অ্যান্ড্রয়েড জেটপ্যাকের সেটিংস অংশ।
সেটিংস ব্যবহারকারীদের একটি অ্যাপের কার্যকারিতা এবং আচরণ পরিবর্তন করতে দেয়। সেটিংস ব্যাকগ্রাউন্ডের আচরণকে প্রভাবিত করতে পারে, যেমন অ্যাপটি কত ঘন ঘন ক্লাউডের সাথে ডেটা সিঙ্ক্রোনাইজ করে, অথবা সেগুলি আরও বিস্তৃত হতে পারে, যেমন ব্যবহারকারীর ইন্টারফেসের বিষয়বস্তু এবং উপস্থাপনা পরিবর্তন করা।
আপনার অ্যাপে ব্যবহারকারী কনফিগারযোগ্য সেটিংস সংহত করতে, AndroidX পছন্দ লাইব্রেরি ব্যবহার করুন। এই লাইব্রেরি ইউজার ইন্টারফেস পরিচালনা করে এবং স্টোরেজের সাথে ইন্টারঅ্যাক্ট করে যাতে আপনি শুধুমাত্র স্বতন্ত্র সেটিংস সংজ্ঞায়িত করেন যা ব্যবহারকারী কনফিগার করতে পারে। লাইব্রেরিটি একটি মেটেরিয়াল ডিজাইন থিমের সাথে আসে যা ডিভাইস এবং ওএস সংস্করণ জুড়ে একটি সামঞ্জস্যপূর্ণ ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
শুরু করুন
একটি Preference হল পছন্দ গ্রন্থাগারের মৌলিক বিল্ডিং ব্লক। একটি সেটিংস স্ক্রিনে একটি Preference অনুক্রম রয়েছে। আপনি এই শ্রেণিবিন্যাসটিকে একটি XML সংস্থান হিসাবে সংজ্ঞায়িত করতে পারেন, অথবা আপনি কোডে একটি শ্রেণিবিন্যাস তৈরি করতে পারেন।
নিম্নলিখিত বিভাগগুলি বর্ণনা করে যে কীভাবে AndroidX পছন্দ লাইব্রেরি ব্যবহার করে একটি সাধারণ সেটিংস স্ক্রিন তৈরি করা যায়।
আপনি শুরু করার আগে, আপনার build.gradle ফাইলে পছন্দ গ্রন্থাগার নির্ভরতা যোগ করুন:
গ্রোভি
dependencies { implementation "androidx.preference:preference-ktx:1.2.0" }
কোটলিন
dependencies { implementation("androidx.preference:preference-ktx:1.2.0") }
গ্রেডল সিঙ্কের পরে, আপনি টাস্কের XML অংশে যেতে পারেন।
একটি শ্রেণিবিন্যাস তৈরি করুন
আপনার প্রকল্পে, res/xml ফোল্ডারে নেভিগেট করুন, একটি preferences.xml ফাইল তৈরি করুন এবং এতে নিম্নলিখিত কোড যোগ করুন:
<PreferenceScreen xmlns:app="http://schemas.android.com/apk/res-auto"> <SwitchPreferenceCompat app:key="notifications" app:title="Enable message notifications"/> <Preference app:key="feedback" app:title="Send feedback" app:summary="Report technical issues or suggest new features"/> </PreferenceScreen>
এই শ্রেণিবিন্যাসটিতে দুটি Preference বস্তু রয়েছে: একটি SwitchPreferenceCompat যা ব্যবহারকারীদের একটি সেটিং চালু এবং বন্ধ করতে দেয়, এবং কোনো উইজেট ছাড়াই একটি মৌলিক Preference ।
একটি অনুক্রম তৈরি করার সময়, প্রতিটি Preference একটি অনন্য কী থাকতে হবে।
শ্রেণিবিন্যাস স্ফীত করুন
একটি XML অ্যাট্রিবিউট থেকে একটি শ্রেণিবিন্যাস স্ফীত করার জন্য, একটি PreferenceFragmentCompat তৈরি করুন, onCreatePreferences() ওভাররাইড করুন এবং XML রিসোর্সটি স্ফীত করার জন্য প্রদান করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class MySettingsFragment : PreferenceFragmentCompat() { override fun onCreatePreferences(savedInstanceState: Bundle?, rootKey: String?) { setPreferencesFromResource(R.xml.preferences, rootKey) } }
জাভা
public class MySettingsFragment extends PreferenceFragmentCompat { @Override public void onCreatePreferences(Bundle savedInstanceState, String rootKey) { setPreferencesFromResource(R.xml.preferences, rootKey); } }
তারপরে আপনি এই Fragment আপনার Activity যোগ করতে পারেন যেমন আপনি অন্য কোনো Fragment সাথে করেন:
কোটলিন
class MySettingsActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) supportFragmentManager .beginTransaction() .replace(R.id.settings_container, MySettingsFragment()) .commit() } }
জাভা
public class MySettingsActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getSupportFragmentManager() .beginTransaction() .replace(R.id.settings_container, new MySettingsFragment()) .commit(); } }
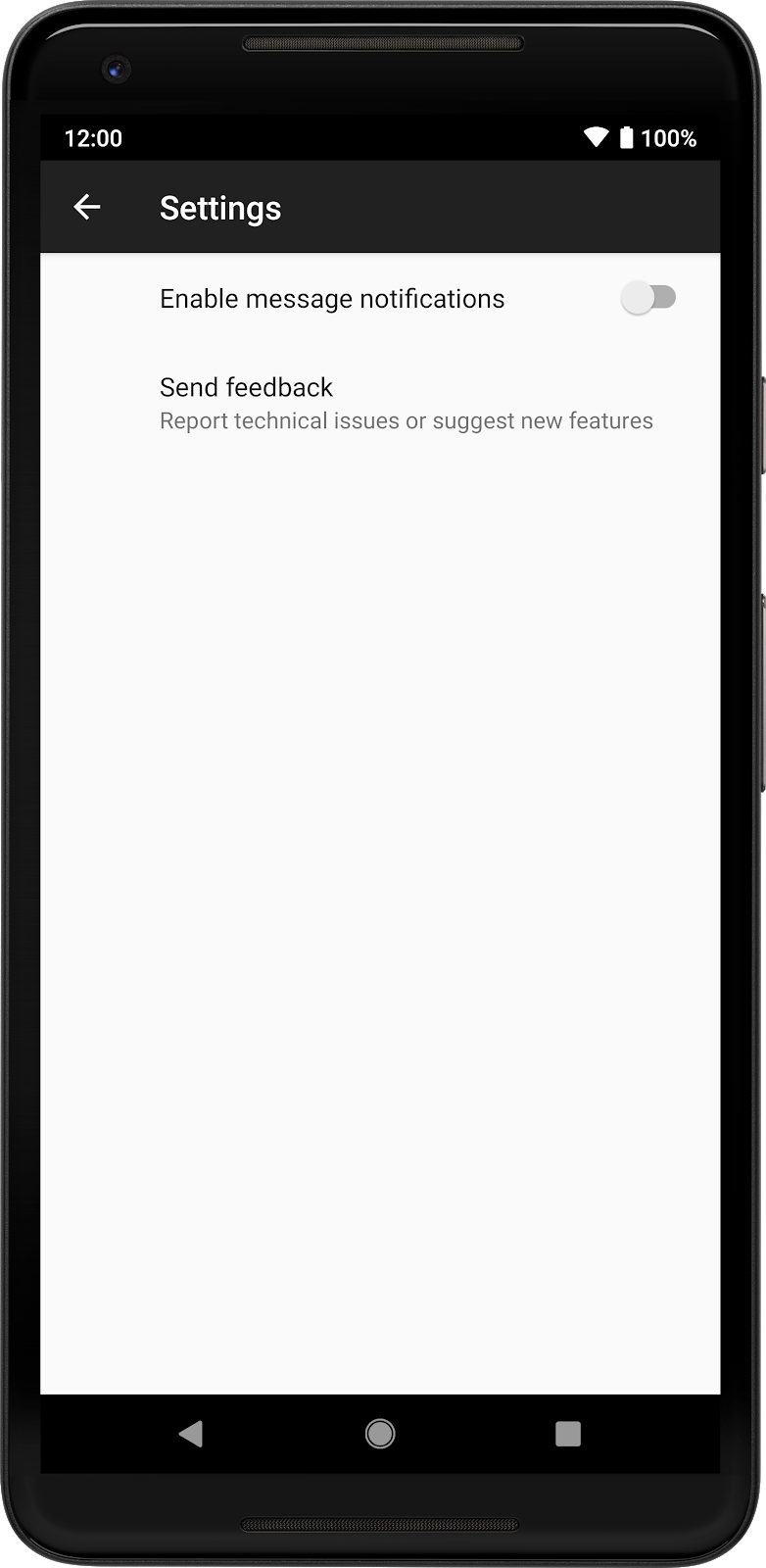
ফলাফল নিম্নলিখিত ছবিতে দেখানো হয়েছে: 
Preference বস্তু ব্যবহার করে তৈরি একটি সেটিংস স্ক্রীন।
পছন্দগুলি নিরীক্ষণ করুন
আপনি একটি ইভেন্ট পেতে পারেন যখন এটির জন্য একটি শ্রোতা নিবন্ধন করে একটি পছন্দ পরিবর্তন হয়:
কোটলিন
findPreference<SwitchPreferenceCompat>("notifications") ?.setOnPreferenceChangeListener { _, newValue -> Log.d("Preferences", "Notifications enabled: $newValue") true // Return true if the event is handled. } findPreference<Preference>("feedback") ?.setOnPreferenceClickListener { Log.d("Preferences", "Feedback was clicked") true // Return true if the click is handled. }
জাভা
SwitchPreferenceCompat notificationsPref = findPreference("notifications"); if (notificationsPref != null) { notificationsPref.setOnPreferenceChangeListener((preference, newValue) -> { Log.d("Preferences", String.format("Notifications enabled: %s", newValue)); return true; // Return true if the event is handled. }); } Preference feedbackPref = findPreference("feedback"); if (feedbackPref != null) { feedbackPref.setOnPreferenceClickListener((preference) -> { Log.d("Preferences", "Feedback was clicked"); return true; // Return true if the event is handled. }); }
বর্তমান পছন্দ মান পড়ুন
PreferenceFragmentCompat পছন্দগুলি সংরক্ষণ এবং পড়ার সাথে জড়িত বেশিরভাগ যন্ত্রপাতি লুকিয়ে রাখে। যাইহোক, সবকিছু SharedPreferences ব্যবহার করে সংরক্ষণ করা হয়, এবং আপনি এই মানগুলি পড়তে পারেন যেমন আপনি সাধারণত SharedPreferences এর সাথে করেন:
কোটলিন
val preferences = PreferenceManager.getDefaultSharedPreferences(this).all preferences.forEach { Log.d("Preferences", "${it.key} -> ${it.value}") }
জাভা
var preferences = PreferenceManager.getDefaultSharedPreferences(context).getAll(); preferences.forEach((key, value) ->{ Log.d("Preferences", String.format("%s -> %s", key, value)); });
পূর্ববর্তী স্নিপেট অ্যাপটির জন্য ডিফল্ট SharedPreferences এর একটি উদাহরণ প্রাপ্ত করে, সমস্ত সঞ্চিত মান অ্যাক্সেস করে, সেগুলিকে লুপ করে এবং Logcat-এ প্রিন্ট করে৷

