카드를 통해 사용자는 작업을 완료하는 데 필요한 정보와 작업에 쉽게 액세스할 수 있습니다. 사용자는 시계 화면에서 스와이프하여 피트니스 목표 달성 현황을 확인하고 날씨를 알아보는 등 다양한 작업을 할 수 있습니다. 카드를 사용하여 앱을 시작하거나 필수 작업을 빠르게 실행할 수도 있습니다.

반응형 및 최적화된 디자인 빌드
디자인 레이아웃을 더 큰 화면 크기에 맞게 조정할 수 있도록 레이아웃과 구성요소의 동작이 업데이트되어 비율 기반 여백과 패딩을 비롯한 반응형 동작이 내장되었습니다.
ProtoLayout 템플릿을 사용하는 경우 Wear ProtoLayout Jetpack 라이브러리의 최신 베타 출시를 통해 이러한 업데이트를 자동으로 상속할 수 있습니다. 또한 화면 크기 중단점 후에 콘텐츠나 구성요소를 추가한 레이아웃만 제공하면 됩니다. 대형 화면 크기를 활용하는 방법에 관한 전체 안내 및 권장사항은 [카드 가이드][2]를 참고하세요. 카드의 화면 높이는 고정되어 있으므로 원치 않는 잘림이 발생하지 않도록 제한된 화면 공간을 최대화하도록 패딩을 조정했습니다.
구성요소가 사용 가능한 너비를 채우는지 확인
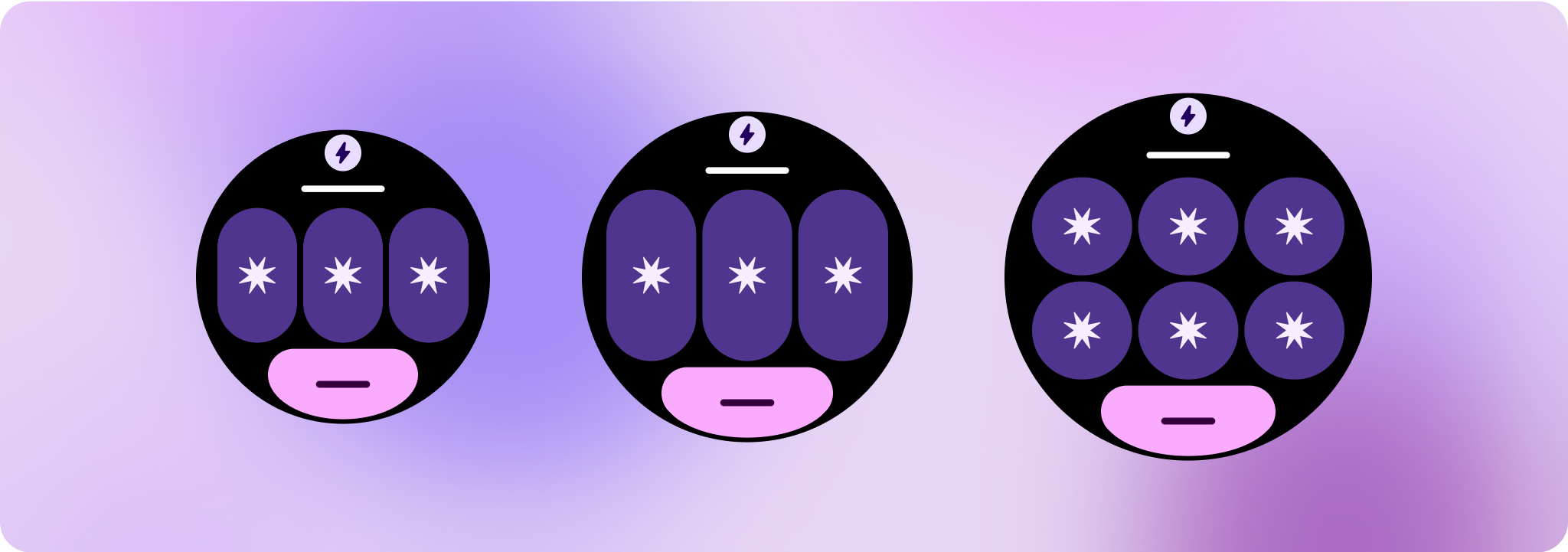
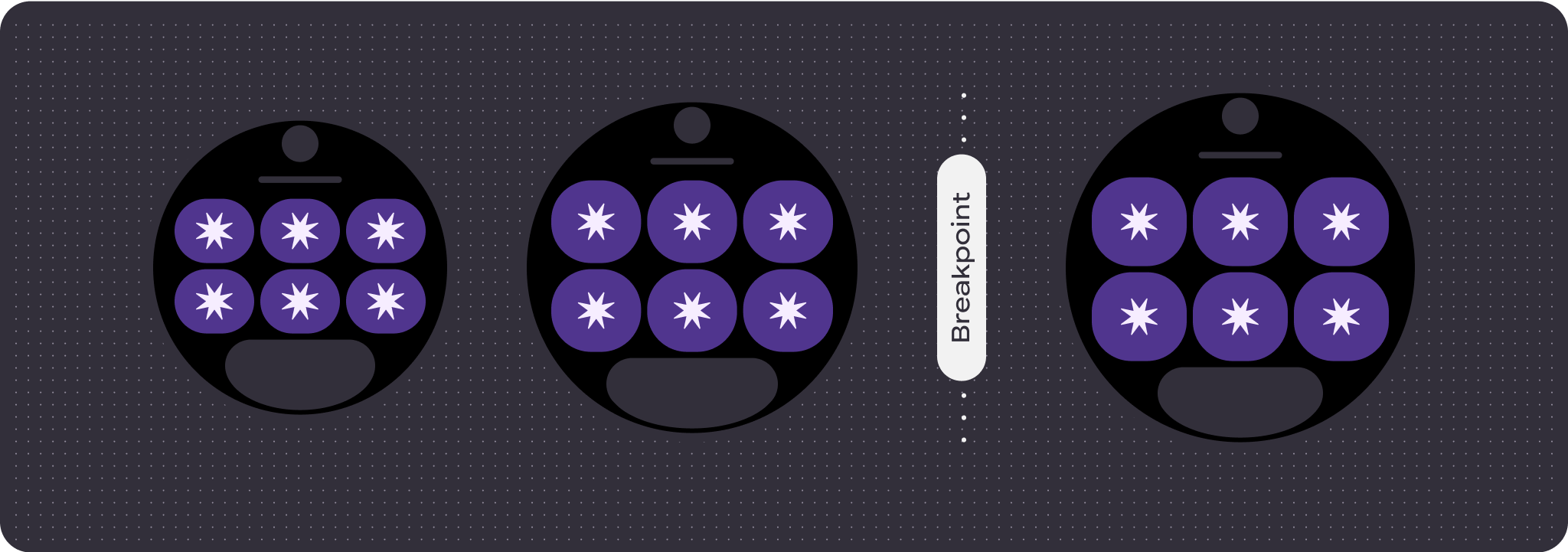
모든 구성요소는 반응형으로 빌드되어야 합니다. 높이와 너비를 '확장'으로 설정하면 사용 가능한 공간을 채웁니다. 콘텐츠가 둥근 화면에서 잘리지 않도록 필요한 여백을 포함합니다.



적응형 및 차별화된 디자인 빌드
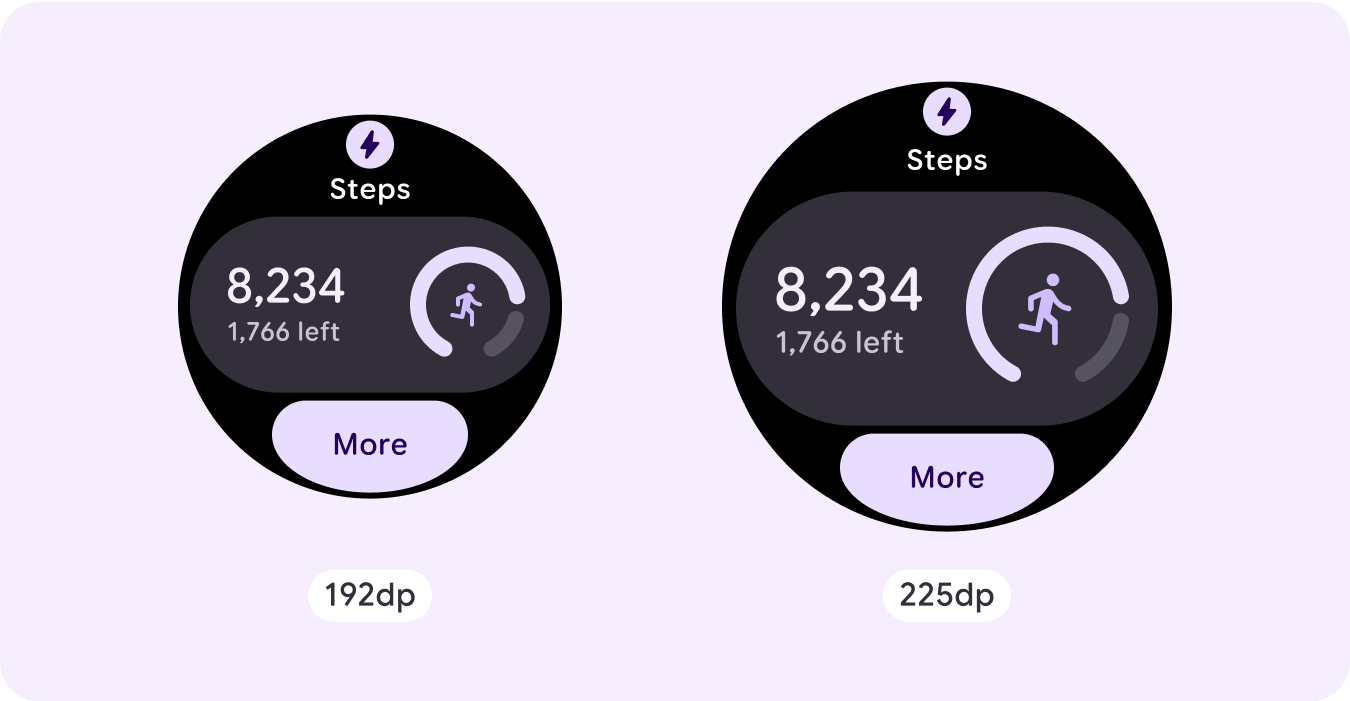
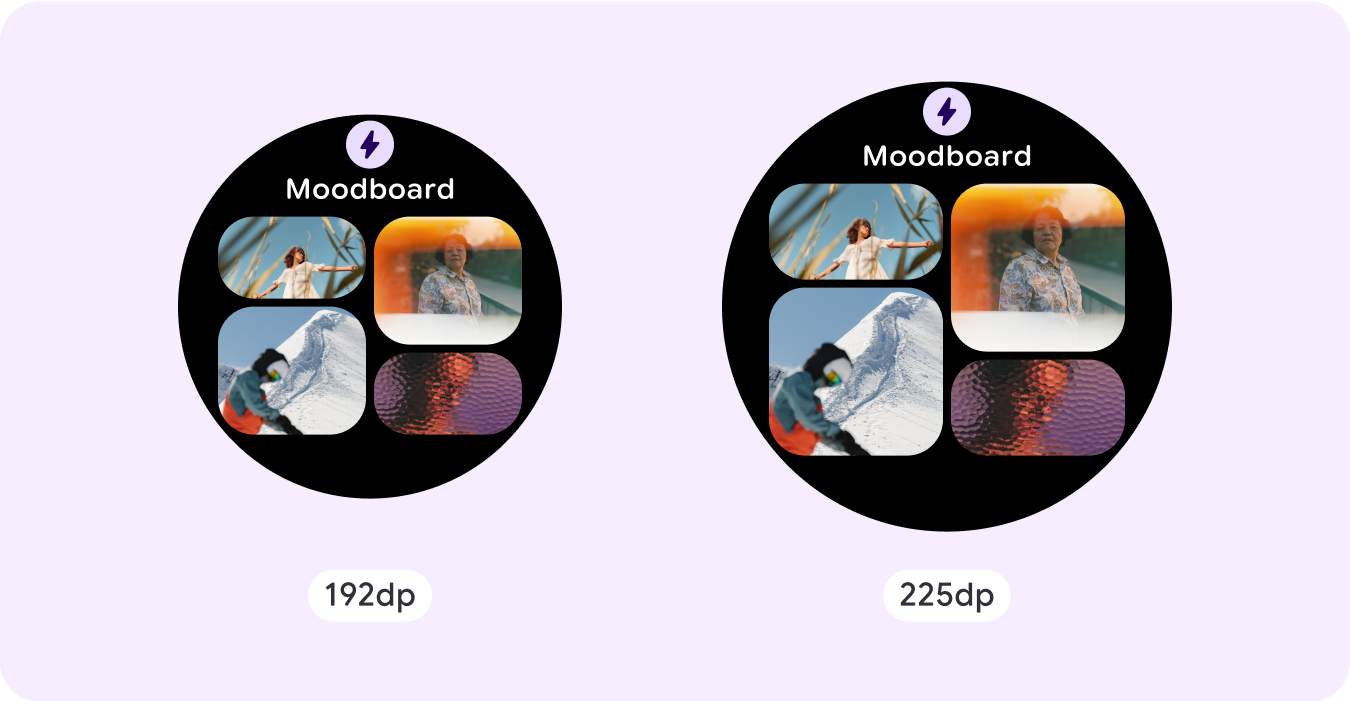
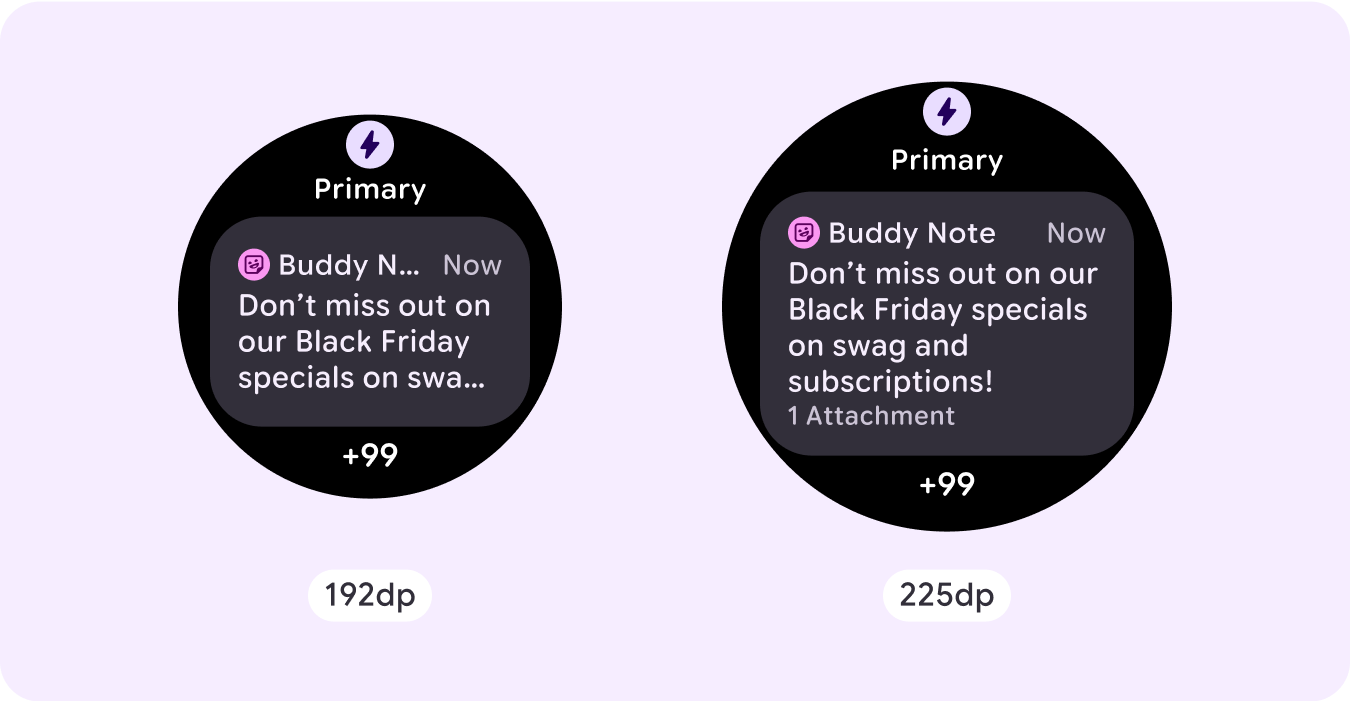
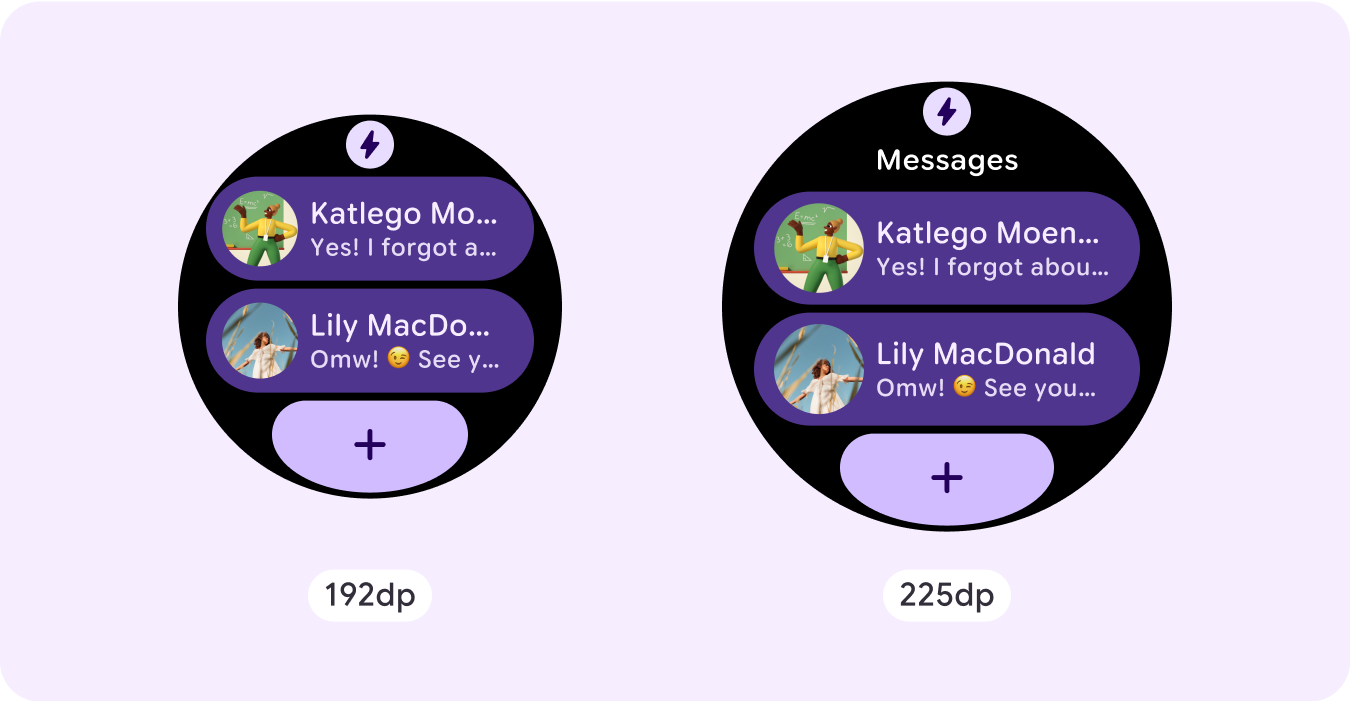
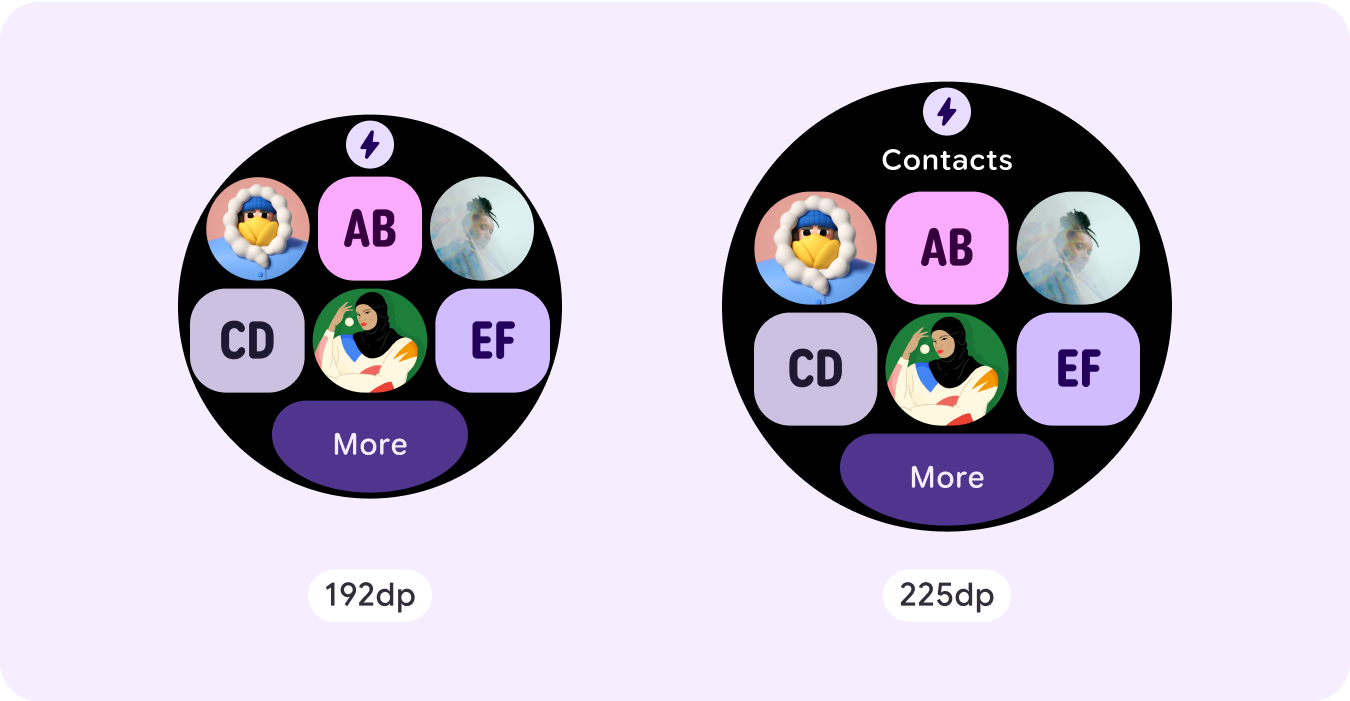
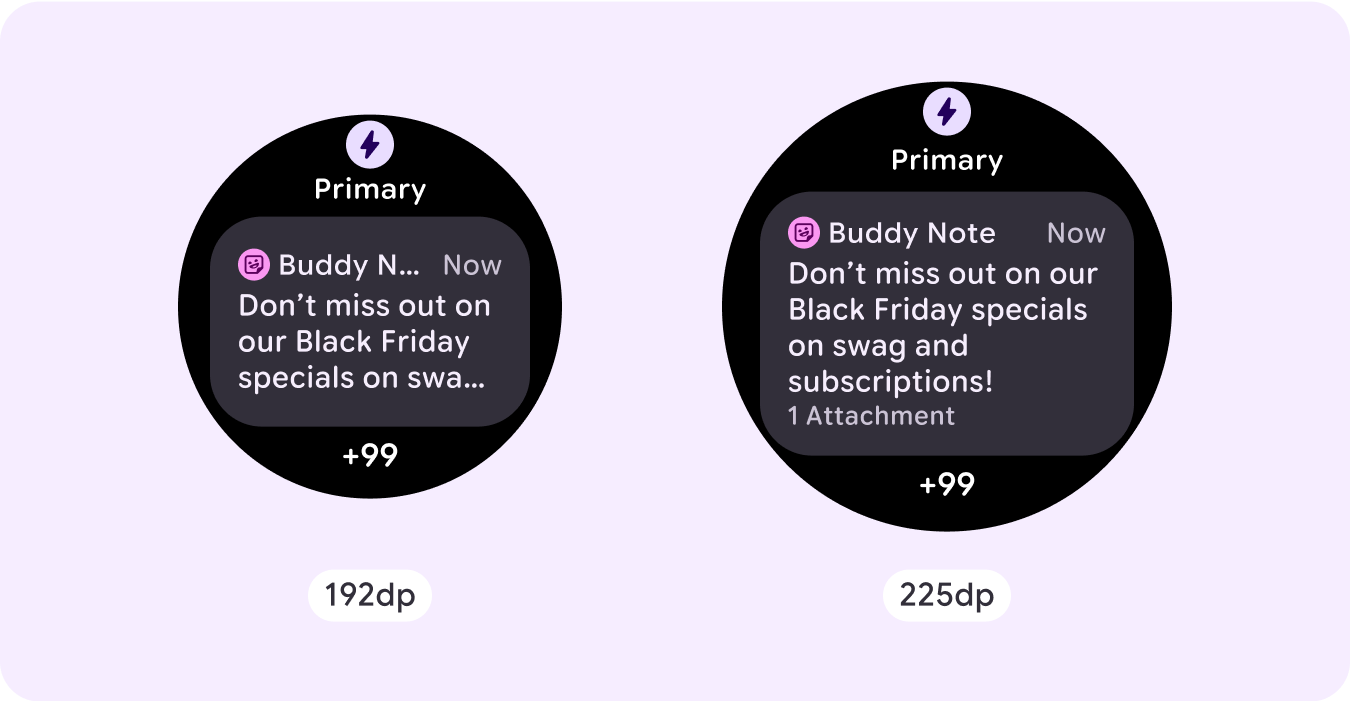
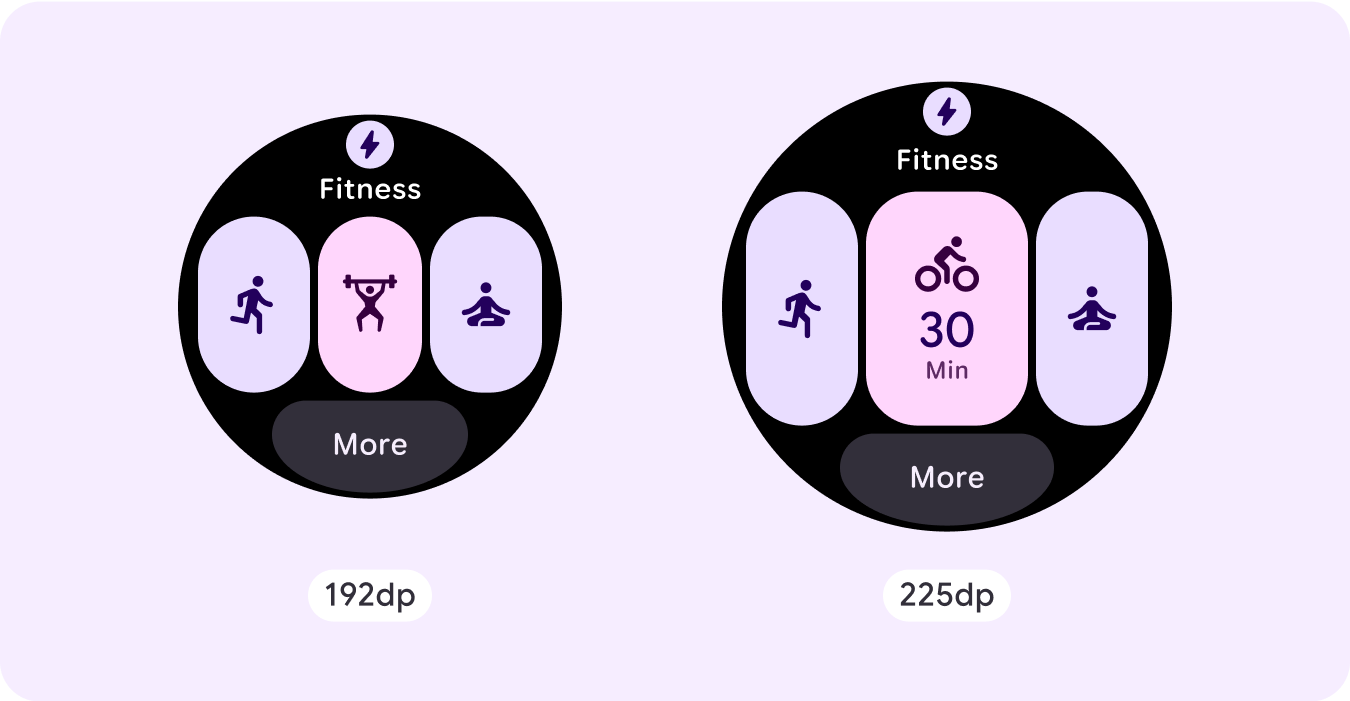
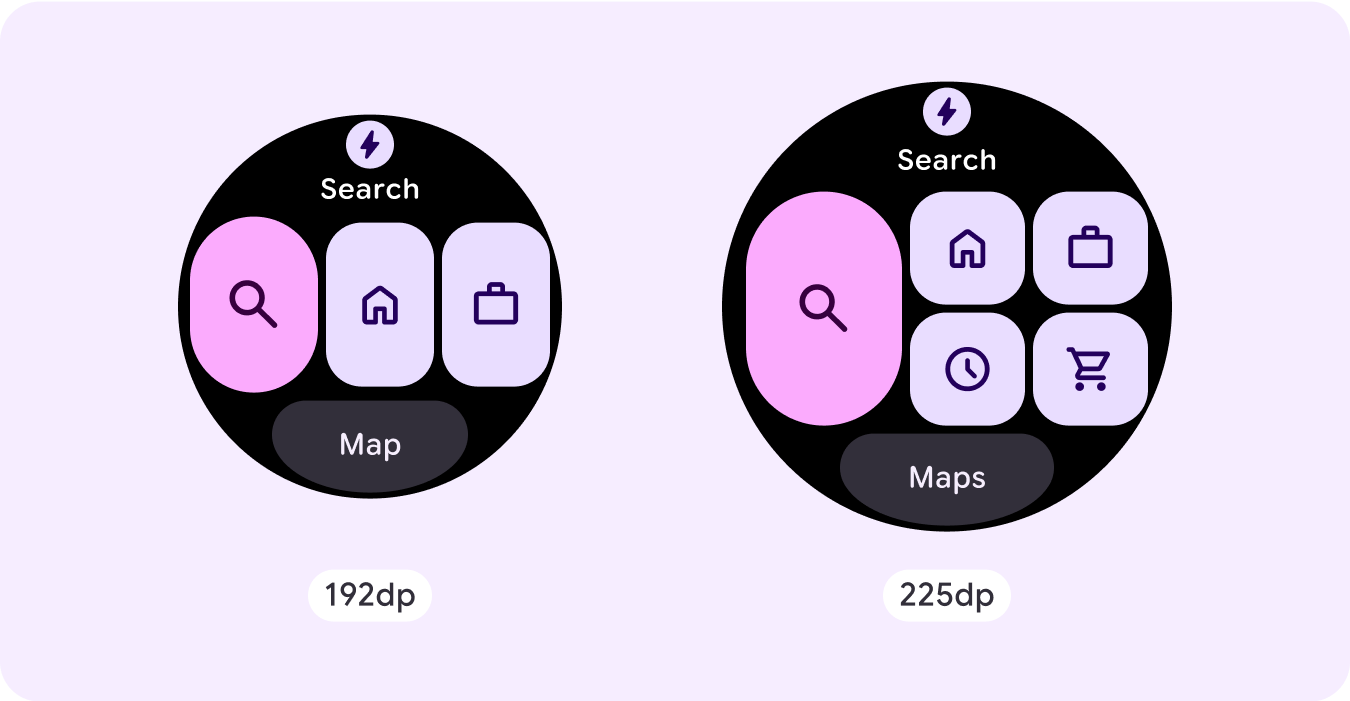
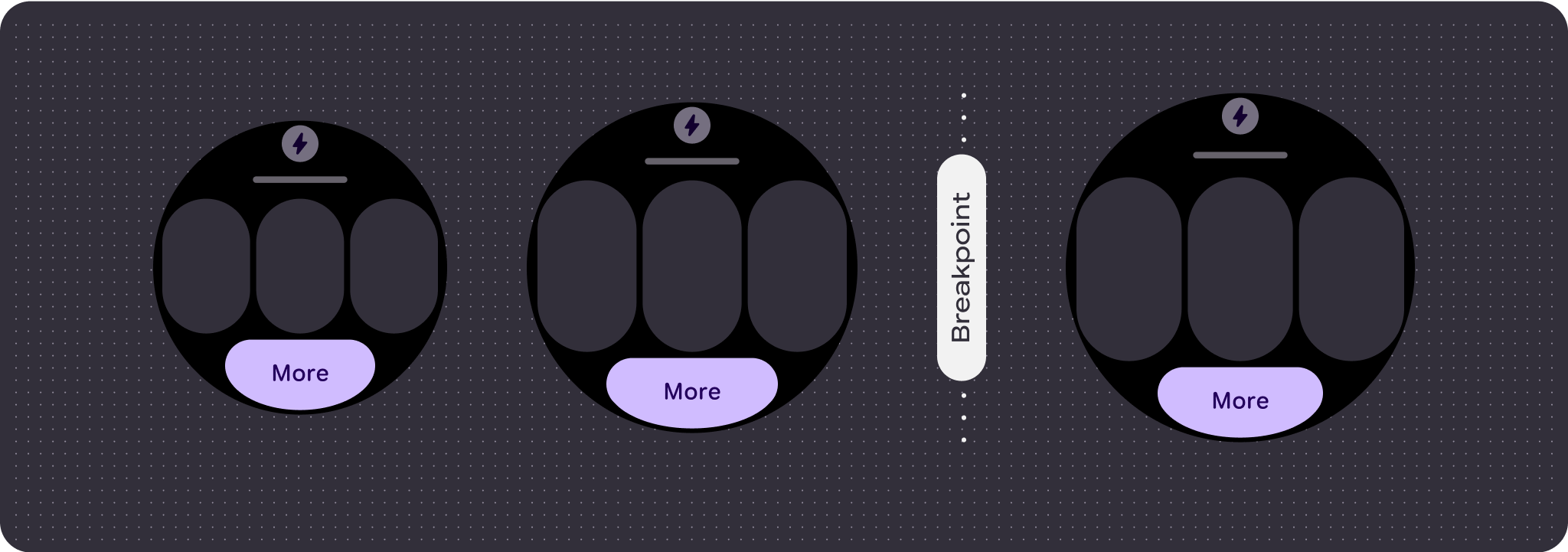
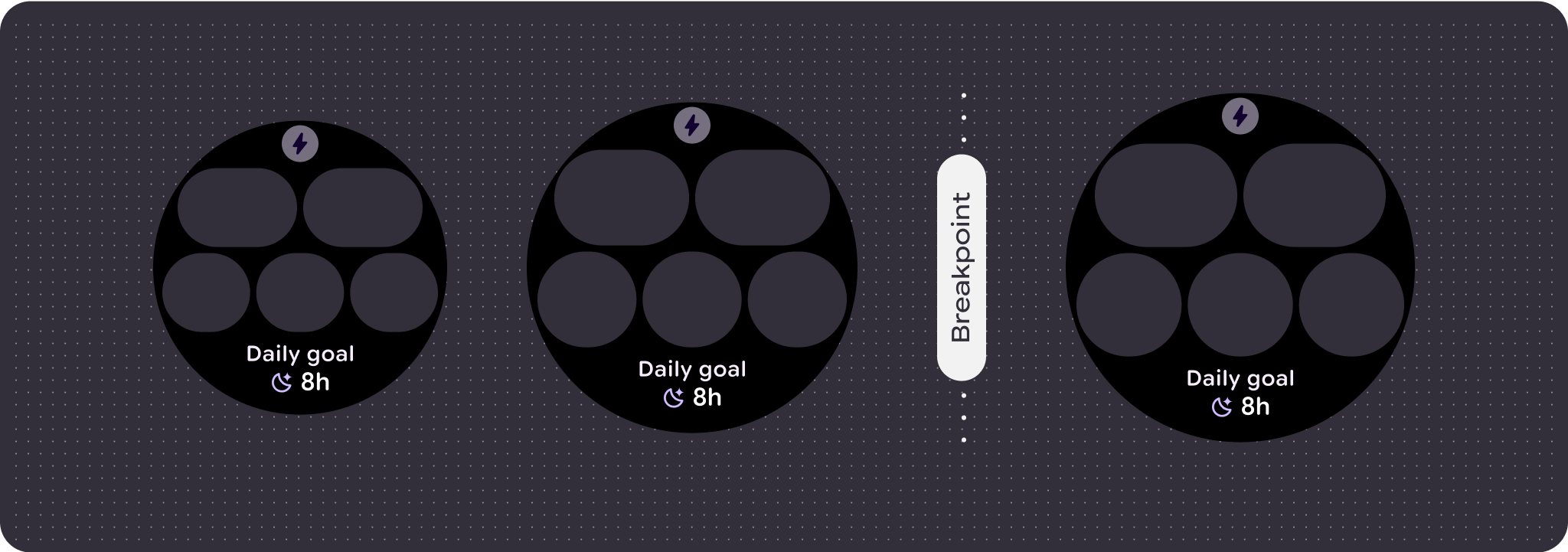
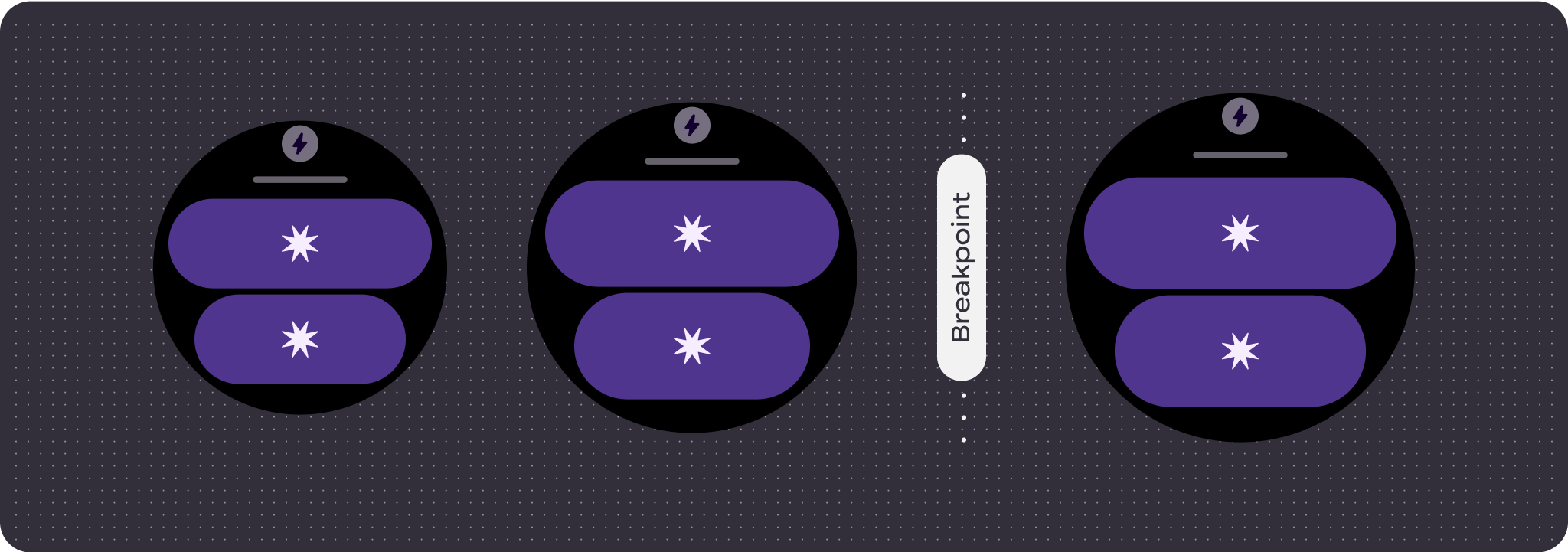
대형 화면 크기에서 추가 공간을 최대한 활용하려면 225dp에 크기 브레이크포인트를 추가합니다. 이 브레이크포인트를 사용하면 추가 콘텐츠를 표시하거나, 더 많은 버튼이나 데이터를 포함하거나, 더 큰 화면에 더 적합하도록 레이아웃을 변경할 수 있습니다.
이를 위해서는 각 중단점마다 다른 디자인이 필요합니다. 더 큰 화면 디자인(225dp 이상)에는 다음과 같은 추가 요소가 포함될 수 있습니다.
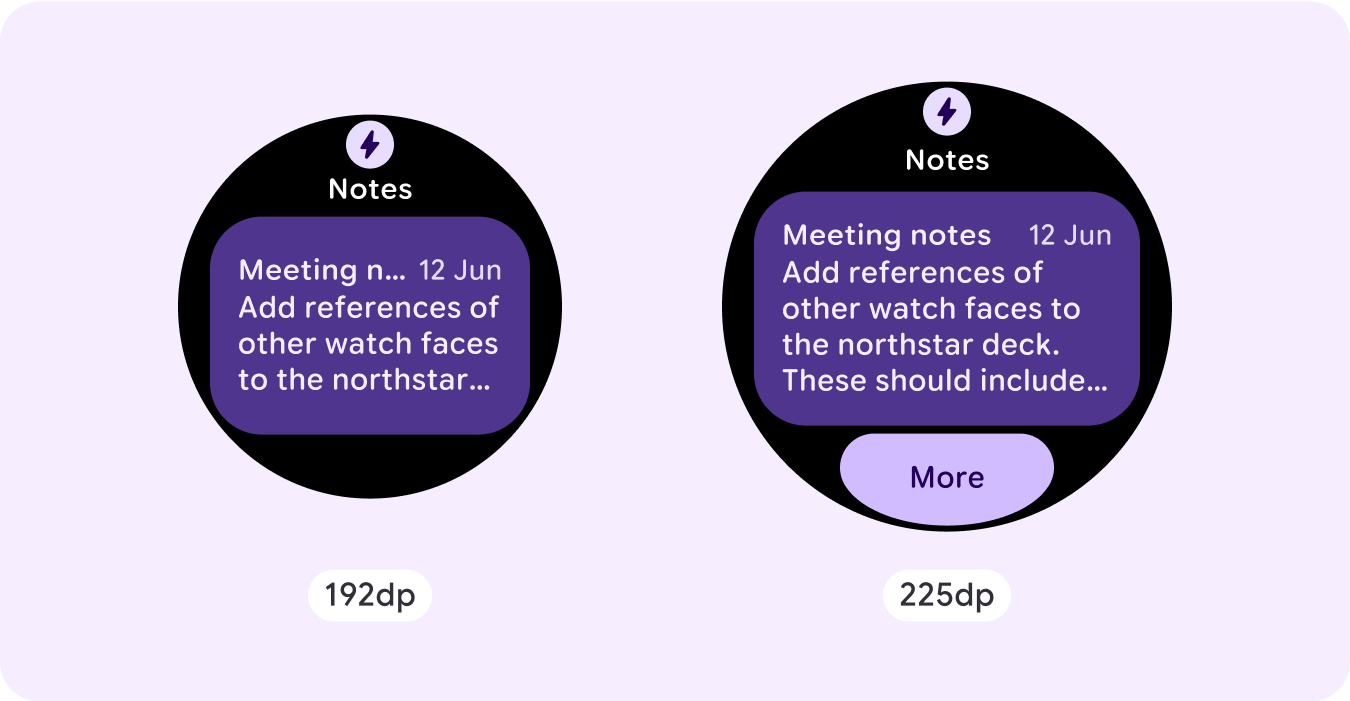
이전에 숨겨진 제목 슬롯 표시
이는 브레이크포인트 전에 두 행이 있는 레이아웃에서 권장됩니다. 이 경우 최소 탭 타겟 48dp를 보장하기 위해 제목 슬롯을 삭제해야 합니다.


기존 구성요소의 크기를 늘리거나 상태를 변경합니다.
이렇게 하면 더 많은 세부정보를 표시하거나 콘텐츠를 한눈에 볼 수 있습니다.


현재 레이아웃 내에 구성요소 슬롯 추가
구성요소를 추가하면 레이아웃에 더 많은 옵션이나 세부정보가 제공됩니다. 하지만 콘텐츠가 한눈에 들어와야 합니다.



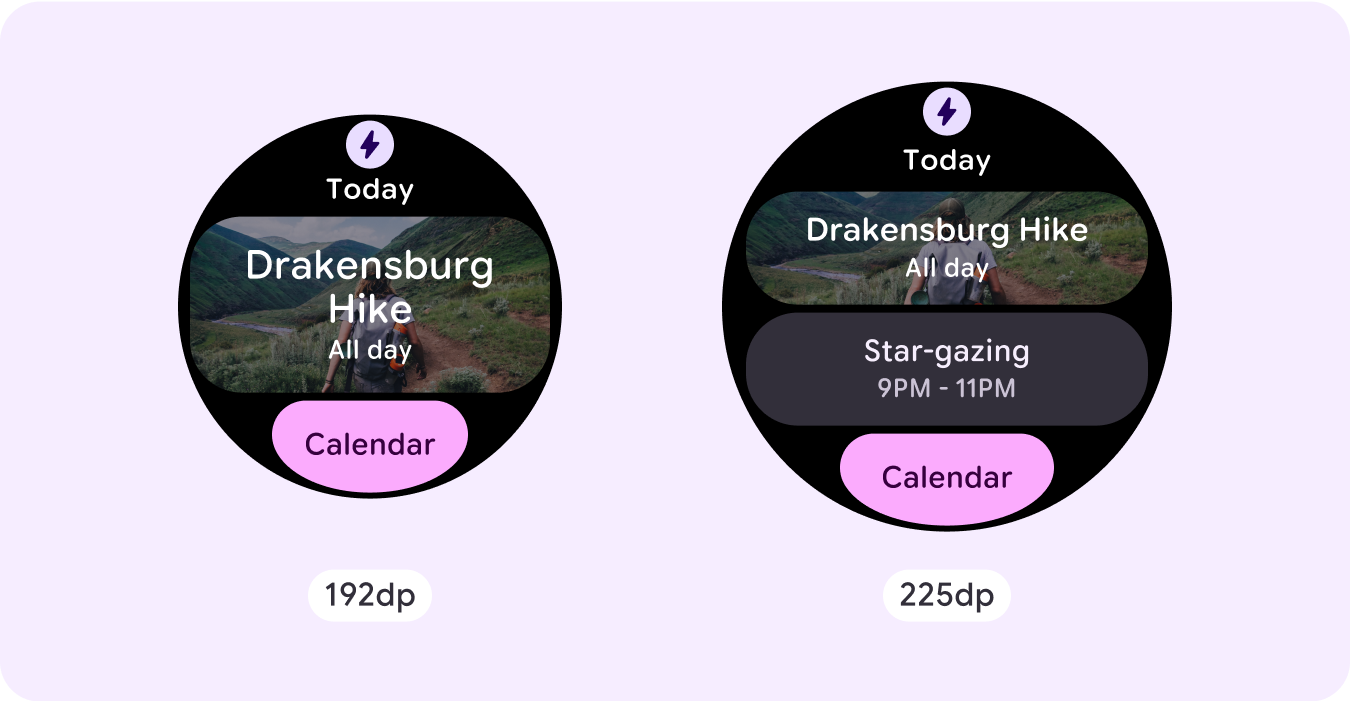
하단에 콘텐츠 추가
경우에 따라 기본 슬롯 내에 구성요소를 추가하는 대신 하단 섹션에 작업 버튼이나 콘텐츠를 추가하는 것이 더 적절할 수 있습니다.

주의: 디스플레이 크기가 더 크다고 해서 더 작은 디스플레이보다 적은 정보를 표시해서는 안 됩니다. 이는 특히 중단점에 추가된 맞춤 동작과 관련이 있습니다.
이에 대한 일반적인 예는 구성요소 또는 텍스트 크기가 중단점보다 커져 더 큰 화면에서는 더 적게 표시되는 경우입니다. 화면 크기가 커질수록 항상 더 많은 값을 표시해야 합니다.
반응형 및 적응형 동작
반응형 및 적응형 동작은 레이아웃의 세 가지 슬롯 (섹션)에 따라 다릅니다.
앱 아이콘 및 제목 슬롯
시스템에서 제공하는 앱 아이콘의 동작은 변경되지 않습니다. 제목 슬롯이 더 넓은 화면 크기에 맞게 자동으로 조정되어 추가 문자를 표시합니다. 화면 크기가 커질 때 클리핑을 방지하기 위해 상단 섹션에 비례 (백분율) 내부 여백이 있습니다.
![]()
기본 슬롯 (구성요소)
기본 슬롯 내의 모든 구성요소는 너비와 높이를 '확장'으로 설정하여 더 넓은 화면 크기에 자동으로 맞춰야 합니다. 화면 크기가 커질 때 클리핑을 방지하기 위해 기본 슬롯 섹션(경우에 따라 이 슬롯 내 각 행)에 비례(백분율) 내부 여백이 있습니다. 모서리 반경과 레이아웃을 함께 사용하는 경우 기본 슬롯에 더 큰 여백이 필요할 수 있습니다.

하단 슬롯
하단 버튼이나 텍스트의 동작은 변경되지 않지만 버튼과 텍스트 상자의 너비가 더 넓은 화면 크기에 자동으로 맞춰지고 문자가 추가됩니다. 화면 크기가 커질 때 클리핑을 방지하기 위해 하단 슬롯에 비례 (비율) 내부 여백이 있습니다. 하단 슬롯이 없으면 기본 여백이 자동으로 추가됩니다.



차별화된 환경 만들기
60개 이상의 변형이 내장된 완전히 맞춤설정 가능한 레이아웃 하나를 사용하면 거의 무한한 맞춤설정이 가능합니다. 카드는 슬롯 기반 시스템을 기반으로 빌드되므로 표준 레이아웃의 슬롯을 콘텐츠 또는 구성요소로 대체하고 구성요소를 여러 변형 및 색상 조합 중 하나로 설정할 수 있습니다. 이 경우 반응형 동작을 유지하고 디자인 권장사항을 따르세요.
이러한 맞춤설정은 제한되어야 하며 카드 템플릿에서 벗어나서는 안 됩니다. 이는 사용자가 Wear OS 기기에서 카드 캐러셀을 스크롤할 때 일관성을 유지하기 위한 것입니다.
