ดีไซน์ Material คือคำแนะนำที่ครอบคลุมสำหรับการออกแบบภาพ การเคลื่อนไหว และการโต้ตอบ แพลตฟอร์มและอุปกรณ์ต่างๆ หากต้องการใช้ดีไซน์ Material ในแอป Android ให้ทำตามหลักเกณฑ์ที่ระบุไว้ใน ข้อกำหนดของดีไซน์ Material หากแอปใช้ Jetpack Compose คุณจะใช้ไลบรารี Compose Material 3 ได้ หากแอปใช้มุมมอง คุณสามารถใช้ไลบรารี Android Material Components
Android มีฟีเจอร์ต่อไปนี้ที่จะช่วยคุณสร้างแอปดีไซน์ Material
- ธีมแอปดีไซน์ Material สำหรับจัดรูปแบบวิดเจ็ต UI ทั้งหมด
- วิดเจ็ตสำหรับมุมมองที่ซับซ้อน เช่น รายการและการ์ด
- API สําหรับเงาและภาพเคลื่อนไหวที่กําหนดเอง
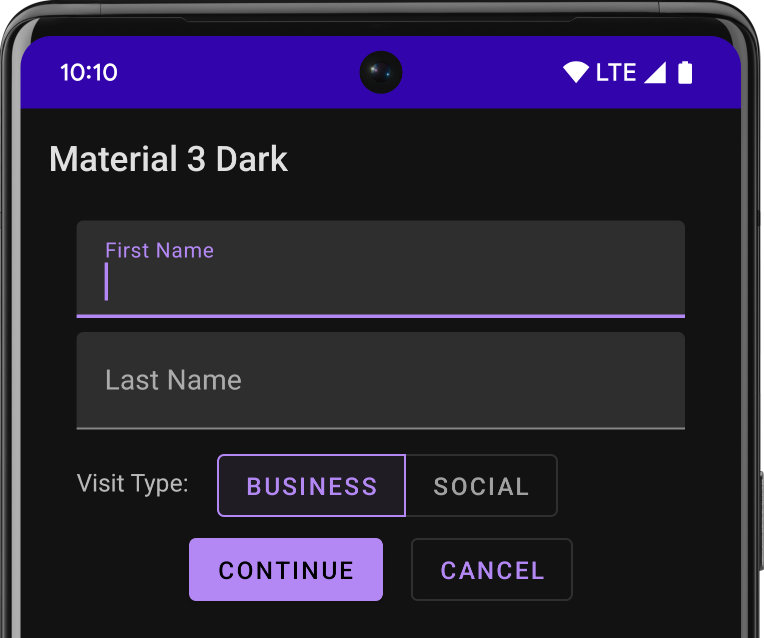
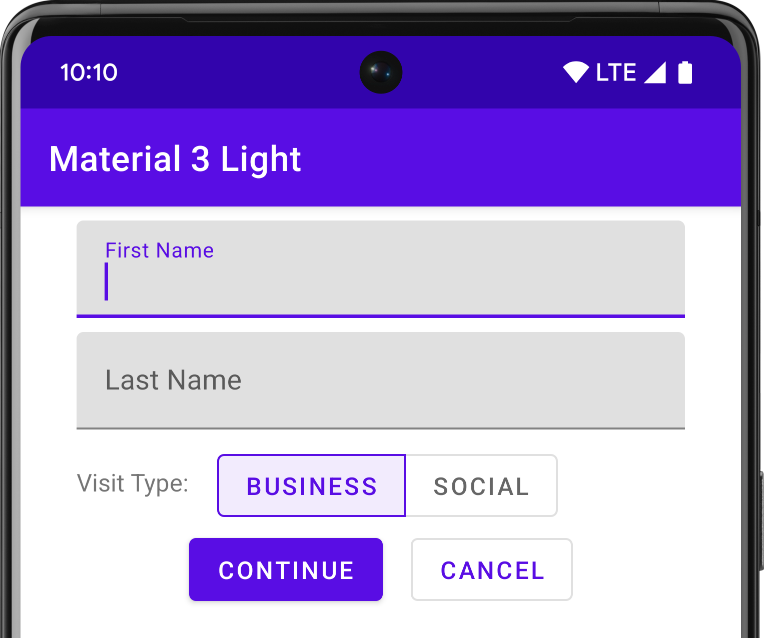
ธีมและวิดเจ็ต Material
เพื่อใช้ประโยชน์จากฟีเจอร์ Material เช่น การจัดรูปแบบสำหรับวิดเจ็ต UI มาตรฐาน และเพื่อ ปรับปรุงการกำหนดสไตล์ของแอปให้ดีขึ้น แล้วนำธีมที่อิงตามวัสดุไปใช้กับแอป


หากคุณใช้ Android Studio ในการสร้างโปรเจ็กต์ Android ระบบจะใช้ธีม Material โดยค่าเริ่มต้น หากต้องการดูวิธีอัปเดตธีมของโปรเจ็กต์ โปรดดู รูปแบบและธีม
ใช้รูปแบบ UX ที่พบบ่อยที่สุดของ Material เพื่อมอบประสบการณ์การใช้งานที่คุ้นเคยให้แก่ผู้ใช้
- โปรโมตการดำเนินการหลักของ UI ด้วย ปุ่มการทำงานแบบลอย (FAB)
- แสดงแบรนด์ การนำทาง การค้นหา และการดำเนินการอื่นๆ โดยใช้แถบแอป
- แสดงและซ่อนการนำทางของแอปด้วย ลิ้นชักการนำทาง
- เลือกจากคอมโพเนนต์ Material อื่นๆ มากมายสำหรับเลย์เอาต์และการนำทางของแอป เช่น การยุบแถบเครื่องมือ แท็บ แถบนำทางด้านล่าง และอื่นๆ หากต้องการดูทั้งหมด ให้ไปที่แคตตาล็อกคอมโพเนนต์ Material สำหรับ Android
ใช้ Material Icons ที่กําหนดไว้ล่วงหน้าทุกครั้งที่เป็นไปได้ เช่น สำหรับการนำทาง "เมนู" ปุ่ม สำหรับลิ้นชักการนำทาง ให้ใช้ "แฮมเบอร์เกอร์" แบบมาตรฐาน ไอคอน ดูรายการไอคอนที่ใช้ได้ได้ที่ไอคอน Material Design คุณยังสามารถนำเข้าไอคอน SVG จากไลบรารีไอคอน Material ได้โดยใช้ Vector Asset Studio
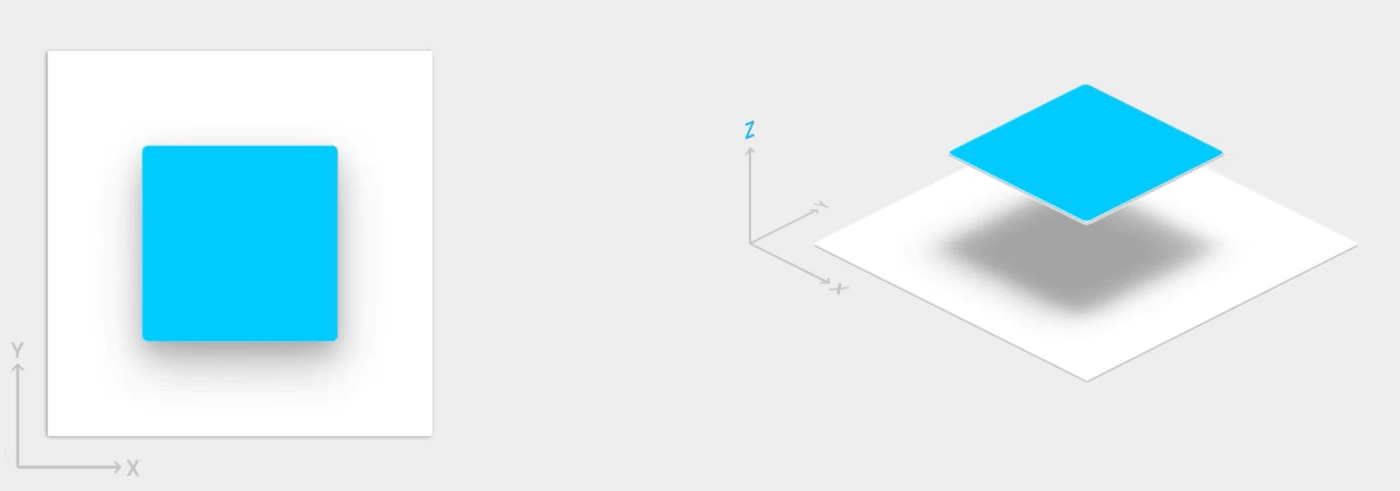
เงาและการ์ดระดับความสูง
นอกเหนือจากพร็อพเพอร์ตี้ X และ Y แล้ว มุมมองใน Android ยังมีพร็อพเพอร์ตี้ Z ด้วย พร็อพเพอร์ตี้นี้แสดงระดับความสูงของมุมมอง ซึ่งจะกําหนดสิ่งต่อไปนี้
- ขนาดของเงา: มุมมองที่มีค่า Z สูงกว่าจะมีเงาที่ใหญ่กว่า
- ลำดับการวาด: มุมมองที่มีค่า Z สูงกว่าจะปรากฏที่ด้านบนของมุมมองอื่นๆ

คุณสามารถใช้ระดับความสูงกับการจัดวางแบบการ์ด ซึ่งจะช่วยคุณแสดงองค์ประกอบที่สำคัญ
ข้อมูลภายในการ์ดที่อยู่ในรูปแบบ Material คุณสามารถใช้
วิดเจ็ต CardView ไปยัง
สร้างการ์ดที่มีระดับความสูงเริ่มต้น สำหรับข้อมูลเพิ่มเติม โปรดดู
สร้างเลย์เอาต์แบบการ์ด
สำหรับข้อมูลเกี่ยวกับการเพิ่มระดับความสูงไปยังมุมมองอื่นๆ โปรดดู สร้างเงาและมุมมองคลิป
ภาพเคลื่อนไหว
Animation API ช่วยให้คุณสร้างภาพเคลื่อนไหวที่กําหนดเองสําหรับการตอบสนองต่อการสัมผัสในการควบคุม UI, การเปลี่ยนแปลงสถานะมุมมอง และการเปลี่ยนกิจกรรม
API เหล่านี้ช่วยให้คุณทำสิ่งต่อไปนี้ได้
- ตอบสนองต่อการโต้ตอบการสัมผัสในมุมมองด้วยภาพเคลื่อนไหวการตอบสนองการแตะ
- ซ่อนและแสดงมุมมองด้วยภาพเคลื่อนไหวการเปิดเผยแบบวงกลม
- สลับระหว่างกิจกรรมด้วยภาพเคลื่อนไหวการเปลี่ยนกิจกรรมที่กำหนดเอง
- สร้างภาพเคลื่อนไหวที่เป็นธรรมชาติมากขึ้นด้วยการเคลื่อนไหวแบบโค้ง
- สร้างภาพเคลื่อนไหวการเปลี่ยนแปลงในพร็อพเพอร์ตี้ข้อมูลพร็อพเพอร์ตี้อย่างน้อย 1 รายการด้วยภาพเคลื่อนไหวการเปลี่ยนแปลงสถานะข้อมูลพร็อพเพอร์ตี้
- แสดงภาพเคลื่อนไหวในเนื้อหาที่ถอนออกได้รายการสถานะระหว่างการเปลี่ยนแปลงสถานะมุมมอง
ภาพเคลื่อนไหวในการตอบสนองด้วยการสัมผัสจะมีอยู่ในมุมมองมาตรฐานหลายมุมมอง เช่น ปุ่ม API ภาพเคลื่อนไหว ให้คุณปรับแต่งภาพเคลื่อนไหวเหล่านี้และเพิ่มในมุมมองที่กำหนดเองได้
ดูข้อมูลเพิ่มเติมได้ที่ข้อมูลเบื้องต้นเกี่ยวกับภาพเคลื่อนไหว
เนื้อหาที่ถอนออกได้
ความสามารถต่อไปนี้ของภาพวาดช่วยให้คุณใช้งานแอป Material Design ได้
- รูปภาพที่วาดได้แบบเวกเตอร์ปรับขนาดได้โดยไม่สูญเสียความละเอียดและเหมาะอย่างยิ่งสำหรับไอคอนในแอปแบบสีเดียว ดูข้อมูลเพิ่มเติมเกี่ยวกับ เวกเตอร์ที่ถอนออกได้
- การแต้มสีที่ถอนออกได้ให้คุณกำหนดบิตแมปเป็นมาสก์อัลฟ่าและย้อมสีด้วย สีขณะรันไทม์ ดูวิธีการ เพิ่มการปรับสมดุลสีเขียว-แดง
- การดึงสีให้คุณดึงสีที่โดดเด่นจากบิตแมปโดยอัตโนมัติ รูปภาพ ดูวิธีเลือกสีด้วย Palette API


