可下載的字型功能可讓 API 向供應程式的應用程式要求字型,而不是將檔案附在應用程式中,或是讓應用程式下載字型。可下載字型功能可透過 AndroidX Core 程式庫,在搭載 Android API 14 以上版本的裝置上執行。
可下載字型功能具備以下優點:
- 縮減應用程式的大小,進而提高應用程式的安裝成功率。
- 改善系統的整體健康情況,因為多個應用程式可以透過一個供應程式共用相同字型。這樣可以節省使用者的行動數據、手機記憶體和磁碟空間。在此模式中,系統會在需要時透過網路擷取字型。
可下載字型功能如何運作?
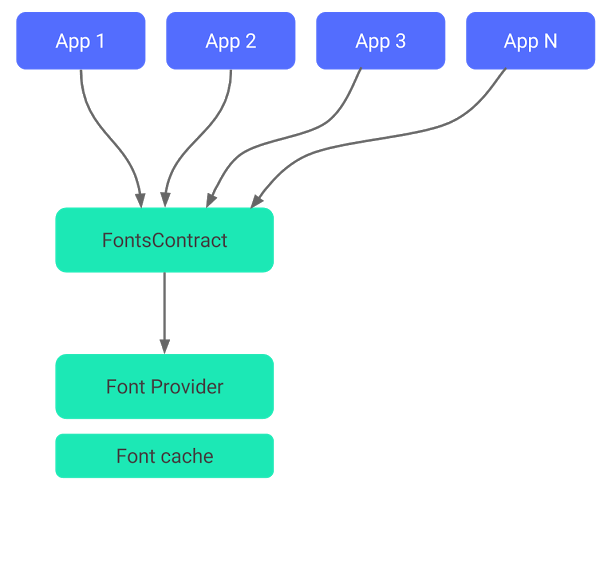
字型供應程式這類應用程式可用於擷取字型並快取至本機,讓其他應用程式能夠要求及分享字型。下圖說明這個程序。

基本概念
您可透過下列方式使用可下載字型功能,詳情請參閱後續章節:
透過 Android Studio 和 Google Play 服務使用可下載字型
您可以使用 Android Studio 3.0 以上版本,將應用程式設定為下載字型。為了協助您開始使用可下載字型功能,您可以使用 Google Play 服務的字型供應程式。
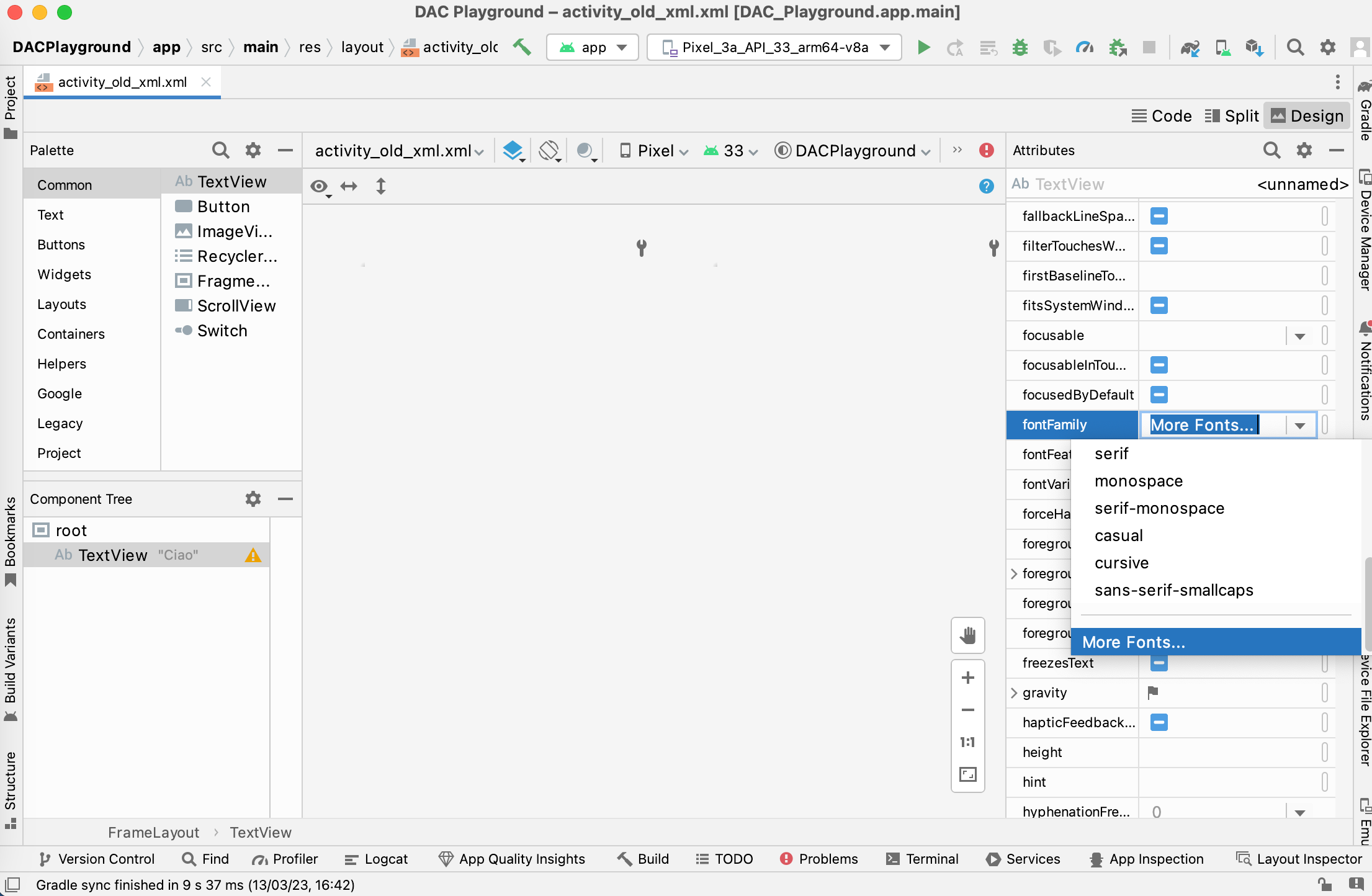
- 在「Layout Editor」中選取
TextView。然後在「Attributes」(屬性) 下方,依序選取「fontFamily」>「More Fonts」(更多字型)。
圖 2. 使用版面配置編輯器。 - 在「來源」選單中,選取「Google 字型」。
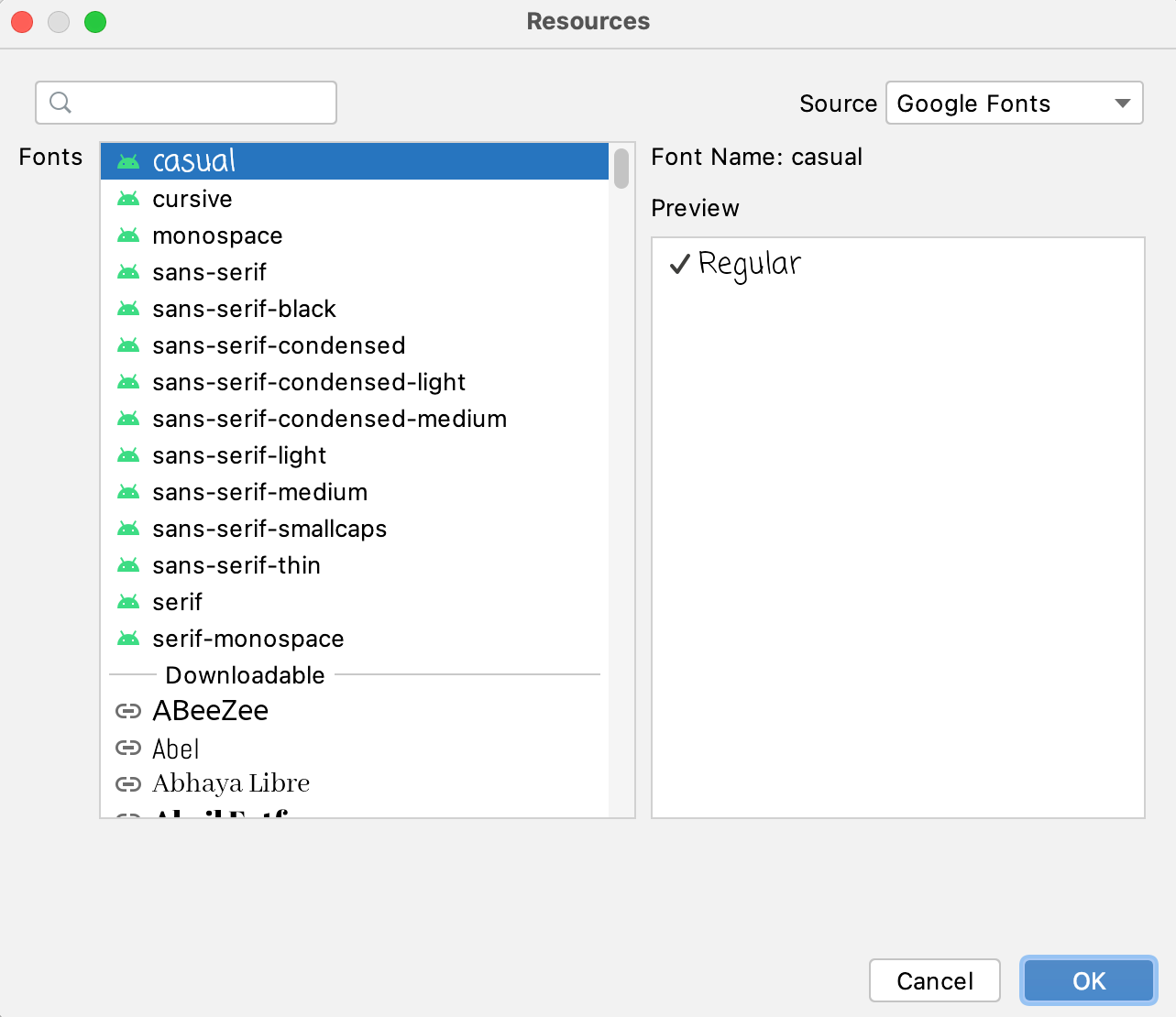
- 在「Fonts」(字型) 方塊中,選取「Downloadable」(可下載) 區域下方的字型。
- 選取「Create downloadable font」(建立可下載字型),然後按一下「OK」(確定)。

圖 3. 從「Resources」(資源) 視窗中選取字型。
Android Studio 會自動產生在應用程式中正確呈現字型所需的相關 XML 檔案。

透過程式輔助方式使用可下載字型
自 Android 8.0 版 (API 級別 26) 起,AndroidX Core 已全面支援可下載字型。如要進一步瞭解如何使用 AndroidX Core 程式庫,請參閱本頁的「可下載字型 AndroidX Core 程式庫」一節。
如要透過程式輔助方式使用可下載字型功能,請與以下兩個主要類別互動:
android.graphics.fonts.FontRequest:這個類別可讓您建立字型要求。FontsContractCompat:這個類別可讓您依據字型要求建立新的Typeface物件。
應用程式使用 FontsContract API 從字型供應程式擷取字型。每個供應程式對其支援的 Android 版本和查詢語言都有專屬的一組限制。如要進一步瞭解 Android 版本和查詢格式,請參閱供應商的說明文件。
如要下載字型,請完成下列步驟:
- 建立
android.graphics.fonts.FontRequest類別的執行個體,以向供應程式要求字型。如要建立要求,請傳遞下列參數:- 字型供應程式的授權。
- 用於驗證供應程式身分的字型供應程式套件。
- 字型的字串查詢。如要進一步瞭解查詢格式,請參閱字型供應程式的說明文件,例如 Google Fonts。
- 憑證的雜湊組合,用於驗證供應者的身分。
Kotlin
val request = FontRequest( "com.example.fontprovider.authority", "com.example.fontprovider", "my font", certs )
Java
FontRequest request = new FontRequest("com.example.fontprovider", "com.example.fontprovider", "my font", certs);
- 建立
FontsContract.FontRequestCallback類別的執行個體。 - 覆寫
onTypefaceRetrieved()方法,表示字型要求已完成。提供擷取的字型做為參數。您可以使用此方法,視需要設定字型。舉例來說,您可以對TextView設定字型。 - 覆寫
onTypefaceRequestFailed()方法,以接收字型要求過程中發生錯誤的相關資訊。如要進一步瞭解錯誤代碼,請參閱錯誤代碼常數。 - 呼叫
FontsContract.requestFont()方法,從字型供應程式擷取字型。此方法會啟動檢查,以確認快取中是否存在該字型。如果本機沒有該字型,系統會呼叫字型供應程式、以非同步方式擷取字型,然後將結果傳遞至回呼。傳遞下列參數:Context類別的執行個體android.graphics.fonts.FontRequest類別的執行個體- 接收字型要求結果的回呼
- 擷取執行緒上字型的處理常式
下列程式碼範例說明整體可下載字型的使用流程:
Kotlin
val request = FontRequest( "com.example.fontprovider.authority", "com.example.fontprovider", "my font", certs ) val callback = object : FontsContract.FontRequestCallback() { override fun onTypefaceRetrieved(typeface: Typeface) { // Your code to use the font goes here. ... } override fun onTypefaceRequestFailed(reason: Int) { // Your code to deal with the failure goes here. ... } } FontsContract.requestFonts(context, request, handler, null, callback)
Java
FontRequest request = new FontRequest("com.example.fontprovider.authority", "com.example.fontprovider", "my font", certs); FontsContract.FontRequestCallback callback = new FontsContract.FontRequestCallback() { @Override public void onTypefaceRetrieved(Typeface typeface) { // Your code to use the font goes here. ... } @Override public void onTypefaceRequestFailed(int reason) { // Your code to deal with the failure goes here. ... } }; FontsContract.requestFonts(context, request, handler, null, callback);
如要進一步瞭解如何從字型供應程式下載字型,請參閱 DownloadableFonts 範例應用程式。
搭配使用 AndroidX Core 與可下載字型
AndroidX Core 支援在搭載 Android API 14 以上版本的裝置上使用可下載字型功能。androidx.core.provider 套件包含 FontsContractCompat 和 FontRequest 類別,可導入回溯相容的可下載字型功能支援。AndroidX 類別包含與架構方法類似的方法,下載字型的程序也與本頁面「透過程式輔助方式使用可下載字型」一節所述的程序類似。
如要使用 AndroidX 下載字型,請從 androidx.core.provider 套件匯入 FontsContractCompat 和 FontRequest 類別。建立這些類別的執行個體,而不是 FontsContract 和 android.graphics.fonts.FontRequest 架構類別。
新增 AndroidX Core 依附元件
如要使用 FontsContractCompat 和 FontRequest 類別,您必須在開發環境中修改應用程式專案的類別路徑依附元件。
如要在應用程式專案中新增 AndroidX Core,請在應用程式的 build.gradle 檔案中新增以下依附元件:
Groovy
dependencies { ... implementation "androidx.core:core-ktx:1.17.0" }
Kotlin
dependencies { ... implementation("androidx.core:core-ktx:1.17.0") }
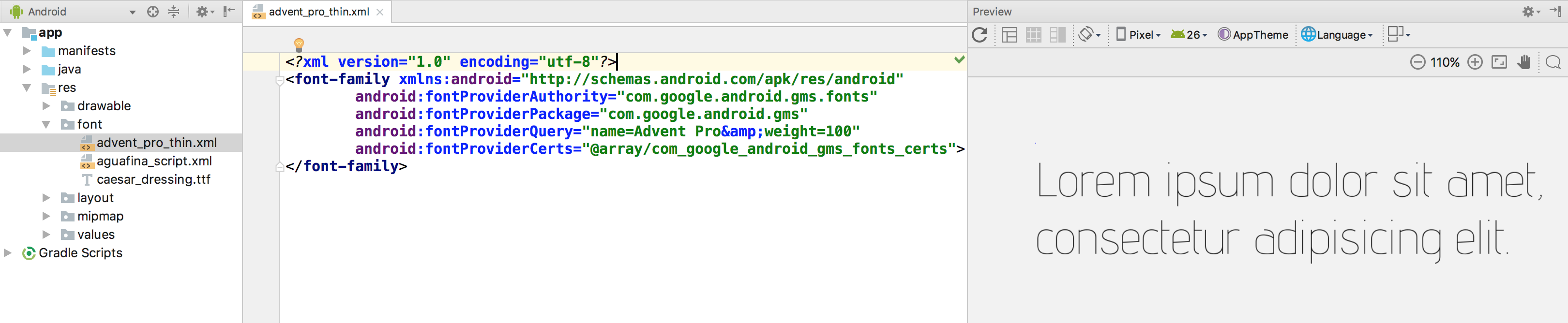
使用可下載字型作為 XML 中的資源
Android 8.0 (API 級別 26) 和 AndroidX Core 可讓您以更快速便捷的方式,在 XML 版面配置中宣告自訂字型為資源。也就是說,不需要將字型綑綁為素材資源。您可以為整個主題定義自訂字型,並藉此提升多種粗細和樣式 (例如粗體、中等或細體) 的可用性。
- 在
res/font資料夾中建立新的 XML 檔案。 - 新增
<font-family>根元素並設定字型相關屬性,如以下 XML 範例檔案所示: - 在版面配置 XML 檔案中,將該檔案顯示為
@font/font_file_name。您也可以使用getFont()方法,透過程式輔助方式擷取檔案,例如getFont(R.font.font_file_name)。
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android" android:fontProviderAuthority="com.example.fontprovider.authority" android:fontProviderPackage="com.example.fontprovider" android:fontProviderQuery="example font" android:fontProviderCerts="@array/certs"> </font-family>
在資訊清單中預先宣告字型
版面配置加載和資源擷取是同步工作。根據預設,系統會在首次嘗試擷取字型時觸發對字型供應程式提出的要求,因此會增加第一個版面配置的時間。如要避免延遲,您可以預先宣告需要在資訊清單中擷取的字型。系統從供應程式擷取字型後,即可立即使用該字型。如果字型擷取時間超出預期,系統會取消擷取程序並使用預設字型。
如要在資訊清單中預先宣告字型,請完成下列步驟:
- 在
res/values/arrays.xml中建立資源陣列,並宣告要預先擷取的字型。 - 使用
meta-data標記在資訊清單中宣告資源陣列。
res/values/arrays.xml <?xml version="1.0" encoding="utf-8"?> <resources> <array name="preloaded_fonts"> <item>@font/font1</item> <item>@font/font2</item> </array> </resources>
<meta-data android:name="preloaded_fonts" android:resource="@array/preloaded_fonts" />
新增憑證
如果未預先安裝字型供應程式,或要使用 AndroidX Core 程式庫,請宣告字型供應程式簽署所用的憑證。系統會使用憑證來驗證字型供應程式的身分。
請執行下列步驟新增憑證:
- 建立一個包含憑證詳細資料的字串陣列。如要進一步瞭解憑證詳細資料,請參閱字型供應程式的說明文件。
- 將
fontProviderCerts屬性設為陣列。
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="certs"> <item>MIIEqDCCA5CgAwIBAgIJA071MA0GCSqGSIb3DQEBBAUAMIGUMQsww...</item> </string-array> </resources>
android:fontProviderCerts="@array/certs"