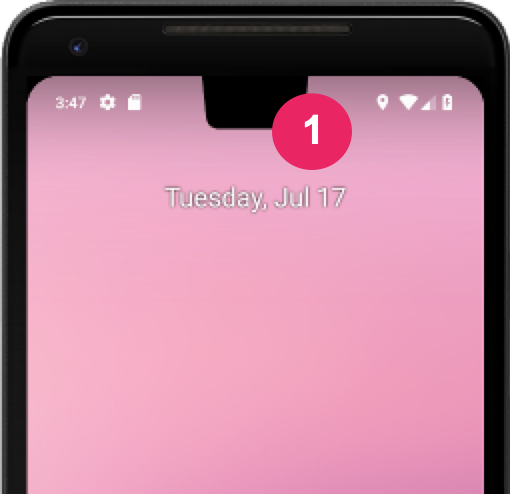
Un corte de pantalla es un área en algunos dispositivos que se extiende a la superficie de la pantalla. Permite una experiencia de borde a borde a la vez que proporcionan espacio para sensores importantes en la parte frontal del dispositivo.
Android admite cortes de pantalla en dispositivos con Android 9 (nivel de API 28) y mayores. Sin embargo, los fabricantes de dispositivos también pueden admitir cortes de pantalla en dispositivos con Android 8.1 o versiones anteriores.
En este documento, se describe cómo implementar la compatibilidad con dispositivos con cortes, incluido cómo trabajar con el área de corte, es decir, la capa de borde a borde rectángulo en la superficie de la pantalla que contiene el corte.

Elige cómo administra tu app las áreas de corte
Si no quieres que tu contenido se superponga con un área de corte, en general,
para asegurarte de que tu contenido no se superponga con la barra de estado ni con el
barra de navegación. Si renderizas en el área de corte, usa
WindowInsetsCompat.getDisplayCutout()
para recuperar un objeto DisplayCutout
que contiene las inserciones seguras y el cuadro delimitador de cada corte. Estas APIs te permiten
te permite verificar si tu contenido
se superpone con el corte
la reposicionamiento si es necesario.
También puedes determinar si el contenido se coloca detrás del área de corte. El
layoutInDisplayCutoutMode
el atributo de diseño de ventana controla cómo se dibuja tu contenido en el área de corte.
Puedes establecer layoutInDisplayCutoutMode en uno de los siguientes valores:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: el contenido se renderiza en el área de corte cuando el corte de pantalla está contenido en una de la barra del sistema. De lo contrario, la ventana no se superpondrá con el corte de la pantalla. para Por ejemplo, es posible que el contenido tenga formato letterbox cuando se muestra en modo horizontal. Si tu app se orienta al SDK 35, esto se interpreta comoALWAYSpara anuncios no flotantes. o períodos de medición correctos frente a los incorrectos.LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: siempre se permite extender el contenido a las áreas de corte. Si tu app se orienta SDK 35 y se ejecuta en un dispositivo con Android 15, este es el único modo permitido para ventanas no flotantes para garantizar una visualización de borde a borde.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: el contenido se renderiza en el área de corte en los modos vertical y horizontal. Lo que no debes hacer usar para las ventanas flotantes. Si tu app se orienta al SDK 35, esto se interpreta comoALWAYSpara ventanas no flotantes.LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: el contenido nunca se renderiza en el área de corte. Si tu app se orienta al SDK 35, esto es se interpreta comoALWAYSpara ventanas no flotantes.
Puedes configurar el modo de corte de forma programática o estableciendo una
style en tu actividad. Lo siguiente
define un estilo para aplicar LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
a la actividad.
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
En las siguientes secciones, se describen los diferentes modos de corte con más detalle.
Comportamiento predeterminado
Si tu app se orienta al SDK 35 y se ejecuta en un dispositivo con Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS es el comportamiento predeterminado.
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT se interpreta como
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS para ventanas no flotantes.
De lo contrario, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT es el valor predeterminado.
Procesa contenido en áreas de corte del borde corto
Si tu app se orienta al SDK 35 y se ejecuta en un dispositivo con Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES se interpreta como
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS para ventanas no flotantes.
Con LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES, el
el contenido se extiende al área de corte en el borde corto de la pantalla tanto
vertical y horizontal, sin importar si las barras del sistema están ocultas o
sean visibles. Cuando uses este modo, asegúrate de que ningún contenido importante se superponga
el área de corte.
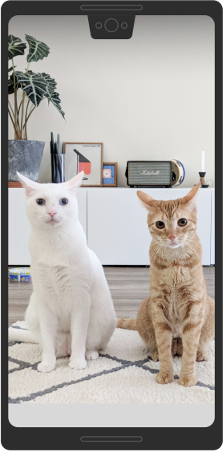
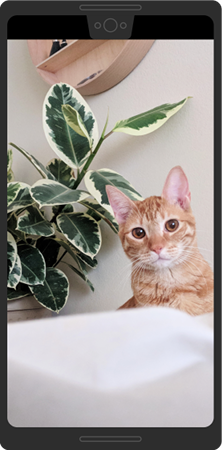
La siguiente imagen es un ejemplo de LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
para un dispositivo en orientación vertical:

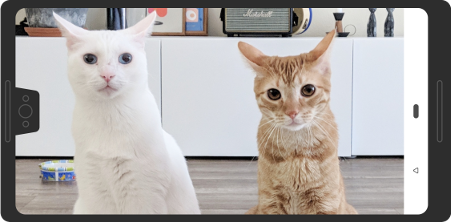
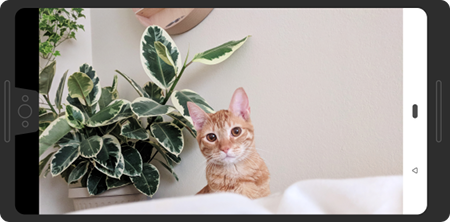
La siguiente imagen es un ejemplo de LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
para un dispositivo en orientación horizontal:

En este modo, la ventana se extiende debajo de los cortes en el borde corto de la pantalla tanto en modo vertical como horizontal, sin importar si la ventana oculta la las barras del sistema.
Se considera que un corte en la esquina está en el borde corto:

Nunca proceses contenido en el área de corte de la pantalla
Si tu app se orienta al SDK 35 y se ejecuta en un dispositivo con Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER se interpreta como
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS para ventanas no flotantes.
Con LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER, la ventana nunca puede
se superponen con el área de corte.
El siguiente es un ejemplo de LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER en
vertical:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER para el modo Retrato.
El siguiente es un ejemplo de LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER en
modo horizontal:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER en modo horizontal.
Prácticas recomendadas para admitir el corte de pantalla
Cuando trabajes con cortes de pantalla, ten en cuenta lo siguiente:
- Ten en cuenta la ubicación de los elementos críticos de la IU. No dejes que el el área de corte oscurece el texto, los controles o cualquier otra información importante.
- No coloques ni extiendas ningún elemento interactivo que requiera detalle. reconocimiento en el área de corte. La sensibilidad al tacto puede ser más baja en en el área de corte.
Cuando sea posible, utiliza
WindowInsetsCompata recuperar la altura de la barra de estado y determinar el relleno adecuado que se aplicará a tu contenido. Evita codificar la altura de la barra de estado, ya que esto puede generar el contenido superpuesto o cortado.
Figura 7: Usa WindowInsetsCompatpara evitar la superposición o el corte del contenido.Usa
View.getLocationInWindow(). para determinar la cantidad de espacio de ventana que usa tu app. No asumas que la app utilizando toda la ventana y no usesView.getLocationOnScreen()Usa los modos de corte
always,shortEdgesoneversi tu app necesita pasar al modo envolvente y salir de él. El comportamiento de corte predeterminado puede causar contenido de tu app para renderizar en el área de corte mientras las barras del sistema se está presente, pero no en el modo envolvente. Esto hace que el contenido ascienda y hacia abajo durante las transiciones, como se muestra en el siguiente ejemplo.
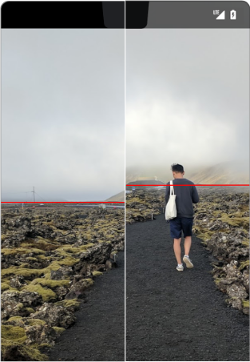
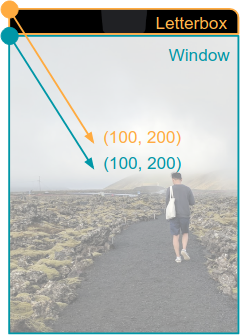
Figura 8: Ejemplo de contenido que se mueve hacia arriba y hacia abajo durante las transiciones. En el modo envolvente, ten cuidado de usar las coordenadas de ventana versus pantalla, ya que tu app no usa toda la pantalla cuando está en formato letterbox. Debido a la formato letterbox, las coordenadas del origen de la pantalla no son las mismas que las coordenadas del origen de la ventana. Puedes transformar las coordenadas de la pantalla en la coordenadas, según sea necesario, con
getLocationOnScreen(). La siguiente imagen muestra cómo difieren las coordenadas cuando el contenido está en formato letterbox:
Figura 9: Coordenadas de ventana versus pantalla cuando contenido en formato letterbox. Cuando manejes
MotionEvent, usaMotionEvent.getX()yMotionEvent.getY()para evitar problemas de coordenadas similares. No usarMotionEvent.getRawX()oMotionEvent.getRawY()
Prueba cómo se procesa tu contenido
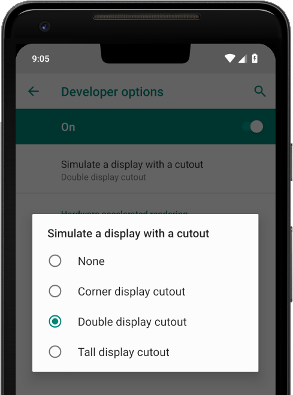
Prueba todas las pantallas y experiencias de tu app. Probar en dispositivos con diferentes los tipos de cortes, si es posible. Si no tienes un dispositivo con un corte, puedes simular configuraciones de corte comunes en cualquier dispositivo o emulador que ejecute Android 9 o una versión posterior de la siguiente manera:
- Habilita Opciones para desarrolladores.
- En la pantalla Opciones para desarrolladores, desplázate hacia abajo hasta la sección Dibujo. y selecciona Simular una pantalla con un corte.
Selecciona el tipo de corte.

Figura 10: Opciones para desarrolladores que prueban cómo tus se renderiza el contenido.
Recursos adicionales
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT