Smartwatches haben kleinere Bildschirmgrößen als Handheld-Geräte. Daher ist es wichtig, die Elemente so anzuordnen und anzuzeigen, dass Nutzer darauf zugreifen können und den verfügbaren Bildschirmbereich effizient nutzt. Damit Ihre Elemente auf den Bildschirm passen, sollten Sie den richtigen Abstand und die richtigen Ränder verwenden, wie in den Materialrichtlinien angegeben.
Auch wenn Ihr Design an den Bildschirm angepasst wird, können Elemente Ihrer Benutzeroberfläche in den folgenden Fällen abgeschnitten oder abgeschnitten werden:
- Ändert die Anzeigesprache.
- Ändert die Textgröße.
- Aktiviert die Systemeinstellung Fettdruck.
Es ist wichtig, Ihre Designs unter Berücksichtigung dieser Überlegungen zu testen, damit sie sich nahtlos an verschiedene Nutzerumgebungen anpassen.
Interaktive Elemente vollständig sichtbar halten
Wenn Ihre Benutzeroberfläche interaktive Elemente enthält, achten Sie darauf, dass Nutzer diese Elemente vollständig sichtbar darstellen können, insbesondere wenn diese Elemente am Rand einer Seite platziert werden. Wenn deine App die Horologen-Bibliothek verwendet, verwende die responsive() Layout Factory. Andernfalls verwenden Sie Abstandshalter und fügen Sie am oberen und unteren Rand eines ScalingLazyColumn-Objekts Ränder hinzu, um zu verhindern, dass das erste und das letzte Listenelement immer abgeschnitten werden.
Für dichte Layouts Chips anstelle von Karten verwenden
Wenn Sie ein kompakteres Layout benötigen, verwenden Sie CompactChip anstelle von Infokarten. Die größere Fläche der Karten erschwert das Abschneiden von Text und das Abschneiden von Inhalten.
Auswirkungen der Bildschirmgröße beim Abschneiden und Überschneiden berücksichtigen
Je nach Bildschirmgröße des Wear OS-Geräts ist der Platz für zusätzlichen Text und zusätzliche Schaltflächen kleiner oder größer:
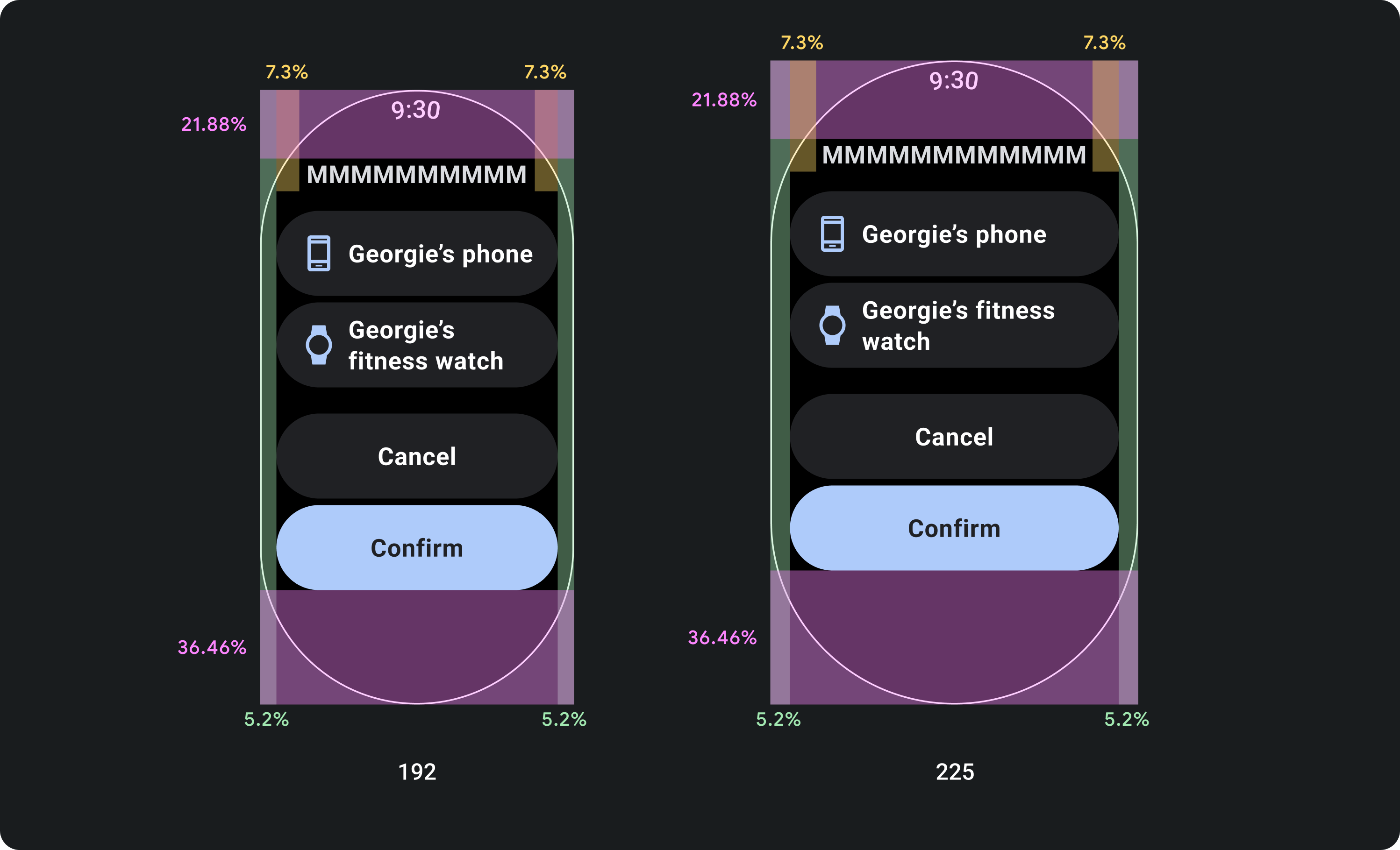
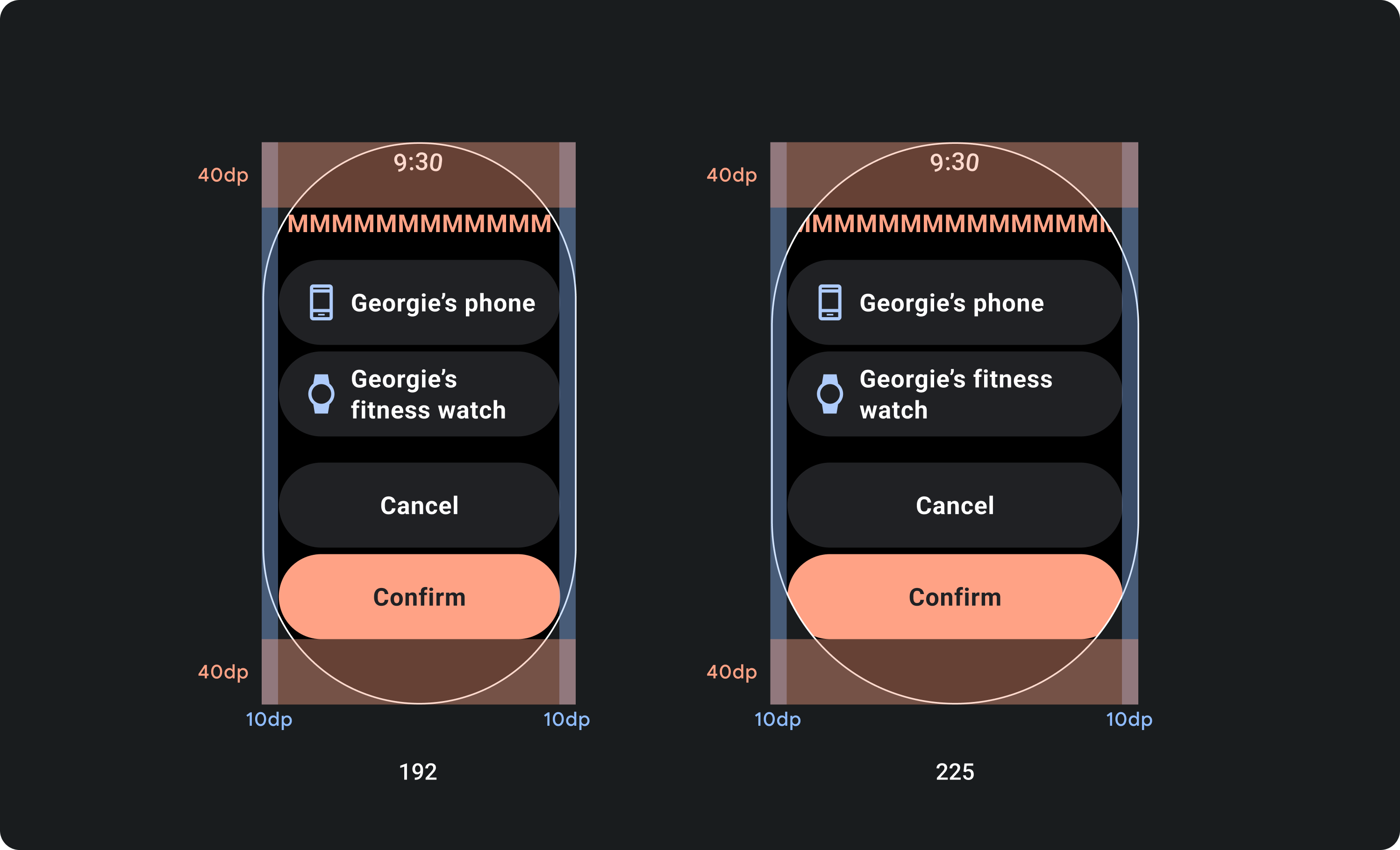
Berücksichtigen Sie beim Design Prozentmargen, keine festen Margen.
Wenn du Inhalte erstellen möchtest, die sich responsiv an die Bildschirmgröße des Wear OS-Geräts anpassen, musst du Prozentränder festlegen, bei denen die Größe jedes Rands relativ zur Bildschirmgröße ist. Wenn Elemente oben oder unten auf dem Bildschirm platziert werden, sollten Sie einen zusätzlichen Innenrand anwenden, um das Abschneiden von Inhalten am abgerundeten Rand des Bildschirms zu minimieren. Im Gegensatz dazu vergrößert sich der Platz oben und unten, wenn eine Gruppe von Inhalten klein genug ist, um auf einen Bildschirm zu passen.

Dos

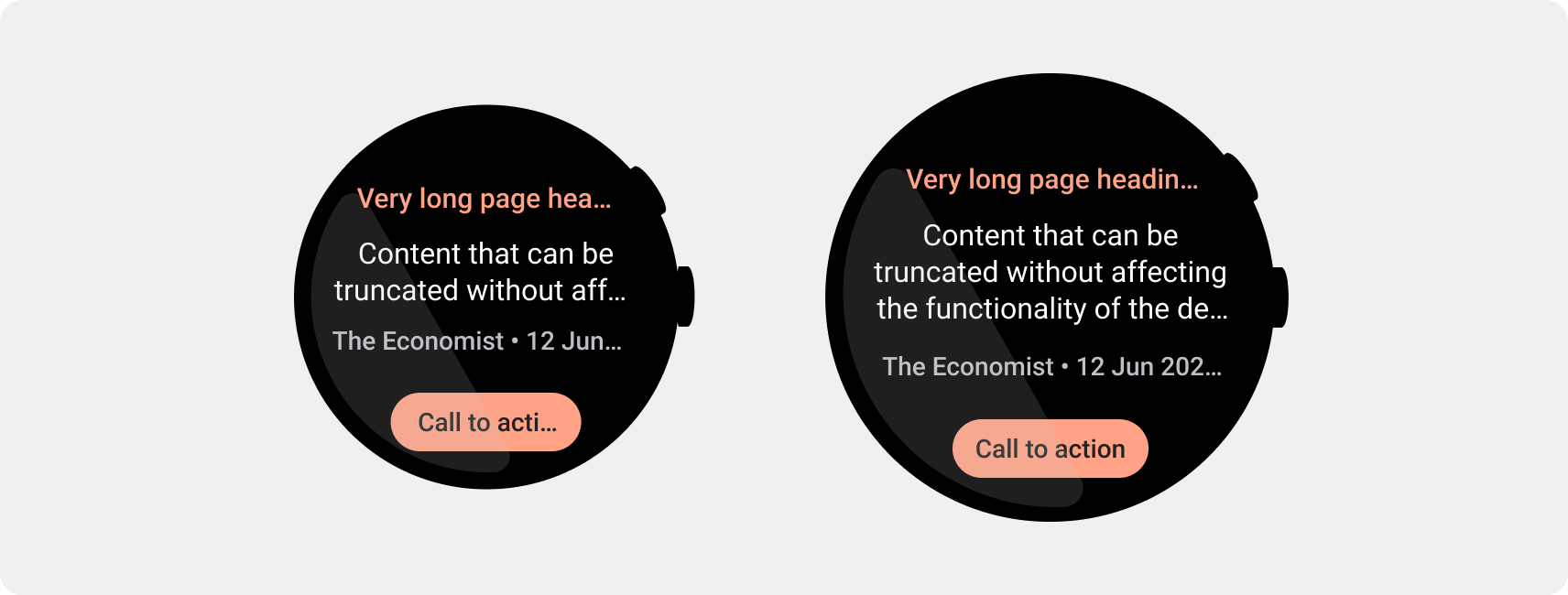
Don'ts
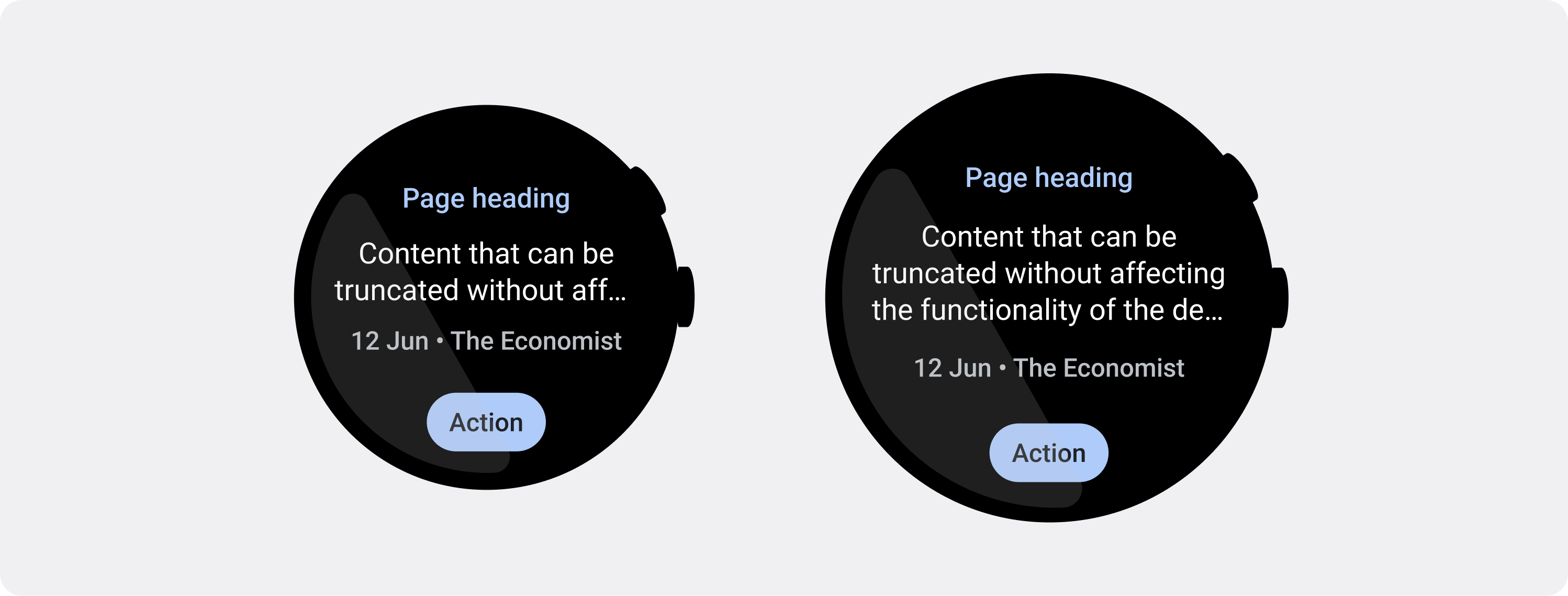
Zeichenbeschränkungen für kleinere Bildschirme verwenden
In den meisten Fällen können auf größeren Bildschirmen mehr Text und mehr angezeigt werden, bevor sie abgeschnitten werden. Auch wenn mehr horizontaler Platz verfügbar ist, solltest du dein Design immer für die kleinste Bildschirmgröße entwickeln, um auf allen Geräten ein einheitliches Erlebnis zu schaffen.
Beispielsweise kann eine Schaltfläche auf einem größeren Bildschirm Platz für weitere Zeichen bieten, bevor sie abgeschnitten wird. Wenn es sich jedoch um einen wichtigen Call-to-Action handelt, der für die Nutzererfahrung wichtig ist, sollte der Text so kurz sein, dass er auf einem kleinen Gerät vollständig und ohne Abschneiden erscheint.
Wenn die Kachel variablen Inhalt anzeigt, z. B. von einem Server abgerufenen Text, sollten Sie dagegen einplanen, dass dieser Text auf kleineren Bildschirmen abgeschnitten wird.

Dos