
Эти канонические макеты — это проверенные универсальные макеты приложений, которые обеспечивают оптимальное взаимодействие с пользователем на устройствах с экранами большего размера.
Плитка

Плитки обеспечивают быстрый доступ к информации и действиям, необходимым пользователям для достижения цели. Проведя пальцем по циферблату, пользователь может увидеть, как он продвигается к своим фитнес-целям, проверить погоду и многое другое. Запустите приложение или быстро выполняйте важные задачи с помощью плиток.
Кастомизация за счет использования наших компонентов и стилей
Вы можете применить стиль своего бренда к определенным компонентам. Сюда входят основной цвет, значок приложения, шрифт, значки и любой визуальный ресурс, который применим к вашей плитке.

Создан для адаптивных макетов (экраны фиксированной высоты и процентные поля).
Чтобы адаптировать наш код и макеты дизайна к экранам большего размера, мы обновили их, добавив в них встроенное адаптивное поведение, включая процентные поля и отступы. Если вы используете наши шаблоны, вы можете автоматически наследовать эти обновления через API Tiles, и вам нужно будет предоставлять макеты только там, где вы добавили дополнительный контент или компоненты после точки останова размера экрана. Полные инструкции и рекомендации о том, как использовать преимущества большего размера экрана, см. в нашем руководстве по плиткам.
Поля установлены в процентных значениях в зависимости от размера экрана, чтобы строки заполняли доступное пространство, но не простирались слишком далеко и не обрезались изогнутым экраном сверху и снизу. Плитки имеют фиксированную высоту экрана, поэтому мы скорректировали отступы, чтобы максимизировать ограниченное пространство экрана, не создавая нежелательных обрезков.
Два основных шаблона — основной макет и макет краевого контента (с кольцом выполнения) — имеют разные поля, но все макеты дизайна созданы для сопоставления с одним из них. Для каждой плитки есть три основных раздела и слоты, соответствующие каждому из них. В некоторых случаях могут быть дополнительные встроенные поля и отступы, которые помогут содержимому заполнить доступное пространство, сохраняя при этом привлекательный и сбалансированный дизайн.
Инструкции по реализации см. в разделе Создание адаптивных макетов с помощью ProtoLayout .
Создавайте дифференцированный опыт
Наличие четырех основных канонических макетов с более чем 80 встроенными в них перестановками обеспечивает практически безграничные возможности настройки. Плитки построены на основе слотовой системы, поэтому вы можете заменить слот из канонического макета любым содержимым по вашему выбору. В этом случае сохраняйте отзывчивое поведение и следуйте нашим рекомендациям по дизайну.
Эти настройки должны быть ограниченными и не должны нарушать структуру шаблона плитки. Это необходимо для обеспечения единообразия, когда пользователи прокручивают карусель плиток на своих устройствах с Wear OS.
Рекомендации по реализации см. в разделе Обеспечение дифференцированного взаимодействия с плитками с помощью точек останова .
Добавьте значение после точки останова размера на экранах большего размера.
Чтобы наилучшим образом использовать дополнительное пространство на экранах большего размера, добавьте точку останова размера на уровне 225dp. Эта точка останова позволяет отображать дополнительный контент, включать больше кнопок или данных или изменять макет, чтобы он лучше соответствовал большому экрану.
Макеты приложений с прокруткой и без прокрутки
При разработке адаптивных макетов на круглом экране каждое представление с прокруткой и без прокрутки предъявляет уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции.
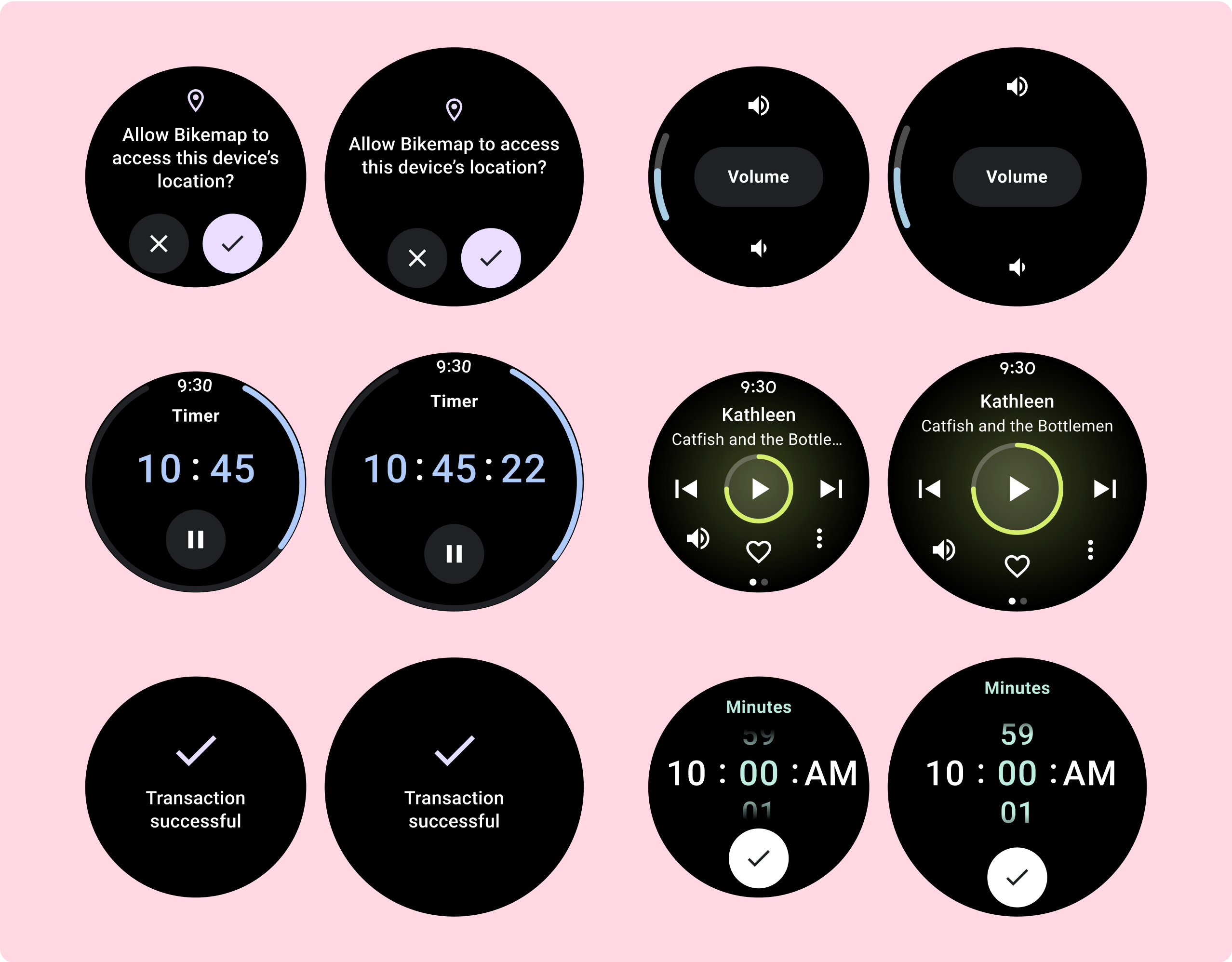
Макеты приложений без прокрутки

Канонические макеты и полноэкранные компоненты (включая медиа и фитнес)
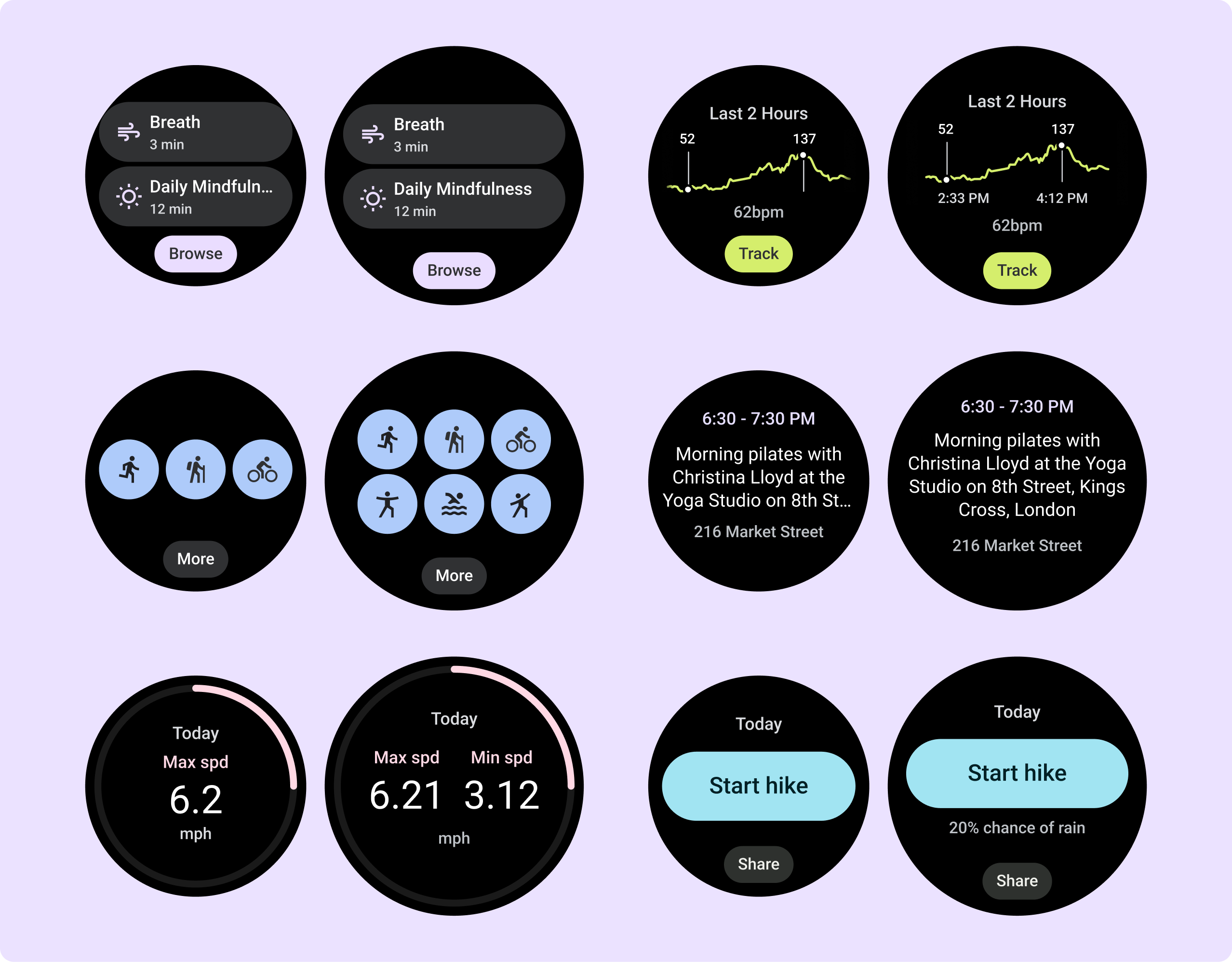
Макеты просмотра приложений без прокрутки включают медиаплееры, средства выбора, переключатели, а также специальные экраны фитнеса или отслеживания с использованием индикаторов прогресса. Вы можете ограничить высоту любого экрана, что гарантирует, что пользователь сосредоточится на одной задаче или наборе элементов управления, а не просматривает список параметров. Чтобы разместить устройства с экранами меньшего размера, проектируйте с учетом ограниченного размера, гарантируя удобство просмотра и при необходимости используя круглый экран.

Рекомендации по оперативности (процентная маржа)
Определите все поля в процентах и определите вертикальные ограничения, чтобы основной контент в середине мог растягиваться и заполнять доступную область отображения.
При проектировании лучше всего разбить экран без прокрутки на верхнюю, среднюю и нижнюю части. Таким образом, вы можете добавить внутренние поля к верхней и нижней части, чтобы избежать обрезки, но позволить средней части использовать всю ширину экрана. Рассмотрите возможность использования поворотной кнопки прокрутки для управления элементами экрана, когда ее размер ограничен, поскольку одно только нажатие может не обеспечить наилучшего взаимодействия.
Инструкции по реализации см. в разделе «Макеты без прокрутки» в Horologie .
Создавайте дифференцированный опыт
Макеты без прокрутки можно настраивать, но они более ограничены в том, сколько контента можно добавить на экран и какие компоненты работают лучше всего. Использование IconButtons вместо Chips позволяет лучше использовать ограниченное пространство, а визуальная графика, такая как ProgressIndicators и большие точки данных, помогает передавать ключевую информацию в графическом виде.
Все элементы, обрамляющие рамку экрана, автоматически увеличиваются вместе с размером экрана, поэтому становятся еще более впечатляющими.
Как повысить ценность после точки останова на экранах большего размера
При создании адаптивного дизайна для экранов большего размера макеты приложений без прокрутки получают максимальную выгоду от дополнительного пространства экрана. Существующие элементы могут увеличиваться, заполняя дополнительное пространство, повышая удобство использования, а компоненты и контент могут появляться после точки останова размера экрана.
Несколько примеров такого поведения приведены в следующем списке:
- Медиаплееры могут получить дополнительные кнопки или более крупные элементы управления.
- Диалоги подтверждения могут содержать иллюстрацию или дополнительную информацию.
- Фитнес-экраны могут получать дополнительные показатели, а элементы могут увеличиваться в размерах.
Рекомендации по реализации см. в разделе Обеспечение дифференцированного взаимодействия в Wear Compose с помощью точек останова .
Прокрутка макетов приложений

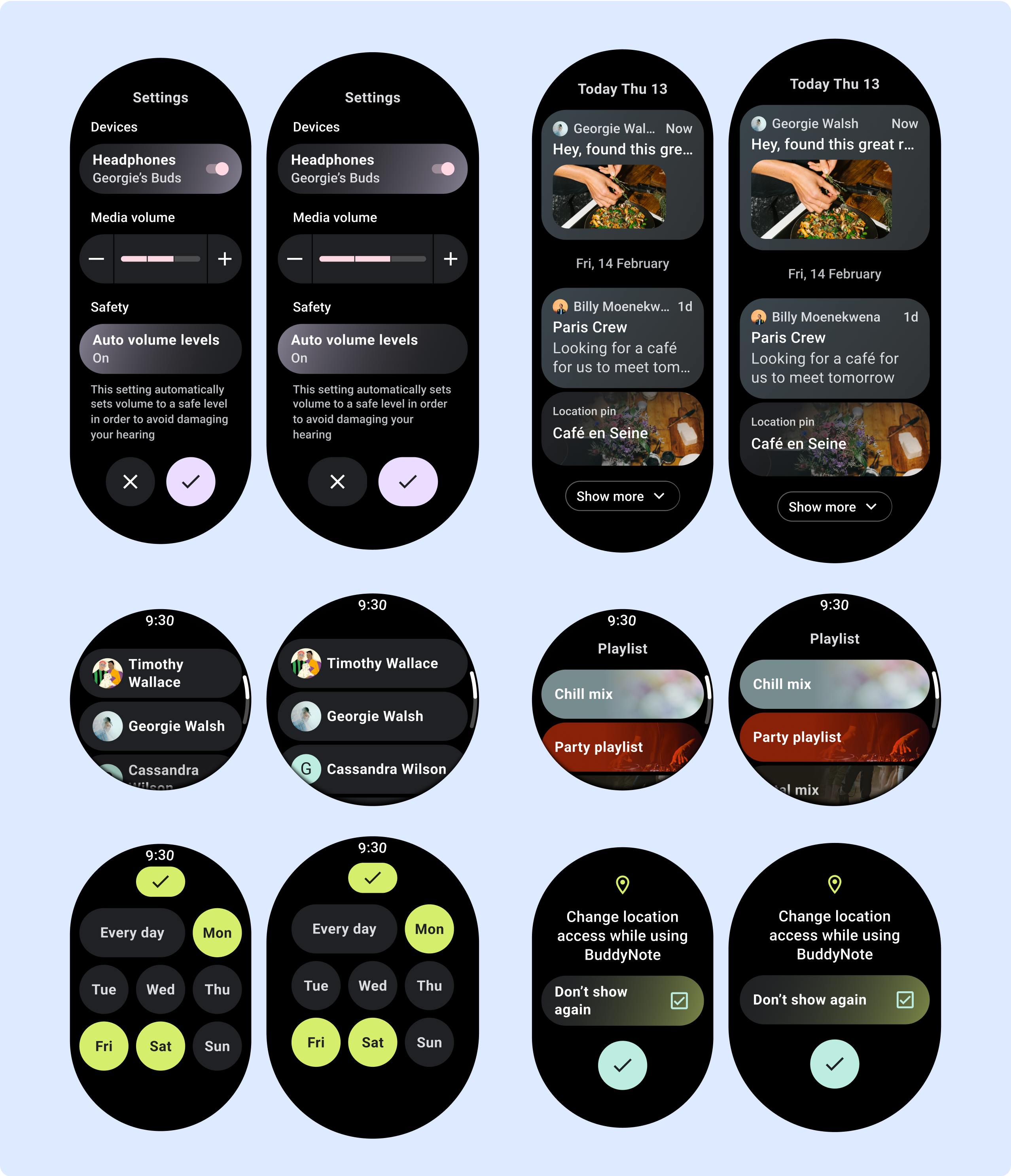
Канонические макеты
Макеты представлений приложений с прокруткой включают списки (ScalingLazyColumn) и диалоговые окна. Эти макеты составляют большинство экранов приложений и представляют собой набор компонентов, которые необходимо адаптировать к экранам большего размера.
Убедитесь, что компоненты реагируют, то есть заполняют доступную ширину и принимают настройки ScalingLazyColumn, когда доступна большая часть высоты экрана. Эти макеты уже созданы с учетом адаптивности, и у нас есть несколько дополнительных рекомендаций по дальнейшему использованию преимуществ расширенного пространства.
Инструкции по реализации см. в разделе Создание адаптивных макетов с помощью Horological .

Рекомендации по оперативности (процентная маржа)
Все верхние, нижние и боковые поля должны быть определены в процентах, чтобы избежать обрезки и обеспечить пропорциональное масштабирование элементов. Учтите, что PositionIndicator появляется при прокрутке пользователем и автоматически охватывает рамку экрана независимо от его размера.
Создавайте дифференцированный опыт
Представления с прокруткой обладают широкими возможностями настройки, с возможностью добавления любой комбинации компонентов в любом порядке.
Верхнее и нижнее поля могут меняться в зависимости от того, какие компоненты расположены сверху и снизу. Это сделано для того, чтобы контент не обрезался растущей кривизной экрана.
Добавьте ценность после точки останова на больших экранах
Поскольку макеты с прокруткой автоматически отображают больше того, что ранее было скрыто под сгибом экрана, вам не нужно делать многого, чтобы повысить ценность. Каждый компонент заполняет доступную ширину, а в некоторых случаях компонент может иметь дополнительные строки текста (например, карточки) или компоненты растягиваются, чтобы заполнить доступную ширину (например, кнопки со значками).

