Wenn Sie die Zugänglichkeit testen, und Usability-Probleme finden, die Ihnen möglicherweise übersehen werden. Tests zur Barrierefreiheit kann dir Möglichkeiten aufzeigen, deine App für alle leistungsfähiger und vielseitiger zu machen. auch für Menschen mit Beeinträchtigungen.
Die besten Ergebnisse erzielen Sie, wenn Sie alle in diesem Dokument beschriebenen Ansätze verwenden:
- Manuelle Tests:Interagieren Sie über die Android-Bedienungshilfen mit Ihrer App. .
- Tests mit Analysetools:Verwenden Sie Tools, um Möglichkeiten zu ermitteln, die Barrierefreiheit Ihrer App zu verbessern.
- Automatisierte Tests: Aktivieren Sie Bedienungshilfentests in Espresso und Robolektrik.
- Nutzertests:Holen Sie Feedback von Nutzern ein, die mit Ihrer App interagieren.
Manuelle Tests
Beim manuellen Testen können Sie sich in die Lage der Nutzer versetzen. Android-Geräte
AccessibilityService
Objekte verändern, wie die Inhalte Ihrer App den Nutzern präsentiert werden und wie die
wie Nutzende mit dem Inhalt interagieren. Durch die Interaktion mit Ihrer App über
Bedienungshilfen nutzen, können Sie Ihre App genau so erleben, wie Ihre Nutzer es tun.
TalkBack
TalkBack ist der in Android integrierte Screenreader. Wenn TalkBack aktiviert ist, können Nutzer um mit ihrem Android-Gerät zu interagieren, ohne den Bildschirm zu sehen. Nutzer mit Menschen mit Sehbehinderung möglicherweise auf TalkBack angewiesen sind.
„TalkBack“ aktivieren
- Öffnen Sie auf dem Gerät die Einstellungen.
- Gehen Sie zu Bedienungshilfen und wählen Sie TalkBack aus.
- Drücken Sie oben auf dem TalkBack-Bildschirm auf An/Aus, um TalkBack zu aktivieren.
- Wählen Sie im Dialogfeld zur Bestätigung OK aus, um die Berechtigungen zu bestätigen.
App mit TalkBack entdecken
Nach der Aktivierung von TalkBack gibt es zwei gängige Navigationsmöglichkeiten:
- Lineare Navigation:Wischen Sie schnell nach rechts oder links, um sich durch die Navigation zu bewegen. Bildschirmelemente nacheinander angezeigt. Auf eine beliebige Stelle doppeltippen, um die aktuelle Bildschirmelement.
- Tippen & Entdecken durch Tippen:Ziehen Sie den Finger über den Bildschirm, um zu hören, direkt unter Ihrem Finger. Tippen Sie doppelt auf eine beliebige Stelle, um das aktuelle Element auszuwählen.
So entdecken Sie Ihre App mit TalkBack:
- Öffnen Sie die App.
- Gehen Sie nacheinander durch die einzelnen Elemente.
Achten Sie bei der Navigation auf folgende Probleme:
- Vermittelt das gesprochene Feedback für jedes Element seinen Inhalt oder Zweck angemessen? Weitere Informationen zum Verfassen aussagekräftiger Labels hinzu. * Sind die Bekanntmachungen kurz oder langweilig?
- Können Sie die wichtigsten Workflows einfach ausführen?
- Kannst du jedes Element durch Wischen erreichen?
- Werden Warnmeldungen oder andere temporäre Nachrichten vorgelesen?
Weitere Informationen und Tipps finden Sie in der TalkBack-Hilfe Dokumentation .
Optional: TalkBack-Entwicklereinstellungen
Die TalkBack-Entwicklereinstellungen erleichtern dir das Testen deiner App mit TalkBack
So können Sie die Entwicklereinstellungen aufrufen oder ändern:
- Öffnen Sie auf dem Gerät die Einstellungen.
- Gehen Sie zu Bedienungshilfen und wählen Sie TalkBack aus.
Wählen Sie Einstellungen > Erweiterte Einstellungen > Entwicklereinstellungen:
- Log-Ausgabestufe:Wählen Sie VERBOSE aus.
- Sprachausgabe anzeigen:Aktivieren Sie diese Einstellung, um die TalkBack-Sprachausgabe zu sehen auf dem Bildschirm angezeigt.
Schalterzugriff
Mit dem Schalterzugriff können Nutzer über einen Schalter mit Android-Geräten interagieren statt über den Touchscreen. Es gibt verschiedene Arten von Schaltern: unterstützende Schalter Technologiegeräte wie die von AbleNet, Enable Devices, RJ Cooper, oder Tecla*; externe Tasten oder Schaltflächen. Dieser Dienst kann für Nutzenden mit motorischen Beeinträchtigungen.
* Diese Unternehmen oder ihre Produkte werden von Google nicht unterstützt.
Schalterzugriff aktivieren
Eine Möglichkeit, den Schalterzugriff zu konfigurieren, ist die Verwendung von zwei Schaltern. Ein Switch ist die als „Weiter“ gekennzeichnet sind, und bewegt den Fokus auf dem Bildschirm. „Auswählen“ um das fokussierte Element auszuwählen. Um diese Methode mit zwei Schaltern zu verwenden, müssen Sie können beliebige Hardwareschlüsselpaare verwenden.
So richtest du den Schalterzugriff mit der Leisertaste als „Weiter“ ein und der die Lautertaste als „Auswählen“ führen Sie die folgenden Schritte aus:
- Prüfen Sie, ob TalkBack deaktiviert ist.
- Öffnen Sie auf dem Gerät die Einstellungen.
- Gehen Sie zu Bedienungshilfen, wählen Sie Schalterzugriff und dann Einstellungen:
- Achten Sie darauf, dass auf dem Bildschirm „Einstellungen für den Schalterzugriff“ die Option Automatischer Scan deaktiviert ist.
Leisertaste als „Weiter“ verwenden Schalter:
- Tippen Sie auf Tasten für das Scannen zuweisen > Weiter.
- Wenn das Dialogfeld erscheint, drücken Sie die Leisertaste. Das Dialogfeld zeigt KEYCODE_VOLUME_DOWN.
- Tippen Sie auf OK, um den Vorgang zu bestätigen und das Dialogfeld zu schließen.
Verwende die Lautertaste als „Auswählen“ Schalter:
- Tippe auf „Auswählen“.
- Wenn das Dialogfeld erscheint, drücken Sie die Lautertaste. Das Dialogfeld zeigt KEYCODE_VOLUME_UP.
- Tippen Sie auf OK, um den Vorgang zu bestätigen und das Dialogfeld zu schließen.
Tippen Sie auf die Schaltfläche „Zurück“, um zu den Einstellungen für den Schalterzugriff zurückzukehren.
Optional: Wenn Sie TalkBack 5.1 oder höher verwenden, können Sie Gesprochenes Feedback, um gesprochenes Feedback zu aktivieren.
Kehren Sie zum Hauptbildschirm für den Schalterzugriff zurück, indem Sie auf die Schaltfläche „Zurück“ tippen.
Drücken Sie oben auf dem Bildschirm „Schalterzugriff“ auf An/Aus, um den Schalter zu aktivieren. Zugriff.
Wählen Sie im Dialogfeld zur Bestätigung OK aus, um die Berechtigungen zu bestätigen.
Apps mit Schalterzugriff entdecken
So entdecken Sie Ihre App mit dem Schalterzugriff:
- Öffnen Sie die App.
- Starte den Scanvorgang, indem du auf „Weiter“ tippst (die Leisertaste).
- Drücken Sie so lange "Weiter", bis Sie das Element erreicht haben, das Sie auswählen möchten.
- Wählen Sie das markierte Element aus, indem Sie auf „Auswählen“ drücken (die Lautstärketaste Schaltfläche).
Achten Sie bei der Navigation auf folgende Probleme:
- Können Sie die wichtigsten Workflows einfach ausführen?
- Können Sie Text oder andere Eingaben einfach hinzufügen und bearbeiten?
- Werden Elemente nur hervorgehoben, wenn Sie damit eine Aktion ausführen können?
- Wird jedes Element nur einmal hervorgehoben?
- Sind alle über Touchscreen-Gesten verfügbaren Funktionen auch als auswählbare Steuerelemente oder benutzerdefinierte Aktionen im Schalterzugriff verfügbar?
- Wenn Sie TalkBack 5.1 oder höher verwenden und die Sprachausgabe aktiviert ist vermittelt das gesprochene Feedback für jedes Element seinen Inhalt oder dem Zweck angemessen sind? Weitere Informationen zum Verfassen aussagekräftiger Labels hinzu.
Optional: Verwenden Sie die Gruppenauswahl, um alle scanbaren Elemente zu sehen
Die Gruppenauswahl ist eine Navigationsmethode für den Schalterzugriff, mit der Sie alle gleichzeitig scannt. Mit dieser Option können Sie schnell überprüfen, ob die richtigen Elemente auf dem Bildschirm hervorgehoben werden.
So aktivieren Sie die Gruppenauswahl:
- Öffnen Sie auf dem Gerät die Einstellungen.
- Gehen Sie zu Bedienungshilfen, wählen Sie Schalterzugriff und dann Einstellungen:
- Achten Sie darauf, dass auf dem Bildschirm „Einstellungen für den Schalterzugriff“ die Option Automatischer Scan deaktiviert ist.
- Wählen Sie Auswahlmethode > Gruppenauswahl.
- Tippen Sie auf Schalter zum Scannen zuweisen.
- Achten Sie darauf, dass der Text unter Gruppenauswahl-Schalter 1 und Gruppenauswahl Schalter 2 zeigt an, dass jedem Schalter ein Schalter zugewiesen ist. Wenn Sie die Schritte wie Sie den Schalterzugriff aktivieren, Lautstärketasten zugewiesen sind.
Wenn du deine App mit Schalterzugriff und Gruppenauswahl erkunden möchtest, musst du Folgendes tun Schritte:
Drücken Sie die Taste "Auswählen" (die Lautertaste), um alle Aktionen hervorzuheben, Elemente auf dem aktuellen Bildschirm. Suchen Sie nach den folgenden Problemen:
- Werden nur umsetzbare Elemente hervorgehoben?
- Sind alle umsetzbaren Elemente hervorgehoben?
- Ist die Dichte der markierten Elemente sinnvoll?
Rufe einen anderen Bildschirm auf, um die Markierung zu entfernen.
Weitere Informationen zur Navigation mit der Gruppenauswahl finden Sie unter Tipps für mit Switch Zugriff:
Voice Access
Voice Access können Nutzer Android-Geräte per Sprachbefehl steuern. Voice Access ist auf Geräten mit Android 5.0 (API-Level 21) und höher verfügbar. Zum Testen Ihre App mit Voice Access verwenden, erfahren Sie hier mehr über die ersten Schritte mit Voice Zugriff:
Tests mit Analysetools
Analysetools können Möglichkeiten zur Verbesserung der Zugänglichkeit aufdecken, auf die Sie bei manuellen Tests nicht erfüllt.
UI-Prüfung erstellen
Modus „Überprüfung der Benutzeroberfläche erstellen“ aktivieren
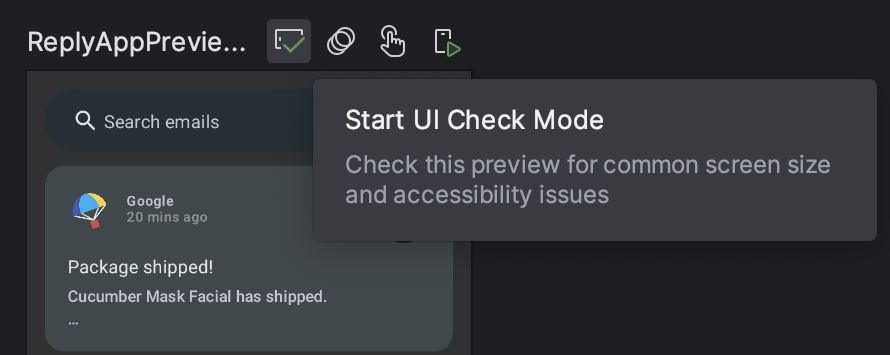
![]() auf eine Vorschau des Textes verfassen, damit Android Studio automatisch
Benutzeroberfläche zum Erstellen von Bedienungshilfen Android Studio prüft, ob deine UI funktioniert
Bildschirmgrößen optimiert, indem Probleme hervorgehoben werden, z. B. gestreckter Text
großen Bildschirmen oder
niedrigen Farbkontrast hinzufügen.
auf eine Vorschau des Textes verfassen, damit Android Studio automatisch
Benutzeroberfläche zum Erstellen von Bedienungshilfen Android Studio prüft, ob deine UI funktioniert
Bildschirmgrößen optimiert, indem Probleme hervorgehoben werden, z. B. gestreckter Text
großen Bildschirmen oder
niedrigen Farbkontrast hinzufügen.



Accessibility Scanner
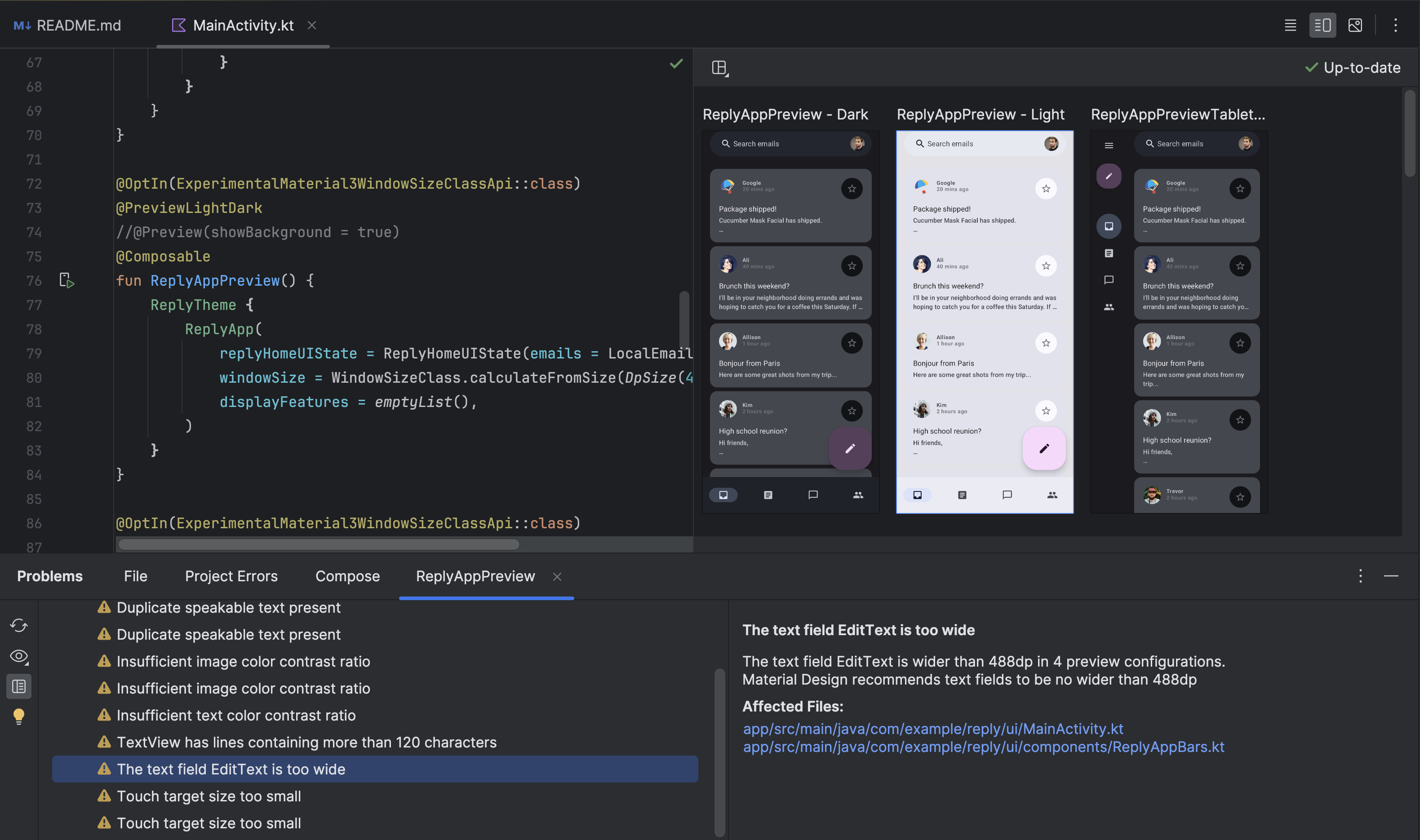
Die Seite Bedienungshilfen Scanner App scannt deinen Bildschirm und schlägt vor, wie du die Barrierefreiheit deines Der Accessibility Scanner verwendet den Accessibility Test Rahmenbedingungen und erhalten spezifische Vorschläge, nachdem sie sich die Inhaltslabels angesehen haben, Elemente, Kontraste und mehr.
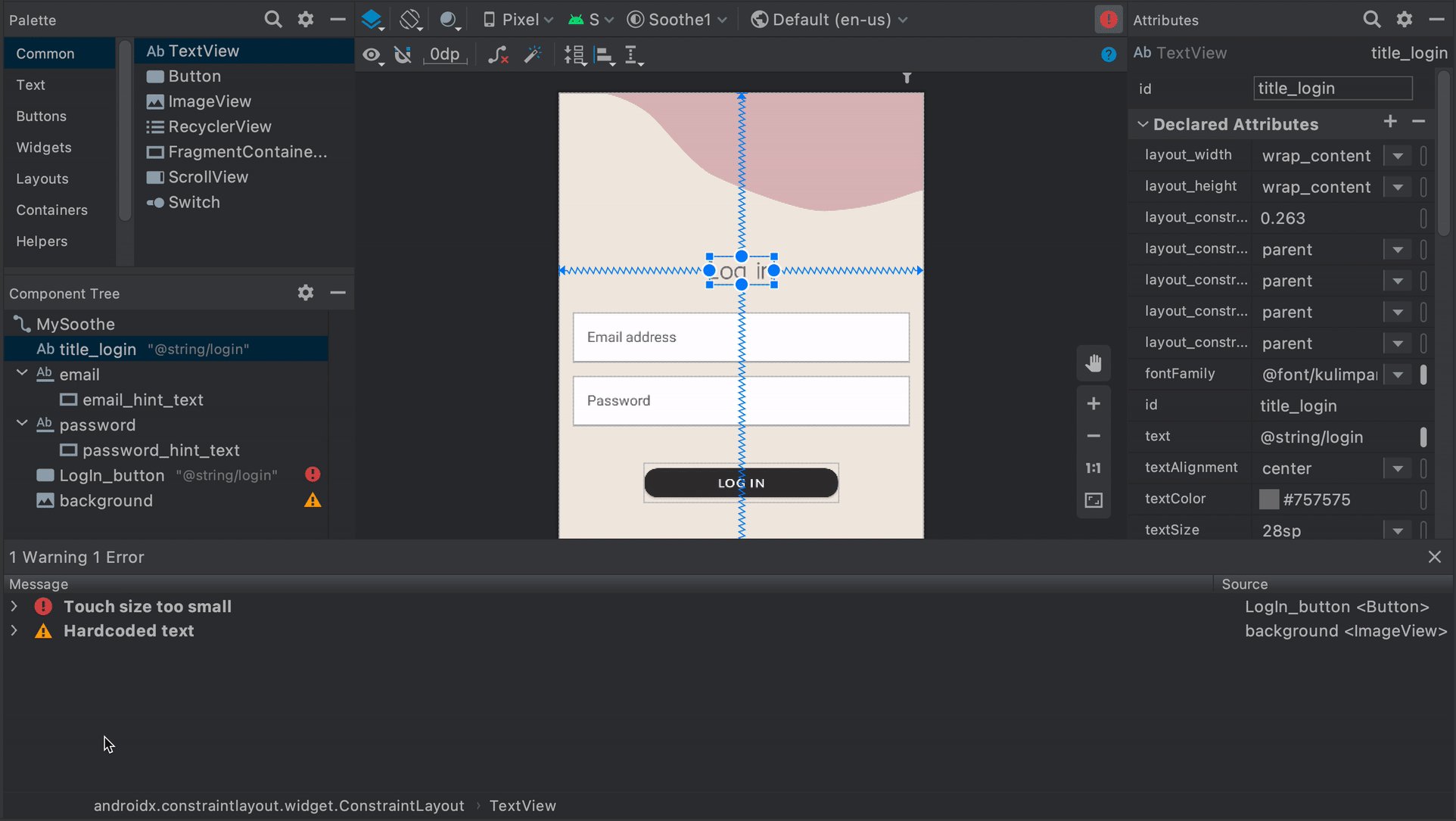
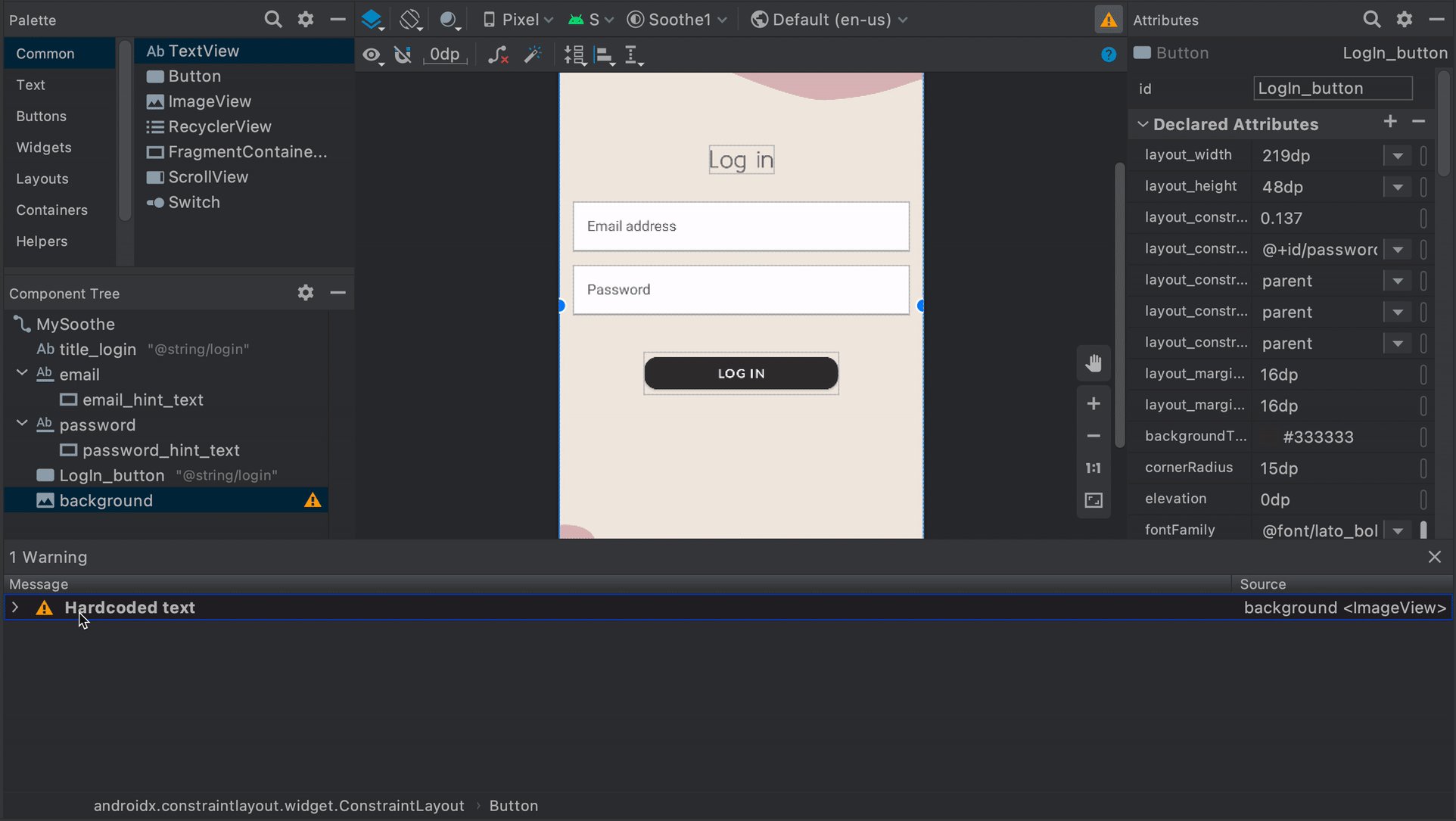
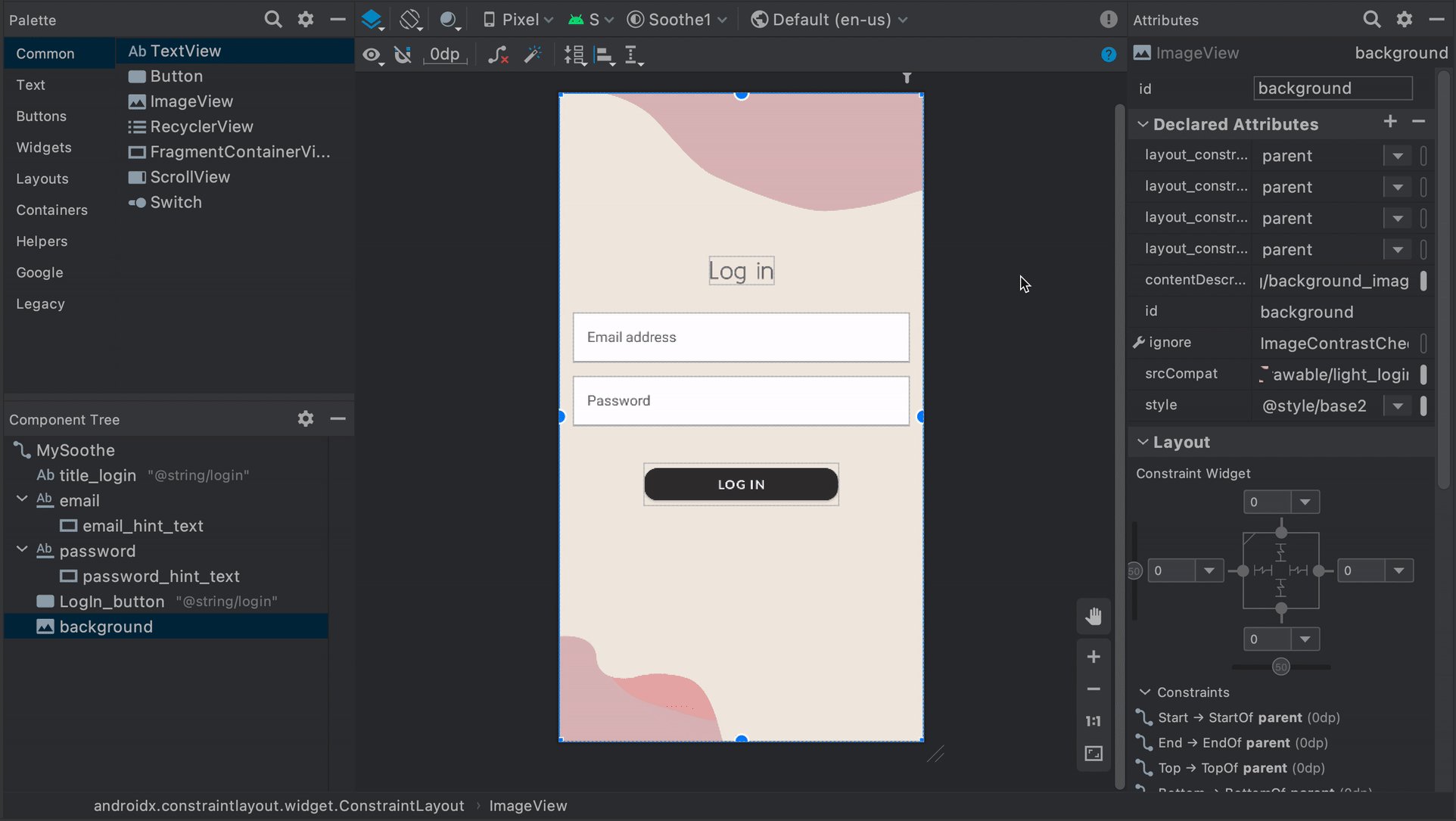
Das Android Accessibility Test Framework ist in Android Studio integriert, Probleme mit der Barrierefreiheit in Ihren Layouts. Klicken Sie zum Öffnen des Steuerfelds auf das Symbol Schaltfläche für Fehlerbericht ! im Layout-Editor.
 Abbildung 1: Demo des Accessibility Scanners
Abbildung 1: Demo des Accessibility Scanners
Weitere Informationen finden Sie in den folgenden Ressourcen:
Pre-Launch-Bericht bei Google Play
Wenn Sie Ihre App bei Google Play vertreiben, haben Sie Zugriff auf eine Pre-Launch- Bericht für Ihre App. Google Play erstellt diesen Bericht kurz nach dem Hochladen eines Berichts zu einem über die Google Play Console verfügbar. Der Pre-Launch-Bericht, die auch in der Google Play Console verfügbar sind, enthält die Ergebnisse von Tests, die Leistung von Google Play in deiner App erzielt wird.
Google Play führt insbesondere Tests zur Barrierefreiheit mithilfe der Tools zur Barrierefreiheit Testen Rahmenbedingungen . Die Ergebnisse dieser Tests werden in einer Tabelle auf dem Tab Bedienungshilfen den Pre-Launch-Bericht Ihrer App.
In der Tabelle sind Verbesserungsmöglichkeiten in die folgenden Kategorien eingeteilt:
- Zielelementgröße
- Interaktive Elemente in Ihrer App mit einem fokussierbaren Bereich oder die Größe des Berührungszielbereichs, ist kleiner als empfohlen.
- Geringer Kontrast
- Fälle, in denen das Farbpaar für ein Textelement und Der Hintergrund hinter diesem Element hat einen niedrigeren Farbkontrast. Verhältnis als wird empfohlen.
- Inhaltslabels
- UI-Elemente, die kein Label haben, das die Elemente
- Implementierung
- Attribute, die UI-Elementen zugewiesen sind und das Erfordernis erschweren
damit die Bedienungshilfen des Systems die Elemente richtig interpretieren.
Beispiele hierfür sind das Definieren einer Beschreibung für ein bearbeitbares
View-Element Label und mithilfe eines Elementdurchlaufs nicht mit den Elementen übereinstimmt logische Anordnung.
Im Anschluss an die Tabelle werden im Pre-Launch-Bericht Momentaufnahmen Ihrer App angezeigt. Diese Momentaufnahmen stellen die wichtigsten Möglichkeiten dar, die Barrierefreiheit Ihrer App in für jede Kategorie. Wählen Sie einen Screenshot aus, um weitere Details zu sehen, einschließlich eines vorgeschlagenen und eine umfassendere Liste der Stellen in Ihrer App, um dieselbe Verbesserung zu erzielen.
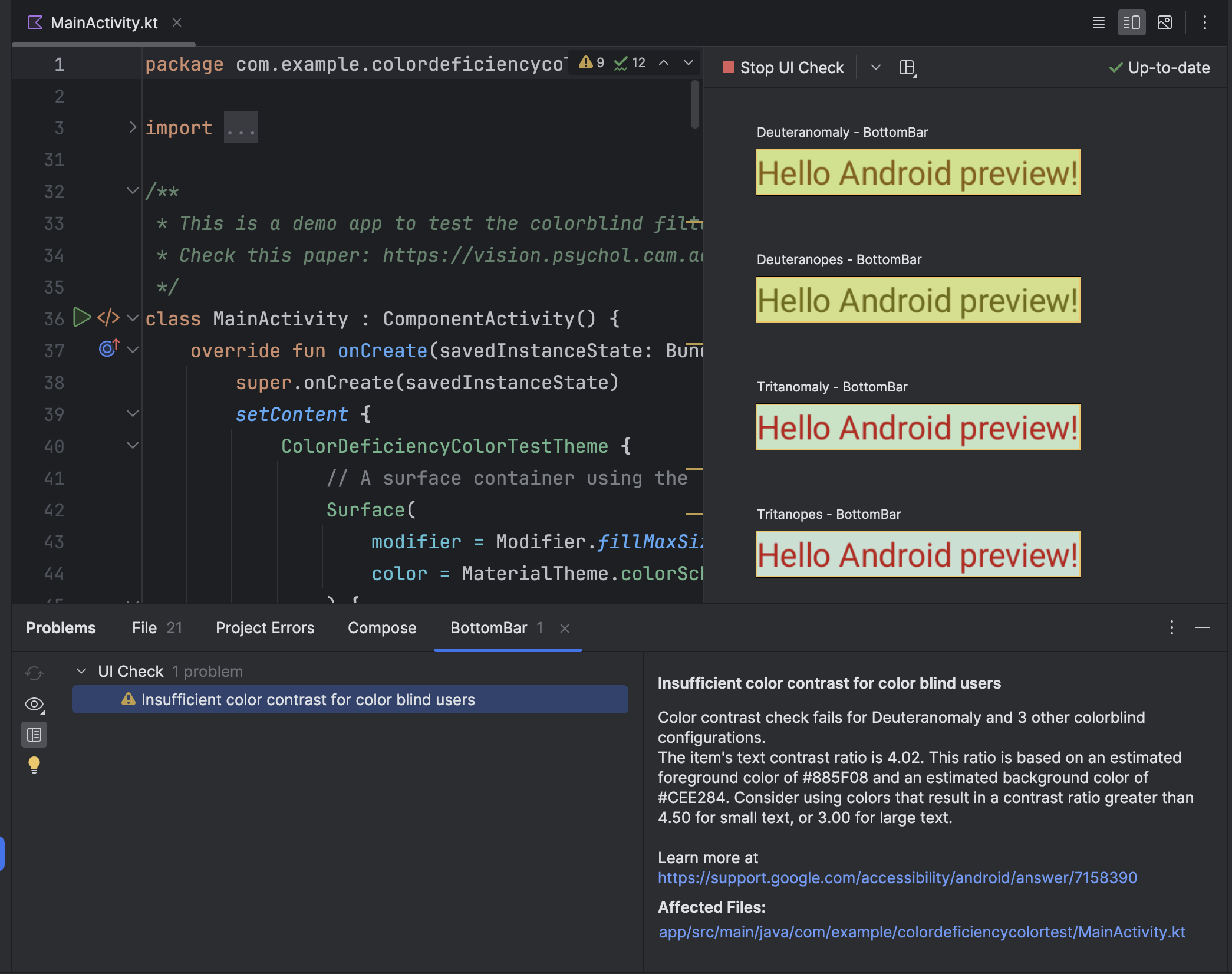
Abbildung 2 zeigt ein Beispiel für die Tabelle auf dem Tab Bedienungshilfen. eines Pre-Launch-Berichts in Google Play. In dieser Zahl ist auch eines der Momentaufnahmen der App. Sie sehen, dass die Größe des Berührungszielbereichs der Schaltfläche Weiter ist kleiner als empfohlen.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Betrachter von UI-Automator
Das uiautomatorviewer-Tool bietet eine praktische GUI zum Scannen und Analysieren der
UI-Komponenten, die aktuell auf einem Android-Gerät angezeigt werden Sie können die UI verwenden,
Automator zum Prüfen der Layouthierarchie und zum Anzeigen der Eigenschaften der Benutzeroberfläche
Komponenten, die im Vordergrund des Geräts sichtbar sind. Diese Informationen
ermöglicht das Erstellen detaillierterer Tests, z. B. durch Erstellen eines UI-Selektors
die mit einer bestimmten sichtbaren Property übereinstimmt. Das Tool befindet sich im tools.
des Android SDK.
Bei Tests zur Barrierefreiheit ist dieses Tool nützlich, um Probleme zu beheben, die mithilfe von andere Testmethoden. Wenn z. B. manuelle Tests ergeben, dass ein Aufruf nicht den erforderlichen vorlesbaren Text enthält oder ein Aufruf wird fokussiert, wenn er dürfen, können Sie mit dem Tool die Ursache des Problems finden.
Weitere Informationen zum UI Automator Viewer finden Sie unter Automatisierte Tests mit der Benutzeroberfläche schreiben Automator.
Fusseln
Android Studio zeigt Lint-Warnungen für verschiedene Probleme mit der Barrierefreiheit an und bietet
Links zu den relevanten Stellen in Ihrem Quellcode. Im folgenden Beispiel wird ein
Bild fehlt ein contentDescription-Attribut. Fehlende Inhalte
führt zu folgender Nachricht:
[Accessibility] Missing 'contentDescription' attribute on image
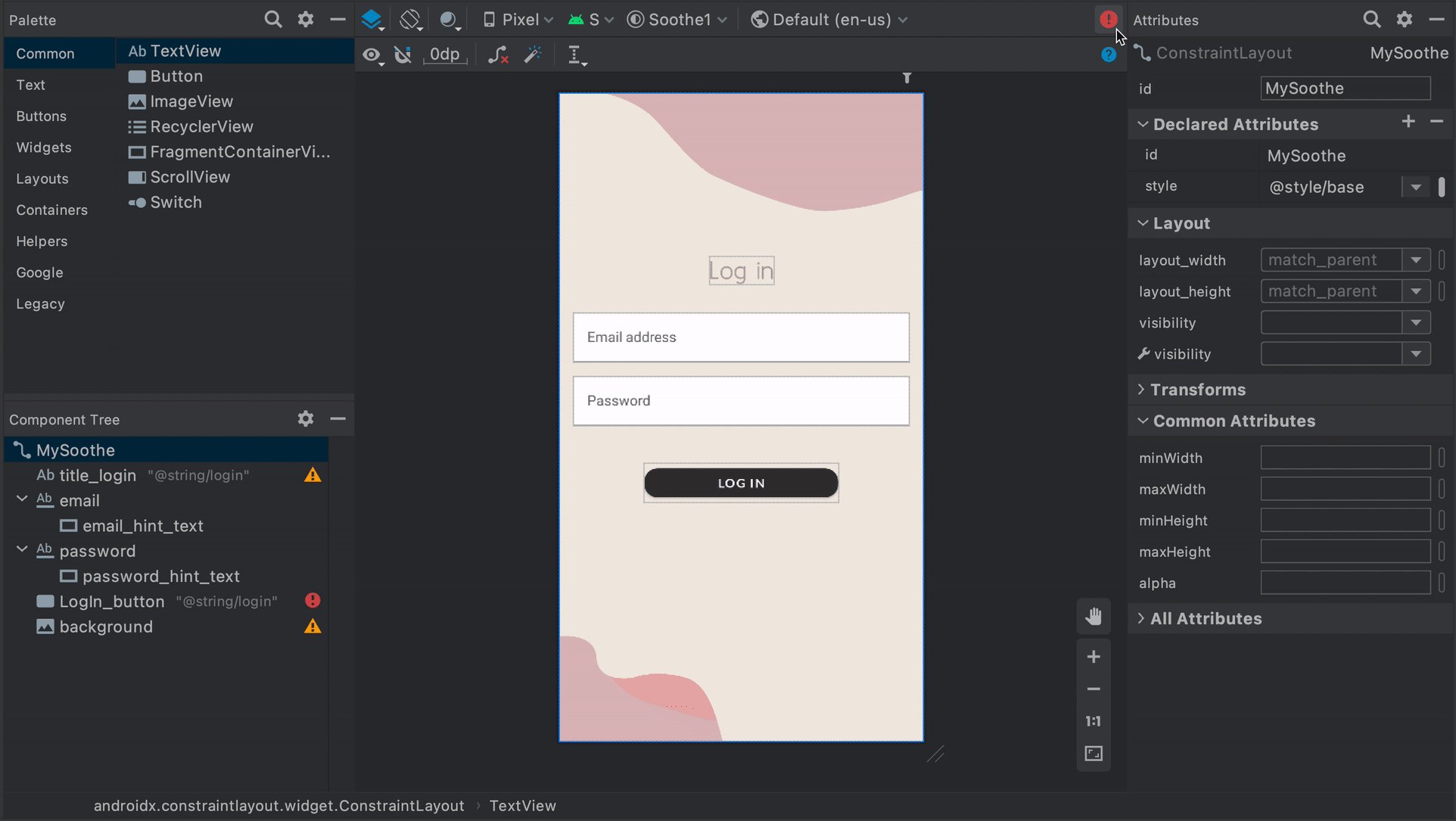
Abbildung 3 zeigt ein Beispiel dafür, wie diese Meldung in Android Studio angezeigt wird:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">contentDescription.Automatisierte Tests
Die Android-Plattform unterstützt verschiedene Test-Frameworks, darunter Espresso, mit der Sie automatisierte Tests erstellen und ausführen können, für Ihre App.
Espresso
Espresso ist eine Android-Testbibliothek, um UI-Tests schnell und einfach zu machen. Sie ermöglicht die Interaktion mit UI-Komponenten unter in Ihrer App zu testen und zu bestätigen, dass bestimmte Verhaltensweisen oder erfüllt sind.
Eine Videoübersicht der Bedienungshilfen-Tests mit Espresso finden Sie in der folgendes Video von Minute 31:54 bis 34:19: Inklusives Design und Tests: Apps barrierefrei gestalten – Google I/O 2016
In diesem Abschnitt wird beschrieben, wie Bedienungshilfen-Prüfungen mit Espresso ausgeführt werden.
Überprüfungen aktivieren
Sie können Tests zur Barrierefreiheit aktivieren und konfigurieren, indem Sie die
AccessibilityChecks
Klasse:
Kotlin
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }
Java
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }
Standardmäßig werden die Prüfungen ausgeführt, wenn Sie eine der in folgenden Listen definierten Ansichtsaktionen ausführen:
ViewActions Jedes
enthält die Ansicht, in der die Aktion ausgeführt wird, sowie alle
der untergeordneten Ansichten. Sie können die gesamte Ansichtshierarchie eines Bildschirms während
Prüfung durch Übergeben von true an
setRunChecksFromRootView(),
Dies wird im folgenden Code-Snippet gezeigt:
Kotlin
AccessibilityChecks.enable().setRunChecksFromRootView(true)
Java
AccessibilityChecks.enable().setRunChecksFromRootView(true);
Teilmengen von Ergebnissen unterdrücken
Nachdem Espresso Ihre App auf Bedienungshilfen überprüft hat, werden möglicherweise mehrere
Möglichkeiten zur Verbesserung der Barrierefreiheit Ihrer App, die Sie nicht umsetzen können
sofort. Um zu verhindern, dass Espressotests ständig fehlschlagen,
können Sie sie vorübergehend ignorieren. Test zur Barrierefreiheit
Framework (ATF) bietet diese Funktionalität mithilfe des
setSuppressingResultMatcher()
, die Espresso anweist, alle Ergebnisse zu unterdrücken, die die angegebene
Matcher-Ausdruck.
Wenn Sie Änderungen an Ihrer App vornehmen, die einen Aspekt der Barrierefreiheit berücksichtigen, dass Espresso Ergebnisse für genauso viele andere Aspekte möglichst barrierefrei sind. Daher ist es am besten, nur bestimmte bekannte Verbesserungsmöglichkeiten.
Wenn Sie Ergebnisse von Barrierefreiheitstests vorübergehend unterdrücken, die Sie planen möchten nicht aus Versehen ähnliche Ergebnisse unterdrücken. Für Verwenden Sie daher eng gefasste Abgleiche. Wählen Sie dazu eine Matcher damit Espresso ein bestimmtes Ergebnis nur dann unterdrückt, wenn es jedes der folgenden Kriterien erfüllt: Bedienungshilfen prüfen:
- Prüfungen auf Bedienungshilfen eines bestimmten Typs, z. B. Prüfungen auf Berührungen Zielgröße.
- Bei dieser Prüfung wird ein bestimmtes UI-Element wie z. B. eine Schaltfläche überprüft.
In der ATF-Datei werden mehrere Abgleichmethoden festgelegt.
damit Sie besser definieren können, welche Ergebnisse in Ihren Espresso-Tests angezeigt werden sollen. Die folgenden
Durch das Beispiel werden die Ergebnisse von Prüfungen unterdrückt, die sich auf eine einzelne TextView beziehen.
Farbkontrast des Elements. Die ID des Elements lautet countTV.
Kotlin
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck::class.java), matchesViews(withId(R.id.countTV)) ) ) }
Java
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable() .setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck.class), matchesViews(withId(R.id.countTV))));
Nutzungstests
Neben den anderen Testmethoden in diesem Leitfaden können Nutzungstests spezifische und wertvolle Erkenntnisse zur Nutzerfreundlichkeit Ihrer App.
Verwenden Sie Methoden wie die folgenden, um Nutzer zu finden, die Ihre App testen können:
- Wenden Sie sich an örtliche Organisationen, Hochschulen oder Universitäten, für Menschen mit Beeinträchtigungen.
- Fragen Sie Ihren sozialen Kreis. Vielleicht gibt es Menschen mit Beeinträchtigungen, zu helfen.
- Bitten Sie einen Nutzertestdienst, z. B. usertesting.com, sofern dies möglich ist Ihre App testen und Beeinträchtigungen einbeziehen.
- Einem Forum zur Barrierefreiheit beitreten, z. B. Accessible (Barrierefreie Version) und fragen Sie damit freiwillige Helfer Ihre App ausprobieren können.
Weitere Tipps finden Sie im Abschnitt zu Nutzungstests des folgenden Videos vom Minute 31:10 bis 44:51: Hinter den Kulissen: Neuigkeiten bei den Android-Bedienungshilfen – Google I/O 2016
