অ্যাপগুলিকে প্রায়শই একই ধরণের স্টাইলের কন্টেইনারে ডেটা প্রদর্শন করতে হয়, যেমন এমন কন্টেইনার যা তালিকার আইটেম সম্পর্কে তথ্য ধারণ করে। সিস্টেমটি আপনাকে CardView API প্রদান করে যাতে আপনি প্ল্যাটফর্ম জুড়ে একটি সামঞ্জস্যপূর্ণ চেহারা সম্পন্ন কার্ডগুলিতে তথ্য প্রদর্শন করতে পারেন। উদাহরণস্বরূপ, কার্ডগুলির কনটেইনিং ভিউ গ্রুপের উপরে একটি ডিফল্ট উচ্চতা থাকে, তাই সিস্টেমটি তাদের নীচে ছায়া আঁকে। কার্ডগুলি কনটেইনারের জন্য একটি সামঞ্জস্যপূর্ণ স্টাইল প্রদান করার সময় ভিউগুলির একটি গ্রুপ ধারণ করার একটি উপায় প্রদান করে।
নির্ভরতা যোগ করুন
CardView উইজেটটি AndroidX এর অংশ। আপনার প্রোজেক্টে এটি ব্যবহার করতে, আপনার অ্যাপ মডিউলের build.gradle ফাইলে নিম্নলিখিত নির্ভরতা যোগ করুন:
গ্রোভি
dependencies { implementation "androidx.cardview:cardview:1.0.0" }
কোটলিন
dependencies { implementation("androidx.cardview:cardview:1.0.0") }
কার্ড তৈরি করুন
CardView ব্যবহার করতে, এটি আপনার লেআউট ফাইলে যোগ করুন। অন্যান্য ভিউ ধারণ করার জন্য এটিকে একটি ভিউ গ্রুপ হিসেবে ব্যবহার করুন। নিম্নলিখিত উদাহরণে, CardView একটি ImageView এবং ব্যবহারকারীকে কিছু তথ্য প্রদর্শনের জন্য কয়েকটি TextViews রয়েছে:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="16dp"
android:background="#E0F7FA"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:padding="4dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header_image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/logo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Headline3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a title"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header_image" />
<TextView
android:id="@+id/subhead"
style="@style/TextAppearance.MaterialComponents.Subtitle2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a subhead"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<TextView
android:id="@+id/body"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a supporting text. Very Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/subhead" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
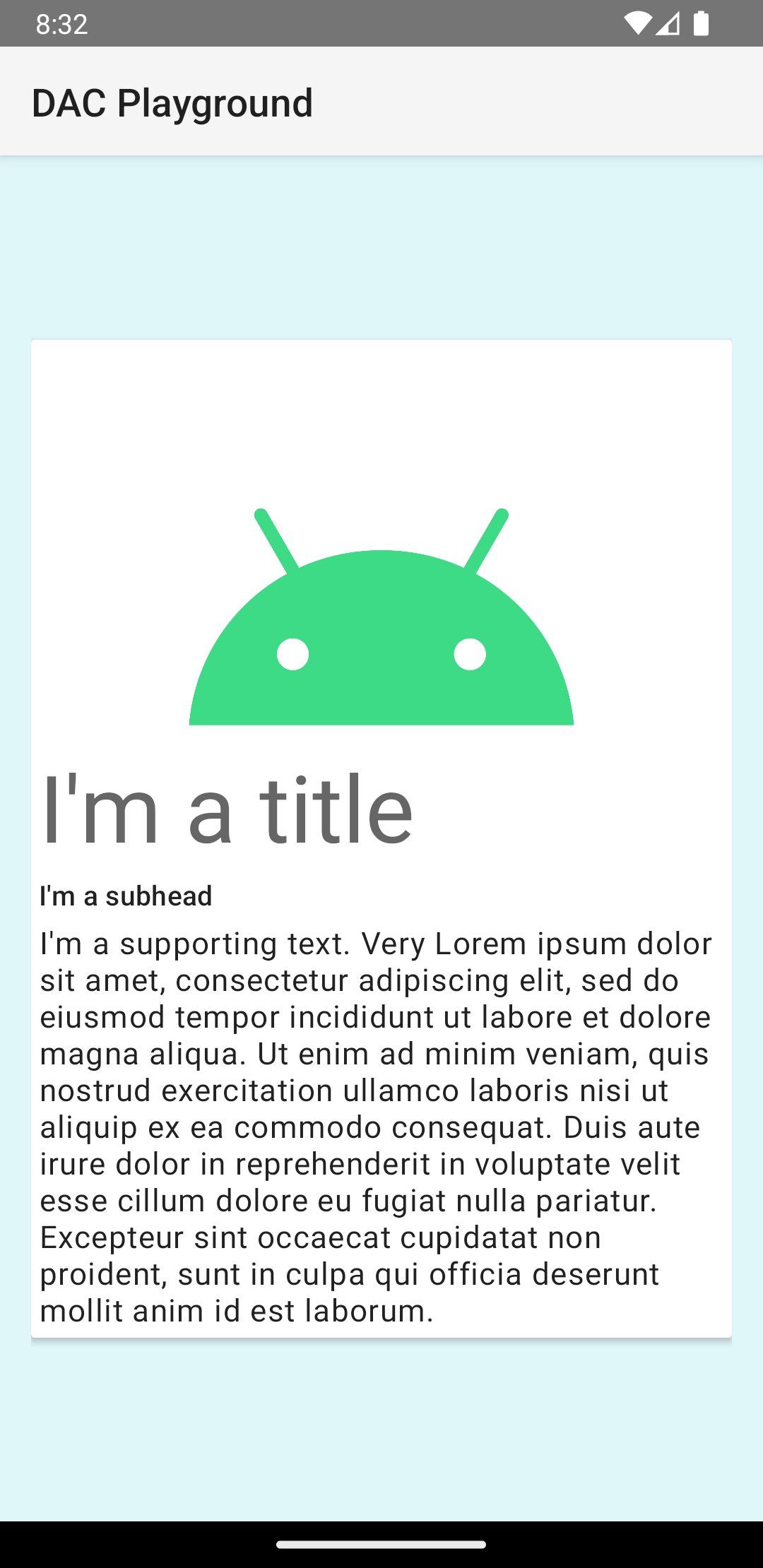
পূর্ববর্তী কোড স্নিপেটটি নিম্নলিখিত কোডের মতো কিছু তৈরি করে, ধরে নিচ্ছি আপনি একই অ্যান্ড্রয়েড লোগো চিত্র ব্যবহার করছেন:

এই উদাহরণে কার্ডটি একটি ডিফল্ট উচ্চতা সহ স্ক্রিনে টানা হয়েছে, যার ফলে সিস্টেমটি এর নীচে একটি ছায়া আঁকতে বাধ্য হয়। আপনি card_view:cardElevation বৈশিষ্ট্য সহ একটি কার্ডের জন্য একটি কাস্টম উচ্চতা প্রদান করতে পারেন। উচ্চতর উচ্চতায় একটি কার্ডে একটি আরও স্পষ্ট ছায়া থাকে এবং নিম্নতর উচ্চতায় একটি কার্ডে একটি হালকা ছায়া থাকে। CardView অ্যান্ড্রয়েড 5.0 (API স্তর 21) এবং উচ্চতর সংস্করণে বাস্তব উচ্চতা এবং গতিশীল ছায়া ব্যবহার করে।
CardView উইজেটের চেহারা কাস্টমাইজ করতে এই বৈশিষ্ট্যগুলি ব্যবহার করুন:
- আপনার লেআউটে কোণার ব্যাসার্ধ সেট করতে,
card_view:cardCornerRadiusঅ্যাট্রিবিউটটি ব্যবহার করুন। - আপনার কোডে কোণার ব্যাসার্ধ সেট করতে,
CardView.setRadiusপদ্ধতিটি ব্যবহার করুন। - একটি কার্ডের ব্যাকগ্রাউন্ড কালার সেট করতে,
card_view:cardBackgroundColorঅ্যাট্রিবিউট ব্যবহার করুন।


