Saat mendesain untuk tata letak adaptif di layar bulat, tampilan scroll dan non-scroll masing-masing memiliki persyaratan unik untuk menskalakan elemen UI dan mempertahankan tata letak dan komposisi yang seimbang. Gambar di bawah adalah saran umum; contoh hanya untuk ilustrasi. Lihat setiap halaman komponen atau platform untuk mendapatkan panduan yang mendetail, kontekstual, dan responsif.
Sekilas tentang konten lainnya
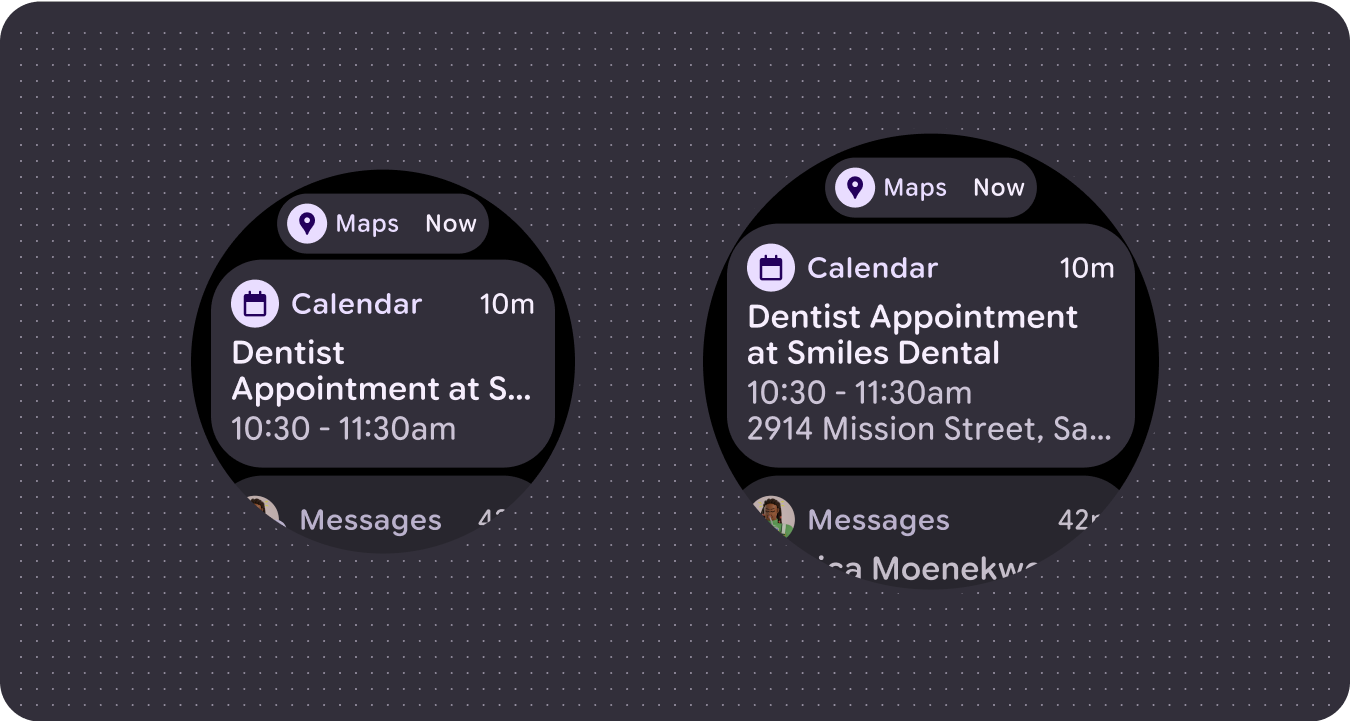
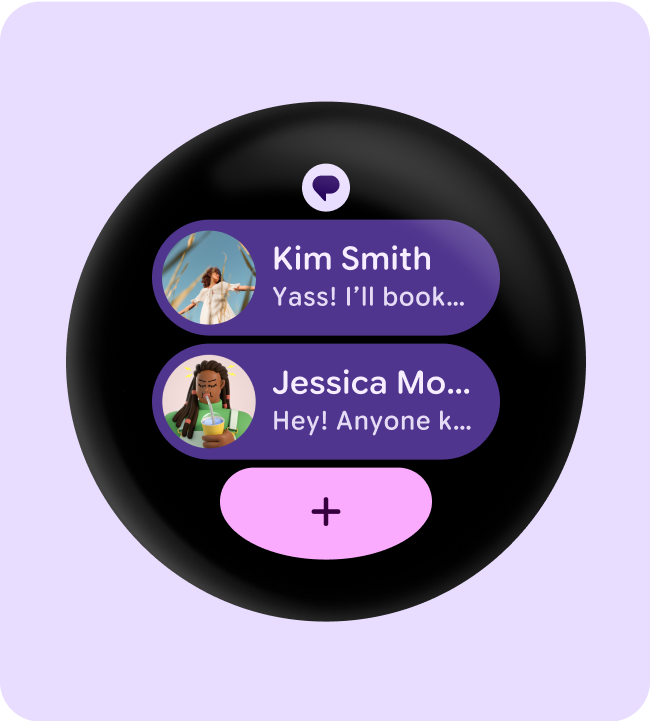
Tata letak responsif memungkinkan lebih banyak chip, kartu, baris teks, dan tombol untuk ditampilkan di satu layar.

Lebih banyak elemen konten yang terlihat
Gunakan tata letak baru, yang diterapkan pada titik henti sementara ukuran layar yang ditentukan, untuk memungkinkan pengenalan konten jika memungkinkan, sehingga memberi pengguna nilai tambahan di perangkat dengan ukuran layar yang lebih besar.

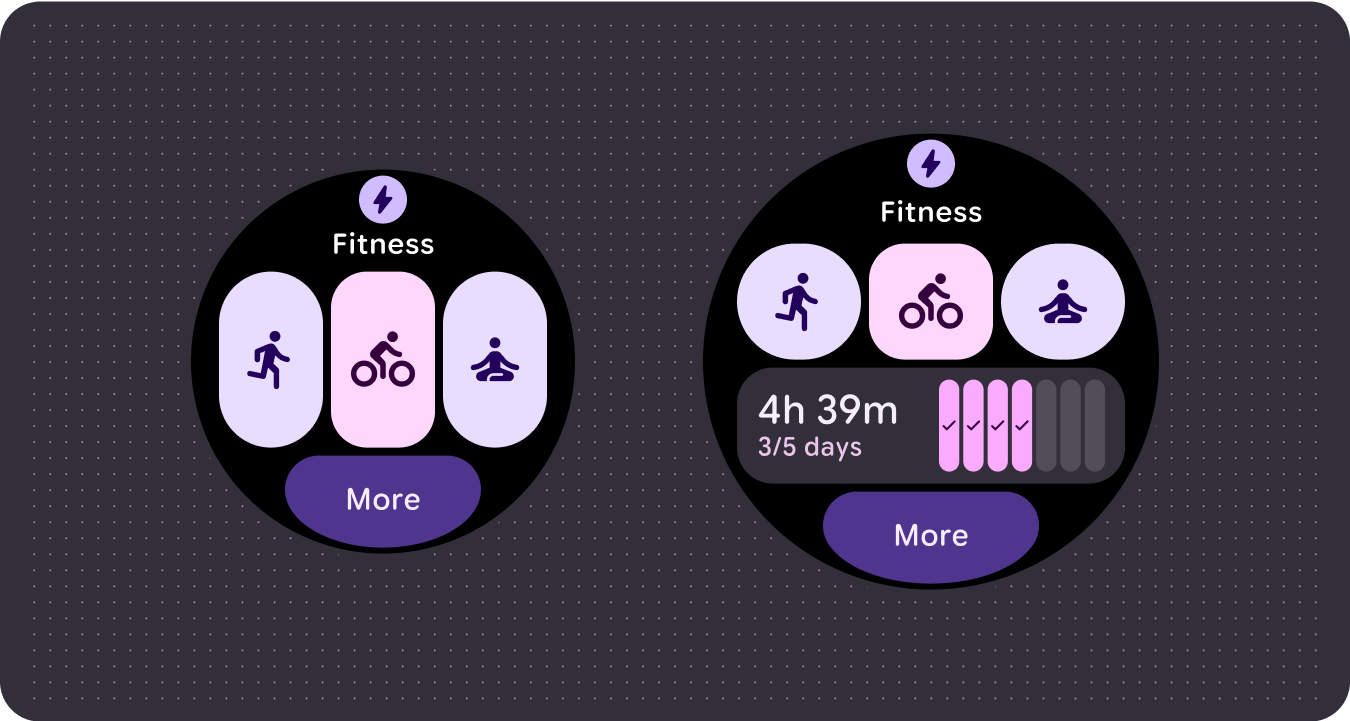
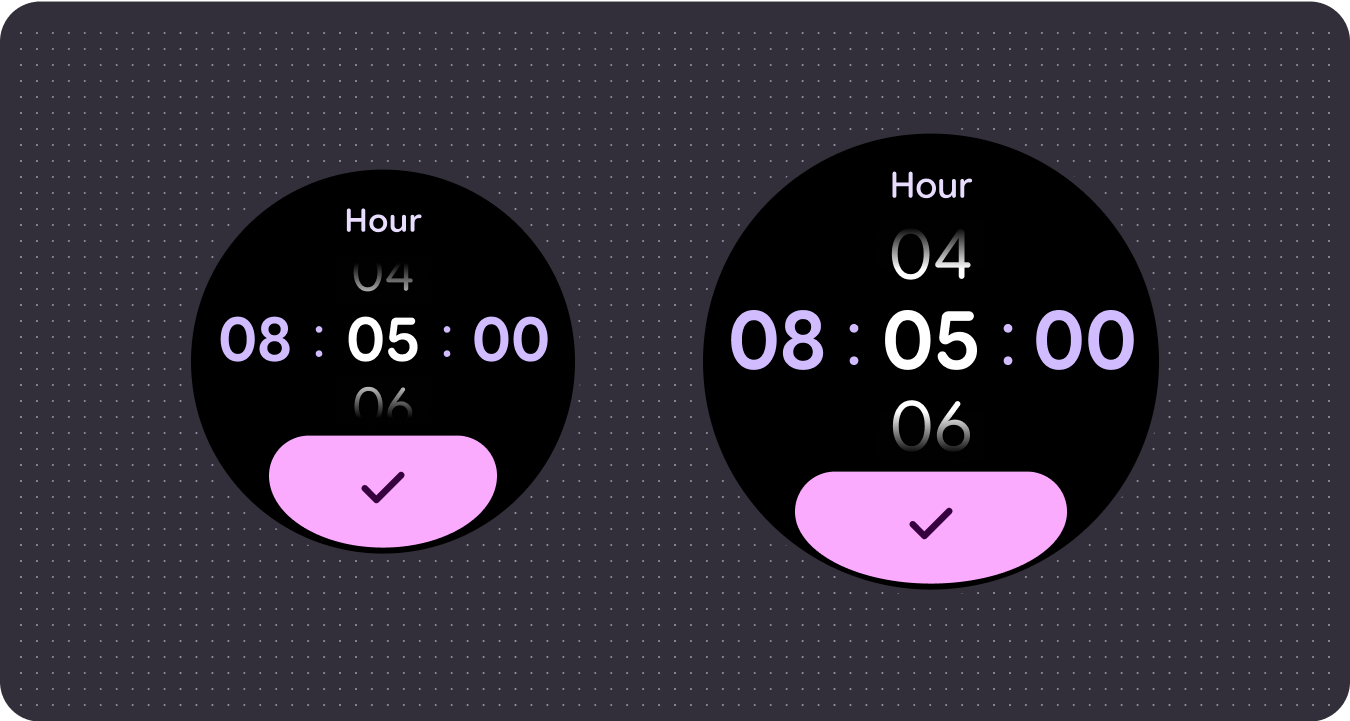
Peningkatan visibilitas sekilas
Gunakan ruang layar tambahan untuk menyediakan penampung yang lebih besar, teks yang lebih besar, cincin yang lebih tebal, dan visualisasi data yang lebih terperinci agar lebih mudah dilihat.

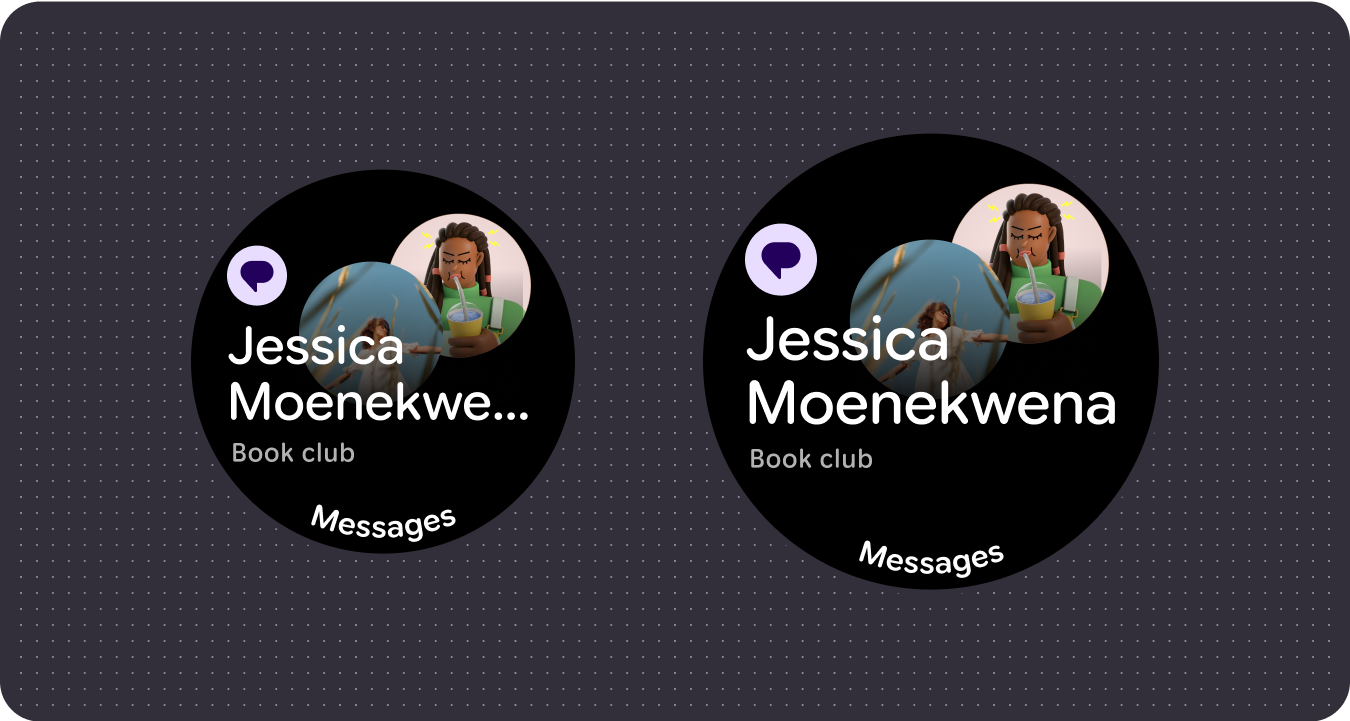
Peningkatan kegunaan
Gunakan ruang layar tambahan untuk memberikan target ketuk yang lebih besar, hierarki visual yang lebih besar, dan padding di antara item konten sehingga antarmuka dapat diakses dan menarik.

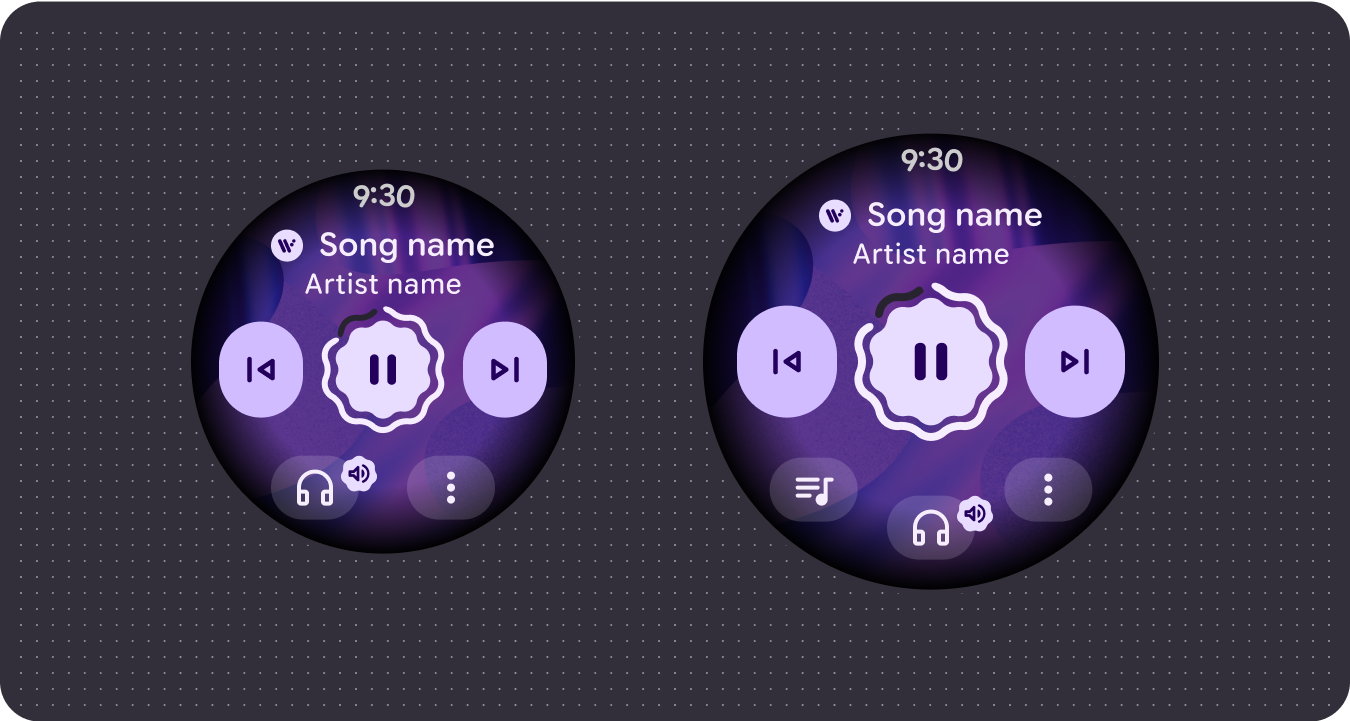
Komposisi yang dioptimalkan
Gunakan komponen dan template yang telah diperbarui untuk menawarkan tampilan dan nuansa yang lebih baik untuk UI di semua ukuran layar.

Menggunakan tata letak kanonis yang sudah ada
Manfaatkan tata letak kanonis yang sudah ada untuk membantu UI Anda beradaptasi dengan lancar di berbagai ukuran perangkat. Tata letak kanonis kami telah dikembangkan dengan cermat untuk menawarkan pengalaman berkualitas tinggi di semua ukuran layar.

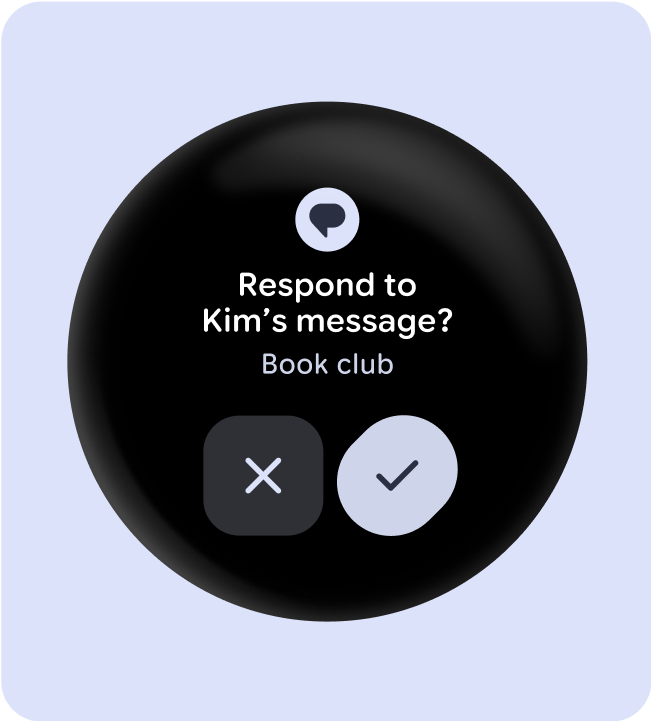
Kartu (tata letak non-scroll)

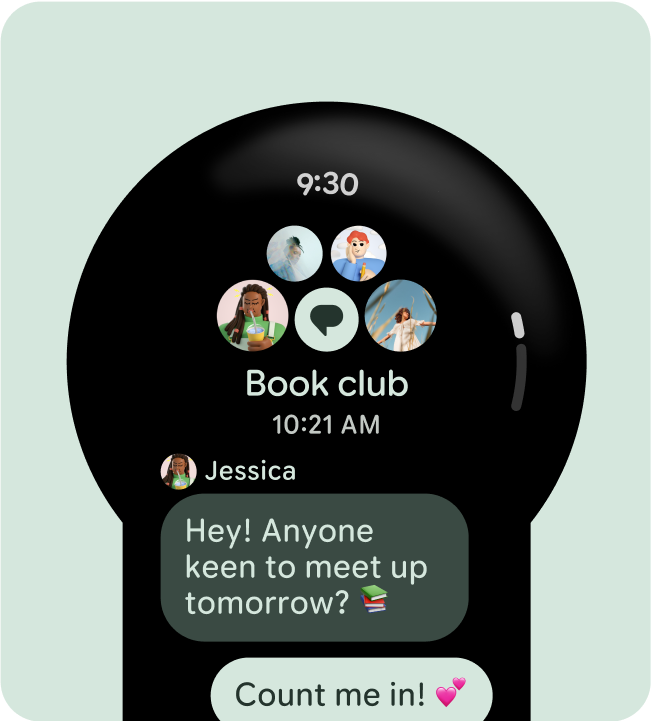
Tata letak scroll aplikasi

Tata letak non-scroll aplikasi
