Narzędzie do sprawdzania układu umożliwia sprawdzanie układu w Compose w uruchomionej aplikacji w emulatorze lub na fizycznym urządzeniu. Za pomocą narzędzia do sprawdzania układu możesz sprawdzić, jak często kompozyt jest ponownie składany lub pomijany. Może to pomóc w zidentyfikowaniu problemów z aplikacją. Na przykład niektóre błędy kodowania mogą powodować nadmierne ponowne składanie interfejsu użytkownika, co może prowadzić do niskiej wydajności. Niektóre błędy kodowania mogą uniemożliwiać przeformowanie interfejsu, przez co zmiany w interfejsie nie będą widoczne na ekranie. Jeśli po raz pierwszy korzystasz z Inspektora układu, zapoznaj się ze wskazówkami dotyczącymi jego uruchamiania.
Pobieranie liczby elementów do ponownego złożenia
Podczas debugowania układów kompozytowych ważne jest, aby wiedzieć, kiedy komponenty są ponownie tworzone. Pozwoli Ci to zrozumieć, czy interfejs jest prawidłowo zaimplementowany. Jeśli na przykład jest ona zbyt często rekomponowana, aplikacja może wykonywać więcej pracy niż to konieczne. Z drugiej strony komponenty, które nie składają się ponownie w oczekiwanym momencie, mogą prowadzić do nieoczekiwanych zachowań.
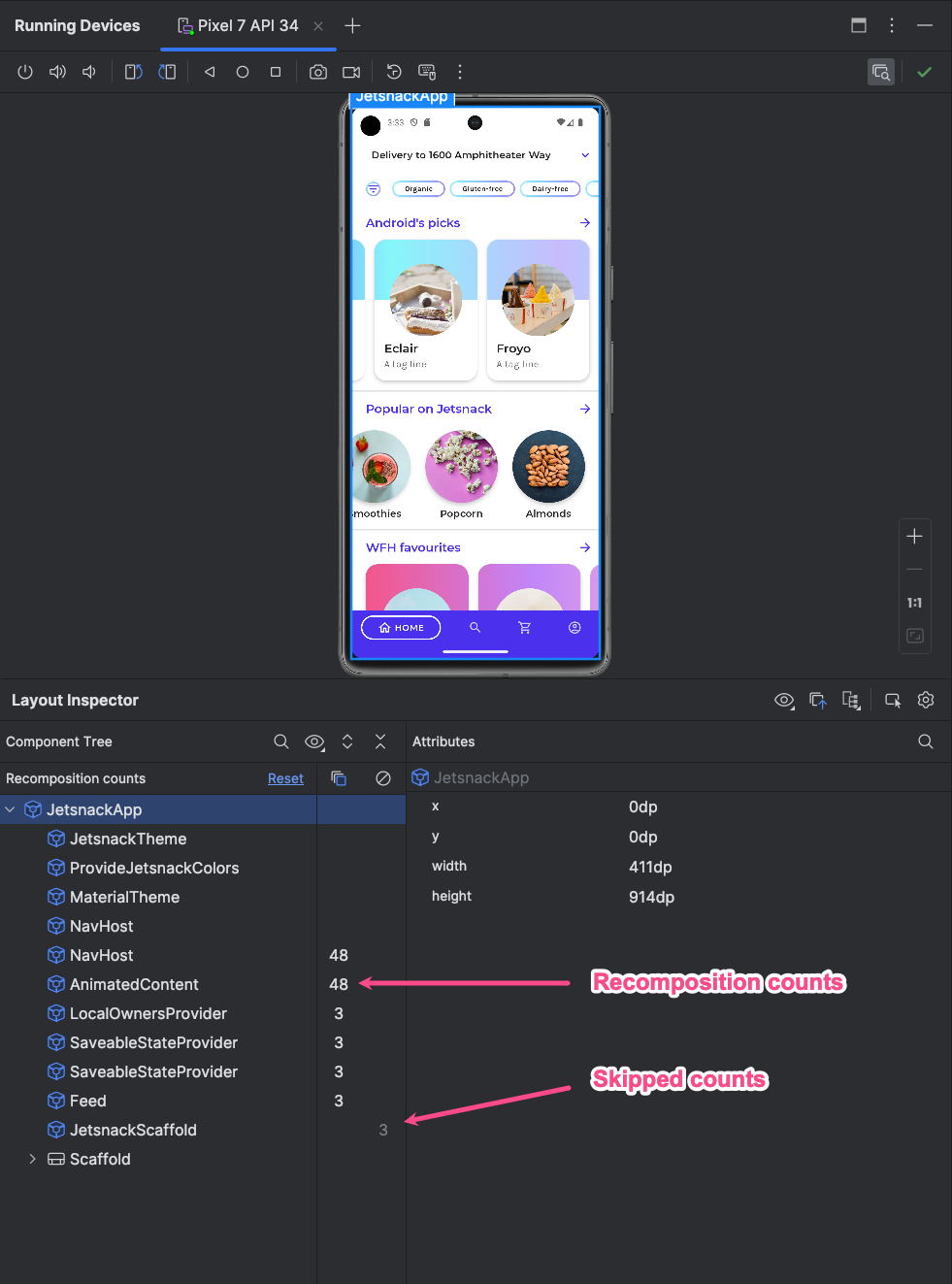
W wyświetlanym oknie Inspekcja układu możesz sprawdzić, czy podczas interakcji z aplikacją poszczególne komponenty w hierarchii układu zostały przekomponowane lub pominięte. W Android Studio przekompilowane komponenty są wyróżnione, aby ułatwić Ci określenie, w której części interfejsu użytkownika są przekomponowane.
Rysunek 1. Rekompozycje są wyróżnione w inspektorze układu.
W sekcji obrazów w Inspektorze układu pojawia się nakładka gradientowa elementu kompozycyjnego i stopniowo znika, dzięki czemu w interfejsie widać, gdzie w interfejsie można znaleźć kompozycję o największych zmianach. Jeśli jedna funkcja kompozycyjna jest ponownie komponowana z większą szybkością niż druga, pierwszy z funkcji kompozycyjnych otrzymuje intensywniejszy kolor nakładki gradientowej. Jeśli klikniesz dwukrotnie kompozyt w inspektorze układu, zostaniesz przekierowany do odpowiedniego kodu na potrzeby analizy.

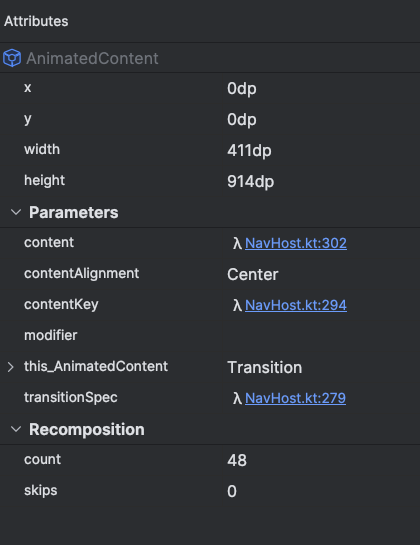
Otwórz okno Wyświetlacz układu i połącz się z procesem aplikacji. W drzewie komponentów obok hierarchii układu są widoczne 2 kolumny. Pierwsza kolumna przedstawia liczbę kompozycji dla każdego węzła, a druga – liczbę pominięć dla każdego węzła. Wybór węzła kompozycyjnego powoduje wyświetlenie wymiarów i parametrów funkcji kompozycyjnej, chyba że jest to funkcja wbudowana, więc nie można wyświetlić parametrów. Podobne informacje możesz też zobaczyć w panelu Atrybuty, gdy wybierzesz kompozyt z drzewa komponentów lub z wyświetlania układu.
Zliczanie można zresetować, aby lepiej zrozumieć, jak często użytkownicy zmieniają kompozycję lub przewijają treści podczas konkretnej interakcji z aplikacją. Aby zresetować zliczanie, w górnej części panelu Drzewo komponentów kliknij Zresetuj.

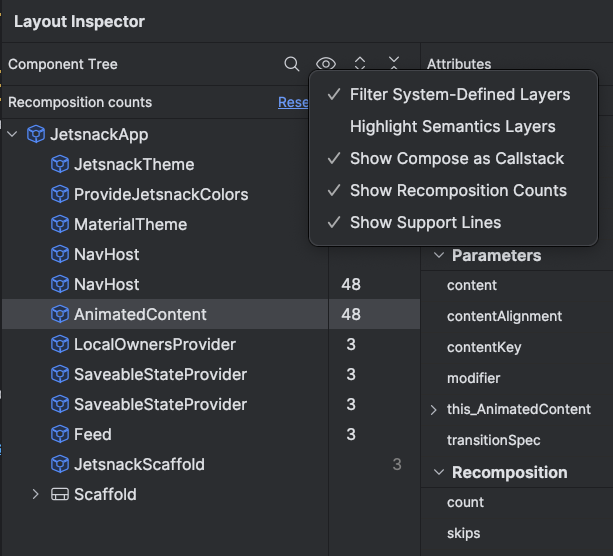
Rysunek 3. Włącz w Layout Inspector kompozycję i licznik pomijania.
Składanie semantyki
Sekcja Semantics w sekcji Compose opisuje interfejs użytkownika w sposób alternatywny, zrozumiały dla usług ułatwień dostępu i platformy testowania. Za pomocą narzędzia do inspekcji układu możesz sprawdzić informacje semantyczne w układach tworzenia wiadomości.

Rysunek 4 Informacje semantyczne wyświetlane za pomocą inspektora układu.
Wybierając węzeł Compose, użyj panelu Atrybuty, aby sprawdzić, czy deklaruje on informacje semantyczne bezpośrednio, czy zlewa semantykę z węzłów podrzędnych, czy też robi jedno i drugie. Aby szybko sprawdzić, które węzły zawierają semantykę (zadeklarowaną lub scaloną), kliknij menu Opcje widoku w panelu Drzewo komponentów i wybierz Wyróżnij warstwy semantyczne. W ten sposób wyróżniane są tylko węzły w drzewie, które zawierają semantykę. Możesz się między nimi szybko poruszać za pomocą klawiatury.

