
Komponen Chip adalah elemen interaktif yang merepresentasikan input, atribut, atau tindakan.
Rekomendasi Baris

Minimum
Teks Utama > 1 Baris
Label Sekunder > 1 Baris

Maksimum
Teks Utama > 2 Baris
Label Sekunder > 3 Baris
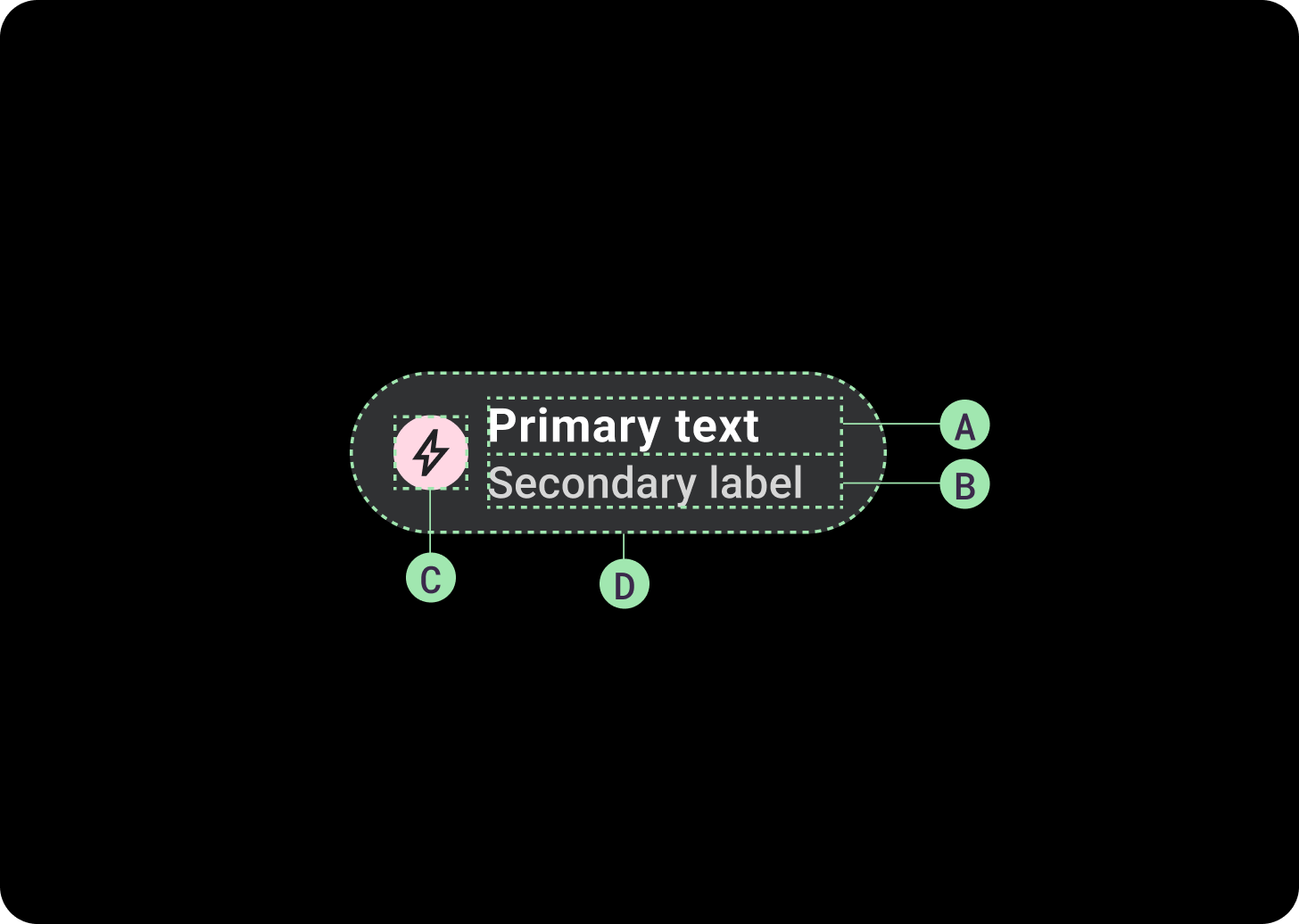
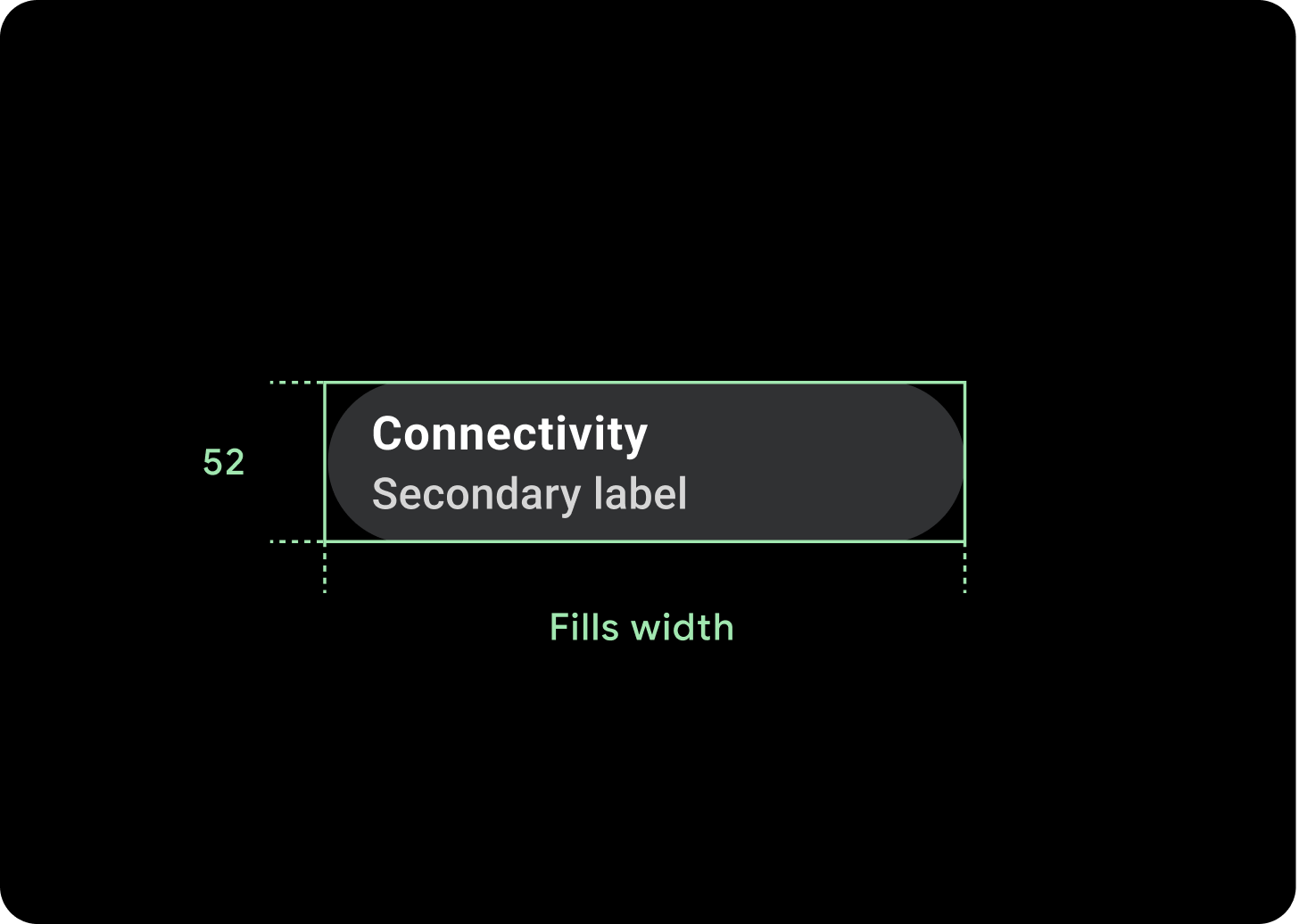
Anatomi

Chip dapat berisi hingga dua label teks dan ikon opsional. Setidaknya satu label teks atau ikon harus diberikan. Chip dapat memotong teks jika label teks terlalu panjang. Label utama adalah satu baris teks jika label sekunder ada. Label utama dapat berisi dua baris teks jika label sekunder tidak ada.
Jika hanya ada satu label, label tersebut harus berada di tengah. Jika ada label atau ikon sekunder, label harus rata kiri.
A. Label utama
B. Label sekunder (opsional)
C. Ikon (opsional)
D. Penampung
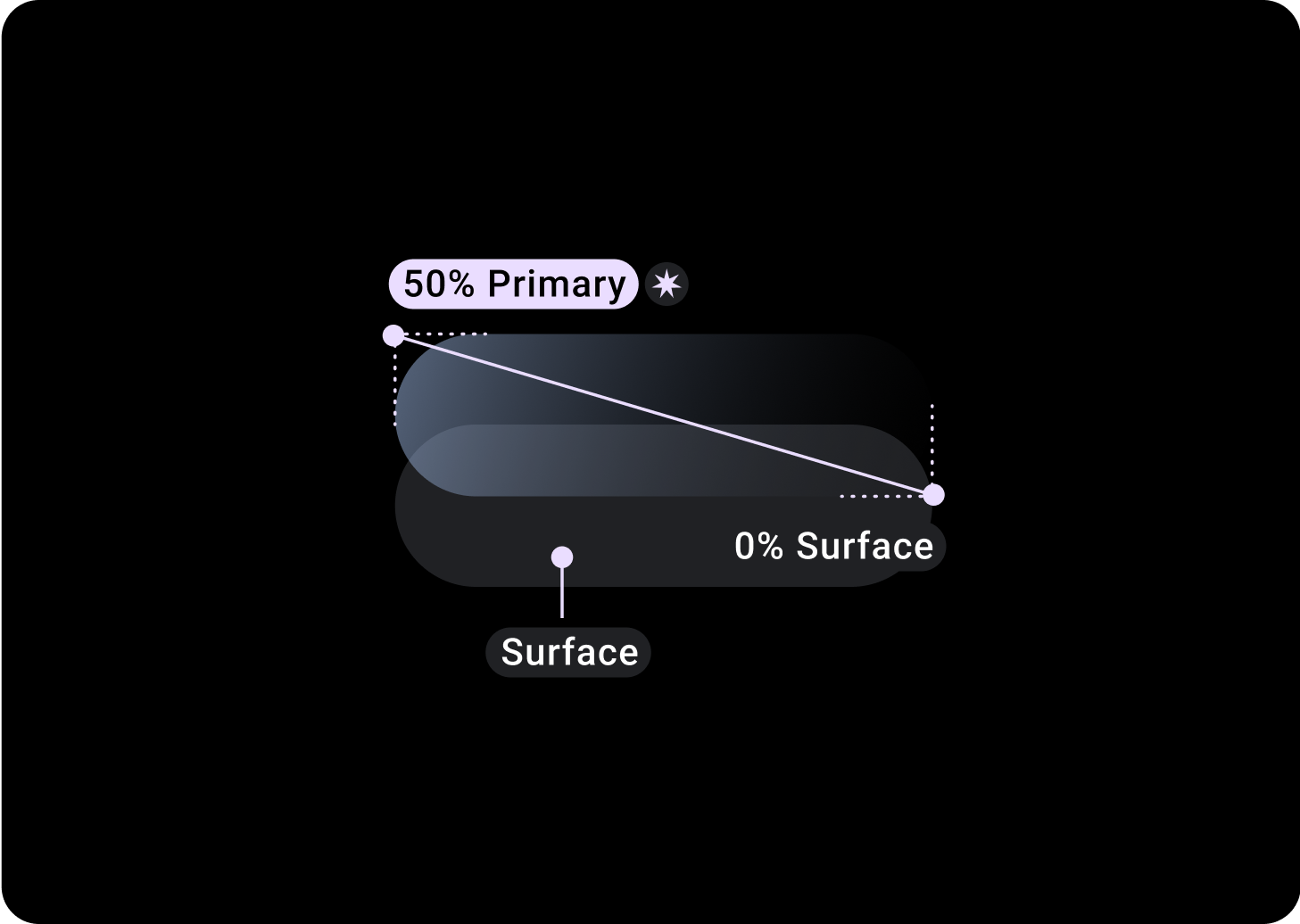
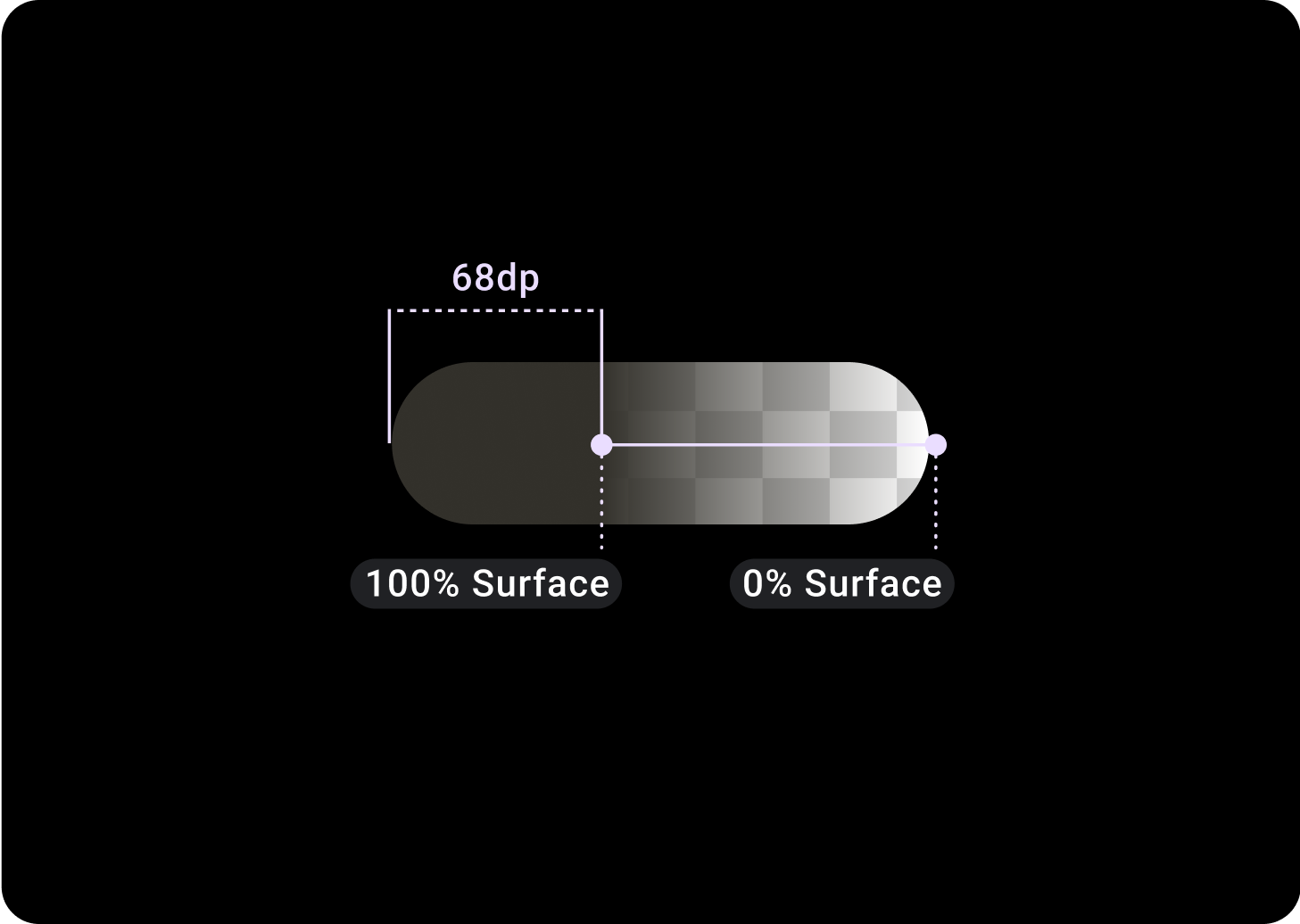
Gradien Chip

Chip Standar
Atas/Kiri = 50% Utama
Bawah/Kanan = 0% Permukaan
(Overlay Gradien di latar belakang warna Permukaan)

Chip Gambar
Atas/Kiri = 30% Utama
0, 0, 45° (Di Bawah Bawah/Kanan) = 20% Pada Varian Permukaan
Jenis Chip alternatif

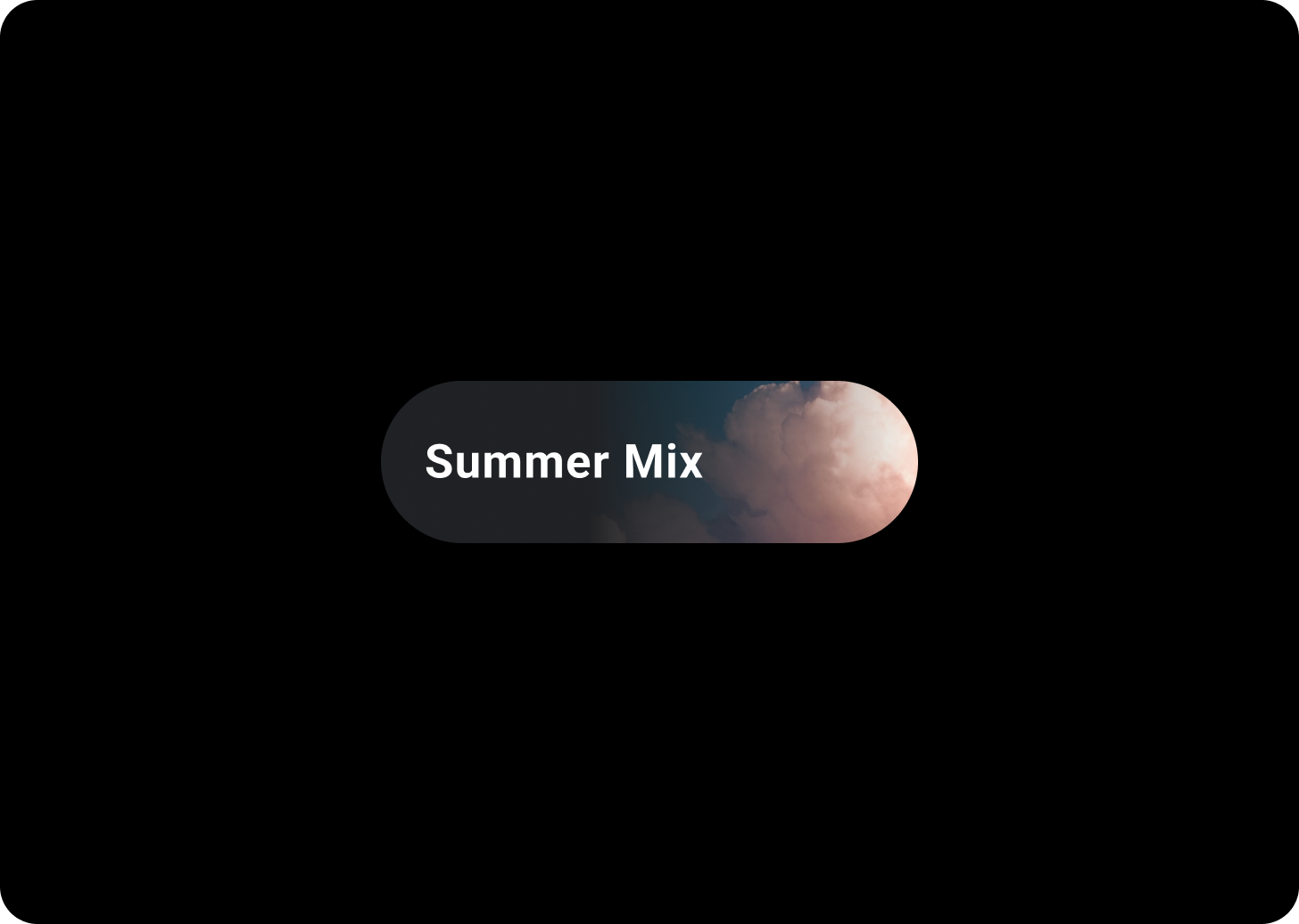
Chip dengan gambar latar
Chip gambar berisi tindakan yang berkaitan dengan gambar yang dipilih. Chip gambar berfungsi dengan baik untuk mengomunikasikan tampilan dan nuansa yang lebih spesifik.
Sebaiknya Chip ini memiliki tinggi tetap 52 dp.
Chip Avatar
Gunakan chip avatar untuk tindakan yang terkait dengan avatar yang dipilih. Chip avatar juga dapat memiliki ikon yang digunakan agar avatar lebih mudah dikenali, seperti foto ID kontak. Ikon avatar berukuran 32x32 dp.
Komponen terkait

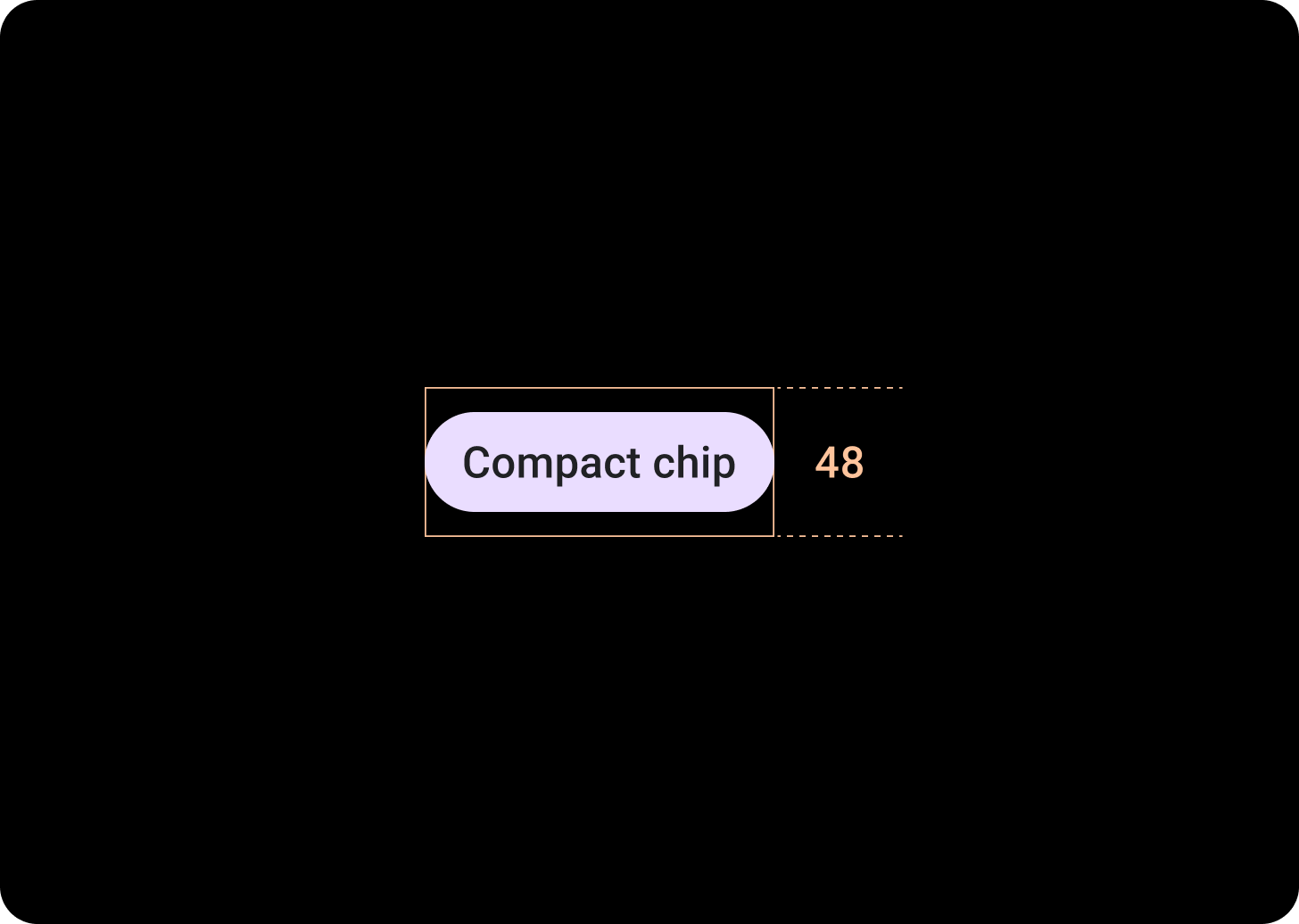
Chip Ringkas
Komponen terkait, CompactChip adalah varian komponen Chip yang tampak lebih kecil dan dirancang untuk kasus penggunaan dengan ruang yang lebih kecil.
Chip ringkas memiliki slot untuk ikon dan slot untuk label teks baris tunggal. Chip ringkas memiliki area yang dapat diketuk dengan tinggi 48 dp.
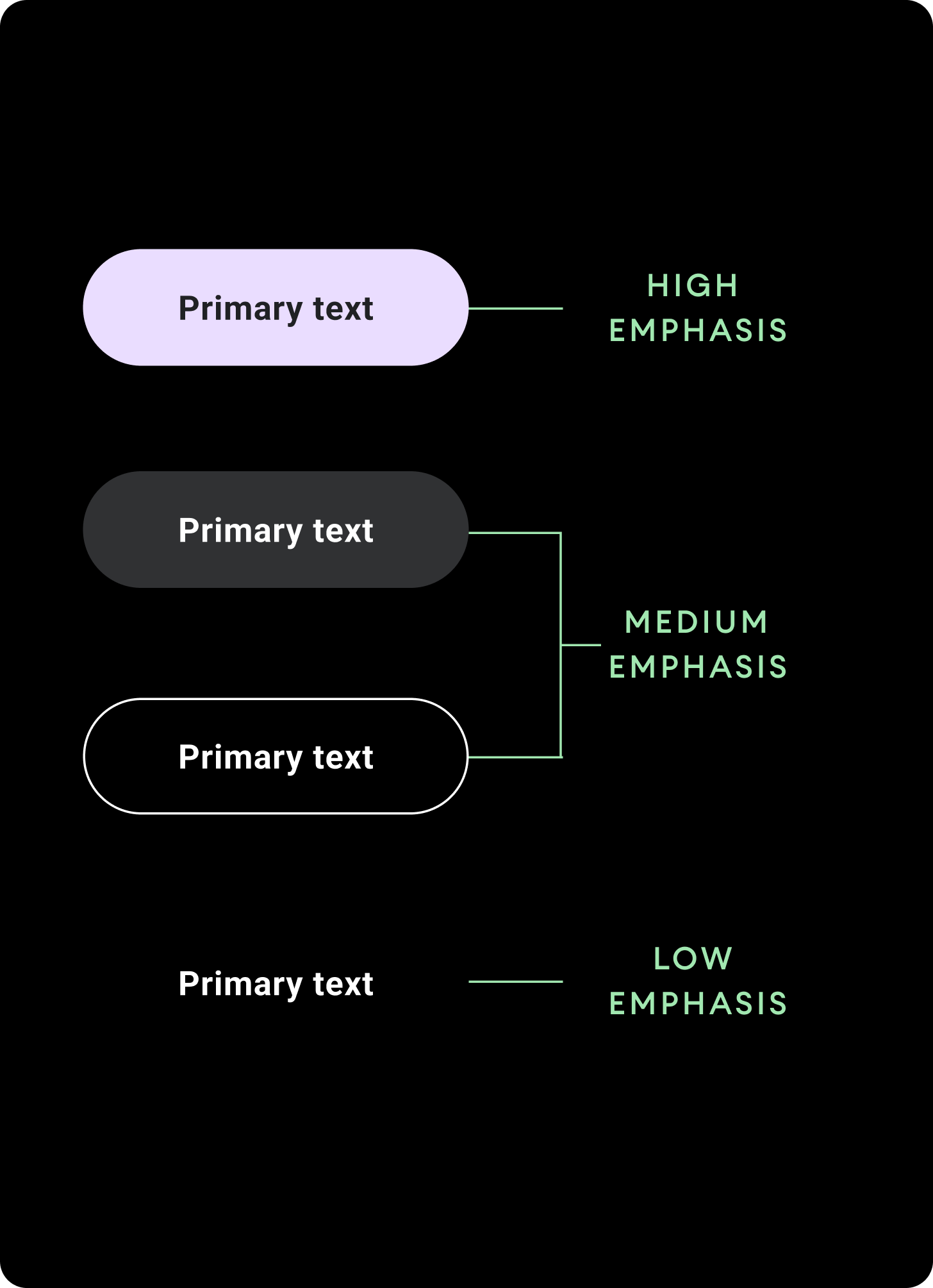
Hierarki

Gunakan isi warna yang berbeda untuk menunjukkan hierarki chip. Desain setiap layar agar berisi satu chip yang terlihat jelas untuk tindakan utama.
Penekanan tinggi
Gunakan chip dengan penekanan tinggi untuk tindakan yang utama di halaman. Gunakan warna primer sebagai pengisi chip penekanan tinggi.
Penekanan sedang
Gunakan chip penekanan sedang untuk tindakan yang kurang penting dibandingkan tindakan utama. Gunakan warna sekunder untuk isi chip penekanan sedang.
Atau, gunakan komponen OutlinedChip kustom. Chip dengan garis batas memiliki latar belakang transparan, goresan warna varian utama opasitas 60%, dan konten berwarna utama.
Penekanan rendah
Chip penekanan rendah memiliki isian transparan dan hanya label teks. Gunakan chip penekanan rendah untuk menunjukkan hubungan turunan ke chip utama atau sekunder.
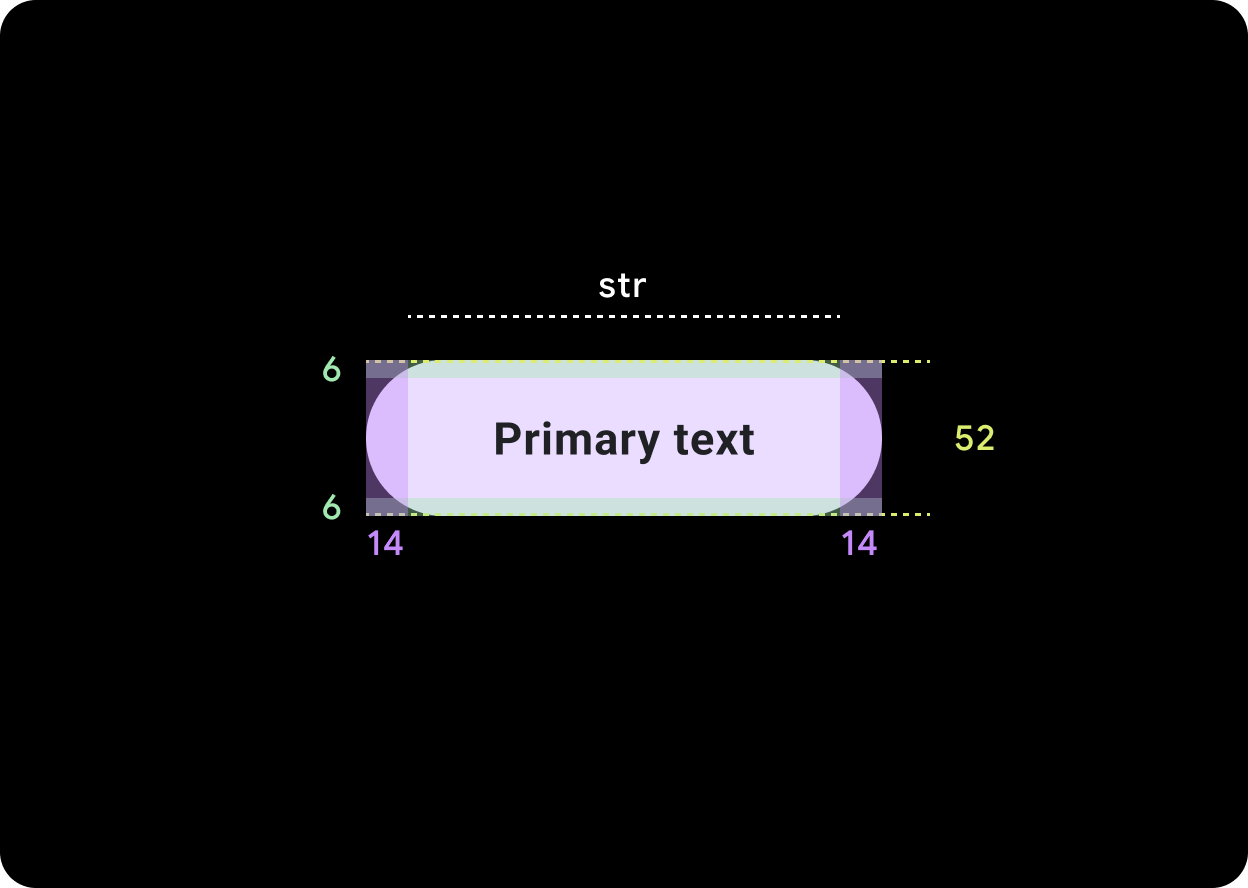
Ukuran


Chip Default
Ikon: 24 dp
Tinggi: 52 dp
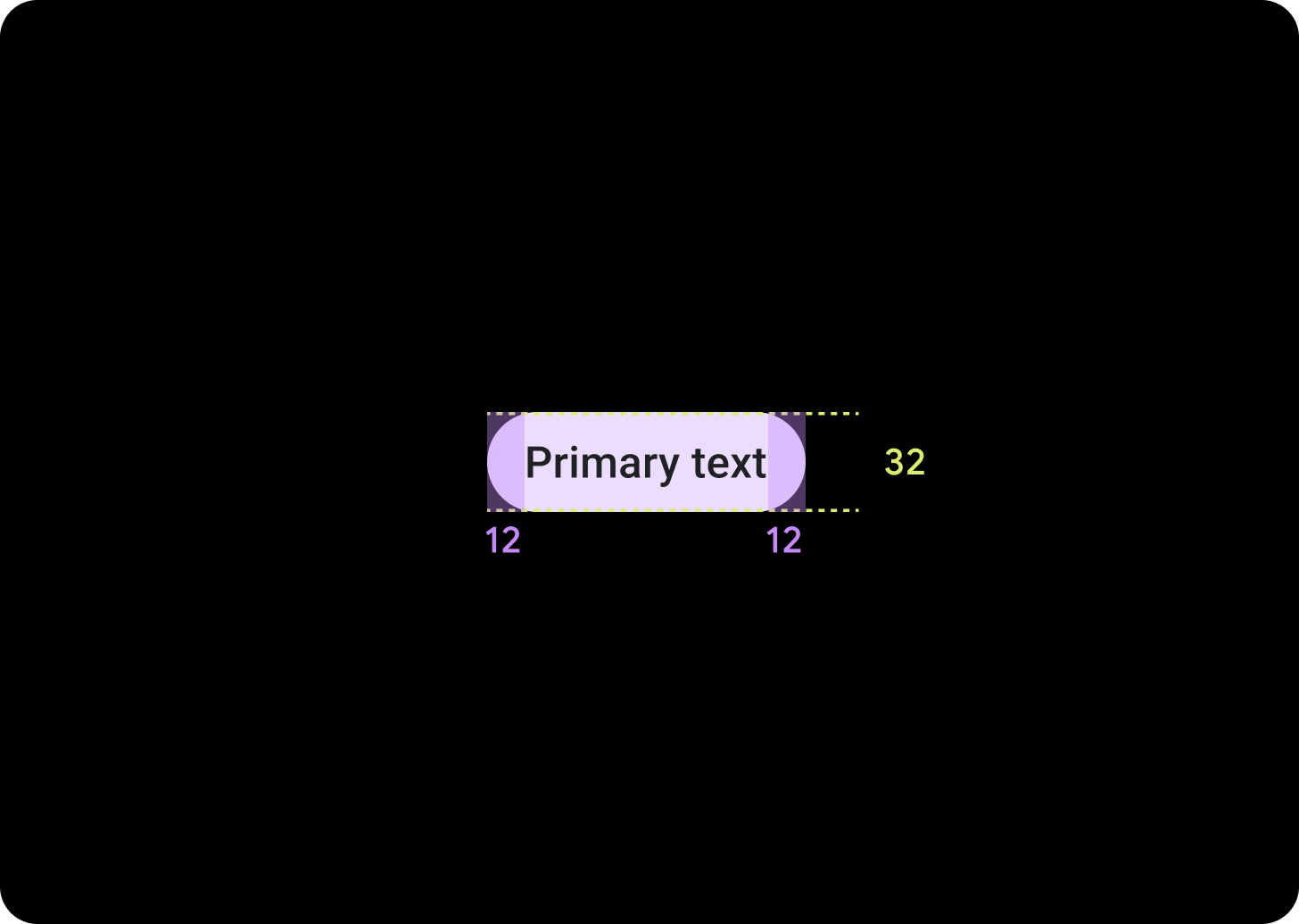
Chip Ringkas
Ikon: 20 dp
Tinggi: 32 dp
Area yang Dapat Diketuk: 48 dp
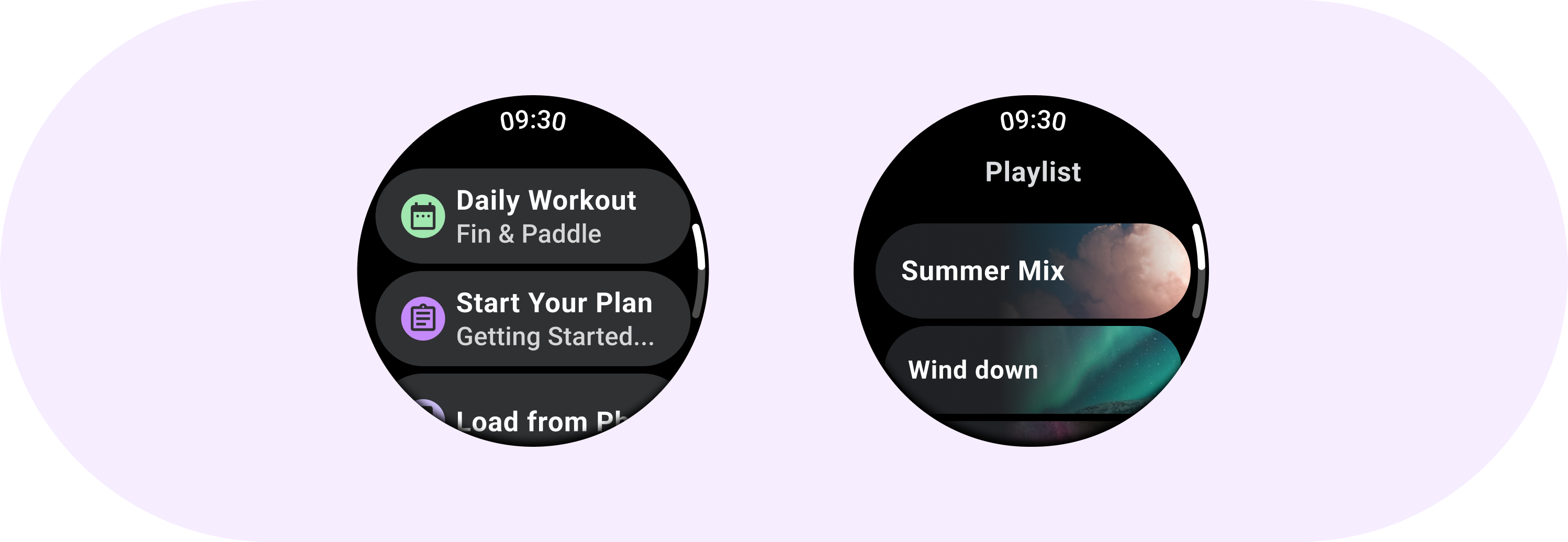
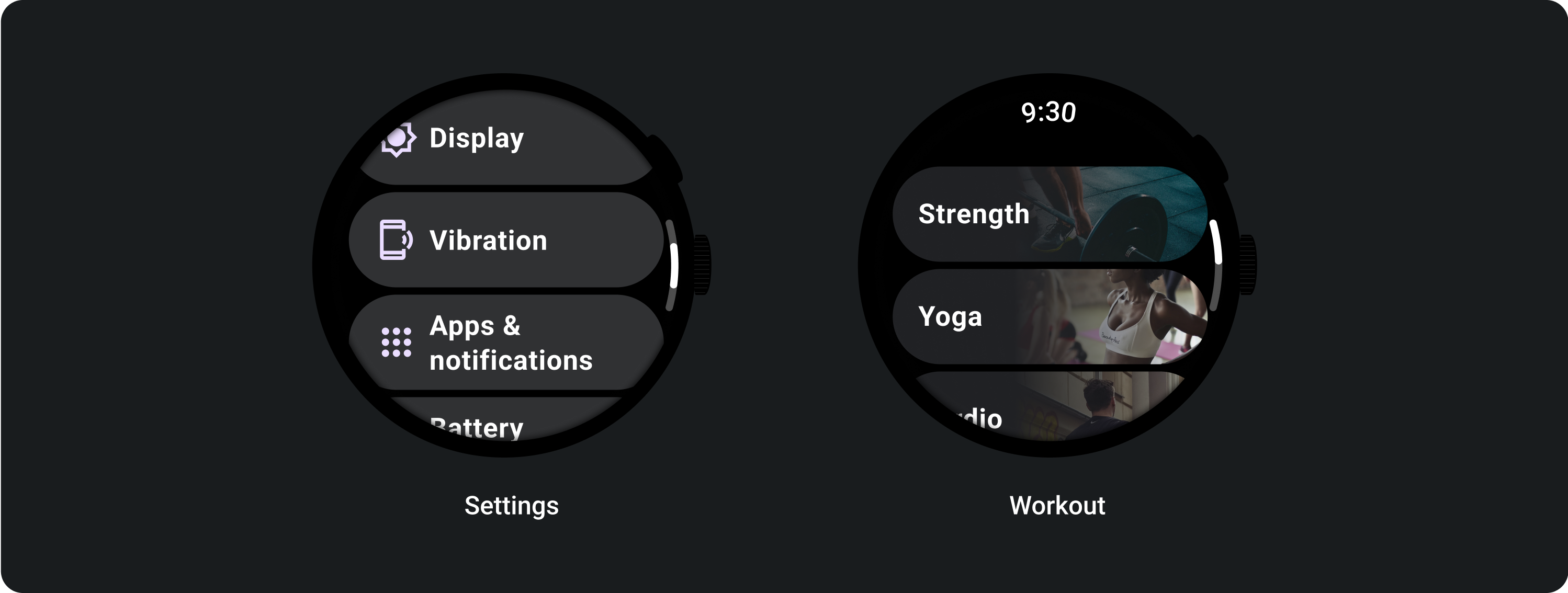
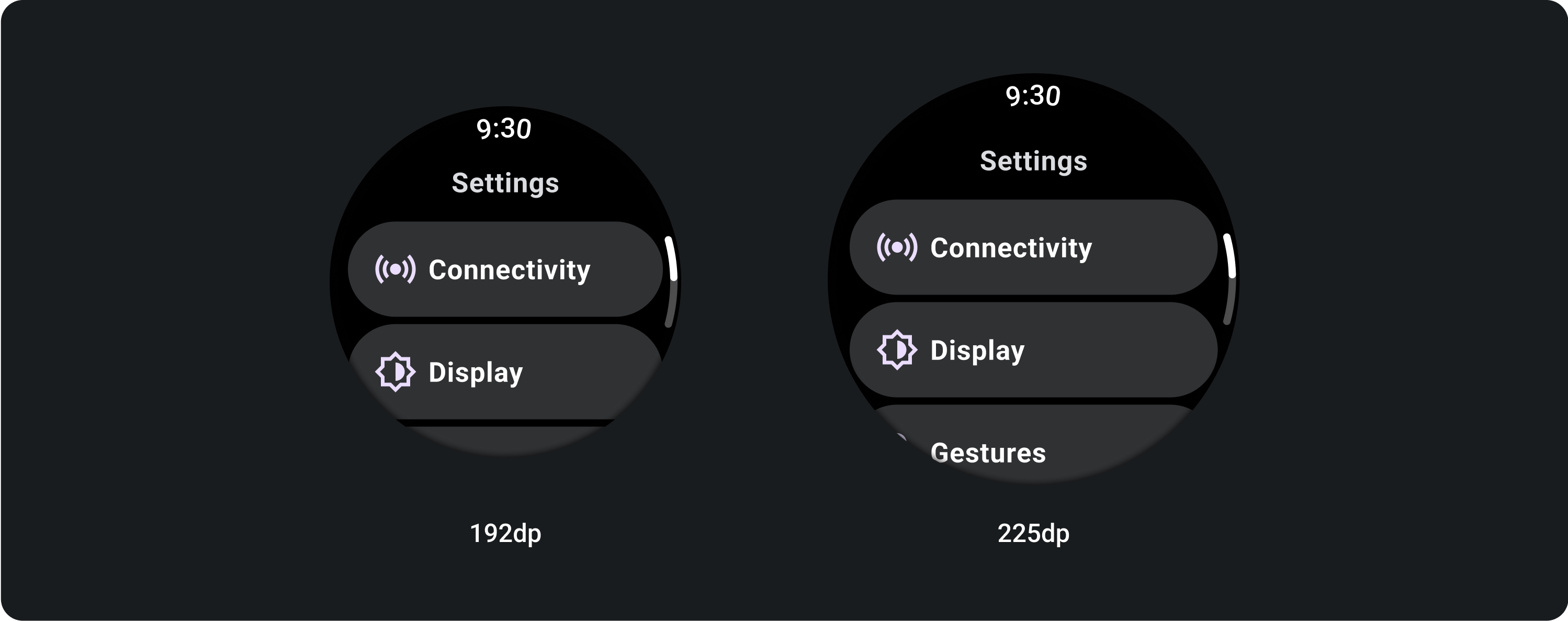
Penggunaan
Lihat contoh penggunaan chip seperti chip standar di Setelan dan chip gambar di aplikasi latihan.

Tata letak adaptif


Perilaku responsif
Chip direntangkan untuk mengisi lebar yang tersedia di layar yang lebih besar.
Ikon (24 x 24 dp)
Penampung (52 x XX dp)

