Le scorciatoie forniscono agli utenti tipi specifici di contenuti aiutandoli accedere rapidamente a parti della tua app.

Le modalità di caricamento dei contenuti con le scorciatoie dipendono dal caso d'uso e dal fatto che tu il contesto della scorciatoia è basato sull'app o sull'utente. Sebbene un server il contesto di una scorciatoia non cambia e quello di una scorciatoia dinamica modifiche, l'app gestisce il contesto in entrambi i casi. Nei casi in cui un utente sceglie il modo in cui l'app invia i contenuti, ad esempio con una scorciatoia fissata, il contesto è definito dall'utente. I seguenti scenari descrivono alcuni utilizzi casi per ogni tipo di scorciatoia:
- Statico le scorciatoie sono ideali per le app che rimandano a contenuti utilizzando una sequenza durante l'intera durata dell'interazione di un utente con Poiché la maggior parte degli strumenti di avvio mostrano solo quattro scorciatoie contemporaneamente, le scorciatoie statiche sono utili per l'esecuzione di attività in modo coerente, ad esempio se l'utente vuole visualizzare il proprio calendario email in un modo specifico .
- Dinamico le scorciatoie da tastiera vengono utilizzate per le azioni nelle app che: e sensibile al contesto. Le scorciatoie sensibili al contesto sono personalizzate le azioni eseguite dagli utenti in un'app. Ad esempio, se crei un gioco che ti consente partendo dal livello corrente al momento del lancio, devi aggiornare scorciatoia frequente. Se usi una scorciatoia dinamica puoi aggiornarla ogni volta che l'utente cancella un livello.
- Fissata le scorciatoie vengono utilizzate per azioni specifiche degli utenti. Ad esempio: un utente potrebbe voler bloccare un sito web specifico in Avvio app. Questo è vantaggiosa perché consente all'utente di eseguire un'azione personalizzata, ad esempio visitare il sito web in un solo passaggio, più rapidamente rispetto a un uso predefinito di un browser.
Crea scorciatoie statiche
Le scorciatoie statiche forniscono link ad azioni generiche all'interno dell'app e questi devono rimanere coerenti per tutta la durata della versione corrente dell'app. Le opzioni migliori per le scorciatoie statiche includono la visualizzazione dei messaggi inviati, l'impostazione sveglia e la visualizzazione dell'attività fisica di un utente per la giornata.
Per creare una scorciatoia statica:
-
Nel file
AndroidManifest.xmldell'app, trova l'attività la cui i filtri per intent sono impostatiandroid.intent.action.MAINe l'esecuzioneandroid.intent.category.LAUNCHERcategoria. -
Aggiungi un
<meta-data>a questa attività che fa riferimento al file di risorse in cui le scorciatoie sono definite:<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.myapplication"> <application ... > <activity android:name="Main"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="android.app.shortcuts" android:resource="@xml/shortcuts" /> </activity> </application> </manifest>
-
Crea un nuovo file di risorse denominato
res/xml/shortcuts.xml. -
Aggiungi un elemento principale
<shortcuts>nel nuovo file di risorsa che contiene un elenco di elementi<shortcut>. In ogni Elemento<shortcut>, includi informazioni su un elemento statico scorciatoia, tra cui l'icona, le etichette della descrizione e gli intent che avvia all'interno dell'app:<shortcuts xmlns:android="http://schemas.android.com/apk/res/android"> <shortcut android:shortcutId="compose" android:enabled="true" android:icon="@drawable/compose_icon" android:shortcutShortLabel="@string/compose_shortcut_short_label1" android:shortcutLongLabel="@string/compose_shortcut_long_label1" android:shortcutDisabledMessage="@string/compose_disabled_message1"> <intent android:action="android.intent.action.VIEW" android:targetPackage="com.example.myapplication" android:targetClass="com.example.myapplication.ComposeActivity" /> <!-- If your shortcut is associated with multiple intents, include them here. The last intent in the list determines what the user sees when they launch this shortcut. --> <categories android:name="android.shortcut.conversation" /> <capability-binding android:key="actions.intent.CREATE_MESSAGE" /> </shortcut> <!-- Specify more shortcuts here. --> </shortcuts>
Personalizza i valori degli attributi
Il seguente elenco include le descrizioni dei diversi attributi in
una scorciatoia statica. Specifica un valore per android:shortcutId e
android:shortcutShortLabel. Tutti gli altri valori sono facoltativi.
-
android:shortcutId -
Un valore letterale stringa che rappresenta la scorciatoia quando
ShortcutManagerdell'oggetto esegue operazioni. -
android:shortcutShortLabel -
Una frase concisa che descrive lo scopo della scorciatoia. Se possibile, limita questa descrizione breve a 10 caratteri.
Per ulteriori informazioni, vedi
setShortLabel(). -
android:shortcutLongLabel -
Una frase estesa che descrive lo scopo della scorciatoia. Se è sufficiente , in Avvio applicazioni viene visualizzato questo valore anziché
android:shortcutShortLabel. Se possibile, limita questo periodo di tempo descrizione con un massimo di 25 caratteri.Per ulteriori informazioni, vedi
setLongLabel(). -
android:shortcutDisabledMessage -
Il messaggio visualizzato in Avvio applicazioni supportato quando l'utente tenta di avvia una scorciatoia disattivata. Il messaggio deve spiegare all'utente il motivo per cui la scorciatoia è disabilitata. Il valore di questo attributo non ha effetto se
android:enabledètrue. -
android:enabled -
Determina se l'utente può interagire con la scorciatoia da una scorciatoia supportata Avvio app. Il valore predefinito di
android:enabledètrue. Se la imposti sufalse, impostaandroid:shortcutDisabledMessageche spiega perché stai disattivando la scorciatoia. Se ritieni di non dover fornire questo messaggio, rimuovere completamente la scorciatoia dal file XML. -
android:icon -
La bitmap o Adattiva utilizzata da Avvio app quando mostra la scorciatoia all'utente. Questo può essere il percorso di un'immagine o del file di risorse che contiene dell'immagine. Se possibile, usa icone adattive per migliorare le prestazioni e coerenza.
Configura gli elementi interni
Il file XML che elenca le scorciatoie statiche di un'app supporta quanto segue
all'interno di ogni elemento <shortcut>. Tu
deve includere un elemento interno intent per ogni
scorciatoia statica da te definita.
-
intent -
L'azione che il sistema avvia quando l'utente seleziona la scorciatoia. Questo intent deve fornire un valore per
android:action.Puoi fornire più intent per una singola scorciatoia. Consulta Gestisci più intent e attività, Imposta un intent e
TaskStackBuilderriferimento della classe per maggiori dettagli. -
categories -
Fornisce un raggruppamento per i tipi di azioni delle scorciatoie dell'app eseguire operazioni come la creazione di nuovi messaggi di chat.
Per un elenco delle categorie di scorciatoie supportate, consulta le
ShortcutInforiferimento alla classe. -
capability-binding -
Dichiara la capacità collegato alla scorciatoia.
Nell'esempio precedente, la scorciatoia è collegata a una funzionalità dichiarata della
CREATE_MESSAGE, ovvero un'Azioni app l'intent integrato. Questa associazione di funzionalità consente agli utenti di utilizzare comandi vocali con Assistente Google per richiamare una scorciatoia.
Crea scorciatoie dinamiche
Le scorciatoie dinamiche forniscono link ad azioni specifiche e sensibili al contesto all'interno la tua app. Queste azioni possono variare da un utilizzo della tua app a un altro mentre l'app in esecuzione. Le scorciatoie dinamiche sono utili per chiamare una persona specifica, la navigazione verso una posizione specifica e il caricamento di un gioco dall'ultimo salvataggio dell'utente punto di accesso. Puoi anche utilizzare le scorciatoie dinamiche per aprire una conversazione.
La
ShortcutManagerCompat
La libreria Jetpack aiuta
ShortcutManager
che ti consente di gestire le scorciatoie dinamiche nella tua app. L'utilizzo del
La libreria ShortcutManagerCompat riduce il codice boilerplate e ti aiuta
assicurati che le scorciatoie funzionino uniformemente su tutte le versioni di Android. Questo
è necessaria anche per trasferire le scorciatoie dinamiche in modo che siano idonee
di apparire sulle piattaforme Google, come l'Assistente, con
Google Shortcuts Integration Library.
L'API ShortcutManagerCompat consente alla tua app di eseguire le seguenti operazioni
operazioni con scorciatoie dinamiche:
-
Push e aggiorna: usa
pushDynamicShortcut()per pubblicare e aggiornare le scorciatoie dinamiche. Se esistono già dei dati dinamici, oppure scorciatoie fissate con lo stesso ID, ognuna delle quali è modificabile. -
Rimozione:rimuovi un insieme di scorciatoie dinamiche utilizzando
removeDynamicShortcuts(). Rimuovi tutte le scorciatoie dinamiche utilizzandoremoveAllDynamicShortcuts().
Per ulteriori informazioni sull'esecuzione di operazioni sulle scorciatoie, vedi
Gestire le scorciatoie
e ai
ShortcutManagerCompat
riferimento.
Di seguito è riportato un esempio di creazione di una scorciatoia dinamica e di associazione con il tuo dell'app:
Kotlin
val shortcut = ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build() ShortcutManagerCompat.pushDynamicShortcut(context, shortcut)
Java
ShortcutInfoCompat shortcut = new ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(new Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build(); ShortcutManagerCompat.pushDynamicShortcut(context, shortcut);
Aggiungi la libreria di integrazione delle scorciatoie di Google
La libreria di integrazione Google Shortcuts è una libreria Jetpack facoltativa. it ti consente di inviare scorciatoie dinamiche che possono essere visualizzate sulle piattaforme Android, come come Avvio app e piattaforme Google come l'Assistente. Utilizzo di questa libreria Aiuta gli utenti a scoprire le tue scorciatoie per accedere rapidamente a contenuti specifici o riprodurli azioni nella tua app.
Ad esempio, un'app di messaggistica potrebbe inviare una scorciatoia dinamica per un contatto chiamato "Alessandro" dopo che un utente invia messaggi a quella persona. Dopo che la scorciatoia dinamica è quando l'utente chiede all'assistente "Hey Google, invia un messaggio ad Alessandro ExampleApp", l'assistente può avviare ExampleApp e configurarla automaticamente per inviare un messaggio ad Alessandro.
Le scorciatoie dinamiche inviate con questa libreria non sono soggette alle limiti delle scorciatoie solo per i singoli dispositivi. In questo modo la tua app potrà inviare una scorciatoia ogni volta che L'utente completa un'azione associata nella tua app. Invio di scorciatoie frequenti per questo permette a Google di comprendere i modelli di utilizzo dei tuoi utenti e di suggerirti informazioni scorciatoie pertinenti.
Ad esempio, l'assistente può imparare dalle scorciatoie inviate dal tuo app di monitoraggio del fitness che un utente esegue solitamente ogni mattina e in modo proattivo suggerisci "inizia una corsa" scorciatoia quando l'utente risponde al telefono mattina.
La libreria di integrazione di Google Shortcuts non offre indirizzi
la funzionalità stessa. L'aggiunta di questa raccolta alla tua app consente alle piattaforme Google di
nelle scorciatoie inviate dalla tua app utilizzando ShortcutManagerCompat.
Per utilizzare questa raccolta nella tua app, svolgi i seguenti passaggi:
-
Aggiorna
gradle.propertiesfile per l'assistenza Librerie AndroidX:android.useAndroidX=true # Automatically convert third-party libraries to use AndroidX android.enableJetifier=true
-
In
app/build.gradle, aggiungi le dipendenze per Scorciatoie per la libreria di integrazione eShortcutManagerCompat:dependencies { implementation "androidx.core:core:1.6.0" implementation 'androidx.core:core-google-shortcuts:1.0.0' ... }
Con le dipendenze di libreria aggiunte al progetto Android, l'app può usare
il metodo pushDynamicShortcut() da
ShortcutManagerCompat per trasferire le scorciatoie dinamiche idonee
per essere mostrati su Avvio app e sulle piattaforme Google partecipanti.
Crea scorciatoie fissate
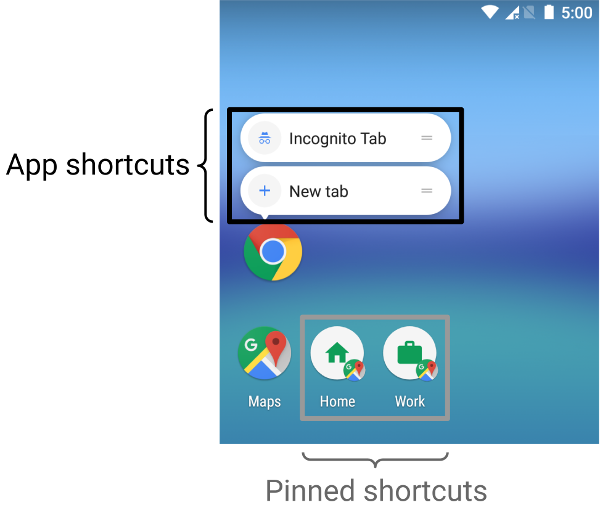
Su Android 8.0 (livello API 26) e versioni successive, puoi creare scorciatoie fissate. A differenza delle scorciatoie statiche e dinamiche, le scorciatoie bloccate sono visualizzate in quelle supportate Avvio app come icone separate. La Figura 1 mostra la distinzione tra questi due approcci tipi di scorciatoie.
Per bloccare una scorciatoia a un'Avvio app supportata usando la tua app, completa la procedura seguenti passaggi:
-
Utilizza le funzionalità di
isRequestPinShortcutSupported()per verificare che l'Avvio app predefinita del dispositivo supporti il blocco in-app di scorciatoie. -
Crea un oggetto
ShortcutInfoin uno dei due modi seguenti, a seconda sull'esistenza della scorciatoia:-
Se la scorciatoia esiste, crea un oggetto
ShortcutInfoche contiene solo l'ID della scorciatoia esistente. Il sistema trova e blocca tutti automaticamente altre informazioni relative alla scorciatoia. -
Se vuoi bloccare una nuova scorciatoia, crea un
ShortcutInfocontenente un ID, un intent e una breve etichetta per il nuovo scorciatoia.
-
Se la scorciatoia esiste, crea un oggetto
-
Blocca la scorciatoia in Avvio app del dispositivo chiamando
requestPinShortcut(). Durante questo processo, puoi passarePendingIntentche invia una notifica all'app solo quando la scorciatoia viene bloccata correttamente.Dopo aver bloccato una scorciatoia, l'app può aggiornarne i contenuti utilizzando
updateShortcuts(). Per ulteriori informazioni, consulta Aggiorna scorciatoie.
Il seguente snippet di codice mostra come creare una scorciatoia fissata.
Kotlin
val shortcutManager = getSystemService(ShortcutManager::class.java) if (shortcutManager!!.isRequestPinShortcutSupported) { // Enable the existing shortcut with the ID "my-shortcut". val pinShortcutInfo = ShortcutInfo.Builder(context, "my-shortcut").build() // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. val pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo) // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). val successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0) shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.intentSender) }
Java
ShortcutManager shortcutManager = context.getSystemService(ShortcutManager.class); if (shortcutManager.isRequestPinShortcutSupported()) { // Enable the existing shortcut with the ID "my-shortcut". ShortcutInfo pinShortcutInfo = new ShortcutInfo.Builder(context, "my-shortcut").build(); // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. Intent pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo); // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). PendingIntent successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0); shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.getIntentSender()); }
Creazione di un'attività per la creazione di una scorciatoia personalizzata

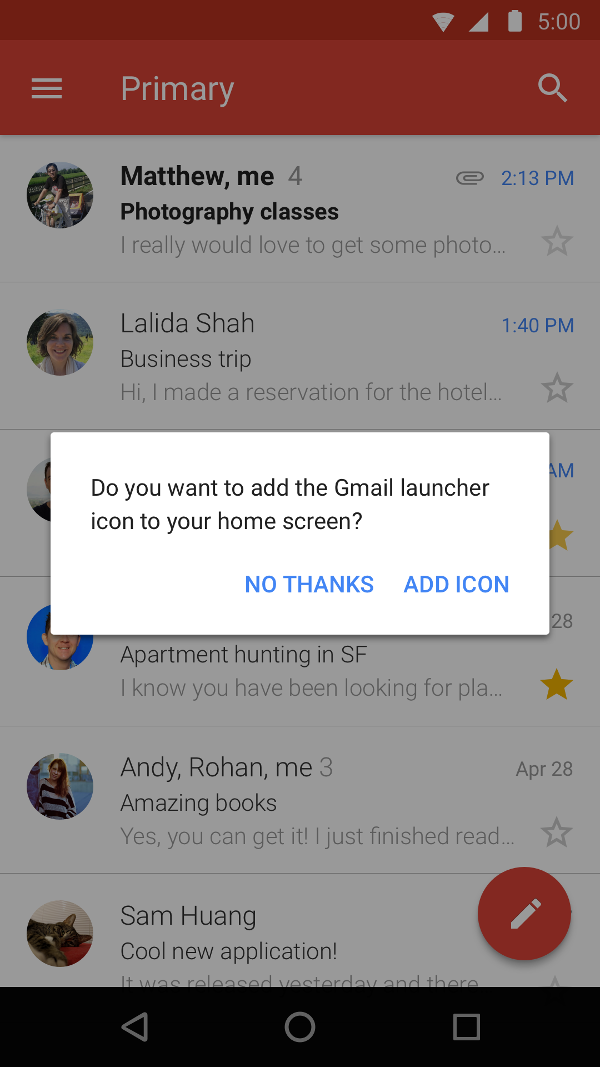
Puoi anche creare un'attività specializzata che aiuti gli utenti a creare scorciatoie, completa di opzioni personalizzate e un pulsante di conferma. La figura 2 mostra una esempio di questo tipo di attività nell'app Gmail.
Nel file manifest dell'app, aggiungi
ACTION_CREATE_SHORTCUT
alle impostazioni
<intent-filter>
. Questa dichiarazione imposta il seguente comportamento quando l'utente tenta di
per creare una scorciatoia:
- Il sistema avvia l'attività specializzata della tua app.
- L'utente imposta le opzioni per la scorciatoia.
- L'utente seleziona il pulsante di conferma.
-
L'app crea la scorciatoia utilizzando
createShortcutResultIntent(). Questo metodo restituisce unIntent, che l'app rimanda all'attività precedentemente in esecuzione utilizzandosetResult(). -
Chiamate dalla tua app
finish()sull'attività utilizzata per creare la scorciatoia personalizzata.
Analogamente, l'app può chiedere agli utenti di aggiungere scorciatoie bloccate alla home page dopo l'installazione o al primo avvio dell'app. Questo metodo è efficace perché consente agli utenti di creare una scorciatoia all'interno del proprio per un normale flusso di lavoro.
Prova scorciatoie
Per testare le scorciatoie dell'app, installa l'app su un dispositivo con Avvio app che supporta le scorciatoie. Poi esegui le seguenti azioni:
- Tocca e Tieni premuta l'icona in Avvio applicazioni dell'app per visualizzare le scorciatoie definite per la tua app.
- Trascina una scorciatoia per bloccarla in Avvio app del dispositivo.

