Bei der Gestaltung adaptiver Layouts für den runden Bildschirm haben Ansichten mit und ohne Scrollen jeweils unterschiedliche Anforderungen an die Skalierung von UI-Elementen und die Aufrechterhaltung eines ausgewogenen Layouts und einer ausgewogenen Komposition. Die folgenden Bilder sind allgemeine Vorschläge. Die Beispiele dienen nur der Veranschaulichung. Auf den Seiten zu den einzelnen Komponenten oder Oberflächen finden Sie detaillierte, kontextbezogene und responsive Anleitungen.
Mehr Inhalte auf einen Blick
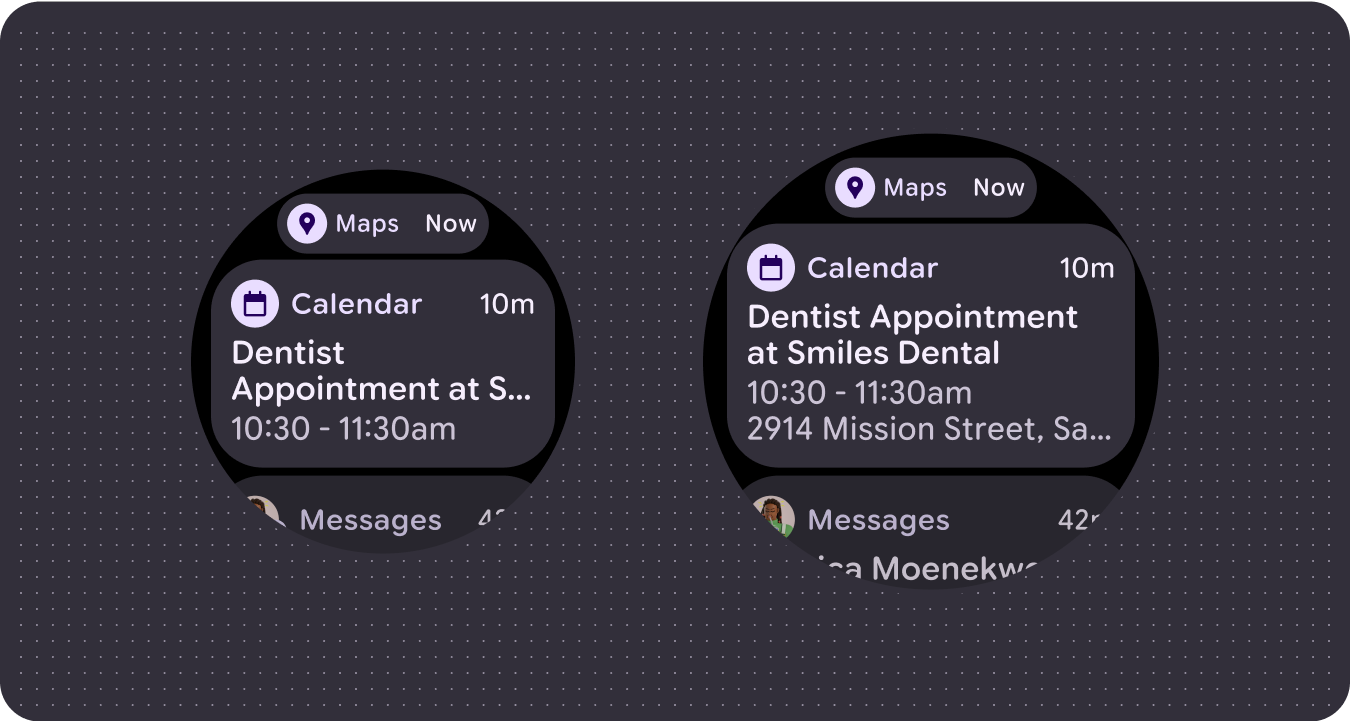
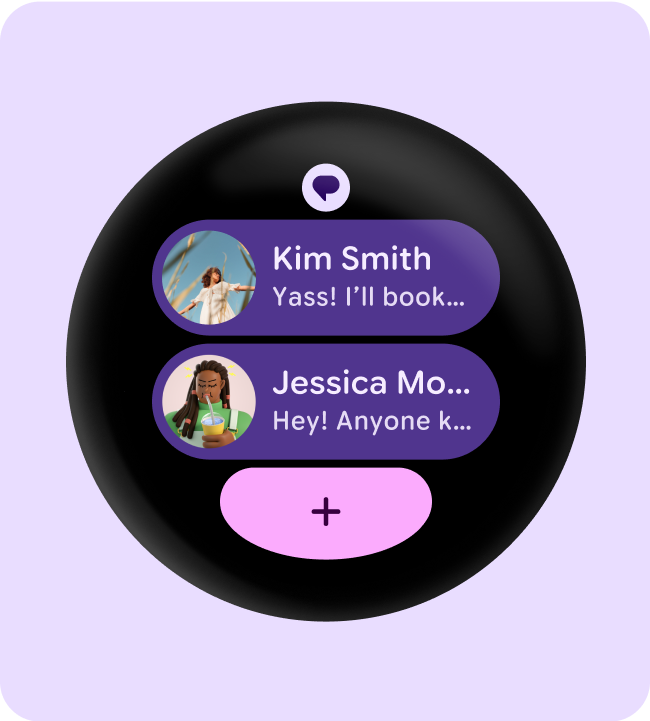
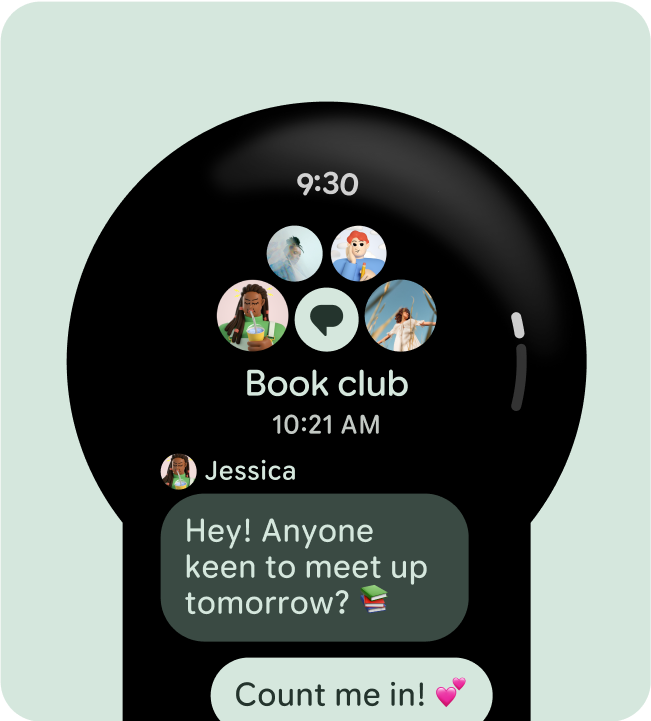
Responsive Layouts ermöglichen es, mehr Chips, Karten, Textzeilen und Schaltflächen auf einem einzigen Bildschirm darzustellen.

Mehr Inhaltselemente sind sichtbar
Verwenden Sie neue Layouts, die bei definierten Bildschirmgrößen angewendet werden, um nach Möglichkeit Inhalte einzufügen und Nutzern auf Geräten mit größeren Bildschirmen zusätzlichen Mehrwert zu bieten.

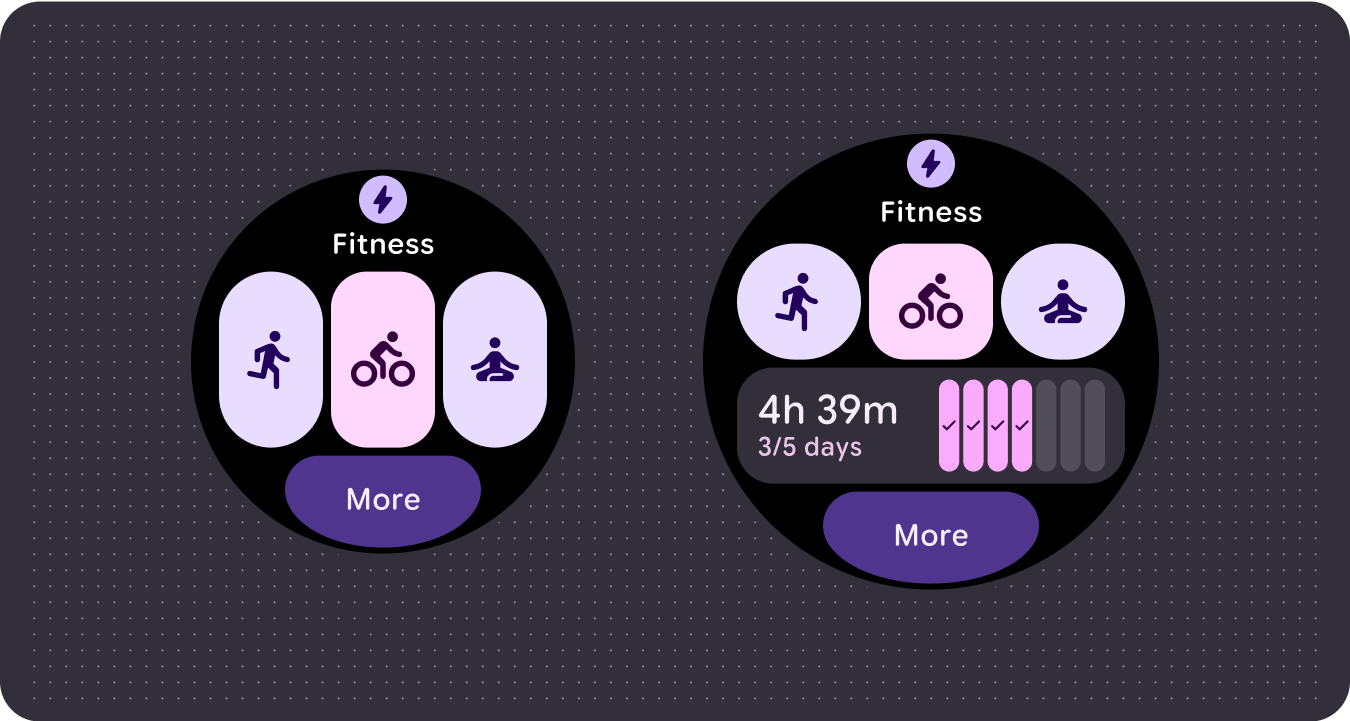
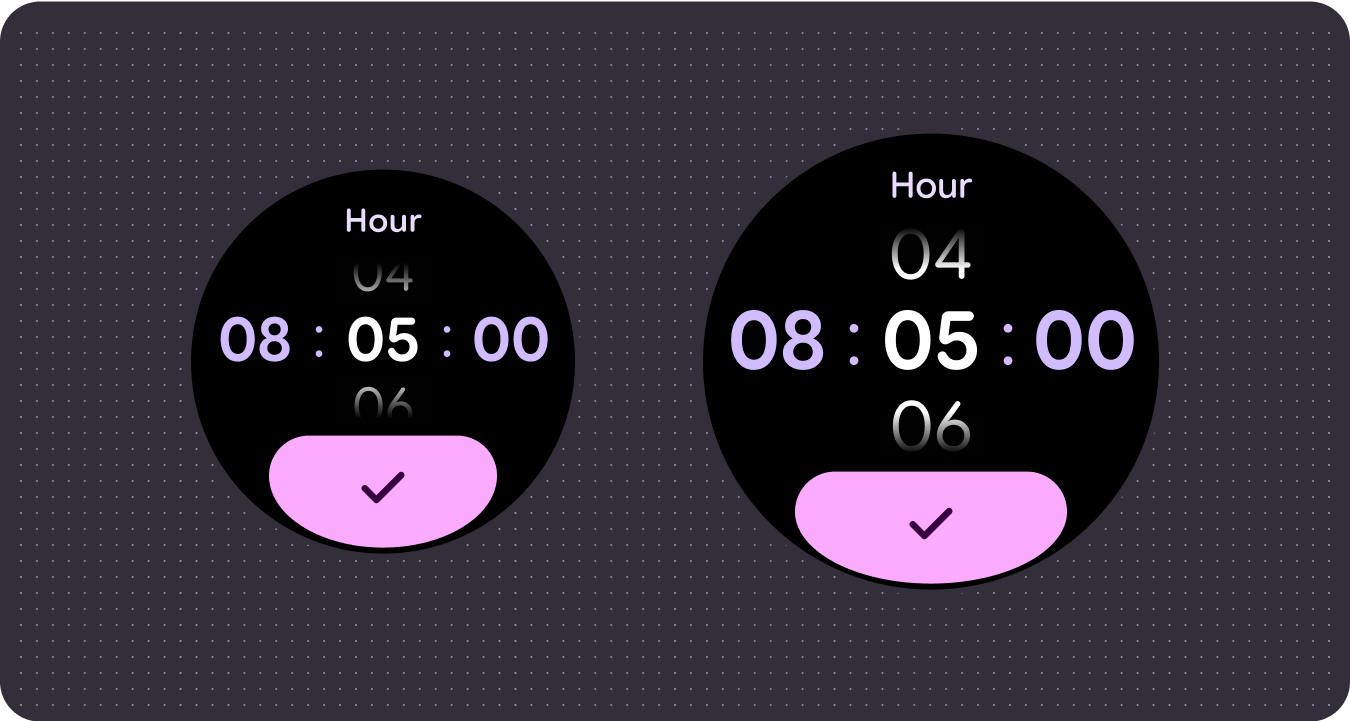
Verbesserte Übersichtlichkeit
Nutzen Sie den zusätzlichen Bildschirmplatz, um größere Container, größeren Text, dickere Ringe und eine detailliertere Datenvisualisierung für eine bessere Übersicht zu verwenden.

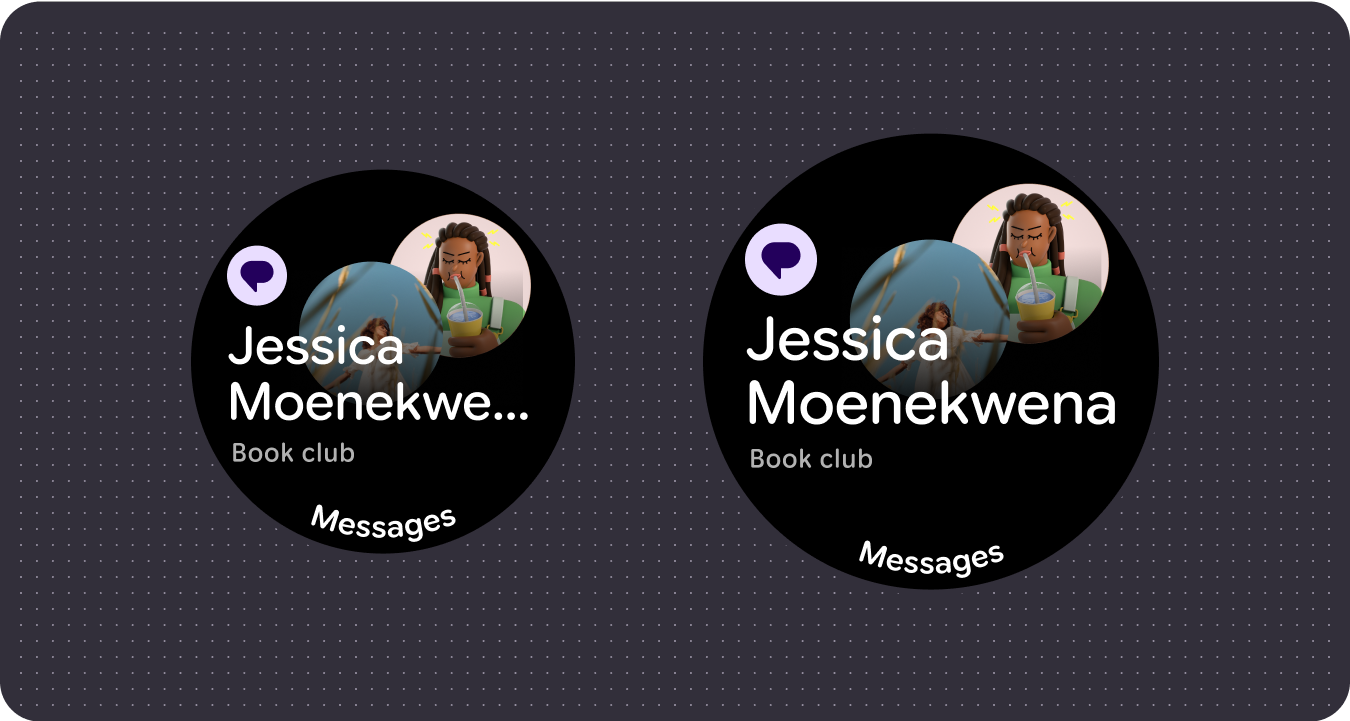
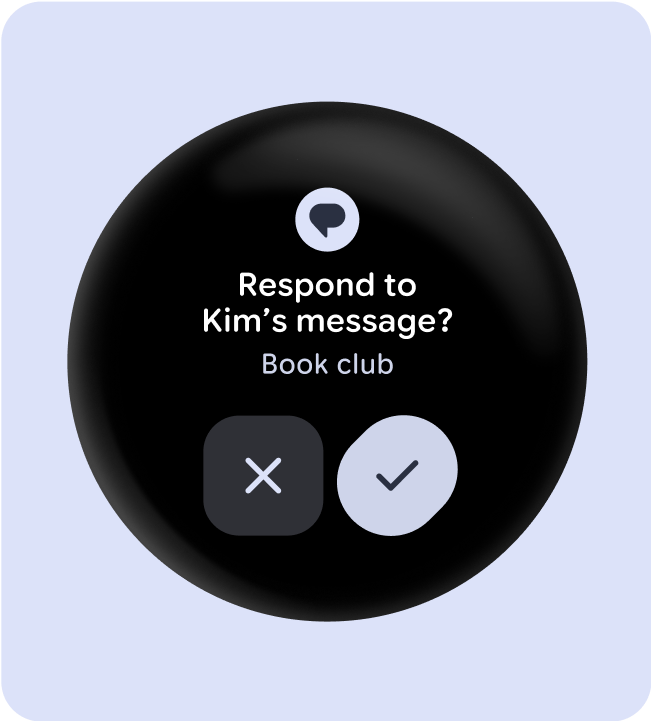
Verbesserte Nutzerfreundlichkeit
Nutzen Sie zusätzlichen Bildschirmplatz, um größere Touch-Ziele, eine bessere visuelle Hierarchie und Abstände zwischen Inhaltselementen zu schaffen, damit die Benutzeroberflächen barrierefrei und ansprechend sind.

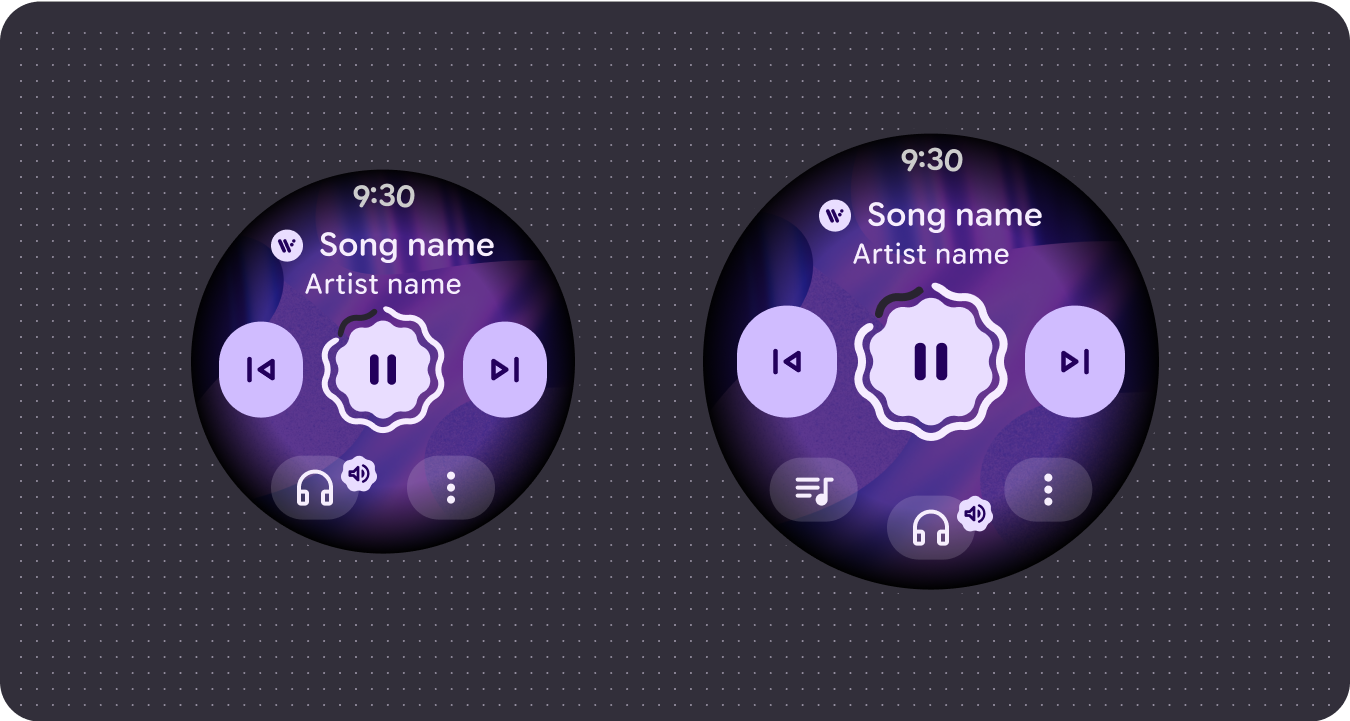
Optimierte Zusammensetzungen
Mit unseren aktualisierten Komponenten und Vorlagen können Sie die Benutzeroberfläche auf allen Bildschirmgrößen ansprechender gestalten.

Bestehende kanonische Layouts verwenden
Nutzen Sie etablierte kanonische Layouts, damit sich Ihre UIs problemlos an verschiedene Gerätegrößen anpassen lassen. Unsere kanonischen Layouts wurden sorgfältig entwickelt, um eine hohe Qualität auf allen Bildschirmgrößen zu bieten.

Kacheln (Layouts ohne Scrollen)

Scroll-Layouts in Apps

Layouts ohne Scrollen in Apps
