O Material Design introduz a elevação para elementos da interface. A elevação ajuda os usuários entendam a importância relativa de cada elemento e concentrem sua atenção nos a tarefa atual.
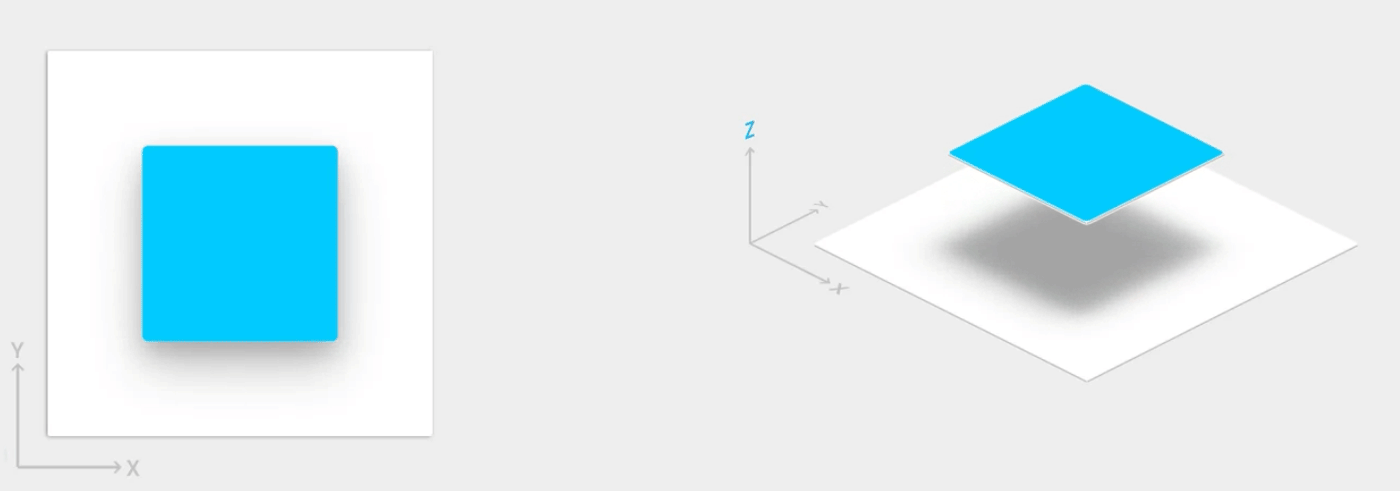
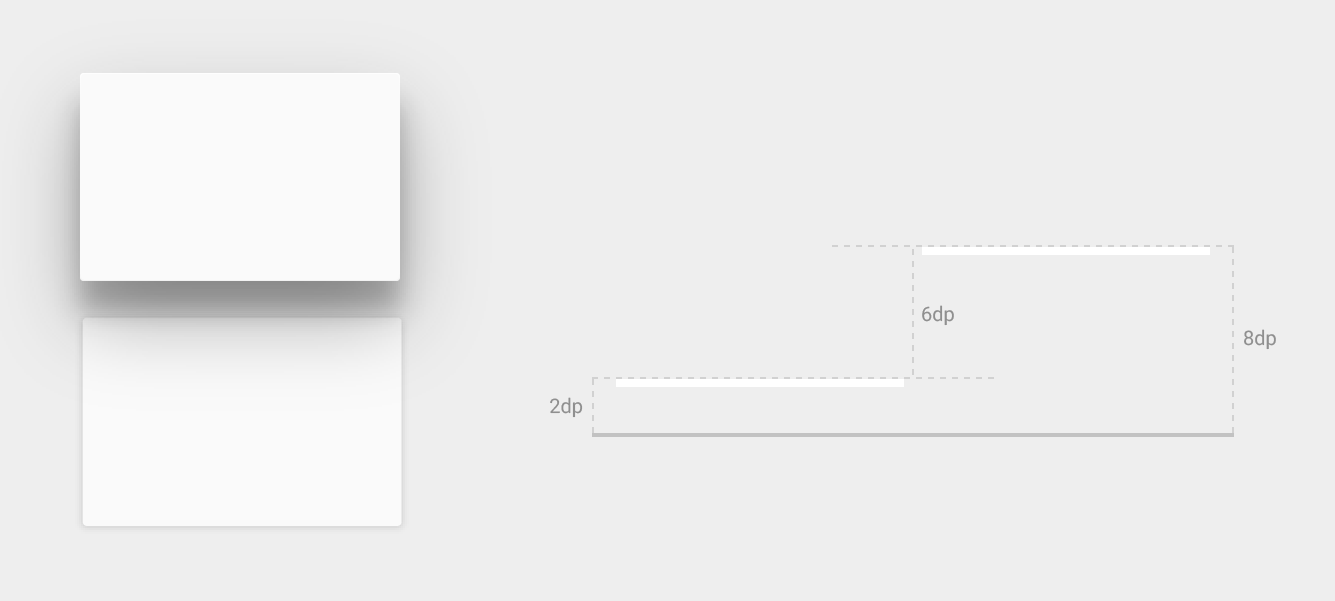
A elevação de uma visualização, representada pela propriedade Z, determina a visual da sombra. As visualizações com valores de Z mais altos são ampliadas, sombras mais suaves e ocultam visualizações com valores de Z mais baixos. No entanto, Z de uma visualização não afeta o tamanho dela.

As sombras são desenhadas pelo pai da visualização elevada. Eles estão sujeitos a recorte de visualização padrão e são recortados pelo pai por padrão.
A elevação também é útil para criar animações em que os widgets aumentam temporariamente acima do plano de visualização ao realizar ações.
Para mais informações, consulte Elevação em Material Design (link em inglês).
Atribuir elevação às visualizações
O valor Z de uma visualização tem dois componentes:
- Elevação: o componente estático
- Tradução: o componente dinâmico usado para animações.
Z = elevation + translationZ
Os valores Z são medidos em dp (pixels de densidade independente).

Para definir a elevação padrão (em repouso) de uma visualização, use o
android:elevation no layout XML. Para definir a elevação
de uma visualização no código de uma atividade, use o
View.setElevation()
.
Para definir a conversão de uma visualização, use o método
View.setTranslationZ()
.
A
ViewPropertyAnimator.z()
e
ViewPropertyAnimator.translationZ()
permitem animar a elevação das visualizações. Para mais informações, consulte a
Referência da API para
ViewPropertyAnimator
e a propriedade
animação.
Você também pode usar um
StateListAnimator
para especificar essas animações de forma declarativa. Isso é especialmente útil para
casos em que o estado muda o acionamento de animações, como quando o usuário toca em um botão.
Para mais informações, consulte
Animar visualização
mudanças de estado usando StateListAnimator.
Personalizar sombras e contornos de visualizações
Os limites do drawable de segundo plano de uma visualização determinam a forma padrão da sombra. Contornos representam a forma externa de um objeto gráfico e definir a área de ondulação para o feedback de toque.
Considere a seguinte visualização, que é definida com um drawable de segundo plano:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
O drawable do plano de fundo é definido como um retângulo com bordas arredondadas:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
A visualização lança uma sombra com bordas arredondadas, uma vez que o drawable de segundo plano define o contorno da visualização. Fornecer um contorno personalizado substitui o padrão a forma da sombra de uma visualização.
Para definir um contorno personalizado para uma visualização no código, faça o seguinte:
- Estenda o
ViewOutlineProvider. - Substitua o
getOutline(). - Atribua o novo fornecedor de contorno à sua visualização com o
View.setOutlineProvider().
É possível criar contornos ovais e retangulares com cantos arredondados usando o
na classe
Outline
. O fornecedor de contorno padrão para visualizações obtém o contorno da
plano de fundo da visualização. Para evitar que uma visualização lance uma sombra, defina seu
fornecedor de Outline para null.
Visualizações de clipes
O recorte de visualizações permite alterar a forma de uma visualização. Você pode recortar visualizações para
consistência com outros elementos de design ou para alterar a forma de uma visualização em
resposta à entrada do usuário. Você pode recortar uma visualização na área do contorno usando o
View.setClipToOutline()
. Suporte apenas a contornos de retângulos, círculos e retângulos redondos
recorte, conforme determinado pelo
Outline.canClip()
.
Para recortar uma visualização na forma de um drawable, defina o drawable como o
plano de fundo da visualização (como mostrado no exemplo anterior) e chame
o método View.setClipToOutline().
O recorte de visualizações é uma operação cara, por isso, não anime a forma que você usar recortar uma visualização. Para atingir esse efeito, use o método revelam animação.