Stepper
Mit Sammlungen den Überblick behalten
Sie können Inhalte basierend auf Ihren Einstellungen speichern und kategorisieren.

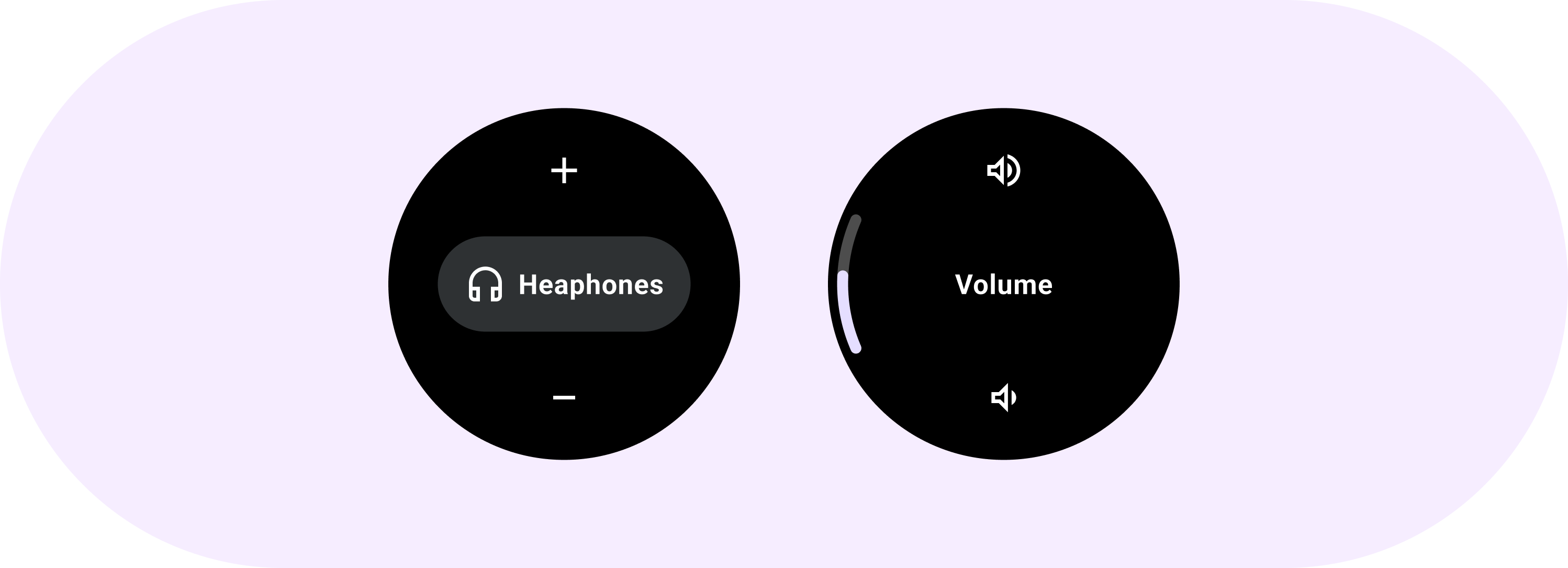
Mit dem Stepper können Nutzer eine Auswahl aus einem Wertebereich treffen.

Mit Steppern können Sie eine Vollbildsteuerung einrichten, bei der Nutzer eine Auswahl aus einem Wertebereich treffen können.
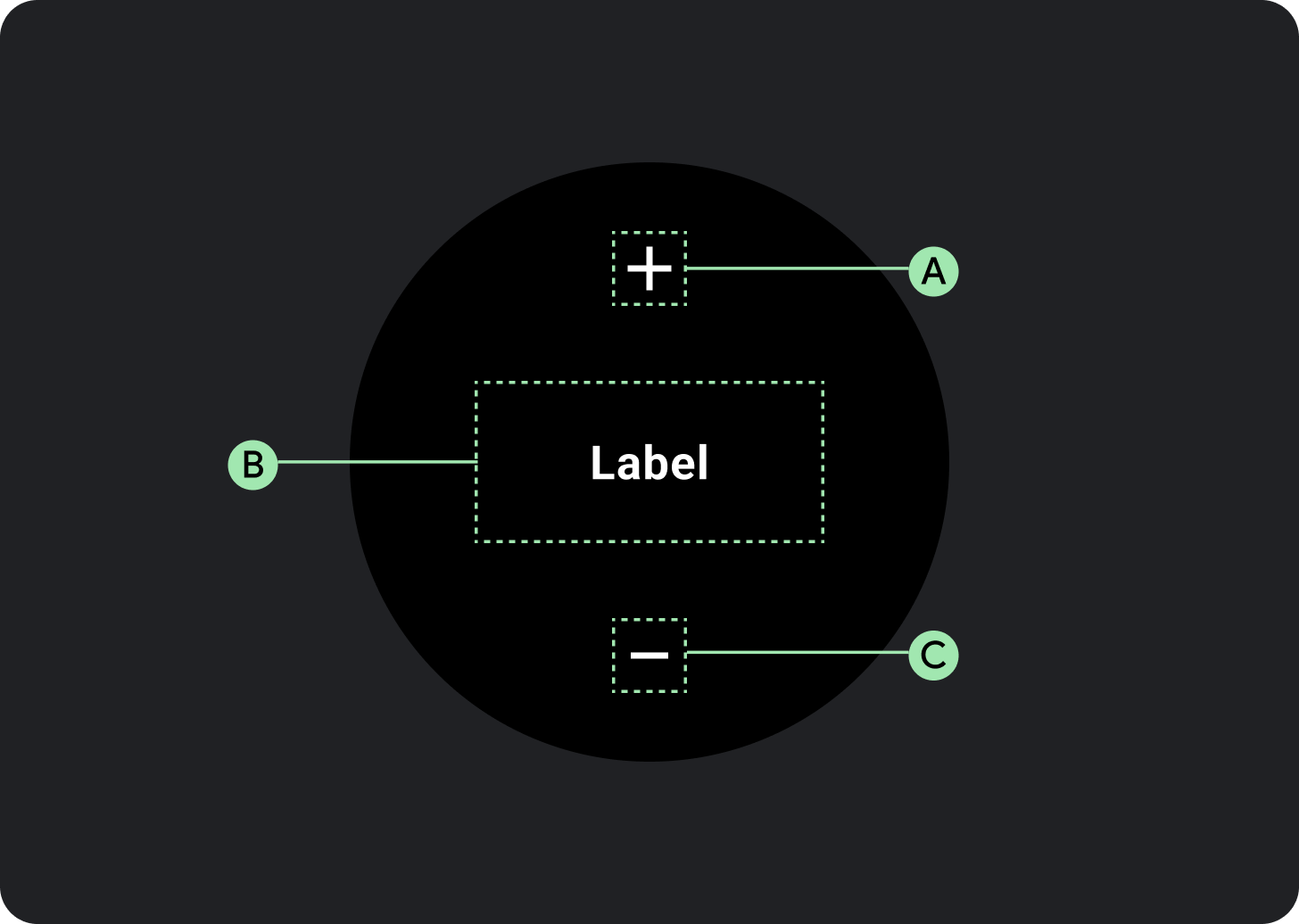
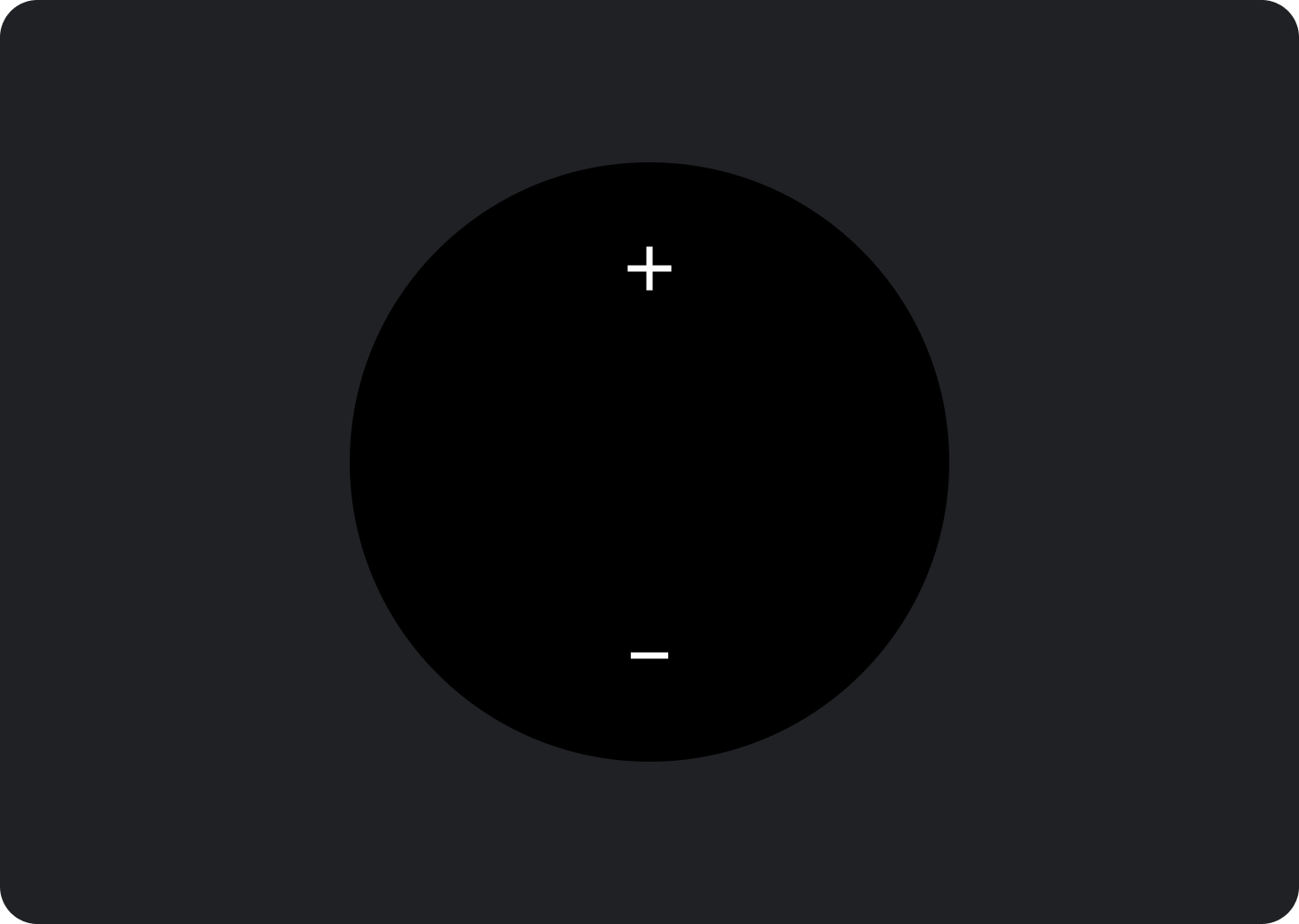
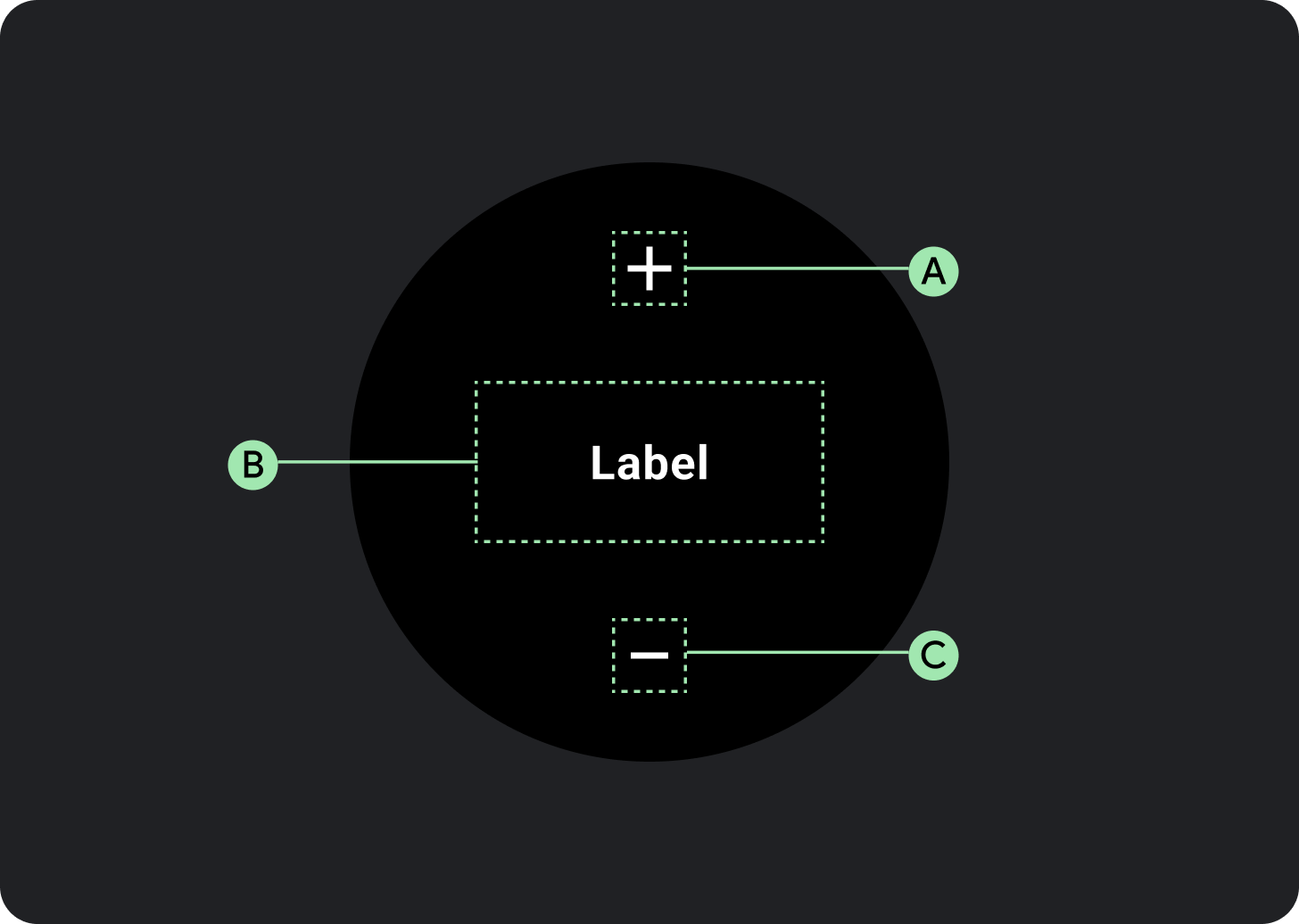
Anatomie

A. Schaltfläche zum Erhöhen
B. Label oder Chip
C. Schaltfläche „Verringern“
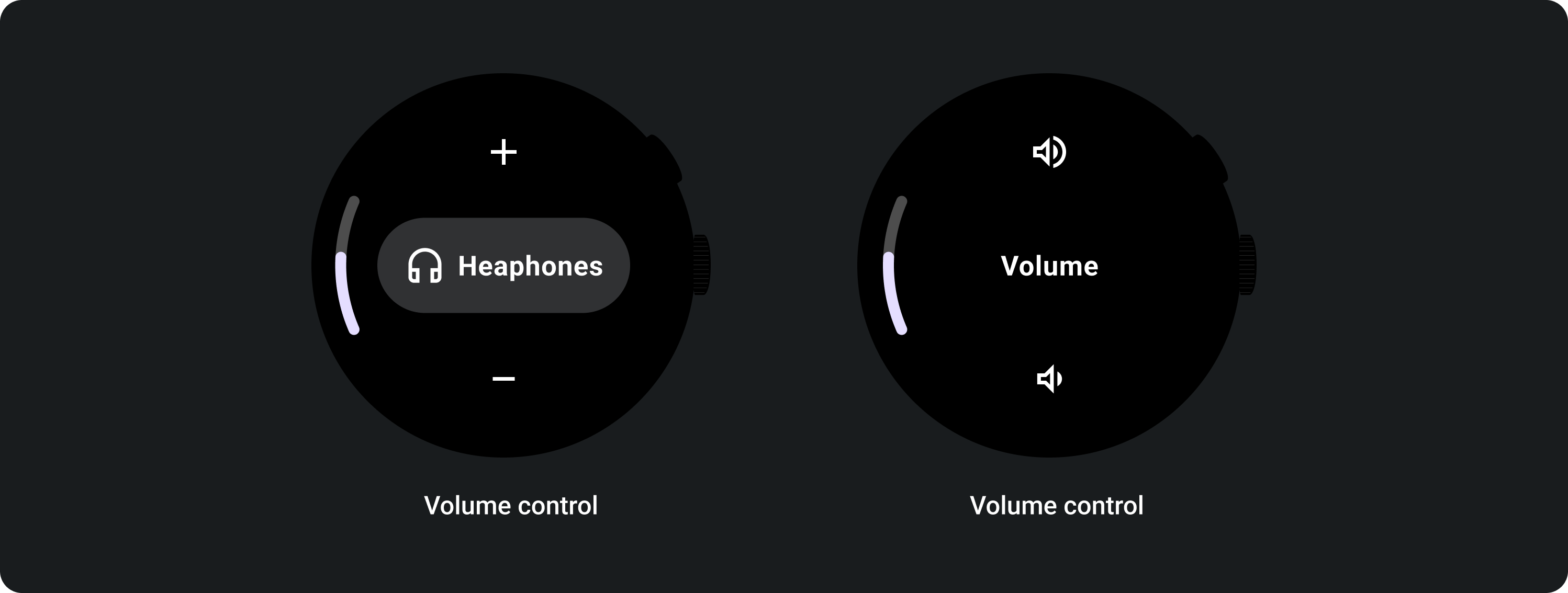
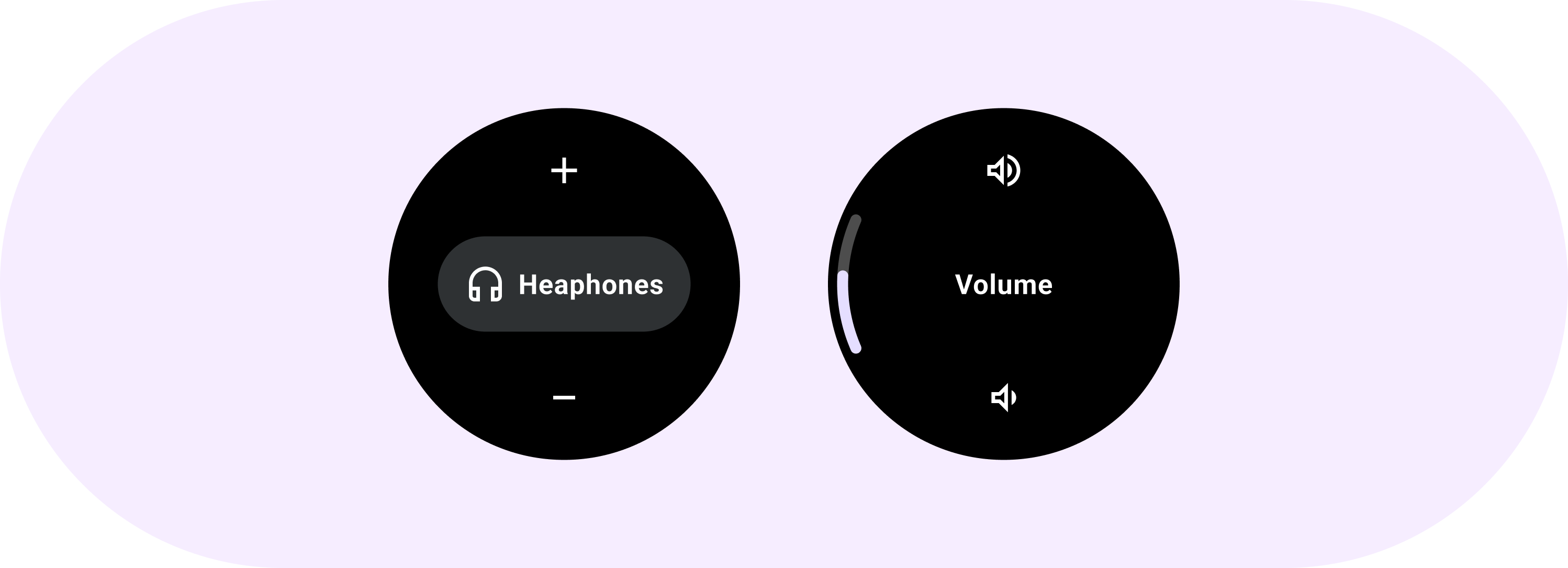
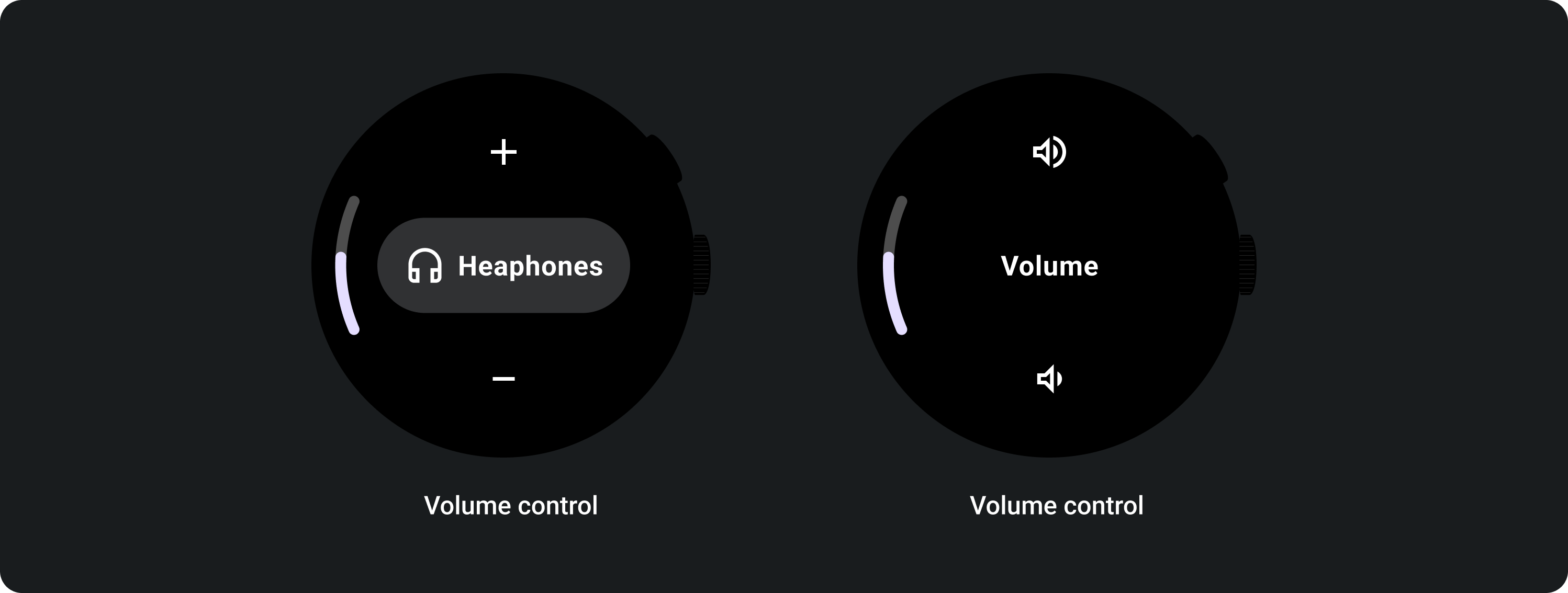
Nutzung
Die folgenden Beispiele zeigen, wie Sie Stepper verwenden.

In der Horologen-Bibliothek auf GitHub finden Sie eine Implementierung eines Bildschirms zur Lautstärkeregelung.
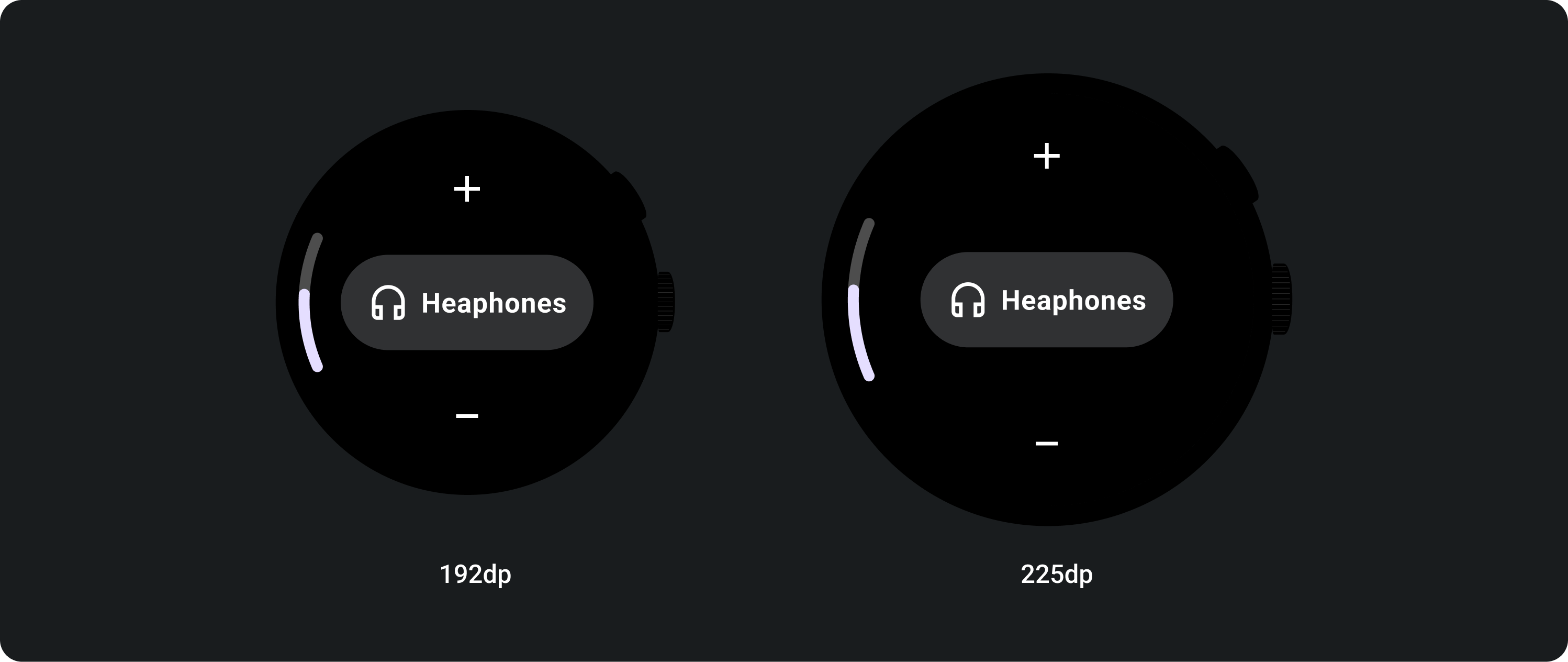
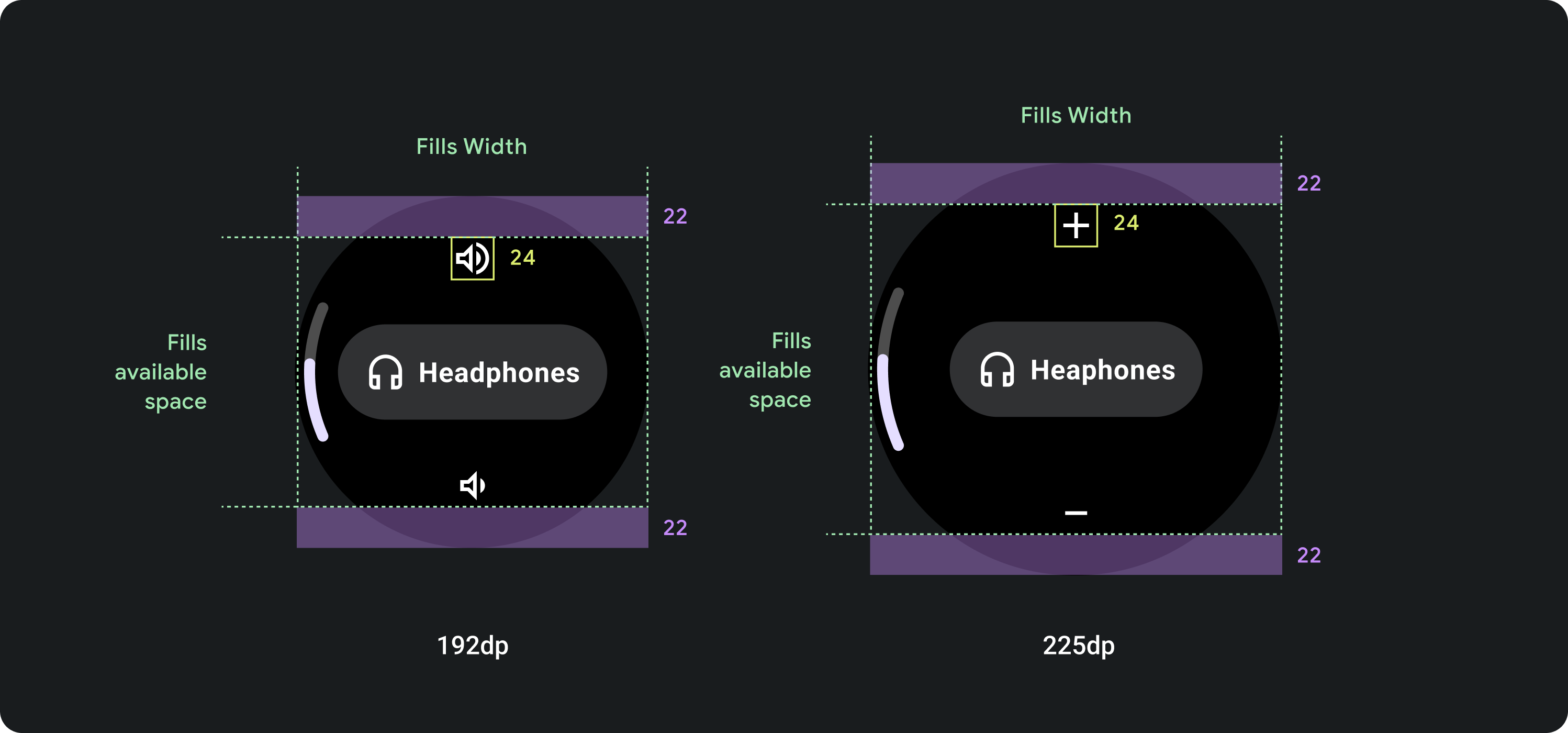
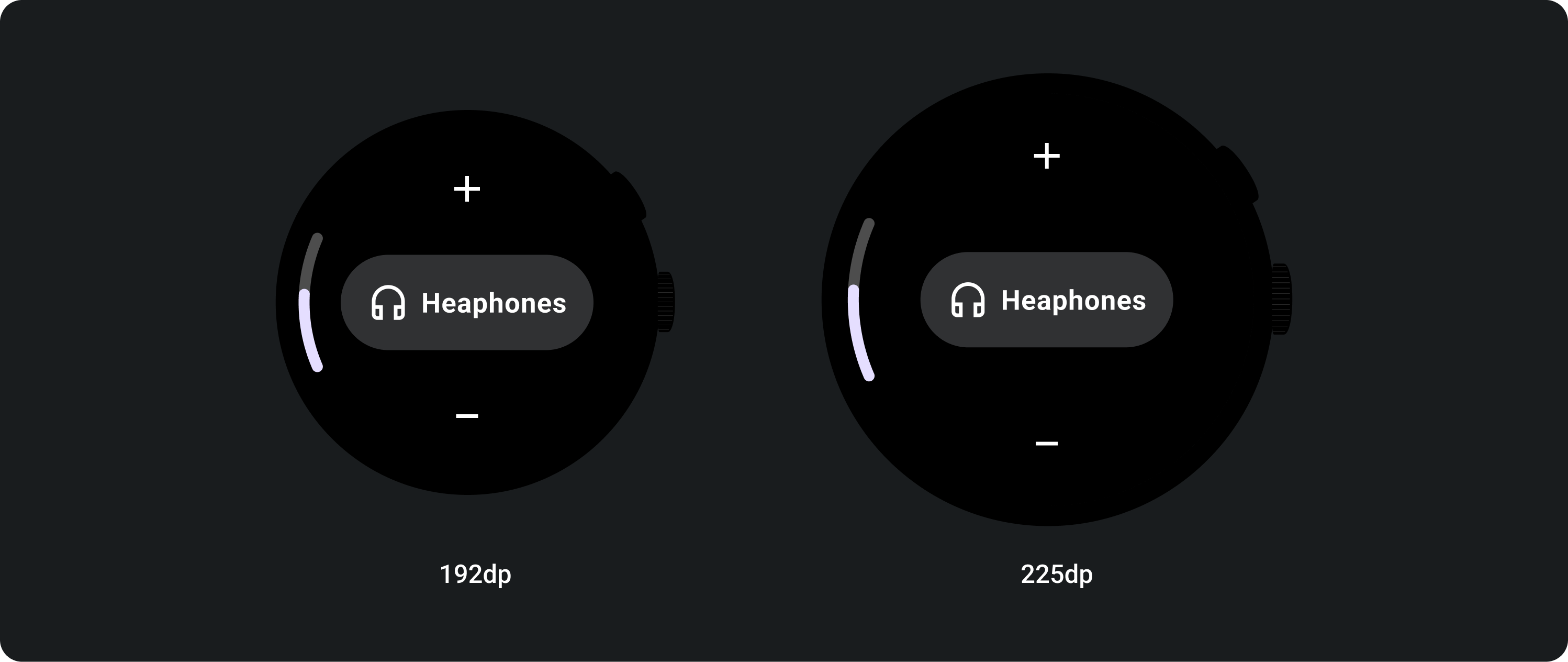
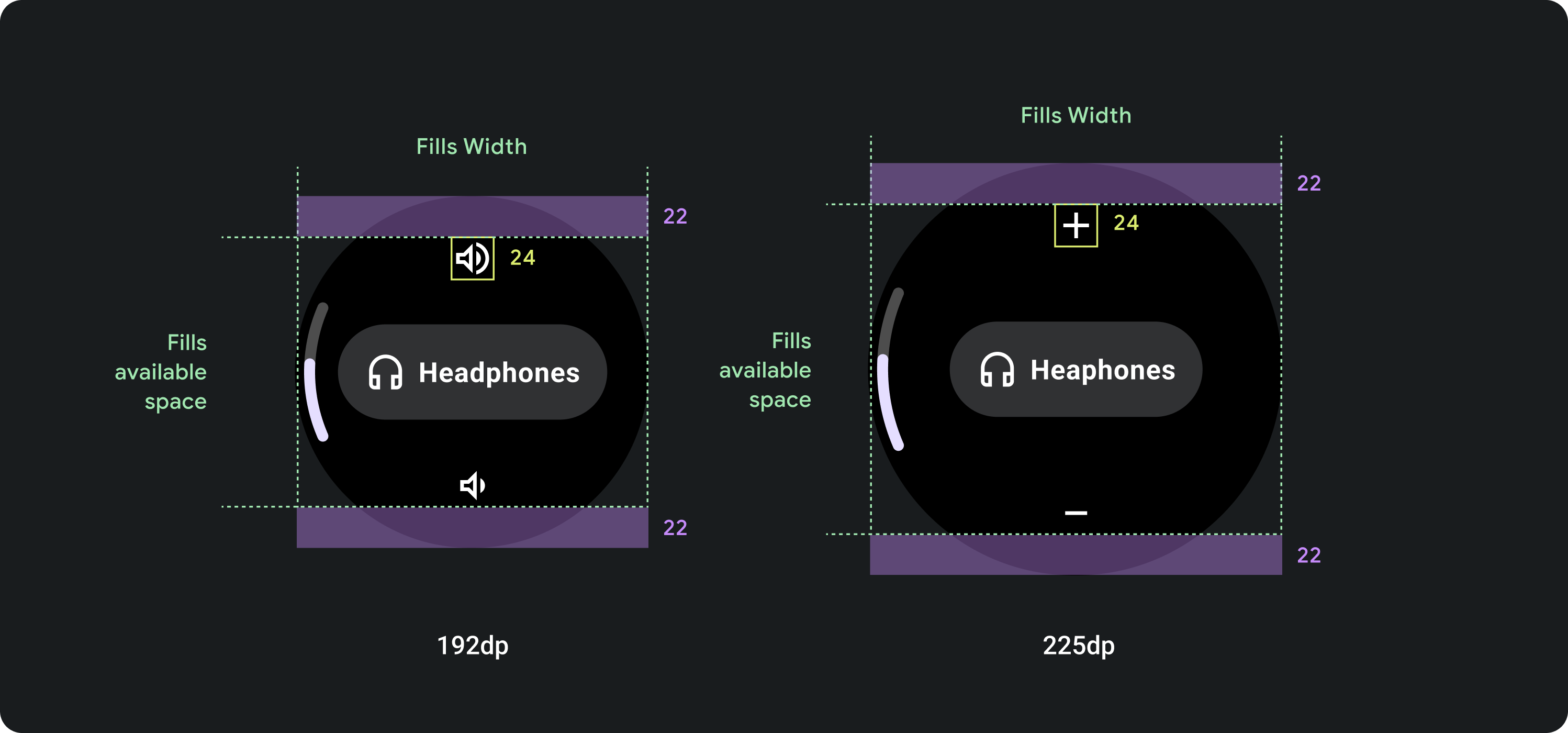
Adaptive Layouts

Responsives Verhalten
Die Stepperkomponente füllt die verfügbare Höhe und Breite aus. Daher wird der Abstand zwischen den Elementen durch die Bildschirmgröße und die verfügbare Höhe bestimmt.

Alle Inhalte und Codebeispiele auf dieser Seite unterliegen den Lizenzen wie im Abschnitt Inhaltslizenz beschrieben. Java und OpenJDK sind Marken oder eingetragene Marken von Oracle und/oder seinen Tochtergesellschaften.
Zuletzt aktualisiert: 2024-07-12 (UTC).
[[["Leicht verständlich","easyToUnderstand","thumb-up"],["Mein Problem wurde gelöst","solvedMyProblem","thumb-up"],["Sonstiges","otherUp","thumb-up"]],[["Benötigte Informationen nicht gefunden","missingTheInformationINeed","thumb-down"],["Zu umständlich/zu viele Schritte","tooComplicatedTooManySteps","thumb-down"],["Nicht mehr aktuell","outOfDate","thumb-down"],["Problem mit der Übersetzung","translationIssue","thumb-down"],["Problem mit Beispielen/Code","samplesCodeIssue","thumb-down"],["Sonstiges","otherDown","thumb-down"]],["Zuletzt aktualisiert: 2024-07-12 (UTC)."],[],[]]