Ekosistem Wear OS terdiri dari perangkat dengan berbagai ukuran layar. Menggunakan prinsip UI adaptif sangat penting untuk memberikan pengalaman berkualitas tertinggi bagi semua orang. UI adaptif diregangkan dan diubah untuk memanfaatkan semua ruang layar yang tersedia sebaik mungkin, terlepas dari ukuran layar tempat UI dirender. UI adaptif berubah secara responsif, menggunakan komponen dan metode yang dibuat langsung ke dalam logika tata letak. Tata letak ini juga menggunakan titik henti sementara ukuran layar - menerapkan desain yang berbeda pada ukuran layar yang berbeda - untuk menciptakan pengalaman yang lebih kaya bagi semua orang.
Istilah penting
Desain responsif: Pendekatan desain yang menggunakan tata letak untuk memformat dan memosisikan elemen seperti tombol, kolom teks, dan dialog secara dinamis untuk pengalaman pengguna yang optimal. Tawarkan nilai tambahan secara otomatis kepada pengguna di perangkat layar besar dengan memanfaatkan praktik desain responsif. Baik lebih banyak teks yang terlihat sekilas, lebih banyak tindakan di layar, atau target ketuk yang lebih besar dan lebih mudah diakses, praktik responsif memberikan pengalaman yang lebih baik bagi pengguna perangkat layar besar.
Desain adaptif: Pendekatan desain yang antarmukanya berubah berdasarkan kondisi pengguna, perangkat, atau lingkungan yang diketahui. Desain adaptif di Material mencakup adaptasi tata letak dan komponen.
Jenis tata letak
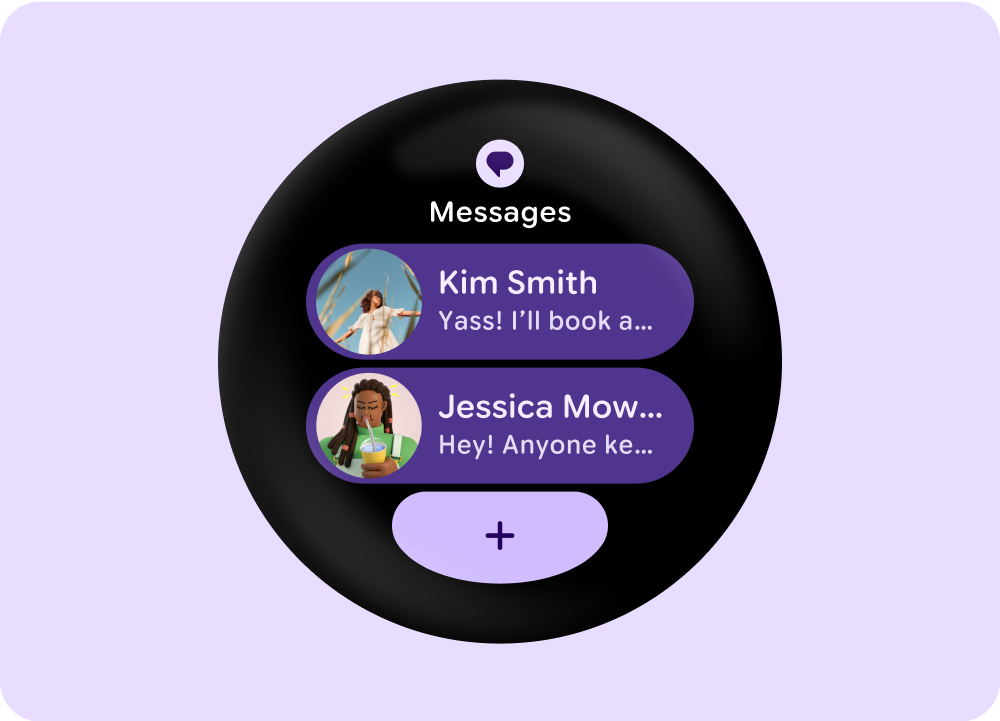
Saat mendesain untuk tata letak adaptif di layar bulat, tampilan scroll dan non-scroll masing-masing memiliki persyaratan unik untuk menskalakan elemen UI dan mempertahankan tata letak dan komposisi yang seimbang.

Tata letak scroll adaptif
Semua margin atas, bawah, dan samping harus ditentukan dalam persentase untuk menghindari pemangkasan dan memberikan penskalaan proporsional elemen.

Tata letak non-scroll adaptif
Semua margin harus ditentukan dalam persentase, dan batasan vertikal harus ditentukan sehingga konten utama di tengah dapat direntangkan untuk mengisi area yang tersedia.
Ukuran layar utama
Banyak smartwatch dalam ekosistem Wear OS memiliki ukuran layar yang berbeda. Saat mendesain untuk Wear OS, perlu diingat bahwa platform aplikasi ditampilkan di berbagai ukuran layar ini. Perhatikan prinsip-prinsip berikut saat mendesain untuk perangkat yang berbeda.

Kecil terlebih dahulu
Selalu rancang terlebih dahulu emulator layar bulat kecil yang didukung: 204dp - 216dp. Jika tata letak padat, render dengan 192dp untuk memastikan tidak ada yang rusak - pastikan juga untuk mengujinya sebagai 192dp dengan ukuran font yang lebih besar. Kemudian, optimalkan untuk perangkat yang lebih besar.

Mendesain untuk skala
Tentukan margin luar sebagai persentase, bukan nilai absolut, sehingga margin dapat diskalakan secara proporsional di layar berbentuk lingkaran dan menghindari pemotongan elemen UI apa pun.

Ukuran font
Tinggi elemen UI dapat berubah secara non-linear, bergantung pada penskalaan font dan setelan aksesibilitas seperti teks tebal.
Ukuran layar berikut adalah pilihan yang umum untuk perangkat Wear OS. Sebaiknya gunakan 225dp sebagai titik henti sementara antara layar yang lebih kecil dan layar yang lebih besar.

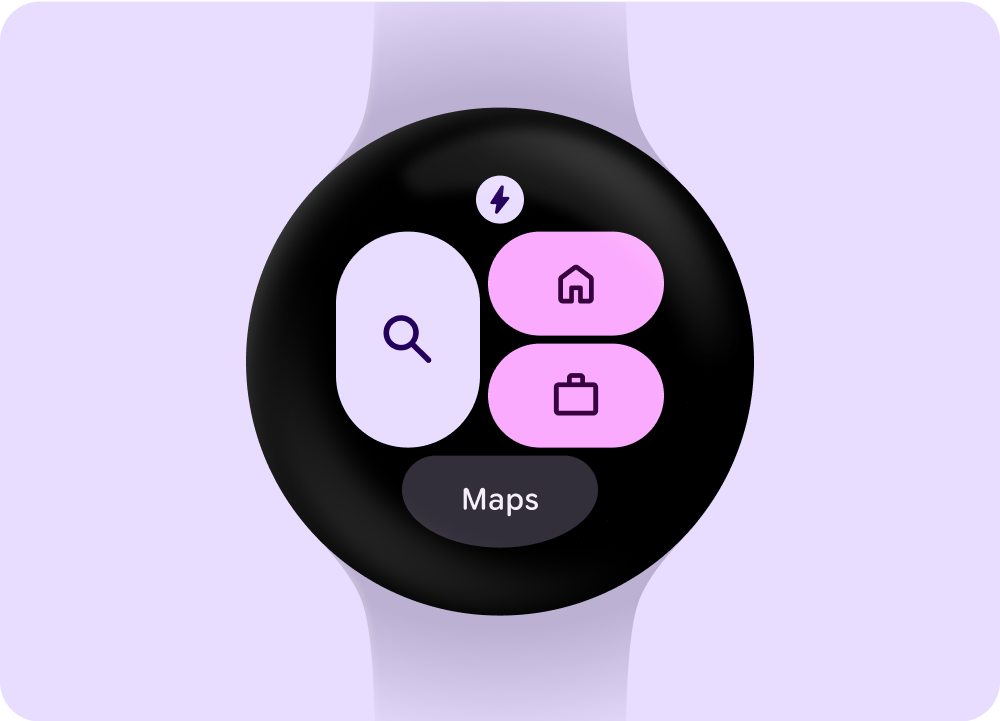
192dp hingga 224dp

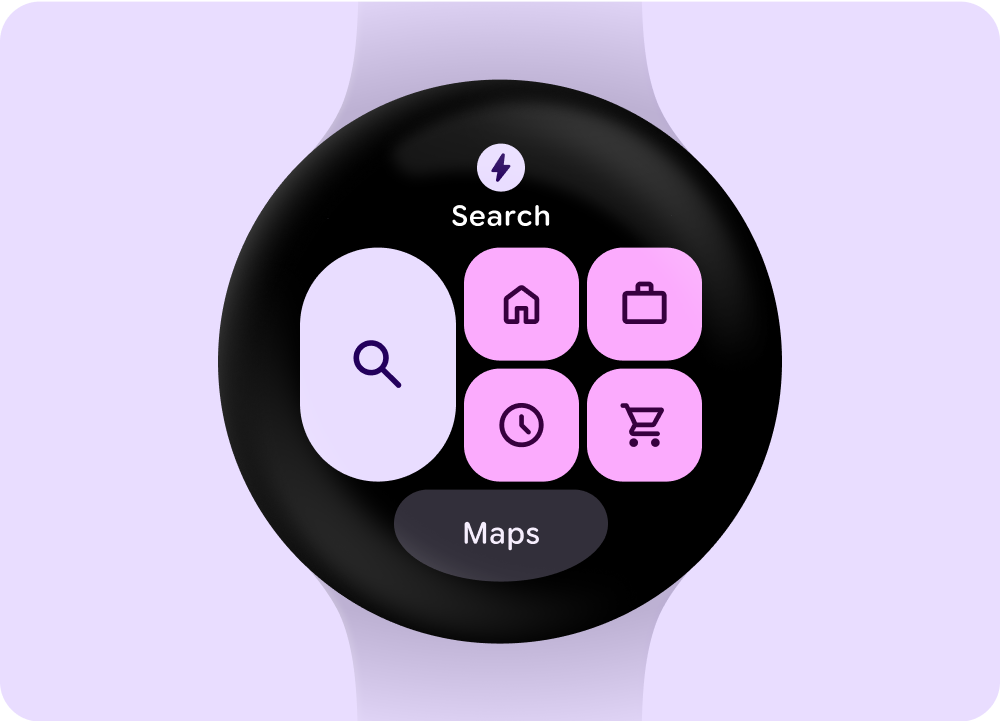
225dp hingga 240+dp
Tingkat kualitas desain
Kami juga menggunakan bahasa bentuk dengan cara yang jauh lebih luas dan bermakna dengan memanfaatkan bentuk penampung yang fleksibel untuk menerapkan pembulatan/penyempitan radius sudut guna mendukung daftar perubahan bentuk dan status tombol. Kami juga memperkenalkan tombol yang menempel di tepi sebagai komponen baru dan pola desain ikonik untuk perangkat bulat di Wear OS. Pedoman kualitas kami disusun ke dalam tiga tingkat. Berikan pengalaman terbaik bagi pengguna dengan memenuhi pedoman di ketiga tingkat.

Siap digunakan di semua ukuran layar
Pastikan aplikasi Anda memberikan pengalaman berkualitas di semua ukuran layar. Buat tata letak yang memanfaatkan ruang aplikasi yang tersedia sepenuhnya.

Responsif dan dioptimalkan
Kirimkan lebih banyak konten kepada pengguna di perangkat yang memungkinkannya, dan gunakan tata letak responsif yang otomatis menyesuaikan dengan berbagai ukuran layar.

Adaptif dan terdiferensiasi
Manfaatkan ruang tambahan dengan memanfaatkan titik henti sementara untuk menawarkan pengalaman baru yang efektif di layar yang lebih besar yang tidak dapat dilakukan di perangkat dengan layar yang lebih kecil.
