Kartu menyediakan akses cepat ke informasi dan tindakan yang diperlukan pengguna untuk menyelesaikan berbagai aktivitas. Dengan menggeser dari tampilan jam, pengguna dapat melihat progres kebugaran mereka, memeriksa cuaca, dan lainnya. Meluncurkan aplikasi atau menyelesaikan tugas penting dengan cepat dari kartu.

Membuat desain yang responsif dan dioptimalkan
Untuk membantu Anda menyesuaikan tata letak desain dengan ukuran layar yang lebih besar, kami telah memperbarui perilaku tata letak dan komponen agar memiliki perilaku responsif bawaan, termasuk margin dan padding berbasis persentase.
Jika menggunakan template ProtoLayout kami, Anda dapat mewarisi update ini secara otomatis melalui rilis beta terbaru library Jetpack Wear ProtoLayout. Selain itu, Anda hanya perlu menyediakan tata letak tempat Anda telah menambahkan konten atau komponen tambahan setelah titik henti sementara ukuran layar. Untuk panduan dan rekomendasi lengkap tentang cara memanfaatkan ukuran layar yang lebih besar, lihat [panduan kartu][2]. Kartu memiliki tinggi layar tetap, jadi kita telah menyesuaikan padding untuk memaksimalkan ruang layar yang terbatas tanpa membuat pemangkasan yang tidak diinginkan.
Pastikan komponen mengisi lebar yang tersedia
Semua komponen harus dibuat secara responsif. Dengan menyetel tinggi dan lebar ke "expand", keduanya akan mengisi ruang yang tersedia. Sertakan margin yang diperlukan untuk mencegah konten terpotong oleh layar membulat.



Membuat desain adaptif dan terdiferensiasi
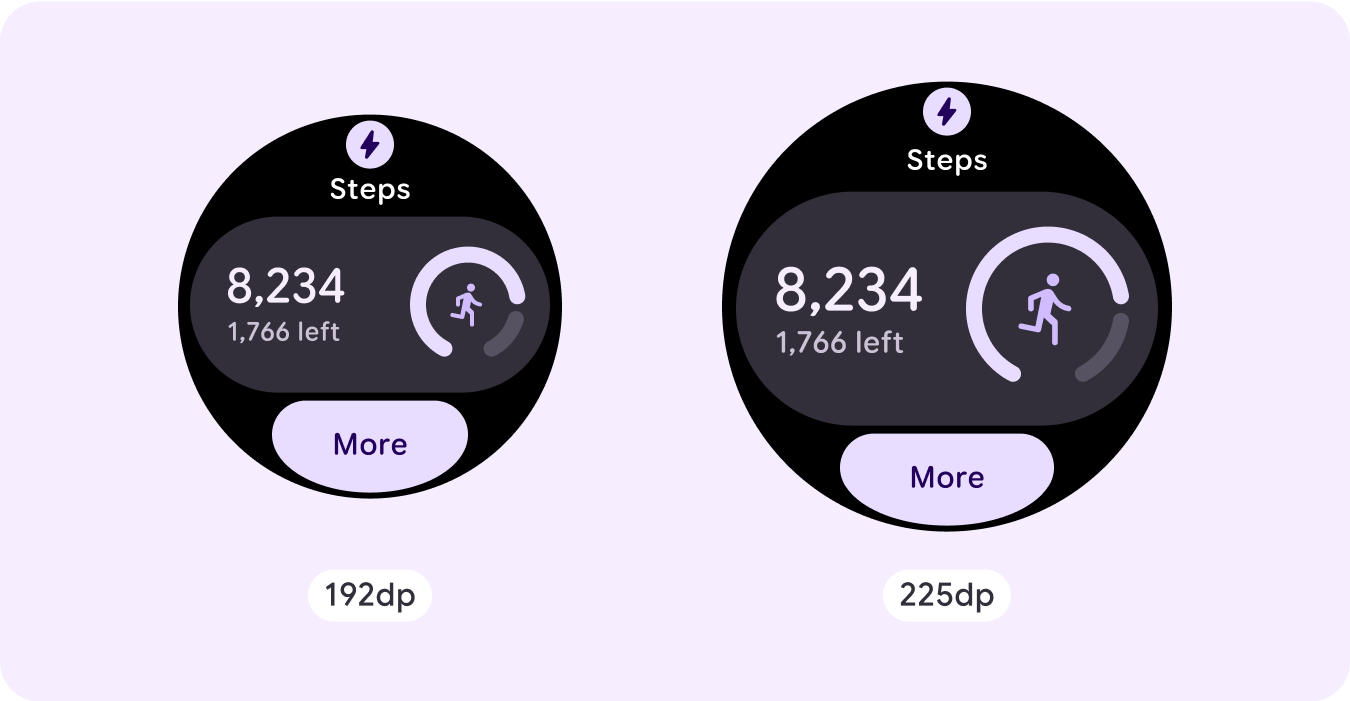
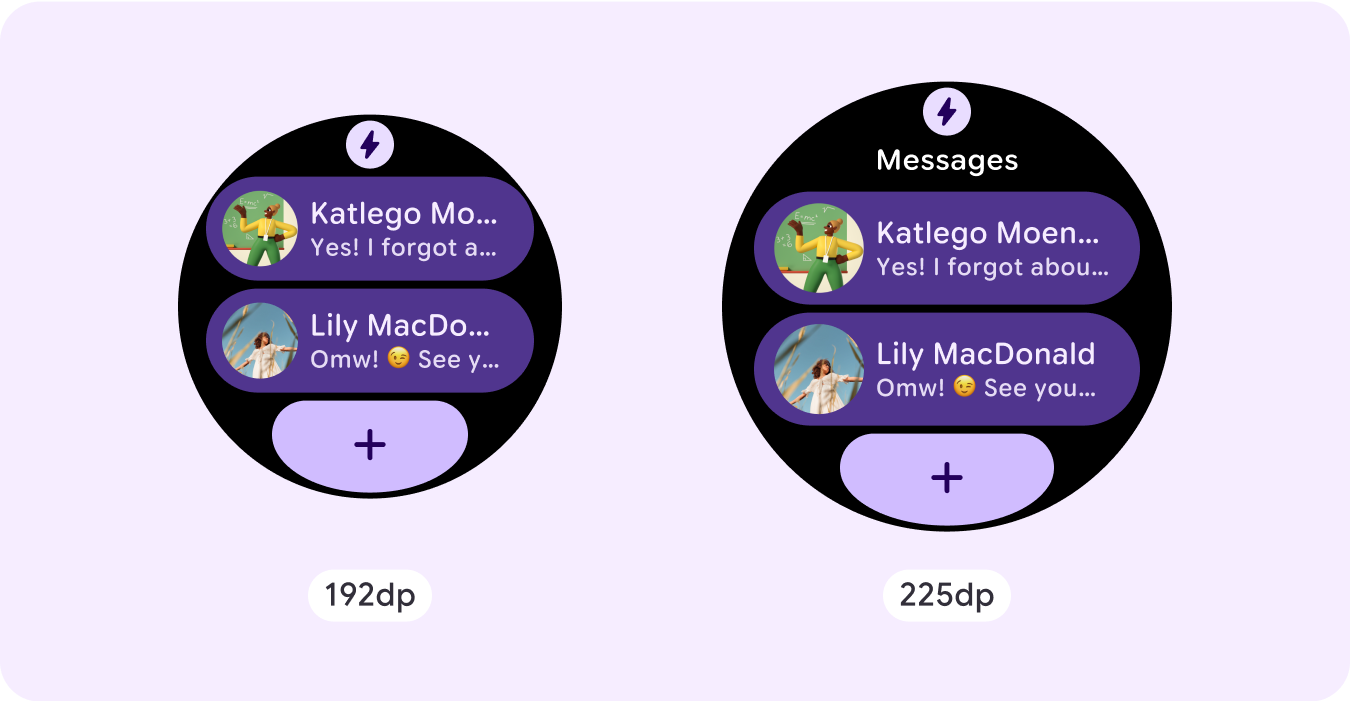
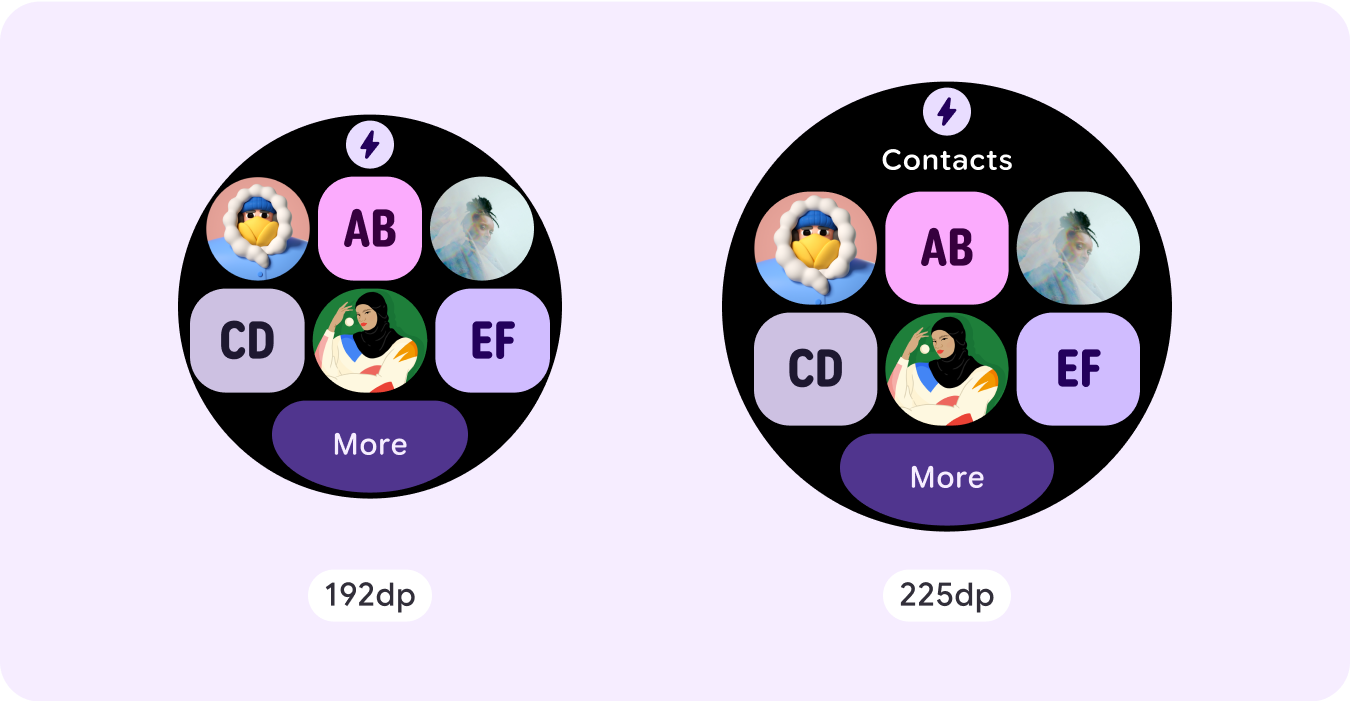
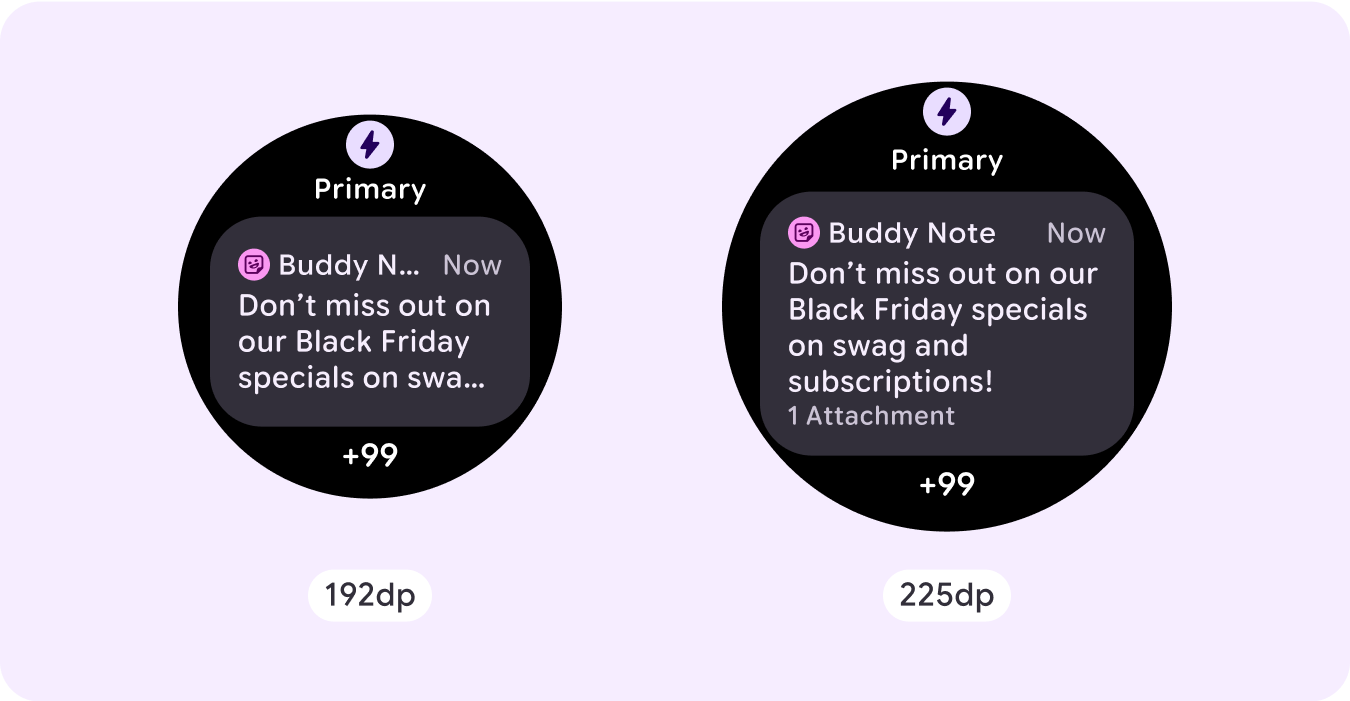
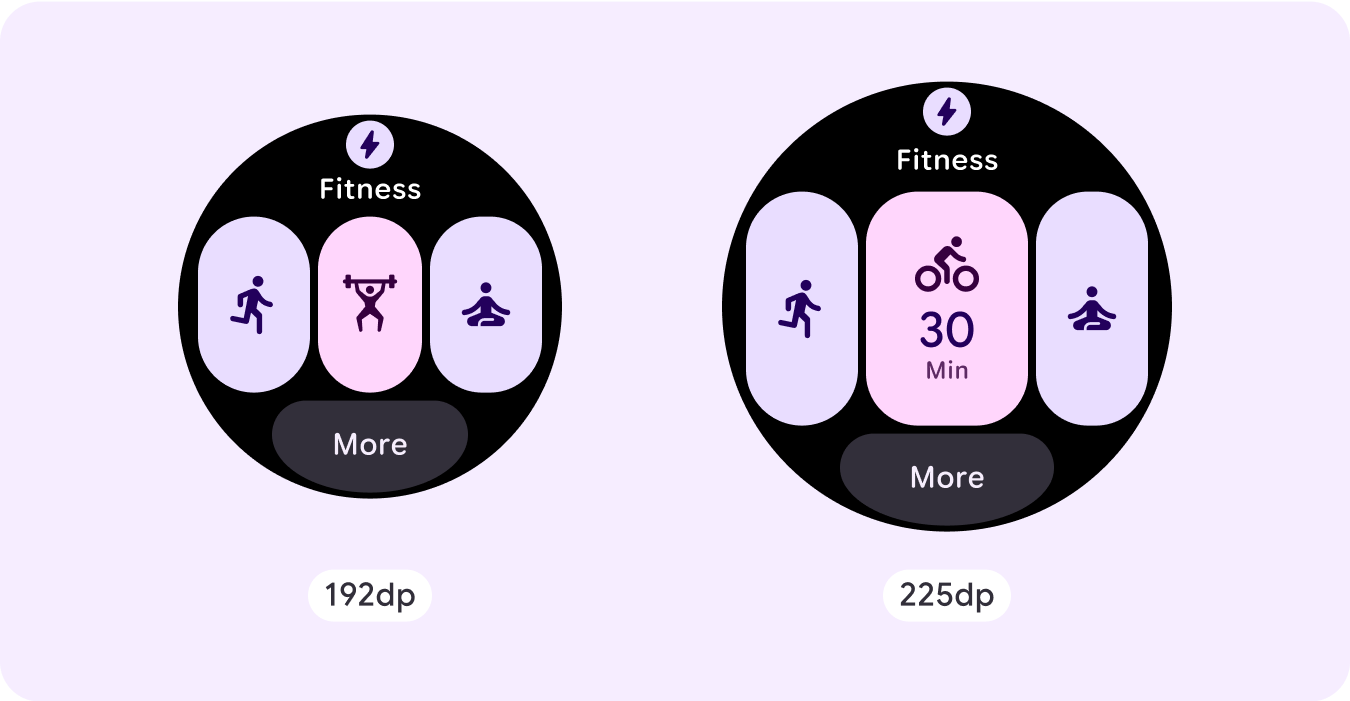
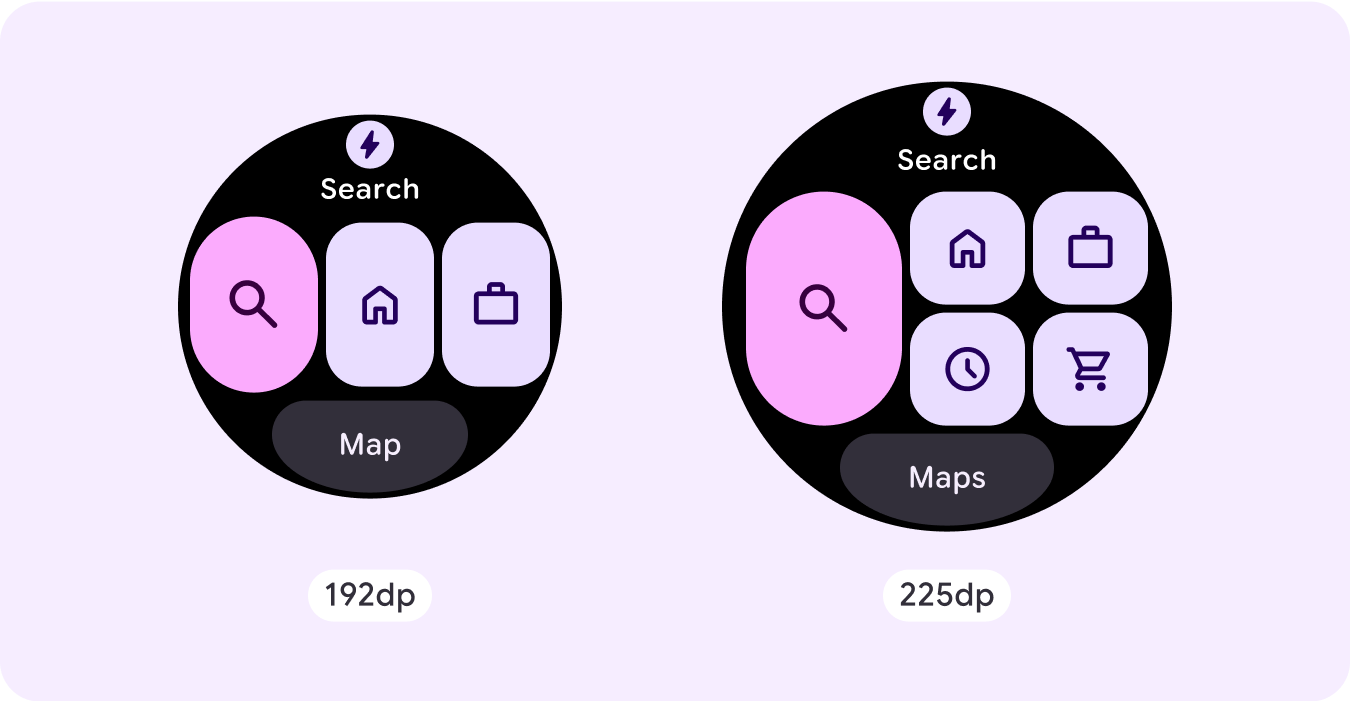
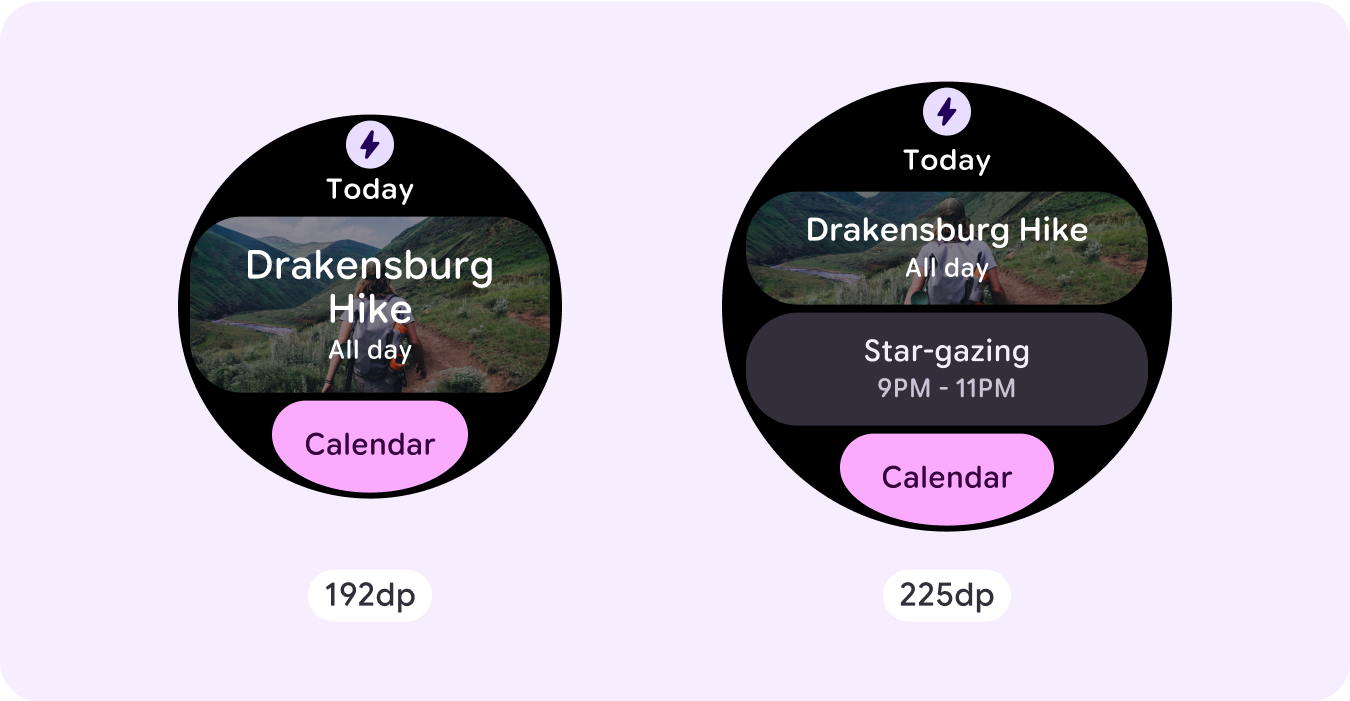
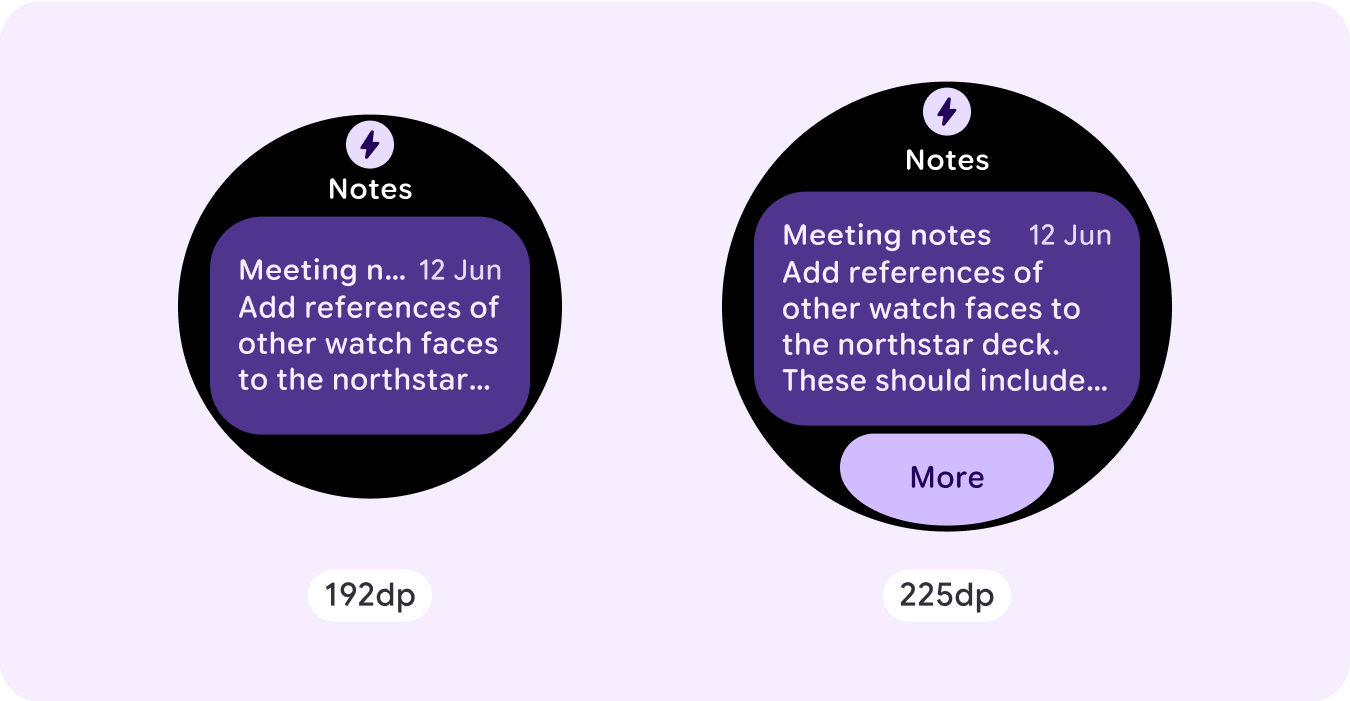
Untuk memaksimalkan ruang tambahan pada ukuran layar yang lebih besar, tambahkan titik henti sementara ukuran di 225dp. Titik henti sementara ini memungkinkan Anda menampilkan konten tambahan, menyertakan lebih banyak tombol atau data, atau mengubah tata letak agar lebih sesuai dengan layar yang lebih besar.
Hal ini memerlukan desain yang berbeda untuk setiap titik henti sementara. Desain layar yang lebih besar (225+ dp) dapat menyertakan elemen tambahan berikut:
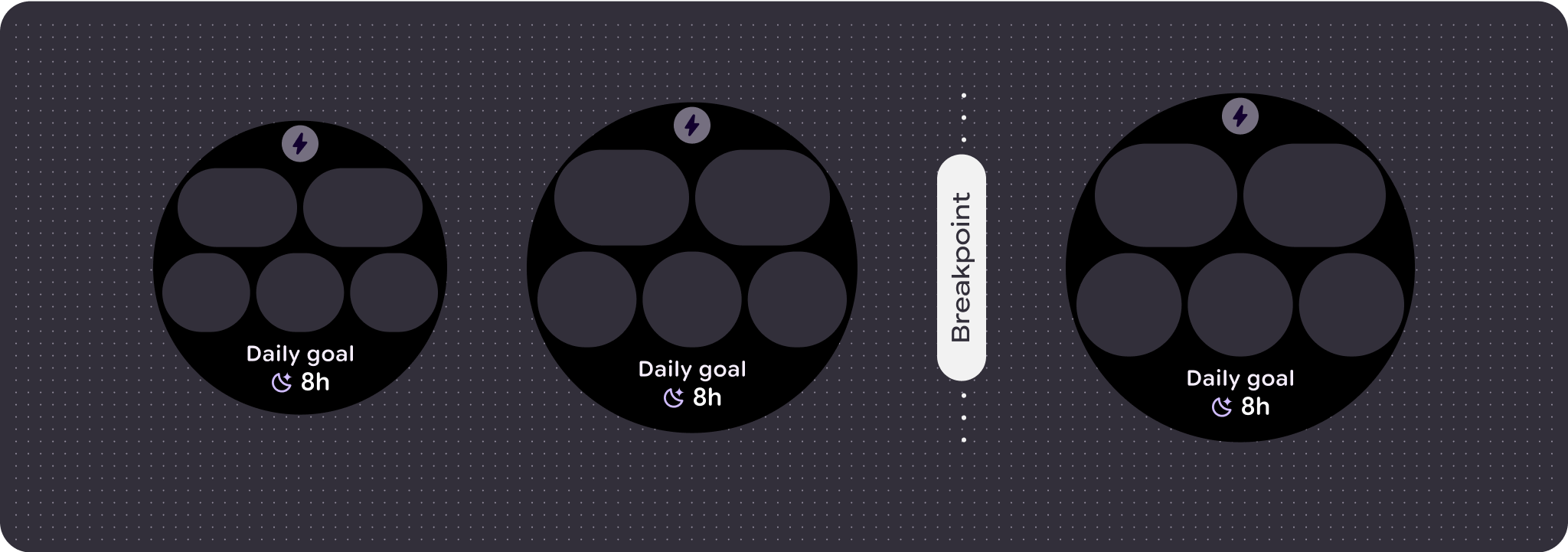
Menampilkan slot judul yang sebelumnya disembunyikan
Hal ini disarankan pada tata letak dengan dua baris sebelum titik henti sementara, dengan slot judul yang perlu dihapus untuk memastikan target ketuk minimum 48dp.


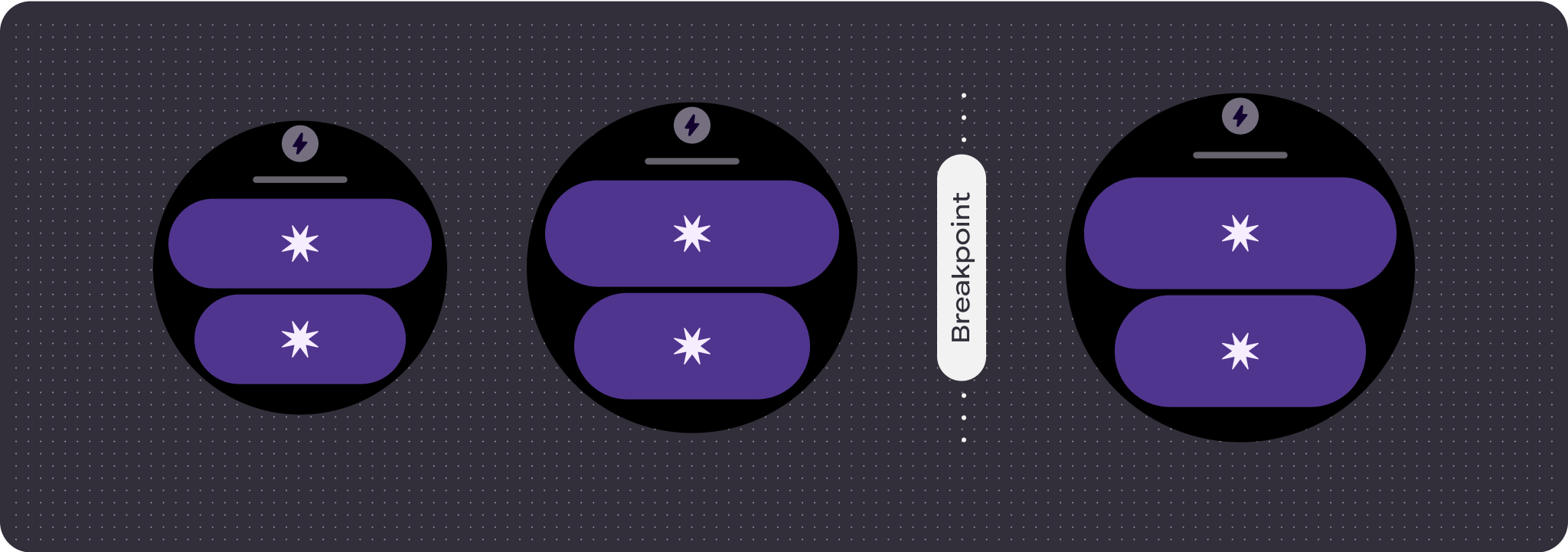
Meningkatkan ukuran atau mengubah status komponen yang ada
Hal ini dapat dilakukan untuk menampilkan lebih banyak detail atau membuat konten lebih mudah dilihat.


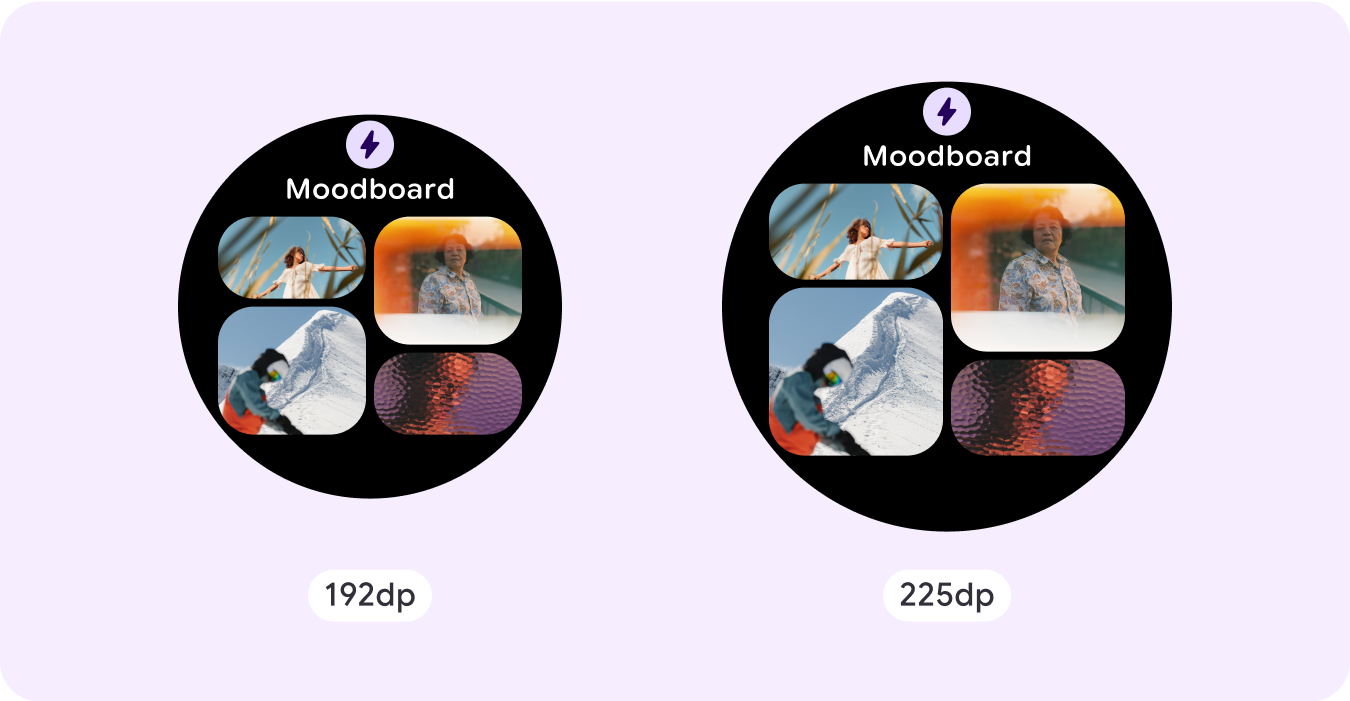
Menambahkan slot komponen dalam tata letak saat ini
Dengan menambahkan komponen, tata letak akan memberikan lebih banyak opsi atau detail tambahan. Namun, pastikan konten tetap mudah dilihat.



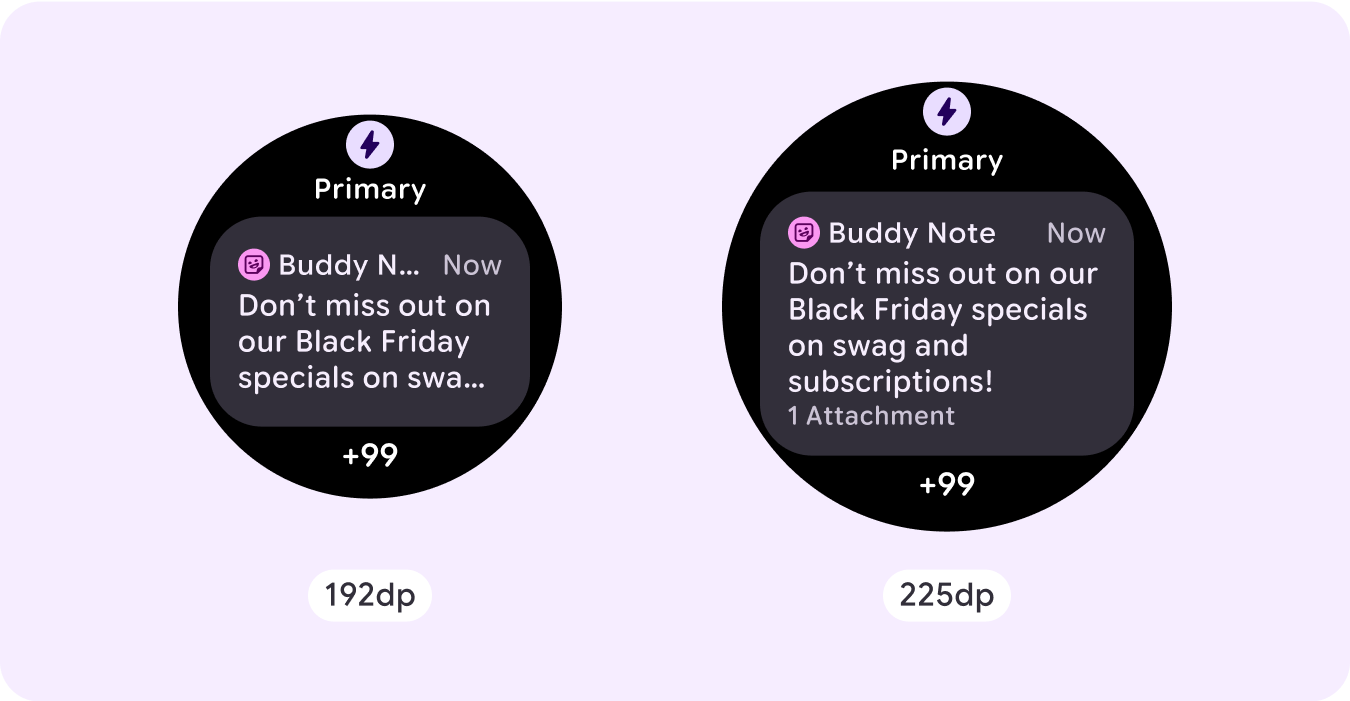
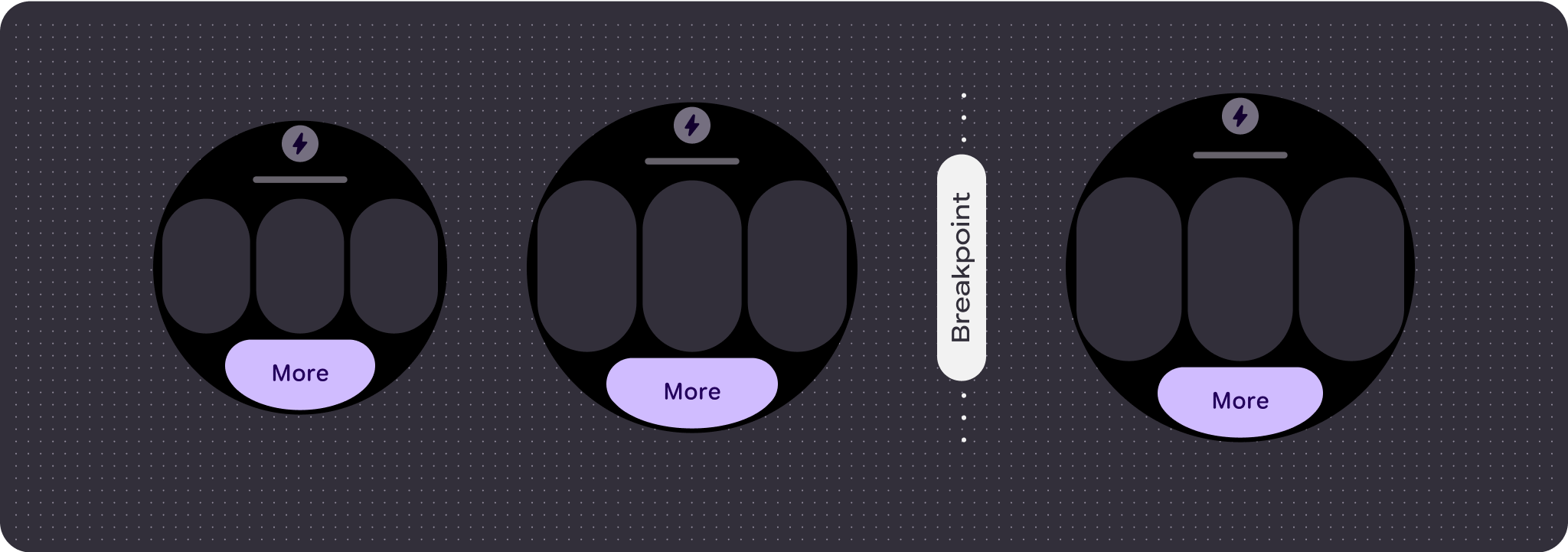
Menambahkan konten lainnya di bagian bawah
Dalam beberapa kasus, sebaiknya tambahkan tombol atau konten tindakan di bagian bawah, bukan menambahkan komponen dalam slot utama.

Perhatian: Ukuran tampilan yang lebih besar tidak boleh menampilkan lebih sedikit informasi daripada ukuran yang lebih kecil. Hal ini terutama relevan untuk perilaku kustom yang ditambahkan di titik henti sementara.
Contoh umum hal ini adalah saat komponen atau ukuran teks ditingkatkan setelah titik henti sementara dan akhirnya menampilkan lebih sedikit pada layar yang lebih besar. Layar harus selalu menampilkan lebih banyak nilai dengan ukuran yang meningkat.
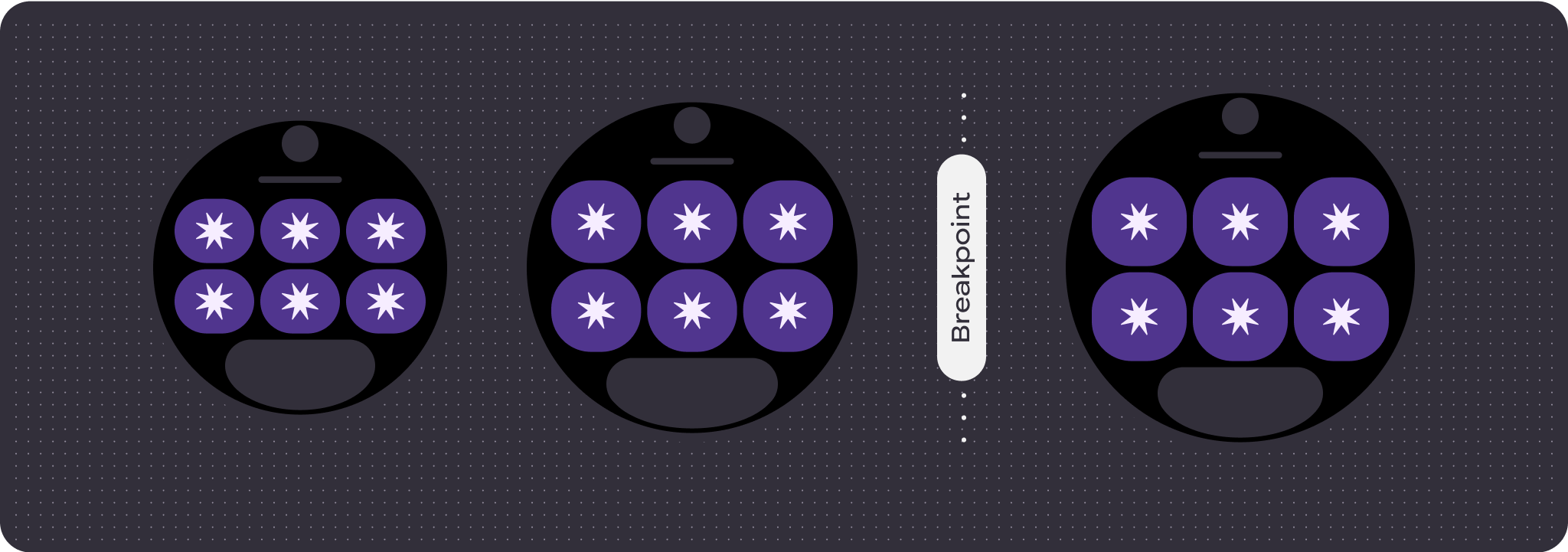
Perilaku responsif dan adaptif
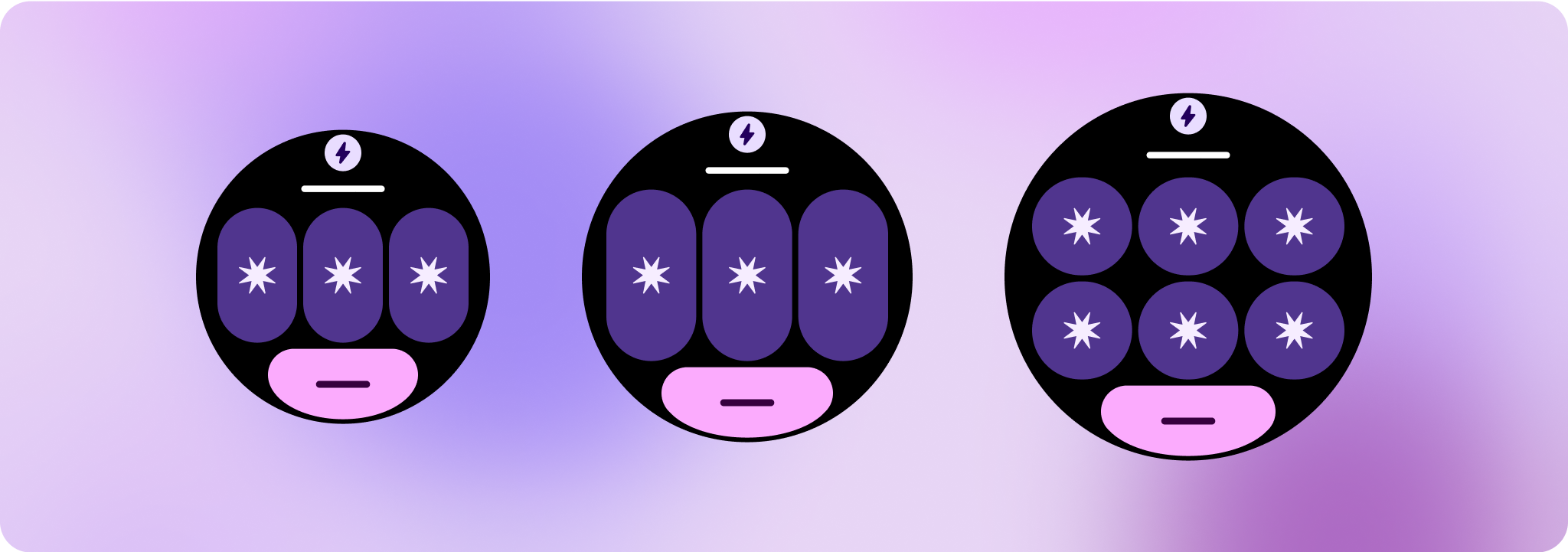
Perilaku responsif dan adaptif bergantung pada tiga slot (bagian) tata letak.
Slot ikon dan judul aplikasi
Tidak ada perubahan perilaku pada ikon aplikasi yang disediakan sistem. Slot judul otomatis menyesuaikan dengan ukuran layar yang lebih lebar, sehingga menampilkan karakter tambahan. Ada margin internal proporsional (persentase) di bagian atas untuk menghindari pemotongan saat ukuran layar meningkat.
![]()
Slot utama (komponen)
Semua komponen dalam slot utama harus menetapkan lebar dan tingginya ke "expand" sehingga secara otomatis menyesuaikan dengan ukuran layar yang lebih lebar. Ada margin internal proporsional (persentase) di bagian slot utama—dan setiap baris dalam slot ini dalam beberapa kasus—untuk menghindari pemotongan saat ukuran layar bertambah. Jika Anda menggunakan kombinasi radius sudut dan tata letak, slot utama mungkin memerlukan margin yang lebih besar.

Slot bawah
Tidak ada perubahan perilaku pada tombol atau teks bawah, tetapi lebar tombol dan kotak teks otomatis beradaptasi dengan ukuran layar yang lebih lebar, dan mendapatkan karakter. Ada margin internal proporsional (persentase) di slot bawah untuk menghindari pemotongan saat ukuran layar meningkat. Jika tidak ada slot bawah, margin default akan otomatis ditambahkan.



Membuat pengalaman yang berbeda
Satu tata letak yang dapat disesuaikan sepenuhnya, dengan 60 permutasi atau lebih yang disertakan, memungkinkan penyesuaian yang praktis tanpa batas. Kartu dibuat berdasarkan sistem berbasis slot, sehingga Anda dapat mengganti slot dari tata letak kanonis dengan konten atau komponen apa pun, dan menetapkan komponen ke salah satu dari banyak varian dan kombinasi warna. Dalam hal ini, pertahankan perilaku responsif dan ikuti rekomendasi desain kami.
Penyesuaian ini harus dibatasi, dan tidak boleh menyimpang dari template kartu. Hal ini untuk mempertahankan konsistensi saat pengguna men-scroll carousel kartu di perangkat Wear OS mereka.
