এখন আপনার কাছে TabHelper এবং CompatTab এর দুটি বাস্তবায়ন রয়েছে—একটি Android 3.0 এবং পরবর্তী সংস্করণের জন্য এবং একটি প্ল্যাটফর্মের পূর্ববর্তী সংস্করণগুলির জন্য—এই বাস্তবায়নের সাথে কিছু করার সময় এসেছে। এই পাঠটি এই বাস্তবায়নের মধ্যে স্যুইচ করার জন্য যুক্তি তৈরি করা, সংস্করণ-সচেতন বিন্যাস তৈরি করা এবং অবশেষে পশ্চাদগামী-সামঞ্জস্যপূর্ণ UI উপাদান ব্যবহার করার বিষয়ে আলোচনা করে।
স্যুইচিং যুক্তি যোগ করুন
TabHelper বিমূর্ত শ্রেণী বর্তমান ডিভাইসের প্ল্যাটফর্ম সংস্করণের উপর ভিত্তি করে সংস্করণ-উপযুক্ত TabHelper এবং CompatTab দৃষ্টান্ত তৈরি করার জন্য একটি কারখানা হিসাবে কাজ করে:
কোটলিন
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
জাভা
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
একটি সংস্করণ-সচেতন কার্যকলাপ লেআউট তৈরি করুন
পরবর্তী ধাপ হল আপনার কার্যকলাপের জন্য লেআউট প্রদান করা যা দুটি ট্যাব বাস্তবায়নকে সমর্থন করতে পারে। পুরোনো বাস্তবায়নের জন্য ( TabHelperEclair ), আপনাকে নিশ্চিত করতে হবে যে আপনার অ্যাক্টিভিটি লেআউটে ট্যাব বিষয়বস্তুর জন্য একটি ধারক সহ একটি TabWidget এবং TabHost রয়েছে:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
TabHelperHoneycomb বাস্তবায়নের জন্য, ট্যাব বিষয়বস্তু ধারণ করার জন্য আপনার যা দরকার তা হল একটি FrameLayout , যেহেতু ট্যাব নির্দেশকগুলি ActionBar দ্বারা সরবরাহ করা হয়:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
রানটাইমে, Android প্ল্যাটফর্ম সংস্করণের উপর নির্ভর করে main.xml লেআউটের কোন সংস্করণটি স্ফীত করবে তা নির্ধারণ করবে। কোন TabHelper বাস্তবায়ন ব্যবহার করতে হবে তা নির্ধারণ করতে পূর্ববর্তী বিভাগে দেখানো একই যুক্তি।
আপনার কার্যকলাপে TabHelper ব্যবহার করুন
আপনার কার্যকলাপের onCreate() পদ্ধতিতে, আপনি একটি TabHelper অবজেক্ট পেতে পারেন এবং নিম্নলিখিত কোড সহ ট্যাব যোগ করতে পারেন:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
জাভা
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
অ্যাপ্লিকেশন চালানোর সময়, এই কোডটি সঠিক অ্যাক্টিভিটি লেআউটকে স্ফীত করে এবং একটি TabHelperHoneycomb বা TabHelperEclair অবজেক্টকে ইনস্ট্যান্টিয়েট করে। যে কংক্রিট ক্লাসটি আসলে ব্যবহৃত হয় তা কার্যকলাপের জন্য অস্বচ্ছ, কারণ তারা সাধারণ TabHelper ইন্টারফেস ভাগ করে।
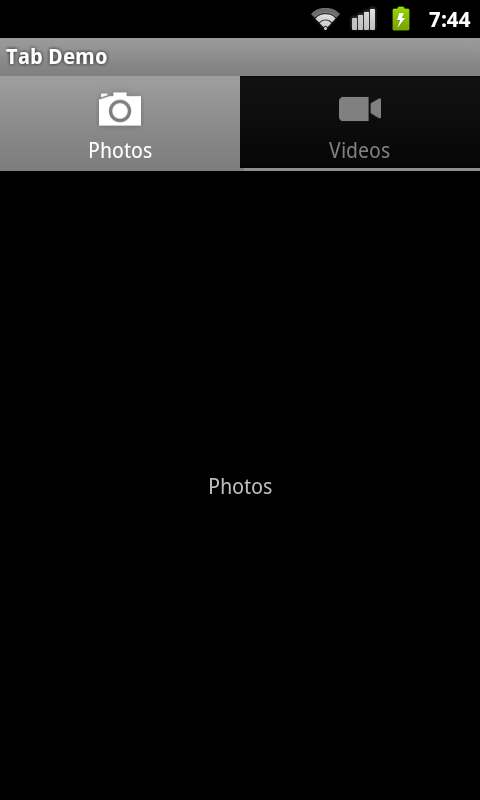
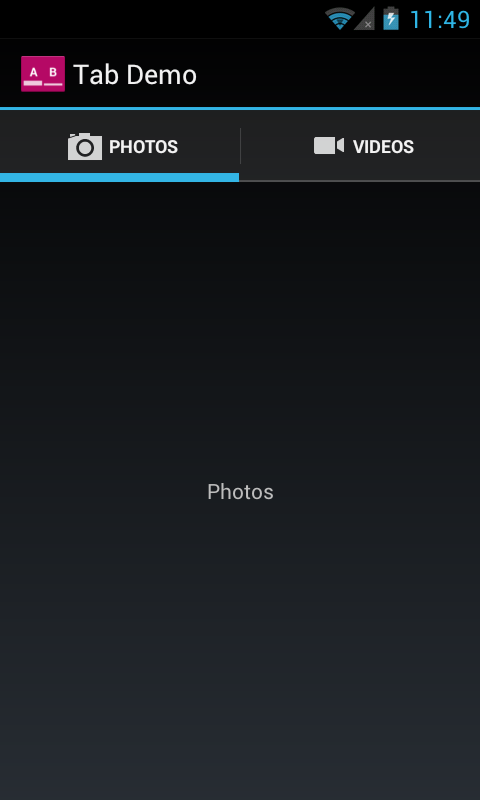
নীচে একটি Android 2.3 এবং Android 4.0 ডিভাইসে চলমান এই বাস্তবায়নের দুটি স্ক্রিনশট রয়েছে৷


চিত্র 1. একটি Android 2.3 ডিভাইসে ( TabHelperEclair ব্যবহার করে) এবং একটি Android 4.0 ডিভাইসে ( TabHelperHoneycomb ব্যবহার করে) ব্যাকওয়ার্ড-সামঞ্জস্যপূর্ণ ট্যাবগুলির উদাহরণ স্ক্রিনশট।

