
Fortschrittsanzeigen sind kreisförmige Darstellungen der Dauer eines Prozesses oder eine anderweitig nicht angegebene Wartezeit.

Nutzen Sie Fortschrittsanzeigen, um den Anteil einer abgeschlossenen Aufgabe darzustellen. Zur Anzeige des Fortschritts wird eine Anzeige entlang einer kreisförmigen Spur im Uhrzeigersinn animiert.
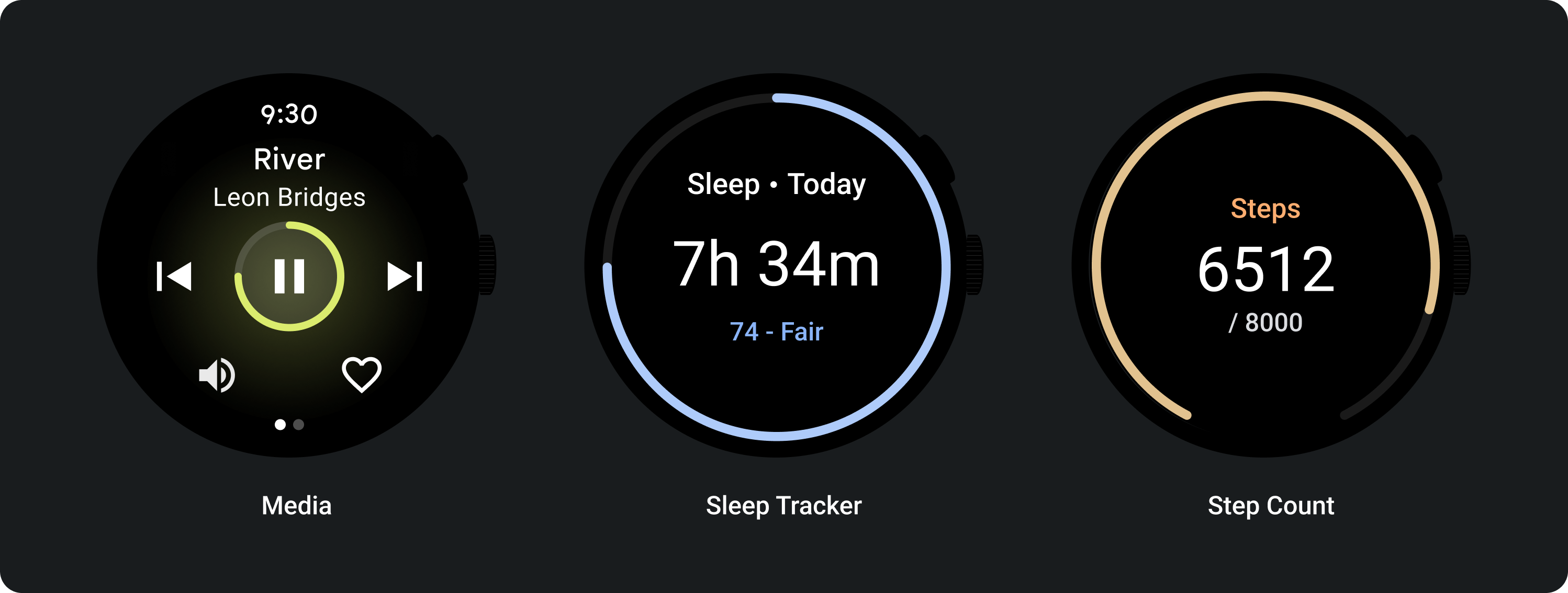
Sie können Fortschrittsanzeigen auf Komponenten wie eine Wiedergabeschaltfläche anwenden.
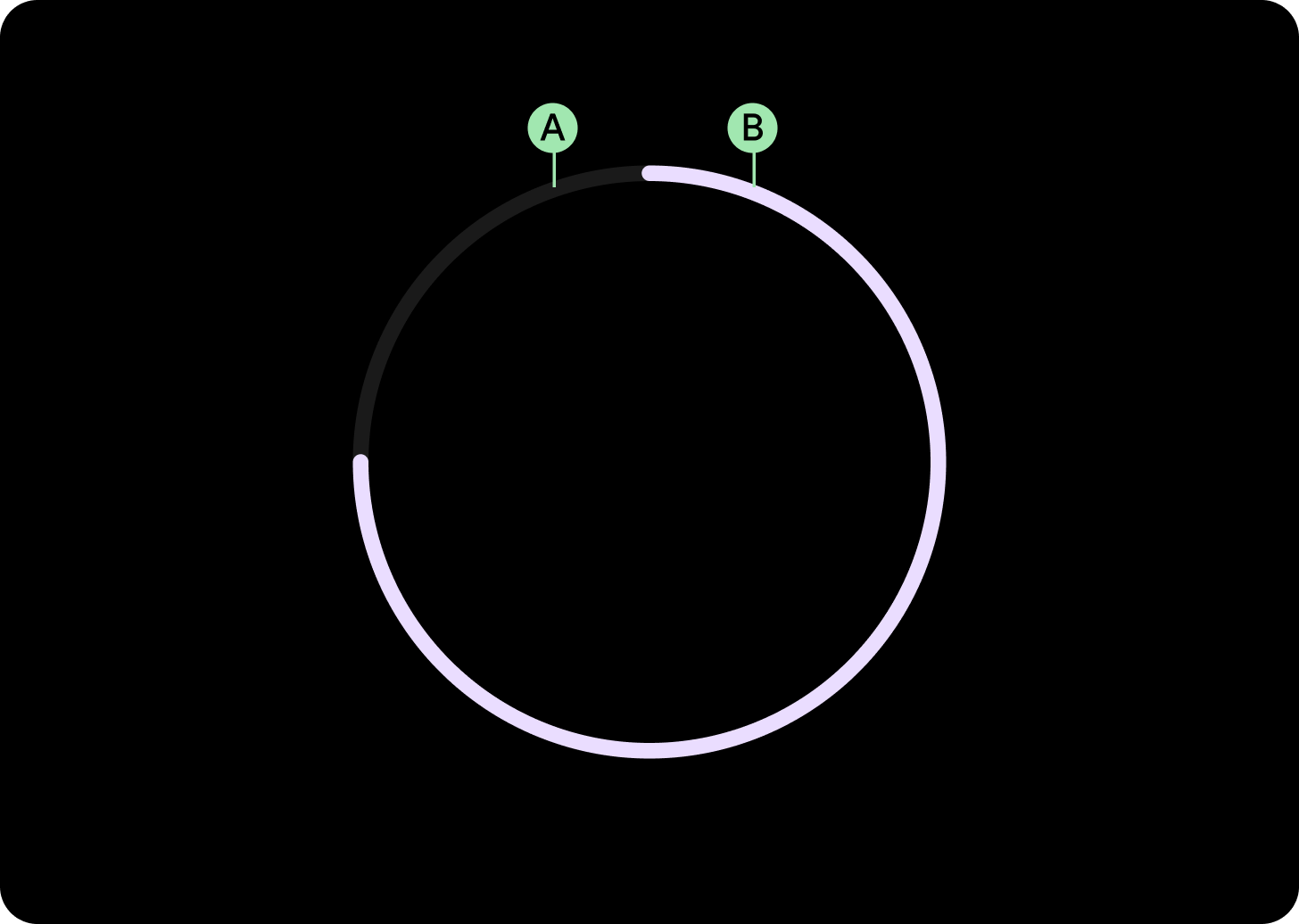
Anatomie

Nutzen Sie Fortschrittsanzeigen, um den Anteil einer abgeschlossenen Aufgabe darzustellen. Zur Anzeige des Fortschritts wird eine Anzeige entlang einer kreisförmigen Spur im Uhrzeigersinn animiert.
Sie können Fortschrittsanzeigen auf Komponenten wie eine Wiedergabeschaltfläche anwenden.
Designempfehlungen

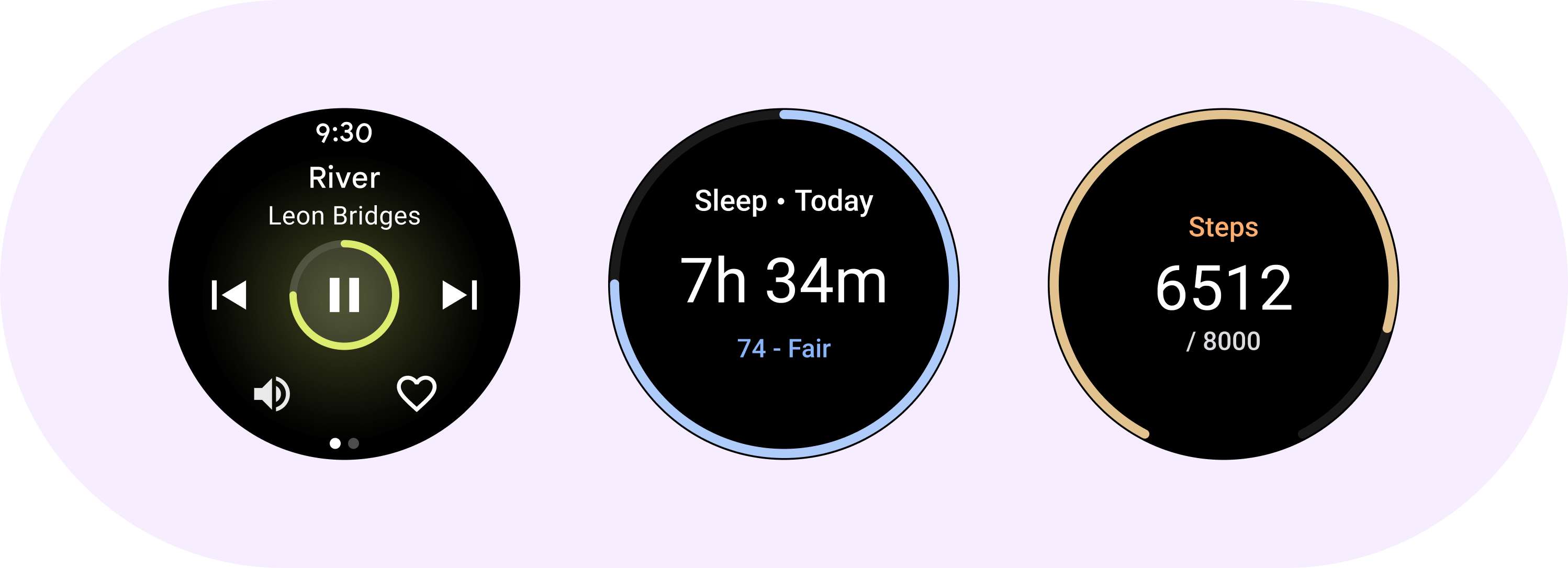
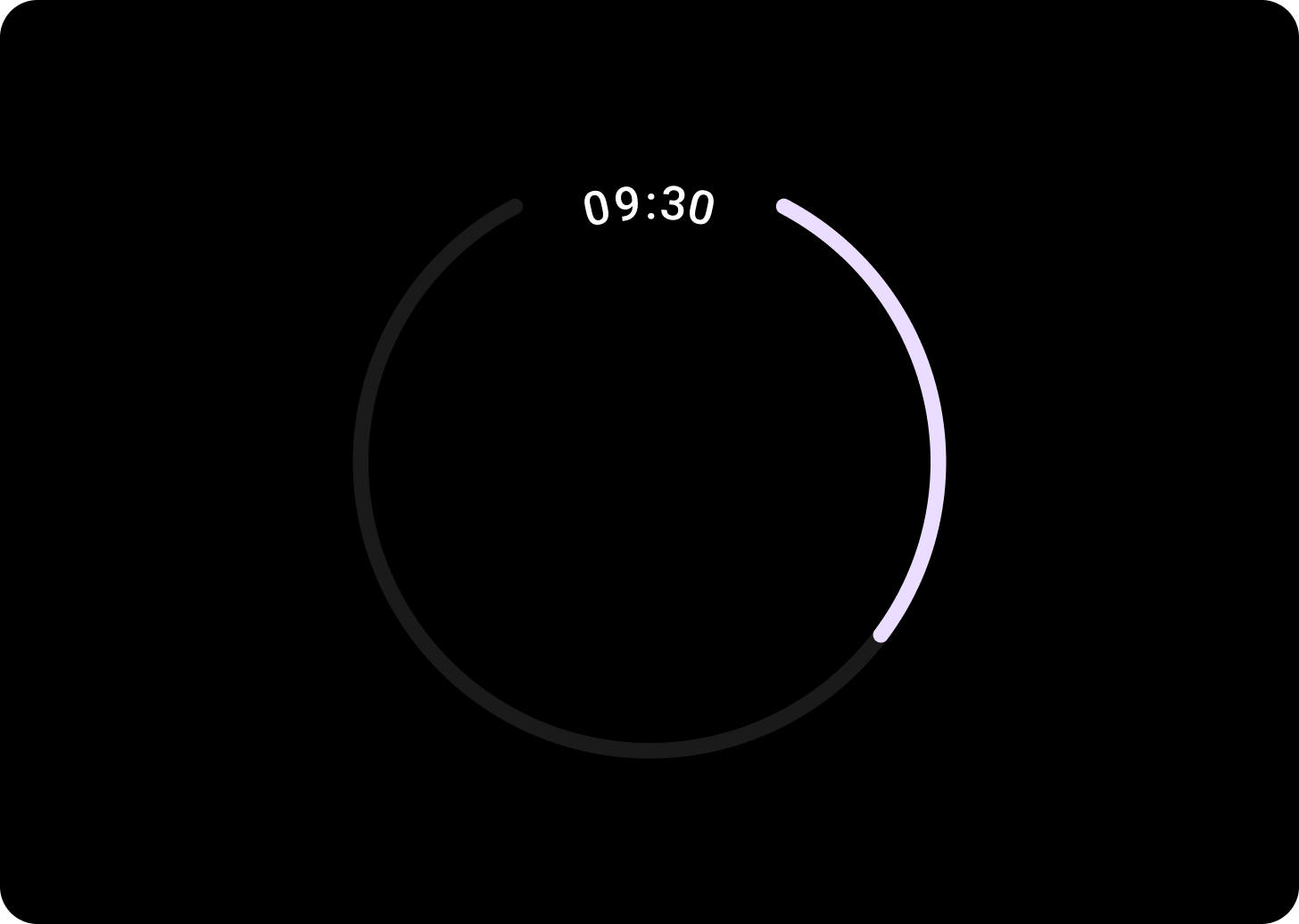
Fortschrittsanzeige mit Lücke
Erstellen Sie Fortschrittsanzeigen mit Lücken, um Platz für wichtige Informationen wie die Uhrzeit zu lassen. Ändern Sie „startAngle“ und „endAngle“ der Fortschrittsanzeige, um eine Lücke zu erstellen.

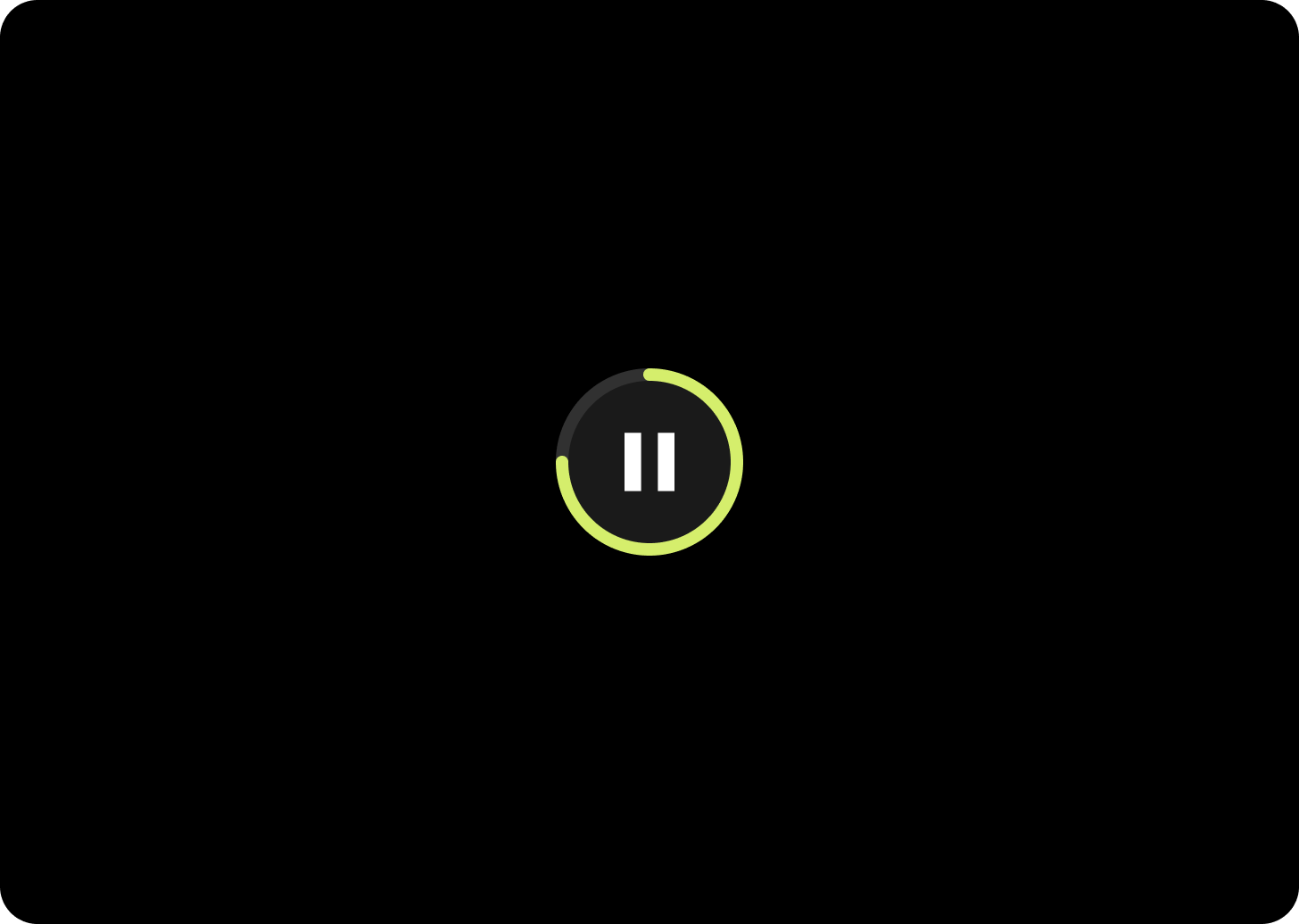
Kleine Fortschrittsanzeige
Erstellen Sie Fortschrittsanzeigen mit Lücken, um Platz für wichtige Informationen wie die Uhrzeit zu lassen. Schaffen Sie eine Lücke, indem Sie den Start- und Endwinkel der Fortschrittsanzeige ändern.

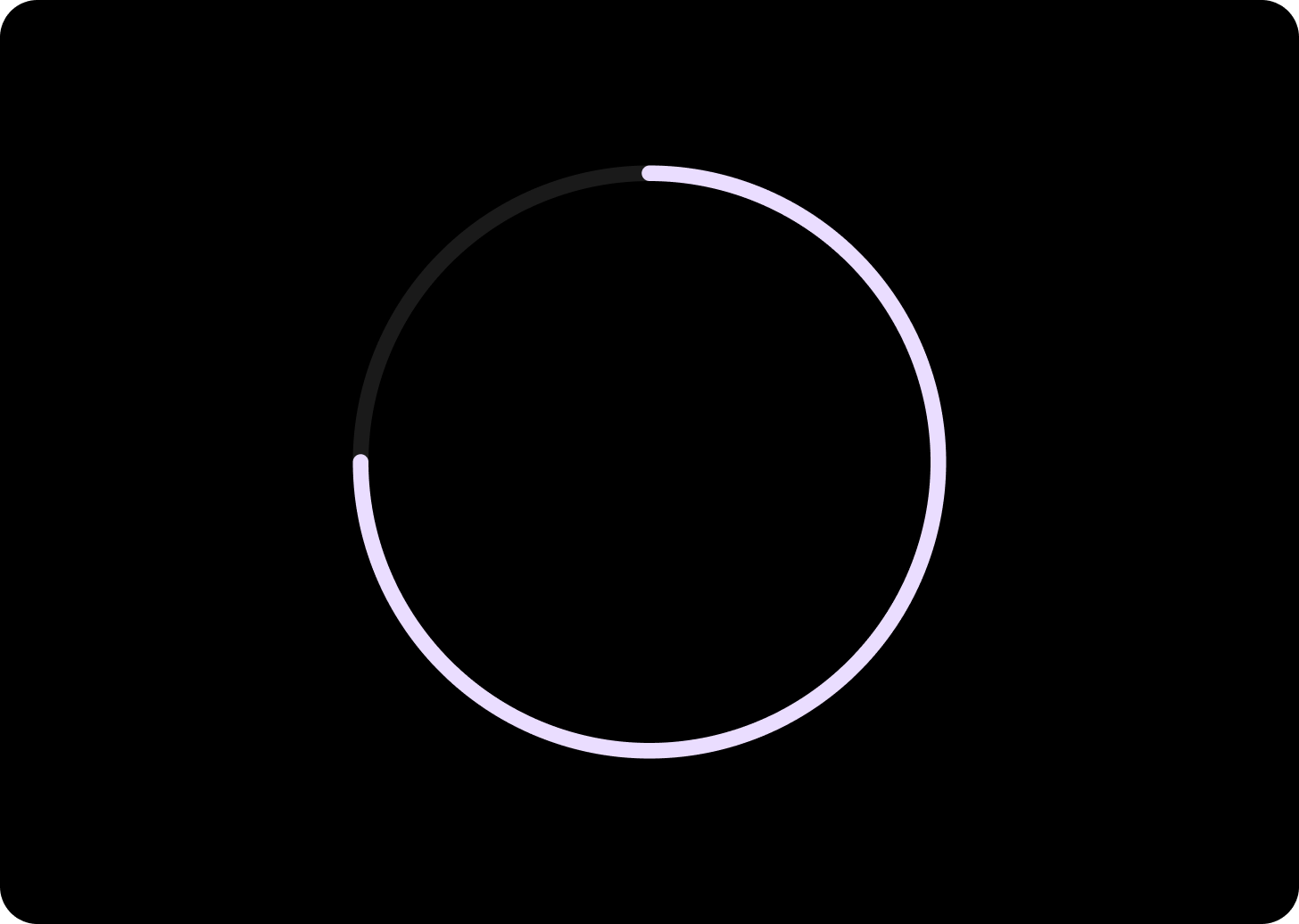
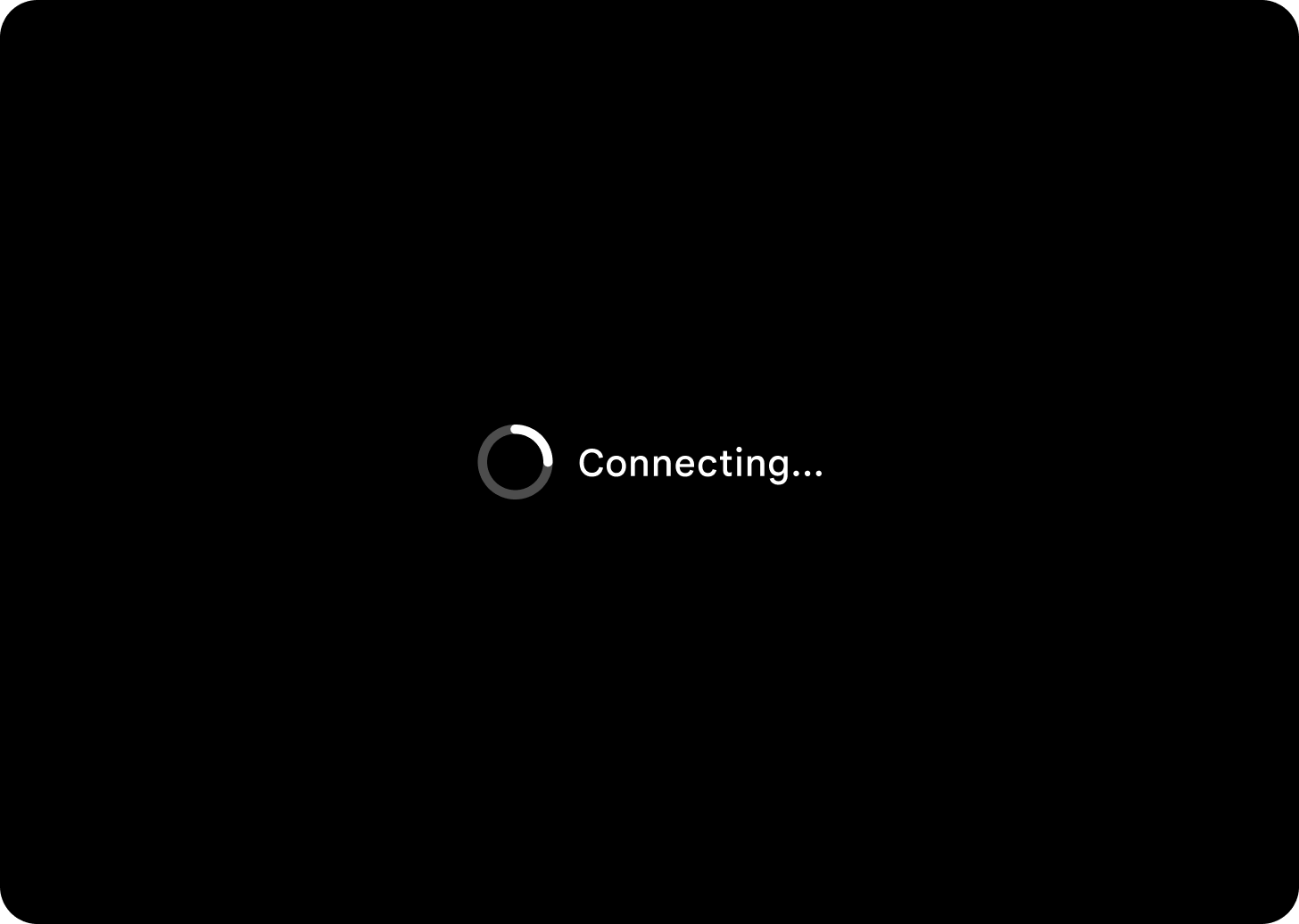
Unbestimmte Fortschrittsanzeige
Wenn Sie die Fortschrittsanzeige in Situationen verwenden, in denen keine Zeit festgelegt ist, verwenden Sie eine Fortschrittsanzeige mit animiertem Wert. Dies wird auch als Kreiselsymbol bezeichnet. Verwenden Sie rotierende Ladesymbole sparsam, da dies die wahrgenommene Wartezeit erhöhen kann.
Nutzung

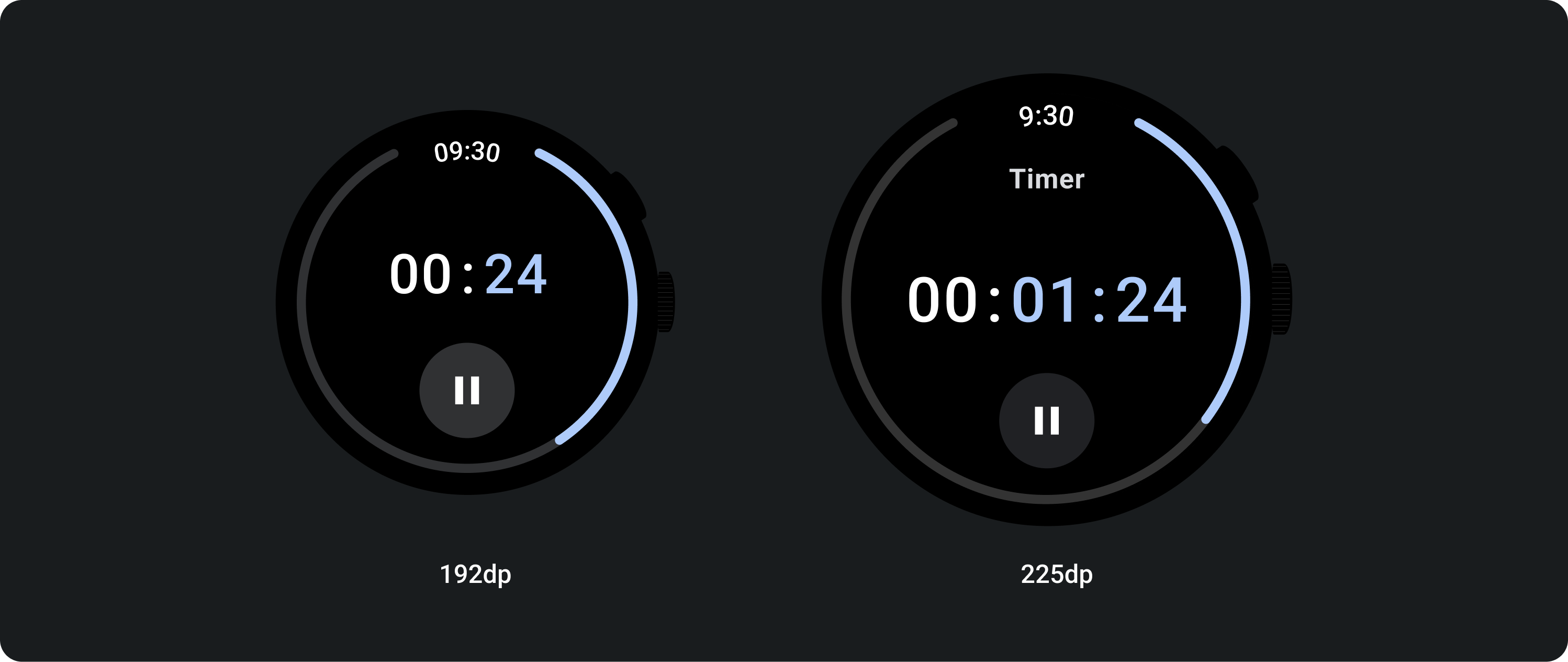
Adaptive Layouts

Responsives Verhalten
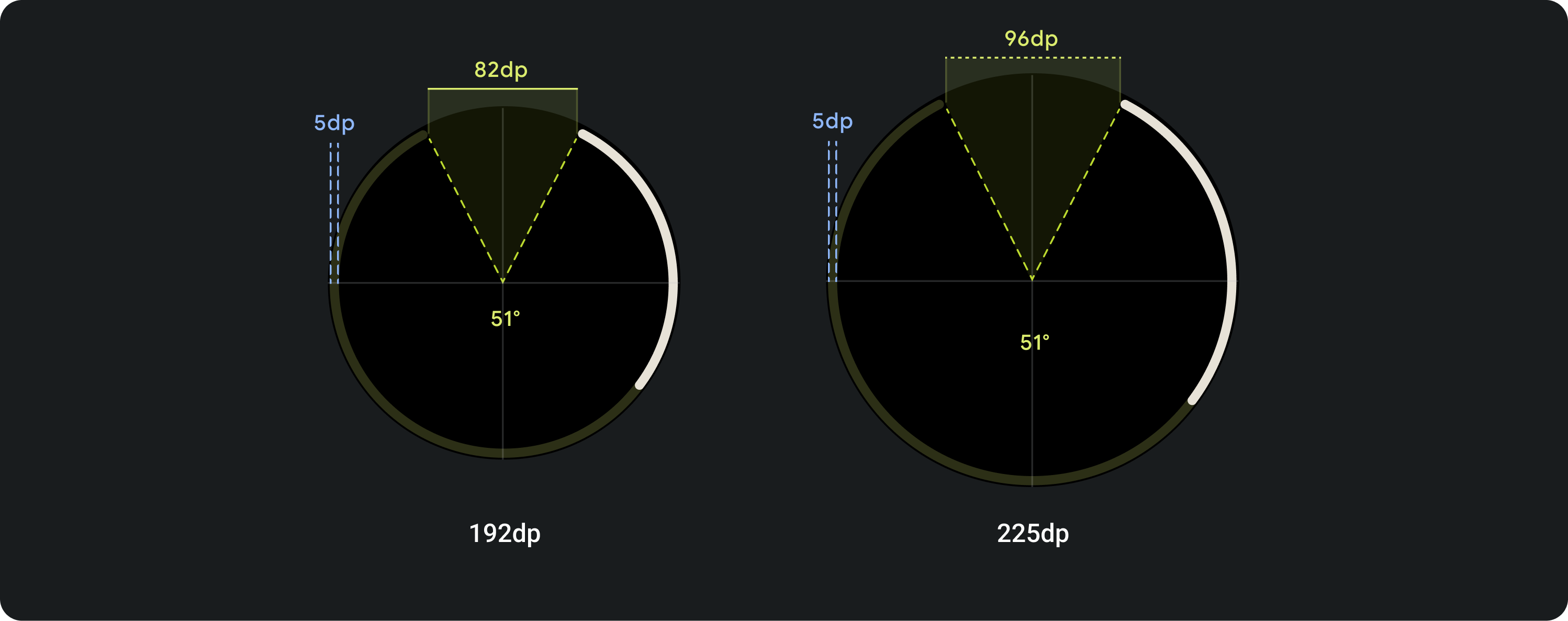
Der Umfang der Fortschrittsanzeige füllt die Breite und Höhe des Bildschirms/Elements (für die Schaltfläche) proportional aus, während die Strichbreite für alle Haltepunkte gleich bleibt.
Der Abstandsgrad für den Vollbildmodus bleibt bei 51 °, aber die Erledigung (Sweep) erhöht sich in dp je nach Bildschirmgröße.
Die Ringbreite sowie die Start- und Endpunkte sind anpassbar.