Les raccourcis permettent de présenter des types de contenu spécifiques à vos utilisateurs en les aidant accéder rapidement à certaines parties de votre application.

La manière dont vous diffusez du contenu à l'aide de raccourcis dépend de votre cas d'utilisation et de le contexte du raccourci est piloté par l'application ou par l'utilisateur. Bien qu'un modèle statique le contexte du raccourci ne change pas et le contexte d'un raccourci dynamique est constamment votre application détermine le contexte dans les deux cas. Lorsqu'un utilisateur détermine la manière dont votre application leur envoie le contenu, par exemple avec un raccourci épinglé, le contexte est défini par l'utilisateur. Les scénarios suivants décrivent quelques cas d'utilisation pour chaque type de raccourci:
- Statiques les raccourcis clavier conviennent le mieux aux applications qui renvoient vers du contenu via un structure tout au long de la durée de vie de l'interaction d'un utilisateur avec l'application. Comme la plupart des lanceurs n'affiche que quatre de raccourcis à la fois, les raccourcis statiques sont utiles pour exécuter une routine tâche de manière cohérente, par exemple si l'utilisateur souhaite consulter son agenda ou les e-mails d'une manière spécifique .
- Dynamique raccourcis sont utilisés pour effectuer des actions dans les applications sensible au contexte. Les raccourcis contextuels sont adaptés les actions que les utilisateurs effectuent dans une application. Par exemple, si vous créez un jeu l'utilisateur à partir de son niveau actuel lors du lancement, vous devez mettre à jour raccourci fréquemment. L'utilisation d'un raccourci dynamique vous permet de le modifier chaque fois que l'utilisateur termine un niveau.
- Épinglé raccourcis sont utilisés pour effectuer des actions spécifiques. Par exemple : un utilisateur peut vouloir épingler un site web spécifique au lanceur d'applications. C'est car il permet à l'utilisateur d'effectuer une action personnalisée, d'accéder au site Web en une seule étape, plus rapidement qu'en utilisant une URL par défaut. d'un navigateur.
Créer des raccourcis statiques
Les raccourcis statiques fournissent des liens vers des actions génériques dans votre application. vos actions doivent rester cohérentes pendant toute la durée de vie de la version actuelle de votre application. Pour les raccourcis statiques, vous pouvez par exemple afficher les messages envoyés, définir un alarme et afficher l'activité physique d'un utilisateur pour la journée.
Pour créer un raccourci statique, procédez comme suit:
-
Dans le fichier
AndroidManifest.xmlde votre application, recherchez l'activité dont les filtres d'intent sont définis surandroid.intent.action.MAINl'action etandroid.intent.category.LAUNCHERcatégorie. -
Ajoutez un
<meta-data>à cette activité qui fait référence au fichier de ressources dans lequel raccourcis sont définis:<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.myapplication"> <application ... > <activity android:name="Main"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="android.app.shortcuts" android:resource="@xml/shortcuts" /> </activity> </application> </manifest>
-
Créez un fichier de ressources appelé
res/xml/shortcuts.xml. -
Dans le nouveau fichier de ressources, ajoutez un élément racine
<shortcuts>. contenant une liste d'éléments<shortcut>. Dans chaque<shortcut>, incluez des informations sur un élément statique raccourci, y compris son icône, ses libellés de description et les intents qu'il lance dans l'application:<shortcuts xmlns:android="http://schemas.android.com/apk/res/android"> <shortcut android:shortcutId="compose" android:enabled="true" android:icon="@drawable/compose_icon" android:shortcutShortLabel="@string/compose_shortcut_short_label1" android:shortcutLongLabel="@string/compose_shortcut_long_label1" android:shortcutDisabledMessage="@string/compose_disabled_message1"> <intent android:action="android.intent.action.VIEW" android:targetPackage="com.example.myapplication" android:targetClass="com.example.myapplication.ComposeActivity" /> <!-- If your shortcut is associated with multiple intents, include them here. The last intent in the list determines what the user sees when they launch this shortcut. --> <categories android:name="android.shortcut.conversation" /> <capability-binding android:key="actions.intent.CREATE_MESSAGE" /> </shortcut> <!-- Specify more shortcuts here. --> </shortcuts>
Personnaliser les valeurs d'attribut
La liste suivante décrit les différents attributs au sein de
un raccourci statique. Indiquez une valeur pour android:shortcutId.
android:shortcutShortLabel Les autres valeurs sont facultatives.
-
android:shortcutId -
Littéral de chaîne qui représente le raccourci lorsqu'une
<ph type="x-smartling-placeholder">ShortcutManagereffectue des opérations dessus. -
android:shortcutShortLabel -
Formule concise qui décrit l'objectif du raccourci. Si possible, Limitez cette brève description à 10 caractères.
Pour en savoir plus, consultez
<ph type="x-smartling-placeholder">setShortLabel() -
android:shortcutLongLabel -
Expression étendue qui décrit l'objectif du raccourci. S'il y a assez espace, le lanceur affiche cette valeur au lieu de
android:shortcutShortLabelSi possible, limitez cette durée. la description ne doit pas dépasser 25 caractères.Pour en savoir plus, consultez
<ph type="x-smartling-placeholder">setLongLabel() -
android:shortcutDisabledMessage -
Message qui s'affiche dans un lanceur d'applications compatible lorsque l'utilisateur tente de lancer un raccourci désactivé. Le message doit expliquer à l'utilisateur pourquoi le raccourci est désactivé. La valeur de cet attribut n'a aucun effet si
<ph type="x-smartling-placeholder">android:enabledesttrue. -
android:enabled -
Détermine si l'utilisateur peut interagir avec le raccourci à partir d'un lanceur d'applications. La valeur par défaut de
android:enabledesttrueSi vous la définissez surfalse, définissez uneandroid:shortcutDisabledMessagequi explique pourquoi vous en désactivant le raccourci. Si vous pensez ne pas avoir besoin de fournir un tel message, supprimez entièrement le raccourci du fichier XML. -
android:icon -
Le bitmap ou adaptatif utilisée par le lanceur d'applications pour présenter le raccourci à l'utilisateur. Ce peut être le chemin d'accès à une image ou le fichier de ressources contenant le l'image. Dans la mesure du possible, utilisez des icônes adaptatives pour améliorer les performances et la cohérence.
<ph type="x-smartling-placeholder">
Configurer les éléments internes
Le fichier XML qui répertorie les raccourcis statiques d'une application prend en charge les éléments suivants :
dans chaque élément <shortcut>. Toi
doit inclure un élément interne intent pour chaque
le raccourci statique que vous définissez.
-
intent -
Action lancée par le système lorsque l'utilisateur sélectionne le raccourci. Cet intent doit fournir une valeur pour
<ph type="x-smartling-placeholder">android:action.Vous pouvez fournir plusieurs intents pour un seul raccourci. Voir Gérer plusieurs intents et activités, Définir un intent, et
TaskStackBuilderpour en savoir plus. -
categories -
Fournit un regroupement des types d'actions que les raccourcis de votre application comme la création de nouveaux messages de chat.
Pour obtenir la liste des catégories de raccourcis disponibles, consultez la
ShortcutInforéférence de classe. -
capability-binding -
Déclare l'élément capability associé au raccourci.
Dans l'exemple précédent, le raccourci est associé à une capacité déclarée pour
CREATE_MESSAGE, Il s'agit d'une fonctionnalité Actions dans les applications un intent intégré. Cette liaison de fonctionnalité permet aux utilisateurs d'utiliser des commandes vocales avec Assistant Google pour appeler un raccourci.
Créer des raccourcis dynamiques
Les raccourcis dynamiques fournissent des liens vers des actions spécifiques en fonction du contexte dans votre application. Ces actions peuvent varier entre les utilisations de votre appli et lorsque celle-ci est en cours d'exécution. Voici quelques exemples d'utilisation des raccourcis dynamiques : appeler une personne en particulier, la navigation vers un lieu spécifique et le chargement d'un jeu à partir du dernier enregistrement de l'utilisateur ; point d'accès. Vous pouvez également utiliser des raccourcis dynamiques pour ouvrir une conversation.
La
ShortcutManagerCompat
La bibliothèque Jetpack est un assistant pour
ShortcutManager
API, qui vous permet de gérer les raccourcis dynamiques dans votre application. Avec les
ShortcutManagerCompat réduit le code récurrent et aide
vous assurer que vos raccourcis fonctionnent de manière cohérente sur toutes les versions d'Android. Ce
est également nécessaire pour transmettre des raccourcis dynamiques, afin qu'ils soient éligibles
sur les surfaces Google, comme l'Assistant,
Bibliothèque d'intégration des raccourcis Google.
L'API ShortcutManagerCompat permet à votre application d'effectuer les opérations suivantes
à l'aide de raccourcis dynamiques:
-
Déploiement et mise à jour:utilisez
pushDynamicShortcut()pour publier et mettre à jour vos raccourcis dynamiques. S'il existe déjà des éléments dynamiques ou des raccourcis épinglés avec le même ID, chaque raccourci modifiable est mis à jour. -
Supprimer:supprimez un ensemble de raccourcis dynamiques à l'aide de
removeDynamicShortcuts()Supprimer tous les raccourcis dynamiques avecremoveAllDynamicShortcuts()
Pour en savoir plus sur l'exécution d'opérations sur les raccourcis, consultez la section
Gérer les raccourcis
et
ShortcutManagerCompat
référence.
Voici un exemple de création d'un raccourci dynamique et de l'associer à votre application:
Kotlin
val shortcut = ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build() ShortcutManagerCompat.pushDynamicShortcut(context, shortcut)
Java
ShortcutInfoCompat shortcut = new ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(new Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build(); ShortcutManagerCompat.pushDynamicShortcut(context, shortcut);
Ajouter la bibliothèque d'intégration des raccourcis Google
La bibliothèque d'intégration des raccourcis Google est une bibliothèque Jetpack facultative. Il vous permet d'utiliser des raccourcis dynamiques qui peuvent être affichés sur les surfaces Android, tels que comme lanceur d'applications, et sur les surfaces Google, comme l'Assistant. Utiliser cette bibliothèque aide les utilisateurs à découvrir vos raccourcis pour accéder rapidement à un contenu spécifique ou à une rediffusion ; dans votre application.
Par exemple, une application de chat peut transmettre un raccourci dynamique à un contact. nommé "Alex" après qu'un utilisateur a envoyé un message à cette personne. Une fois que le raccourci dynamique est si l'utilisateur demande à l'Assistant : "Hey Google, envoie un message à Alex sur ExampleApp", l'Assistant peut lancer ExampleApp et le configurer automatiquement pour envoyer un message à Alex.
Les raccourcis dynamiques envoyés avec cette bibliothèque ne sont pas soumis aux limites des raccourcis appliqué au niveau de chaque appareil. Cela permet à votre application d'envoyer un raccourci à chaque fois effectue une action associée dans votre application. Transférer des raccourcis fréquents permet à Google de comprendre les habitudes d'utilisation de vos utilisateurs et de vous suggérer des raccourcis pertinents.
Par exemple, l'Assistant peut apprendre à partir des raccourcis transmis depuis votre application de suivi de la remise en forme qu'un utilisateur exécute généralement chaque matin et de manière proactive suggère de « commencer une course » lorsque l'utilisateur saisit son téléphone matin.
La bibliothèque d'intégration des raccourcis Google ne propose pas
elle-même. En ajoutant cette bibliothèque à votre application, vous permettez aux surfaces Google de prendre
dans les raccourcis transmis par votre application à l'aide de ShortcutManagerCompat.
Pour utiliser cette bibliothèque dans votre application, procédez comme suit:
-
Mettez à jour votre fichier
gradle.propertiespour assurer la compatibilité Bibliothèques AndroidX:android.useAndroidX=true # Automatically convert third-party libraries to use AndroidX android.enableJetifier=true
-
Dans
app/build.gradle, ajoutez des dépendances pour le service Bibliothèque d'intégration des raccourcis etShortcutManagerCompat:dependencies { implementation "androidx.core:core:1.6.0" implementation 'androidx.core:core-google-shortcuts:1.0.0' ... }
Une fois les dépendances de bibliothèque ajoutées à votre projet Android, votre application peut utiliser
la méthode pushDynamicShortcut() de
ShortcutManagerCompat pour transférer des raccourcis dynamiques éligibles
pour l'afficher dans le lanceur d'applications et sur les surfaces Google participantes.
Créer des raccourcis épinglés
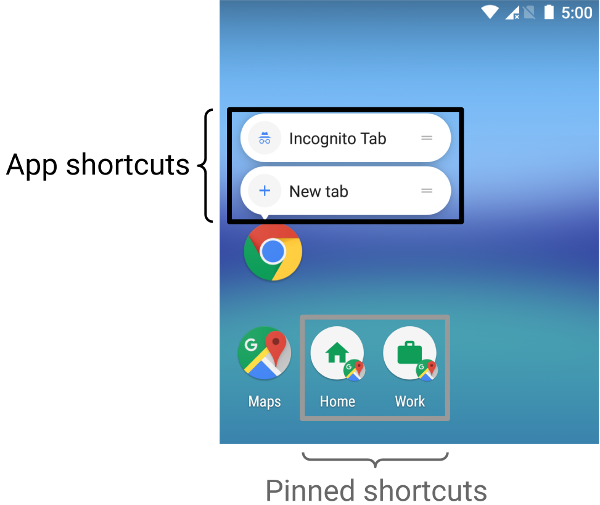
Sur Android 8.0 (niveau d'API 26) ou version ultérieure, vous pouvez créer des raccourcis épinglés. Contrairement aux raccourcis statiques et dynamiques, les raccourcis épinglés apparaissent dans lanceurs d'applications sous forme d'icônes distinctes. La figure 1 fait la distinction entre ces deux types de raccourcis.
<ph type="x-smartling-placeholder">Pour épingler un raccourci vers un lanceur d'applications compatible à l'aide de votre application, suivez les procédez comme suit:
-
Utilisez
isRequestPinShortcutSupported()pour vérifier que le lanceur d'applications par défaut de l'appareil est compatible avec l'épinglage les raccourcis clavier. -
Créez un objet
ShortcutInfode deux manières, en fonction de si le raccourci existe:-
Si le raccourci existe, créez un objet
ShortcutInfoqui contient uniquement l'ID du raccourci existant. Le système recherche et épingle tous les éléments automatiquement d'autres informations concernant le raccourci. -
Si vous épinglez un nouveau raccourci, créez un
ShortcutInfocontenant un ID, un intent et un libellé court pour la nouvelle raccourci.
-
Si le raccourci existe, créez un objet
-
Épinglez le raccourci dans le lanceur d'applis de l'appareil en appelant
<ph type="x-smartling-placeholder">requestPinShortcut()Au cours de ce processus, vous pouvez transmettrePendingIntentqui avertit votre application uniquement lorsque le raccourci s'épingle avec succès.Une fois qu'un raccourci est épinglé, votre application peut mettre à jour son contenu à l'aide des
updateShortcuts(). Pour en savoir plus, consultez Mettre à jour les raccourcis clavier.
L'extrait de code suivant montre comment créer un raccourci épinglé.
<ph type="x-smartling-placeholder">Kotlin
val shortcutManager = getSystemService(ShortcutManager::class.java) if (shortcutManager!!.isRequestPinShortcutSupported) { // Enable the existing shortcut with the ID "my-shortcut". val pinShortcutInfo = ShortcutInfo.Builder(context, "my-shortcut").build() // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. val pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo) // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). val successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0) shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.intentSender) }
Java
ShortcutManager shortcutManager = context.getSystemService(ShortcutManager.class); if (shortcutManager.isRequestPinShortcutSupported()) { // Enable the existing shortcut with the ID "my-shortcut". ShortcutInfo pinShortcutInfo = new ShortcutInfo.Builder(context, "my-shortcut").build(); // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. Intent pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo); // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). PendingIntent successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0); shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.getIntentSender()); }
Créer une activité de raccourci personnalisée

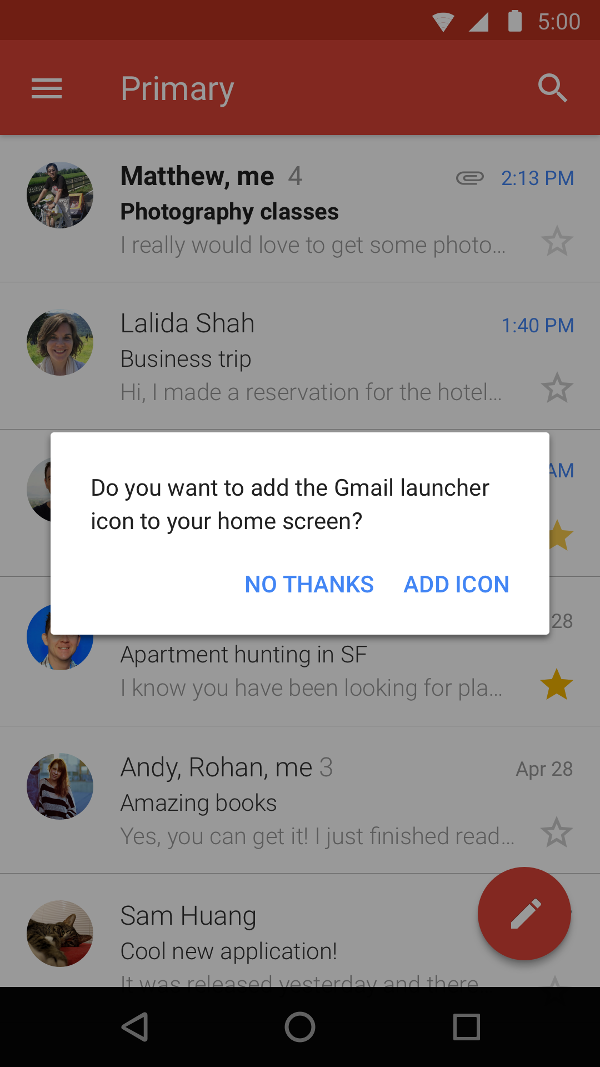
Vous pouvez également créer une activité spécialisée qui aide les utilisateurs à créer des raccourcis, avec des options personnalisées et un bouton de confirmation. La figure 2 illustre une exemple de ce type d'activité dans l'application Gmail.
Dans le fichier manifeste de votre application, ajoutez
ACTION_CREATE_SHORTCUT
à l'événement
<intent-filter>
. Cette déclaration définit le comportement suivant lorsque l'utilisateur tente
pour créer un raccourci:
- Le système lance l'activité spécialisée de votre application.
- L'utilisateur définit les options du raccourci.
- L'utilisateur sélectionne le bouton de confirmation.
-
Votre application crée le raccourci à l'aide de la commande
createShortcutResultIntent(). Cette méthode renvoie uneIntent, que votre application renvoie à l'activité précédemment exécutée en utilisantsetResult() -
Votre application appelle
finish()en fonction de l'activité utilisée pour créer le raccourci personnalisé.
De même, votre application peut inviter les utilisateurs à ajouter des raccourcis épinglés à la page d'accueil. après l'installation ou la première fois que l'application est lancée. Cette méthode est car il permet à vos utilisateurs de créer un raccourci un workflow ordinaire.
Tester les raccourcis
Pour tester les raccourcis de votre application, installez-la sur un appareil doté d'un lanceur d'applications qui prend en charge les raccourcis. Ensuite, effectuez les actions suivantes:
- Appuyer et Appuyez de manière prolongée sur l'icône du lanceur d'applications pour afficher les raccourcis que vous définissez pour votre application.
- Faites glisser un raccourci pour l'épingler dans le lanceur d'applications de l'appareil.

