Kiểu và giao diện trên Android cho phép bạn tách riêng các chi tiết của thiết kế ứng dụng khỏi cấu trúc và hành vi trên giao diện người dùng, tương tự như các biểu định kiểu trong thiết kế web.
Kiểu là một tập hợp các thuộc tính chỉ định giao diện của một View. Kiểu có thể chỉ định các thuộc tính như màu phông chữ, kích thước phông chữ, màu nền, v.v.
Giao diện là một tập hợp các thuộc tính được áp dụng cho toàn bộ ứng dụng, hoạt động hoặc hệ phân cấp thành phần hiển thị, chứ không chỉ một thành phần hiển thị riêng lẻ. Khi bạn áp dụng một giao diện, mọi thành phần hiển thị trong ứng dụng hoặc hoạt động sẽ áp dụng từng thuộc tính mà giao diện đó hỗ trợ. Giao diện cũng có thể áp dụng kiểu cho các thành phần không phải thành phần hiển thị, chẳng hạn như thanh trạng thái và nền cửa sổ.
Kiểu và giao diện được khai báo trong tệp tài nguyên kiểu trong res/values/, thường có tên là styles.xml.

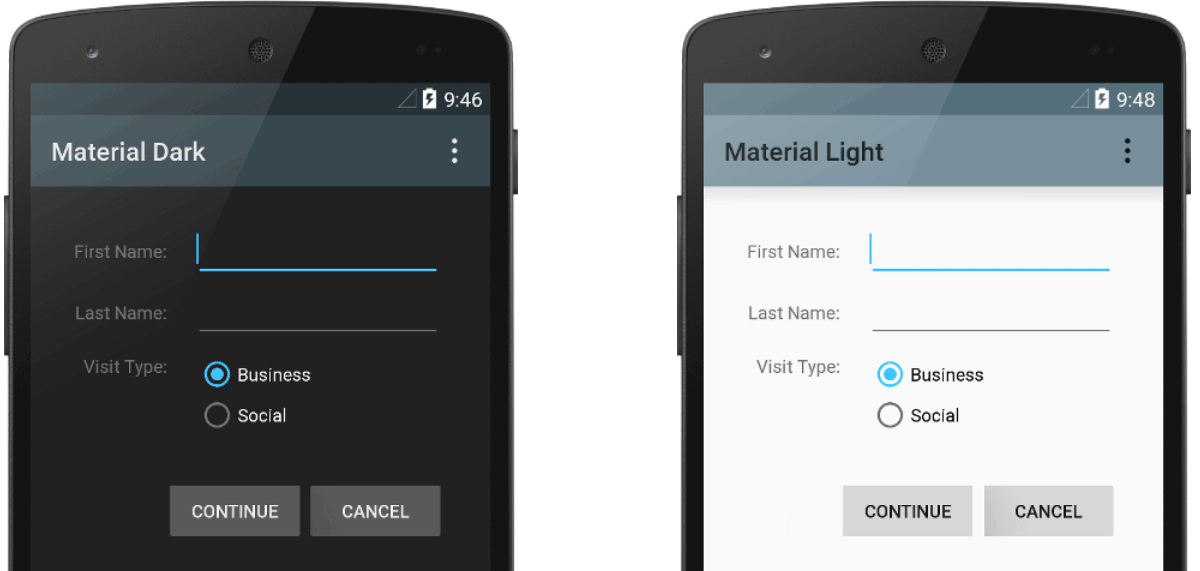
Hình 1. Hai giao diện được áp dụng cho cùng một hoạt động: Theme.AppCompat (bên trái) và Theme.AppCompat.Light (bên phải).
So sánh giao diện và kiểu
Giao diện và kiểu có nhiều điểm tương đồng nhưng chúng lại được sử dụng cho các mục đích riêng. Giao diện và kiểu có cùng cấu trúc cơ bản: một cặp khoá-giá trị ánh xạ thuộc tính với tài nguyên.
Kiểu chỉ định thuộc tính cho một loại thành phần hiển thị cụ thể. Ví dụ: một kiểu có thể chỉ định các thuộc tính của một nút. Mọi thuộc tính bạn chỉ định trong một kiểu đều là thuộc tính bạn có thể đặt trong tệp bố cục. Bằng cách trích xuất tất cả thuộc tính cho một kiểu, bạn có thể dễ dàng sử dụng và duy trì các thuộc tính đó trên nhiều tiện ích.
Giao diện xác định một tập hợp tài nguyên có tên mà bạn có thể tham chiếu theo kiểu, bố cục, tiện ích, v.v. Giao diện chỉ định tên ngữ nghĩa (chẳng hạn như colorPrimary) cho tài nguyên Android.
Các kiểu và giao diện sẽ phối hợp với nhau. Ví dụ: bạn có thể có một kiểu chỉ định rằng một phần của nút là colorPrimary và một phần khác là colorSecondary. Định nghĩa thực tế về các màu đó được đưa ra trong giao diện. Khi thiết bị chuyển sang chế độ ban đêm, ứng dụng của bạn có thể chuyển từ giao diện "sáng" sang giao diện "tối", thay đổi giá trị cho tất cả tên tài nguyên đó. Bạn không cần phải thay đổi kiểu, vì kiểu đang sử dụng tên ngữ nghĩa chứ không phải phần định nghĩa màu cụ thể.
Để biết thêm thông tin về cách thức phối hợp giữa giao diện và kiểu, hãy xem bài đăng Định kiểu cho Android: giao diện và kiểu trên blog.
Tạo và áp dụng kiểu
Để tạo một kiểu mới, hãy mở tệp res/values/styles.xml của dự án. Đối với mỗi kiểu bạn muốn tạo, hãy làm theo các bước sau:
- Thêm một thành phần
<style>có tên giúp nhận dạng chính xác kiểu. - Thêm một thành phần
<item>cho mỗi thuộc tính kiểu mà bạn muốn xác định.nametrong mỗi mục chỉ định một thuộc tính mà bạn sẽ dùng làm thuộc tính XML trong bố cục. Giá trị trong phần tử<item>là giá trị cho thuộc tính đó.
Ví dụ: giả sử bạn xác định kiểu sau:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
Bạn có thể áp dụng kiểu cho thành phần hiển thị như sau:
<TextView style="@style/GreenText" ... />
Mỗi thuộc tính được chỉ định trong kiểu sẽ áp dụng cho thành phần hiển thị đó nếu thành phần hiển thị đó chấp nhận. Khung hiển thị sẽ bỏ qua mọi thuộc tính mà nó không chấp nhận.
Tuy nhiên, thay vì áp dụng một kiểu cho từng thành phần hiển thị, bạn thường áp dụng kiểu dưới dạng giao diện cho toàn bộ ứng dụng, hoạt động hoặc bộ sưu tập thành phần hiển thị, như mô tả trong một phần khác của hướng dẫn này.
Mở rộng và tuỳ chỉnh kiểu
Khi tự tạo kiểu, hãy luôn mở rộng kiểu hiện có trên khung hoặc Thư viện hỗ trợ để duy trì khả năng tương thích với kiểu giao diện người dùng của nền tảng. Để mở rộng một kiểu, hãy chỉ định kiểu bạn muốn mở rộng bằng thuộc tính parent. Sau đó, bạn có thể ghi đè các thuộc tính kiểu kế thừa và thêm thuộc tính mới.
Ví dụ: bạn có thể kế thừa giao diện văn bản mặc định của nền tảng Android và sửa đổi giao diện đó như sau:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
Tuy nhiên, bạn phải luôn kế thừa các kiểu ứng dụng cốt lõi trên Thư viện hỗ trợ Android. Các kiểu trong Thư viện hỗ trợ cung cấp khả năng tương thích bằng cách tối ưu hoá từng kiểu cho các thuộc tính giao diện người dùng có sẵn trong mỗi phiên bản. Kiểu Thư viện hỗ trợ thường có tên tương tự như kiểu trên nền tảng, nhưng trong đó có AppCompat.
Để kế thừa kiểu trên thư viện hoặc dự án của riêng bạn, hãy khai báo tên kiểu gốc không có phần @android:style/ như trong ví dụ trước. Ví dụ: ví dụ sau đây kế thừa các kiểu giao diện văn bản trên Thư viện hỗ trợ:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
Bạn cũng có thể kế thừa các kiểu (ngoại trừ các kiểu trên nền tảng) bằng cách mở rộng tên của một kiểu bằng ký hiệu dấu chấm, thay vì sử dụng thuộc tính parent. Tức là hãy đặt tên kiểu bạn muốn kế thừa vào trước tên kiểu của bạn, phân tách bằng dấu chấm. Bạn thường chỉ thực hiện việc này khi mở rộng kiểu của riêng bạn, chứ không phải kiểu trên các thư viện khác. Ví dụ: kiểu sau đây kế thừa mọi kiểu của GreenText trong ví dụ trước, sau đó tăng kích thước văn bản:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
Bạn có thể tiếp tục kế thừa các kiểu như vậy bao nhiêu lần tuỳ thích bằng cách đưa chuỗi này vào thêm nhiều tên.
Để tìm những thuộc tính bạn có thể khai báo bằng thẻ <item>, hãy tham khảo bảng "thuộc tính XML" trong nhiều mã tham chiếu lớp. Tất cả thành phần hiển thị đều hỗ trợ các thuộc tính XML trên lớp View cơ sở và nhiều thành phần hiển thị cũng thêm các thuộc tính đặc biệt của riêng chúng. Ví dụ: thuộc tính XML TextView bao gồm thuộc tính android:inputType mà bạn có thể áp dụng cho một khung hiển thị văn bản nhận được giá trị nhập, chẳng hạn như một tiện ích EditText.
Áp dụng kiểu dưới dạng giao diện
Bạn có thể tạo một giao diện giống như cách bạn tạo kiểu. Điểm khác biệt là cách bạn áp dụng kiểu đó: thay vì áp dụng một kiểu bằng thuộc tính style trên một thành phần hiển thị, bạn áp dụng một giao diện bằng thuộc tính android:theme trên thẻ <application> hoặc thẻ <activity> trong tệp AndroidManifest.xml.
Ví dụ: sau đây là cách áp dụng giao diện "tối" trong Material Design của Thư viện hỗ trợ Android cho toàn bộ ứng dụng:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
Và sau đây là cách áp dụng giao diện "sáng" chỉ cho một hoạt động:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
Mọi thành phần hiển thị trong ứng dụng hoặc hoạt động sẽ áp dụng các kiểu mà thành phần hiển thị đó hỗ trợ từ những kiểu được xác định trong giao diện đã cho. Nếu một thành phần hiển thị chỉ hỗ trợ một số thuộc tính được khai báo trong kiểu, thì thành phần hiển thị đó chỉ áp dụng các thuộc tính đó và bỏ qua các thuộc tính không được hỗ trợ.
Kể từ Android 5.0 (API cấp 21) và Thư viện hỗ trợ Android phiên bản 22.1, bạn cũng có thể chỉ định thuộc tính android:theme cho một thành phần hiển thị trong tệp bố cục. Thao tác này sẽ sửa đổi giao diện cho thành phần hiển thị đó và mọi thành phần hiển thị con. Điều này rất hữu ích khi thay đổi bảng màu của giao diện trong một phần cụ thể trên giao diện.
Các ví dụ trước cho thấy cách áp dụng một giao diện, chẳng hạn như Theme.AppCompat do Thư viện hỗ trợ Android cung cấp. Tuy nhiên, thường thì bạn nên tuỳ chỉnh giao diện để phù hợp với thương hiệu của ứng dụng. Cách tốt nhất để làm như vậy là mở rộng các kiểu này trên Thư viện hỗ trợ và ghi đè một số thuộc tính, như mô tả trong phần sau.
Hệ thống phân cấp kiểu
Android cung cấp nhiều cách để đặt giá trị cho thuộc tính trong ứng dụng Android. Ví dụ: bạn có thể trực tiếp đặt giá trị cho các thuộc tính trong bố cục, áp dụng kiểu cho thành phần hiển thị, áp dụng giao diện cho bố cục và thậm chí có thể đặt giá trị cho thuộc tính theo phương thức lập trình.
Khi chọn cách định kiểu cho ứng dụng, hãy lưu ý đến hệ thống phân cấp kiểu của Android. Nhìn chung, bạn nên sử dụng càng nhiều giao diện và kiểu càng tốt để đảm bảo tính nhất quán. Nếu bạn chỉ định cùng một thuộc tính ở nhiều vị trí, thì danh sách sau đây sẽ xác định những thuộc tính cuối cùng được áp dụng. Danh sách được sắp xếp theo thứ tự ưu tiên từ cao nhất đến thấp nhất.
- Áp dụng kiểu cấp ký tự hoặc cấp đoạn văn bằng cách sử dụng khoảng văn bản cho các lớp bắt nguồn từ
TextView. - Áp dụng các thuộc tính theo phương thức lập trình.
- Áp dụng trực tiếp từng thuộc tính riêng lẻ cho một khung hiển thị.
- Áp dụng kiểu cho một khung hiển thị.
- Kiểu mặc định.
- Áp dụng một giao diện cho một bộ sưu tập thành phần hiển thị, một hoạt động hoặc toàn bộ ứng dụng.
- Áp dụng một số kiểu dành riêng cho thành phần hiển thị (View), chẳng hạn như đặt giá trị cho
TextAppearancetrênTextView.

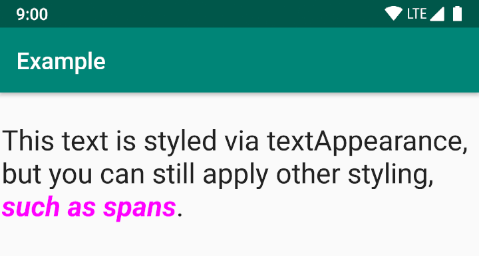
Hình 2. Kiểu trên span ghi đè kiểu trên textAppearance.
TextAppearance
Một hạn chế về kiểu là bạn chỉ có thể áp dụng một kiểu cho mỗi View. Tuy nhiên, trong TextView, bạn cũng có thể chỉ định thuộc tính TextAppearance. Thuộc tính này hoạt động tương tự như một kiểu, như minh hoạ trong ví dụ sau:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance cho phép bạn xác định kiểu văn bản cụ thể trong khi vẫn để nguyên kiểu của View cho các mục đích sử dụng khác. Tuy nhiên, hãy lưu ý rằng nếu bạn trực tiếp xác định một thuộc tính văn bản nào đó trên View hoặc ở một kiểu nào đó, thì các giá trị đó sẽ ghi đè các giá trị TextAppearance.
TextAppearance hỗ trợ một số thuộc tính định kiểu mà TextView cung cấp. Để nắm được danh sách thuộc tính đầy đủ, hãy xem TextAppearance.
Có một số thuộc tính TextView phổ biến không được bao gồm, đó là lineHeight[Multiplier|Extra], lines, breakStrategy và hyphenationFrequency.
TextAppearance chỉ hoạt động ở cấp ký tự chứ không phải cấp đoạn văn bản, vậy nên các thuộc tính ảnh hưởng đến toàn bộ bố cục sẽ không được hỗ trợ.
Tuỳ chỉnh giao diện mặc định
Khi bạn tạo một dự án bằng Android Studio, Android Studio sẽ áp dụng giao diện Material Design cho ứng dụng của bạn theo mặc định, như định nghĩa trong tệp styles.xml của dự án. Kiểu AppTheme này mở rộng một giao diện trên Thư viện hỗ trợ và có lệnh ghi đè cho các thuộc tính màu mà các thành phần trên giao diện người dùng sử dụng, chẳng hạn như thanh ứng dụng và nút hành động nổi (nếu có sử dụng). Vì vậy, bạn có thể nhanh chóng tuỳ chỉnh thiết kế màu của ứng dụng bằng cách cập nhật màu được cung cấp.
Ví dụ: tệp styles.xml của bạn sẽ có dạng như sau:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
Thực ra, các giá trị kiểu tham chiếu đến các tài nguyên màu khác, được xác định trong tệp res/values/colors.xml của dự án. Đó là tệp bạn chỉnh sửa để thay đổi màu.
Xem Tổng quan về màu trong Material Design để cải thiện trải nghiệm người dùng bằng màu động và các màu tuỳ chỉnh khác.
Sau khi bạn chọn xong màu, hãy cập nhật giá trị trong res/values/colors.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
Sau đó, bạn có thể ghi đè bất kỳ kiểu nào khác mà bạn muốn. Ví dụ: bạn có thể thay đổi màu nền của hoạt động như sau:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
Để biết danh sách các thuộc tính mà bạn có thể sử dụng trong giao diện, hãy xem bảng thuộc tính tại R.styleable.Theme. Khi thêm kiểu cho các thành phần hiển thị trong bố cục, bạn cũng có thể tìm thấy các thuộc tính bằng cách xem bảng "XML attributes" ("thuộc tính XML") trong tham chiếu đến lớp thành phần hiển thị. Ví dụ: tất cả thành phần hiển thị đều hỗ trợ các thuộc tính XML trên lớp View cơ sở.
Hầu hết thuộc tính được áp dụng cho một số loại thành phần hiển thị cụ thể, còn một số khác áp dụng cho tất cả thành phần hiển thị. Tuy nhiên, một số thuộc tính giao diện được liệt kê tại R.styleable.Theme sẽ áp dụng cho cửa sổ hoạt động, chứ không áp dụng cho các thành phần hiển thị trong bố cục. Ví dụ: windowBackground thay đổi nền cửa sổ và windowEnterTransition xác định ảnh động chuyển đổi sẽ dùng khi hoạt động bắt đầu. Để biết thêm thông tin chi tiết, hãy xem phần Bắt đầu một hoạt động bằng ảnh động.
Thư viện hỗ trợ Android cũng cung cấp các thuộc tính khác mà bạn có thể dùng để tuỳ chỉnh giao diện được mở rộng từ Theme.AppCompat, chẳng hạn như thuộc tính colorPrimary trong ví dụ trước. Bạn có thể xem các phương pháp hay nhất này trong tệp attrs.xml của thư viện.
Thư viện hỗ trợ cũng có nhiều giao diện khác mà có thể bạn muốn mở rộng thay cho các giao diện nêu trong ví dụ trước. Nơi tốt nhất để xem các giao diện có sẵn là tệp themes.xml của thư viện.
Thêm kiểu cho phiên bản cụ thể
Nếu phiên bản Android mới bổ sung một số thuộc tính giao diện mà bạn muốn sử dụng, thì bạn có thể thêm các thuộc tính đó vào giao diện mà vẫn tương thích với phiên bản cũ. Bạn chỉ cần lưu một tệp styles.xml khác trong thư mục values, trong đó có bộ hạn định phiên bản tài nguyên:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
Vì mọi phiên bản đều dùng được các kiểu trong tệp values/styles.xml nên giao diện trong values-v21/styles.xml có thể kế thừa các kiểu đó. Điều này có nghĩa là bạn có thể tránh tình trạng sao chép kiểu bằng cách bắt đầu qua giao diện "cơ sở" rồi mở rộng giao diện đó trong các kiểu dành riêng cho phiên bản của bạn.
Ví dụ: để khai báo hiệu ứng chuyển đổi cửa sổ cho Android 5.0 (API cấp 21) trở lên, bạn cần sử dụng các thuộc tính mới. Vì vậy, giao diện cơ sở của bạn trong res/values/styles.xml có thể có dạng như sau:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
Sau đó, hãy thêm các kiểu dành riêng cho phiên bản trong res/values-v21/styles.xml như sau:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
Giờ đây, bạn có thể áp dụng AppTheme trong tệp kê khai và hệ thống sẽ chọn các kiểu có sẵn cho từng phiên bản hệ thống.
Để biết thêm thông tin về cách sử dụng tài nguyên thay thế cho nhiều thiết bị, hãy xem phần Cung cấp tài nguyên thay thế.
Tuỳ chỉnh kiểu tiện ích
Mỗi tiện ích trong khung và Thư viện hỗ trợ đều có một kiểu mặc định. Ví dụ: khi bạn tạo kiểu cho ứng dụng bằng một giao diện trên Thư viện hỗ trợ, một thực thể của Button sẽ được tạo kiểu bằng kiểu Widget.AppCompat.Button. Nếu muốn áp dụng một kiểu tiện ích khác cho một nút, bạn có thể thực hiện bằng thuộc tính style trong tệp bố cục. Ví dụ: mã sau đây áp dụng kiểu nút không đường viền của thư viện:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
Nếu muốn áp dụng kiểu này cho mọi nút, bạn có thể khai báo kiểu này trong buttonStyle của giao diện như sau:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
Bạn cũng có thể mở rộng kiểu tiện ích, giống như khi mở rộng bất kỳ kiểu nào khác, rồi áp dụng kiểu tiện ích tuỳ chỉnh trong bố cục hoặc giao diện của mình.
Tài nguyên khác
Để tìm hiểu thêm về giao diện và kiểu, hãy xem thêm các tài nguyên sau:
Bài đăng trên blog
- Định kiểu cho Android: giao diện và kiểu
- Định kiểu cho Android: các thuộc tính giao diện phổ biến
- Định kiểu cho Android: các thuộc tính giao diện phổ biến

