O framework de arrastar e soltar do Android permite adicionar recursos interativos de arrastar e soltar
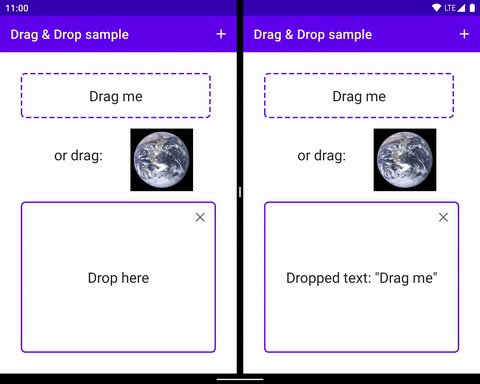
ao seu app. Com o recurso de arrastar e soltar, os usuários podem copiar ou mover texto,
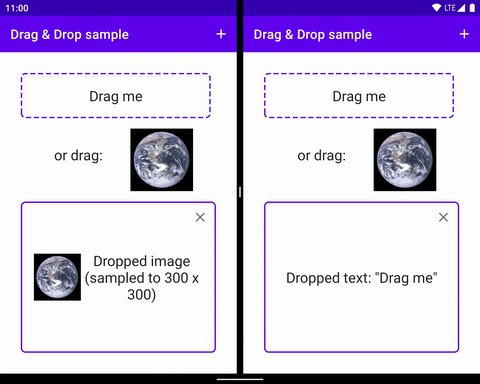
imagens, objetos e qualquer conteúdo que possa ser representado por um URI, de um
View para outro em um app ou entre apps
no modo de várias janelas.

|

|
|
|
|
O framework inclui uma classe de eventos de arrastar, listeners de arrastar e classes e métodos auxiliares. Embora tenha sido projetado principalmente para permitir a transferência de dados, você pode usar o framework para outras ações da interface. Por exemplo, você pode criar um app que mistura cores quando o usuário arrasta um ícone colorido sobre outro. No entanto, o restante do documento descreve o framework de arrastar e soltar no contexto da transferência de dados.
Informações gerais
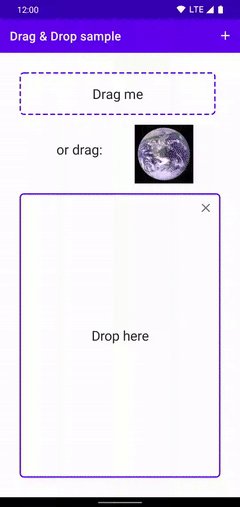
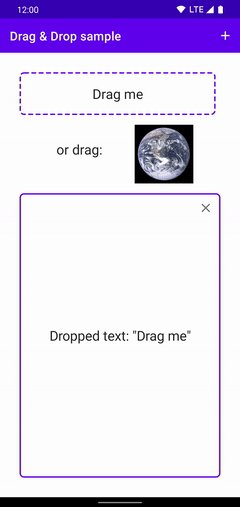
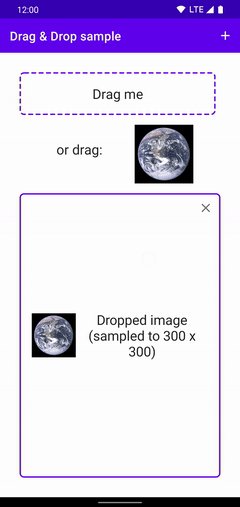
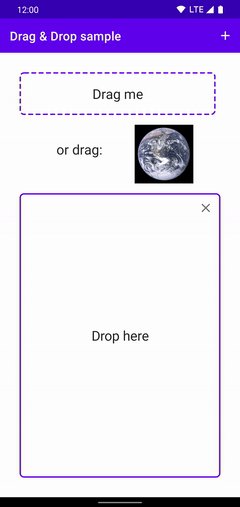
Há alguns elementos envolvidos no processo de arrastar.
Origem da ação de arrastar: a visualização do ponto inicial do processo de arrastar e soltar.
Destino de soltar: uma visualização que pode aceitar os dados de arrastar.
Sombra de arrastar: uma sombra de arrastar é uma representação dos dados que estão sendo arrastados e é visível para os usuários.
Eventos de arrastar: conforme o usuário move a sombra de arraste sobre o layout do app, o sistema envia eventos de arrastar para os listeners de eventos de arrastar e os métodos de callback associados aos objetos
Viewno layout.
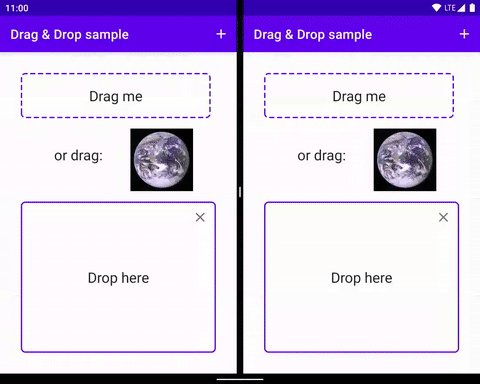
Uma operação de arrastar e soltar começa quando o usuário faz um gesto de interface que o app reconhece como um sinal para começar a arrastar dados. Em resposta, o app notifica o sistema de que uma operação de arrastar e soltar está iniciando. O sistema chama o app de novo para receber uma sombra de arrastar e a mostrar aos usuários durante o processo de arrastar e soltar.
À medida que o usuário move a ação de arrastar sobre o layout do app, o sistema envia eventos
de arrastar para os listeners de eventos de arrastar e métodos de callback
associados aos objetos View no layout. Se o usuário soltar a ação de arrastar
sobre um destino de soltar, o sistema enviará os dados a ele. A operação de arrastar e soltar
termina quando o usuário solta a sombra da ação de arrastar, mesmo que ela não esteja
em um destino de soltar.
Tópicos
- Principais conceitos
- Entenda o processo de arrastar e soltar.
- DropHelper para ação de arrastar e soltar simplificada
- Aprenda a implementar o recurso de arrastar e soltar com o
DropHelper. - Implementar o recurso de arrastar e soltar com visualizações
- Como alternativa, implemente o recurso de arrastar e soltar com visualizações do Android. Isso permite que os desenvolvedores tenham mais controle sobre os detalhes.
- Arrastar e soltar no modo de várias janelas
- Ofereça suporte ao recurso de arrastar e soltar no modo de várias janelas, permitindo que objetos se movam entre aplicativos diferentes.
Outros recursos
- Codelab para arrastar e soltar usando visualizações
- Arraste e solte para fazer várias tarefas ao mesmo tempo
- Amostras de arrastar e soltar: contém várias maneiras de implementar o recurso de arrastar e soltar e aceitar rich media.