Im Folgenden finden Sie die neuen Funktionen in Android Studio Iguana.
Patch releases
Im Folgenden finden Sie eine Liste der Patch-Releases in Android Studio Iguana und im Android-Gradle-Plug-in 8.3.
Android Studio Iguana | 2023.2.1 Patch 2 und AGP 8.3.2 (April 2024)
Dieses kleinere Update enthält diese Fehlerkorrekturen.
Android Studio Iguana | 2023.2.1 Patch 1 und AGP 8.3.1 (März 2024)
Dieses kleinere Update enthält diese Fehlerkorrekturen.
IntelliJ IDEA 2023.2 – Plattformupdate
Android Studio Iguana enthält die Updates von IntelliJ IDEA 2023.2, die die Studio-IDE verbessern. Weitere Informationen zu den Änderungen finden Sie in den Versionshinweisen zu IntelliJ IDEA 2023.2.
Integration von Versionskontrollsystemen in App Quality Insights
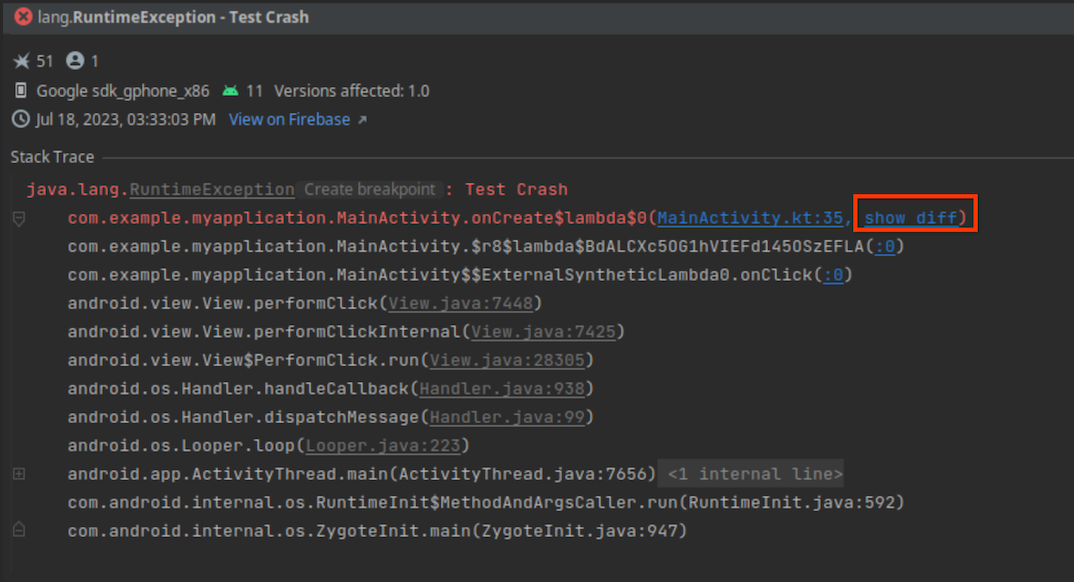
Mit App Quality Insights können Sie jetzt von einem Crashlytics-Stacktrace zum relevanten Code navigieren – und zwar zu dem Zeitpunkt, zu dem der Absturz aufgetreten ist. AGP fügt Crash-Berichten Git-Commit-Hash-Daten hinzu. So kann Android Studio zu Ihrem Code navigieren und zeigen, wie er in der Version war, in der das Problem aufgetreten ist. Wenn Sie einen Absturzbericht in App Quality Insights aufrufen, können Sie zur Codezeile in Ihrem aktuellen Git-Checkout wechseln oder einen Unterschied zwischen dem aktuellen Checkout und der Version Ihrer Codebasis ansehen, die den Absturz verursacht hat.

Damit Sie Ihr Versionsverwaltungssystem in App Quality Insights einbinden können, müssen Sie die folgenden Mindestanforderungen erfüllen:
- Die aktuelle Canary-Version von Android Studio Iguana
- Neueste Alphaversion des Android-Gradle-Plug-ins 8.3
- Crashlytics SDK v18.3.7 (oder Firebase Android Bill of Materials v32.0.0)
Wenn Sie die Versionskontrollintegration für einen debugfähigen Build-Typ verwenden möchten, aktivieren Sie das Flag vcsInfo in der Build-Datei auf Modulebene. Bei Release-Builds (nicht debugfähig) ist das Flag standardmäßig aktiviert.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
Wenn Sie Ihre App jetzt erstellen und bei Google Play veröffentlichen, enthalten Absturzberichte die Daten, die für die IDE erforderlich sind, um über den Stacktrace auf frühere Versionen Ihrer App zu verweisen.
Crashlytics-Absturzvarianten in App Quality Insights ansehen
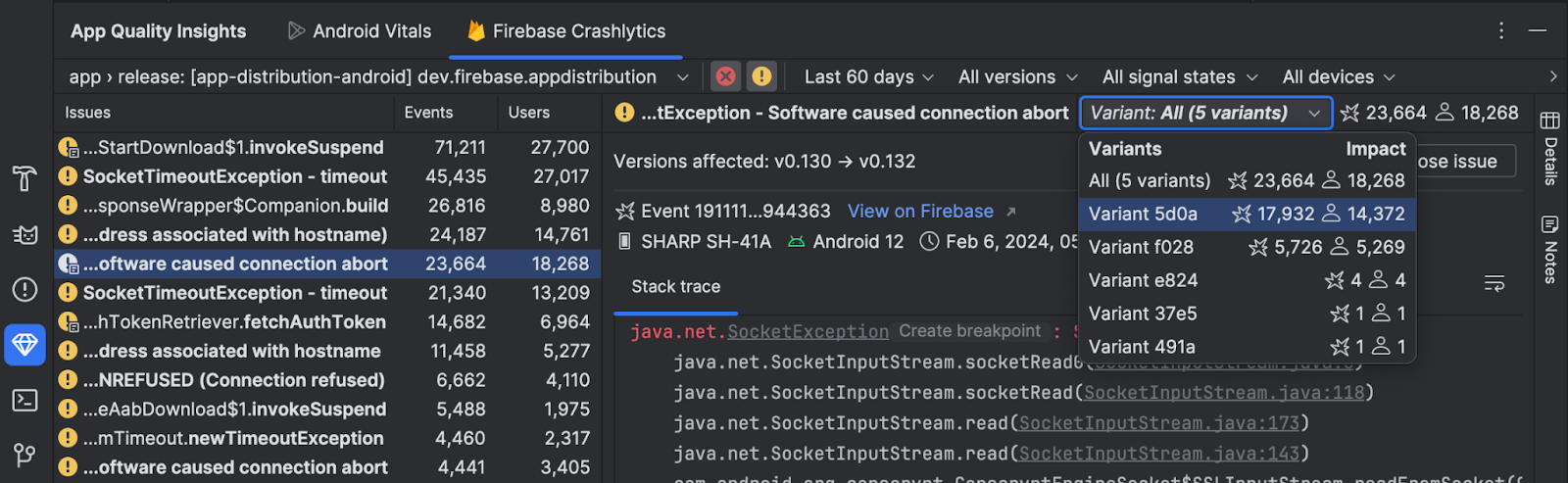
Um die Ursachen eines Absturzes besser analysieren zu können, können Sie jetzt in App Quality Insights Ereignisse nach Varianten aufrufen. Das sind Gruppen von Ereignissen mit ähnlichen Stacktraces. Wenn Sie Ereignisse in den einzelnen Varianten eines Absturzberichts ansehen möchten, wählen Sie eine Variante aus dem Drop-down-Menü aus. Wenn Sie Informationen für alle Varianten zusammenfassen möchten, wählen Sie Alle aus.

Compose-UI-Prüfung
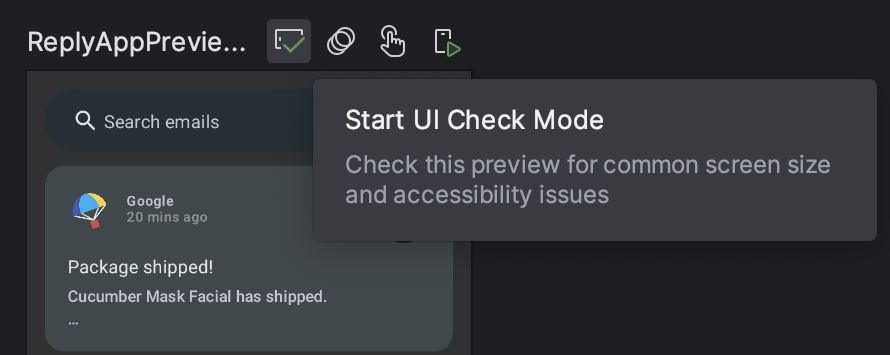
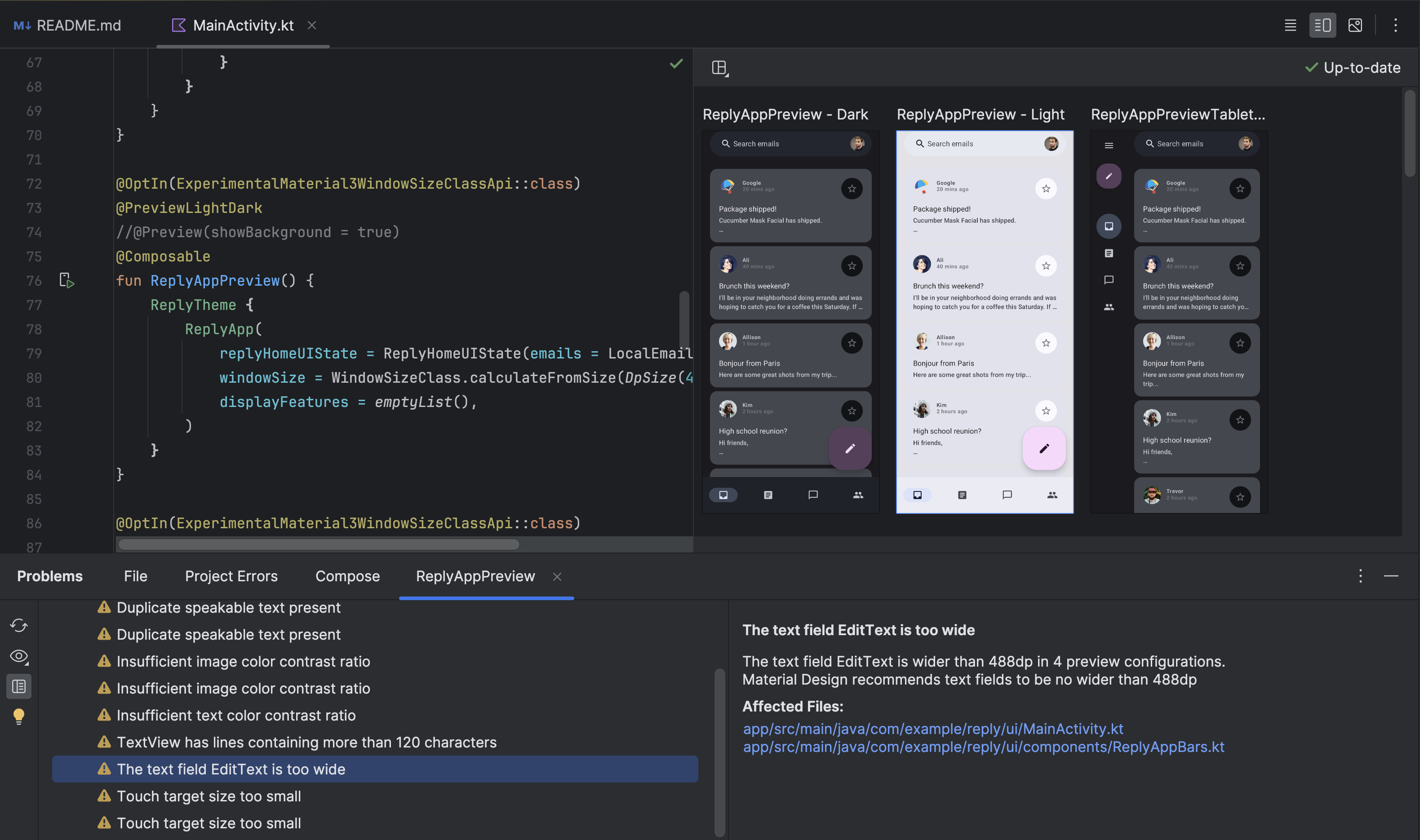
Damit Entwickler in Jetpack Compose anpassungsfähigere und barrierefreiere Benutzeroberflächen erstellen können, wurde in Android Studio Iguana Canary 5 ein neuer UI-Prüfmodus in der Compose-Vorschau eingeführt. Diese Funktion funktioniert ähnlich wie Visual Linting und Integrationen für Barrierefreiheitsprüfungen für Ansichten. Wenn Sie den Compose UI Check-Modus aktivieren, prüft Android Studio Ihre Compose-Benutzeroberfläche automatisch auf Probleme mit Anpassungsfähigkeit und Barrierefreiheit auf verschiedenen Bildschirmgrößen, z. B. auf Text, der auf großen Bildschirmen gestreckt wird, oder auf geringen Farbkontrast. In diesem Modus werden Probleme hervorgehoben, die in verschiedenen Vorschaukonfigurationen gefunden wurden, und im Bereich „Probleme“ aufgeführt.
Klicken Sie in der Compose-Vorschau auf die Schaltfläche „UI-Check“ ![]() , um die Funktion auszuprobieren, und geben Sie uns Feedback:
, um die Funktion auszuprobieren, und geben Sie uns Feedback:

Bekannte Probleme mit dem UI-Prüfmodus:
- Das ausgewählte Problem im Problembereich verliert möglicherweise den Fokus
- „Regel unterdrücken“ funktioniert nicht

Progressives Rendern für Compose-Vorschau
In Android Studio Iguana Canary 3 wird Progressive Rendering in Compose Preview eingeführt. Wir arbeiten kontinuierlich daran, die Leistung von Vorschauen zu verbessern. Deshalb verringern wir jetzt die Renderqualität von Vorschauen, die nicht im Blickfeld sind, um Arbeitsspeicher zu sparen.
Diese Funktion wurde entwickelt, um die Benutzerfreundlichkeit von Vorschauen weiter zu verbessern, indem mehr Vorschauen gleichzeitig in einer Datei verarbeitet werden können. Testen Sie die Funktion noch heute und geben Sie Feedback.

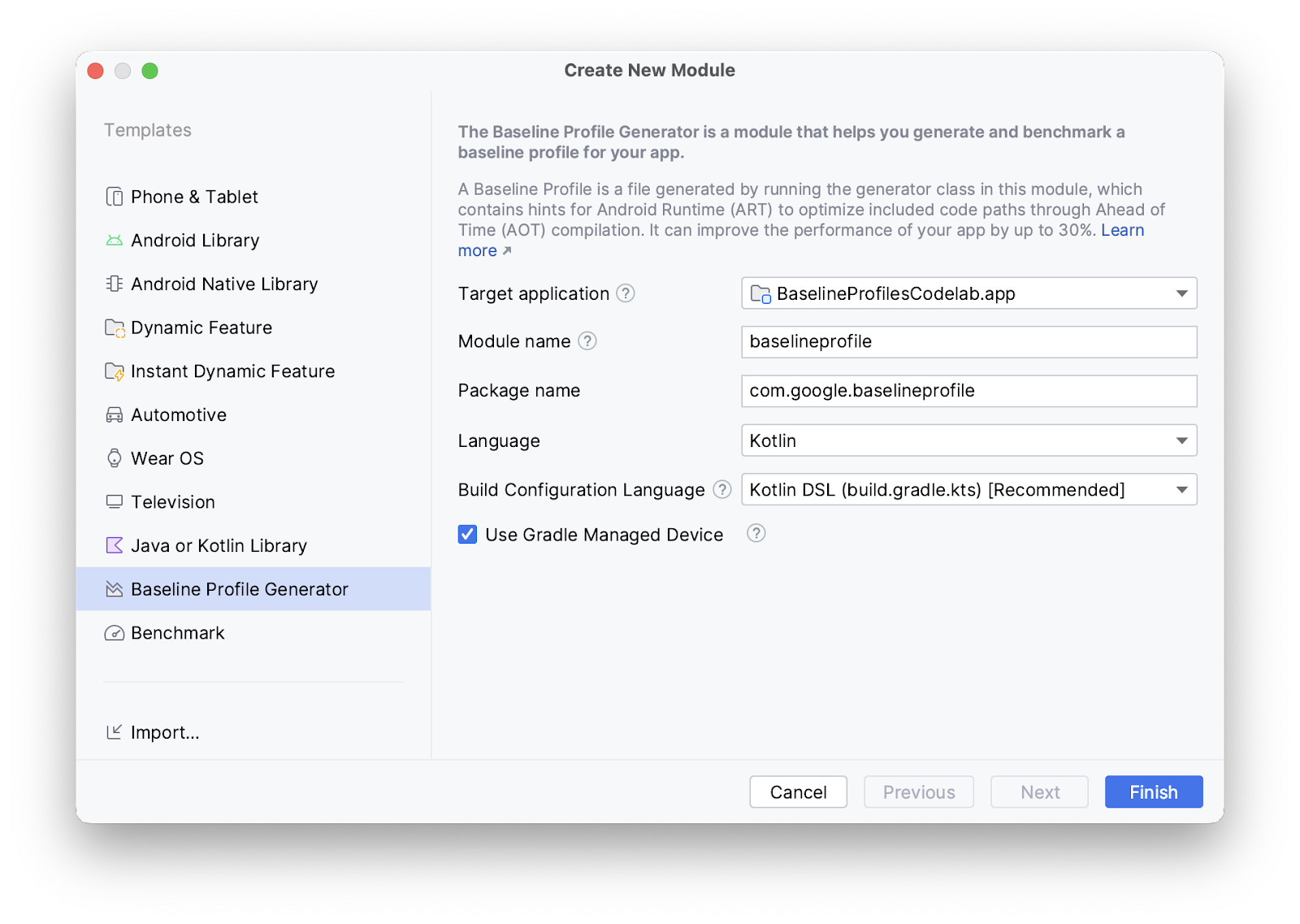
Assistent für Baseline-Profile
Ab Android Studio Iguana können Sie Baseline-Profile für Ihre App mit der Vorlage Baseline Profile Generator im Assistenten für neue Module (File > New > New Module) generieren.

Mit dieser Vorlage wird Ihr Projekt so eingerichtet, dass es Baseline-Profile unterstützt. Dazu wird das neue Baseline Profiles-Gradle-Plug-in verwendet, das den Prozess der erforderlichen Einrichtung Ihres Projekts mit einer Gradle-Aufgabe automatisiert.
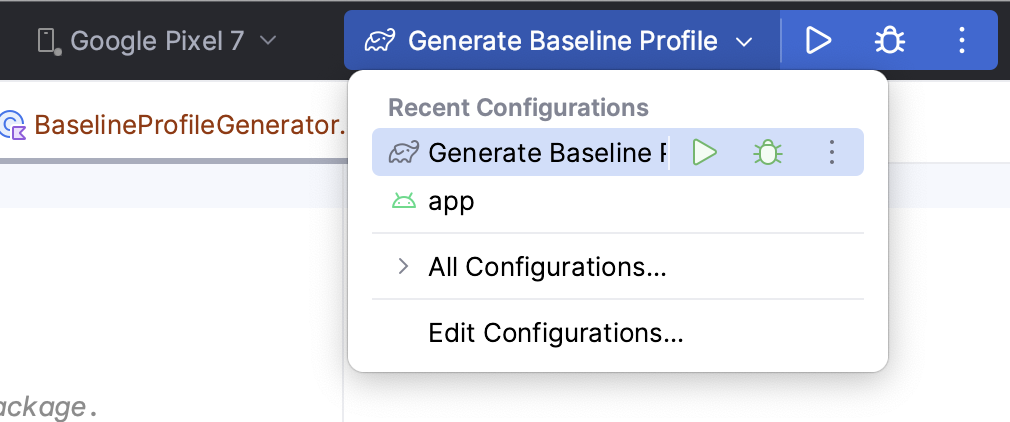
Mit der Vorlage wird auch eine Ausführungskonfiguration erstellt, mit der Sie mit einem Klick über die Drop-down-Liste Ausführungs-/Debugkonfiguration auswählen ein Baseline-Profil generieren können.

Konfigurationsänderungen mit der Espresso Device API testen
Mit der Espresso Device API können Sie Ihre App testen, wenn das Gerät häufigen Konfigurationsänderungen wie Drehen und Aufklappen des Displays unterzogen wird. Mit der Espresso Device API können Sie diese Konfigurationsänderungen auf einem virtuellen Gerät simulieren. Ihre Tests werden synchron ausgeführt, sodass jeweils nur eine UI-Aktion oder ‑Assertion erfolgt und Ihre Testergebnisse zuverlässiger sind. Weitere Informationen zum Schreiben von UI-Tests mit Espresso
Für die Verwendung der Espresso Device API benötigen Sie Folgendes:
- Android Studio Iguana oder höher
- Android-Gradle-Plug-in ab Version 8.3
- Android Emulator 33.1.10 oder höher
- Virtuelles Android-Gerät mit API-Level 24 oder höher
Projekt für die Espresso Device API einrichten
So richten Sie Ihr Projekt für die Unterstützung der Espresso Device API ein:
Damit der Test Befehle an das Testgerät übergeben kann, fügen Sie der Manifestdatei im Quellsatz
androidTestdie BerechtigungenINTERNETundACCESS_NETWORK_STATEhinzu:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
Aktivieren Sie das experimentelle Flag
enableEmulatorControlin der Dateigradle.properties:android.experimental.androidTest.enableEmulatorControl=true
Aktivieren Sie die Option
emulatorControlim Build-Skript auf Modulebene:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
Importieren Sie die Espresso Device-Bibliothek in das Build-Script auf Modulebene:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Häufige Konfigurationsänderungen testen
Die Espresso Device API bietet mehrere Bildschirmorientierungen und faltbare Zustände, mit denen Sie Änderungen an der Gerätekonfiguration simulieren können.
Auf Bildschirmdrehung testen
Hier ein Beispiel dafür, wie Sie testen können, was mit Ihrer App passiert, wenn sich das Display des Geräts dreht:
Stellen Sie zuerst sicher, dass das Gerät im Hochformat ist, um einen einheitlichen Startzustand zu haben:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Erstellen Sie einen Test, der das Gerät während der Testausführung ins Querformat versetzt:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
Prüfen Sie nach dem Drehen des Displays, ob sich die Benutzeroberfläche wie erwartet an das neue Layout anpasst:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Testen, ob das Display aufgeklappt wird
Hier ist ein Beispiel dafür, wie Sie testen können, was mit Ihrer App passiert, wenn sie auf einem faltbaren Gerät ausgeführt wird und der Bildschirm aufgeklappt wird:
Testen Sie zuerst mit dem Gerät im zusammengeklappten Zustand, indem Sie
onDevice().setClosedMode()aufrufen. Achte darauf, dass sich das Layout deiner App an die kompakte Bildschirmbreite anpasst:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Rufen Sie
onDevice().setFlatMode()auf, um in den vollständig aufgeklappten Zustand zu wechseln. Prüfen Sie, ob sich das Layout der App an die erweiterte Größenklasse anpasst:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Angeben, welche Geräte für Ihre Tests erforderlich sind
Wenn Sie einen Test ausführen, bei dem Faltvorgänge auf einem Gerät ausgeführt werden, das nicht faltbar ist, schlägt der Test in der Regel fehl. Wenn Sie nur die Tests ausführen möchten, die für das aktuelle Gerät relevant sind, verwenden Sie die Annotation @RequiresDeviceMode. Der Test-Runner überspringt automatisch Tests auf Geräten, die die getestete Konfiguration nicht unterstützen. Sie können die Regel für Geräteanforderungen jedem Test oder einer ganzen Testklasse hinzufügen.
Wenn Sie beispielsweise festlegen möchten, dass ein Test nur auf Geräten ausgeführt werden soll, die das Aufklappen in eine flache Konfiguration unterstützen, fügen Sie Ihrem Test den folgenden @RequiresDeviceMode-Code hinzu:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
