Android 8.0 (API cấp 26) ra mắt phông chữ trong XML, một tính năng cho phép bạn sử dụng phông chữ làm tài nguyên. Bạn có thể thêm tệp font trong thư mục res/font/ để nhóm các phông chữ dưới dạng tài nguyên. Các phông chữ này được tổng hợp trong tệp R và sẽ tự động xuất hiện trong Android Studio. Bạn có thể truy cập vào các tài nguyên phông chữ bằng loại tài nguyên font. Ví dụ: để truy cập một tài nguyên phông chữ, hãy dùng @font/myfont hoặc R.font.myfont.
Để sử dụng tính năng phông chữ ở định dạng XML trên các thiết bị chạy Android 4.1 (API cấp 16) trở lên, hãy sử dụng Thư viện hỗ trợ 26.0. Để biết thêm thông tin về cách sử dụng Thư viện hỗ trợ, hãy tham khảo phần Sử dụng Thư viện hỗ trợ.
Để thêm phông chữ làm tài nguyên, hãy thực hiện các bước sau trong Android Studio:
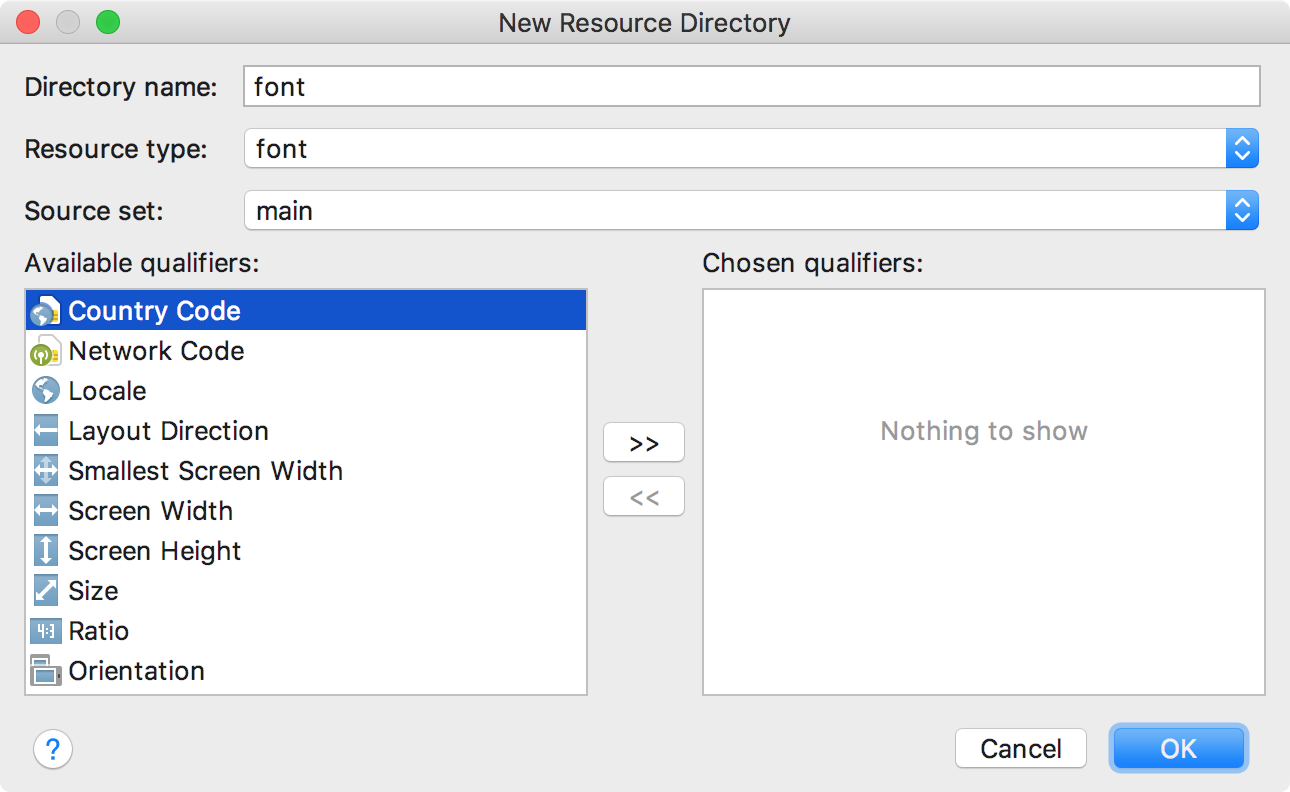
- Nhấp chuột phải vào thư mục res rồi chuyển đến New (Mới) > Android resource directory (Thư mục tài nguyên Android). Cửa sổ New Resource Directory (Thư mục tài nguyên mới) sẽ xuất hiện.
- Trong danh sách Resource type (Loại tài nguyên), hãy chọn font (phông chữ), sau đó nhấp vào OK.
Lưu ý: Tên của thư mục tài nguyên phải là font.

Hình 1. Thêm thư mục tài nguyên phông chữ.
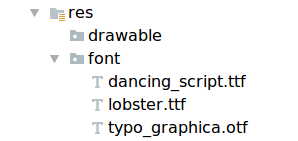
- Thêm các tệp phông chữ vào thư mục
font.Cấu trúc thư mục bên dưới tạo ra
R.font.dancing_script,R.font.lobstervàR.font.typo_graphica.
Hình 2. Thêm các tệp phông chữ trong thư mục
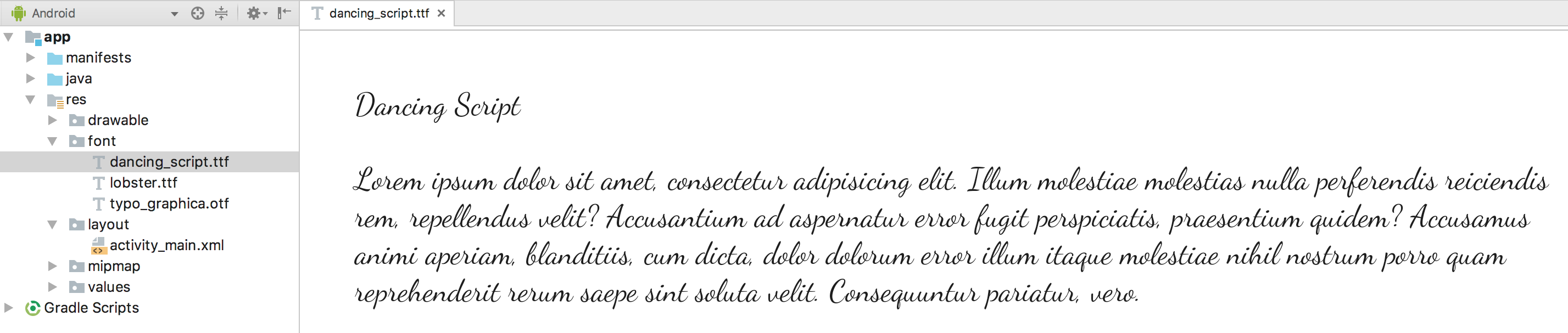
res/font. - Nhấp đúp vào một tệp phông chữ để xem trước phông chữ của tệp đó trong trình chỉnh sửa.

Hình 3. Xem trước tệp phông chữ.
Tạo bộ phông chữ
Bộ phông chữ là một tập hợp các tệp phông chữ cùng với thông tin về kiểu và độ đậm. Trong Android, bạn có thể tạo bộ phông chữ mới dưới dạng tài nguyên XML rồi truy cập tài nguyên đó dưới dạng một đơn vị duy nhất, thay vì tham chiếu từng kiểu và độ đậm dưới dạng các tài nguyên riêng biệt. Khi làm như vậy, bạn cho phép hệ thống chọn phông chữ chính xác dựa trên kiểu văn bản mà bạn đang sử dụng.
Để tạo bộ phông chữ, hãy thực hiện các bước sau trong Android Studio:
- Nhấp chuột phải vào thư mục
fontrồi chọn New > Font resource file (Mới > Tệp tài nguyên phông chữ). Cửa sổ New Resource File (Tệp tài nguyên mới) sẽ xuất hiện. - Nhập tên tệp rồi nhấp vào OK. XML của tài nguyên phông chữ mới sẽ mở ra trong trình chỉnh sửa.
- Đính kèm từng thuộc tính tệp phông chữ, kiểu và độ đậm trong phần tử
<font>. XML sau đây minh hoạ cách thêm các thuộc tính liên quan đến phông chữ trong XML của tài nguyên phông chữ:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
Dùng phông chữ trong bố cục XML
Dùng phông chữ của bạn, có thể là một tệp phông chữ hoặc một phông chữ trong bộ phông chữ, trong các đối tượng TextView hoặc kiểu bằng thuộc tính fontFamily.
Lưu ý: Khi bạn dùng bộ phông chữ, TextView sẽ tự bật (nếu cần) để dùng các tệp phông chữ của bộ đó.
Thêm phông chữ vào TextView
Để đặt phông chữ cho TextView, hãy làm theo một trong những cách sau:
- Trong tệp XML của bố cục, hãy đặt thuộc tính
fontFamilythành tệp phông chữ mà bạn muốn truy cập.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
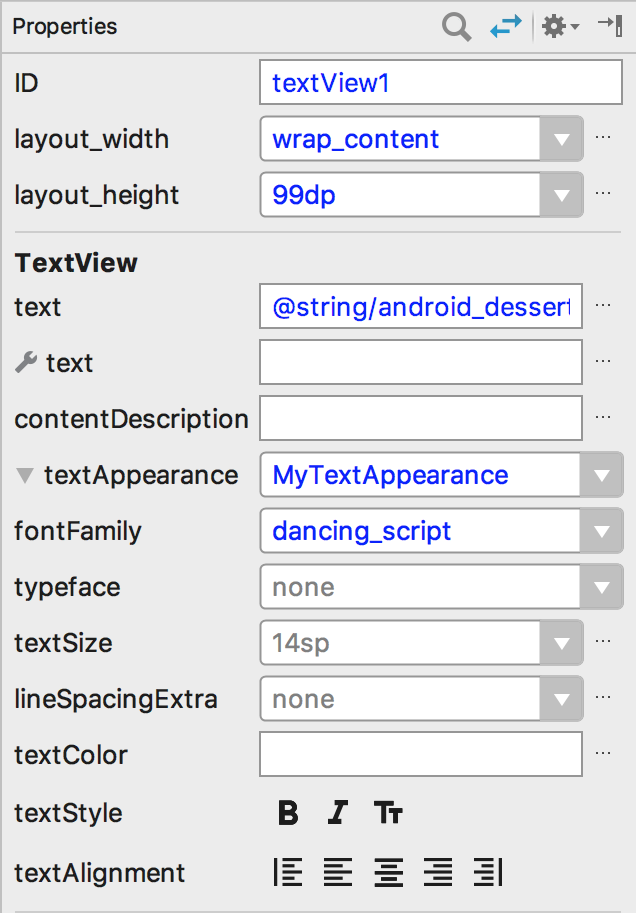
- Mở cửa sổ Properties (Thuộc tính) để đặt phông chữ cho
TextView.- Chọn một chế độ xem để mở cửa sổ Properties (Thuộc tính).
Lưu ý: Bạn chỉ dùng được cửa sổ Properties (Thuộc tính) khi trình chỉnh sửa thiết kế đang mở. Chọn thẻ Design (Thiết kế) ở dưới cùng của cửa sổ.
- Mở rộng thuộc tính textAppearance rồi chọn phông chữ trong danh sách fontFamily.
-

Hình 4. Chọn phông chữ trong cửa sổ Properties (Thuộc tính).
- Chọn một chế độ xem để mở cửa sổ Properties (Thuộc tính).
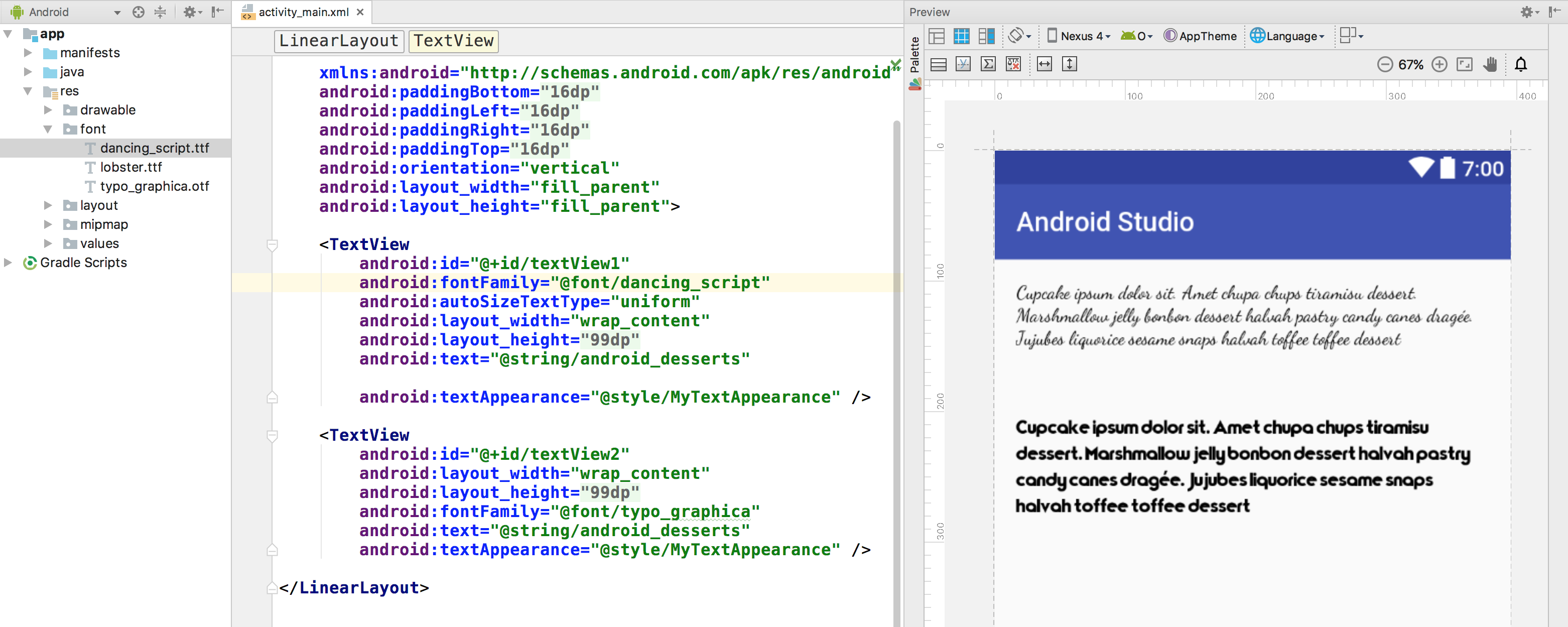
Bản xem trước bố cục của Android Studio, hiển thị trong ngăn ngoài cùng bên phải trong Hình 5, cho phép bạn xem trước bộ phông chữ trong TextView.

Hình 5. Xem trước phông chữ trong bản xem trước bố cục.
Thêm phông chữ vào một kiểu
Mở tệp styles.xml và đặt thuộc tính fontFamily thành tệp phông chữ bạn muốn truy cập.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
Dùng phông chữ theo phương thức lập trình
Để truy xuất phông chữ theo phương thức lập trình, hãy gọi phương thức getFont(int) rồi cung cấp giá trị nhận dạng tài nguyên của phông chữ bạn muốn truy xuất. Phương thức này trả về một đối tượng Typeface. Mặc dù hệ thống chọn kiểu phù hợp nhất với bạn qua thông tin phông chữ, nhưng bạn có thể dùng phương thức setTypeface(android.graphics.Typeface, int) để định kiểu chữ theo một số kiểu cụ thể.
Lưu ý: TextView sẽ thực hiện việc này cho bạn.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
Sử dụng Thư viện hỗ trợ
Thư viện hỗ trợ 26.0 hỗ trợ phông chữ ở định dạng XML trên các thiết bị chạy Android 4.1 (API cấp 16) trở lên.
Lưu ý: Khi bạn khai báo bộ phông chữ trong bố cục XML thông qua Thư viện hỗ trợ, hãy dùng không gian tên app (ứng dụng) để đảm bảo rằng phông chữ của bạn tải được.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
Để truy xuất phông chữ theo phương thức lập trình, hãy gọi phương thức ResourceCompat.getFont(Context, int) và cung cấp một thực thể của Context cũng như giá trị nhận dạng tài nguyên.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);