Sur Android, les styles et les thèmes vous permettent de séparer les détails de la conception de votre application de la structure et du comportement de l'UI, comme les feuilles de style dans la conception Web.
Un style est un ensemble d'attributs qui spécifie l'apparence d'un seul View. Un style peut spécifier des attributs tels que la couleur de la police, sa taille, la couleur de l'arrière-plan, et bien plus.
Un thème est une collection d'attributs qui est appliquée à l'ensemble d'une application, d'une activité ou d'une hiérarchie de vues, et pas seulement pour une vue individuelle. Lorsque vous appliquez un thème, chaque vue de l'application ou de l'activité applique chacun des attributs du thème qu'elle prend en charge. Les thèmes servent également à appliquer des styles aux éléments autres que des vues, comme la barre d'état et l'arrière-plan d'une fenêtre.
Les styles et les thèmes sont déclarés dans un fichier de ressources de style dans res/values/, généralement nommé styles.xml.

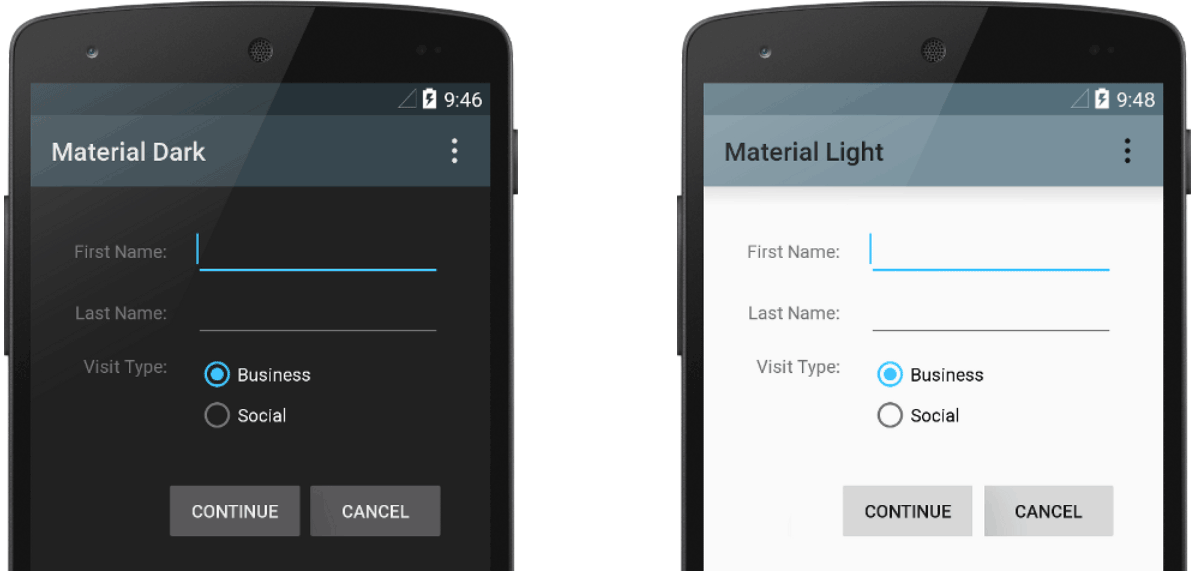
Figure 1 : Deux thèmes appliqués à la même activité : Theme.AppCompat (à gauche) et Theme.AppCompat.Light (à droite).
Thèmes et styles
Les thèmes et les styles présentent de nombreuses similitudes, mais ils sont utilisés à des fins différentes. Les thèmes et les styles ont la même structure de base : une paire clé-valeur qui mappe les attributs aux ressources.
Un style spécifie des attributs pour un type de vue particulier. Par exemple, un style peut spécifier les attributs d'un bouton. Chaque attribut que vous spécifiez dans un style est un attribut que vous pouvez définir dans le fichier de mise en page. L'extraction de tous les attributs dans un style facilite leur utilisation et leur gestion dans plusieurs widgets.
Un thème définit une collection de ressources nommées qui peuvent être référencées par des styles, des mises en page, des widgets, etc. Les thèmes attribuent des noms sémantiques, comme colorPrimary, aux ressources Android.
Les styles et les thèmes sont conçus pour fonctionner ensemble. Par exemple, vous pouvez avoir un style qui spécifie qu'une partie d'un bouton est colorPrimary et qu'une autre partie est colorSecondary. Les définitions réelles de ces couleurs sont fournies dans le thème. Lorsque l'appareil passe en mode Nuit, votre application peut passer de son thème "clair" à son thème "sombre", en modifiant les valeurs de tous ces noms de ressources. Vous n'avez pas besoin de modifier les styles, car ils utilisent des noms sémantiques et non des définitions de couleurs spécifiques.
Pour en savoir plus sur la façon dont les thèmes et les styles fonctionnent ensemble, consultez l'article de blog Android styling: themes vs styles (Stylisation Android : thèmes vs styles).
Créer et appliquer un style
Pour créer un style, ouvrez le fichier res/values/styles.xml de votre projet. Pour chaque style que vous souhaitez créer, procédez comme suit :
- Ajoutez un élément
<style>avec un nom qui identifie de manière unique le style. - Ajoutez un élément
<item>pour chaque attribut de style que vous souhaitez définir. Lenamede chaque élément spécifie un attribut que vous utilisez autrement comme attribut XML dans votre mise en page. La valeur de l'élément<item>correspond à la valeur de cet attribut.
Par exemple, supposons que vous définissiez le style suivant :
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
Vous pouvez appliquer le style à une vue comme suit :
<TextView style="@style/GreenText" ... />
Chaque attribut spécifié dans le style est appliqué à cette vue si elle l'accepte. La vue ignore tous les attributs qu'elle n'accepte pas.
Toutefois, au lieu d'appliquer un style à des vues individuelles, vous appliquez généralement des styles en tant que thème pour l'ensemble de votre application, activité ou collection de vues, comme décrit dans une autre section de ce guide.
Étendre et personnaliser un style
Lorsque vous créez vos propres styles, étendez toujours un style existant à partir du framework ou de la bibliothèque d'assistance afin de maintenir la compatibilité avec les styles d'UI de la plate-forme. Pour étendre un style, spécifiez le style que vous souhaitez étendre avec l'attribut parent. Vous pouvez ensuite remplacer les attributs de style hérités et en ajouter d'autres.
Par exemple, vous pouvez hériter de l'apparence du texte par défaut de la plate-forme Android et la modifier comme suit :
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
Toutefois, héritez toujours des styles de base de votre application à partir d'Android Support Library. Les styles de la bibliothèque d'assistance assurent la compatibilité en optimisant chaque style pour les attributs d'UI disponibles dans chaque version. Les styles de la bibliothèque Support ont souvent un nom semblable à celui du style de la plate-forme, mais avec AppCompat inclus.
Pour hériter des styles d'une bibliothèque ou de votre propre projet, déclarez le nom du style parent sans la partie @android:style/ indiquée dans l'exemple précédent. Par exemple, l'exemple suivant hérite des styles d'apparence du texte de la bibliothèque Support :
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
Vous pouvez également hériter des styles (à l'exception de ceux de la plate-forme) en étendant le nom d'un style avec une notation par points, au lieu d'utiliser l'attribut parent. Autrement dit, préfixez le nom de votre style avec le nom du style que vous souhaitez hériter, séparé par un point. En général, vous ne le faites que lorsque vous étendez vos propres styles, et non ceux d'autres bibliothèques. Par exemple, le style suivant hérite de tous les styles de GreenText dans l'exemple précédent, puis augmente la taille du texte :
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
Vous pouvez continuer à hériter de styles comme celui-ci autant de fois que vous le souhaitez en ajoutant d'autres noms.
Pour savoir quels attributs vous pouvez déclarer avec une balise <item>, consultez le tableau "Attributs XML" dans les différentes références de classe. Toutes les vues sont compatibles avec les attributs XML de la classe de base View, et de nombreuses vues ajoutent leurs propres attributs spéciaux. Par exemple, les attributs XML TextView incluent l'attribut android:inputType que vous pouvez appliquer à une vue de texte qui reçoit des entrées, comme un widget EditText.
Appliquer un style en tant que thème
Vous pouvez créer un thème de la même manière que vous créez des styles. La différence réside dans la façon dont vous l'appliquez : au lieu d'appliquer un style avec l'attribut style sur une vue, vous appliquez un thème avec l'attribut android:theme sur la balise <application> ou sur une balise <activity> dans le fichier AndroidManifest.xml.
Par exemple, voici comment appliquer le thème "sombre" Material Design de la bibliothèque d'assistance Android à l'ensemble de l'application :
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
Voici comment appliquer le thème "light" à une seule activité :
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
Chaque vue de l'application ou de l'activité applique les styles qu'elle prend en charge à partir de ceux définis dans le thème donné. Si une vue n'accepte que certains des attributs déclarés dans le style, elle n'applique que ces attributs et ignore ceux qu'elle n'accepte pas.
À partir d'Android 5.0 (niveau d'API 21) et de la bibliothèque d'assistance Android v22.1, vous pouvez également spécifier l'attribut android:theme pour une vue dans votre fichier de mise en page. Cela modifie le thème de cette vue et de toutes les vues enfants, ce qui est utile pour modifier les palettes de couleurs du thème dans une partie spécifique de votre interface.
Les exemples précédents montrent comment appliquer un thème tel que Theme.AppCompat fourni par la bibliothèque d'assistance Android. Toutefois, vous souhaitez généralement personnaliser le thème pour qu'il corresponde à la marque de votre application. Pour ce faire, le meilleur moyen est d'étendre ces styles à partir de la bibliothèque d'assistance et de remplacer certains attributs, comme décrit dans la section suivante.
Hiérarchie des styles
Android offre différentes façons de définir des attributs dans votre application Android. Par exemple, vous pouvez définir des attributs directement dans une mise en page, appliquer un style à une vue, appliquer un thème à une mise en page et même définir des attributs de manière programmatique.
Lorsque vous choisissez comment styliser votre application, tenez compte de la hiérarchie des styles d'Android. En règle générale, utilisez autant que possible des thèmes et des styles pour assurer la cohérence. Si vous spécifiez les mêmes attributs à plusieurs endroits, la liste suivante détermine les attributs qui seront finalement appliqués. La liste est classée par ordre décroissant de priorité.
- Appliquer un style au niveau des caractères ou des paragraphes à l'aide de spans de texte aux classes dérivées de
TextView. - Appliquer des attributs par programmation
- Appliquer des attributs individuels directement à une vue.
- Appliquer un style à une vue
- Style par défaut.
- Appliquer un thème à une collection de vues, à une activité ou à l'ensemble de votre application.
- Appliquer un style spécifique à une vue, par exemple en définissant un
TextAppearancesur unTextView.

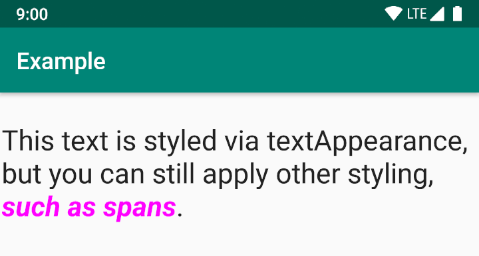
Figure 2. Le style d'un span remplace celui d'un textAppearance.
TextAppearance
Une limite des styles est que vous ne pouvez appliquer qu'un seul style à un View. Dans un TextView, vous pouvez également spécifier un attribut TextAppearance qui fonctionne de la même manière qu'un style, comme illustré dans l'exemple suivant :
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance vous permet de définir un style spécifique au texte tout en laissant le style d'un View disponible pour d'autres utilisations. Notez toutefois que si vous définissez des attributs de texte directement sur View ou dans un style, ces valeurs remplacent les valeurs TextAppearance.
TextAppearance est compatible avec un sous-ensemble d'attributs de style proposés par TextView. Pour obtenir la liste complète des attributs, consultez TextAppearance.
Voici quelques attributs TextView courants qui ne sont pas inclus :
lineHeight[Multiplier|Extra],
lines,
breakStrategy et
hyphenationFrequency.
TextAppearance fonctionne au niveau des caractères et non des paragraphes. Les attributs qui affectent la mise en page dans son ensemble ne sont donc pas acceptés.
Personnaliser le thème par défaut
Lorsque vous créez un projet avec Android Studio, un thème Material Design est appliqué à votre application par défaut, comme défini dans le fichier styles.xml de votre projet. Ce style AppTheme étend un thème de la bibliothèque Support et inclut des remplacements pour les attributs de couleur utilisés par les éléments clés de l'UI, tels que la barre d'application et le bouton d'action flottant, le cas échéant. Vous pouvez donc personnaliser rapidement la palette de couleurs de votre application en modifiant les couleurs fournies.
Par exemple, votre fichier styles.xml ressemble à ceci :
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
Les valeurs de style sont en fait des références à d'autres ressources de couleur, définies dans le fichier res/values/colors.xml du projet. C'est le fichier que vous modifiez pour changer les couleurs.
Consultez la présentation des couleurs Material Design pour améliorer l'expérience utilisateur avec des couleurs dynamiques et des couleurs personnalisées supplémentaires.
Une fois que vous connaissez vos couleurs, mettez à jour les valeurs dans res/values/colors.xml :
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
Vous pouvez ensuite remplacer les autres styles de votre choix. Par exemple, vous pouvez modifier la couleur d'arrière-plan de l'activité comme suit :
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
Pour obtenir la liste des attributs que vous pouvez utiliser dans votre thème, consultez le tableau des attributs sur R.styleable.Theme. Lorsque vous ajoutez des styles pour les vues dans votre mise en page, vous pouvez également trouver des attributs en consultant le tableau "Attributs XML" dans les références de classe de vue. Par exemple, toutes les vues sont compatibles avec les attributs XML de la classe de base View.
La plupart des attributs sont appliqués à des types de vues spécifiques, et certains s'appliquent à toutes les vues. Toutefois, certains attributs de thème listés sur R.styleable.Theme s'appliquent à la fenêtre d'activité, et non aux vues de la mise en page. Par exemple, windowBackground modifie l'arrière-plan de la fenêtre et windowEnterTransition définit une animation de transition à utiliser lorsque l'activité démarre. Pour en savoir plus, consultez Commencer une activité à l'aide d'une animation.
La bibliothèque Android Support fournit également d'autres attributs que vous pouvez utiliser pour personnaliser votre thème étendu à partir de Theme.AppCompat, tels que l'attribut colorPrimary illustré dans l'exemple précédent. Il est préférable de les consulter dans le fichier attrs.xml de la bibliothèque.
La bibliothèque Support propose également différents thèmes que vous pouvez étendre au lieu de ceux présentés dans l'exemple précédent. Le meilleur endroit pour voir les thèmes disponibles est le fichier themes.xml de la bibliothèque.
Ajouter des styles spécifiques à une version
Si une nouvelle version d'Android ajoute des attributs de thème que vous souhaitez utiliser, vous pouvez les ajouter à votre thème tout en restant compatible avec les anciennes versions. Il vous suffit d'un autre fichier styles.xml enregistré dans un répertoire values qui inclut le qualificateur de version de ressource :
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
Étant donné que les styles du fichier values/styles.xml sont disponibles pour toutes les versions, vos thèmes dans values-v21/styles.xml peuvent les hériter. Cela signifie que vous pouvez éviter de dupliquer des styles en commençant par un thème de base, puis en l'étendant dans vos styles spécifiques à la version.
Par exemple, pour déclarer des transitions de fenêtre pour Android 5.0 (niveau d'API 21) et versions ultérieures, vous devez utiliser de nouveaux attributs. Votre thème de base dans res/values/styles.xml peut se présenter comme suit :
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
Ajoutez ensuite les styles spécifiques à la version dans res/values-v21/styles.xml, comme suit :
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
Vous pouvez maintenant appliquer AppTheme dans votre fichier manifeste. Le système sélectionne alors les styles disponibles pour chaque version du système.
Pour en savoir plus sur l'utilisation d'autres ressources pour différents appareils, consultez Fournir d'autres ressources.
Personnaliser les styles de widgets
Chaque widget du framework et de la bibliothèque d'assistance possède un style par défaut. Par exemple, lorsque vous stylisez votre application à l'aide d'un thème de la bibliothèque Support, une instance de Button est stylisée à l'aide du style Widget.AppCompat.Button. Si vous souhaitez appliquer un style de widget différent à un bouton, vous pouvez le faire avec l'attribut style dans votre fichier de mise en page. Par exemple, le code suivant applique le style de bouton sans bordure de la bibliothèque :
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
Si vous souhaitez appliquer ce style à tous les boutons, vous pouvez le déclarer dans le buttonStyle de votre thème comme suit :
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
Vous pouvez également étendre les styles de widget, tout comme tout autre style, puis appliquer votre style de widget personnalisé dans votre mise en page ou votre thème.
Ressources supplémentaires
Pour en savoir plus sur les thèmes et les styles, consultez les ressources supplémentaires suivantes :
Articles de blog
- Styles Android : thèmes et styles
- Styles Android : attributs de thème courants
- Styles Android : privilégier les attributs de thème