এই পাঠটি আলোচনা করে যে কীভাবে একটি বাস্তবায়ন তৈরি করতে হয় যা নতুন API গুলিকে মিরর করে তবে পুরানো ডিভাইসগুলিকে সমর্থন করে৷
একটি বিকল্প সমাধান সিদ্ধান্ত নিন
একটি পশ্চাদগামী-সামঞ্জস্যপূর্ণ উপায়ে নতুন UI বৈশিষ্ট্যগুলি ব্যবহার করার ক্ষেত্রে সবচেয়ে চ্যালেঞ্জিং কাজ হল পুরানো প্ল্যাটফর্ম সংস্করণগুলির জন্য একটি পুরানো (ফলব্যাক) সমাধানের সিদ্ধান্ত নেওয়া এবং বাস্তবায়ন করা৷ অনেক ক্ষেত্রে, পুরানো UI ফ্রেমওয়ার্ক বৈশিষ্ট্যগুলি ব্যবহার করে এই নতুন UI উপাদানগুলির উদ্দেশ্য পূরণ করা সম্ভব। যেমন:
অ্যাকশন বারগুলি কাস্টম শিরোনাম বার হিসাবে বা আপনার কার্যকলাপ বিন্যাসে ভিউ হিসাবে চিত্র বোতাম ধারণকারী একটি অনুভূমিক
LinearLayoutব্যবহার করে প্রয়োগ করা যেতে পারে। ওভারফ্লো ক্রিয়াগুলি ডিভাইস মেনু বোতামের অধীনে উপস্থাপন করা যেতে পারে।অ্যাকশন বার ট্যাবগুলি বোতাম ধারণকারী একটি অনুভূমিক
LinearLayoutব্যবহার করে বাTabWidgetUI উপাদান ব্যবহার করে প্রয়োগ করা যেতে পারে।NumberPickerএবংSwitchউইজেট যথাক্রমেSpinnerএবংToggleButtonউইজেট ব্যবহার করে প্রয়োগ করা যেতে পারে।ListPopupWindowএবংPopupMenuউইজেটগুলিPopupWindowউইজেট ব্যবহার করে প্রয়োগ করা যেতে পারে।
পুরানো ডিভাইসগুলিতে নতুন UI উপাদানগুলি ব্যাকপোর্ট করার জন্য সাধারণত এক-আকার-ফিট-সমস্ত সমাধান নেই। ব্যবহারকারীর অভিজ্ঞতা সম্পর্কে সচেতন থাকুন: পুরানো ডিভাইসগুলিতে, ব্যবহারকারীরা নতুন ডিজাইনের প্যাটার্ন এবং UI উপাদানগুলির সাথে পরিচিত নাও হতে পারে৷ পরিচিত উপাদান ব্যবহার করে একই কার্যকারিতা কীভাবে সরবরাহ করা যেতে পারে সে সম্পর্কে কিছুটা চিন্তা করুন। অনেক ক্ষেত্রে এটি একটি উদ্বেগের বিষয় নয়—যদি নতুন UI উপাদানগুলি অ্যাপ্লিকেশন ইকোসিস্টেমে বিশিষ্ট হয় (যেমন অ্যাকশন বার), অথবা যেখানে ইন্টারঅ্যাকশন মডেলটি অত্যন্ত সহজ এবং স্বজ্ঞাত (যেমন একটি ViewPager ব্যবহার করে ভিউ সোয়াইপ করা)।
পুরোনো API ব্যবহার করে ট্যাব প্রয়োগ করুন
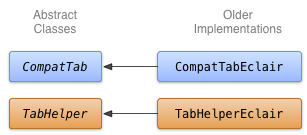
অ্যাকশন বার ট্যাবগুলির একটি পুরানো বাস্তবায়ন তৈরি করতে, আপনি একটি TabWidget এবং TabHost ব্যবহার করতে পারেন (যদিও কেউ বিকল্পভাবে অনুভূমিকভাবে রাখা Button উইজেটগুলি ব্যবহার করতে পারে)। TabHelperEclair এবং CompatTabEclair নামক ক্লাসগুলিতে এটি প্রয়োগ করুন, যেহেতু এই বাস্তবায়নটি Android 2.0 (Eclair) এর পরে চালু করা API ব্যবহার করে।

চিত্র 1. ট্যাবগুলির Eclair বাস্তবায়নের জন্য ক্লাস ডায়াগ্রাম।
CompatTabEclair বাস্তবায়ন ট্যাব বৈশিষ্ট্য যেমন ট্যাব টেক্সট এবং ইনস্ট্যান্স ভেরিয়েবলে আইকন সংরক্ষণ করে, যেহেতু এই স্টোরেজ পরিচালনা করার জন্য একটি ActionBar.Tab অবজেক্ট উপলব্ধ নেই:
কোটলিন
class CompatTabEclair internal constructor(val activity: FragmentActivity, tag: String) : CompatTab(tag) { // Store these properties in the instance, // as there is no ActionBar.Tab object. private var text: CharSequence? = null ... override fun setText(resId: Int): CompatTab { // Our older implementation simply stores this // information in the object instance. text = activity.resources.getText(resId) return this } ... // Do the same for other properties (icon, callback, etc.) }
জাভা
public class CompatTabEclair extends CompatTab { // Store these properties in the instance, // as there is no ActionBar.Tab object. private CharSequence text; ... public CompatTab setText(int resId) { // Our older implementation simply stores this // information in the object instance. text = activity.getResources().getText(resId); return this; } ... // Do the same for other properties (icon, callback, etc.) }
TabHelperEclair বাস্তবায়ন TabHost.TabSpec অবজেক্ট এবং ট্যাব সূচক তৈরি করার জন্য TabHost উইজেটে পদ্ধতি ব্যবহার করে:
কোটলিন
class TabHelperEclair internal constructor(activity: FragmentActivity) : TabHelper(activity) { private var tabHost: TabHost? = null ... override fun setUp() { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = tabHost ?: mActivity.findViewById<TabHost>(android.R.id.tabhost).apply { setup() } } override fun addTab(tab: CompatTab) { ... tabHost?.newTabSpec(tab.tag)?.run { setIndicator(tab.getText()) // And optional icon ... tabHost?.addTab(this) } } // The other important method, newTab() is part of // the base implementation. }
জাভা
public class TabHelperEclair extends TabHelper { private TabHost tabHost; ... protected void setUp() { if (tabHost == null) { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = (TabHost) mActivity.findViewById( android.R.id.tabhost); tabHost.setup(); } } public void addTab(CompatTab tab) { ... TabSpec spec = tabHost .newTabSpec(tag) .setIndicator(tab.getText()); // And optional icon ... tabHost.addTab(spec); } // The other important method, newTab() is part of // the base implementation. }
আপনার কাছে এখন CompatTab এবং TabHelper এর দুটি বাস্তবায়ন রয়েছে: একটি যেটি Android 3.0 বা তার পরের সংস্করণে চালিত ডিভাইসগুলিতে কাজ করে এবং নতুন API ব্যবহার করে এবং অন্যটি যেটি Android 2.0 বা তার পরে চলমান ডিভাইসগুলিতে কাজ করে এবং পুরানো API ব্যবহার করে৷ পরবর্তী পাঠ আপনার অ্যাপ্লিকেশনে এই বাস্তবায়ন ব্যবহার করে আলোচনা করে।

