
Die Chip-Komponente ist ein interaktives Element, das eine Eingabe, ein Attribut oder eine Aktion darstellt.
Linienempfehlungen

Minimum
Primärer Text > 1 Zeile
Sekundäres Label > 1 Zeile

Maximal
Primärer Text > 2 Zeilen
Sekundäres Label > 3 Zeilen
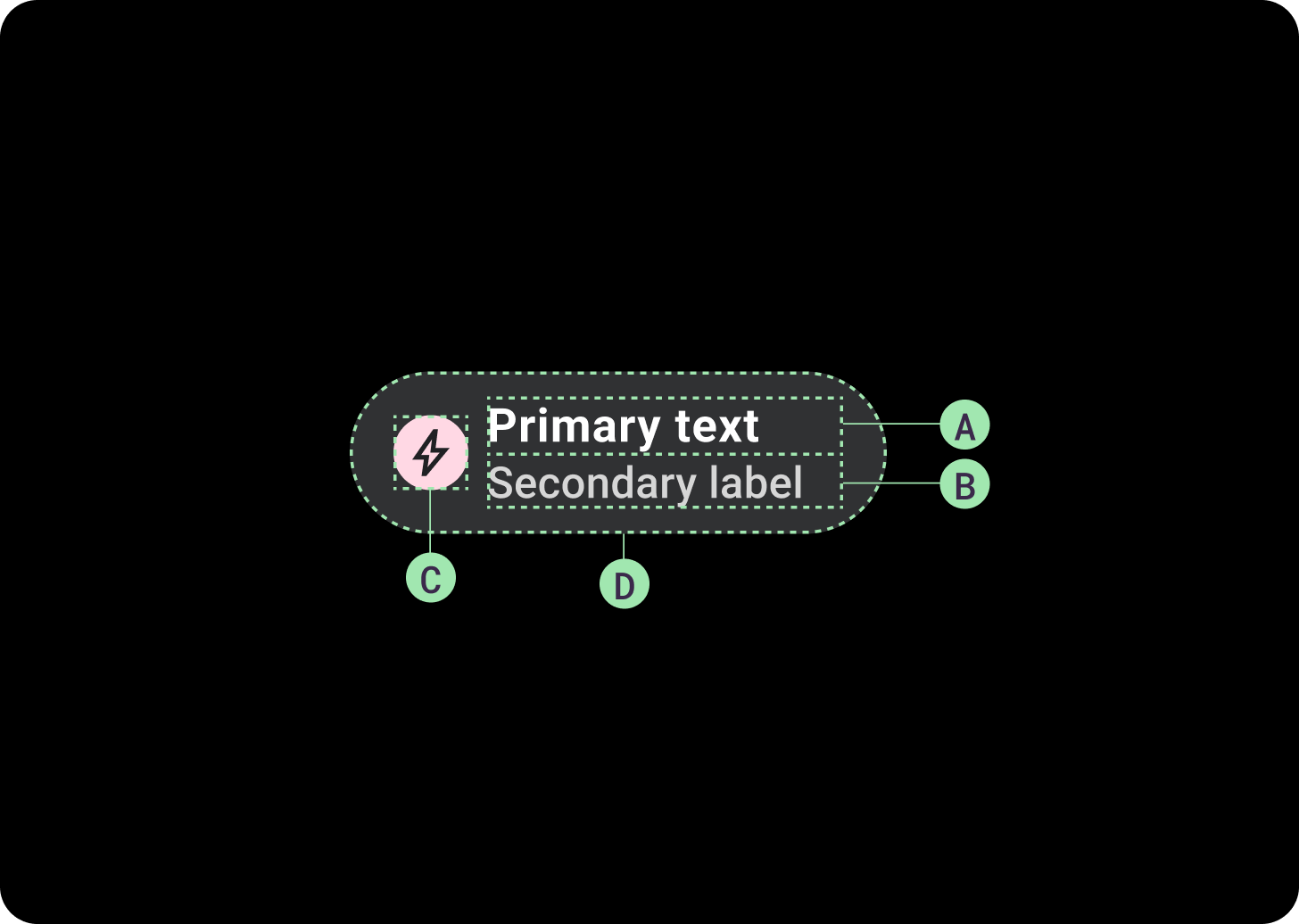
Anatomie

Chips können bis zu zwei Textbeschriftungen und ein optionales Symbol enthalten. Es muss mindestens eine Textbeschriftung oder ein Symbol angegeben werden. Chips schneiden Text möglicherweise ab, wenn die Textbeschriftung zu lang ist. Das primäre Label ist eine Textzeile, wenn das sekundäre Label vorhanden ist. Das primäre Label kann zwei Textzeilen enthalten, wenn das sekundäre Label nicht vorhanden ist.
Wenn nur ein Label vorhanden ist, sollte es zentriert werden. Wenn ein sekundäres Label oder Symbol vorhanden ist, sollten die Labels linksbündig ausgerichtet sein.
A. Primäres Label
B. Sekundäres Label (optional)
C. Symbol (optional)
D. Container
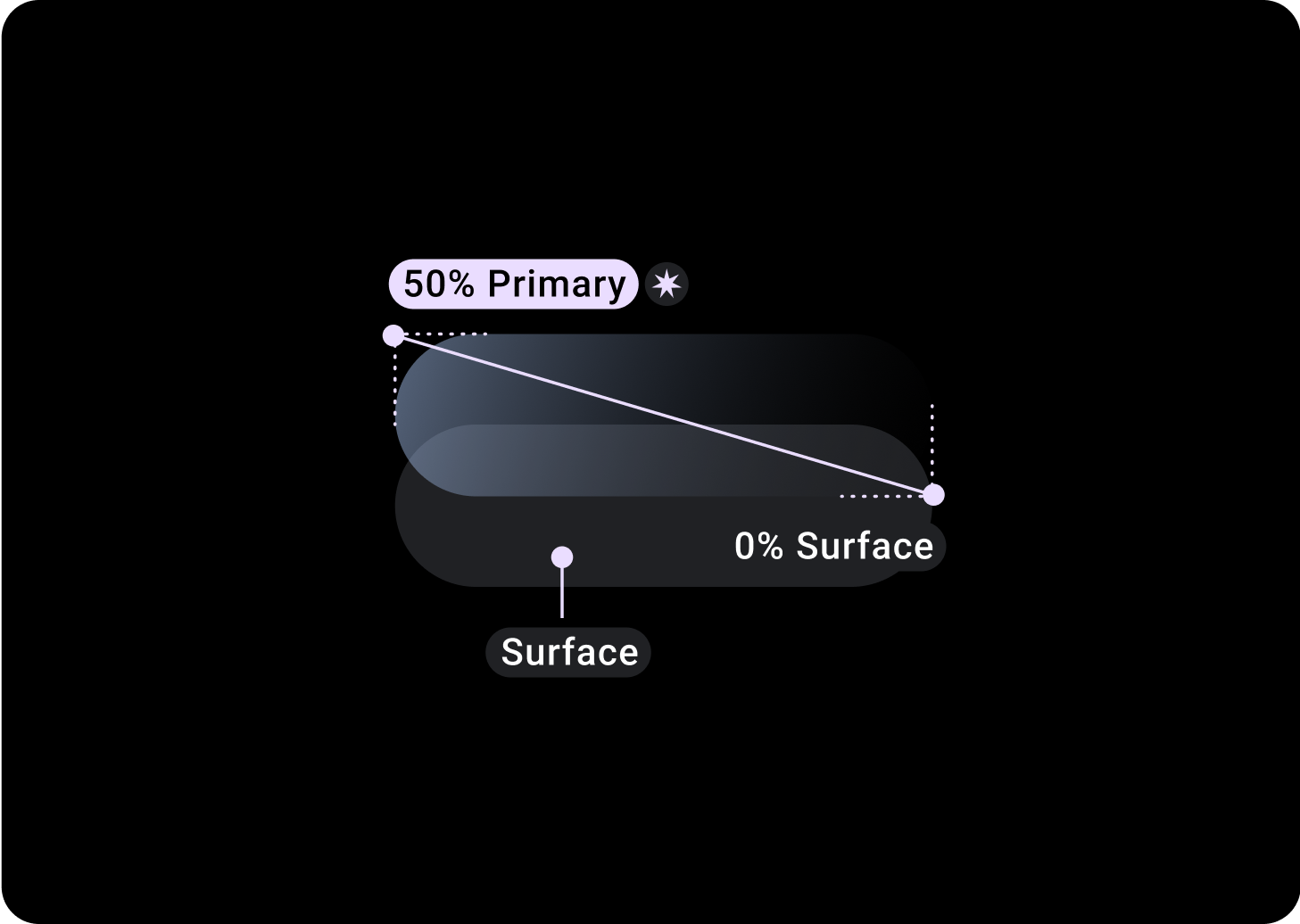
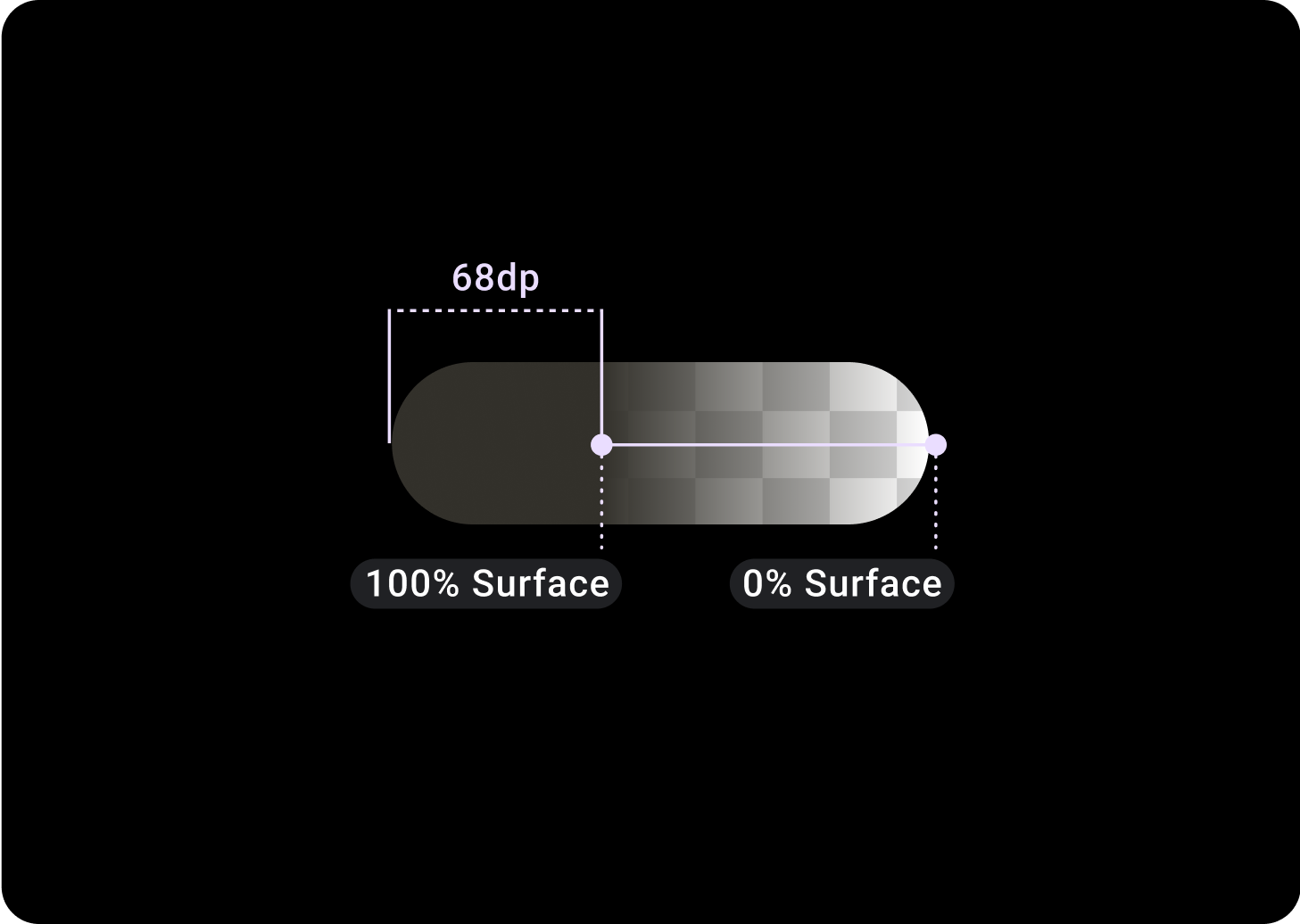
Chips-Farbverlauf

Standardchip
Oben/links = 50% primär
Unten/rechts = 0% Oberfläche
(Farbverlauf-Overlays auf einem Hintergrund in einer Oberflächenfarbe)

Bild-Chip
Oben/Links = 30% primär
0, 0, 45° (Unterhalb unten/rechts) = 20% auf der Oberfläche
Alternative Chiptypen

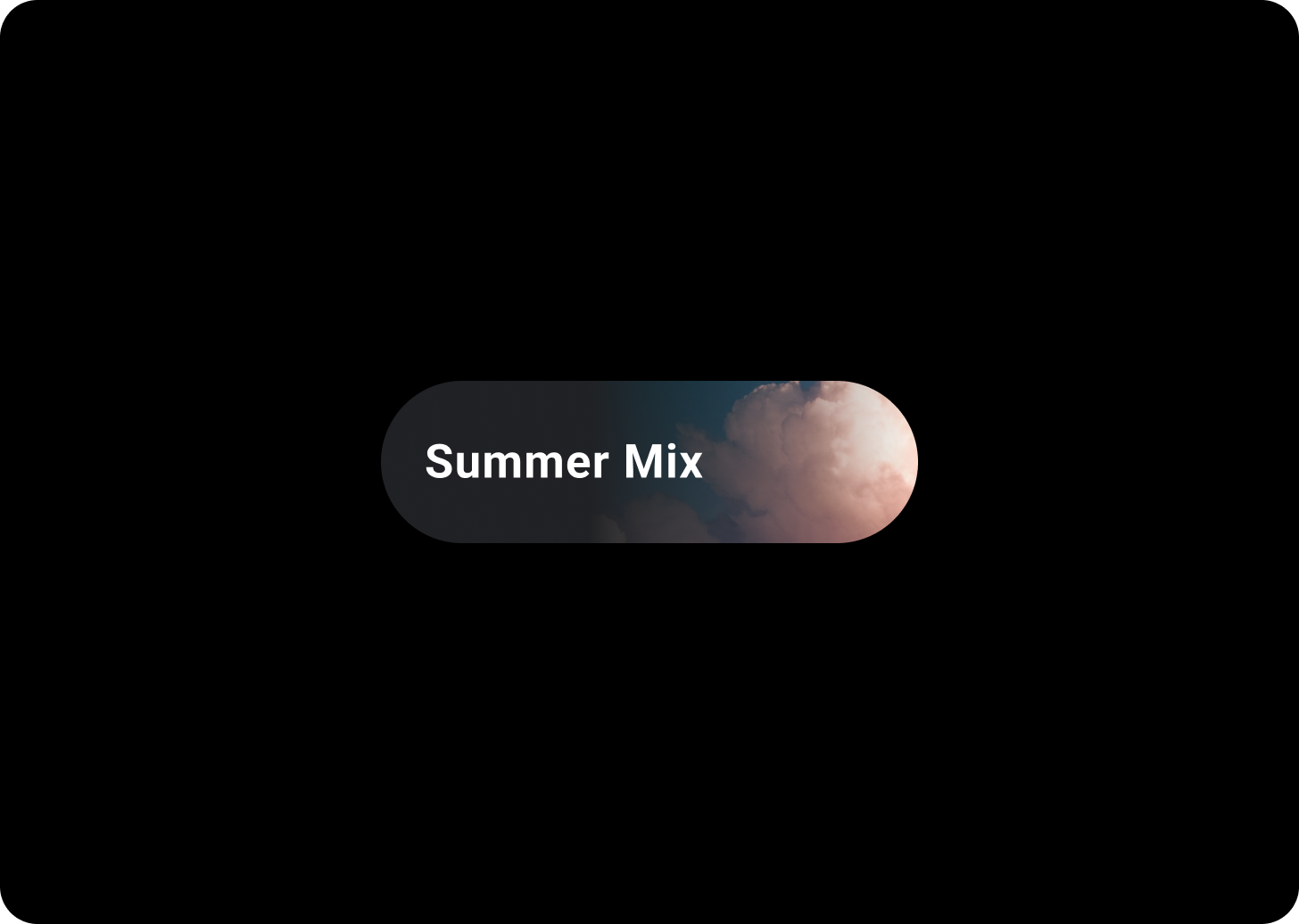
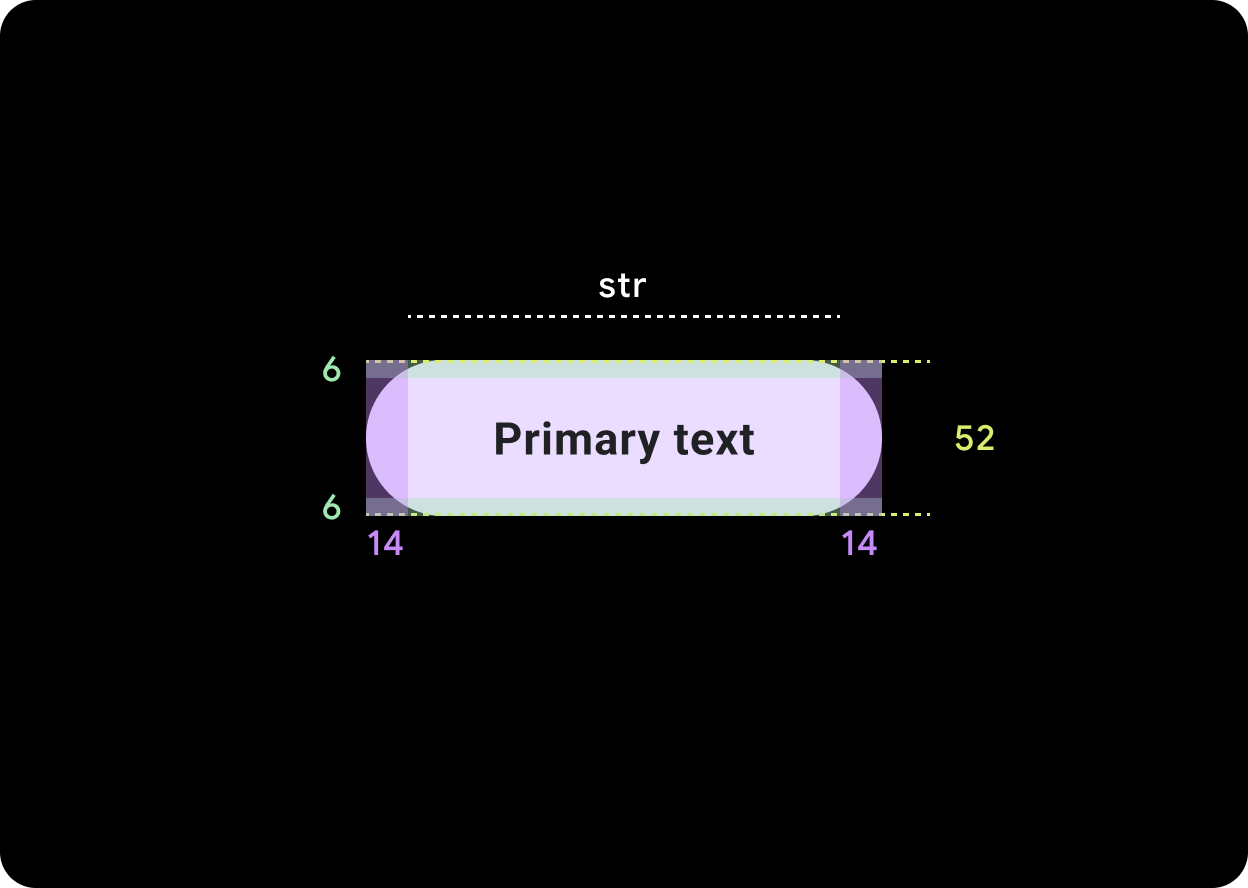
Chip mit Hintergrundbild
Bild-Chips enthalten Aktionen, die sich auf ein ausgewähltes Bild beziehen. Bildchips vermitteln ein konkreteres Erscheinungsbild.
Diese Chips sollten eine feste Höhe von 52 dp haben.
Avatar-Chip
Avatar-Chips für Aktionen verwenden, die mit einem ausgewählten Avatar zusammenhängen. Avatar-Chips können auch Symbole enthalten, mit denen der Avatar leichter zu erkennen ist, z. B. ein Foto einer Kontakt-ID. Avatarsymbole haben eine Größe von 32 x 32 dp.
Ähnliche Komponenten

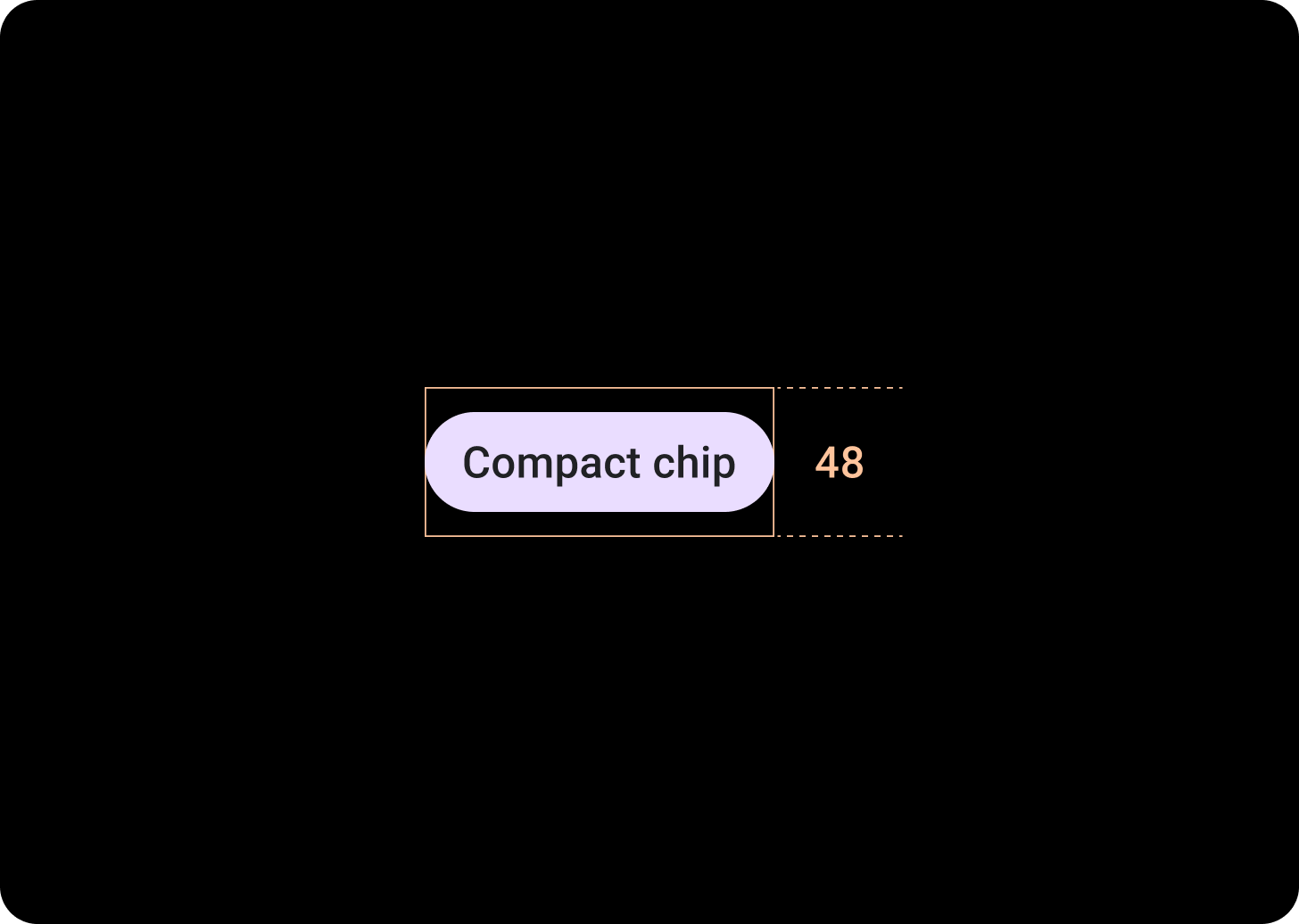
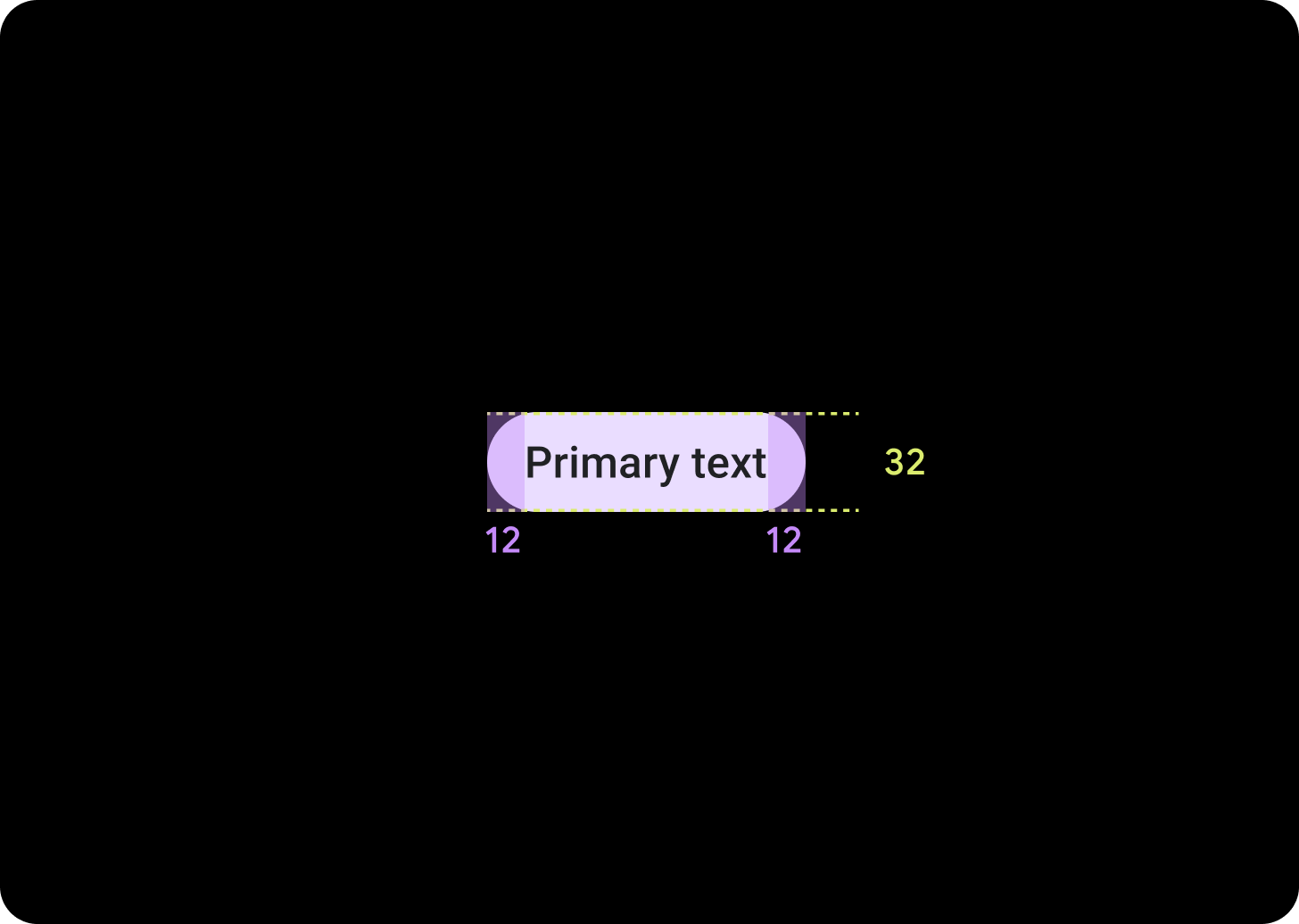
Kompakter Chip
Die zugehörige Komponente, „CompactChip“, ist eine Variante der Chip-Komponente, die kleiner aussieht und für Anwendungsfälle mit weniger Platz entwickelt wurde.
Kompakte Chips haben einen Platz für ein Symbol und einen Slot für ein einzeiliges Textlabel. Kompakte Chips haben einen antippbaren Bereich mit einer Höhe von 48 dp.
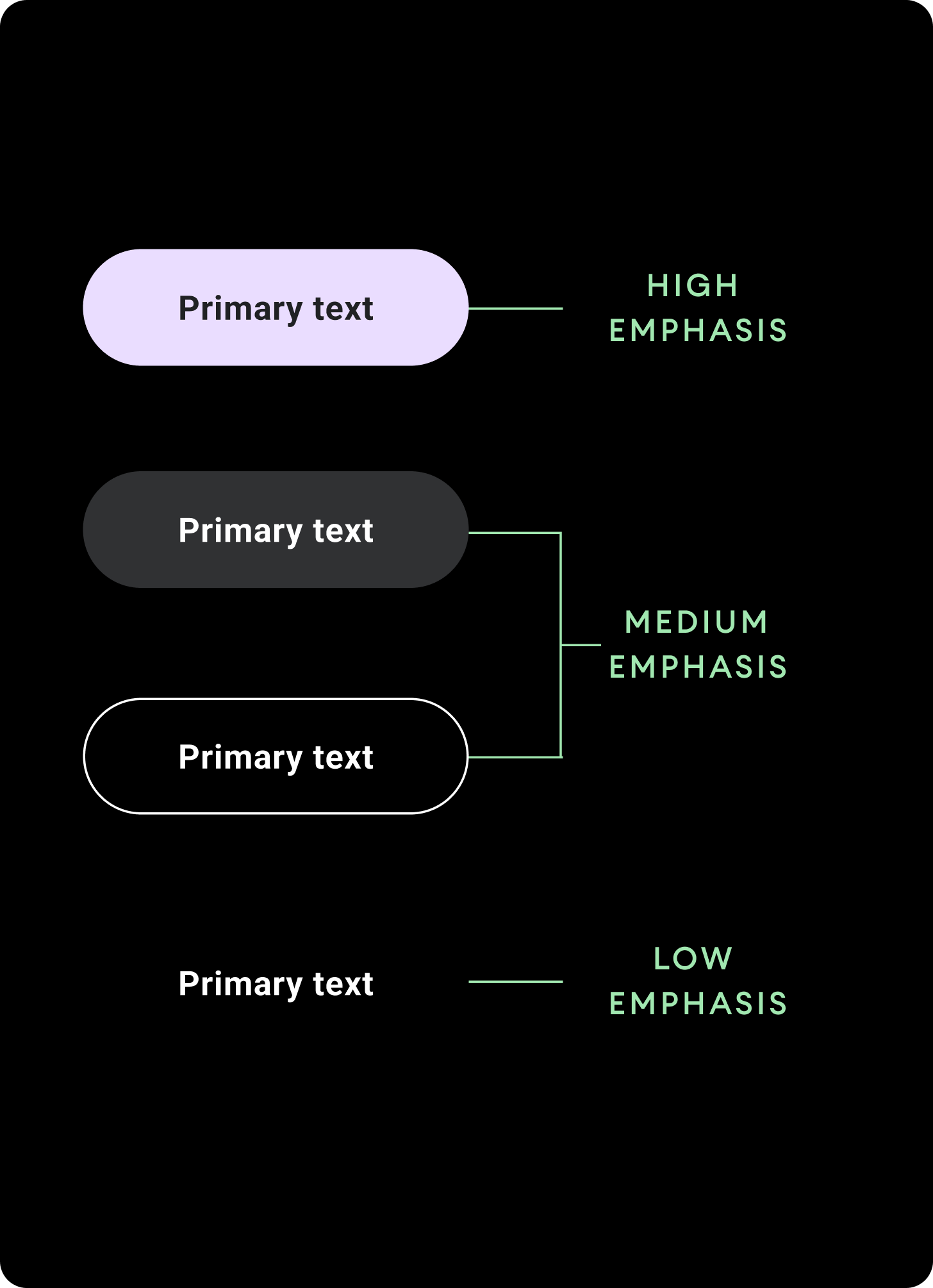
Hierarchiediagramm

Verwenden Sie Füllfarben in verschiedenen Farben, um die Chiphierarchie darzustellen. Jeder Bildschirm sollte einen einzelnen gut sichtbaren Chip für die primäre Aktion enthalten.
Stark betont
Verwenden Sie Chips mit hoher Betonung für Aktionen, die primär für die Seite sind. Verwenden Sie Primärfarben als Füllung eines Chips mit hoher Betonung.
Mittlere Betonung
Verwenden Sie Chips mit mittlerer Betonung für Aktionen, die weniger wichtig als die primären Aktionen sind. Verwenden Sie Sekundärfarben für die Füllung eines Chips mit mittlerer Betonung.
Alternativ können Sie die benutzerdefinierte OutlinedChip-Komponente verwenden. Der umrissene Chip hat einen transparenten Hintergrund, einen primären Farbstrich mit einer Deckkraft von 60% und primärfarbige Inhalte.
Geringe Hervorhebung
Chips mit geringer Hervorhebung haben eine transparente Füllung und nur ein Textlabel. Verwenden Sie Chips mit niedriger Hervorhebung, um auf eine Beziehung zwischen Kindern und einem primären oder sekundären Chip hinzuweisen.
Größen


Standard-Chip
Symbol: 24 dp
Höhe: 52 dp
Kompakter Chip
Symbol: 20 dp
Höhe: 32 dp
Anpassbarer Bereich: 48 dp
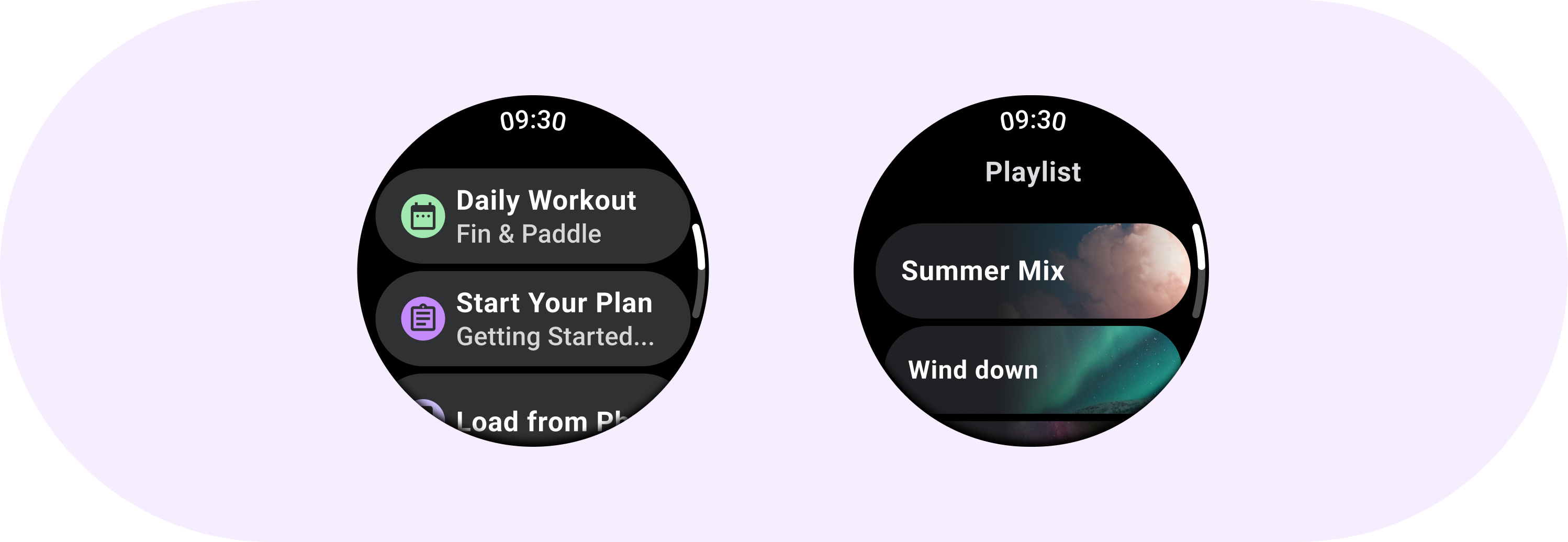
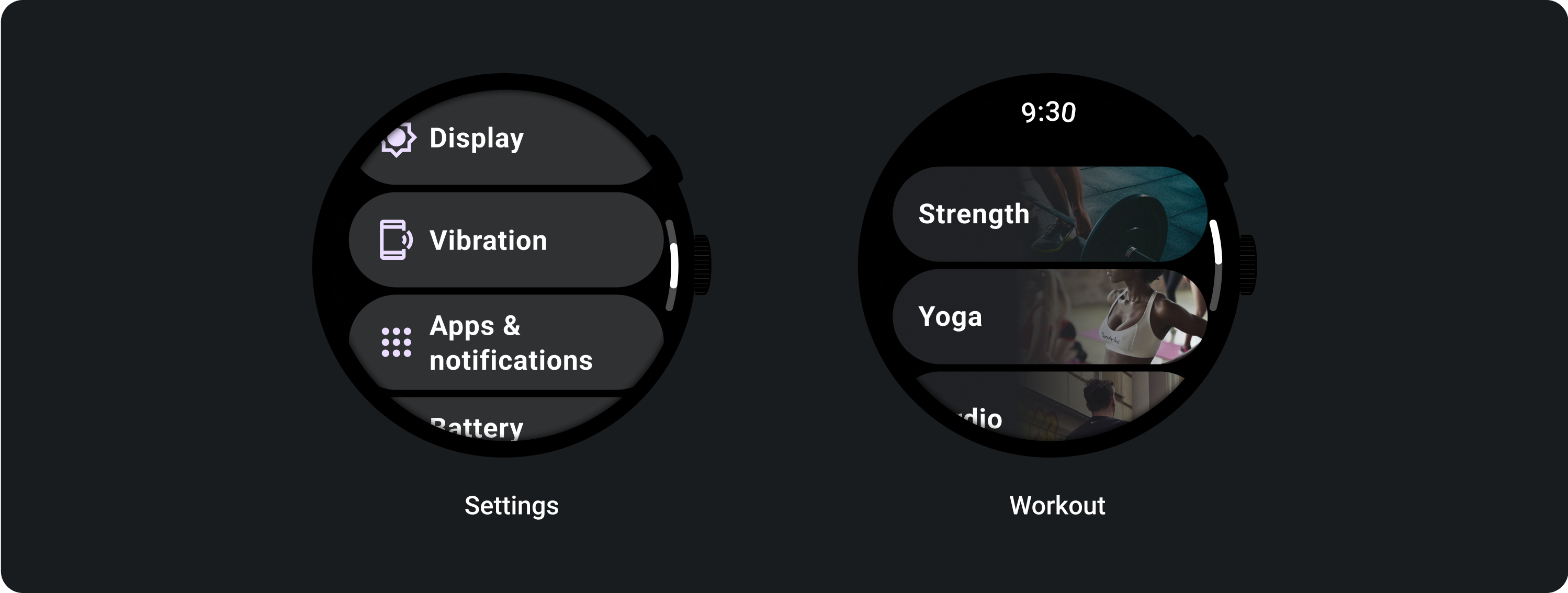
Verwendung
Beispiele für die Nutzung von Chips wie Standardchips in den Einstellungen und Bildchips in einer Trainings-App.

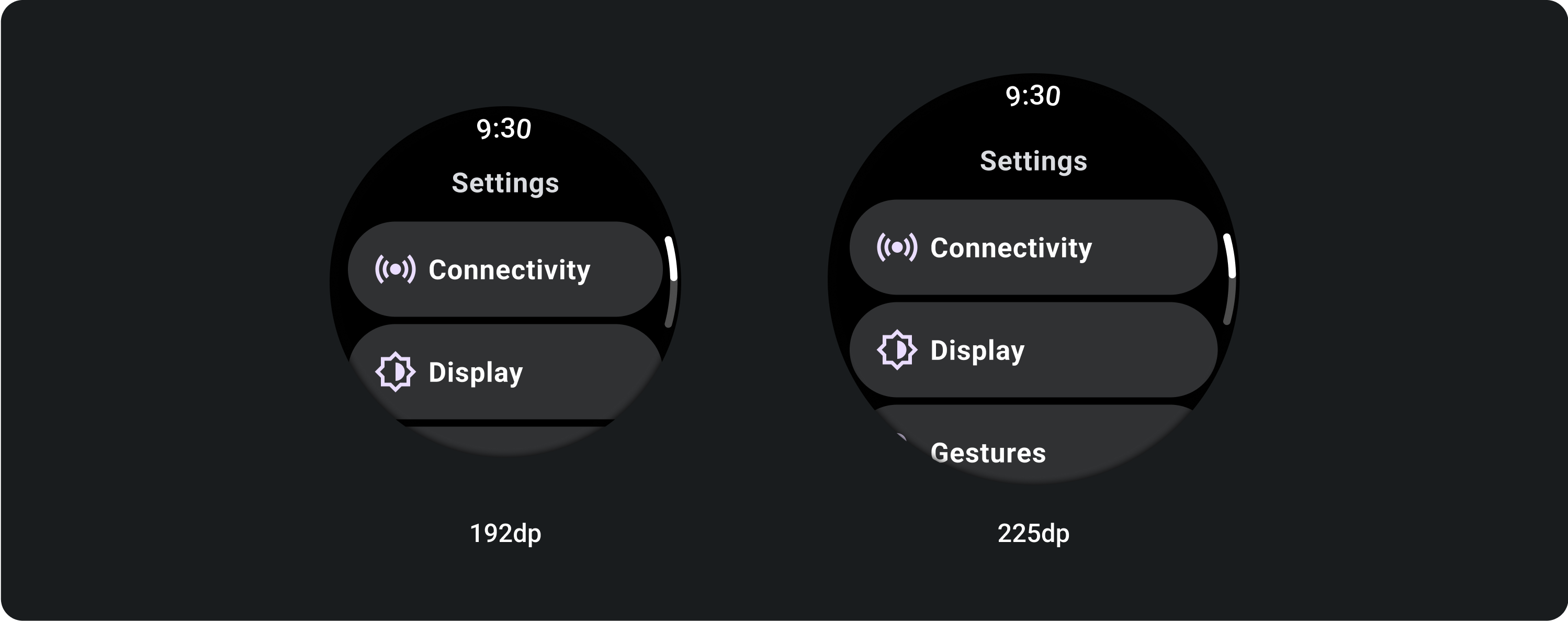
Adaptive Layouts


Responsives Verhalten
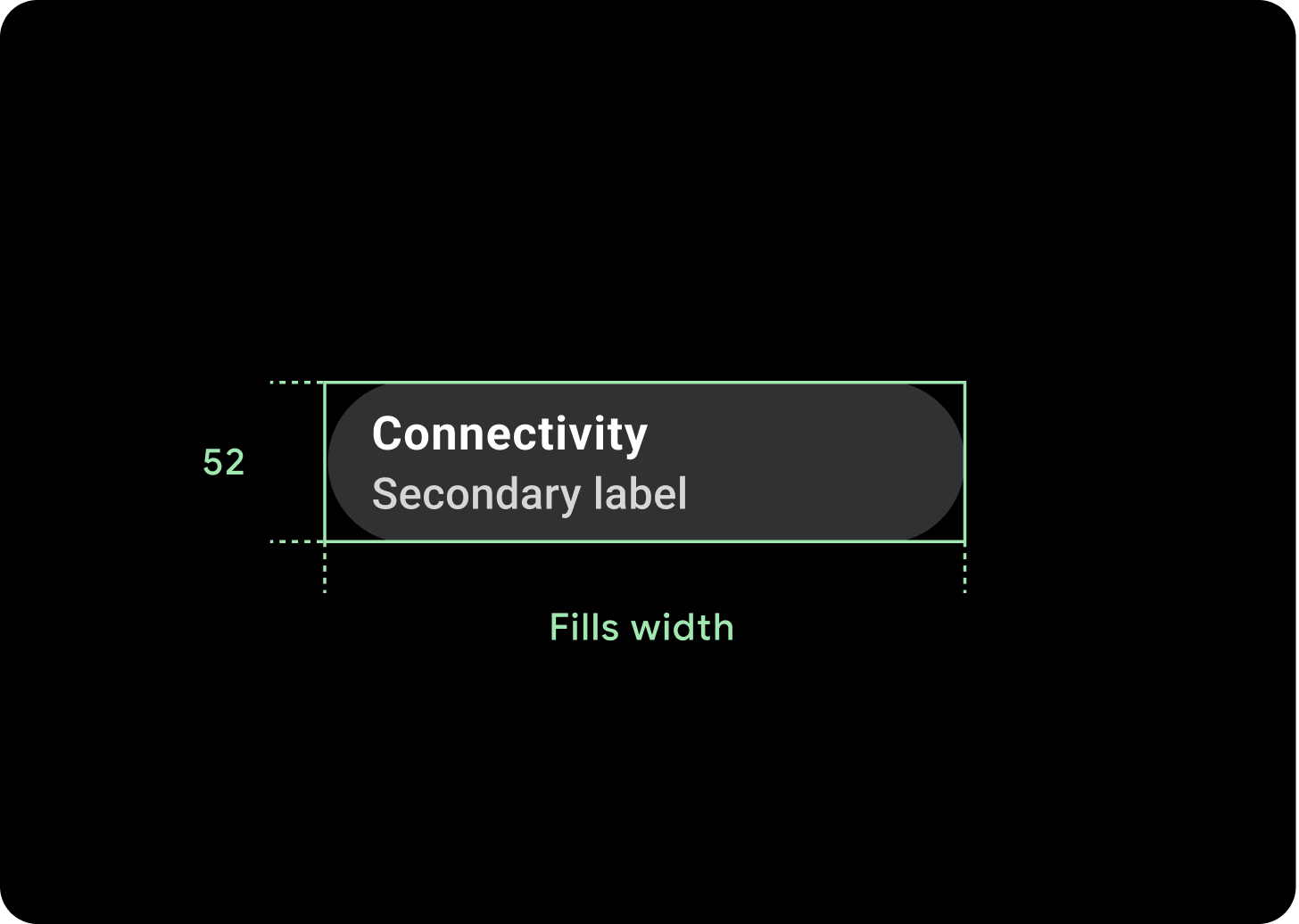
Auf größeren Displays werden die Chips so dehnt, dass sie die verfügbare Breite ausfüllen.
Symbol (24 × 24 dp)
Container (52 × XX dp)

