Плитки обеспечивают быстрый доступ к информации и действиям, необходимым пользователям для достижения цели. Проведя пальцем по циферблату, пользователь может увидеть, как он продвигается к своим целям в фитнесе, проверить погоду и многое другое. Пользователи также могут запускать приложения и быстро выполнять важные задачи с помощью плиток.
Пользователи могут выбирать, какие плитки они хотят видеть на своем устройстве Wear OS, как на самом устройстве, так и в сопутствующем приложении.
Принципы UX-дизайна
В плитках, предоставляемых системой, используется единый язык дизайна, поэтому пользователи ожидают, что плитки будут иметь следующие характеристики:
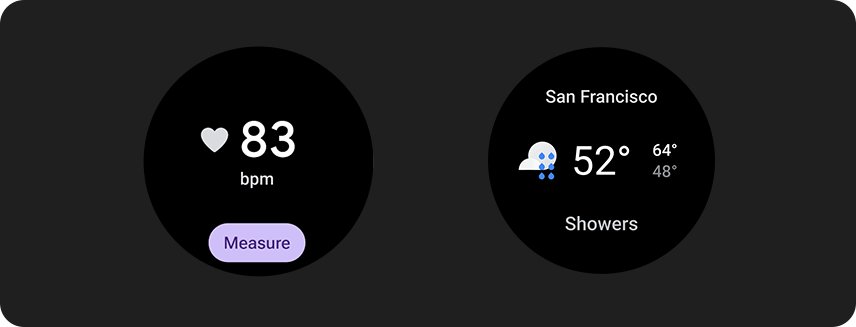
- Немедленно: плитки предназначены для того, чтобы помочь пользователям быстро выполнять часто встречающиеся задачи. Отображайте критически важный контент в четкой информационной иерархии, чтобы пользователи могли понять содержимое плитки.
- Предсказуемость: содержимое каждой плитки всегда должно быть сосредоточено на задаче, стоящей перед пользователем. Это помогает пользователям предсказать, какую информацию они смогут увидеть на плитке, что улучшает запоминаемость.
- Актуально: пользователи берут свои устройства с Wear OS куда угодно. Подумайте, насколько содержимое плитки соответствует текущей ситуации и контексту пользователя.
Значок приложения
Значок приложения, который может появиться в верхней части экрана, автоматически генерируется системой из значка средства запуска . Не делайте этот значок частью макета плитки.

Делать

Не
Руководство по проектированию
При создании плиток помните следующие рекомендации.
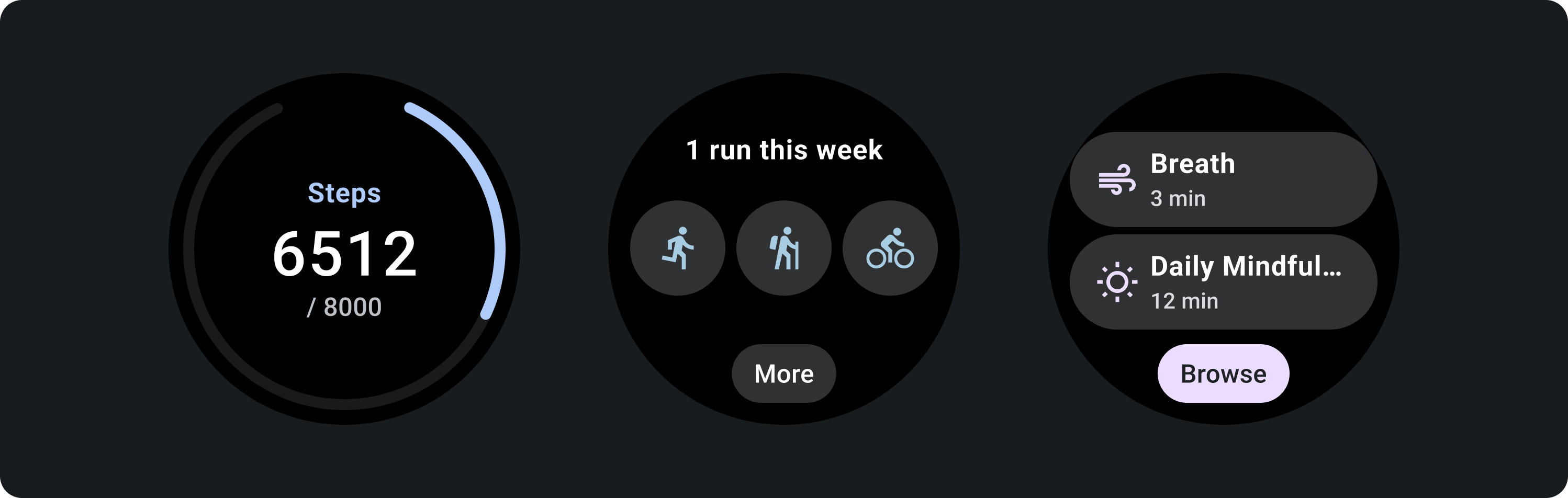
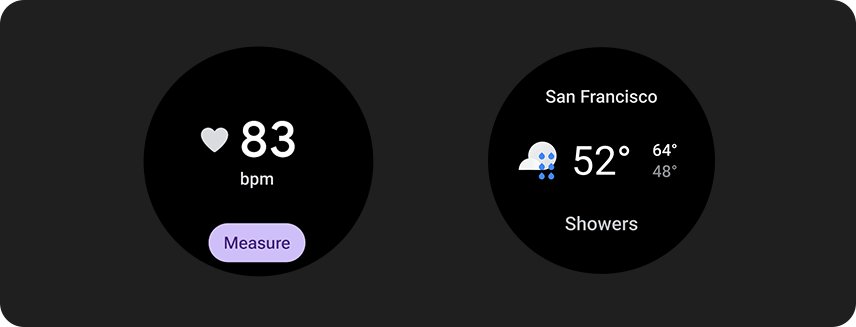
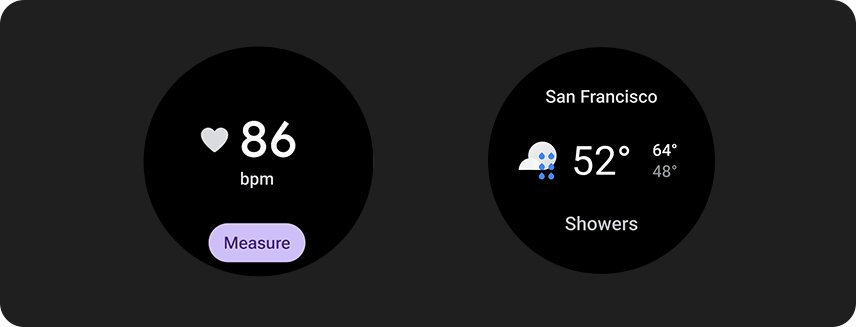
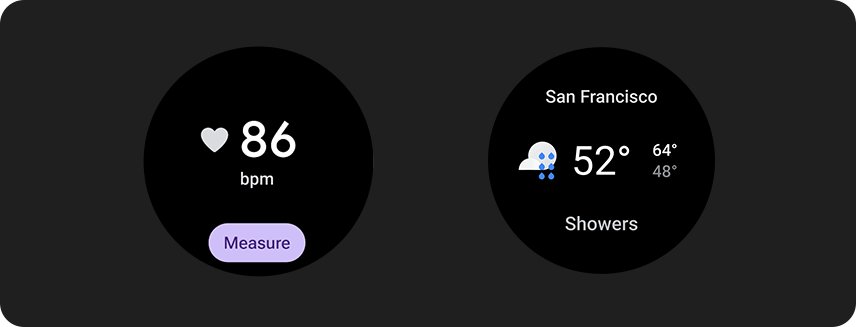
Сосредоточьтесь на одной задаче

Делать

Не
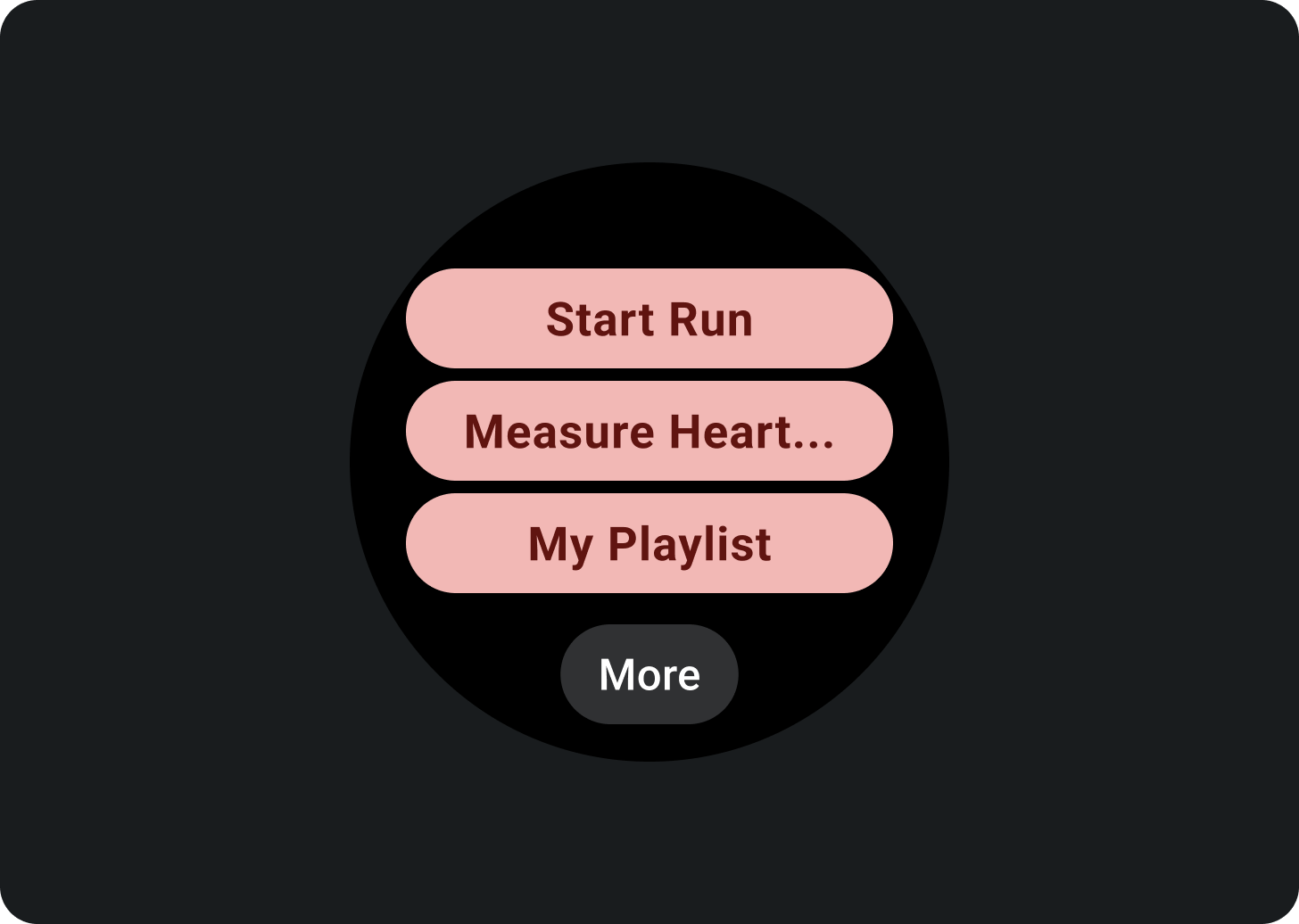
Создавайте отдельные плитки для каждой задачи
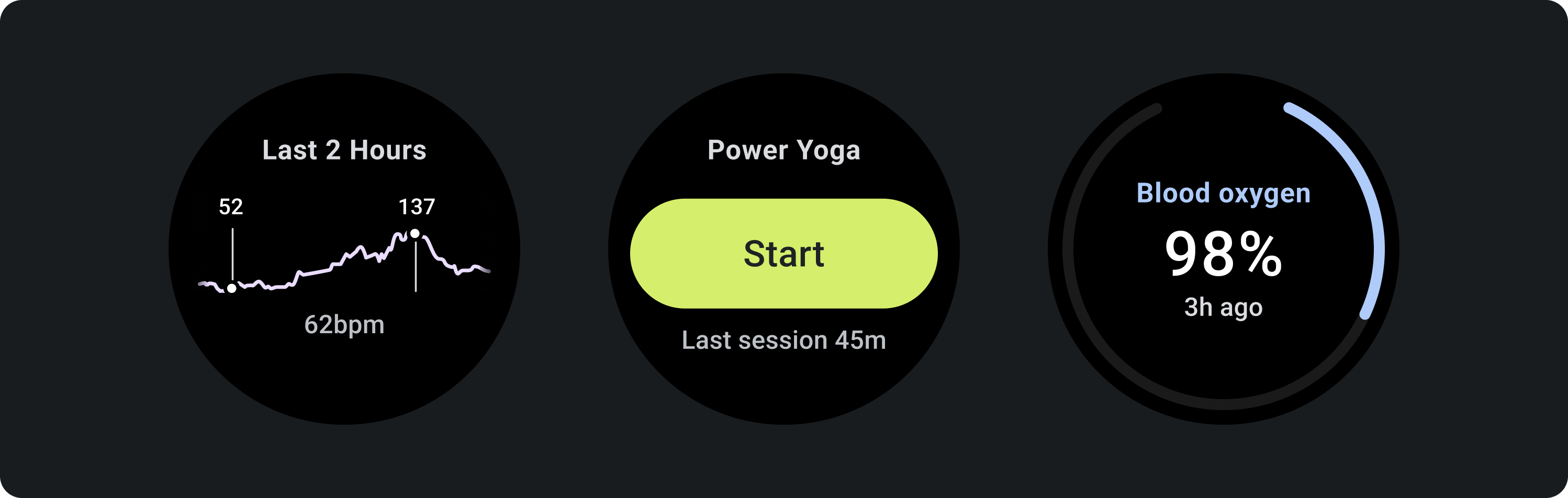
Если ваше приложение поддерживает несколько задач, рассмотрите возможность создания нескольких плиток для каждой задачи, которую поддерживает ваше приложение. Например, фитнес-приложение может иметь как плитку целей, так и плитку тренировок.

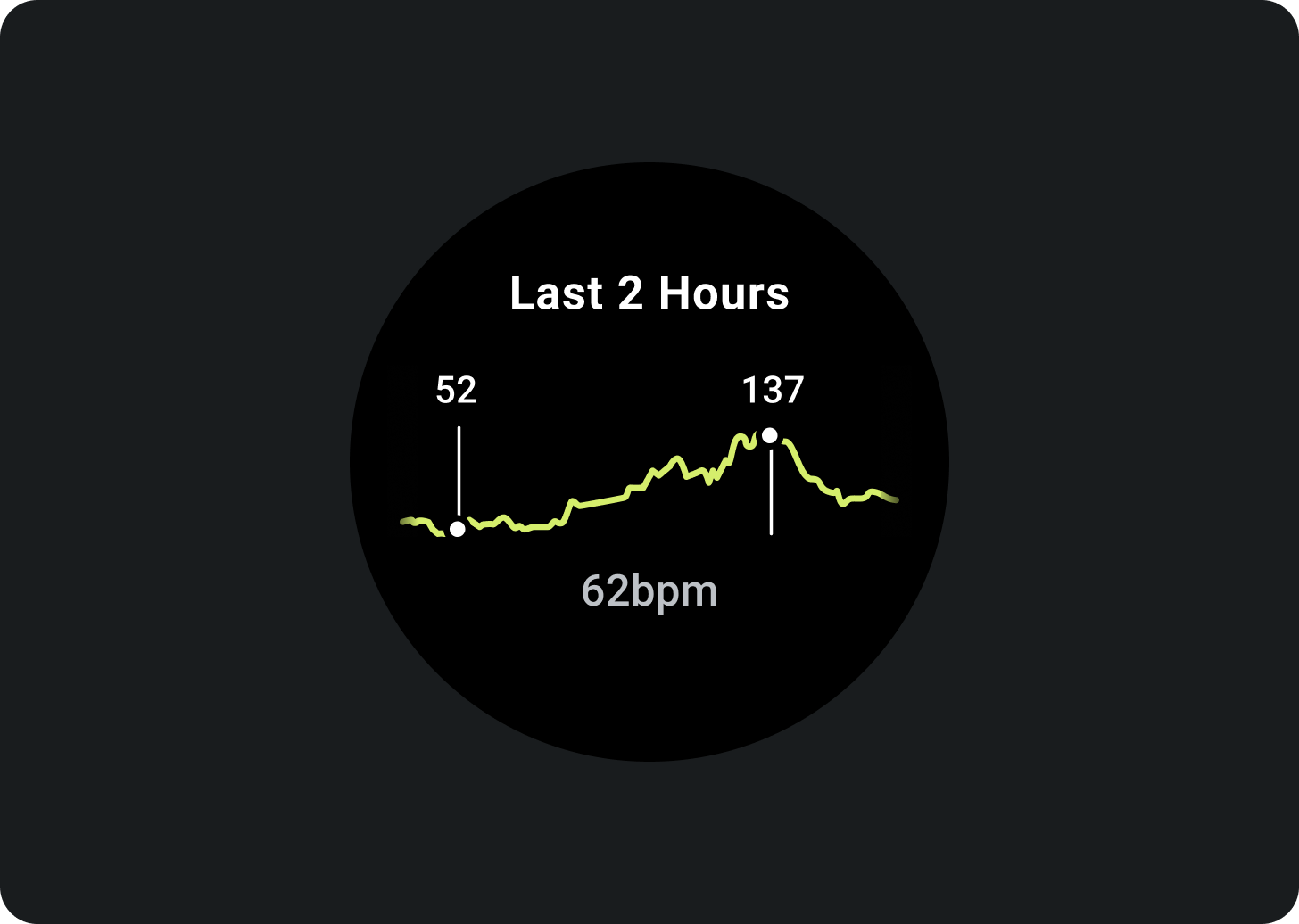
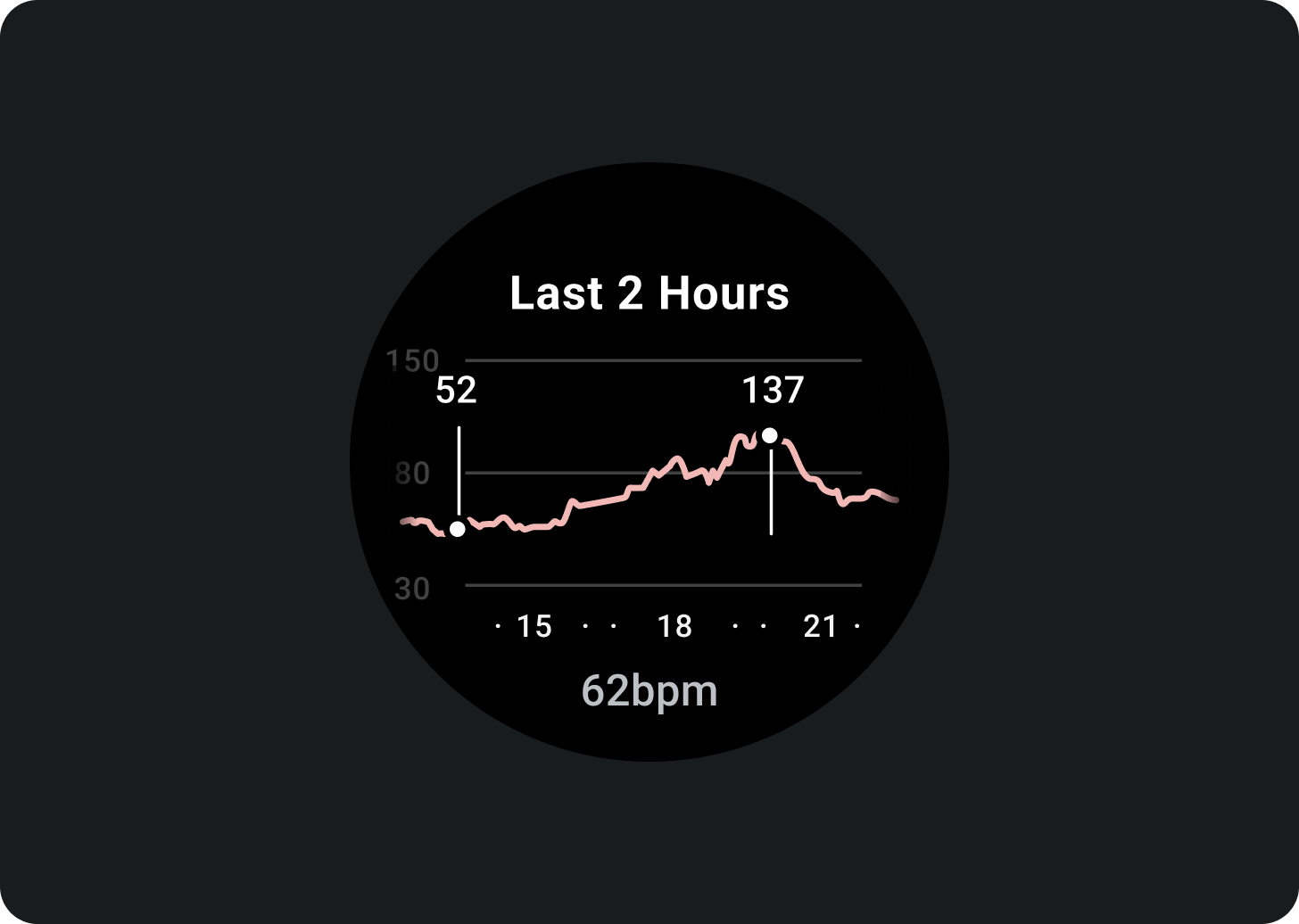
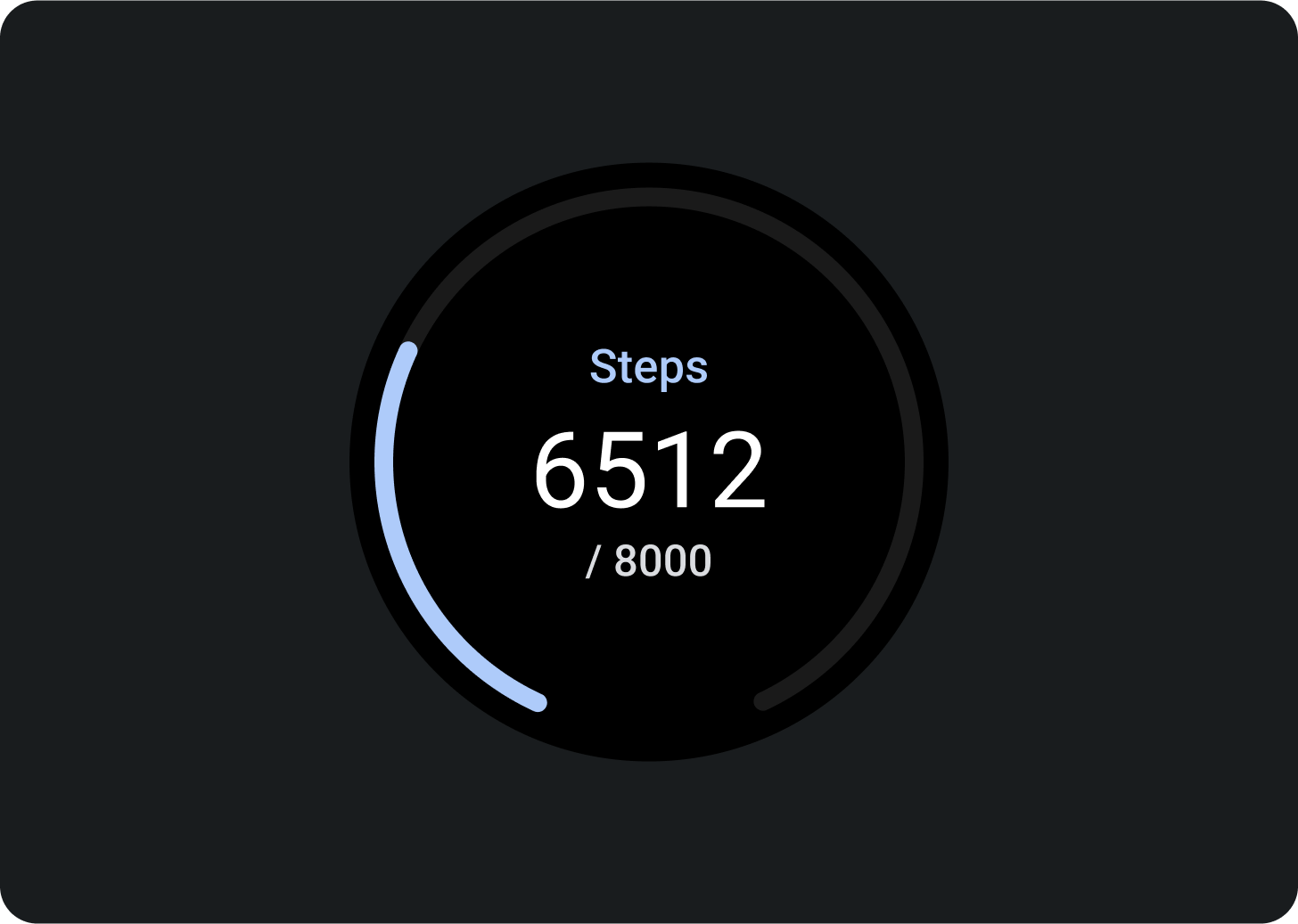
Покажите наглядное представление графиков и диаграмм.

Делать

Не
Укажите последние обновления данных
Дайте понять пользователям, насколько свежими являются данные плитки. Если вы показываете кэшированные данные, укажите, когда они последний раз обновлялись.

Используйте соответствующую частоту обновления данных
Выберите подходящую частоту обновления для своих плиток, учитывая влияние на срок службы батареи устройства. Если вы используете источники данных платформы, такие как частота сердечных сокращений и количество шагов, Wear OS управляет частотой обновления за вас.

Пустые состояния
Плитки имеют два типа пустых состояний. Для обоих используйте PrimaryLayout .

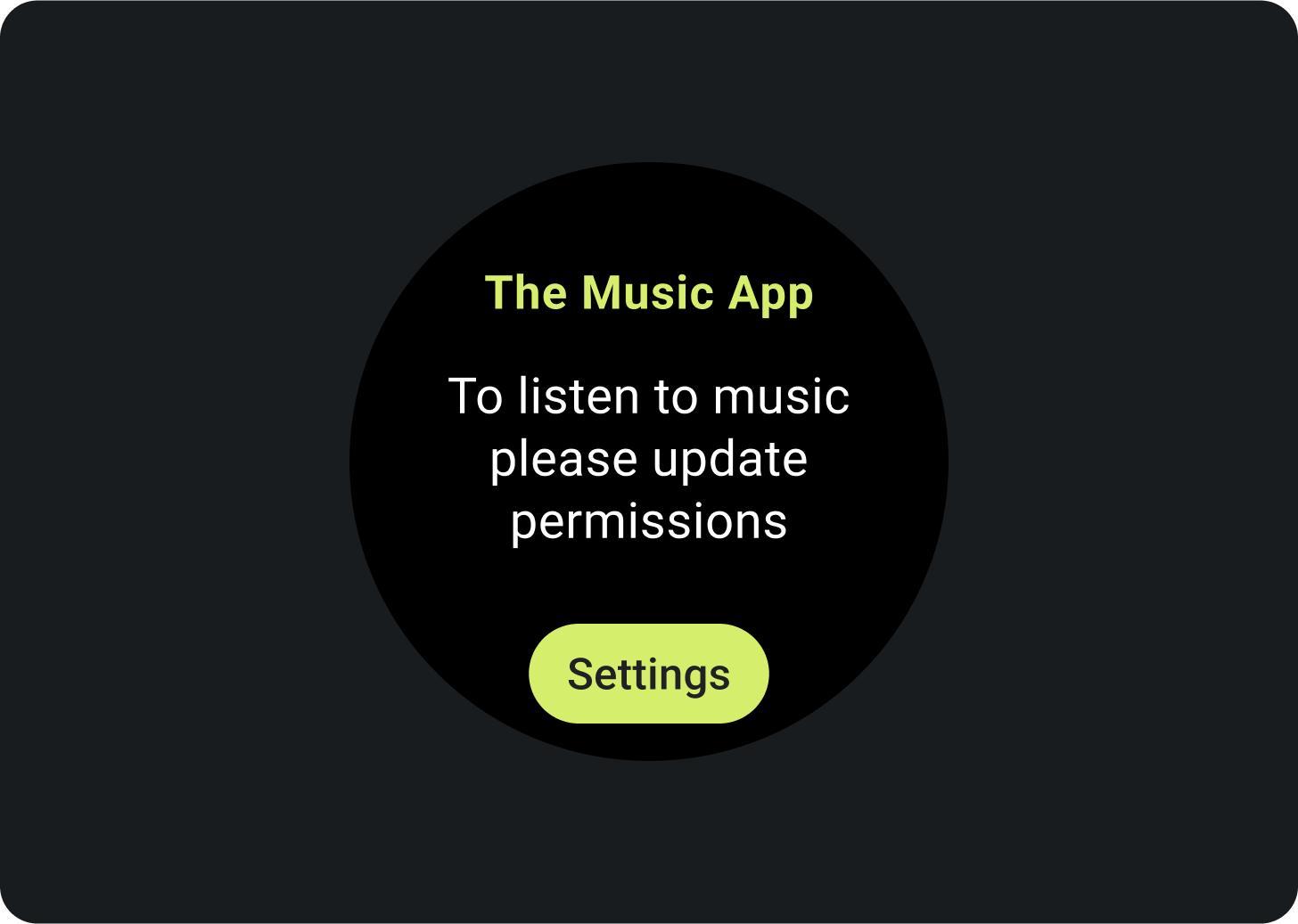
Ошибки или разрешение
Сообщите пользователю, что ему необходимо обновить свои настройки или предпочтения на плитке.

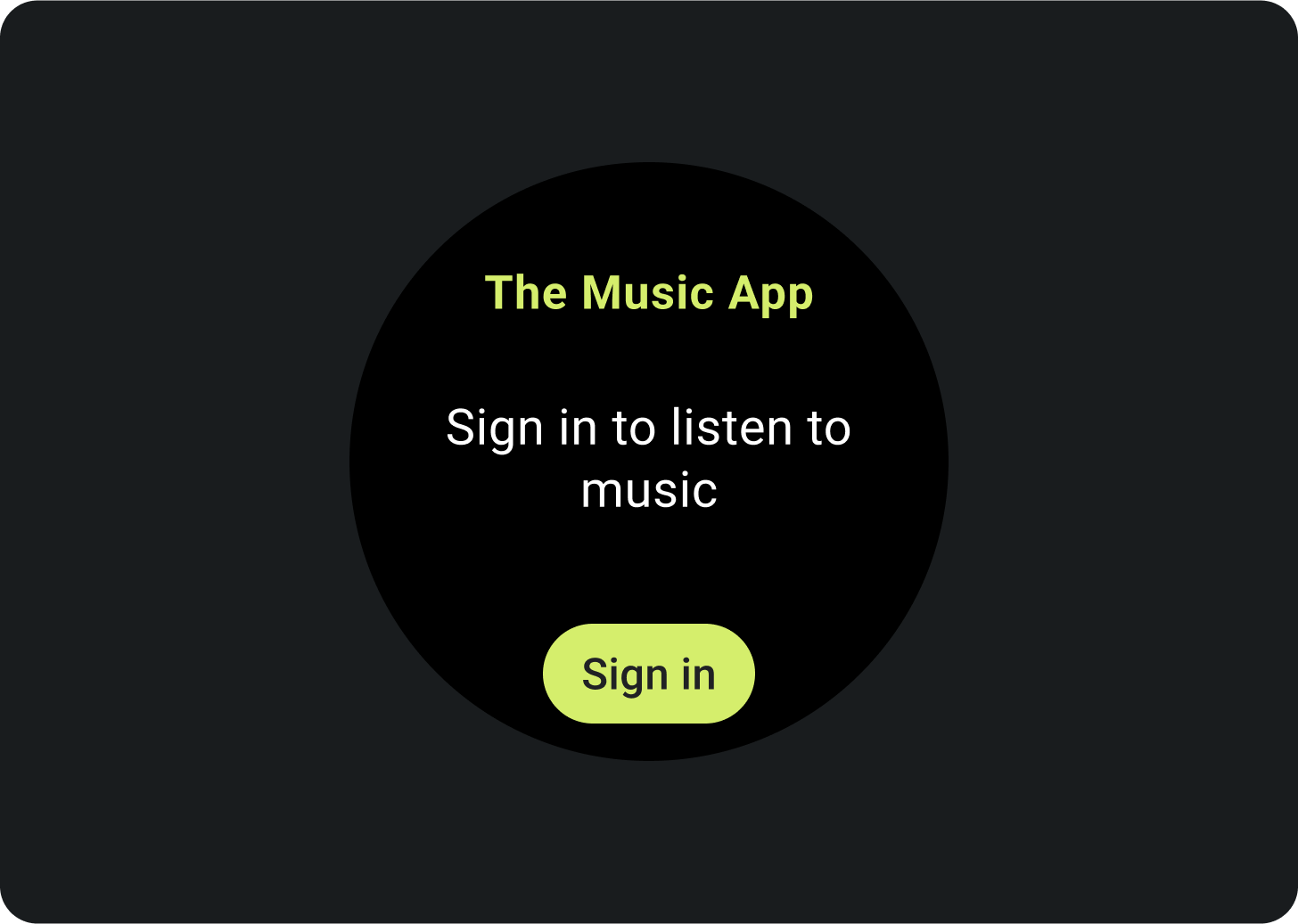
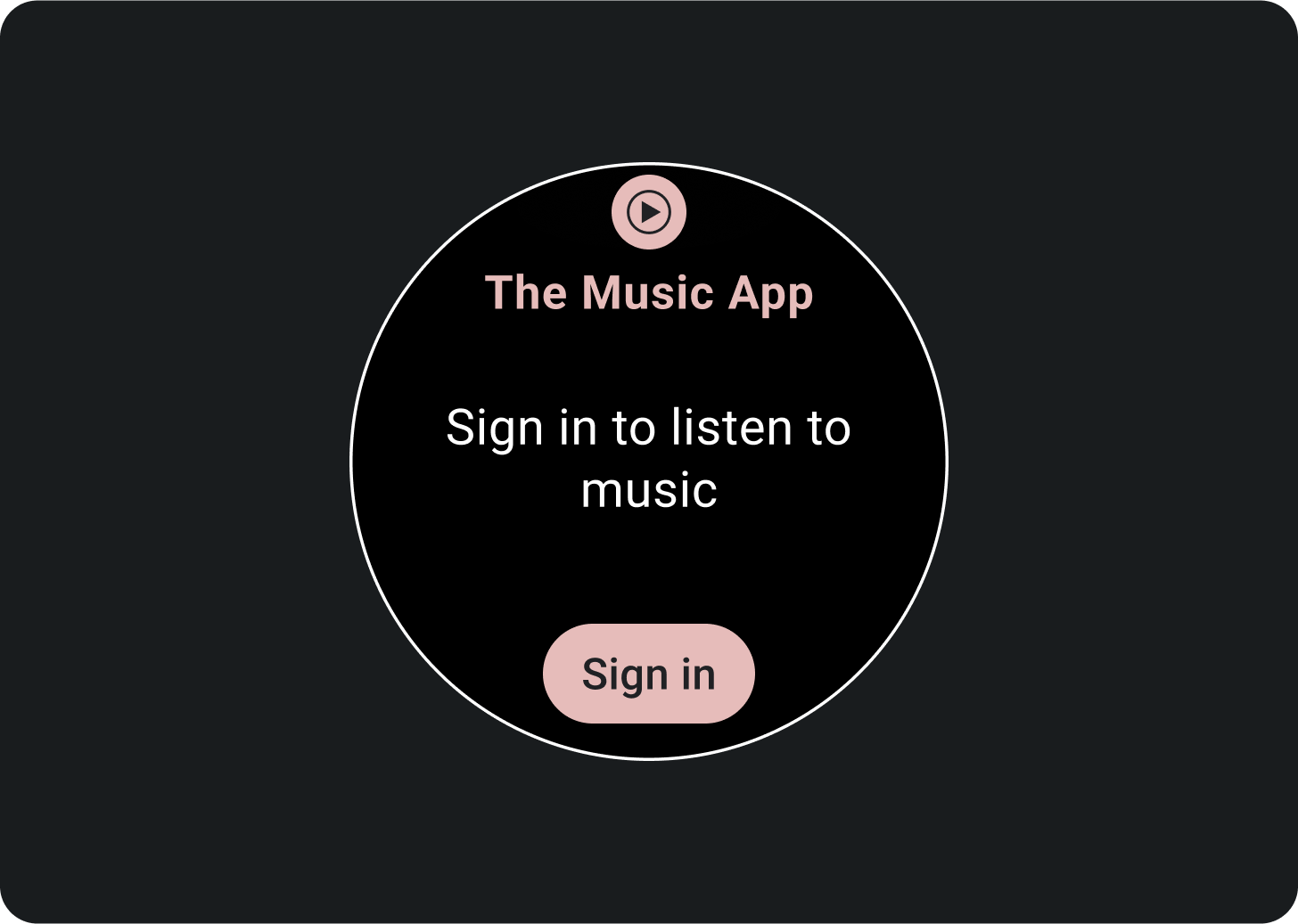
Войти
Разместите четкий призыв к действию на плитке входа.
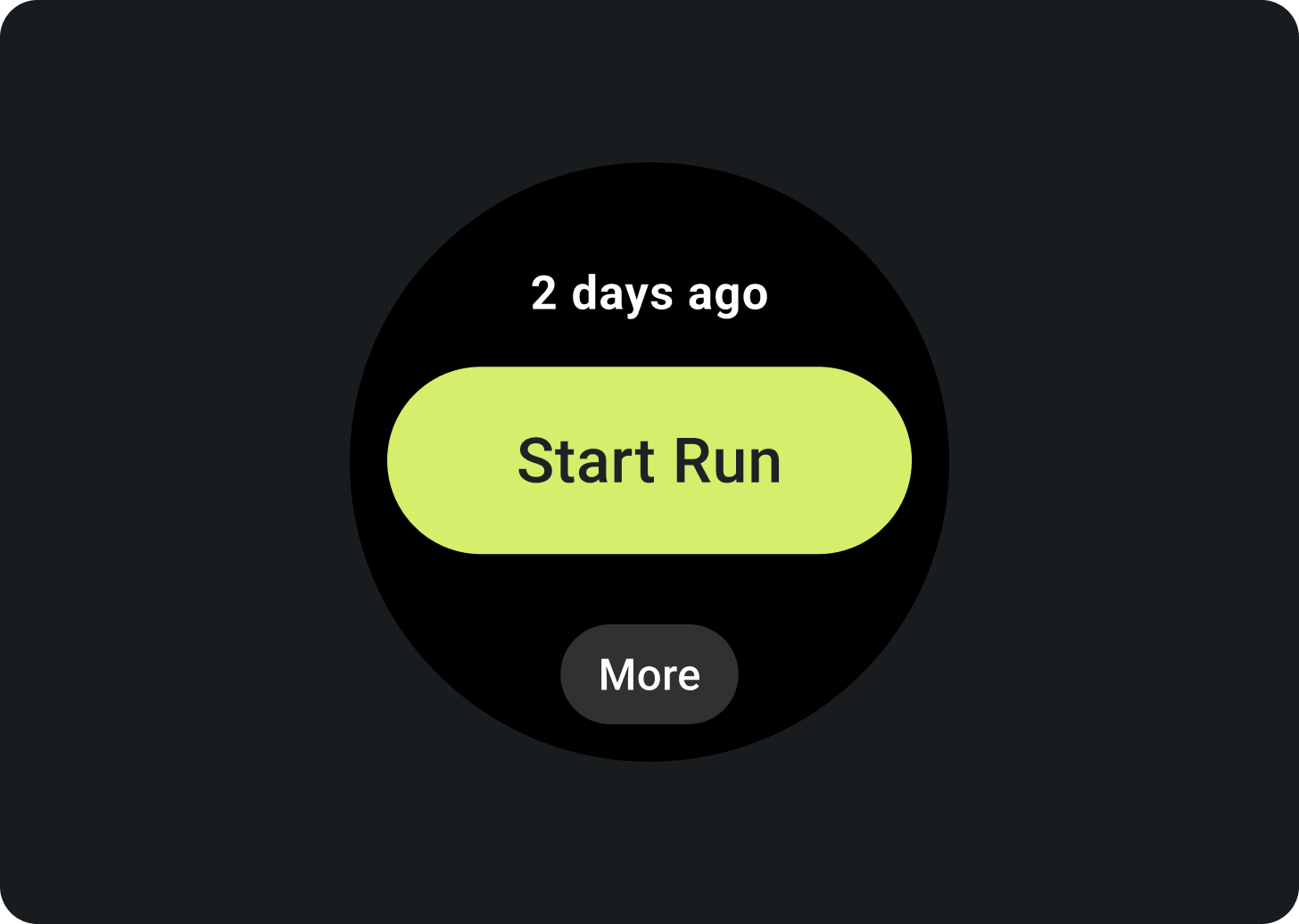
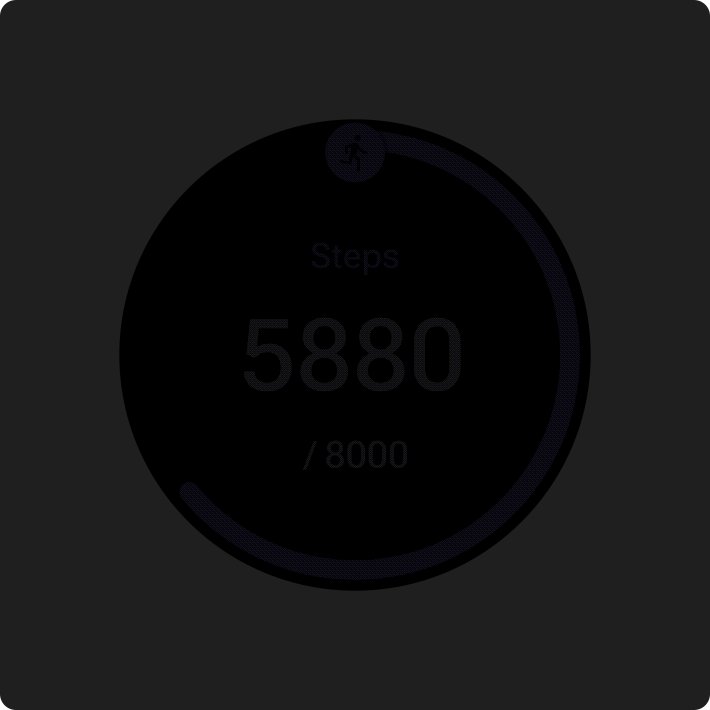
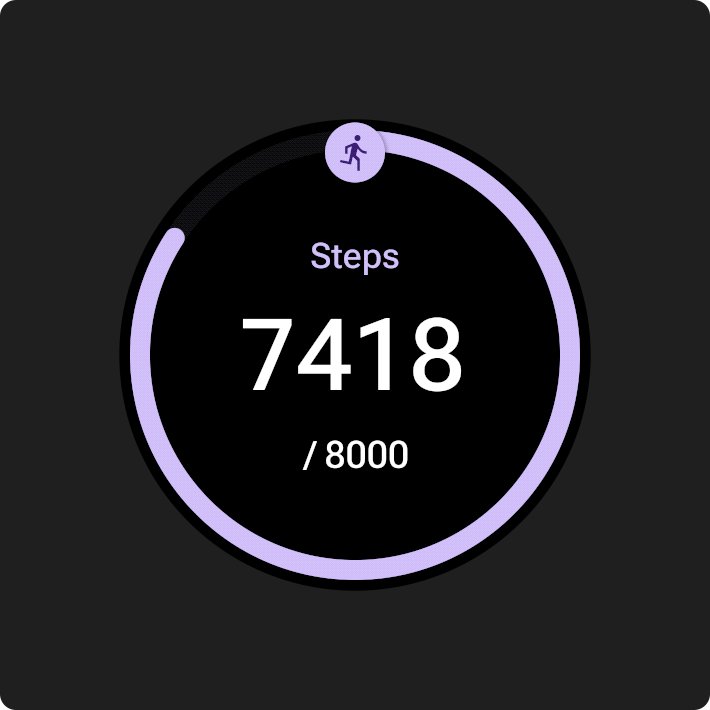
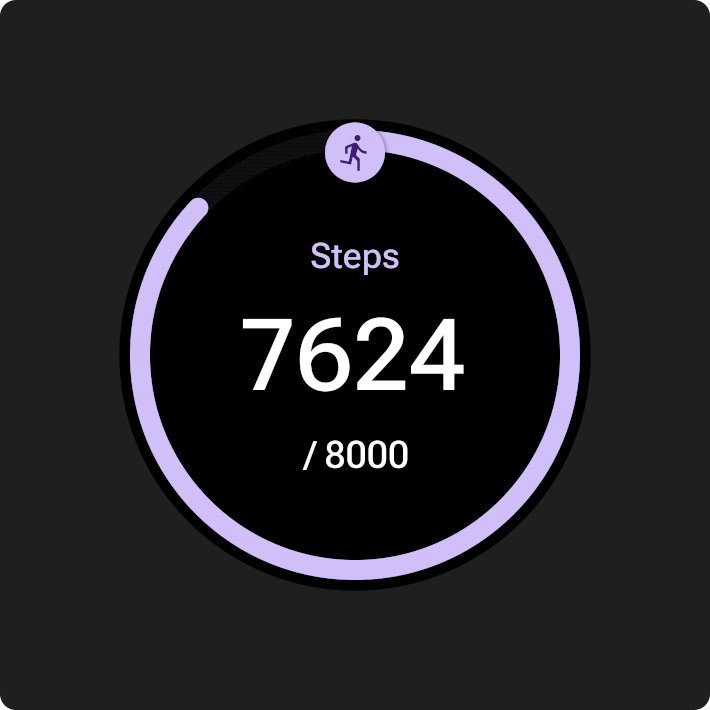
Показать текущие действия
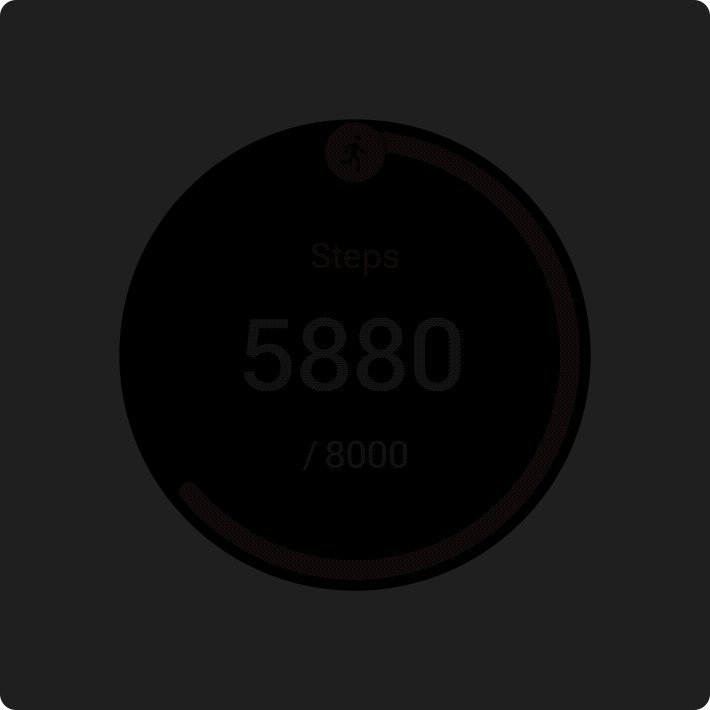
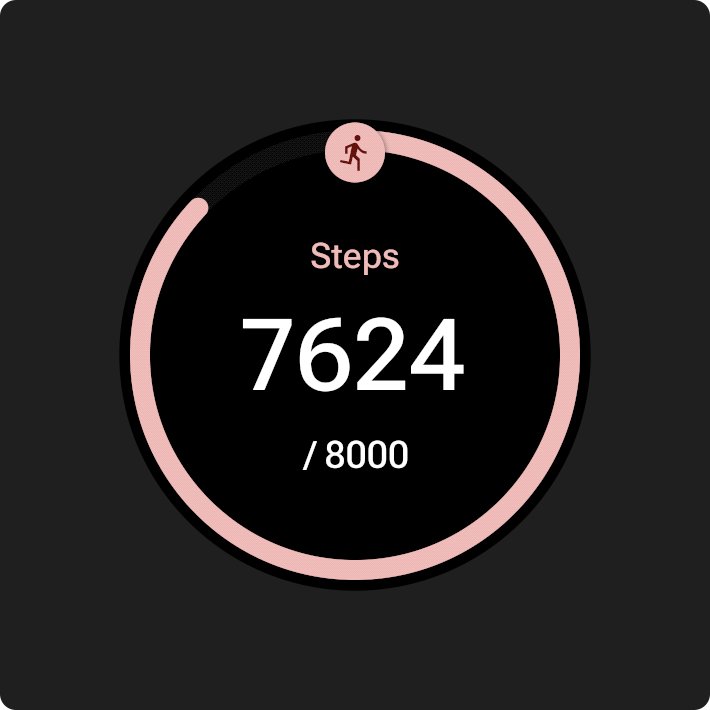
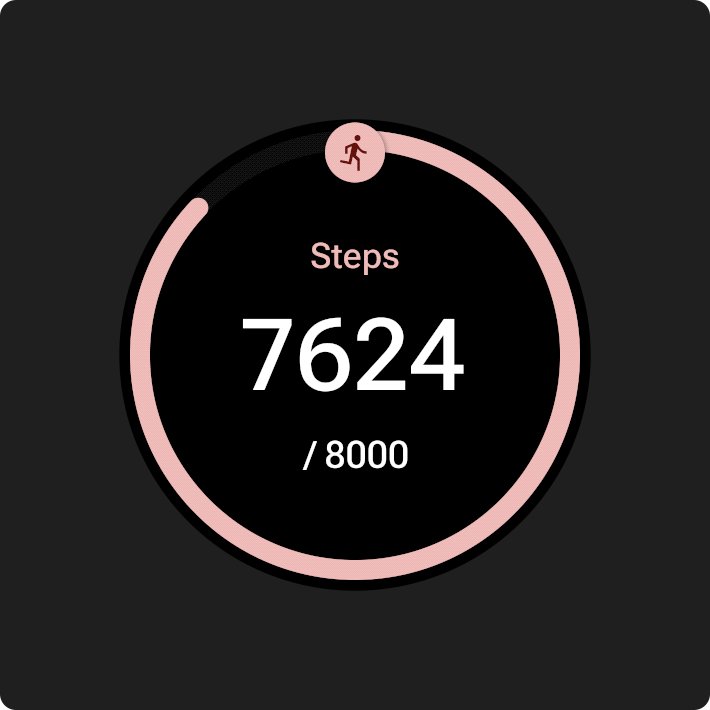
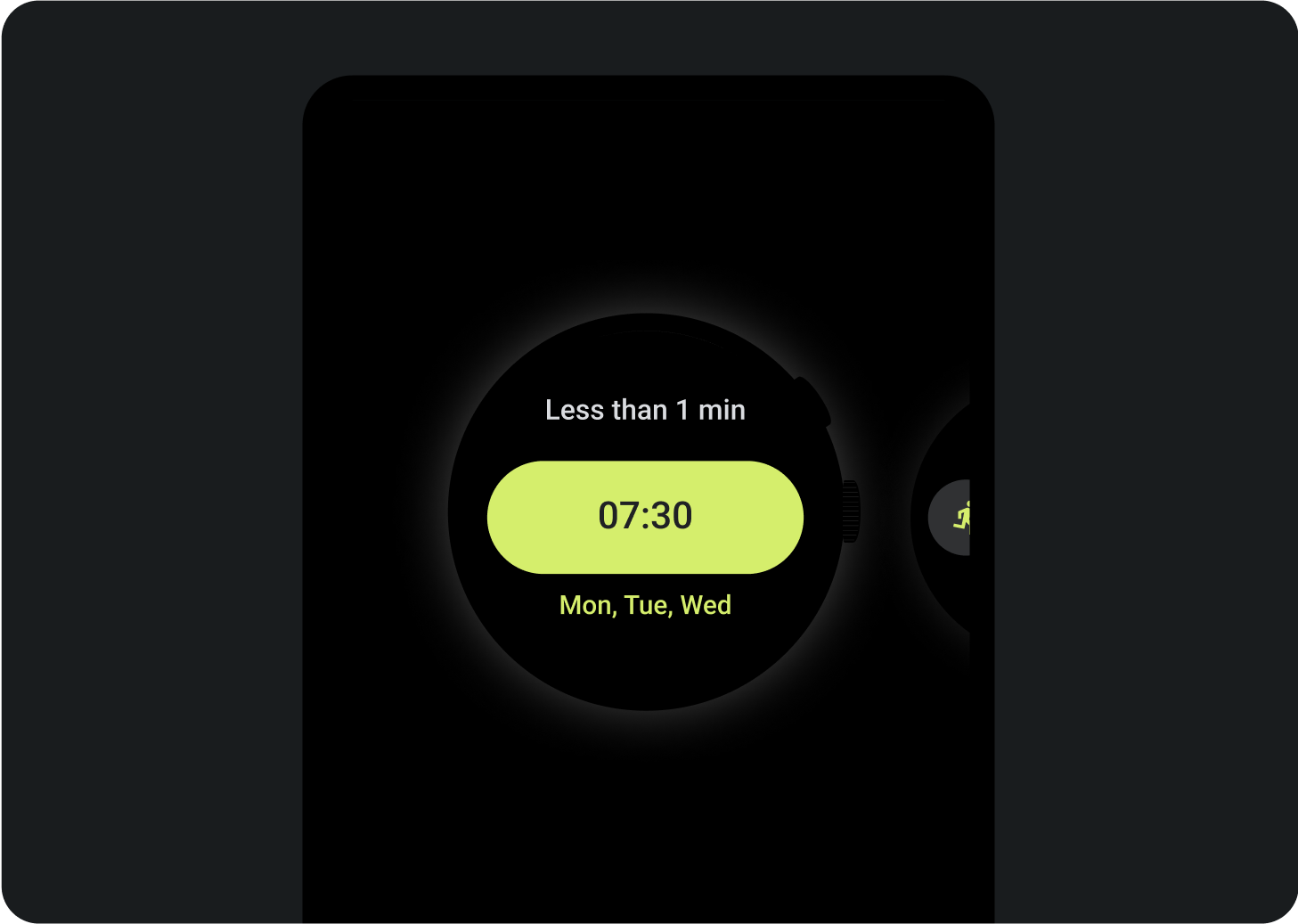
Когда приложение выполняет длительное действие, например отслеживает тренировку или воспроизводит музыку, оно должно отображать ход текущего действия на одной или нескольких плитках.
Если ваше приложение также поддерживает плитки, которые позволяют пользователям запускать эти действия, сделайте следующее, чтобы свести к минимуму путаницу пользователей:
- Укажите, что текущая деятельность уже ведется.
- Если пользователь нажмет на такую плитку, запустите приложение и отобразите текущие действия. Не начинайте новый экземпляр текущего действия.

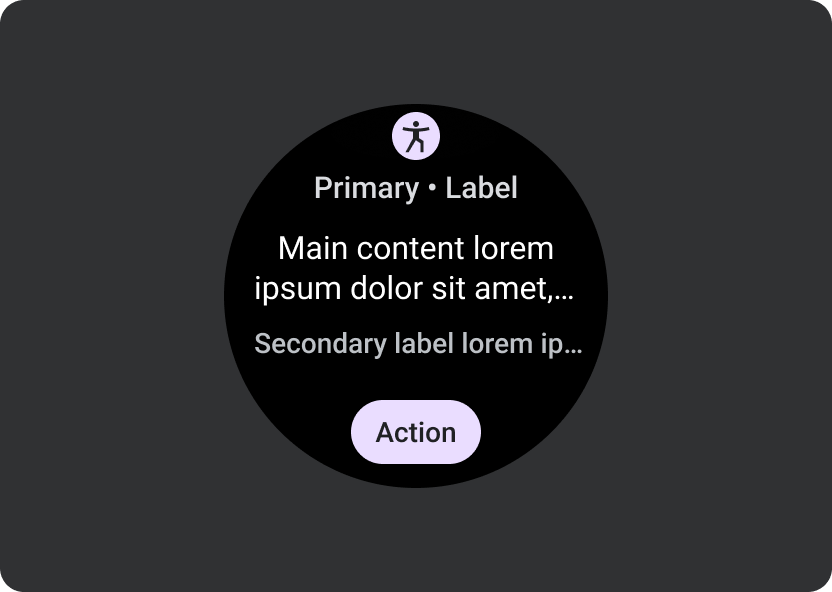
Обязательные элементы
- Первичные данные: Основное содержание, описывающее деятельность.
- Метка: отображает статус действия.
Дополнительные элементы
- Значок или графика: может быть анимацией или статическим изображением.
- Нижний компактный чип: содержит призыв к действию.
Движение по плиткам
Когда вы добавляете анимацию к плиткам, помогите пользователям понять изменения:

Делать

Не
Превью
Добавьте предварительный просмотр плитки, чтобы помочь пользователю увидеть, какое содержимое отображается в диспетчере плиток на его ОС Wear или портативном устройстве. Каждая плитка может иметь одно репрезентативное изображение предварительного просмотра. Это изображение должно отвечать следующим требованиям:
 | Требования
|
 |  |
| Предварительный просмотр плитки, отображаемый в диспетчере плиток на устройстве Wear OS. | Предварительный просмотр плитки отображается в диспетчере плиток на телефоне. |

Делать

Не
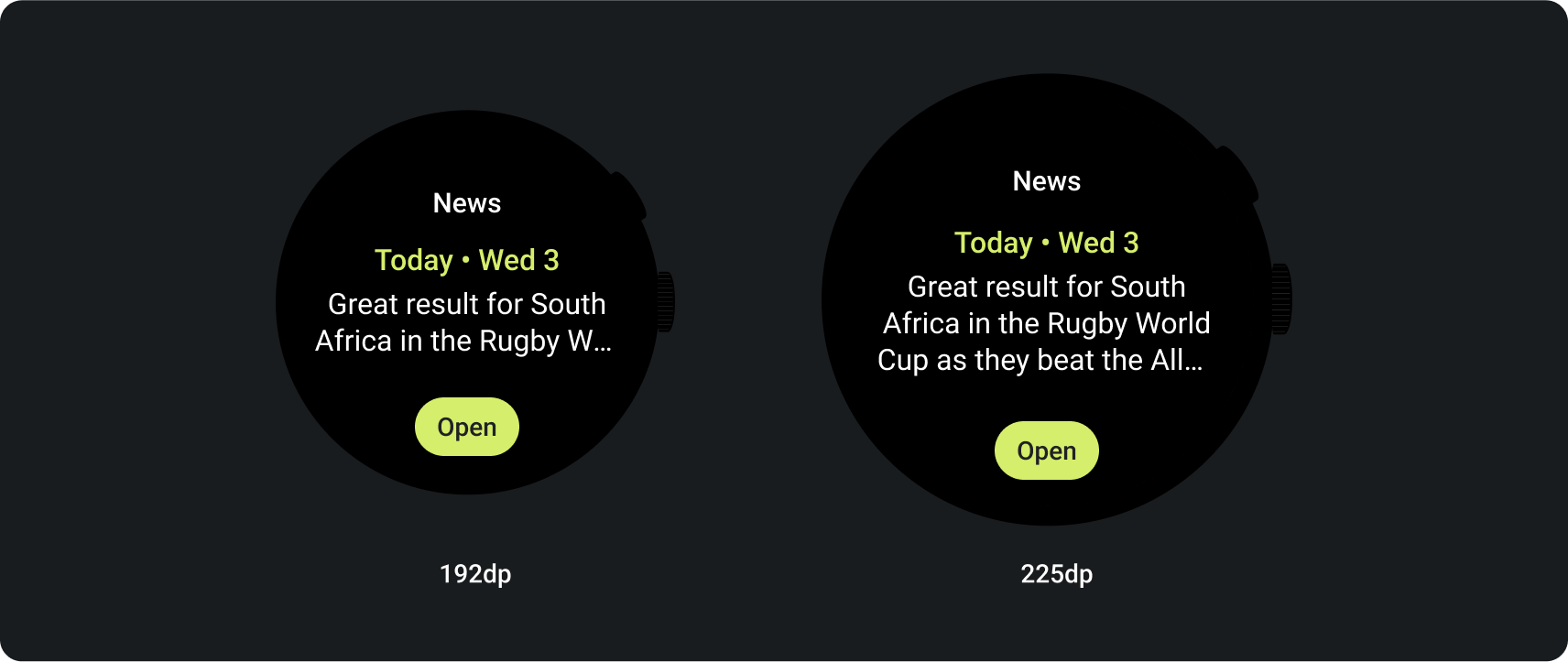
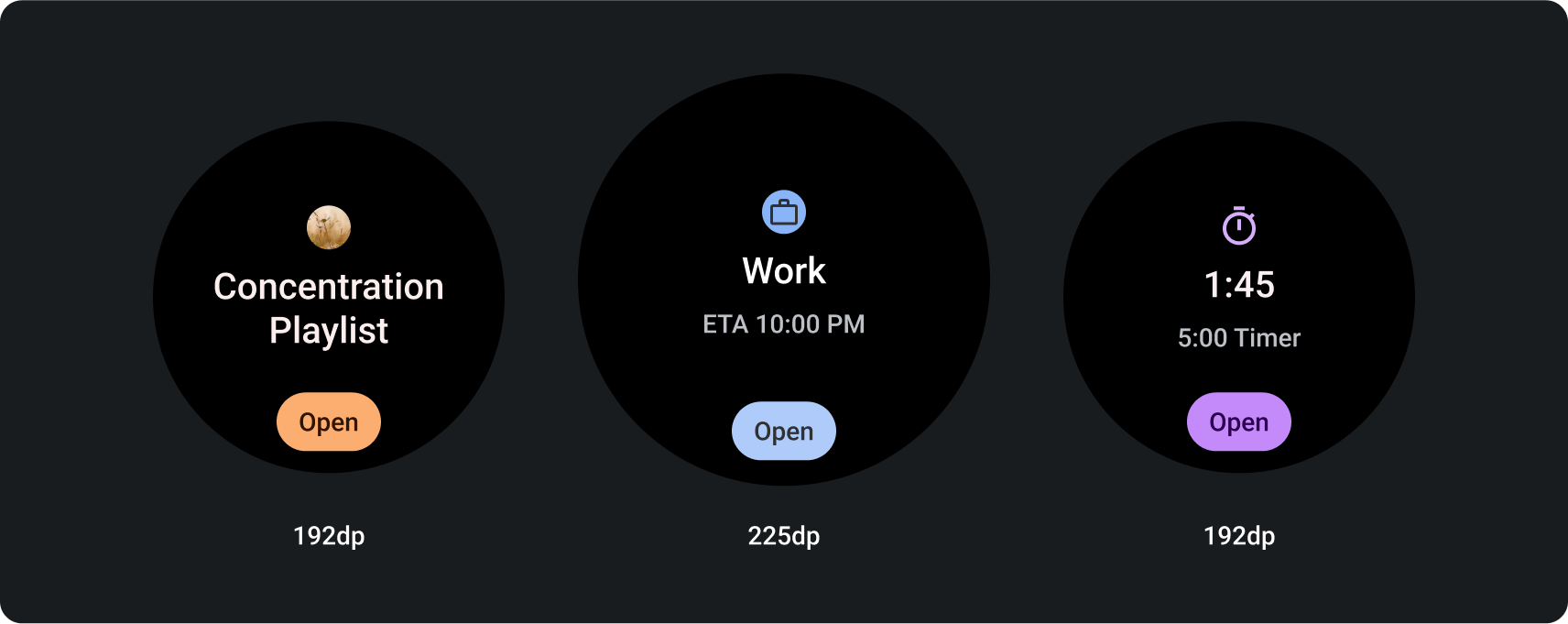
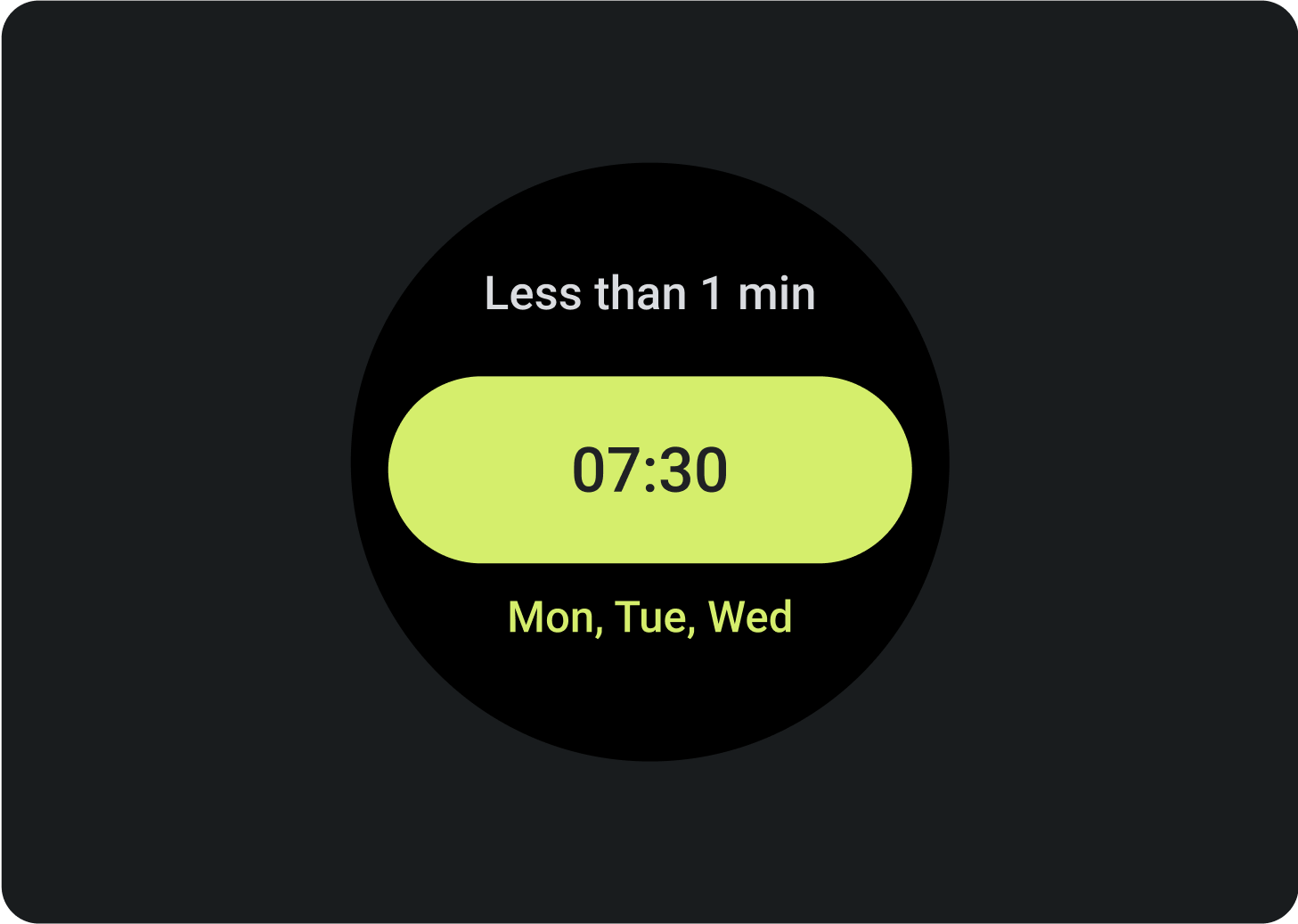
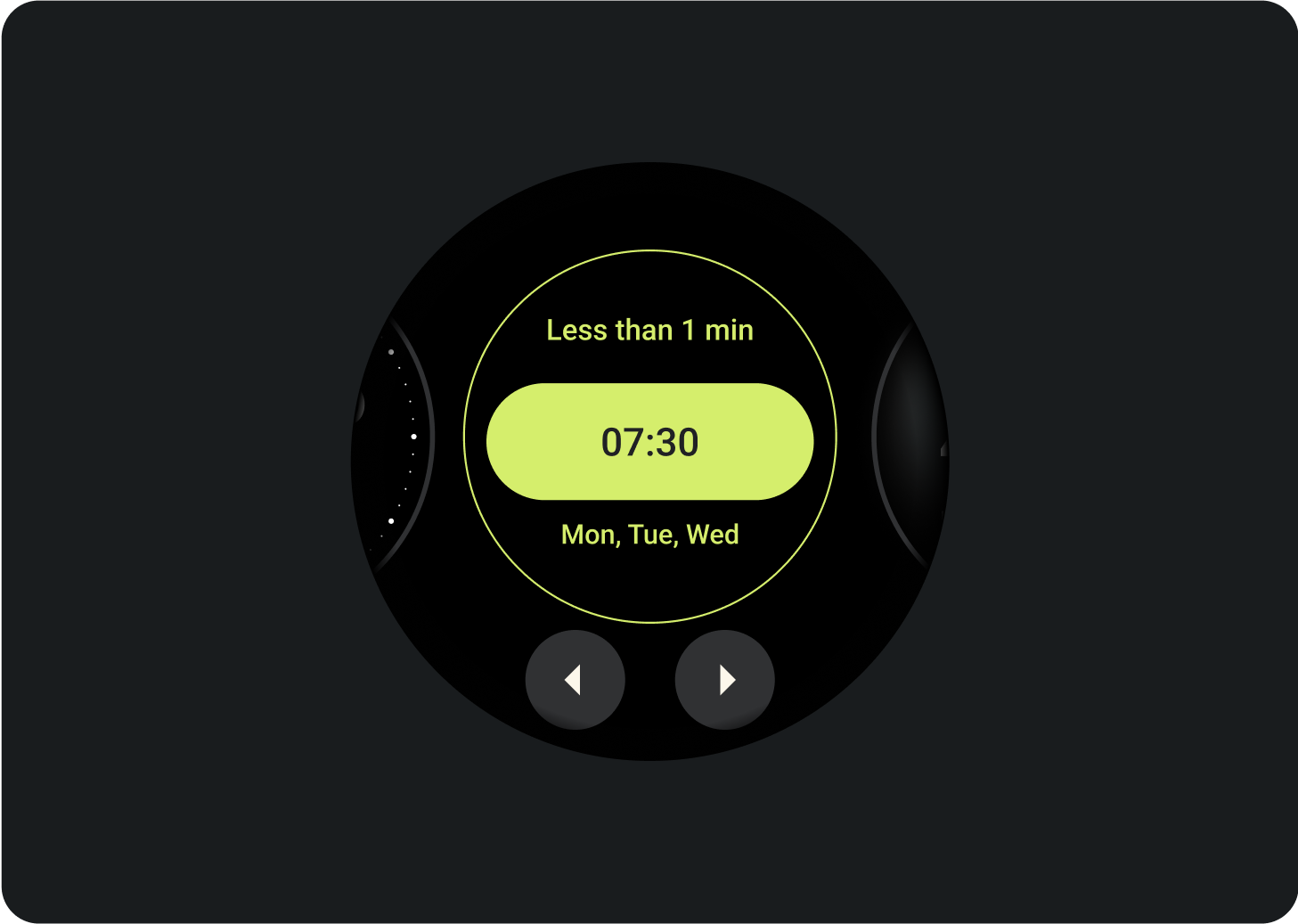
Большие размеры экрана
Чтобы адаптировать экраны различных размеров к Wear OS, шаблоны макетов материалов ProtoLayout и макеты дизайна Figma включают адаптивное поведение, позволяющее слотам автоматически адаптироваться. Слоты предназначены для заполнения доступной ширины. Слоты основного содержимого и дополнительных меток охватывают содержимое, но контейнер, содержащий их, заполняет доступную высоту. Поля задаются в процентах, при этом в прорези внизу и вверху экрана добавляются дополнительные внутренние поля, учитывающие колебания кривизны экрана по мере его увеличения.
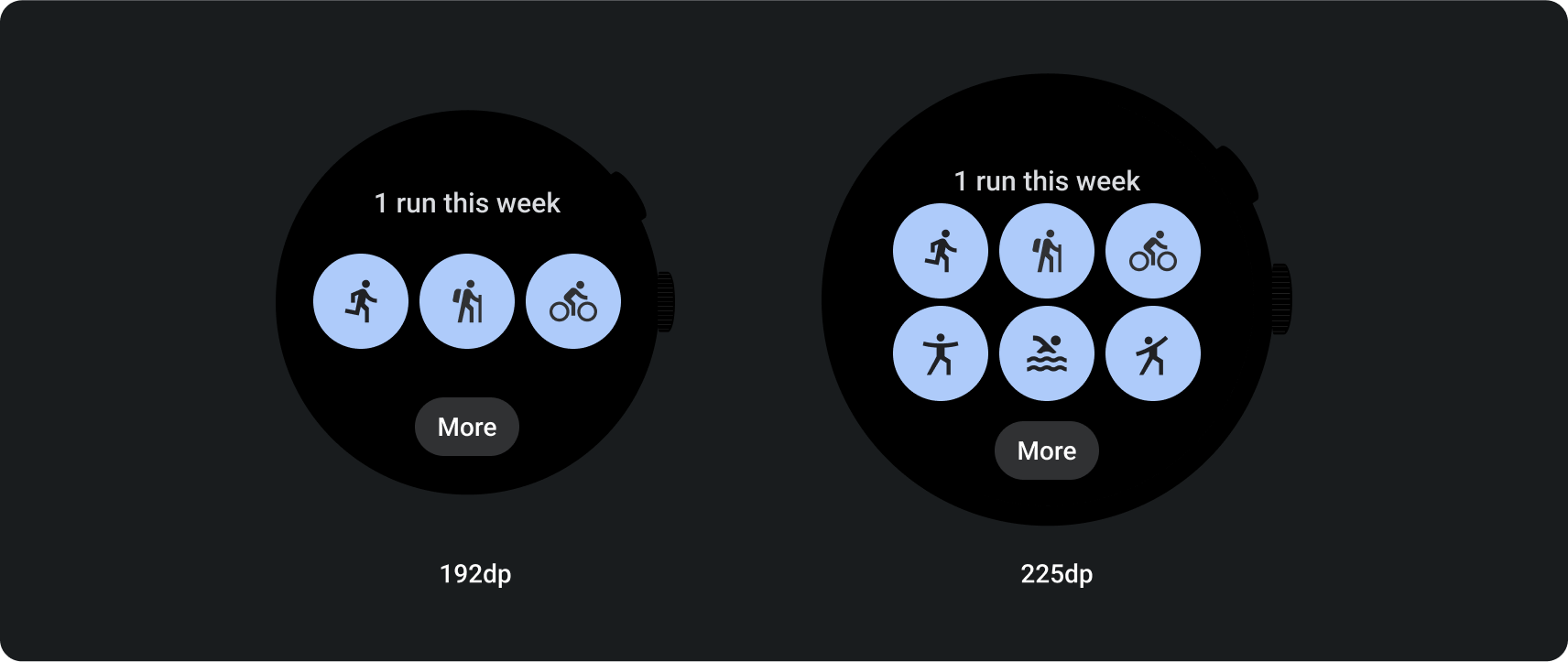
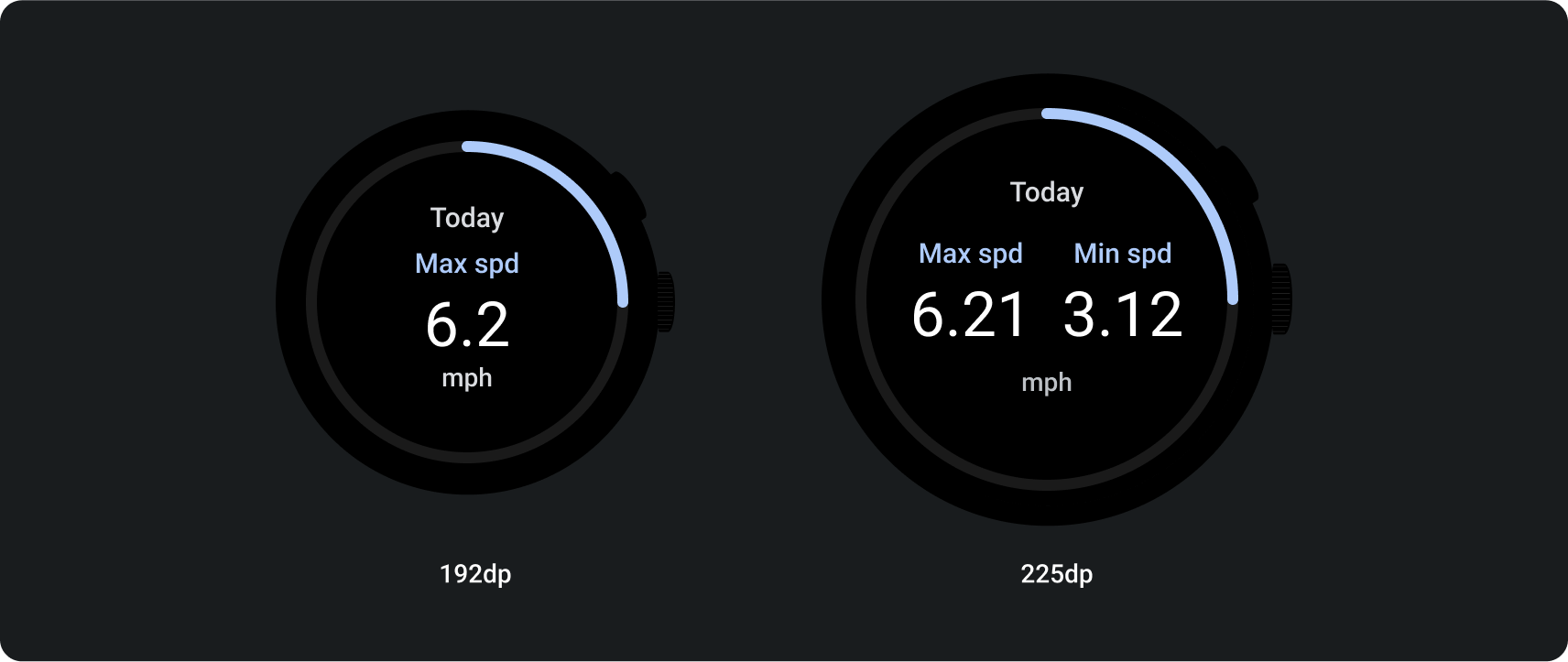
Чтобы максимально увеличить размер экрана, используйте дополнительное пространство, чтобы обеспечить большую ценность, предоставляя пользователям доступ к дополнительной информации или опциям. Для достижения этих макетов требуется дополнительная настройка помимо встроенного адаптивного поведения, например, путем создания дополнительного макета с большим количеством контента или путем отображения ранее скрытых слотов после точки останова.
Обратите внимание, что рекомендуемая точка останова установлена для размера экрана 225 точек.
Примеры дизайна для экрана большего размера
Добавить кнопки

Добавьте слоты и контент

Добавить текст