Đèn flash màn hình (còn gọi là đèn flash trước hoặc đèn flash tự chụp) sử dụng độ sáng màn hình của điện thoại để chiếu sáng đối tượng khi chụp ảnh bằng camera trước trong điều kiện ánh sáng yếu. Tính năng này có trong nhiều ứng dụng camera gốc và ứng dụng mạng xã hội. Vì hầu hết mọi người đều cầm điện thoại ở khoảng cách đủ gần khi tạo khung hình cho ảnh tự chụp chân dung, nên phương pháp này rất hiệu quả.
Tuy nhiên, các nhà phát triển khó có thể triển khai đúng tính năng này và duy trì chất lượng chụp ảnh tốt một cách nhất quán trên các thiết bị. Hướng dẫn này cho biết cách triển khai đúng tính năng này bằng Camera2, API khung camera Android cấp thấp.
Quy trình làm việc chung
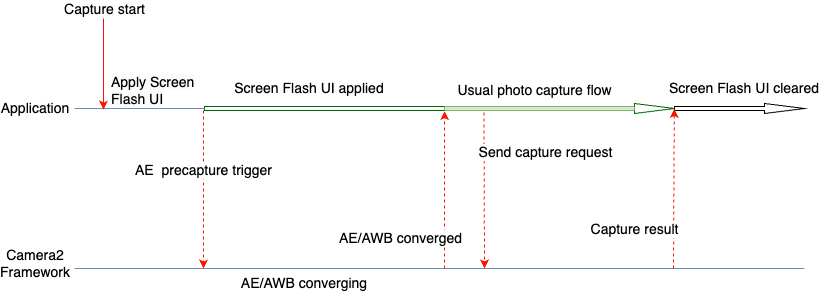
Để triển khai tính năng này đúng cách, hai yếu tố chính là việc sử dụng trình tự đo sáng trước khi chụp (tự động chụp trước khi phơi sáng) và thời gian của các thao tác. Quy trình làm việc chung được minh hoạ trong Hình 1.

Các bước sau đây được dùng khi cần chụp ảnh bằng tính năng đèn flash màn hình.
- Áp dụng các thay đổi về giao diện người dùng cần thiết cho đèn flash của màn hình. Đèn flash này có thể cung cấp đủ ánh sáng để chụp ảnh bằng màn hình thiết bị. Đối với các trường hợp sử dụng chung, Google đề xuất những thay đổi sau đây về giao diện người dùng, như được dùng trong các thử nghiệm của chúng tôi:
- Màn hình ứng dụng được phủ một lớp màu trắng.
- Độ sáng màn hình ở mức tối đa.
- Đặt chế độ phơi sáng tự động (AE) thành
CONTROL_AE_MODE_ON_EXTERNAL_FLASH, nếu được hỗ trợ. - Kích hoạt một chuỗi đo sáng trước khi chụp bằng cách dùng
CONTROL_AE_PRECAPTURE_TRIGGER. Chờ tính năng tự động phơi sáng (AE) và cân bằng trắng tự động (AWB) hội tụ.
Sau khi hợp nhất, quy trình chụp ảnh thông thường của ứng dụng sẽ được sử dụng.
Gửi yêu cầu chụp đến khung.
Chờ nhận kết quả chụp.
Đặt lại chế độ AE nếu bạn đã đặt
CONTROL_AE_MODE_ON_EXTERNAL_FLASH.Xoá các thay đổi về giao diện người dùng đối với đèn flash của màn hình.
Mã mẫu Camera2
Che màn hình ứng dụng bằng một lớp phủ màu trắng
Thêm một View vào tệp XML bố cục của ứng dụng. Khung hiển thị có độ nâng đủ để nằm trên cùng của tất cả các thành phần khác trên giao diện người dùng trong quá trình chụp màn hình nhấp nháy. Theo mặc định, thành phần này sẽ không hiển thị và chỉ hiển thị khi các thay đổi về giao diện người dùng nhấp nháy màn hình được áp dụng.
Trong mã mẫu sau đây, màu trắng (#FFFFFF) được dùng làm ví dụ cho khung hiển thị. Các ứng dụng có thể chọn màu hoặc cung cấp nhiều màu cho người dùng, dựa trên yêu cầu của họ.
<View android:id="@+id/white_color_overlay" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:visibility="invisible" android:elevation="8dp" />
Tăng độ sáng màn hình tối đa
Có nhiều cách để thay đổi độ sáng màn hình trong một ứng dụng Android. Một cách trực tiếp là thay đổi tham số screenBrightness WindowManager trong tài liệu tham khảo Cửa sổ hoạt động.
Kotlin
private var previousBrightness: Float = -1.0f private fun maximizeScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { previousBrightness = screenBrightness screenBrightness = 1f window.attributes = this } } } private fun restoreScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { screenBrightness = previousBrightness window.attributes = this } } }
Java
private float mPreviousBrightness = -1.0f; private void maximizeScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); mPreviousBrightness = attributes.screenBrightness; attributes.screenBrightness = 1f; window.setAttributes(attributes); } private void restoreScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); attributes.screenBrightness = mPreviousBrightness; window.setAttributes(attributes); }
Đặt chế độ AE thành CONTROL_AE_MODE_ON_EXTERNAL_FLASH
CONTROL_AE_MODE_ON_EXTERNAL_FLASH có sẵn ở API cấp 28 trở lên.
Tuy nhiên, chế độ AE này không có trên một số thiết bị, vì vậy, hãy kiểm tra xem chế độ AE có dùng được hay không và đặt giá trị cho phù hợp. Để kiểm tra phạm vi cung cấp, hãy sử dụng CameraCharacteristics#CONTROL_AE_AVAILABLE_MODES.
Kotlin
private val characteristics: CameraCharacteristics by lazy { cameraManager.getCameraCharacteristics(cameraId) } @RequiresApi(Build.VERSION_CODES.P) private fun isExternalFlashAeModeAvailable() = characteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES) ?.contains(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) ?: false
Java
try { mCharacteristics = mCameraManager.getCameraCharacteristics(mCameraId); } catch (CameraAccessException e) { e.printStackTrace(); } @RequiresApi(Build.VERSION_CODES.P) private boolean isExternalFlashAeModeAvailable() { int[] availableAeModes = mCharacteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES); for (int aeMode : availableAeModes) { if (aeMode == CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) { return true; } } return false; }
Nếu ứng dụng có một yêu cầu chụp lặp lại (bắt buộc đối với Bản xem trước), thì chế độ AE cần được đặt thành yêu cầu lặp lại. Nếu không, chế độ AE này có thể bị ghi đè bởi chế độ AE mặc định hoặc chế độ AE do người dùng đặt trong lần chụp lặp lại tiếp theo. Nếu điều này xảy ra, camera có thể không có đủ thời gian để thực hiện tất cả các thao tác mà camera thường thực hiện cho chế độ AE của đèn flash bên ngoài.
Để đảm bảo máy ảnh xử lý hoàn toàn yêu cầu cập nhật chế độ AE, hãy kiểm tra kết quả chụp trong lệnh gọi lại chụp lặp lại và đợi chế độ AE cập nhật trong kết quả.
Lệnh gọi lại chụp có thể đợi chế độ AE được cập nhật
Đoạn mã sau đây cho thấy cách thực hiện việc này.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } } private final AwaitingCaptureCallback mRepeatingCaptureCallback = new AwaitingCaptureCallback();
Đặt một yêu cầu lặp lại để bật hoặc tắt chế độ AE
Với lệnh gọi lại chụp tại chỗ, các mẫu mã sau đây cho biết cách thiết lập một yêu cầu lặp lại.
Kotlin
/** [HandlerThread] where all camera operations run */ private val cameraThread = HandlerThread("CameraThread").apply { start() } /** [Handler] corresponding to [cameraThread] */ private val cameraHandler = Handler(cameraThread.looper) private suspend fun enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH ) }.build(), repeatingCaptureCallback, cameraHandler ) // Wait for the request to be processed by camera repeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) } } private fun disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) }.build(), repeatingCaptureCallback, cameraHandler ) } }
Java
private void setupCameraThread() { // HandlerThread where all camera operations run HandlerThread cameraThread = new HandlerThread("CameraThread"); cameraThread.start(); // Handler corresponding to cameraThread mCameraHandler = new Handler(cameraThread.getLooper()); } private void enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } // Wait for the request to be processed by camera mRepeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); } } private void disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } } }
Kích hoạt một chuỗi chụp trước
Để kích hoạt một chuỗi đo sáng trước khi chụp, bạn có thể gửi CaptureRequest với giá trị CONTROL_AE_PRECAPTURE_TRIGGER_START được đặt thành yêu cầu. Bạn cần đợi yêu cầu được xử lý, sau đó đợi AE và AWB hội tụ.
Mặc dù các trình kích hoạt trước khi chụp có một yêu cầu chụp duy nhất, nhưng việc chờ hội tụ AE và AWB đòi hỏi độ phức tạp cao hơn. Bạn có thể theo dõi trạng thái AE và trạng thái AWB bằng cách sử dụng lệnh gọi lại chụp được đặt thành một yêu cầu lặp lại.
Việc cập nhật cùng một lệnh gọi lại lặp lại giúp bạn có mã đơn giản. Các ứng dụng thường yêu cầu một bản xem trước mà chúng thiết lập một yêu cầu lặp lại trong khi thiết lập camera. Vì vậy, bạn có thể đặt lệnh gọi lại chụp lặp lại thành yêu cầu lặp lại ban đầu đó một lần, rồi sử dụng lại cho mục đích kiểm tra kết quả và chờ đợi.
Cập nhật mã lệnh gọi lại chụp để chờ hội tụ
Để cập nhật lệnh gọi lại chụp lặp lại, hãy dùng đoạn mã sau.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null private var convergenceDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } suspend fun awaitAeAwbConvergence() { convergenceDeferred = CompletableDeferred() // Makes the current coroutine wait until convergenceDeferred is completed, it will be // completed once both AE & AWB are reported as converged in the capture callbacks below convergenceDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } // Checks for convergence and completes any awaiting Deferred convergenceDeferred?.let { val aeState = result[CaptureResult.CONTROL_AE_STATE] val awbState = result[CaptureResult.CONTROL_AWB_STATE] val isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ) val isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ) if (isAeReady && isAwbReady) { // if any non-null convergenceDeferred is set, complete it it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; private CountDownLatch mConvergenceLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } public void awaitAeAwbConvergence() { mConvergenceLatch = new CountDownLatch(1); // Makes the current coroutine wait until mConvergenceLatch is released, it will be // released once both AE & AWB are reported as converged in the capture callbacks below try { mConvergenceLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } // Checks for convergence and decrements the count of any awaiting latch if (mConvergenceLatch != null) { Integer aeState = result.get(CaptureResult.CONTROL_AE_STATE); Integer awbState = result.get(CaptureResult.CONTROL_AWB_STATE); boolean isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ); boolean isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ); if (isAeReady && isAwbReady) { mConvergenceLatch.countDown(); mConvergenceLatch = null; } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } }
Đặt lệnh gọi lại thành một yêu cầu lặp lại trong quá trình thiết lập camera
Mã mẫu sau đây cho phép bạn đặt lệnh gọi lại thành một yêu cầu lặp lại trong quá trình khởi chạy.
Kotlin
// Open the selected camera camera = openCamera(cameraManager, cameraId, cameraHandler) // Creates list of Surfaces where the camera will output frames val targets = listOf(previewSurface, imageReaderSurface) // Start a capture session using our open camera and list of Surfaces where frames will go session = createCameraCaptureSession(camera, targets, cameraHandler) val captureRequest = camera.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) } // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called session.setRepeatingRequest(captureRequest.build(), repeatingCaptureCallback, cameraHandler)
Java
// Open the selected camera mCamera = openCamera(mCameraManager, mCameraId, mCameraHandler); // Creates list of Surfaces where the camera will output frames Listtargets = new ArrayList<>(Arrays.asList(mPreviewSurface, mImageReaderSurface)); // Start a capture session using our open camera and list of Surfaces where frames will go mSession = createCaptureSession(mCamera, targets, mCameraHandler); try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); }
Kích hoạt và chờ trình tự chụp trước
Khi đã đặt lệnh gọi lại, bạn có thể sử dụng đoạn mã mẫu sau để kích hoạt và chờ một trình tự chụp trước.
Kotlin
private suspend fun runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START val captureRequest = session.device.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW ).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START ) } val precaptureDeferred = CompletableDeferred() session.capture(captureRequest.build(), object: CameraCaptureSession.CaptureCallback() { override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { // Waiting for this callback ensures the precapture request has been processed precaptureDeferred.complete(Unit) } }, cameraHandler) precaptureDeferred.await() // Precapture trigger request has been processed, we can wait for AE & AWB convergence now repeatingCaptureCallback.awaitAeAwbConvergence() }
Java
private void runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START try { CaptureRequest.Builder requestBuilder = mSession.getDevice().createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START); CountDownLatch precaptureLatch = new CountDownLatch(1); mSession.capture(requestBuilder.build(), new CameraCaptureSession.CaptureCallback() { @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { Log.d(TAG, "CONTROL_AE_PRECAPTURE_TRIGGER_START processed"); // Waiting for this callback ensures the precapture request has been processed precaptureLatch.countDown(); } }, mCameraHandler); precaptureLatch.await(); // Precapture trigger request has been processed, we can wait for AE & AWB convergence now mRepeatingCaptureCallback.awaitAeAwbConvergence(); } catch (CameraAccessException | InterruptedException e) { e.printStackTrace(); } }
Ghép mọi thứ lại với nhau
Khi tất cả các thành phần chính đã sẵn sàng, bất cứ khi nào cần chụp ảnh (chẳng hạn như khi người dùng nhấp vào nút chụp để chụp ảnh), tất cả các bước đều có thể thực thi theo thứ tự được lưu ý trong phần thảo luận và các mẫu mã trước đó.
Kotlin
// User clicks captureButton to take picture captureButton.setOnClickListener { v -> // Apply the screen flash related UI changes whiteColorOverlayView.visibility = View.VISIBLE maximizeScreenBrightness() // Perform I/O heavy operations in a different scope lifecycleScope.launch(Dispatchers.IO) { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode() // Run precapture sequence and wait for it to complete runPrecaptureSequence() // Start taking picture and wait for it to complete takePhoto() disableExternalFlashAeMode() v.post { // Clear the screen flash related UI changes restoreScreenBrightness() whiteColorOverlayView.visibility = View.INVISIBLE } } }
Java
// User clicks captureButton to take picture mCaptureButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Apply the screen flash related UI changes mWhiteColorOverlayView.setVisibility(View.VISIBLE); maximizeScreenBrightness(); // Perform heavy operations in a different thread Executors.newSingleThreadExecutor().execute(() -> { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode(); // Run precapture sequence and wait for it to complete runPrecaptureSequence(); // Start taking picture and wait for it to complete takePhoto(); disableExternalFlashAeMode(); v.post(() -> { // Clear the screen flash related UI changes restoreScreenBrightness(); mWhiteColorOverlayView.setVisibility(View.INVISIBLE); }); }); } });
Ảnh mẫu
Bạn có thể xem các ví dụ sau đây về những điều xảy ra khi tính năng nháy màn hình được triển khai không chính xác và khi tính năng này được triển khai chính xác.
Khi thực hiện sai
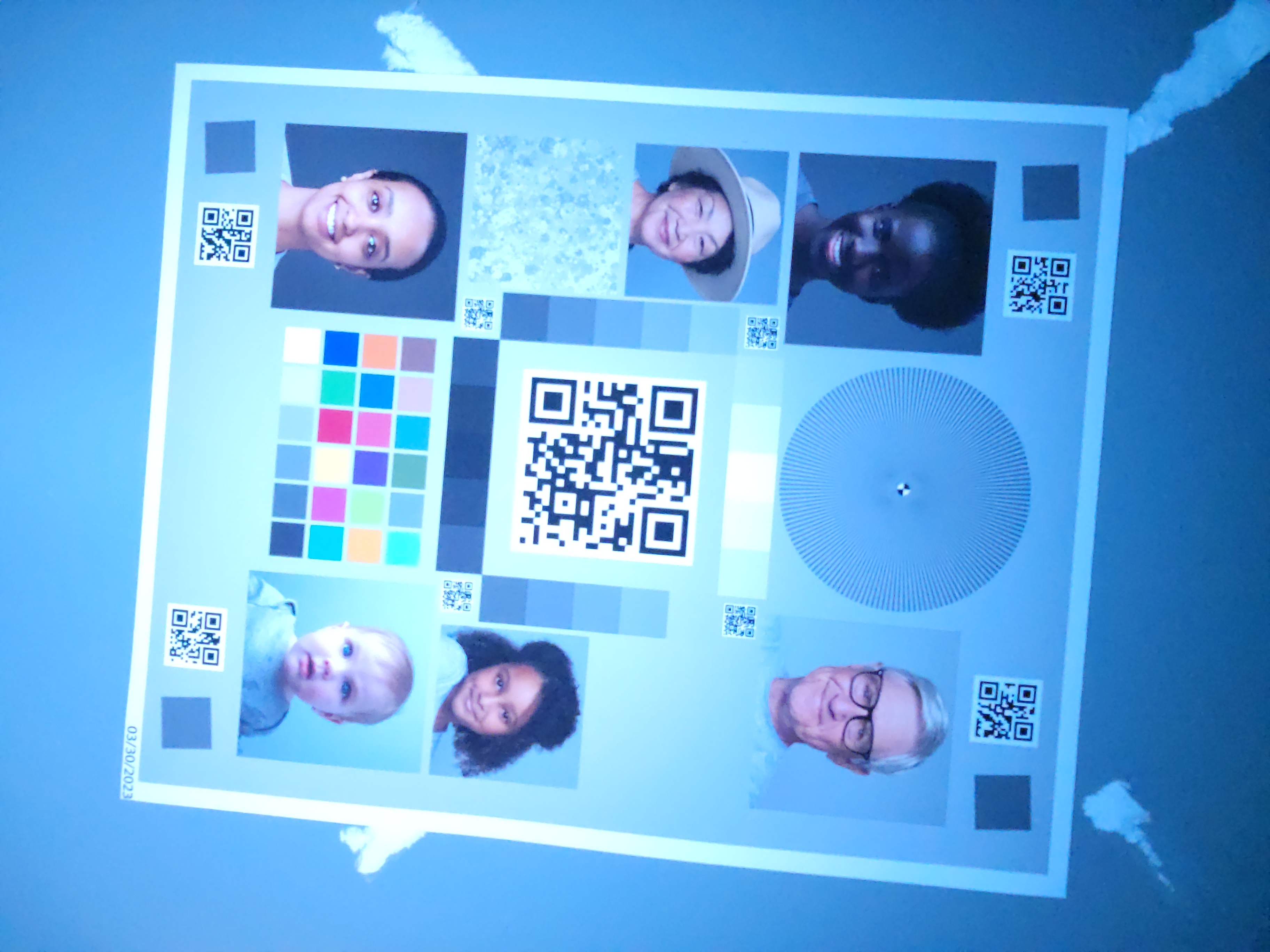
Nếu đèn flash màn hình không được triển khai đúng cách, bạn sẽ nhận được kết quả không nhất quán trên nhiều lần chụp, thiết bị và điều kiện ánh sáng. Thông thường, hình ảnh được chụp có vấn đề về độ phơi sáng hoặc màu sắc. Đối với một số thiết bị, những loại lỗi này sẽ trở nên rõ ràng hơn trong một điều kiện ánh sáng cụ thể, chẳng hạn như môi trường ánh sáng yếu thay vì môi trường hoàn toàn tối.
Bảng sau đây trình bày ví dụ về những vấn đề như vậy. Các bức ảnh này được chụp trong cơ sở hạ tầng phòng thí nghiệm CameraX, với nguồn sáng vẫn có màu trắng ấm. Nguồn sáng trắng ấm này giúp bạn nhận thấy sắc xanh là một vấn đề thực sự, chứ không phải là tác dụng phụ của nguồn sáng.
| Môi trường | Thiếu sáng | Phơi sáng quá mức | Phủ màu |
|---|---|---|---|
| Môi trường tối (Không có nguồn sáng nào ngoài điện thoại) |

|

|

|
| Ánh sáng yếu (Nguồn sáng bổ sung khoảng 3 lux) |

|

|

|
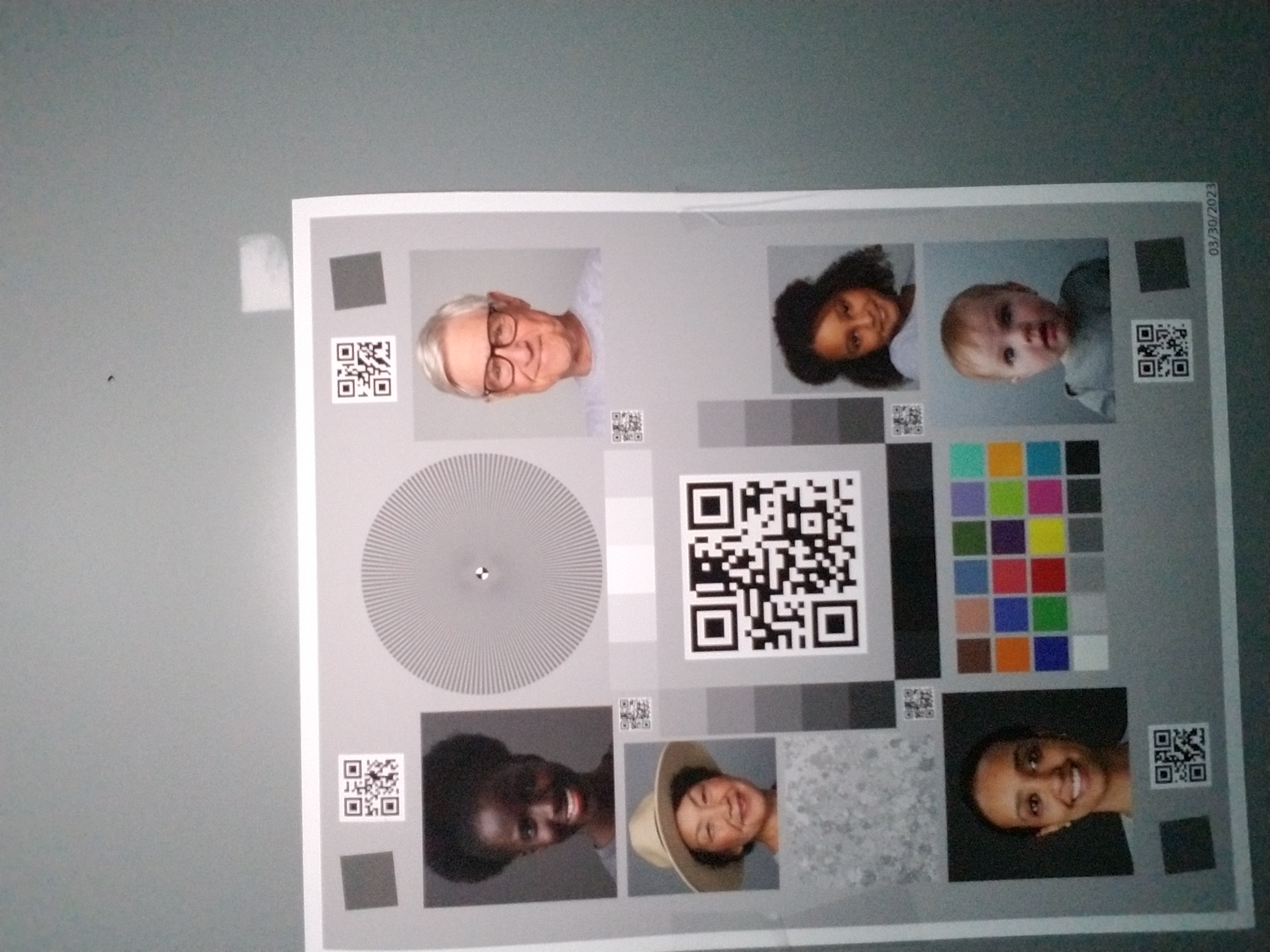
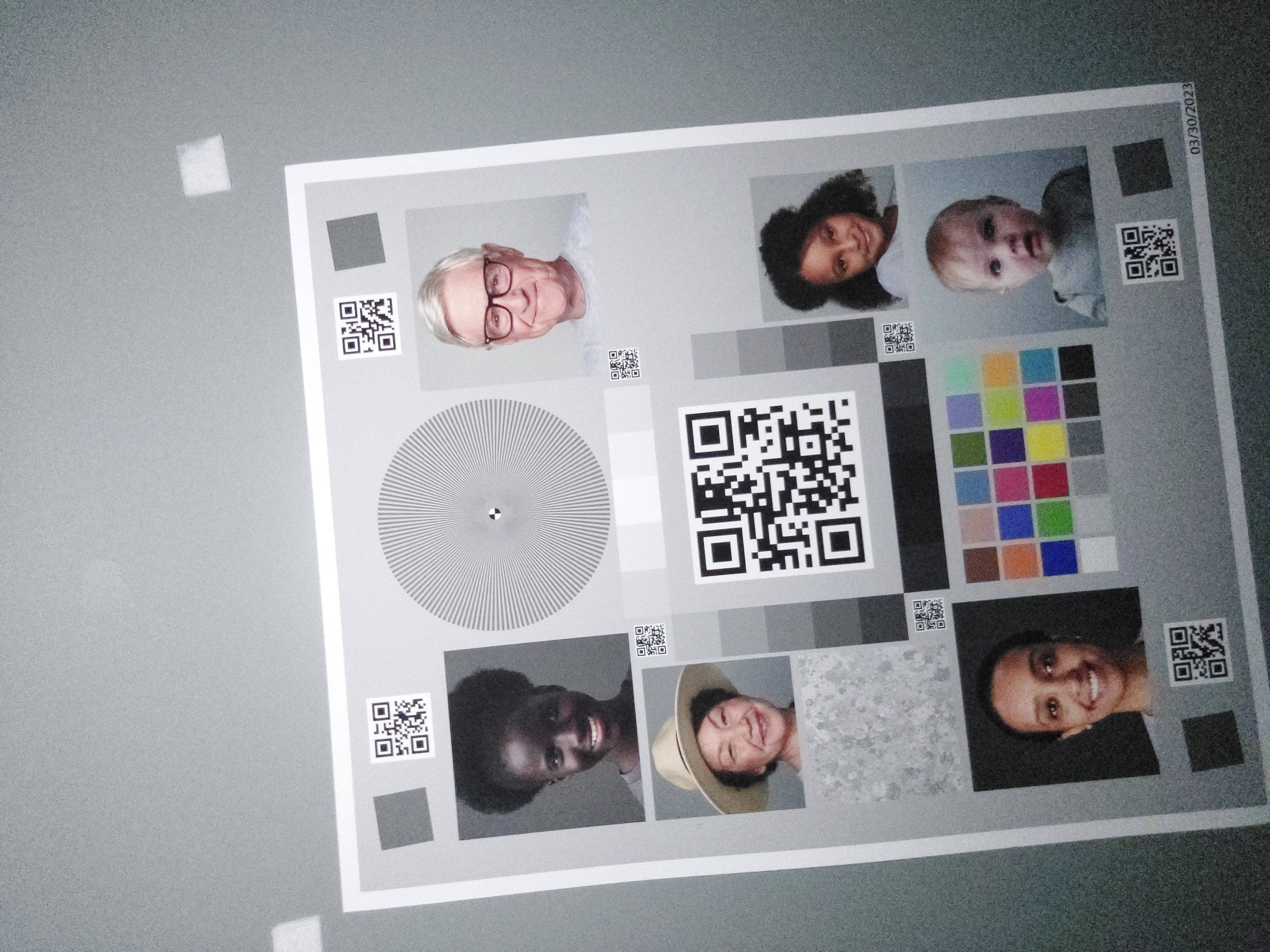
Khi được thực hiện đúng cách
Khi sử dụng chế độ triển khai tiêu chuẩn cho cùng một thiết bị và điều kiện, bạn có thể xem kết quả trong bảng sau.
| Môi trường | Thiếu sáng (cố định) | Phơi sáng quá mức (cố định) | Phủ màu (cố định) |
|---|---|---|---|
| Môi trường tối (Không có nguồn sáng nào ngoài điện thoại) |

|

|

|
| Ánh sáng yếu (Nguồn sáng bổ sung khoảng 3 lux) |

|

|

|
Như đã quan sát, chất lượng hình ảnh cải thiện đáng kể khi triển khai tiêu chuẩn.
