Im Folgenden finden Sie eine Liste der neuen Funktionen in Android Studio Electric Eel.
Aktualisierungen für Logcat

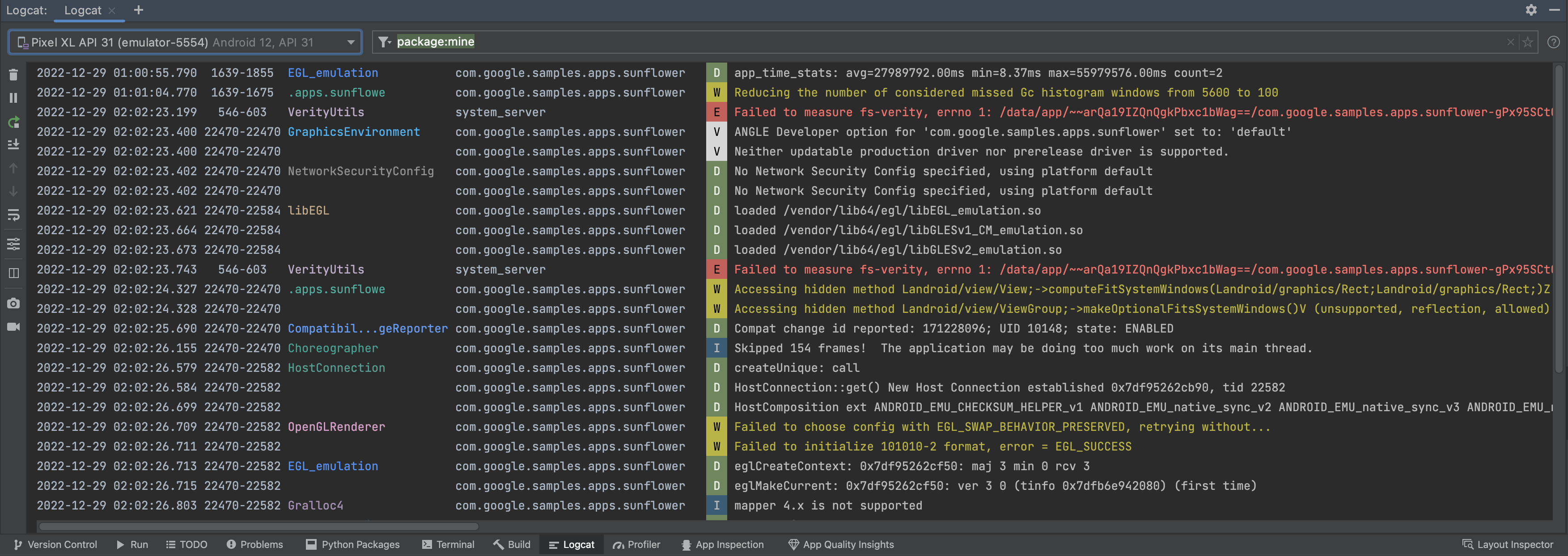
In Android Studio Electric Eel ist die neue Version von Logcat standardmäßig aktiviert, um das Parsen, Abfragen und Verfolgen von Logs zu vereinfachen. Dies ist das größte Update des Tools seit seiner Einführung. Weitere Informationen zur Verwendung der neuen Funktionen und Abfragesyntax finden Sie unter Logs mit Logcat ansehen.
App Quality Insights von Firebase Crashlytics
Ab Android Studio Electric Eel können Sie App-Absturzdaten aus Firebase Crashlytics direkt in der IDE aufrufen und darauf reagieren. Bei dieser Integration werden Stack-Trace-Daten und Absturzstatistiken aus Crashlytics in das neue Toolfenster App Quality Insights in der IDE gezogen, sodass Sie nicht zwischen dem Browser und der IDE wechseln müssen. Entwicklungsteams können von wichtigen Funktionen profitieren, darunter:
- Zeilen in Ihrem Code werden hervorgehoben, wenn sie zugehörige Crashlytics-Ereignisdaten enthalten.
- Sehen Sie sich den Stacktrace für die häufigsten Abstürze an und klicken Sie darauf, um zu den entsprechenden Zeilen im Code zu springen.
- Hier finden Sie Zusammenfassungsstatistiken zu den häufigsten Abstürzen und nicht schwerwiegenden Ereignissen, z. B. nach Gerätehersteller und Android-Version gruppiert.
- Ereignisse nach Schweregrad, Zeit und App-Version filtern.
- Sie erhalten einen Browserlink, über den die Crashlytics-Dashboardseite mit weiteren Details zum Ereignis geöffnet wird.
Durch die Integration von Android Studio und Crashlytics können Sie Code schreiben und die häufigsten Absturzprobleme an einem Ort beheben. So bleiben Sie über die Leistung Ihrer App auf dem Laufenden und können Unterbrechungen für Ihre Nutzer minimieren. Wenn Sie Probleme mit dieser Funktion haben, melden Sie den Fehler.
Wenn Sie Crashlytics noch nicht verwenden und mehr über die Funktionen erfahren möchten, lesen Sie den Hilfeartikel Firebase Crashlytics.
Erste Schritte
Wenn Sie Crashlytics-Daten in Android Studio sehen möchten, müssen Sie Firebase und Crashlytics in Ihrem App-Projekt einrichten. Öffnen Sie dazu Firebase Assistant in Android Studio. Wählen Sie dazu Tools > Firebase, klicken Sie auf Crashlytics und folgen Sie dann der Anleitung, um Firebase und Crashlytics Ihrem Projekt hinzuzufügen. Weitere Informationen zum Firebase Assistant-Workflow finden Sie im Firebase-Startleitfaden für Android.
Wenn Sie Ihrer App bereits Firebase und Crashlytics hinzugefügt haben, melden Sie sich in der IDE in Ihrem Entwicklerkonto an, indem Sie auf das Avatarsymbol ![]() klicken.
Klicken Sie nach der Anmeldung auf das Toolfenster App Quality Insights. Die Bereiche Probleme, Beispiel-Stacktrace und Details sollten nun mit Berichten von Crashlytics gefüllt sein.
klicken.
Klicken Sie nach der Anmeldung auf das Toolfenster App Quality Insights. Die Bereiche Probleme, Beispiel-Stacktrace und Details sollten nun mit Berichten von Crashlytics gefüllt sein.
Crashlytics-Daten in Android Studio aufrufen
Das Toolfenster App-Qualitätsstatistiken enthält umfangreiche Daten, die Aufschluss über die Ereignisse geben, die Ihre Nutzer erleben. Außerdem finden Sie dort Links, über die Sie schnell zu den Quellen dieser Ereignisse gelangen.

- Wenn Ihr Projekt mehrere App-Module enthält, achten Sie darauf, dass im Drop-down-Menü für das Modul das Modul ausgewählt ist, für das Sie Ereignisdaten sehen möchten.
- Wählen Sie im Drop-down-Menü „Anwendungs-ID“ die Anwendungs-ID aus, die Sie analysieren möchten. Wenn Sie beispielsweise in der IDE an der Debug-Version Ihrer Anwendung arbeiten, möchten Sie möglicherweise Ereignisdaten für die Produktionsversion Ihrer Anwendung aufrufen, die von Ihren Nutzern installiert wird.
- Im Bereich Probleme werden die wichtigsten Ereignisse angezeigt, für die Crashlytics Daten hat. Die Ereignisse sind nach den schwerwiegendsten Abstürzen sortiert.
Im Bereich Beispiel-Stack-Trace finden Sie Details zum letzten Auftreten des Ereignisses, auf das Sie im Bereich Probleme geklickt haben. Sie können den Stacktrace des Ereignisses aufrufen und darauf klicken, um zu den relevanten Zeilen in Ihrer Codebasis zu springen.
Es gibt auch Informationen zum betroffenen Gerätetyp, zur Android-Version und zum Zeitpunkt des Ereignisses sowie einen Link zum Ereignis im Firebase Crashlytics-Dashboard. Das Dashboard ist nützlich, wenn Sie genauer hinschauen und zusätzliche Stack-Traces, Trends und benutzerdefinierte Protokolle prüfen möchten.
- Im Bereich Details wird die Anzahl der Abstürze nach Gerätetyp und Android-Version aufgeschlüsselt, sodass Sie feststellen können, welche Nutzergruppen am meisten betroffen sind. Außerdem sehen Sie, bei welcher App-Version der Absturz aufgetreten ist, und die Anzahl der betroffenen Nutzer.
- Verwenden Sie die Schweregradfilter, um Ereignisse vom Typ „Fatal“
 oder „Non-Fatal“
oder „Non-Fatal“
 auszuwählen oder die Auswahl aufzuheben. .
auszuwählen oder die Auswahl aufzuheben. .
- Mit den Filtern für den Zeitraum und die App-Version können Sie sich bestimmte Ereignisgruppen ansehen.
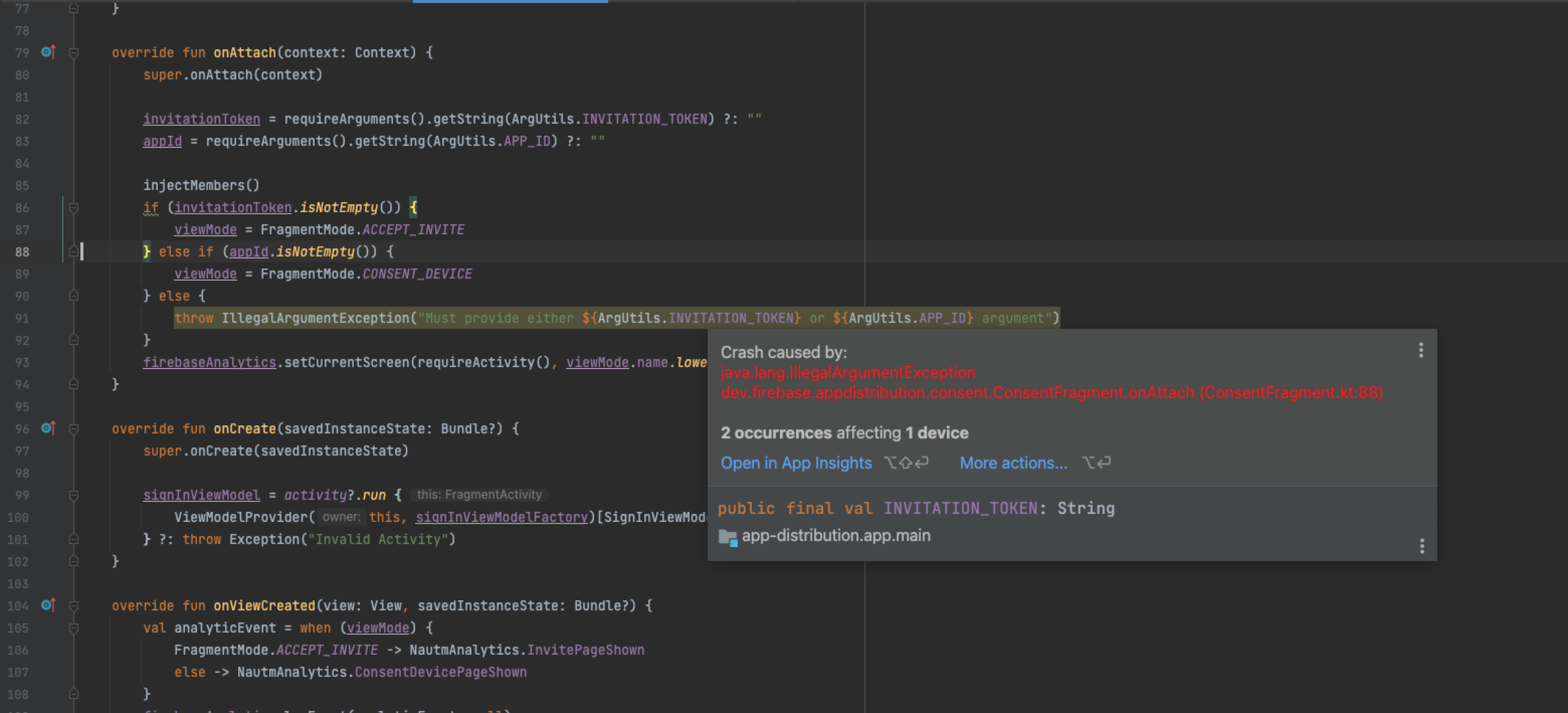
Sie können nicht nur vom Stack-Trace zum Code wechseln, sondern auch vom Code zum Stack-Trace. In Android Studio werden jetzt Codezeilen hervorgehoben, die mit Abstürzen zusammenhängen, damit Sie sie leicht erkennen und beheben können.

Wenn Sie den Mauszeiger auf eine hervorgehobene Codezeile bewegen, wird ein Pop-up mit dem betroffenen Ereignis, seiner Häufigkeit und der Anzahl der betroffenen Geräte angezeigt. Sie können auf In App Quality Insights öffnen klicken, um die Ereignisdetails im Toolfenster App Quality Insights aufzurufen. Weitere Informationen finden Sie unter Probleme aus Firebase Crashlytics mit App Quality Insights analysieren.
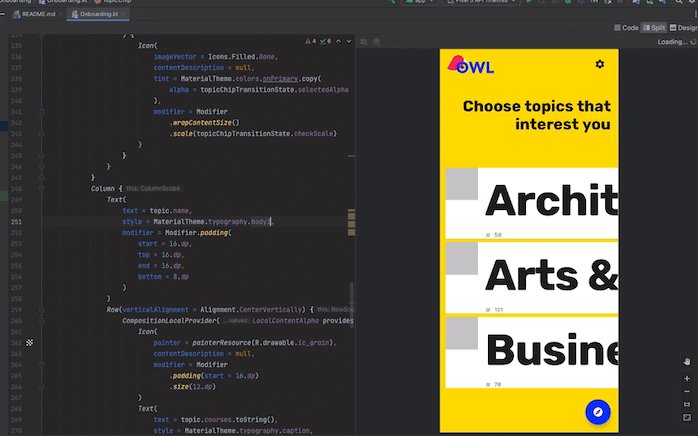
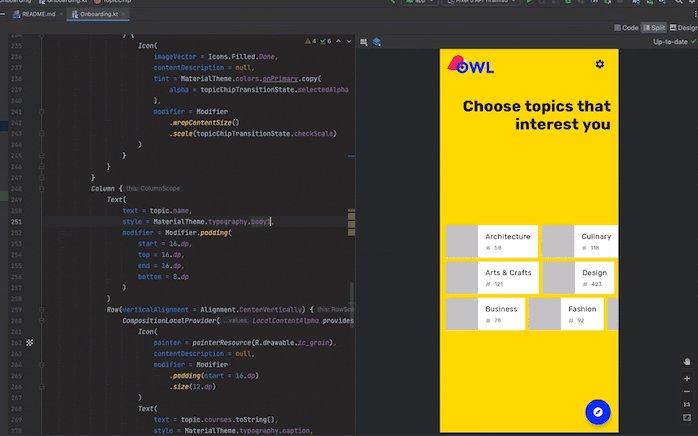
Live-Updates in der Vorschau für das Verfassen von E-Mails
Ab Android Studio Electric Eel können Sie sofortige Updates Ihrer Änderungen in der Vorschau sehen, während Sie sie vornehmen. Weitere Informationen finden Sie unter Vorschau der UI mit zusammensetzbaren Vorschauen anzeigen.

Vorschau für das Verfassen von E-Mails mit verschiedenen Geräten verwenden
In Android Studio Electric Eel können Sie den Parameter device der Anmerkung „Vorschau“ bearbeiten, um Konfigurationen für Ihre Composables auf verschiedenen Geräten zu definieren. Weitere Informationen finden Sie im Hilfeartikel Mit verschiedenen Geräten verwenden.


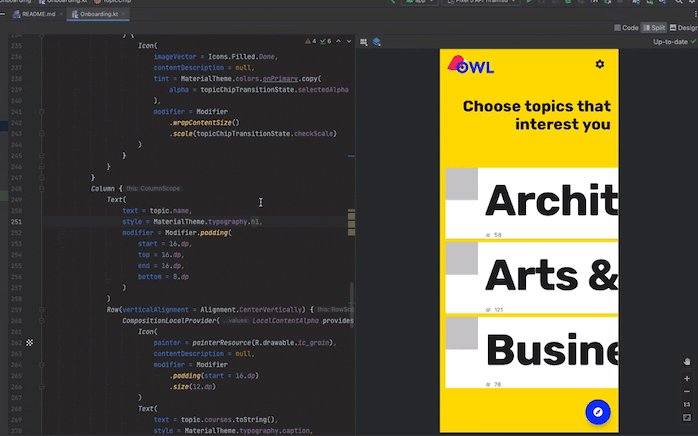
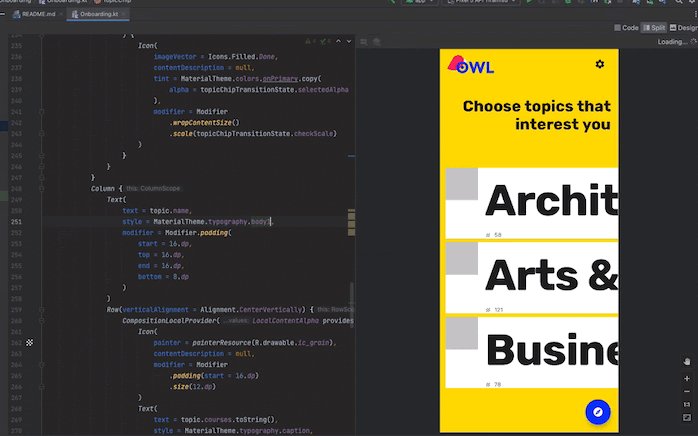
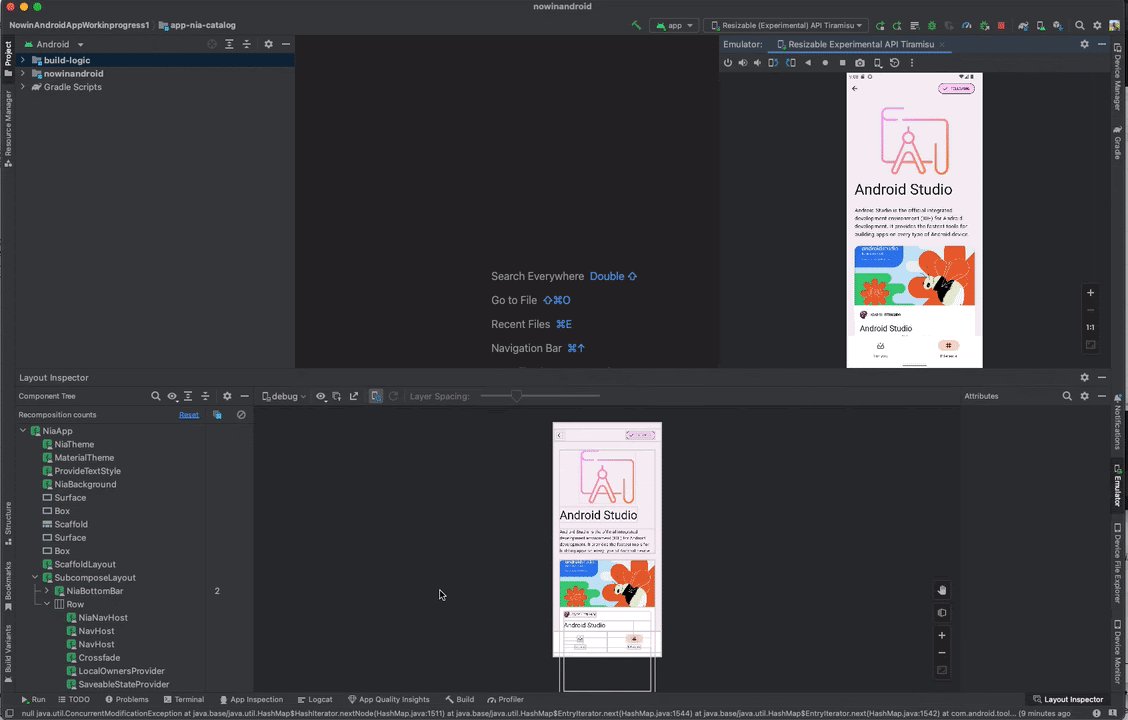
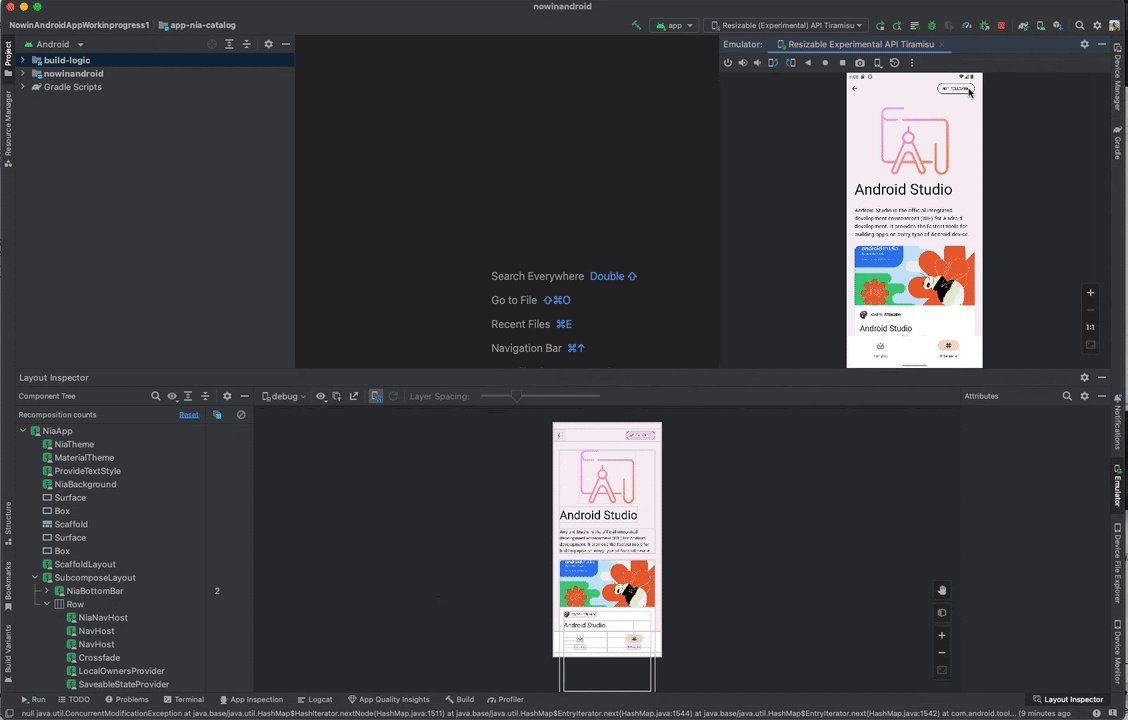
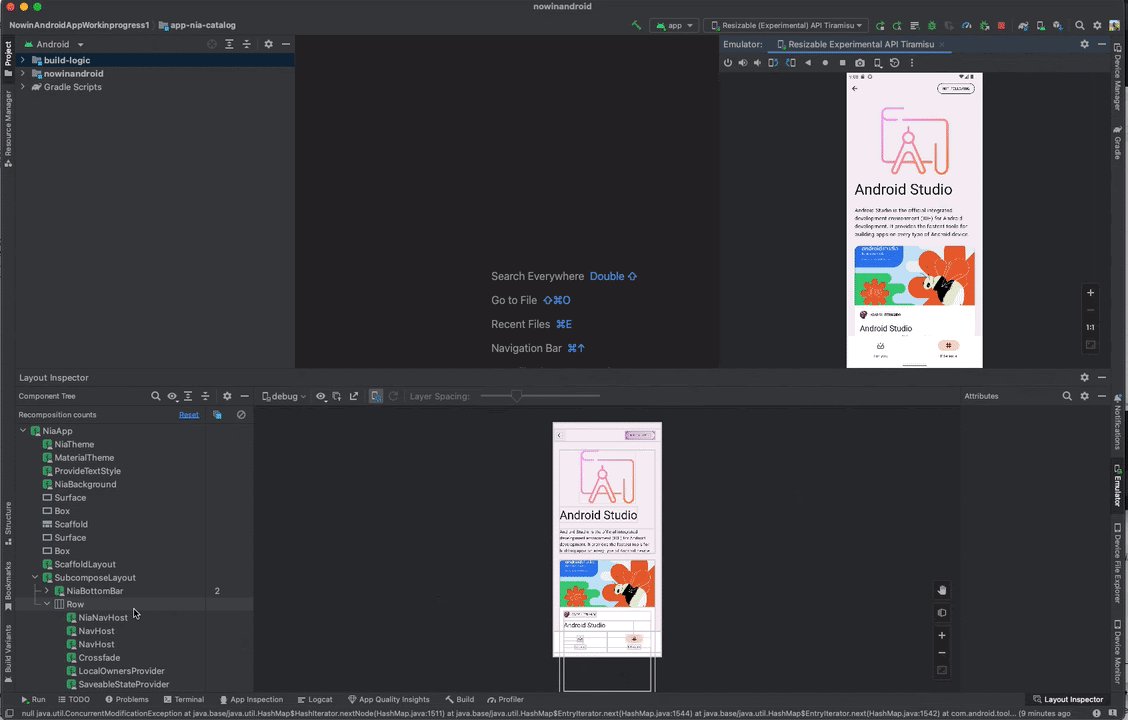
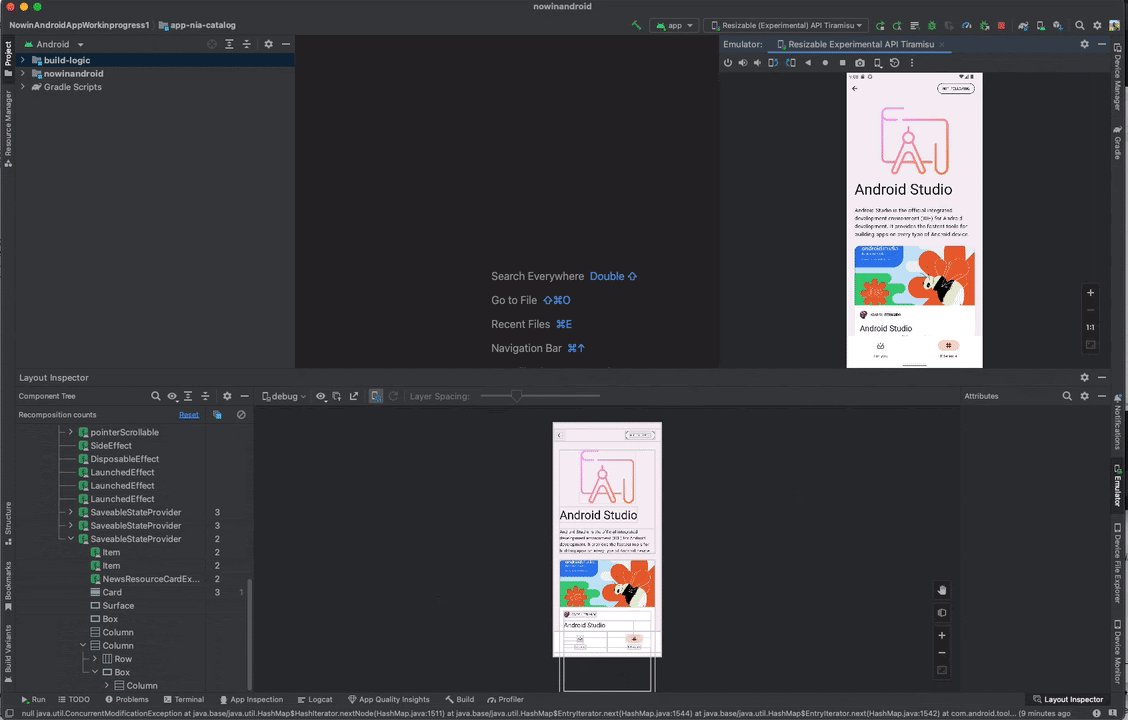
Highlights der Layout-Neuzusammensetzung im Layout Inspector
In Android Studio Electric Eel werden die Neuzusammensetzungen hervorgehoben, damit Sie leichter erkennen können, wo in der Benutzeroberfläche die Zusammensetzungen neu zusammengesetzt werden. Der hervorgehobene Bereich zeigt ein Farbverlaufs-Overlay des Composeables im Bildbereich des Layout-Inspektors. Es verschwindet nach und nach, damit Sie sehen können, wo sich das Composeable mit den meisten Neuzusammensetzungen in der Benutzeroberfläche befindet. Wenn ein Kompositionenelement häufiger neu zusammengesetzt wird als ein anderes, erhält das erste Element eine stärkere Farbüberlagerung mit Farbverlauf. Weitere Informationen finden Sie unter Anzahl der Zusammensetzungen im Layout Inspector zusammenstellen.

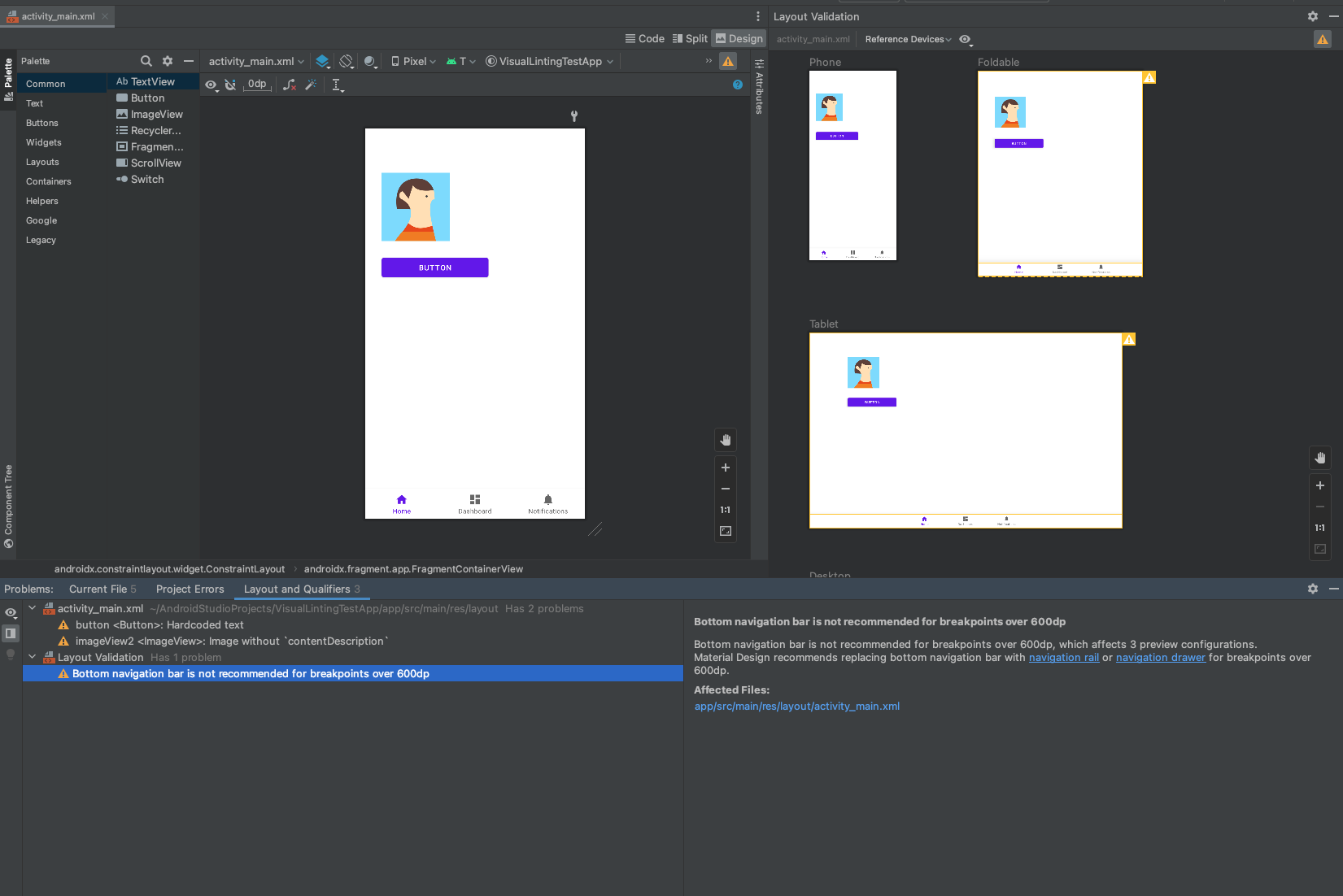
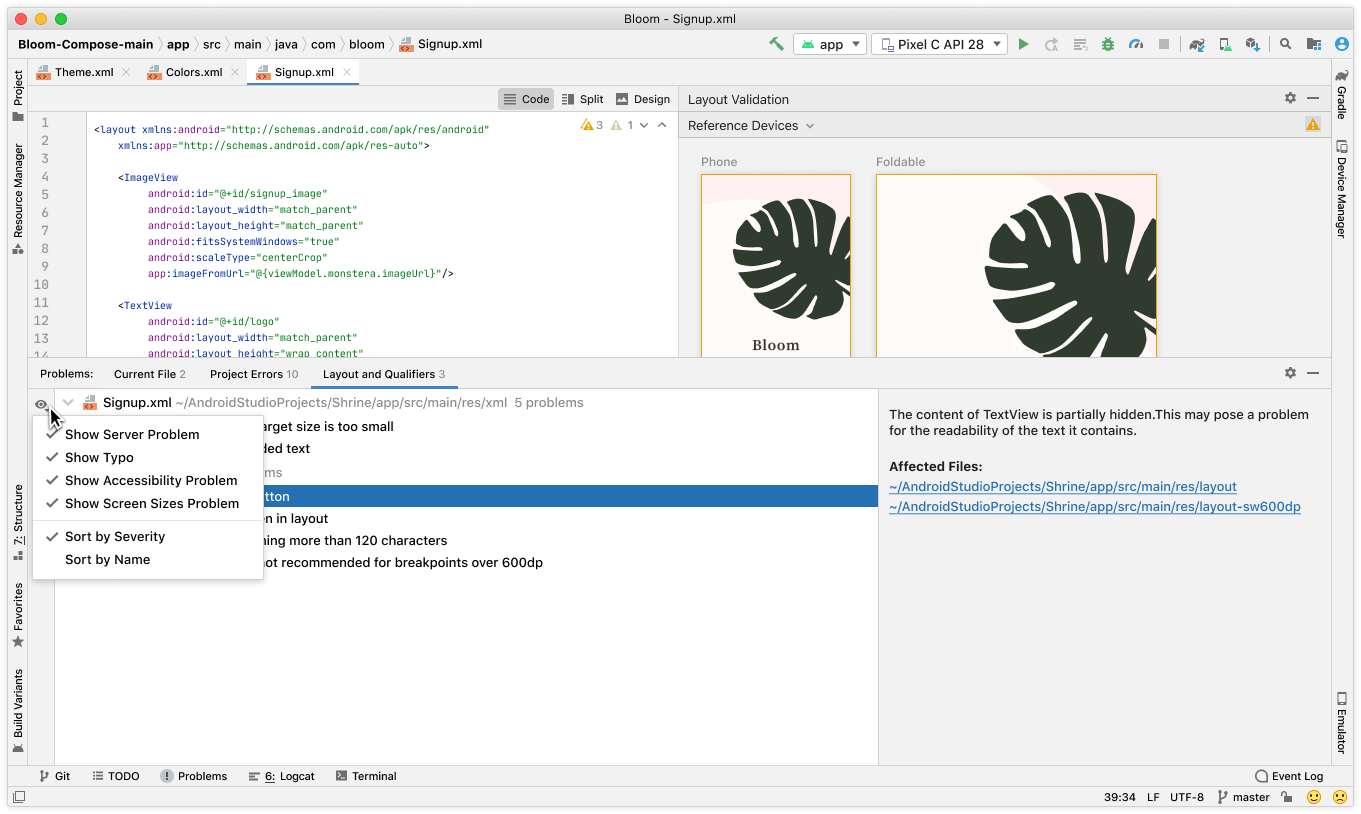
Visuelle Lint-Funktion für Ansichten
Android Studio führt Ihr Layout jetzt automatisch aus, um bei Layouts, die in Ansichten geschrieben wurden, auf visuelle Lint-Probleme bei verschiedenen Bildschirmgrößen zu prüfen. Wenn Sie die Layoutüberprüfung öffnen, sehen Sie, wie alle Ihre Layouts in mehreren Gerätegrößen gerendert werden. Wenn ein Problem auftritt, wird es im Bereich Probleme angezeigt. Dort werden alle Probleme in den Designtools angezeigt.

Bereich „Universelle Probleme“
Sie können sich jetzt alle Probleme für Ihre Designtools in einem gemeinsamen Bereich für Probleme ansehen. Klicken Sie auf Ansicht > Toolfenster > Probleme, um das Toolfenster aufzurufen.

Größe des Emulators änderbar
Sie können Ihre App jetzt auf mehreren Bildschirmgrößen und mit einem einzigen veränderbaren Emulator testen. Wenn Sie auf einem einzigen veränderbaren Emulator testen, können Sie nicht nur Änderungen an verschiedenen Oberflächen schnell testen, sondern auch die Entwicklung optimieren, da die Rechenressourcen und der Arbeitsspeicher eingespart werden, die für die Pflege separater virtueller Geräte erforderlich wären.
Um den skalierbaren Emulator verwenden zu können, benötigen Sie Android Emulator Version 31.1.3 oder höher. Wenn Sie die Version aktualisieren möchten, gehen Sie zu Tools > SDK-Manager. So erstellen Sie ein skalierbares Android-virtuelles Gerät (AVD):
- Wählen Sie im Gerätefluss erstellen das Smartphone-Hardwareprofil Resizable (Experimental) aus.
- Laden Sie das Android Tiramisu-System-Image herunter.
- Folgen Sie der Anleitung, um die AVD zu erstellen.
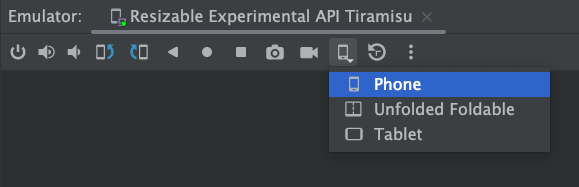
Wenn Sie Ihre App im veränderbaren Emulator bereitstellen, können Sie über das Drop-down-Menü Displaymodus in der Emulator-Symbolleiste schnell zwischen verschiedenen gängigen Gerätetypen wechseln. Die Bildschirmgröße des Emulators wird angepasst, damit Sie Ihre App einfach auf verschiedenen Bildschirmgrößen und -dichten testen können.

Virtuelles Android-Gerät für Computer jetzt verfügbar
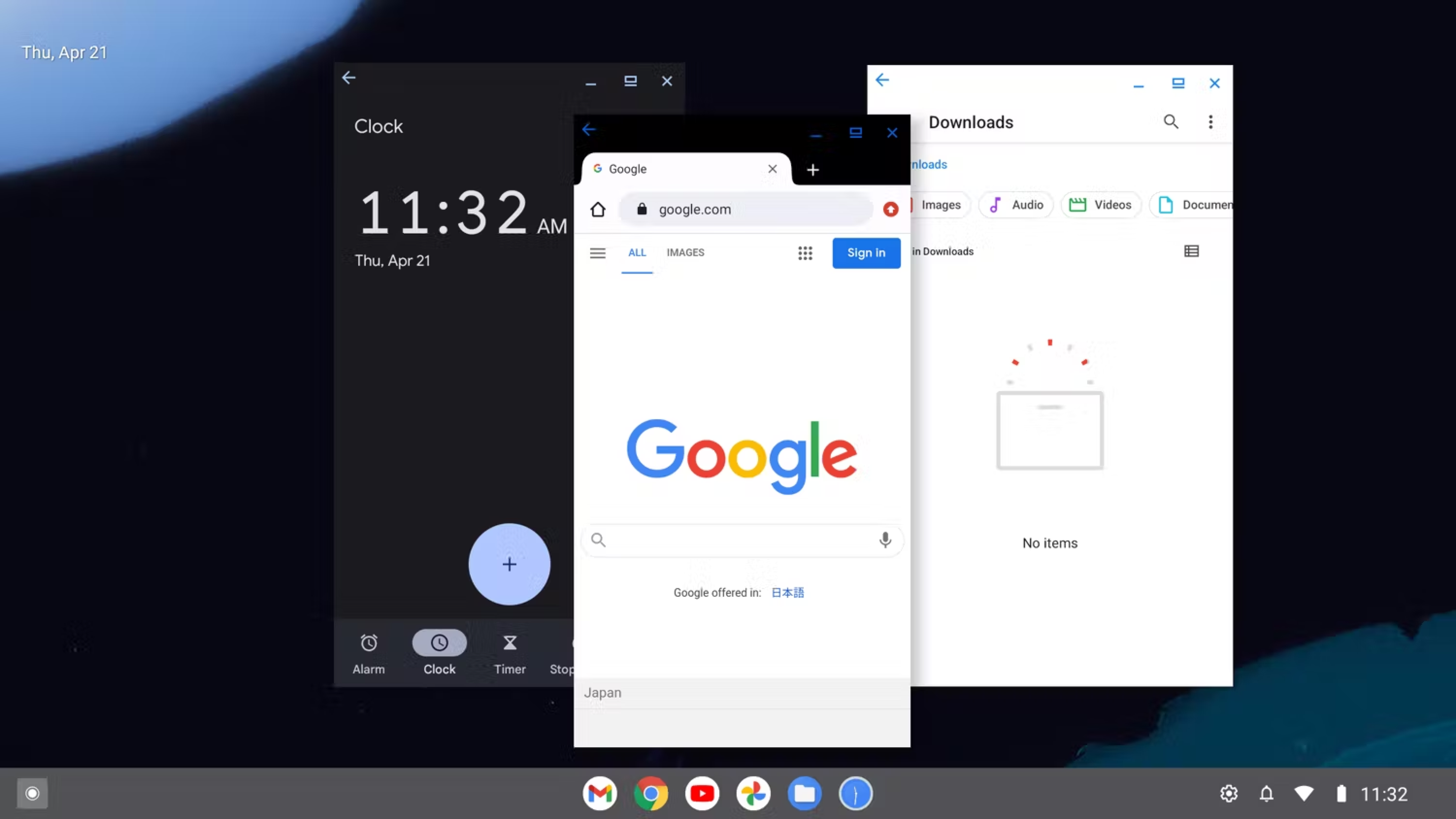
Mit einem Desktop-Android-virtuellen Gerät (AVD) können Sie jetzt testen, wie Ihre App auf Desktop-Geräten wie Chromebooks funktioniert. Nutzer interagieren auf Geräten mit großen Bildschirmen häufig anders mit Apps. Mit dem Desktop-AVD können Sie sehen, wie sich Ihre App in dieser Umgebung verhält. Hier sind einige der besonderen Funktionen, die Sie testen können:
- Größe der App ändern: Sie können die Größe der App ändern, indem Sie an den Fensterrändern ziehen.
- Verwaltung des freien Fensters: Platzieren Sie Ihre App an verschiedenen Stellen auf dem Desktopbildschirm und minimieren, maximieren und wiederherstellen Sie das App-Fenster.
- Benachrichtigungen: Überprüfen Sie, ob die Benachrichtigungen korrekt gerendert werden, wenn sie aus der Taskleiste des Desktops aufgerufen werden.
Weitere Informationen zu Desktop-AVDs und dazu, wie Sie sie in Ihren Testablauf einbinden, finden Sie im ChromeOS-Entwicklerblog unter Desktop-AVD in Android Studio.

Auswirkungen von Downloads mit dem Build Analyzer prüfen
Der Build Analyzer bietet jetzt eine Zusammenfassung der Zeit, die für den Download von Abhängigkeiten aufgewendet wurde, sowie eine detaillierte Ansicht der Downloads pro Repository. Anhand dieser Informationen können Sie feststellen, ob unerwartete Downloads von Abhängigkeiten sich negativ auf die Buildleistung auswirken. Das ist besonders wichtig bei inkrementellen Builds, bei denen keine Artefakte regelmäßig heruntergeladen werden sollten.
Insbesondere können Sie diese Informationen verwenden, um Konfigurationsprobleme zu identifizieren, z. B. die Verwendung dynamischer Versionen von Abhängigkeiten, die zu unerwarteten Downloads führen. Wenn Sie eine hohe Anzahl fehlgeschlagener Anfragen für ein bestimmtes Repository sehen, kann das darauf hindeuten, dass das Repository entfernt oder in der Repository-Konfiguration nach unten verschoben werden sollte.
SDK-Statistiken
Informationen zu Abhängigkeiten finden Sie im neuen Google Play SDK Index, einem öffentlichen Portal mit Informationen zu beliebten Abhängigkeiten oder SDKs. Wenn eine bestimmte Version einer Bibliothek vom Autor als veraltet markiert wurde, wird beim Aufrufen der Abhängigkeitsdefinition eine entsprechende Lint-Warnung angezeigt. Auf diese Weise kannst du Abhängigkeitsprobleme während der Entwicklung erkennen und aktualisieren, anstatt dies später bei der Veröffentlichung deiner App in der Play Console zu tun. Weitere Informationen zu diesem neuen Tool finden Sie in diesem Blogpost für Android-Entwickler.
Patch releases
Die folgende Liste enthält die Patch-Releases in Android Studio Electric Eel.
Android Studio Electric Eel | 2022.1.1 Patch 2 (Februar 2023)
Dieses Minor-Update enthält die folgenden Fehlerkorrekturen:
| Behobene Probleme | ||||
|---|---|---|---|---|
| Vorschau erstellen |
|
|||
| Layouteditor |
|
|||
| Schrumpfgerät (R8) |
|
|||
Android Studio Electric Eel | 2022.1.1-Patch 1 (Februar 2023)
Mit Patch 1 unterstützt Android Studio Electric Eel jetzt Kotlin 1.8. Dieses Minor-Update enthält außerdem die folgenden Fehlerkorrekturen:
| Behobene Probleme | ||
|---|---|---|
| Installationsprogramm |
|
|
| Logcat |
|
|
