Questa pagina include i dettagli dei miglioramenti facoltativi dei widget disponibili a partire da Android 12 (livello API 31). Queste funzionalità sono facoltative, ma sono semplici da implementare e migliorano l'esperienza degli utenti con i widget.
Utilizzare colori dinamici
A partire da Android 12, un widget può utilizzare i colori del tema del dispositivo per pulsanti, sfondi e altri componenti. Ciò garantisce transizioni più fluide e coerenza tra i diversi widget.
Esistono due modi per ottenere colori dinamici:
Utilizza il tema predefinito del sistema (
@android:style/Theme.DeviceDefault.DayNight) nel layout principale.Utilizza il tema Material 3 (
Theme.Material3.DynamicColors.DayNight) della libreria Material Components for Android, disponibile a partire da Material Components for Android v1.6.0.
Una volta impostato il tema nel layout radice, puoi utilizzare gli attributi di colore comuni nella radice o in uno dei relativi elementi secondari per selezionare i colori dinamici.
Di seguito sono riportati alcuni esempi di attributi colore che puoi utilizzare:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
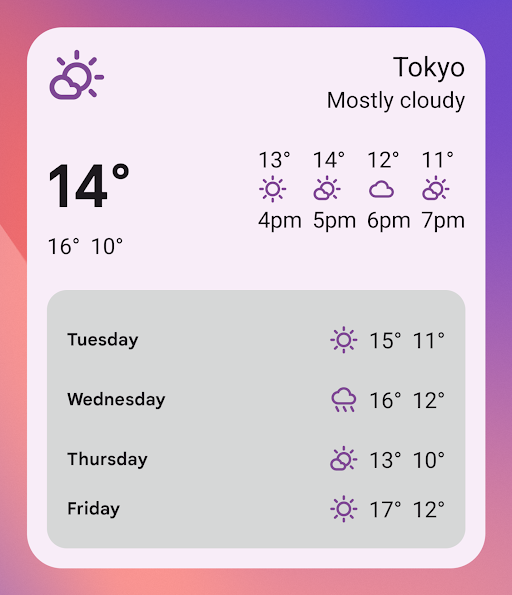
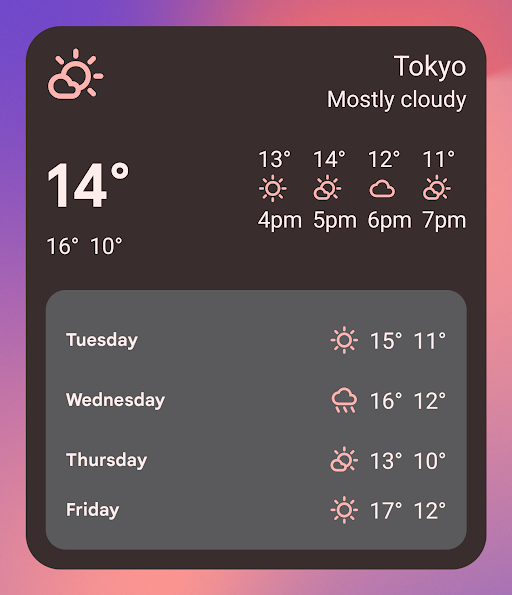
Nell'esempio seguente che utilizza il tema Material 3, il colore del tema del dispositivo è "violaceo". Il colore accento e lo sfondo del widget si adattano alle modalità Luce e Buio, come mostrato nelle figure 1 e 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Compatibilità con le versioni precedenti per i colori dinamici
I colori dinamici sono disponibili solo sui dispositivi con Android 12
o versioni successive. Per fornire un tema personalizzato per le versioni precedenti, crea un tema predefinito
con i tuoi colori personalizzati e un nuovo qualificatore (values-v31) utilizzando gli attributi del tema
predefinito.
Ecco un esempio di utilizzo del tema Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Attivare il supporto vocale
Le Azioni app consentono all'Assistente Google di mostrare widget in risposta a comandi vocali pertinenti degli utenti. Se configuri il widget in modo che risponda agli intent integrati (BII), la tua app può mostrare in modo proattivo i widget sulle interfacce dell'assistente come Android e Android Auto. Gli utenti hanno la possibilità di bloccare i widget visualizzati dall'assistente nel launcher, incoraggiando il coinvolgimento futuro.
Ad esempio, puoi configurare il widget di riepilogo dell'allenamento per la tua app di allenamento
per soddisfare i comandi vocali dell'utente che attivano l'intent integrato
GET_EXERCISE_OBSERVATION. L'assistente mostra in modo proattivo il widget quando gli utenti attivano questo intent integrato
facendo richieste come "Hey Google, quanti chilometri ho corso questa settimana su
ExampleApp?"
Esistono decine di intent integrati che coprono diverse categorie di interazione utente, consentendo a quasi tutte le app per Android di migliorare i propri widget per la voce. Per iniziare, consulta Integrare le Azioni app con i widget per Android.
Aggiungere un nome al widget
I widget devono avere un nome univoco quando vengono visualizzati nel selettore di widget.
I nomi dei widget vengono caricati dall'attributo label dell'elemento receiver
del widget nel file AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
Aggiungere una descrizione per il widget
A partire da Android 12, fornisci una descrizione del selettore di widget da visualizzare per il widget.

Fornisci una descrizione per il widget utilizzando l'attributo description dell'elemento
<appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Puoi utilizzare l'attributo
descriptionRes
nelle versioni precedenti di Android, ma viene ignorato dal selettore
di widget.
Attivare transizioni più fluide
A partire da Android 12, i launcher offrono una transizione più fluida quando un utente avvia la tua app da un widget.
Per attivare questa transizione migliorata, utilizza @android:id/background o
android.R.id.background per identificare l'elemento di sfondo:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
La tua app può utilizzare @android:id/background nelle versioni precedenti di Android
senza interruzioni, ma viene ignorato.
Utilizzare la modifica in fase di runtime di RemoteViews
A partire da Android 12, puoi sfruttare diversi metodi RemoteViews che consentono la modifica in fase di runtime degli attributi RemoteViews. Per l'elenco completo dei metodi aggiunti, consulta il RemoteViews Riferimento API.
Il seguente esempio di codice mostra come utilizzare alcuni di questi metodi.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);

