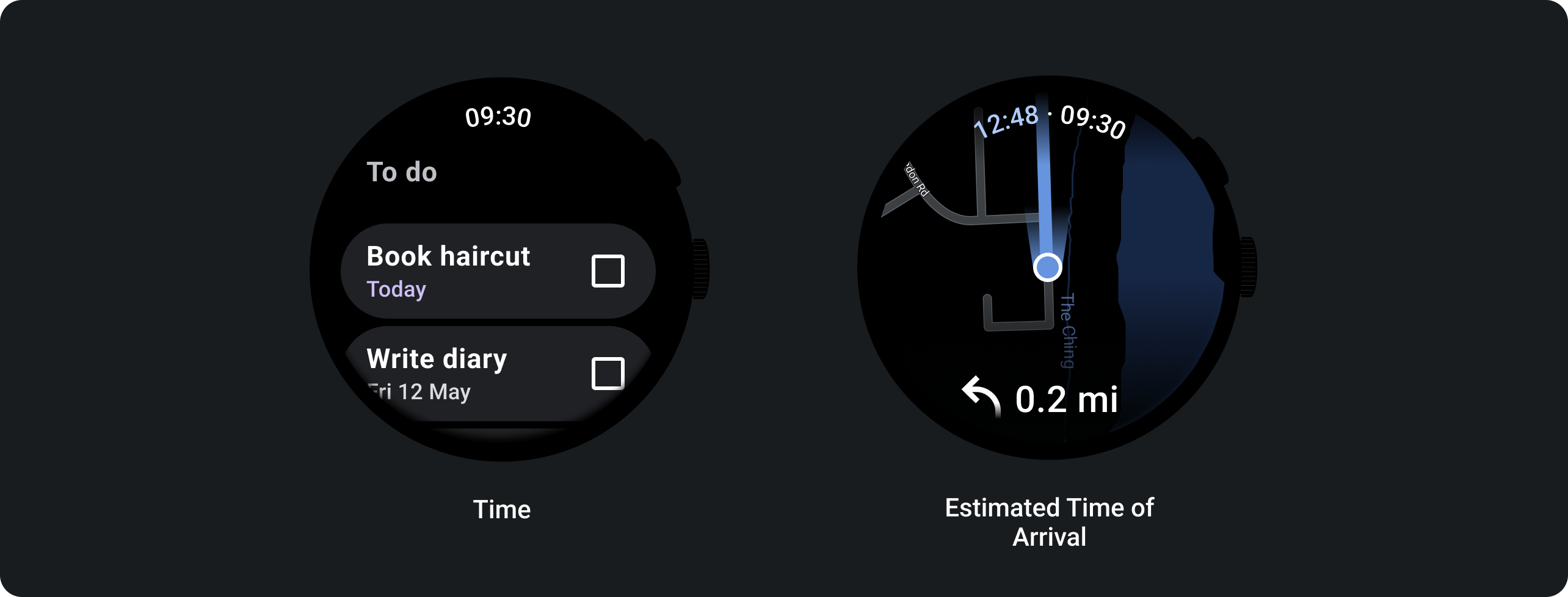
TimeText
adalah tata letak yang menampilkan waktu saat ini di bagian atas layar.


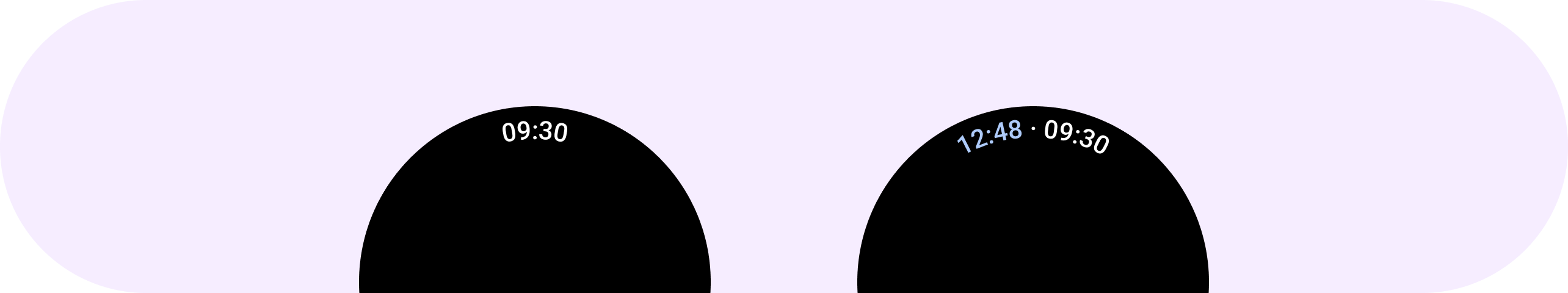
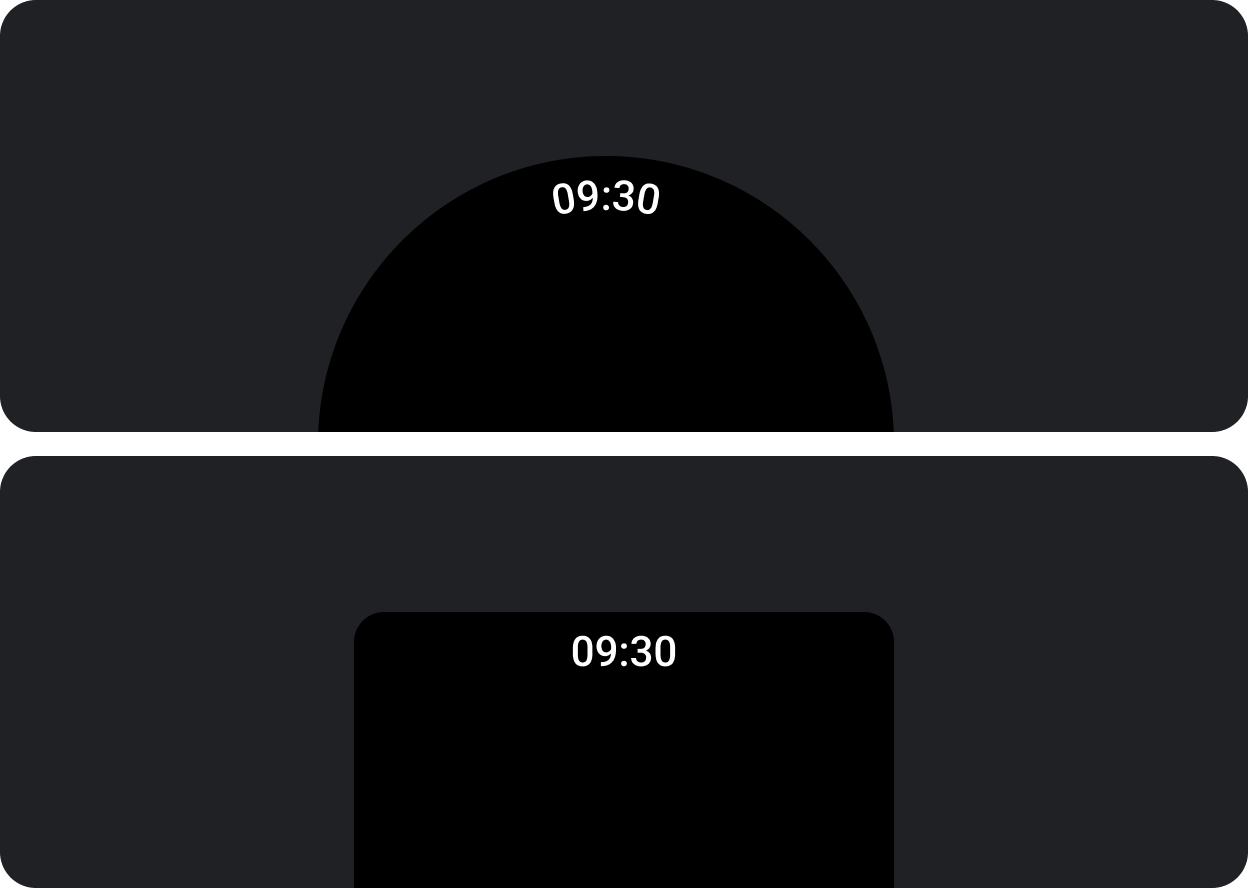
Gunakan teks waktu untuk menampilkan waktu serta label opsional di bagian atas layar. Jika perangkat memiliki layar melengkung, teks waktu akan melengkung. Jika perangkat memiliki layar persegi panjang, teks waktu akan lurus.
Anda dapat menambahkan label konten utama tambahan ke teks waktu. Saat menambahkan konten utama, panjang lengkungan tidak boleh lebih besar dari seperempat tampilan jam.
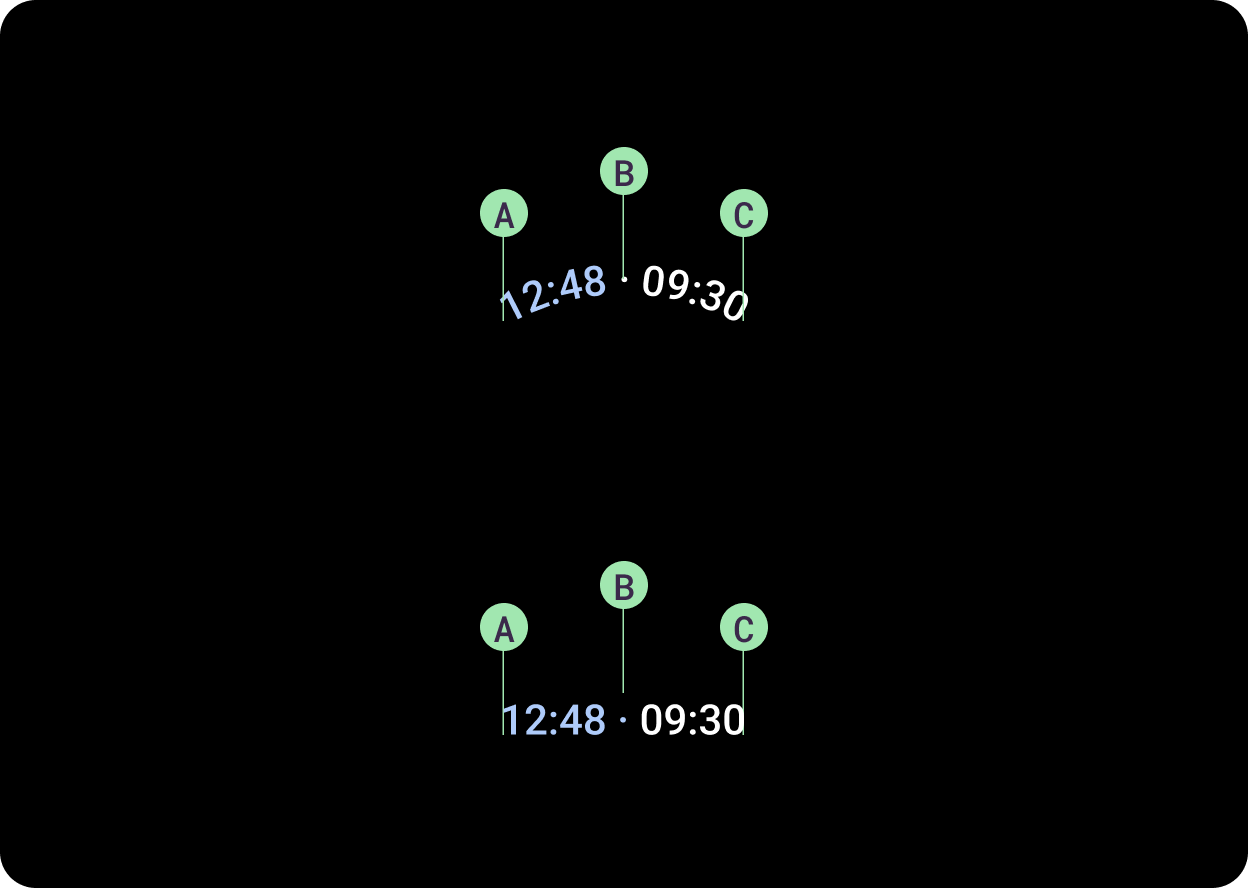
Anatomi

TimeText dengan elemen yang dapat di-scroll seperti
daftar, desain TimeText untuk memudar saat elemen
di-scroll. Gunakan Modifier.scrollAway untuk men-scroll TimeText secara vertikal ke dalam dan ke luar tampilan, berdasarkan status scroll.
A. Konten utama
B. Pemisah
C. Waktu
Penggunaan
Untuk menampilkan perkiraan waktu tiba di aplikasi peta, gunakan teks waktu dengan konten utama seperti yang ditunjukkan dalam contoh berikut.