스크롤 앱 뷰 레이아웃에는 목록 (TransformingLazyColumn)과 대화상자가 포함됩니다.
이러한 레이아웃은 앱 화면의 대부분을 구성하며 더 큰 화면 크기에 맞게 조정해야 하는 구성요소 모음을 나타냅니다. 구성요소가 반응형인지 확인합니다. 즉, 사용 가능한 너비를 채우고 화면 높이를 더 사용할 수 있을 때 TransformingLazyColumn 조정을 채택하는지 확인합니다. 이러한 레이아웃은 이미 반응형으로 빌드되어 있으며, 확장된 리얼 에스테이트를 더욱 활용하기 위한 몇 가지 추가 권장사항이 있습니다.

반응형 및 최적화된 디자인 빌드
디자인 레이아웃이 더 큰 화면 크기에 맞게 조정될 수 있도록 레이아웃과 구성요소의 동작이 업데이트되어 비율 기반 여백과 패딩을 비롯한 반응형 동작이 내장되었습니다. 이 문제를 해결하기 위해 Android UI 라이브러리 레이아웃과 구성요소를 비율 기반 여백 및 패딩을 비롯한 내장 반응형 동작으로 업데이트했습니다. Compose 구성요소를 활용하는 경우 이 반응성을 자동으로 상속할 수 있습니다.
고유한 화면 디자인의 경우 다양한 화면 크기에서 철저히 테스트하여 구성요소와 요소가 원활하게 조정되고 콘텐츠가 잘리지 않도록 합니다. 비율 여백은 스페이서를 효과적으로 조정하는 데 도움이 되며, 225dp의 브레이크포인트를 사용하여 더 큰 시계 화면에 추가 정보와 향상된 기능을 도입하는 것이 좋습니다.
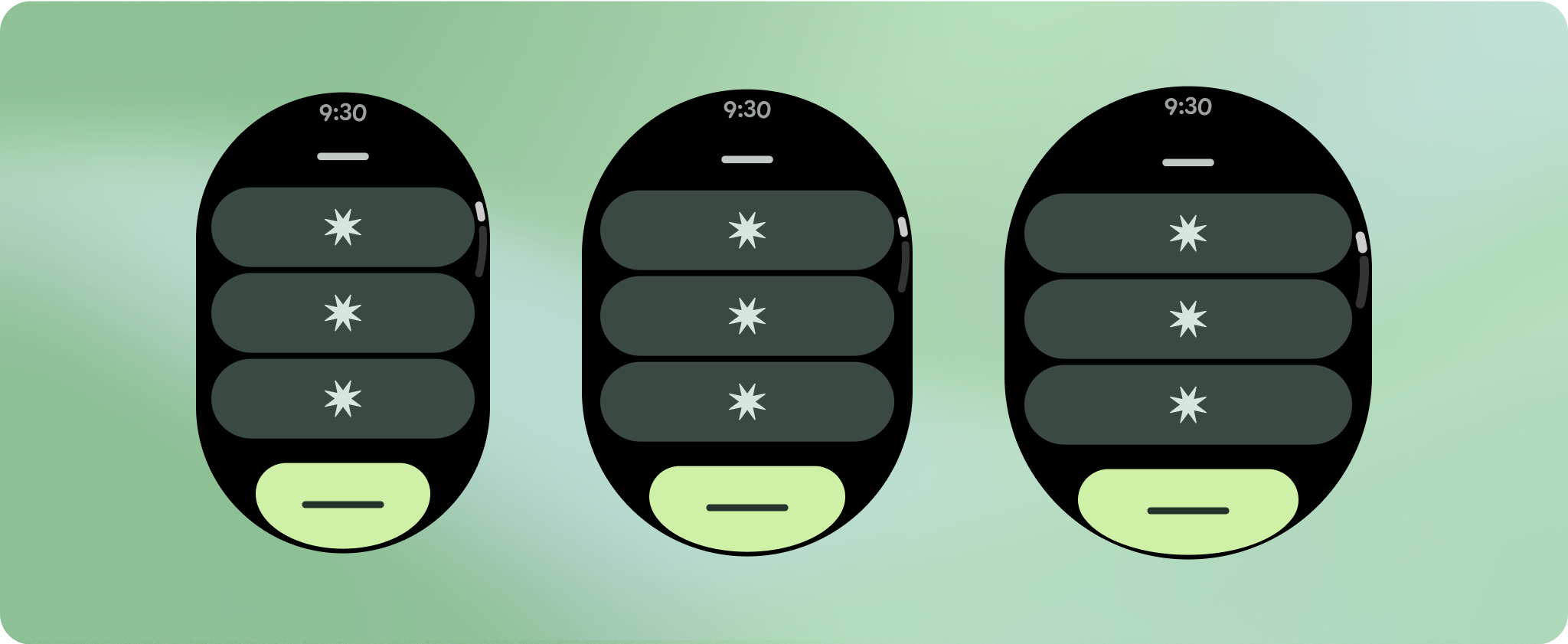
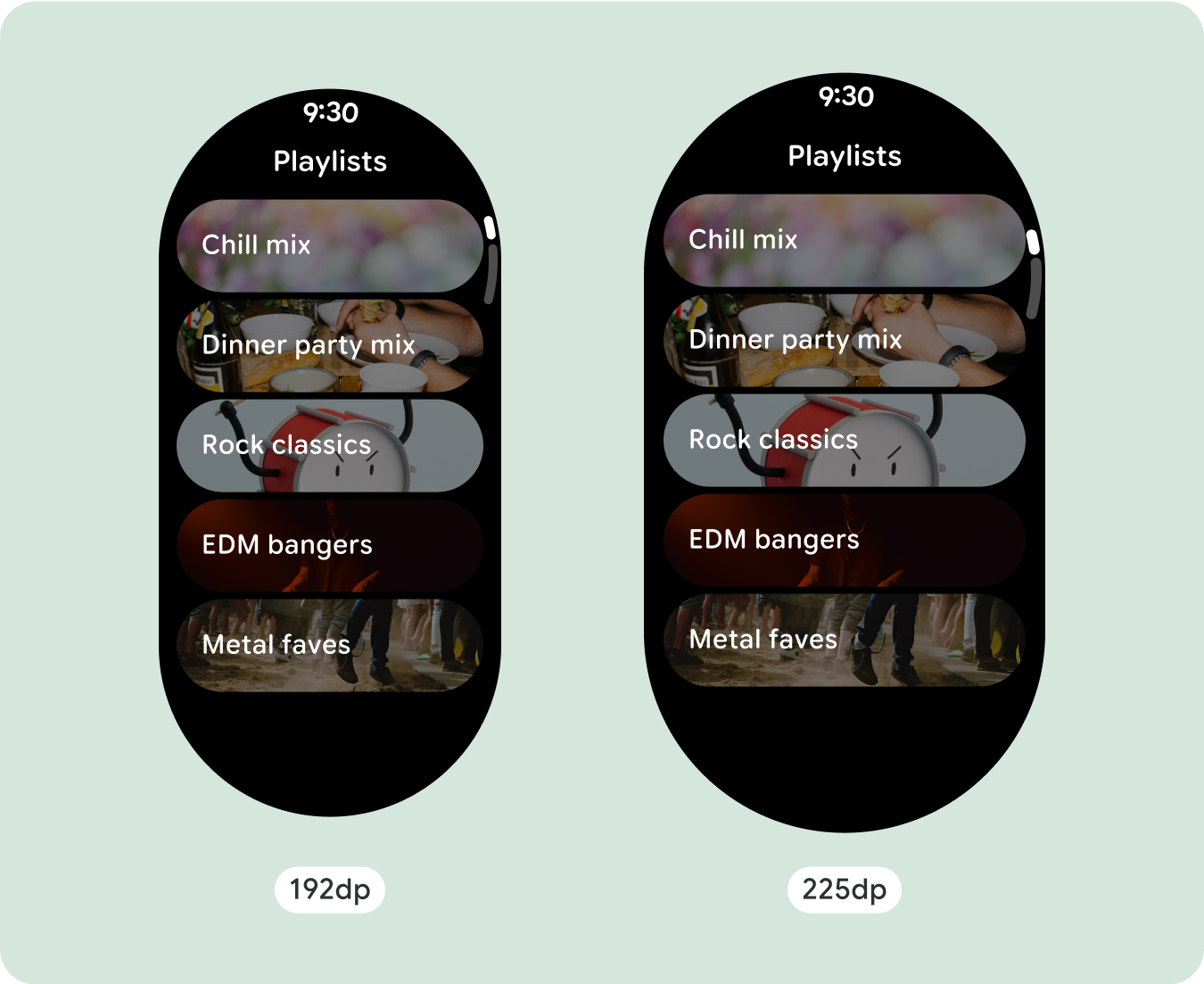
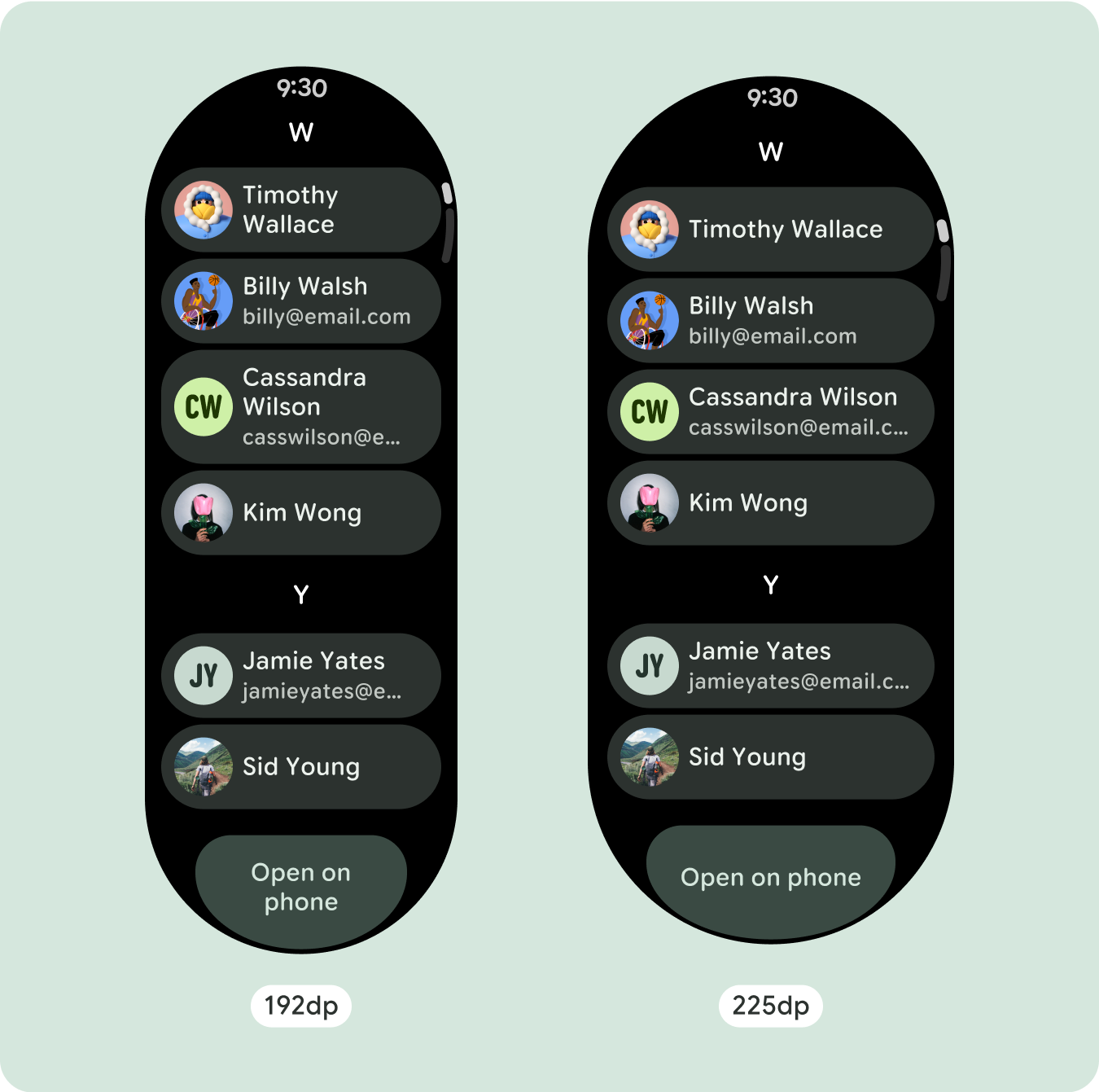
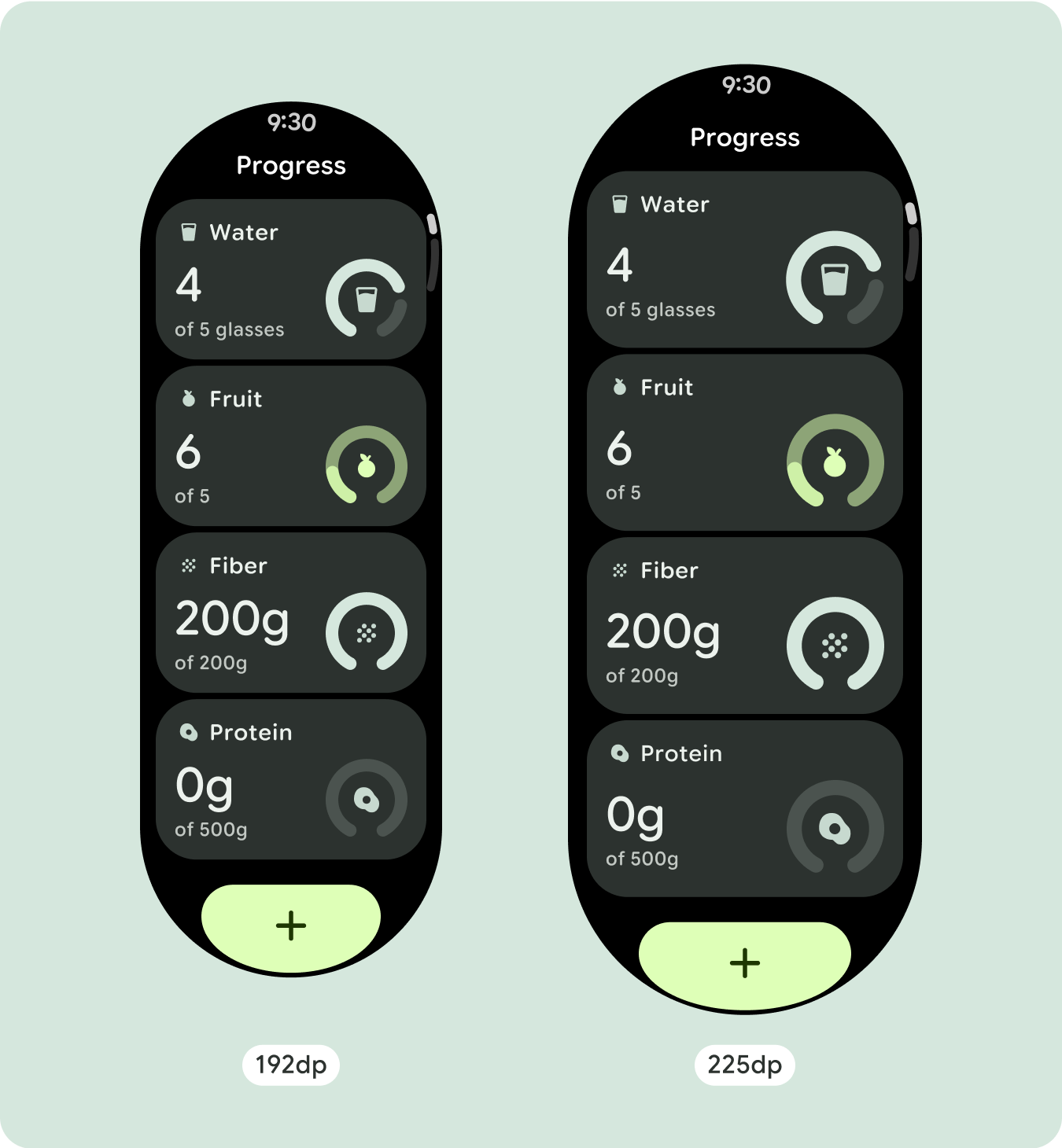
구성요소가 사용 가능한 너비를 채우는지 확인
모든 구성요소는 반응형으로 빌드되므로 사용 가능한 너비와 높이를 채웁니다. 콘텐츠가 둥근 화면으로 잘리지 않도록 필요한 여백이 있는지 확인합니다.






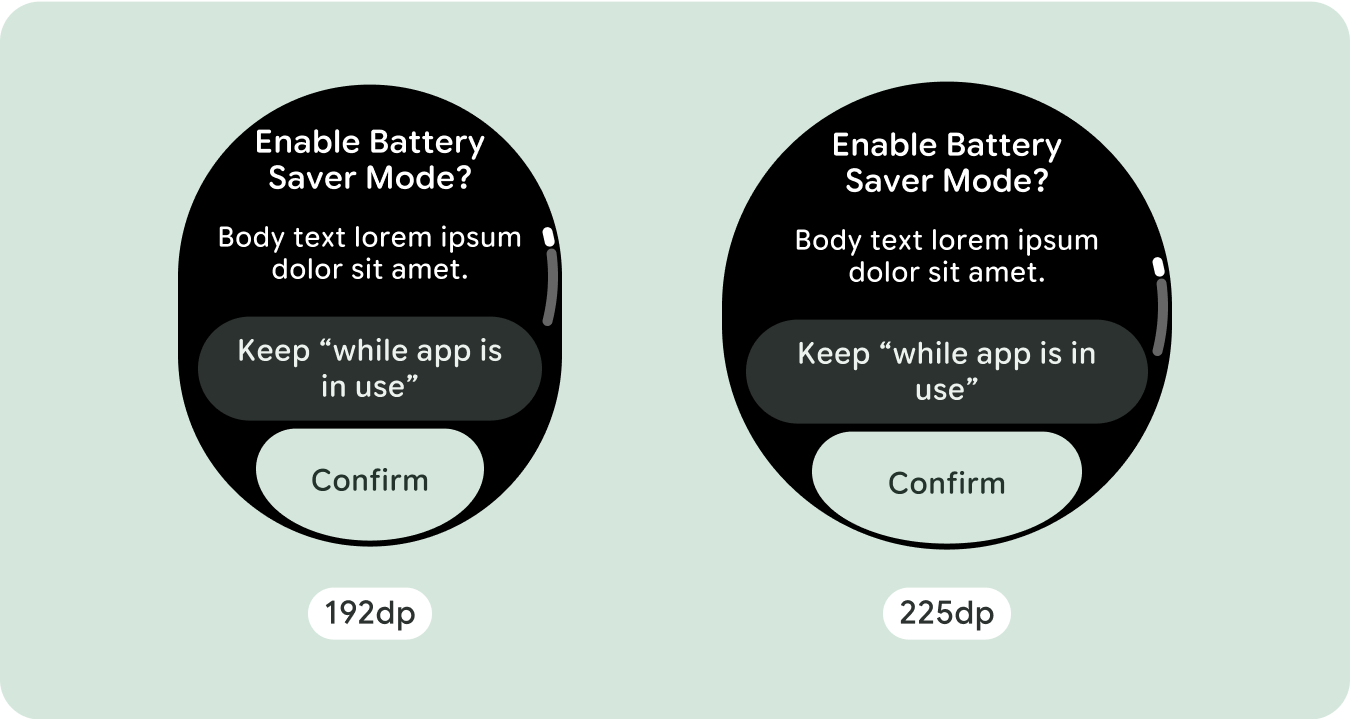
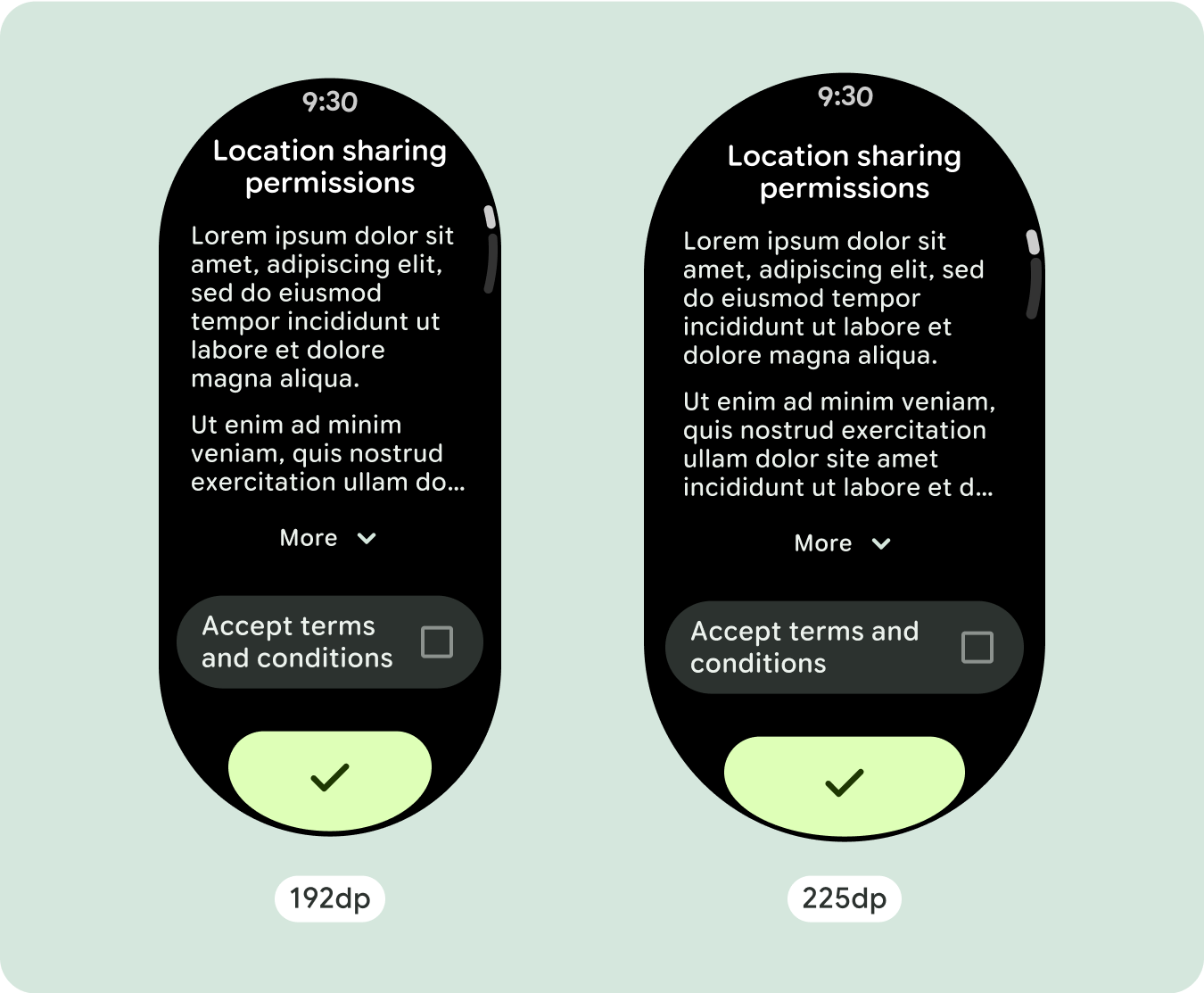
추가 텍스트 문자 표시
대부분의 구성요소에는 사용 가능한 너비를 채우는 텍스트 상자가 있습니다. 즉, 화면 너비가 넓어질수록 자동으로 글자 수가 늘어납니다.



적응형 및 차별화된 디자인 빌드
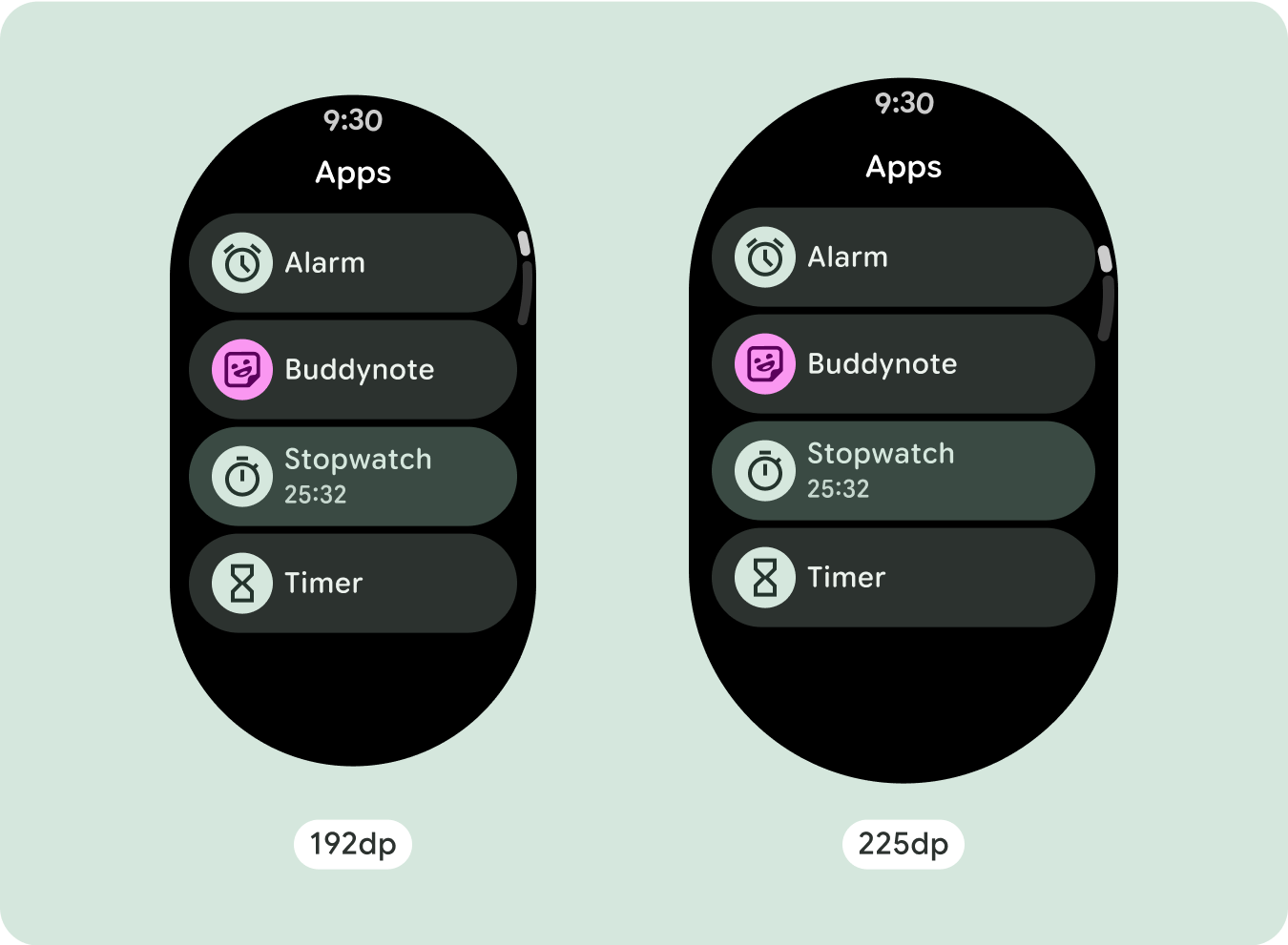
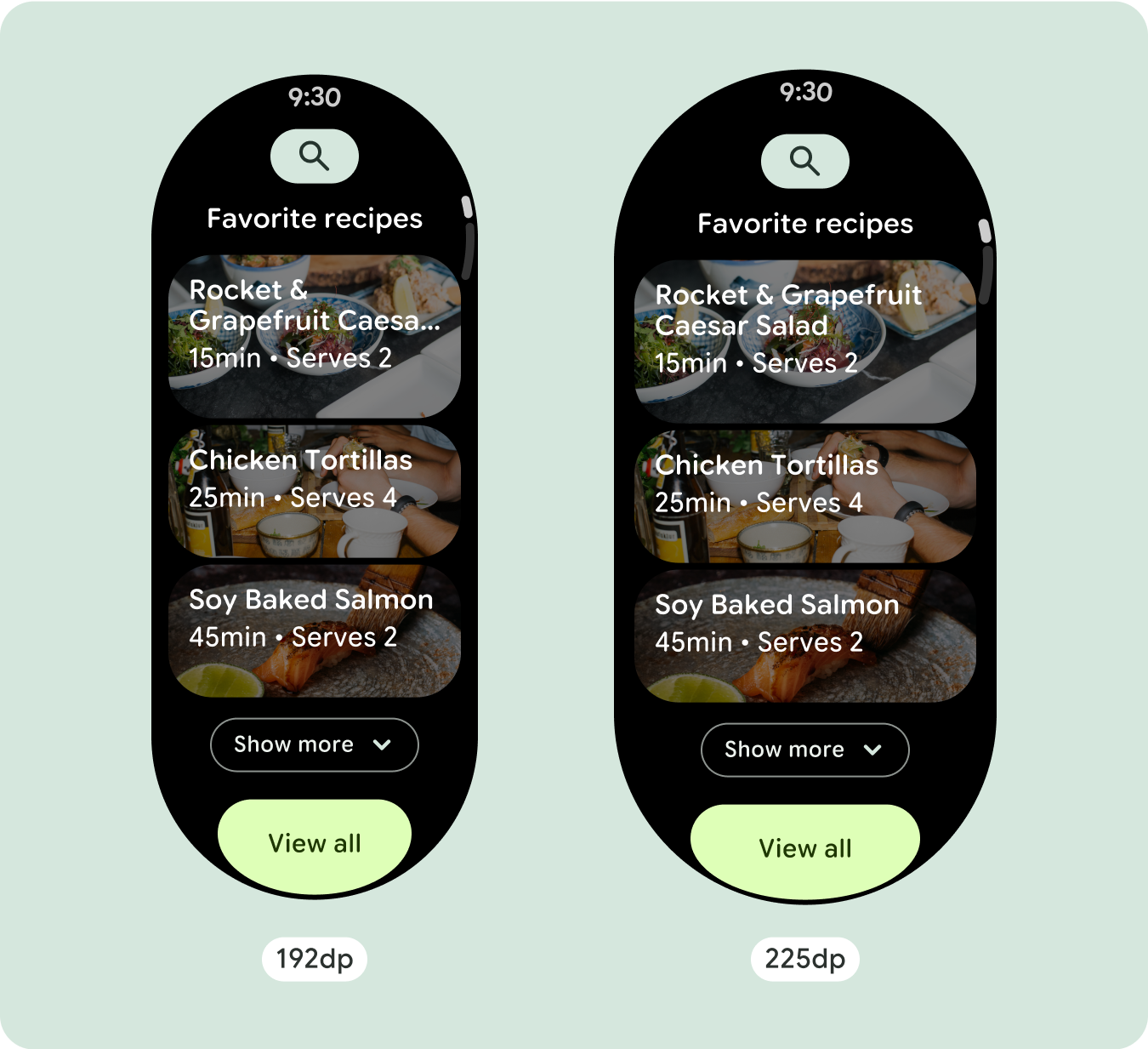
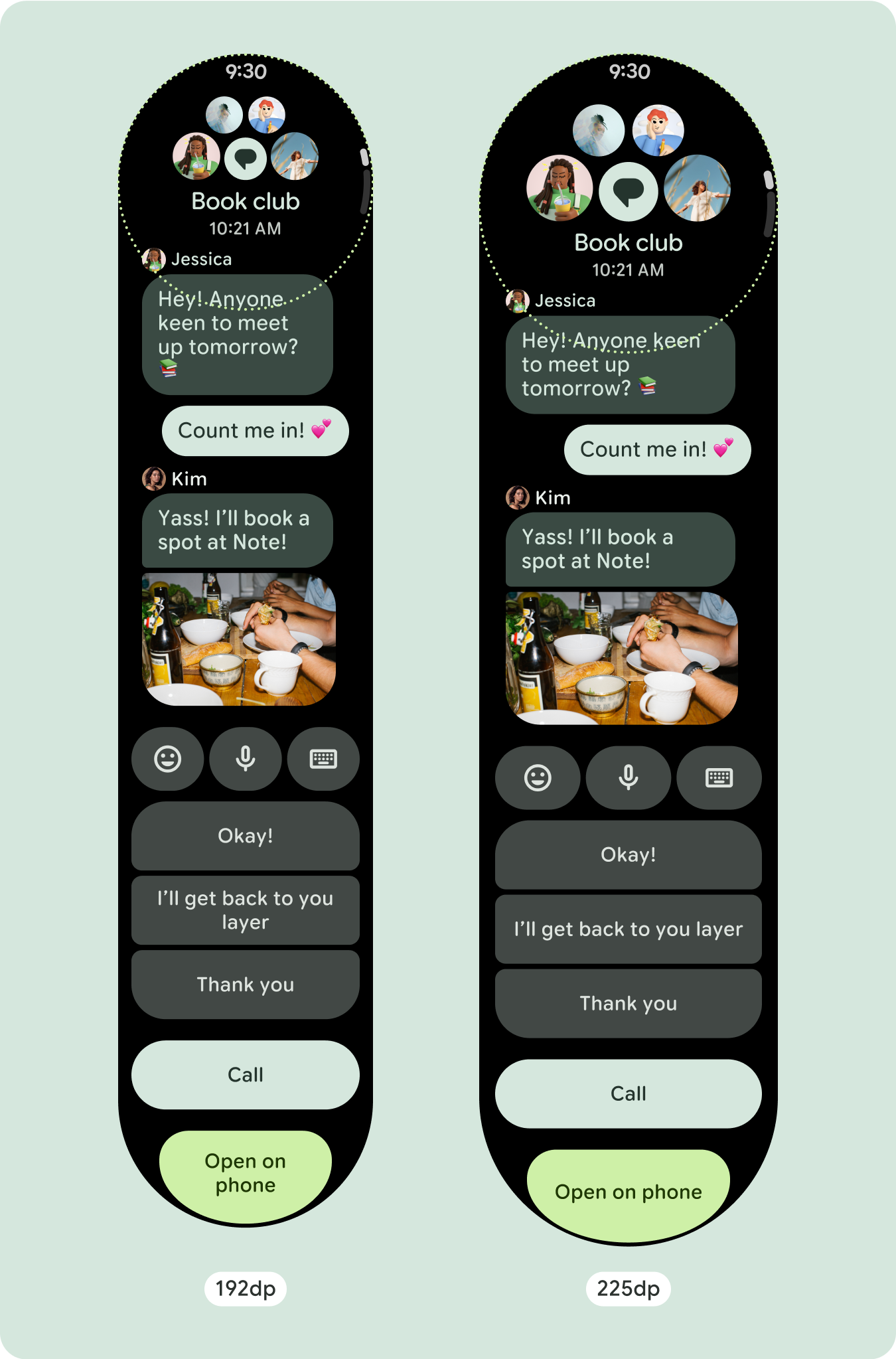
스크롤 레이아웃은 이전에 화면 접힌 부분 아래에 숨겨져 있던 항목을 더 많이 자동으로 표시하므로 가치를 높이기 위해 별도로 취해야 할 조치는 많지 않습니다. 각 구성요소는 사용 가능한 너비를 채우며, 경우에 따라 구성요소에 텍스트 행이 추가되거나 (예: 카드) 구성요소가 늘어나 사용 가능한 너비를 채울 수 있습니다 (예: 아이콘 버튼).
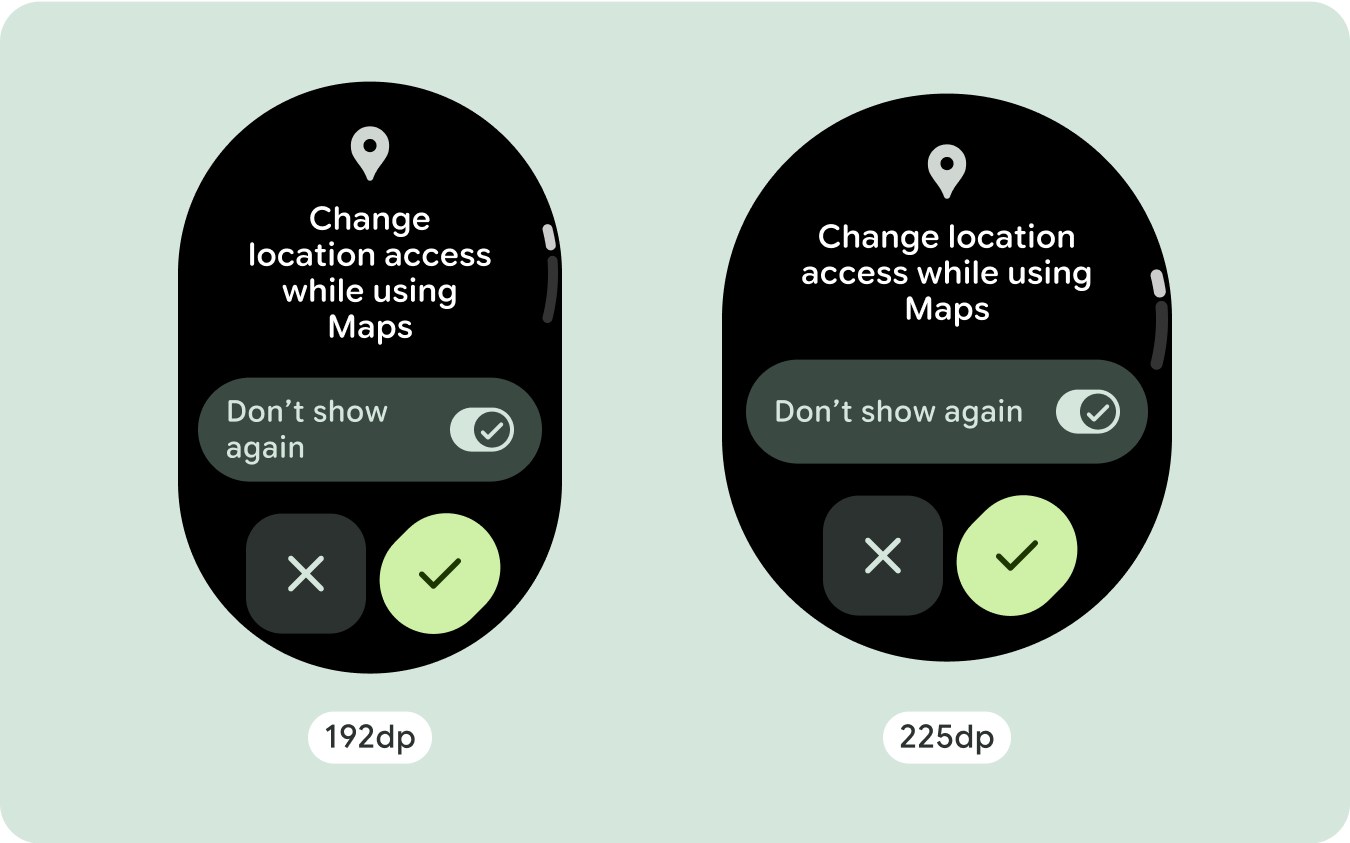
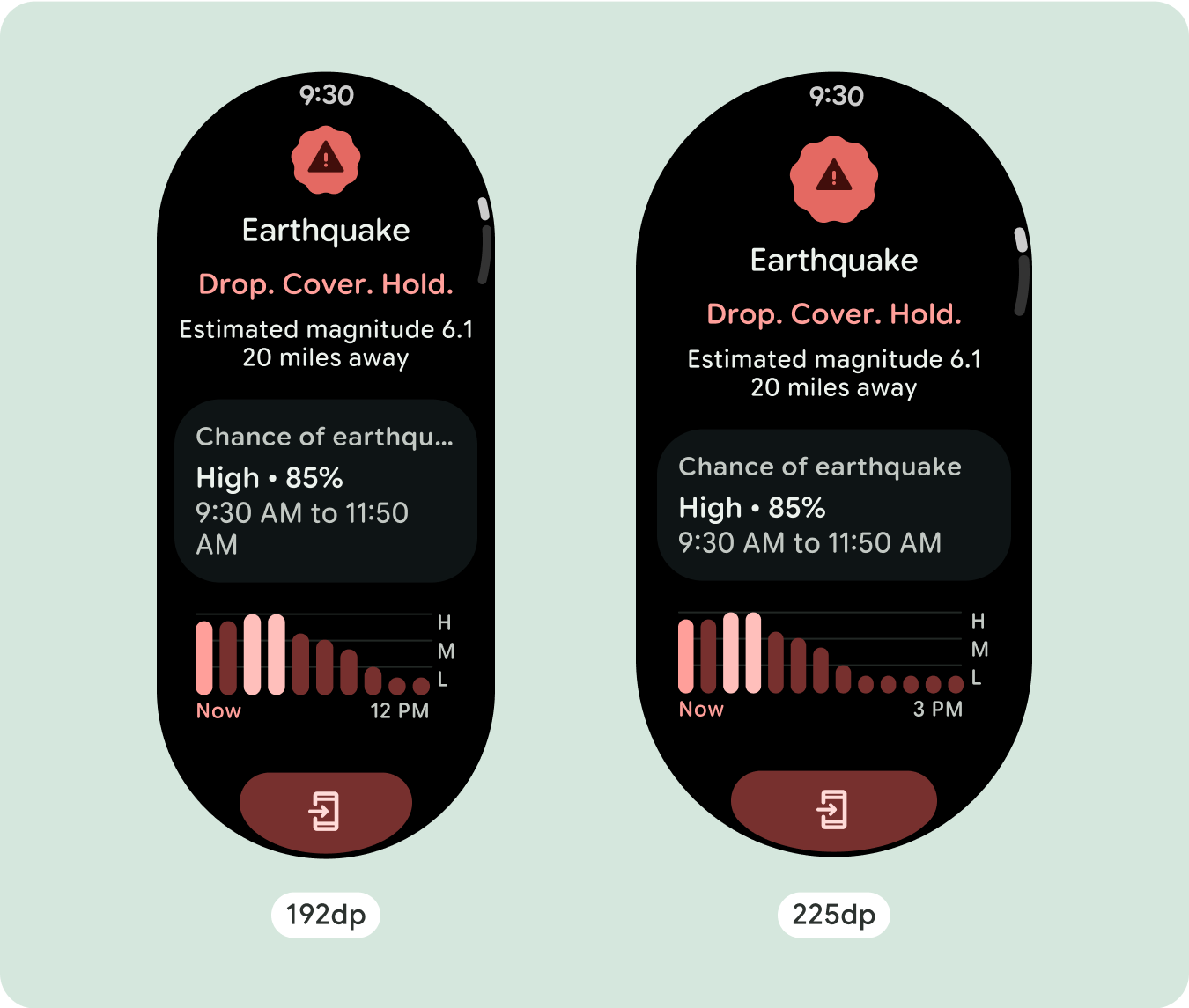
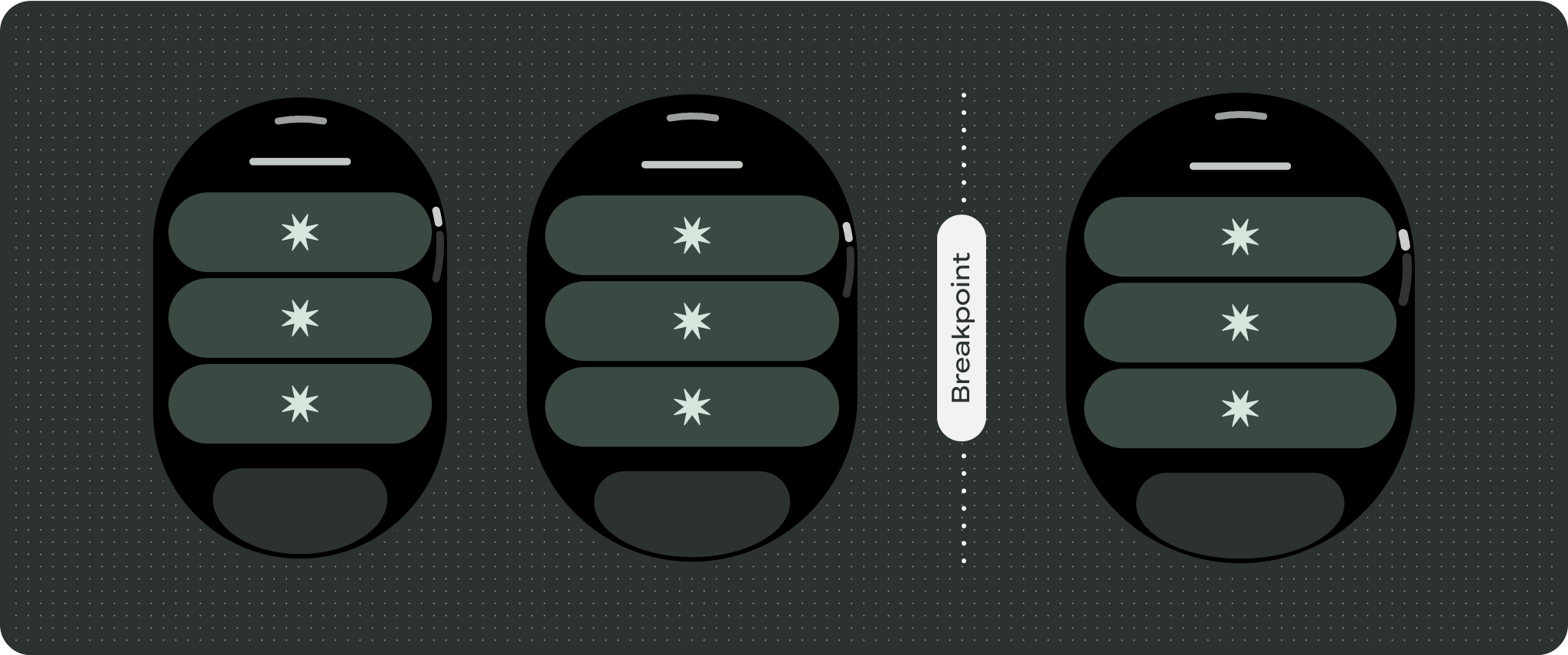
더 큰 화면 크기에서 추가 공간을 최대한 활용하려면 225dp에 크기 중단점을 추가합니다. 이 브레이크포인트를 사용하면 추가 콘텐츠를 표시하거나, 더 많은 버튼이나 데이터를 포함하거나, 더 큰 화면에 더 적합하도록 레이아웃을 변경할 수 있습니다. 이를 위해서는 각 중단점마다 다른 디자인이 필요합니다. 더 큰 화면 디자인 (225인치 이상)에는 다음과 같은 추가 요소가 포함될 수 있습니다.
기존 구성요소의 크기를 늘리거나 상태를 변경합니다.
이렇게 하면 더 많은 세부정보를 표시하거나 콘텐츠를 한눈에 볼 수 있습니다.

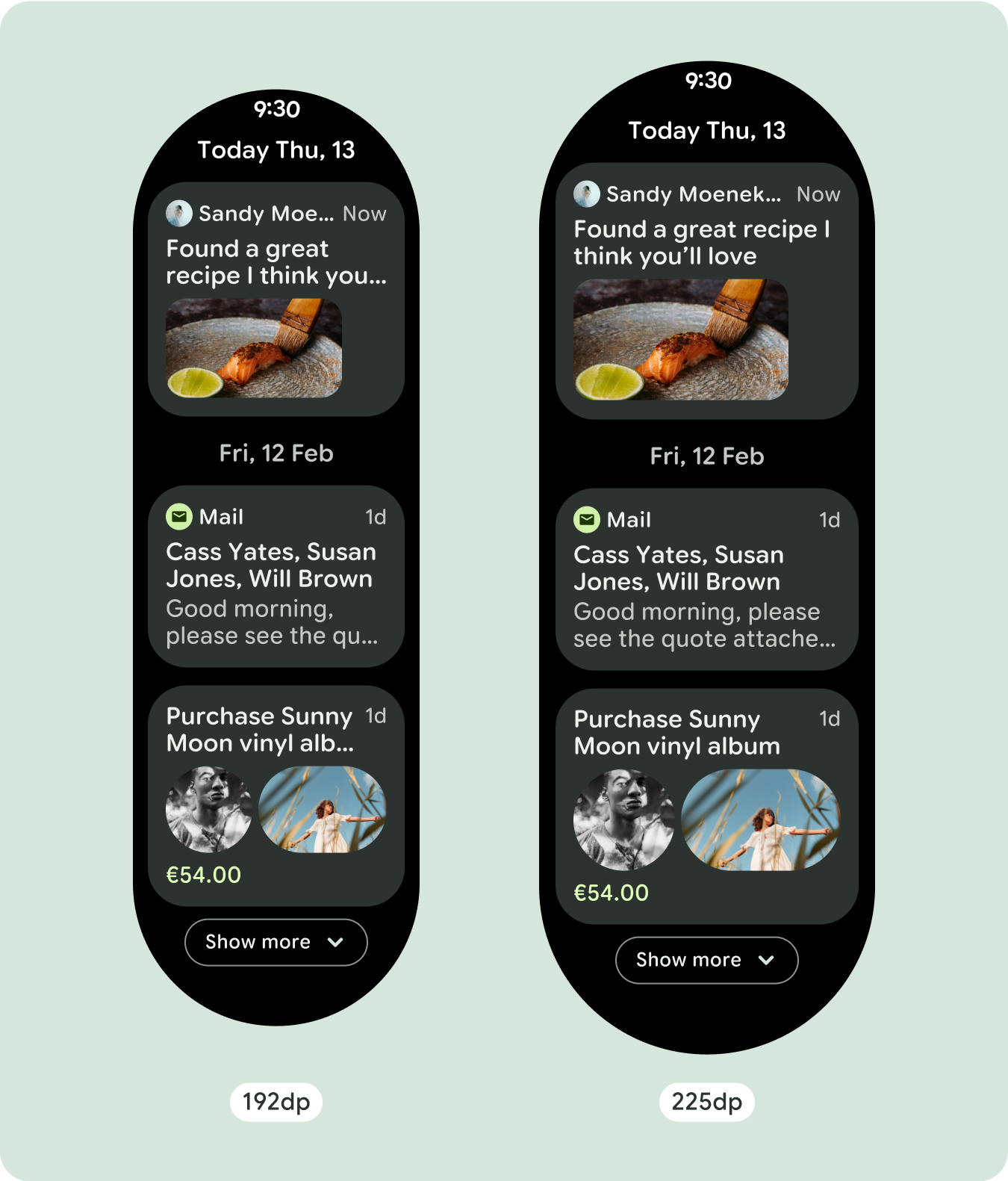
최적화되고 차별화된 레이아웃
레이아웃은 225dp 브레이크포인트 이후에 약간 변경될 수 있으므로 기본 뷰의 접히는 부분 위의 콘텐츠가 최적화되지만 접히는 부분 아래의 동일한 콘텐츠는 화면 크기와 관계없이 계속 사용할 수 있습니다.


반응형 및 적응형 동작
Compose 라이브러리의 모든 구성요소가 더 넓은 화면 크기에 자동으로 적응하고 너비와 높이를 얻습니다. 반응형 디자인 관행을 사용하는 스크롤 뷰는 일반적으로 다양한 화면 크기에 맞게 조정됩니다. 그러나 경우에 따라 브레이크포인트를 사용하여 크기를 재정의하고 레이아웃을 보강하여 기능을 확장하거나, 한눈에 볼 수 있도록 개선하거나, 콘텐츠를 화면에 더 잘 맞게 할 수 있습니다.
모든 상단, 하단, 측면 여백은 클리핑을 방지하고 요소의 비례 크기 조정을 제공하기 위해 백분율로 정의해야 합니다. PositionIndicator는 사용자가 스크롤할 때 표시되며 크기와 관계없이 화면의 베젤을 자동으로 감쌉니다.
체크리스트
- 권장되는 상단, 하단, 측면 여백을 적용합니다.
- 스크롤 가능한 컨테이너의 시작과 끝에서 클리핑이 발생하지 않도록 외부 여백을 백분율 값으로 정의합니다.
- UI 요소 간에 고정된 DP 값으로 여백을 적용합니다.
- 225dp에 브레이크포인트를 적용하여 추가 콘텐츠를 표시하거나 더 큰 화면 크기에서 기존 콘텐츠를 한눈에 볼 수 있도록 하는 것이 좋습니다.

차별화된 환경 만들기
스크롤 뷰는 구성요소를 원하는 순서로 조합하여 추가할 수 있는 등 고도로 맞춤설정할 수 있습니다. 상단 및 하단 여백은 상단과 하단에 있는 구성요소에 따라 달라질 수 있습니다. 이는 화면의 커브가 커져 콘텐츠가 잘리는 것을 방지하기 위한 것입니다.

