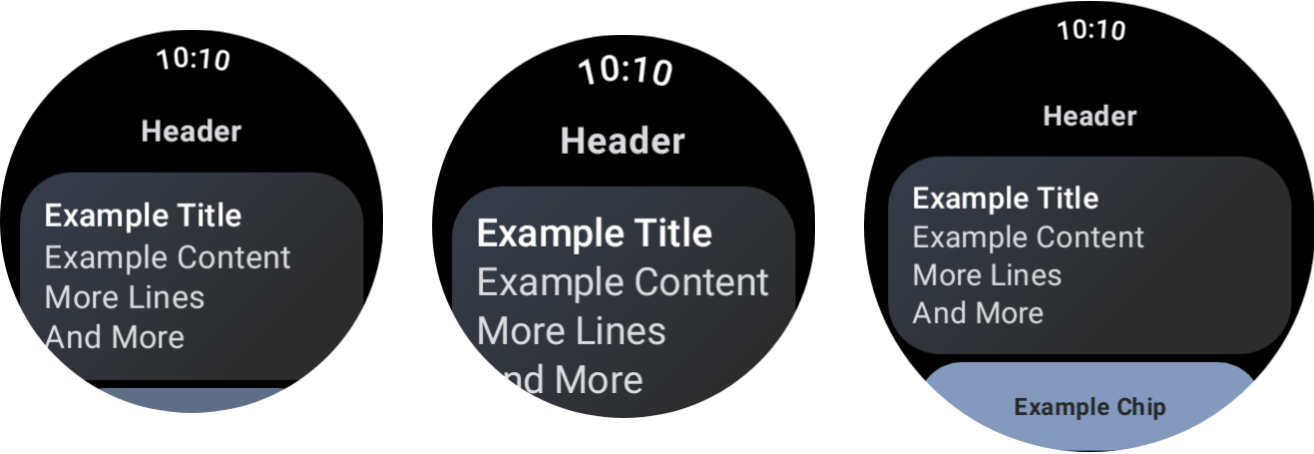
Макеты должны иметь отступы в процентах . Поскольку Compose по умолчанию работает с абсолютными значениями, используйтеrememberResponsiveColumnPadding из библиотеки Horologist для расчета отступа и передачи его параметру contentPadding объекта ScreenScaffold и параметру contentPadding объекта TransformingLazyColumn . В следующем фрагменте кода компонент TransformingLazyColumn используется для создания контента, который отлично смотрится на экранах Wear OS разных размеров:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
В этом примере также демонстрируются ScreenScaffold и AppScaffold . Они координируют работу приложения и отдельных экранов ( маршрутов навигации ), обеспечивая корректную прокрутку и позиционирование TimeText .
Для верхнего и нижнего отступа также обратите внимание на следующее:
- Спецификация первого и последнего
ItemTypeдля определения правильного заполнения. - Использование
ListHeaderдля первого элемента в списке, посколькуTextзаголовки не должны иметь отступов.
Полные характеристики можно найти в наборах для проектирования Figma . Подробнее и с примерами можно ознакомиться здесь:
- Библиотека Horologist — предоставляет помощников для создания оптимизированных и дифференцированных приложений для Wear OS.
- Образец ComposeStarter — пример, демонстрирующий принципы, изложенные в данном руководстве.
- Пример JetCaster — более сложный пример создания приложения для работы с экранами разных размеров с использованием библиотеки Horologist.
Используйте прокручиваемые макеты в своем приложении
Используйте прокручиваемую версию, как показано ранее на этой странице, в качестве варианта по умолчанию при реализации экранов. Это позволит пользователям получать доступ к компонентам вашего приложения независимо от настроек дисплея или размера экрана устройства Wear OS.

Влияние различных размеров устройств и масштабирования шрифтов.
Диалоги
Диалоги также должны иметь возможность прокручивать, если только нет веской причины не делать этого.Компонент AlertDialog является адаптивным и по умолчанию прокручивается, если содержимое превышает высоту области просмотра.
Для пользовательских экранов могут потребоваться макеты без прокрутки.
Некоторые экраны по-прежнему подходят для макетов без прокрутки. Примерами служат главный экран проигрывателя в медиаприложении и экран тренировки в фитнес-приложении.
В таких случаях ознакомьтесь с каноническими рекомендациями, представленными в наборах для дизайна Figma , и реализуйте дизайн, учитывающий размер экрана, используя правильные поля.
Обеспечить дифференцированный опыт с помощью контрольных точек
На больших дисплеях можно добавлять дополнительный контент и функции. Чтобы реализовать такой дифференцированный опыт, используйте контрольные точки размера экрана , отображая другую компоновку, когда размер экрана превышает 225 dp:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
В руководстве по проектированию проиллюстрировано больше таких возможностей.
Тестируйте комбинации размеров экрана и шрифта с помощью предварительного просмотра
Предварительный просмотр Compose поможет вам разрабатывать контент для различных размеров экранов Wear OS. Используйте определения устройств и масштабирования шрифтов, чтобы увидеть следующее:
- Как выглядят ваши экраны при крайних значениях размеров, например, самый большой шрифт в сочетании с самым маленьким экраном.
- Как ваш дифференцированный опыт ведет себя в контрольных точках.
Обязательно реализуйте предварительный просмотр с помощью WearPreviewDevices и WearPreviewFontScales для всех экранов вашего приложения.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Тестирование скриншотов
Помимо предварительного тестирования, тестирование скриншотов позволяет проводить тестирование на различных размерах оборудования. Это особенно полезно, если эти устройства недоступны вам в данный момент, а проблема может не проявляться на экранах других размеров.
Тестирование с помощью снимков экрана также помогает выявить регрессии в определенных местах кодовой базы.
Наши образцы используют Roborazzi для тестирования скриншотов:
- Настройте файлы
build.gradleвашего проекта и приложения для использования Roborazzi. - Создайте тестовый скриншот для каждого экрана вашего приложения. Например, следующий код демонстрирует тестовый скриншот для экрана со списком:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Некоторые важные моменты, на которые следует обратить внимание:
-
WearDevice.entriesсодержит определения для большинства популярных устройств Wear OS, что позволяет проводить тесты на репрезентативном диапазоне размеров экранов.
Генерация золотых изображений
Чтобы создать изображения для экранов, выполните в терминале следующую команду:
./gradlew recordRoborazziDebug
Проверить изображения
Чтобы сверить изменения с существующими образами, выполните в терминале следующую команду:
./gradlew verifyRoborazziDebug
Полный пример тестирования скриншотов смотрите в примере ComposeStarter .

