Los accesos directos entregan tipos específicos de contenido a tus usuarios ayudándolos acceder rápidamente a partes de tu app.

La forma de entregar contenido con accesos directos depende de tu caso de uso y de si el contexto del atajo es controlado por la app o por el usuario. Aunque no se puede el contexto del atajo no cambia y el contexto de un atajo dinámico constantemente cambios, tu app impulsa el contexto en ambos casos. En los casos en que un usuario selecciona la forma en que la app entrega contenido (por ejemplo, con un acceso directo fijo) el usuario define el contexto. Las siguientes situaciones describen algunos usos mayúsculas para cada tipo de combinación de teclas:
- Estática los accesos directos son mejores para las apps que vinculan a contenido con una durante el ciclo de vida de la interacción de un usuario con el Porque la mayoría de los selectores solo mostrar cuatro accesos directos a la vez, los estáticos son útiles para realizar una rutina tarea de forma constante, por ejemplo, si el usuario quiere ver su calendario o correo electrónico de una manera específica .
- Dinámica las combinaciones de teclas se usan para acciones en apps que son sensibles al contexto. Las combinaciones de teclas que dependen del contexto se adaptan acciones que los usuarios realizan en una app. Por ejemplo, si creas un juego que permite para que el usuario comience desde su nivel actual en el lanzamiento, debes actualizar el atajo con frecuencia. Usar un acceso directo dinámico te permite actualizar el acceso directo. cada vez que el usuario pasa de nivel.
- Fijado los atajos se usan para acciones específicas controladas por el usuario. Por ejemplo: un usuario podría querer fijar un sitio web específico al selector. Este es Son beneficiosas porque permite que el usuario realice una acción personalizada, como navegar al sitio web en un solo paso, más rápido que si usaras una configuración instancia de un navegador.
Cómo crear accesos directos estáticos
Los atajos estáticos proporcionan vínculos a acciones genéricas en tu app, y estos deben mantenerse coherentes durante la vida útil de la versión actual de tu aplicación. Algunas buenas opciones para accesos directos estáticos incluyen ver los mensajes enviados, configurar una y mostrar la actividad de ejercicio del usuario correspondiente al día.
Para crear un acceso directo estático, haz lo siguiente:
-
En el archivo
AndroidManifest.xmlde tu app, busca la actividad cuyo los filtros de intents están configuradosandroid.intent.action.MAINacción y elandroid.intent.category.LAUNCHERcategoría. -
Agrega un
<meta-data>a esta actividad que hace referencia al archivo de recursos en el que se encuentra combinaciones de teclas:<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.myapplication"> <application ... > <activity android:name="Main"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="android.app.shortcuts" android:resource="@xml/shortcuts" /> </activity> </application> </manifest>
-
Crea un nuevo archivo de recursos llamado
res/xml/shortcuts.xml. -
En el nuevo archivo de recursos, agrega un elemento raíz
<shortcuts>. que contiene una lista de elementos<shortcut>. En cada elemento<shortcut>, incluye información sobre un elemento estático acceso directo, incluidos su ícono, etiquetas de descripción y los intents que inicia dentro de la aplicación:<shortcuts xmlns:android="http://schemas.android.com/apk/res/android"> <shortcut android:shortcutId="compose" android:enabled="true" android:icon="@drawable/compose_icon" android:shortcutShortLabel="@string/compose_shortcut_short_label1" android:shortcutLongLabel="@string/compose_shortcut_long_label1" android:shortcutDisabledMessage="@string/compose_disabled_message1"> <intent android:action="android.intent.action.VIEW" android:targetPackage="com.example.myapplication" android:targetClass="com.example.myapplication.ComposeActivity" /> <!-- If your shortcut is associated with multiple intents, include them here. The last intent in the list determines what the user sees when they launch this shortcut. --> <categories android:name="android.shortcut.conversation" /> <capability-binding android:key="actions.intent.CREATE_MESSAGE" /> </shortcut> <!-- Specify more shortcuts here. --> </shortcuts>
Cómo personalizar valores de atributos
La siguiente lista incluye descripciones de los diferentes atributos que
un atajo estático. Proporciona un valor para android:shortcutId y
android:shortcutShortLabel Todos los demás valores son opcionales.
-
android:shortcutId -
Un literal de cadena que representa el atajo cuando un
ShortcutManagerque el objeto realice operaciones en él. -
android:shortcutShortLabel -
Esta es una frase concisa que describe el propósito del acceso directo. Cuando sea posible, limita esta descripción breve a 10 caracteres.
Para obtener más información, consulta
setShortLabel() -
android:shortcutLongLabel -
Este es una frase extendida que describe el propósito del acceso directo. Si hay suficiente espacio, el selector muestra este valor en lugar de
android:shortcutShortLabelCuando sea posible, limita este tiempo de 25 caracteres.Para obtener más información, consulta
setLongLabel() -
android:shortcutDisabledMessage -
Es el mensaje que aparece en un selector compatible cuando el usuario intenta hacer lo siguiente: Inicia un atajo inhabilitado. El mensaje debe explicar al usuario por qué la combinación de teclas está inhabilitada. El valor de este atributo no tiene efecto si
android:enabledestrue. -
android:enabled -
Determina si el usuario puede interactuar con el acceso directo desde un dispositivo compatible de Google. El valor predeterminado de
android:enabledestrueSi lo estableces enfalse, establece unaandroid:shortcutDisabledMessageque explica por qué estás inhabilitar la combinación de teclas. Si considera que no es necesario proporcionar este tipo de mensaje, Quita por completo el acceso directo del archivo en formato XML. -
android:icon -
El mapa de bits o adaptable ícono que el selector usa cuando se le muestra el acceso directo al usuario. Esta puede ser la ruta a una imagen o el archivo de recursos que contiene la imagen. Usa íconos adaptables siempre que sea posible para mejorar el rendimiento y mantener la coherencia.
Cómo configurar elementos internos
El archivo en formato XML que enumera los accesos directos estáticos de una app admite lo siguiente:
elementos dentro de cada elemento <shortcut>. Tú
debe incluir un elemento interno intent para cada
atajo estático que definas.
-
intent -
Esta es la acción que el sistema inicia cuando el usuario selecciona el acceso directo. Este intent debe proporcionar un valor para
android:action. .Puedes proporcionar varios intents para un solo acceso directo. Consulta Administrar varios intents y actividades Establecer un intent y el
TaskStackBuilderla referencia de clase para obtener más detalles. -
categories -
Proporciona una agrupación para los tipos de acciones con los que se encuentran los accesos directos de tu app. realizar, como crear nuevos mensajes de chat.
Para obtener una lista de las categorías de accesos directos compatibles, consulta la
ShortcutInfola referencia de clase. -
capability-binding -
Declara la capacidad. vinculado con el atajo.
En el ejemplo anterior, el atajo está vinculado a una función declarada para
CREATE_MESSAGE: que es una función de Acciones en apps un intent integrado. Esta vinculación de capacidad permite a los usuarios usar comandos por voz con Asistente de Google para invocar un atajo
Cómo crear accesos directos dinámicos
Los accesos directos dinámicos proporcionan vínculos a acciones específicas y contextuales en tu app. Estas acciones pueden cambiar entre los usos de tu app y mientras la app está activa se esté ejecutando. Los buenos usos de los atajos dinámicos incluyen llamar a una persona específica, navegar a una ubicación específica y cargar un juego desde la última vez que el usuario guardó punto. También puedes usar accesos directos dinámicos para abrir una conversación.
El
ShortcutManagerCompat
La biblioteca de Jetpack es auxiliar para las
ShortcutManager
API, que te permite administrar atajos dinámicos en tu app. Con el
La biblioteca ShortcutManagerCompat reduce el código estándar y ayuda
asegúrate de que tus combinaciones de teclas funcionen de forma coherente en todas las versiones de Android. Esta
también se requiere la biblioteca para enviar atajos dinámicos de modo que sean aptos
aparezca en plataformas de Google, como Asistente, con el
Biblioteca de integración de accesos directos de Google.
La API de ShortcutManagerCompat permite que tu app realice lo siguiente
con accesos directos dinámicos:
-
Envío y actualización: usa
pushDynamicShortcut()para publicar y actualizar tus atajos dinámicos. Si ya hay grupos de anuncios o accesos directos fijos con el mismo ID, cada acceso directo mutable se actualiza. -
Quitar: Quita un conjunto de accesos directos dinámicos con
removeDynamicShortcuts()Quitar todos los accesos directos dinámicos conremoveAllDynamicShortcuts()
Para obtener más información sobre cómo realizar operaciones en combinaciones de teclas, consulta
Cómo administrar accesos directos
y las
ShortcutManagerCompat
referencia.
Este es un ejemplo de cómo crear un atajo dinámico y asociarlo con tu app:
Kotlin
val shortcut = ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build() ShortcutManagerCompat.pushDynamicShortcut(context, shortcut)
Java
ShortcutInfoCompat shortcut = new ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(new Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build(); ShortcutManagerCompat.pushDynamicShortcut(context, shortcut);
Cómo agregar la Biblioteca de integración de accesos directos de Google
La Biblioteca de integración de accesos directos de Google es una biblioteca de Jetpack opcional. Integra te permite enviar atajos dinámicos que se pueden mostrar en plataformas de Android, como como el selector, y plataformas de Google, como Asistente. Usa esta biblioteca Ayuda a los usuarios a descubrir tus accesos directos para acceder rápidamente a contenido específico o volver a reproducirlo. acciones en tu app.
Por ejemplo, una app de mensajería podría enviar un atajo dinámico a un contacto llamado "Alex" después de que un usuario envía un mensaje a esa persona. Después de que el atajo dinámico si el usuario le pregunta a Asistente: "Hey Google, envía un mensaje a Alex AppDeEjemplo", Asistente puede iniciar AppDeEjemplo y configurarla automáticamente. para enviarle un mensaje a Alex.
Los accesos directos dinámicos enviados con esta biblioteca no están sujetos a la límites de atajos se aplican por dispositivo. Esto permite que tu app envíe un atajo cada vez que usuario completa una acción asociada en tu app. Envía atajos frecuentes le permite a Google comprender los patrones de uso del usuario y sugerirte accesos directos relevantes a ellas.
Por ejemplo, Asistente puede aprender de los atajos enviados desde tu app de seguimiento de estado físico que un usuario suele ejecutar cada mañana y de manera proactiva sugerir un "empezar a correr" atajo cuando el usuario toma el teléfono en la por la mañana.
La Biblioteca de integración de atajos de Google no ofrece
la funcionalidad en sí. Si agregas esta biblioteca a tu app, las plataformas de Google podrán usar
en los accesos directos que envía tu app con ShortcutManagerCompat
Para usar la biblioteca en tu app, sigue estos pasos:
-
Actualiza tu archivo
gradle.propertiespara admitir Bibliotecas de AndroidX:android.useAndroidX=true # Automatically convert third-party libraries to use AndroidX android.enableJetifier=true
-
En
app/build.gradle, agrega dependencias para la biblioteca cliente de Google Biblioteca de integración de accesos directos yShortcutManagerCompat:dependencies { implementation "androidx.core:core:1.6.0" implementation 'androidx.core:core-google-shortcuts:1.0.0' ... }
Con las dependencias de la biblioteca agregadas a tu proyecto de Android, tu app puede usar
el método pushDynamicShortcut() desde
ShortcutManagerCompat para enviar atajos dinámicos aptos
para que se muestren en el selector y en las plataformas de Google participantes.
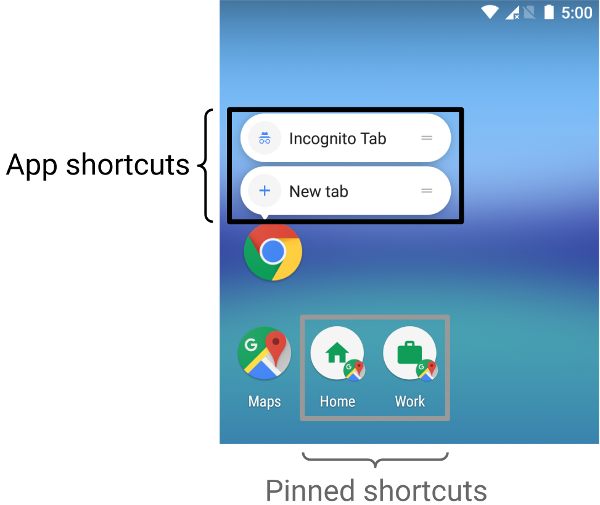
Cómo crear accesos directos fijos
En Android 8.0 (nivel de API 26) y versiones posteriores, puedes crear accesos directos fijos. A diferencia de los accesos directos estáticos y dinámicos, los accesos directos fijos aparecen en los selectores como íconos independientes. En la Figura 1, se muestra la diferencia entre estos dos tipos de atajos.
Para fijar un acceso directo a un selector compatible con tu app, completa las los siguientes pasos:
-
Usa
isRequestPinShortcutSupported()para verificar que el selector predeterminado del dispositivo admita la fijación en la app de de acceso directo. -
Crea un objeto
ShortcutInfode dos maneras diferentes, según en función de si el acceso directo existe:-
Si el acceso directo ya existe, crea un objeto
ShortcutInfoque contiene solo el ID del acceso directo existente. El sistema encuentra y fija todos otra información relacionada con el acceso directo. -
Si quieres fijar un nuevo acceso directo, crea un
ShortcutInfoun objeto que contiene un ID, un intent y una etiqueta breve para el nombre atajo.
-
Si el acceso directo ya existe, crea un objeto
-
Llama para fijar el acceso directo al selector del dispositivo.
requestPinShortcut()Durante este proceso, puedes pasar unaPendingIntentque notifica a tu app solo cuando el acceso directo se fija con éxito.Después de fijar un acceso directo, la app puede actualizar su contenido con la
updateShortcuts(). Para obtener más información, lee lo siguiente: Actualizar accesos directos.
En el siguiente fragmento de código, se muestra cómo crear un acceso directo fijo.
Kotlin
val shortcutManager = getSystemService(ShortcutManager::class.java) if (shortcutManager!!.isRequestPinShortcutSupported) { // Enable the existing shortcut with the ID "my-shortcut". val pinShortcutInfo = ShortcutInfo.Builder(context, "my-shortcut").build() // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. val pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo) // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). val successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0) shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.intentSender) }
Java
ShortcutManager shortcutManager = context.getSystemService(ShortcutManager.class); if (shortcutManager.isRequestPinShortcutSupported()) { // Enable the existing shortcut with the ID "my-shortcut". ShortcutInfo pinShortcutInfo = new ShortcutInfo.Builder(context, "my-shortcut").build(); // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. Intent pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo); // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). PendingIntent successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0); shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.getIntentSender()); }
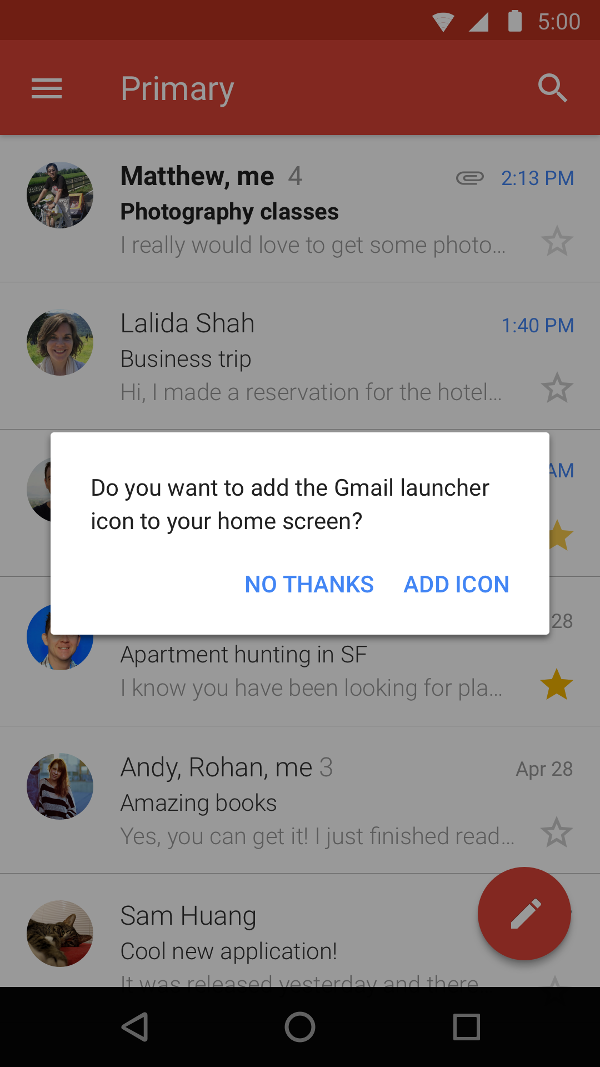
Cómo crear una actividad de accesos directos personalizada

También puedes crear una actividad especializada que ayude a los usuarios a crear atajos completo con opciones personalizadas y un botón de confirmación. En la figura 2, se muestra un ejemplo de este tipo de actividad en la aplicación Gmail.
En el archivo de manifiesto de tu app, agrega
ACTION_CREATE_SHORTCUT
junto al nombre de la actividad
<intent-filter>
. Esta declaración establece el siguiente comportamiento cuando el usuario intenta
Para crear una combinación de teclas, haz lo siguiente:
- El sistema inicia la actividad especializada de tu app.
- El usuario configura opciones para el acceso directo.
- El usuario selecciona el botón de confirmación.
-
Tu app crea el atajo con la función
createShortcutResultIntent(). Este método devuelve unIntent, que tu app retransmite a la actividad que se ejecutó antes mediantesetResult() -
Llamadas de tu app
finish()en la actividad que se usó para crear el acceso directo personalizado.
De manera similar, tu app puede solicitar a los usuarios que agreguen accesos directos fijos a la página principal después de la instalación o la primera vez que se inicia la aplicación. Este método es eficaz porque ayuda a tus usuarios a crear un atajo como parte de sus flujo de trabajo normal.
Cómo probar combinaciones de teclas
Para probar los accesos directos de tu app, instálala en un dispositivo con un selector que admita atajos. Luego, realiza las siguientes acciones:
- Tocar y mantén presionado el ícono de selector de tu app para ver los accesos directos que definas para tu app.
- Arrastra un acceso directo para fijarlo al selector del dispositivo.
