Ein Dialogfeld ist ein kleines Fenster, in dem der Nutzer aufgefordert wird, eine Entscheidung zu treffen oder zusätzliche Informationen einzugeben. Ein Dialogfeld füllt nicht den gesamten Bildschirm aus und wird normalerweise für modale Ereignisse verwendet, bei denen Nutzer eine Aktion ausführen müssen, bevor sie fortfahren können.
Die Klasse Dialog ist die Basisklasse für Dialoge. Sie sollten Dialog jedoch nicht direkt instanziieren. Verwenden Sie stattdessen eine der folgenden Unterklassen:
AlertDialog- Ein Dialogfeld, das einen Titel, bis zu drei Schaltflächen, eine Liste auswählbarer Elemente oder ein benutzerdefiniertes Layout enthalten kann.
DatePickerDialogoderTimePickerDialog- Ein Dialogfeld mit einer vordefinierten UI, in der der Nutzer ein Datum oder eine Uhrzeit auswählen kann.
Mit diesen Klassen werden Stil und Struktur des Dialogfelds definiert. Außerdem benötigen Sie einen DialogFragment als Container für den Dialog. Die Klasse DialogFragment bietet alle Steuerelemente, die Sie zum Erstellen des Dialogfelds und zum Verwalten seines Erscheinungsbildes benötigen, anstatt Methoden für das Dialog-Objekt aufzurufen.
Wenn Sie das Dialogfeld mit DialogFragment verwalten, werden Lebenszyklusereignisse korrekt verarbeitet, z. B. wenn der Nutzer auf die Schaltfläche „Zurück“ tippt oder den Bildschirm dreht. Mit der DialogFragment-Klasse können Sie die Benutzeroberfläche des Dialogfelds auch als einbettbare Komponente in einer größeren Benutzeroberfläche wiederverwenden – genau wie bei einem herkömmlichen Fragment. Das ist beispielsweise dann sinnvoll, wenn die Benutzeroberfläche des Dialogfelds auf großen und kleinen Bildschirmen unterschiedlich dargestellt werden soll.
In den folgenden Abschnitten in diesem Dokument wird beschrieben, wie ein DialogFragment in Kombination mit einem AlertDialog-Objekt verwendet wird. Wenn Sie eine Datums- oder Uhrzeitauswahl erstellen möchten, lesen Sie Auswahl zur Anwendung hinzufügen.
Dialogfragment erstellen
Sie können eine Vielzahl von Dialogdesigns erstellen, darunter benutzerdefinierte Layouts und jene, die in Material Design-Dialoge beschrieben werden, indem Sie DialogFragment erweitern und eine AlertDialog in der Callback-Methode onCreateDialog() erstellen.
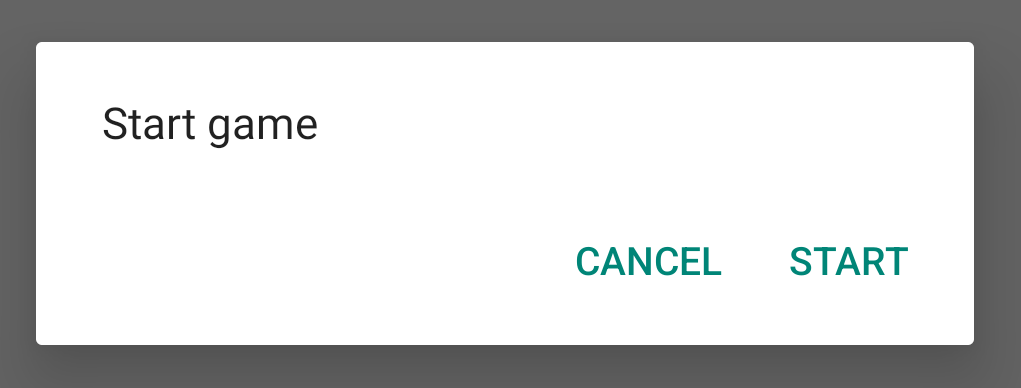
Hier siehst du beispielsweise ein einfaches AlertDialog, das in einem DialogFragment verwaltet wird:
Kotlin
class StartGameDialogFragment : DialogFragment() { override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { // Use the Builder class for convenient dialog construction. val builder = AlertDialog.Builder(it) builder.setMessage("Start game") .setPositiveButton("Start") { dialog, id -> // START THE GAME! } .setNegativeButton("Cancel") { dialog, id -> // User cancelled the dialog. } // Create the AlertDialog object and return it. builder.create() } ?: throw IllegalStateException("Activity cannot be null") } } class OldXmlActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_old_xml) StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG") } }
Java
public class StartGameDialogFragment extends DialogFragment { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Use the Builder class for convenient dialog construction. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // START THE GAME! } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Create the AlertDialog object and return it. return builder.create(); } } // ... StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG");
Wenn Sie eine Instanz dieser Klasse erstellen und show() auf dieses Objekt anwenden, wird das Dialogfeld in der folgenden Abbildung angezeigt.

Im nächsten Abschnitt erfahren Sie mehr über die Verwendung der AlertDialog.Builder-APIs zum Erstellen des Dialogfelds.
Je nachdem, wie komplex dein Dialogfeld ist, kannst du eine Vielzahl anderer Callback-Methoden im DialogFragment implementieren, einschließlich aller einfachen Methoden des Fragmentlebenszyklus.
Dialogfeld für Benachrichtigungen erstellen
Mit der Klasse AlertDialog können Sie eine Vielzahl von Dialogdesigns erstellen. Sie ist oft die einzige Dialogklasse, die Sie benötigen. Wie in der folgenden Abbildung dargestellt, gibt es drei Bereiche in einem Benachrichtigungsdialogfeld:
- Titel:Dieser ist optional und wird nur verwendet, wenn der Inhaltsbereich mit einer detaillierten Nachricht, Liste oder einem benutzerdefinierten Layout belegt ist. Wenn Sie eine einfache Nachricht oder Frage senden möchten, ist kein Titel erforderlich.
- Inhaltsbereich: Hier kann eine Nachricht, eine Liste oder ein anderes benutzerdefiniertes Layout angezeigt werden.
- Aktionsschaltflächen:Ein Dialogfeld kann bis zu drei Aktionsschaltflächen enthalten.
Die AlertDialog.Builder-Klasse bietet APIs, mit denen Sie ein AlertDialog mit diesen Arten von Inhalten erstellen können, einschließlich eines benutzerdefinierten Layouts.
So erstellen Sie ein AlertDialog:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") val dialog: AlertDialog = builder.create() dialog.show()
Java
// 1. Instantiate an AlertDialog.Builder with its constructor. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // 2. Chain together various setter methods to set the dialog characteristics. builder.setMessage(R.string.dialog_message) .setTitle(R.string.dialog_title); // 3. Get the AlertDialog. AlertDialog dialog = builder.create();
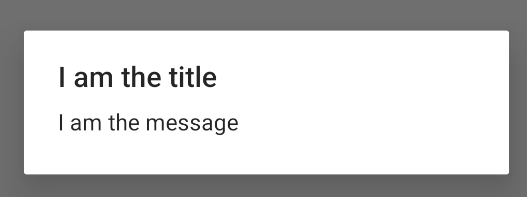
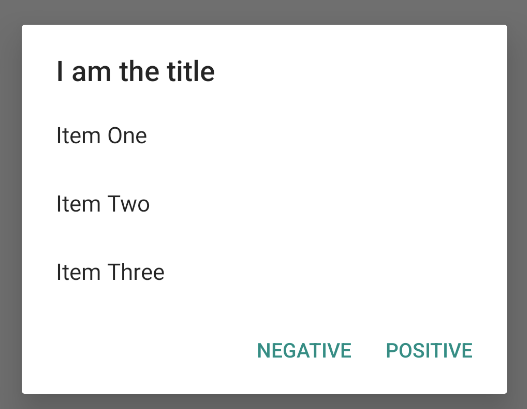
Das vorherige Code-Snippet generiert dieses Dialogfeld:

Schaltflächen hinzufügen
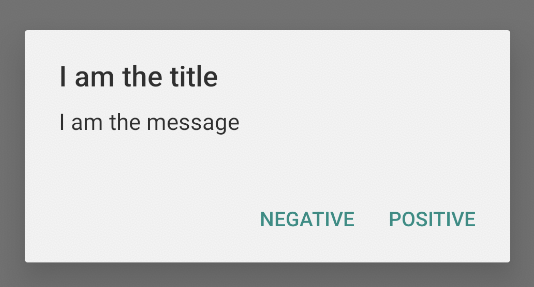
Wenn Sie Aktionsschaltflächen wie in Abbildung 2 hinzufügen möchten, rufen Sie die Methoden setPositiveButton() und setNegativeButton() auf:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } val dialog: AlertDialog = builder.create() dialog.show()
Java
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Add the buttons. builder.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User taps OK button. } }); builder.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Set other dialog properties. ... // Create the AlertDialog. AlertDialog dialog = builder.create();
Die set...Button()-Methoden erfordern einen Titel für die Schaltfläche, der von einer Stringressource bereitgestellt wird, und einen DialogInterface.OnClickListener, der die Aktion definiert, die ausgeführt werden soll, wenn der Nutzer auf die Schaltfläche tippt.
Sie können drei Aktionsschaltflächen hinzufügen:
- Positiv:Mit dieser Option können Sie die Aktion akzeptieren und fortfahren („OK“-Aktion).
- Negativ:Mit dieser Option können Sie die Aktion abbrechen.
- Neutral: Verwenden Sie diese Option, wenn der Nutzer die Aktion möglicherweise nicht fortsetzen, aber nicht abbrechen möchte. Sie wird zwischen den Schaltflächen „Positiv“ und „Negativ“ angezeigt. Die Aktion könnte beispielsweise „Erinner mich später daran“ lauten.
Sie können einer AlertDialog nur jeweils eine Schaltfläche hinzufügen. Beispielsweise darf es nur eine positive Schaltfläche geben.
Das vorherige Code-Snippet ruft ein Warndialogfeld auf, das in etwa so aussieht:

Listen hinzufügen
Mit den AlertDialog APIs sind drei Arten von Listen verfügbar:
- Eine herkömmliche Liste mit Einzelauswahl.
- Eine dauerhafte Liste mit Einzelauswahl (Optionsfelder).
- Eine persistente Multiple-Choice-Liste (Kästchen).
Verwenden Sie die Methode setItems(), um eine Auswahlliste wie in Abbildung 5 zu erstellen:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setItems(arrayOf("Item One", "Item Two", "Item Three")) { dialog, which -> // Do something on item tapped. } val dialog: AlertDialog = builder.create() dialog.show()
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setTitle(R.string.pick_color) .setItems(R.array.colors_array, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // The 'which' argument contains the index position of the selected item. } }); return builder.create(); }
Mit diesem Code-Snippet wird ein Dialogfeld generiert, das in etwa so aussieht:

Da die Liste im Inhaltsbereich des Dialogfelds angezeigt wird, können darin nicht gleichzeitig eine Nachricht und eine Liste angezeigt werden. Legen Sie mit setTitle() einen Titel für das Dialogfeld fest.
Rufe setItems() auf und übergebe ein Array, um die Elemente für die Liste anzugeben. Alternativ können Sie eine Liste mit setAdapter() angeben.
So können Sie die Liste mit dynamischen Daten wie aus einer Datenbank mithilfe einer ListAdapter sichern.
Wenn Sie Ihre Liste mit einer ListAdapter beginnen, verwenden Sie immer eine Loader, damit die Inhalte asynchron geladen werden. Weitere Informationen finden Sie unter Layouts mit einem Adapter erstellen und Lademechanismen.
eine dauerhafte Multiple-Choice- oder Single-Choice-Liste hinzufügen
Wenn Sie eine Liste mit Multiple-Choice-Elementen (Kästchen) oder Single-Choice-Elementen ( Optionsfeldern) hinzufügen möchten, verwenden Sie die Methoden setMultiChoiceItems() bzw. setSingleChoiceItems().
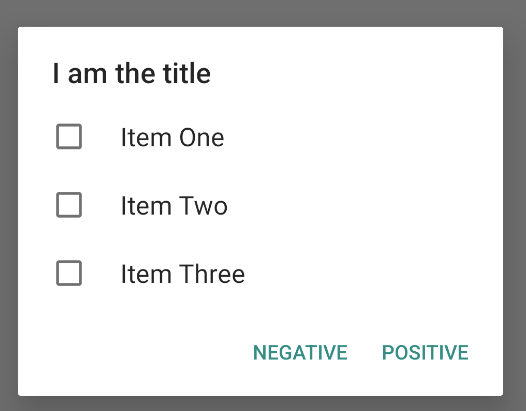
So erstellen Sie beispielsweise eine Multiple-Choice-Liste wie in Abbildung 6, in der die ausgewählten Elemente in einer ArrayList gespeichert werden:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setMultiChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), null) { dialog, which, isChecked -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { selectedItems = new ArrayList(); // Where we track the selected items AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Set the dialog title. builder.setTitle(R.string.pick_toppings) // Specify the list array, the items to be selected by default (null for // none), and the listener through which to receive callbacks when items // are selected. .setMultiChoiceItems(R.array.toppings, null, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if (isChecked) { // If the user checks the item, add it to the selected // items. selectedItems.add(which); } else if (selectedItems.contains(which)) { // If the item is already in the array, remove it. selectedItems.remove(which); } } }) // Set the action buttons .setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // User taps OK, so save the selectedItems results // somewhere or return them to the component that opens the // dialog. ... } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { ... } }); return builder.create(); }

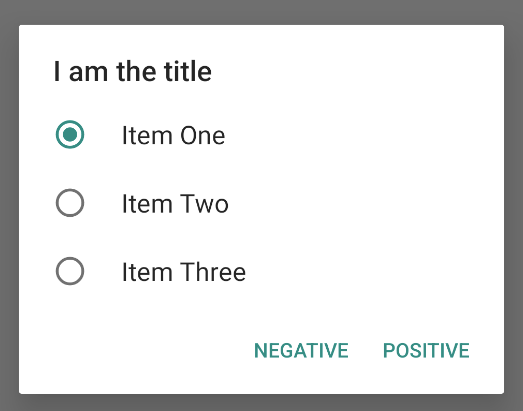
So rufen Sie ein Dialogfeld mit einer Auswahloption auf:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setSingleChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), 0 ) { dialog, which -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
Java
String[] choices = {"Item One", "Item Two", "Item Three"}; AlertDialog.Builder builder = AlertDialog.Builder(context); builder .setTitle("I am the title") .setPositiveButton("Positive", (dialog, which) -> { }) .setNegativeButton("Negative", (dialog, which) -> { }) .setSingleChoiceItems(choices, 0, (dialog, which) -> { }); AlertDialog dialog = builder.create(); dialog.show();
Das führt zu folgendem Beispiel:

Benutzerdefiniertes Layout erstellen
Wenn Sie ein benutzerdefiniertes Layout in einem Dialogfeld verwenden möchten, erstellen Sie ein Layout und fügen Sie es einem AlertDialog hinzu, indem Sie setView() auf Ihr AlertDialog.Builder-Objekt anwenden.

Standardmäßig füllt das benutzerdefinierte Layout das Dialogfeld aus. Sie können aber weiterhin AlertDialog.Builder-Methoden verwenden, um Schaltflächen und einen Titel hinzuzufügen.
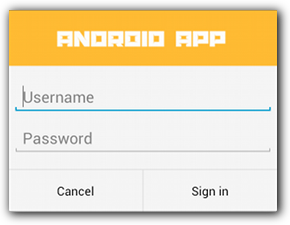
Hier ist beispielsweise die Layoutdatei für das vorherige benutzerdefinierte Dialogfeld-Layout:
res/layout/dialog_signin.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:src="@drawable/header_logo" android:layout_width="match_parent" android:layout_height="64dp" android:scaleType="center" android:background="#FFFFBB33" android:contentDescription="@string/app_name" /> <EditText android:id="@+id/username" android:inputType="textEmailAddress" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="4dp" android:hint="@string/username" /> <EditText android:id="@+id/password" android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="16dp" android:fontFamily="sans-serif" android:hint="@string/password"/> </LinearLayout>
Wenn Sie das Layout in Ihrem DialogFragment-Dokument aufblähen möchten, rufen Sie mit getLayoutInflater() eine LayoutInflater ab und rufen Sie dann inflate() auf.
Der erste Parameter ist die Layoutressourcen-ID und der zweite Parameter eine übergeordnete Ansicht für das Layout. Sie können dann setView() aufrufen, um das Layout im Dialogfeld zu platzieren. Das wird im folgenden Beispiel veranschaulicht.
Kotlin
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { val builder = AlertDialog.Builder(it) // Get the layout inflater. val inflater = requireActivity().layoutInflater; // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog // layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons. .setPositiveButton(R.string.signin, DialogInterface.OnClickListener { dialog, id -> // Sign in the user. }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> getDialog().cancel() }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Get the layout inflater. LayoutInflater inflater = requireActivity().getLayoutInflater(); // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons .setPositiveButton(R.string.signin, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // Sign in the user. } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { LoginDialogFragment.this.getDialog().cancel(); } }); return builder.create(); }
Wenn Sie ein benutzerdefiniertes Dialogfeld verwenden möchten, können Sie stattdessen ein Activity als Dialogfeld anzeigen lassen, anstatt die Dialog APIs zu verwenden. Erstellen Sie eine Aktivität und legen Sie im Manifestelement <activity> das Thema auf Theme.Holo.Dialog fest:
<activity android:theme="@android:style/Theme.Holo.Dialog" >
Die Aktivität wird jetzt in einem Dialogfeld statt im Vollbildmodus angezeigt.
Ereignisse an den Host des Dialogfelds zurückgeben
Wenn der Nutzer auf eine der Aktionsschaltflächen des Dialogfelds tippt oder ein Element aus der Liste auswählt, führt Ihre DialogFragment möglicherweise die erforderliche Aktion selbst aus. Häufig möchten Sie das Ereignis jedoch an die Aktivität oder das Fragment senden, über die bzw. das das Dialogfeld geöffnet wird. Definieren Sie dazu eine Schnittstelle mit einer Methode für jeden Klickereignistyp. Implementieren Sie diese Schnittstelle dann in der Hostkomponente, die die Aktionsereignisse vom Dialogfeld empfängt.
Hier sehen Sie beispielsweise ein DialogFragment, das eine Schnittstelle definiert, über die die Ereignisse an die Hostaktivität zurückgegeben werden:
Kotlin
class NoticeDialogFragment : DialogFragment() { // Use this instance of the interface to deliver action events. internal lateinit var listener: NoticeDialogListener // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. interface NoticeDialogListener { fun onDialogPositiveClick(dialog: DialogFragment) fun onDialogNegativeClick(dialog: DialogFragment) } // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. override fun onAttach(context: Context) { super.onAttach(context) // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = context as NoticeDialogListener } catch (e: ClassCastException) { // The activity doesn't implement the interface. Throw exception. throw ClassCastException((context.toString() + " must implement NoticeDialogListener")) } } }
Java
public class NoticeDialogFragment extends DialogFragment { // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. public interface NoticeDialogListener { public void onDialogPositiveClick(DialogFragment dialog); public void onDialogNegativeClick(DialogFragment dialog); } // Use this instance of the interface to deliver action events. NoticeDialogListener listener; // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. @Override public void onAttach(Context context) { super.onAttach(context); // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = (NoticeDialogListener) context; } catch (ClassCastException e) { // The activity doesn't implement the interface. Throw exception. throw new ClassCastException(activity.toString() + " must implement NoticeDialogListener"); } } ... }
Die Aktivität, die den Dialog hostet, erstellt eine Instanz des Dialogs mit dem Konstruktor des Dialogfragments und empfängt die Dialogereignisse über eine Implementierung der NoticeDialogListener-Benutzeroberfläche:
Kotlin
class MainActivity : FragmentActivity(), NoticeDialogFragment.NoticeDialogListener { fun showNoticeDialog() { // Create an instance of the dialog fragment and show it. val dialog = NoticeDialogFragment() dialog.show(supportFragmentManager, "NoticeDialogFragment") } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. override fun onDialogPositiveClick(dialog: DialogFragment) { // User taps the dialog's positive button. } override fun onDialogNegativeClick(dialog: DialogFragment) { // User taps the dialog's negative button. } }
Java
public class MainActivity extends FragmentActivity implements NoticeDialogFragment.NoticeDialogListener{ ... public void showNoticeDialog() { // Create an instance of the dialog fragment and show it. DialogFragment dialog = new NoticeDialogFragment(); dialog.show(getSupportFragmentManager(), "NoticeDialogFragment"); } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. @Override public void onDialogPositiveClick(DialogFragment dialog) { // User taps the dialog's positive button. ... } @Override public void onDialogNegativeClick(DialogFragment dialog) { // User taps the dialog's negative button. ... } }
Da die Hostaktivität die NoticeDialogListener implementiert, was durch die im vorherigen Beispiel gezeigte onAttach()-Callback-Methode erzwungen wird, kann das Dialogfragment die Callback-Methoden der Benutzeroberfläche verwenden, um Klickereignisse an die Aktivität zu senden:
Kotlin
override fun onCreateDialog(savedInstanceState: Bundle): Dialog { return activity?.let { // Build the dialog and set up the button click handlers. val builder = AlertDialog.Builder(it) builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, DialogInterface.OnClickListener { dialog, id -> // Send the positive button event back to the // host activity. listener.onDialogPositiveClick(this) }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> // Send the negative button event back to the // host activity. listener.onDialogNegativeClick(this) }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
Java
public class NoticeDialogFragment extends DialogFragment { ... @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Build the dialog and set up the button click handlers. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the positive button event back to the host activity. listener.onDialogPositiveClick(NoticeDialogFragment.this); } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the negative button event back to the host activity. listener.onDialogNegativeClick(NoticeDialogFragment.this); } }); return builder.create(); } }
Dialogfeld anzeigen
Wenn Sie das Dialogfeld anzeigen möchten, erstellen Sie eine Instanz von DialogFragment und rufen Sie show() auf. Geben Sie dabei FragmentManager und einen Tagnamen für das Dialogfragment an.
Sie können die FragmentManager abrufen, indem Sie getSupportFragmentManager() aus dem FragmentActivity aufrufen oder getParentFragmentManager() aus einem Fragment aufrufen. Hier ein Beispiel:
Kotlin
fun confirmStartGame() { val newFragment = StartGameDialogFragment() newFragment.show(supportFragmentManager, "game") }
Java
public void confirmStartGame() { DialogFragment newFragment = new StartGameDialogFragment(); newFragment.show(getSupportFragmentManager(), "game"); }
Das zweite Argument, "game", ist ein eindeutiger Tag-Name, den das System verwendet, um den Fragmentstatus bei Bedarf zu speichern und wiederherzustellen. Außerdem können Sie mit dem Tag einen Handle für das Fragment abrufen, indem Sie findFragmentByTag() aufrufen.
Dialogfeld im Vollbildmodus oder als eingebettetes Fragment anzeigen
Möglicherweise möchten Sie, dass ein Teil Ihres UI-Designs in einigen Situationen als Dialog und in anderen als Vollbild oder eingebettetes Fragment angezeigt wird. Sie können auch festlegen, dass das Design je nach Bildschirmgröße des Geräts unterschiedlich dargestellt werden soll. Die Klasse DialogFragment bietet hierfür Flexibilität, da sie sich wie ein einbettbares Fragment verhalten kann.
In diesem Fall können Sie jedoch keine AlertDialog.Builder- oder anderen Dialog-Objekte verwenden, um den Dialog zu erstellen. Wenn DialogFragment eingebettet werden soll, definieren Sie die Benutzeroberfläche des Dialogfelds in einem Layout und laden Sie das Layout dann im onCreateView()-Callback.
Hier ist ein Beispiel für ein DialogFragment, das als Dialogfeld oder einbettbares Fragment mit einem Layout namens purchase_items.xml angezeigt werden kann:
Kotlin
class CustomDialogFragment : DialogFragment() { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false) } // The system calls this only when creating the layout in a dialog. override fun onCreateDialog(savedInstanceState: Bundle): Dialog { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. val dialog = super.onCreateDialog(savedInstanceState) dialog.requestWindowFeature(Window.FEATURE_NO_TITLE) return dialog } }
Java
public class CustomDialogFragment extends DialogFragment { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false); } // The system calls this only when creating the layout in a dialog. @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. Dialog dialog = super.onCreateDialog(savedInstanceState); dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); return dialog; } }
Im folgenden Beispiel wird basierend auf der Bildschirmgröße festgelegt, ob das Fragment als Dialogfeld oder als Vollbild-Benutzeroberfläche angezeigt wird:
Kotlin
fun showDialog() { val fragmentManager = supportFragmentManager val newFragment = CustomDialogFragment() if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog") } else { // The device is smaller, so show the fragment fullscreen. val transaction = fragmentManager.beginTransaction() // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN) // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction .add(android.R.id.content, newFragment) .addToBackStack(null) .commit() } }
Java
public void showDialog() { FragmentManager fragmentManager = getSupportFragmentManager(); CustomDialogFragment newFragment = new CustomDialogFragment(); if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog"); } else { // The device is smaller, so show the fragment fullscreen. FragmentTransaction transaction = fragmentManager.beginTransaction(); // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction.add(android.R.id.content, newFragment) .addToBackStack(null).commit(); } }
Weitere Informationen zum Ausführen von Fragmenttransaktionen finden Sie unter Fragmente.
In diesem Beispiel gibt das boolesche mIsLargeLayout an, ob das aktuelle Gerät das große Layoutdesign der App verwenden muss und dieses Fragment daher als Dialogfeld und nicht im Vollbildmodus angezeigt werden soll. Am besten legen Sie diese Art von booleschen Werten fest, indem Sie einen booleschen Ressourcenwert mit einem Wert für eine alternative Ressource für verschiedene Bildschirmgrößen deklarieren. Hier sind beispielsweise zwei Versionen der booleschen Ressource für verschiedene Bildschirmgrößen:
res/values/bools.xml
<!-- Default boolean values --> <resources> <bool name="large_layout">false</bool> </resources>
res/values-large/bools.xml
<!-- Large screen boolean values --> <resources> <bool name="large_layout">true</bool> </resources>
Anschließend können Sie den mIsLargeLayout-Wert während der onCreate()-Methode der Aktivität initialisieren, wie im folgenden Beispiel gezeigt:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) isLargeLayout = resources.getBoolean(R.bool.large_layout) }
Java
boolean isLargeLayout; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); isLargeLayout = getResources().getBoolean(R.bool.large_layout); }
Aktivität auf großen Bildschirmen als Dialogfeld anzeigen
Anstatt ein Dialogfeld auf kleinen Bildschirmen als Vollbildoberfläche anzuzeigen, können Sie dasselbe Ergebnis erzielen, indem Sie auf großen Bildschirmen ein Activity als Dialogfeld anzeigen. Die Entscheidung hängt von Ihrem App-Design ab. Es ist jedoch oft sinnvoll, eine Aktivität als Dialogfeld anzuzeigen, wenn Ihre App für kleine Bildschirme entwickelt wurde und Sie die Nutzung auf Tablets verbessern möchten, indem Sie eine kurzlebige Aktivität als Dialogfeld anzeigen.
Wenn eine Aktivität nur auf großen Bildschirmen als Dialogfeld angezeigt werden soll, wenden Sie das Theme.Holo.DialogWhenLarge-Design auf das Manifestelement <activity> an:
<activity android:theme="@android:style/Theme.Holo.DialogWhenLarge" >
Weitere Informationen zum Festlegen von Stilen für Aktivitäten mithilfe von Themen finden Sie unter Stile und Themen.
Dialogfeld schließen
Wenn der Nutzer auf eine Aktionsschaltfläche tippt, die mit einem AlertDialog.Builder erstellt wurde, schließt das System das Dialogfeld für dich.
Das System schließt das Dialogfeld auch, wenn der Nutzer auf ein Element in einer Dialogfeldliste tippt, es sei denn, die Liste enthält Optionsfelder oder Kästchen. Andernfalls können Sie das Dialogfeld manuell schließen, indem Sie auf Ihrem DialogFragment die Taste dismiss() drücken.
Wenn Sie bestimmte Aktionen ausführen müssen, wenn das Dialogfeld geschlossen wird, können Sie die Methode onDismiss() in DialogFragment implementieren.
Sie können ein Dialogfeld auch abbrechen. Dies ist ein spezielles Ereignis, das angibt, dass der Nutzer den Dialog verlässt, ohne die Aufgabe zu erledigen. Das passiert, wenn der Nutzer auf die Schaltfläche „Zurück“ tippt oder außerhalb des Dialogfelds auf den Bildschirm tippt oder wenn Sie cancel() explizit im Dialog aufrufen, z. B. als Reaktion auf die Schaltfläche „Abbrechen“ im Dialogfeld.
Wie im vorherigen Beispiel gezeigt, können Sie auf das Abbruchereignis reagieren, indem Sie onCancel() in Ihrer DialogFragment-Klasse implementieren.