সংগ্রহ উইজেটগুলি একই ধরণের অনেক উপাদান প্রদর্শনে বিশেষজ্ঞ, যেমন গ্যালারি অ্যাপ থেকে ছবির সংগ্রহ, সংবাদ অ্যাপ থেকে নিবন্ধ, অথবা যোগাযোগ অ্যাপ থেকে বার্তা। সংগ্রহ উইজেটগুলি সাধারণত দুটি ব্যবহারের ক্ষেত্রে ফোকাস করে: সংগ্রহটি ব্রাউজ করা এবং সংগ্রহের একটি উপাদানকে তার বিস্তারিত দৃশ্যে খোলা। সংগ্রহ উইজেটগুলি উল্লম্বভাবে স্ক্রোল করতে পারে।
এই উইজেটগুলি RemoteViewsService ব্যবহার করে এমন সংগ্রহগুলি প্রদর্শন করে যা দূরবর্তী ডেটা দ্বারা সমর্থিত, যেমন কোনও সামগ্রী সরবরাহকারী থেকে। উইজেটটি নিম্নলিখিত ভিউ ধরণের একটি ব্যবহার করে ডেটা উপস্থাপন করে, যা সংগ্রহ ভিউ হিসাবে পরিচিত:
-
ListView - একটি দৃশ্য যা উল্লম্বভাবে স্ক্রোলিং তালিকার আইটেমগুলি দেখায়।
-
GridView - একটি দৃশ্য যা দ্বি-মাত্রিক স্ক্রোলিং গ্রিডে আইটেমগুলি দেখায়।
-
StackView - একটি স্ট্যাকড কার্ড ভিউ—একটু রোলোডেক্সের মতো—যেখানে ব্যবহারকারী যথাক্রমে আগের বা পরবর্তী কার্ডটি দেখতে সামনের কার্ডটি উপরে বা নীচে ফ্লিক করতে পারেন।
-
AdapterViewFlipper - একটি অ্যাডাপ্টার-সমর্থিত সরল
ViewAnimatorযা দুই বা ততোধিক ভিউয়ের মধ্যে অ্যানিমেট করে। একবারে শুধুমাত্র একটি চাইল্ড দেখানো হয়।
যেহেতু এই সংগ্রহের দৃশ্যগুলি দূরবর্তী ডেটা দ্বারা সমর্থিত সংগ্রহগুলি প্রদর্শন করে, তাই তারা তাদের ব্যবহারকারী ইন্টারফেসকে তাদের ডেটার সাথে আবদ্ধ করার জন্য একটি Adapter ব্যবহার করে। একটি Adapter একটি সেট থেকে পৃথক View অবজেক্টের সাথে পৃথক আইটেমগুলিকে আবদ্ধ করে।
এবং যেহেতু এই সংগ্রহের দৃশ্যগুলি অ্যাডাপ্টার দ্বারা সমর্থিত, তাই উইজেটগুলিতে তাদের ব্যবহার সমর্থন করার জন্য অ্যান্ড্রয়েড ফ্রেমওয়ার্কে অতিরিক্ত আর্কিটেকচার অন্তর্ভুক্ত করতে হবে। একটি উইজেটের প্রসঙ্গে, Adapter একটি RemoteViewsFactory দ্বারা প্রতিস্থাপিত হয়, যা Adapter ইন্টারফেসের চারপাশে একটি পাতলা মোড়ক। সংগ্রহে একটি নির্দিষ্ট আইটেমের জন্য অনুরোধ করা হলে, RemoteViewsFactory সংগ্রহের জন্য আইটেমটি একটি RemoteViews অবজেক্ট হিসাবে তৈরি করে এবং ফেরত দেয়। আপনার উইজেটে একটি সংগ্রহের দৃশ্য অন্তর্ভুক্ত করতে, RemoteViewsService এবং RemoteViewsFactory প্রয়োগ করুন।
RemoteViewsService হল এমন একটি পরিষেবা যা একটি রিমোট অ্যাডাপ্টারকে RemoteViews অবজেক্টের অনুরোধ করতে দেয়। RemoteViewsFactory হল একটি অ্যাডাপ্টারের জন্য একটি ইন্টারফেস যা একটি সংগ্রহ ভিউ - যেমন ListView , GridView , এবং StackView - এবং সেই ভিউয়ের জন্য অন্তর্নিহিত ডেটার মধ্যে থাকে। StackWidget নমুনা থেকে, এই পরিষেবা এবং ইন্টারফেস বাস্তবায়নের জন্য বয়লারপ্লেট কোডের একটি উদাহরণ এখানে দেওয়া হল:
কোটলিন
class StackWidgetService : RemoteViewsService() { override fun onGetViewFactory(intent: Intent): RemoteViewsFactory { return StackRemoteViewsFactory(this.applicationContext, intent) } } class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
জাভা
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
নমুনা আবেদন
এই বিভাগের কোডের অংশগুলিও StackWidget নমুনা থেকে নেওয়া হয়েছে:

StackWidget ।এই নমুনাটিতে দশটি ভিউয়ের একটি স্ট্যাক রয়েছে যা শূন্য থেকে নয় পর্যন্ত মান প্রদর্শন করে। নমুনা উইজেটে নিম্নলিখিত প্রাথমিক আচরণ রয়েছে:
ব্যবহারকারী উইজেটের উপরের ভিউটি উল্লম্বভাবে ঘুরিয়ে পরবর্তী বা পূর্ববর্তী ভিউটি প্রদর্শন করতে পারেন। এটি একটি অন্তর্নির্মিত
StackViewআচরণ।কোনও ব্যবহারকারীর ইন্টারঅ্যাকশন ছাড়াই, উইজেটটি স্বয়ংক্রিয়ভাবে স্লাইডশোর মতো ক্রমানুসারে তার ভিউগুলির মধ্য দিয়ে এগিয়ে যায়। এটি
res/xml/stackwidgetinfo.xmlফাইলেandroid:autoAdvanceViewId="@id/stack_view"সেটিংটির কারণে। এই সেটিংটি ভিউ আইডিতে প্রযোজ্য, যা এই ক্ষেত্রে স্ট্যাক ভিউয়ের ভিউ আইডি।যদি ব্যবহারকারী উপরের ভিউ স্পর্শ করে, তাহলে উইজেটটি "Touched view n "
Toastবার্তাটি প্রদর্শন করবে, যেখানে n হল স্পর্শ করা ভিউয়ের সূচক (অবস্থান)। আচরণগুলি কীভাবে বাস্তবায়ন করতে হয় সে সম্পর্কে আরও আলোচনার জন্য, পৃথক আইটেমগুলিতে আচরণ যোগ করুন বিভাগটি দেখুন।
সংগ্রহ সহ উইজেটগুলি বাস্তবায়ন করুন
সংগ্রহ সহ একটি উইজেট বাস্তবায়ন করতে, যেকোনো উইজেট বাস্তবায়নের পদ্ধতি অনুসরণ করুন, তারপরে কয়েকটি অতিরিক্ত পদক্ষেপ অনুসরণ করুন: ম্যানিফেস্ট পরিবর্তন করুন, উইজেট লেআউটে একটি সংগ্রহ দৃশ্য যোগ করুন এবং আপনার AppWidgetProvider সাবক্লাস পরিবর্তন করুন।
সংগ্রহ সহ উইজেটের জন্য ম্যানিফেস্ট
Declare a widget in the manifest -এ তালিকাভুক্ত প্রয়োজনীয়তার বাইরে, আপনাকে সংগ্রহ সহ উইজেটগুলিকে আপনার RemoteViewsService -এর সাথে আবদ্ধ করা সম্ভব করতে হবে। BIND_REMOTEVIEWS অনুমতি নিয়ে আপনার ম্যানিফেস্ট ফাইলে পরিষেবাটি ঘোষণা করে এটি করুন। এটি অন্যান্য অ্যাপ্লিকেশনগুলিকে আপনার উইজেটের ডেটা অবাধে অ্যাক্সেস করতে বাধা দেয়।
উদাহরণস্বরূপ, যখন একটি উইজেট তৈরি করা হয় যা RemoteViewsService ব্যবহার করে একটি সংগ্রহ ভিউ পূরণ করে, তখন ম্যানিফেস্ট এন্ট্রিটি এইরকম দেখতে পারে:
<service android:name="MyWidgetService"
android:permission="android.permission.BIND_REMOTEVIEWS" />
এই উদাহরণে, android:name="MyWidgetService" আপনার RemoteViewsService এর উপশ্রেণীকে বোঝায়।
সংগ্রহ সহ উইজেটের জন্য লেআউট
আপনার উইজেট লেআউট XML ফাইলের জন্য প্রধান প্রয়োজনীয়তা হল এতে কালেকশন ভিউগুলির মধ্যে একটি অন্তর্ভুক্ত করা উচিত: ListView , GridView , StackView , অথবা AdapterViewFlipper । StackWidget নমুনার জন্য widget_layout.xml ফাইলটি এখানে দেওয়া হল:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<StackView
android:id="@+id/stack_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:loopViews="true" />
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/widget_item_background"
android:textColor="#ffffff"
android:textStyle="bold"
android:text="@string/empty_view_text"
android:textSize="20sp" />
</FrameLayout>
মনে রাখবেন যে খালি ভিউগুলি অবশ্যই সংগ্রহের ভিউয়ের সহোদর হতে হবে যার জন্য খালি ভিউ খালি অবস্থাকে প্রতিনিধিত্ব করে।
আপনার সম্পূর্ণ উইজেটের জন্য লেআউট ফাইল ছাড়াও, আরেকটি লেআউট ফাইল তৈরি করুন যা সংগ্রহের প্রতিটি আইটেমের জন্য লেআউট নির্ধারণ করে—উদাহরণস্বরূপ, বইয়ের সংগ্রহের প্রতিটি বইয়ের জন্য একটি লেআউট। StackWidget নমুনায় শুধুমাত্র একটি আইটেম লেআউট ফাইল রয়েছে, widget_item.xml , কারণ সমস্ত আইটেম একই লেআউট ব্যবহার করে।
সংগ্রহ সহ উইজেটের জন্য AppWidgetProvider ক্লাস
নিয়মিত উইজেটের মতো, আপনার AppWidgetProvider সাবক্লাসের কোডের বেশিরভাগ অংশ সাধারণত onUpdate() এ যায়। সংগ্রহ সহ একটি উইজেট তৈরি করার সময় onUpdate() এর বাস্তবায়নের ক্ষেত্রে প্রধান পার্থক্য হল আপনাকে setRemoteAdapter() কল করতে হবে। এটি সংগ্রহের ভিউকে তার ডেটা কোথা থেকে পেতে হবে তা বলে। RemoteViewsService এরপর আপনার RemoteViewsFactory এর বাস্তবায়ন ফেরত দিতে পারে এবং উইজেটটি উপযুক্ত ডেটা পরিবেশন করতে পারে। যখন আপনি এই পদ্ধতিটি কল করেন, তখন একটি ইন্টেন্ট পাস করুন যা আপনার RemoteViewsService এর বাস্তবায়ন এবং আপডেট করার জন্য উইজেট নির্দিষ্ট করে এমন উইজেট আইডি নির্দেশ করে।
উদাহরণস্বরূপ, StackWidget নমুনা কীভাবে onUpdate() কলব্যাক পদ্ধতি প্রয়োগ করে RemoteViewsService উইজেট সংগ্রহের জন্য রিমোট অ্যাডাপ্টার হিসেবে সেট করে তা এখানে দেখানো হয়েছে:
কোটলিন
override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Set up the intent that starts the StackViewService, which // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { // Add the widget ID to the intent extras. putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } // Instantiate the RemoteViews object for the widget layout. val views = RemoteViews(context.packageName, R.layout.widget_layout).apply { // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the // specified intent. // This is how you populate the data. setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the // RemoteViews object. setEmptyView(R.id.stack_view, R.id.empty_view) } // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetId, views) } super.onUpdate(context, appWidgetManager, appWidgetIds) }
জাভা
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Set up the intent that starts the StackViewService, which // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); // Add the widget ID to the intent extras. intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); // Instantiate the RemoteViews object for the widget layout. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_layout); // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the specified // intent. // This is how you populate the data. views.setRemoteAdapter(R.id.stack_view, intent); // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the RemoteViews // object. views.setEmptyView(R.id.stack_view, R.id.empty_view); // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetIds[i], views); } super.onUpdate(context, appWidgetManager, appWidgetIds); }
তথ্য বজায় রাখুন
এই পৃষ্ঠায় বর্ণিত হিসাবে, RemoteViewsService সাবক্লাসটি রিমোট কালেকশন ভিউ পূরণ করতে ব্যবহৃত RemoteViewsFactory প্রদান করে।
বিশেষ করে, এই পদক্ষেপগুলি সম্পাদন করুন:
সাবক্লাস
RemoteViewsService।RemoteViewsServiceহল এমন একটি পরিষেবা যার মাধ্যমে একটি রিমোট অ্যাডাপ্টারRemoteViewsঅনুরোধ করতে পারে।আপনার
RemoteViewsServiceসাবক্লাসে, এমন একটি ক্লাস অন্তর্ভুক্ত করুন যাRemoteViewsFactoryইন্টারফেস বাস্তবায়ন করে।RemoteViewsFactoryহল একটি অ্যাডাপ্টারের জন্য একটি ইন্টারফেস যা একটি রিমোট কালেকশন ভিউ—যেমনListView,GridView,StackViewএবং সেই ভিউয়ের জন্য অন্তর্নিহিত ডেটার মধ্যে থাকে। আপনার বাস্তবায়ন ডেটাসেটের প্রতিটি আইটেমের জন্য একটিRemoteViewsঅবজেক্ট তৈরির জন্য দায়ী। এই ইন্টারফেসটিAdapterচারপাশে একটি পাতলা মোড়ক।
আপনার পরিষেবার একটিও উদাহরণ বা এতে থাকা কোনও ডেটা টিকে থাকার জন্য আপনি নির্ভর করতে পারবেন না। আপনার RemoteViewsService এ ডেটা সংরক্ষণ করবেন না যদি না এটি স্থির থাকে। আপনি যদি চান যে আপনার উইজেটের ডেটা টিকে থাকুক, তাহলে সর্বোত্তম পন্থা হল এমন একটি ContentProvider ব্যবহার করা যার ডেটা প্রক্রিয়া জীবনচক্রের পরেও টিকে থাকে। উদাহরণস্বরূপ, একটি মুদি দোকানের উইজেট প্রতিটি মুদি তালিকার আইটেমের অবস্থা একটি স্থায়ী স্থানে সংরক্ষণ করতে পারে, যেমন একটি SQL ডাটাবেস।
RemoteViewsService বাস্তবায়নের প্রাথমিক বিষয়বস্তু হল এর RemoteViewsFactory , যা নিম্নলিখিত বিভাগে বর্ণিত হয়েছে।
রিমোটভিউসফ্যাক্টরি ইন্টারফেস
আপনার কাস্টম ক্লাস যা RemoteViewsFactory ইন্টারফেস বাস্তবায়ন করে তা উইজেটকে তার সংগ্রহের আইটেমগুলির জন্য ডেটা সরবরাহ করে। এটি করার জন্য, এটি আপনার উইজেট আইটেম XML লেআউট ফাইলকে ডেটার উৎসের সাথে একত্রিত করে। ডেটার এই উৎসটি একটি ডাটাবেস থেকে শুরু করে একটি সাধারণ অ্যারে পর্যন্ত যেকোনো কিছু হতে পারে। StackWidget নমুনায়, ডেটা উৎস হল WidgetItems এর একটি অ্যারে। RemoteViewsFactory ডেটাকে রিমোট কালেকশন ভিউতে আঠালো করার জন্য অ্যাডাপ্টার হিসেবে কাজ করে।
আপনার RemoteViewsFactory সাবক্লাসের জন্য দুটি সবচেয়ে গুরুত্বপূর্ণ পদ্ধতি প্রয়োগ করতে হবে তা হল onCreate() এবং getViewAt() ।
প্রথমবার আপনার ফ্যাক্টরি তৈরি করার সময় সিস্টেমটি onCreate() কল করে। এখানেই আপনি আপনার ডেটা সোর্সের সাথে যেকোনো সংযোগ বা কার্সার সেট আপ করেন। উদাহরণস্বরূপ, StackWidget নমুনা WidgetItem অবজেক্টের একটি অ্যারে শুরু করতে onCreate() ব্যবহার করে। যখন আপনার উইজেট সক্রিয় থাকে, তখন সিস্টেম অ্যারেতে তাদের সূচক অবস্থান ব্যবহার করে এই অবজেক্টগুলি অ্যাক্সেস করে এবং এতে থাকা টেক্সট প্রদর্শন করে।
এখানে StackWidget নমুনার RemoteViewsFactory বাস্তবায়নের একটি অংশ দেওয়া হল যা onCreate() পদ্ধতির কিছু অংশ দেখায়:
কোটলিন
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> override fun onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... }
জাভা
class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int REMOTE_VIEW_COUNT = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); public void onCreate() { // In onCreate(), setup any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. for (int i = 0; i < REMOTE_VIEW_COUNT; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } ...
RemoteViewsFactory পদ্ধতি getViewAt() ডেটা সেটের নির্দিষ্ট position থাকা ডেটার সাথে সম্পর্কিত একটি RemoteViews অবজেক্ট ফেরত দেয়। StackWidget নমুনার RemoteViewsFactory বাস্তবায়নের একটি অংশ এখানে দেওয়া হল:
কোটলিন
override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) } }
জাভা
public RemoteViews getViewAt(int position) { // Construct a remote views item based on the widget item XML file // and set the text based on the position. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_item); views.setTextViewText(R.id.widget_item, widgetItems.get(position).text); return views; }
পৃথক আইটেমগুলিতে আচরণ যোগ করুন
পূর্ববর্তী বিভাগগুলিতে দেখানো হয়েছে কিভাবে আপনার উইজেট সংগ্রহের সাথে আপনার ডেটা আবদ্ধ করবেন। কিন্তু যদি আপনি আপনার সংগ্রহের দৃশ্যের পৃথক আইটেমগুলিতে গতিশীল আচরণ যোগ করতে চান?
onUpdate() ক্লাসের সাথে ইভেন্ট পরিচালনা করার পদ্ধতিতে বর্ণিত হিসাবে, আপনি সাধারণত setOnClickPendingIntent() ব্যবহার করেন একটি বস্তুর ক্লিক আচরণ সেট করার জন্য—যেমন একটি বোতামকে একটি Activity চালু করার জন্য। কিন্তু এই পদ্ধতিটি একটি পৃথক সংগ্রহ আইটেমে চাইল্ড ভিউয়ের জন্য অনুমোদিত নয়। উদাহরণস্বরূপ, আপনি setOnClickPendingIntent() ব্যবহার করে Gmail উইজেটে একটি গ্লোবাল বোতাম সেট আপ করতে পারেন যা অ্যাপটি চালু করে, উদাহরণস্বরূপ, কিন্তু পৃথক তালিকার আইটেমগুলিতে নয়।
পরিবর্তে, একটি সংগ্রহের পৃথক আইটেমগুলিতে ক্লিক আচরণ যোগ করতে, setOnClickFillInIntent() ব্যবহার করুন। এর মধ্যে রয়েছে আপনার সংগ্রহের দৃশ্যের জন্য একটি মুলতুবি ইন্টেন্ট টেমপ্লেট সেট আপ করা এবং তারপর আপনার RemoteViewsFactory এর মাধ্যমে সংগ্রহের প্রতিটি আইটেমের জন্য একটি ফিল-ইন ইন্টেন্ট সেট করা।
এই বিভাগটি StackWidget নমুনা ব্যবহার করে পৃথক আইটেমগুলিতে আচরণ কীভাবে যুক্ত করতে হয় তা বর্ণনা করে। StackWidget নমুনায়, ব্যবহারকারী যদি উপরের দৃশ্যটি স্পর্শ করে, তাহলে উইজেটটি "Touched view n " Toast বার্তাটি প্রদর্শন করে, যেখানে n হল স্পর্শ করা দৃশ্যের সূচক (অবস্থান)। এটি এইভাবে কাজ করে:
StackWidgetProvider— একটিAppWidgetProviderসাবক্লাস —TOAST_ACTIONনামক একটি কাস্টম অ্যাকশনের মাধ্যমে একটি মুলতুবি থাকা ইন্টেন্ট তৈরি করে।যখন ব্যবহারকারী কোনও ভিউ স্পর্শ করে, তখন ইনটেন্টটি সক্রিয় হয় এবং এটি
TOAST_ACTIONসম্প্রচার করে।এই সম্প্রচারটি
StackWidgetProviderক্লাসেরonReceive()পদ্ধতি দ্বারা আটকানো হয় এবং উইজেটটি স্পর্শ করা দৃশ্যের জন্যToastবার্তা প্রদর্শন করে। সংগ্রহের আইটেমগুলির ডেটাRemoteViewsFactoryদ্বারাRemoteViewsServiceএর মাধ্যমে সরবরাহ করা হয়।
পেন্ডিং ইন্টেন্ট টেমপ্লেট সেট আপ করুন
StackWidgetProvider (একটি AppWidgetProvider সাবক্লাস) একটি পেন্ডিং ইন্টেন্ট সেট আপ করে। একটি সংগ্রহের পৃথক আইটেম তাদের নিজস্ব পেন্ডিং ইন্টেন্ট সেট আপ করতে পারে না। পরিবর্তে, সমগ্র সংগ্রহটি একটি পেন্ডিং ইন্টেন্ট টেমপ্লেট সেট আপ করে এবং পৃথক আইটেমগুলি আইটেম-বাই-আইটেম ভিত্তিতে অনন্য আচরণ তৈরি করার জন্য একটি ফিল-ইন ইন্টেন্ট সেট করে।
এই ক্লাসটি ব্যবহারকারী যখন কোনও ভিউ স্পর্শ করে তখন প্রেরিত সম্প্রচারটিও গ্রহণ করে। এটি এই ইভেন্টটিকে তার onReceive() পদ্ধতিতে প্রক্রিয়া করে। যদি ইন্টেন্টের ক্রিয়া TOAST_ACTION হয়, তাহলে উইজেটটি বর্তমান ভিউয়ের জন্য একটি Toast বার্তা প্রদর্শন করে।
কোটলিন
const val TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION" const val EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM" class StackWidgetProvider : AppWidgetProvider() { ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. override fun onReceive(context: Context, intent: Intent) { val mgr: AppWidgetManager = AppWidgetManager.getInstance(context) if (intent.action == TOAST_ACTION) { val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. val viewIndex: Int = intent.getIntExtra(EXTRA_ITEM, 0) Toast.makeText(context, "Touched view $viewIndex", Toast.LENGTH_SHORT).show() } super.onReceive(context, intent) } override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Sets up the intent that points to the StackViewService that // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) // When intents are compared, the extras are ignored, so embed // the extra sinto the data so that the extras are not ignored. data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } val rv = RemoteViews(context.packageName, R.layout.widget_layout).apply { setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be a sibling of the collection view. setEmptyView(R.id.stack_view, R.id.empty_view) } // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. val toastPendingIntent: PendingIntent = Intent( context, StackWidgetProvider::class.java ).run { // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. action = TOAST_ACTION putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) PendingIntent.getBroadcast(context, 0, this, PendingIntent.FLAG_UPDATE_CURRENT) } rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent) appWidgetManager.updateAppWidget(appWidgetId, rv) } super.onUpdate(context, appWidgetManager, appWidgetIds) } }
জাভা
public class StackWidgetProvider extends AppWidgetProvider { public static final String TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION"; public static final String EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM"; ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { int appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. int viewIndex = intent.getIntExtra(EXTRA_ITEM, 0); Toast.makeText(context, "Touched view " + viewIndex, Toast.LENGTH_SHORT).show(); } super.onReceive(context, intent); } @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Sets up the intent that points to the StackViewService that // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); // When intents are compared, the extras are ignored, so embed // the extras into the data so that the extras are not // ignored. intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_layout); rv.setRemoteAdapter(appWidgetIds[i], R.id.stack_view, intent); // The empty view is displayed when the collection has no items. It // must be a sibling of the collection view. rv.setEmptyView(R.id.stack_view, R.id.empty_view); // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. Intent toastIntent = new Intent(context, StackWidgetProvider.class); // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. toastIntent.setAction(StackWidgetProvider.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent); appWidgetManager.updateAppWidget(appWidgetIds[i], rv); } super.onUpdate(context, appWidgetManager, appWidgetIds); } }
পূরণের উদ্দেশ্য সেট করুন
আপনার RemoteViewsFactory সংগ্রহের প্রতিটি আইটেমের জন্য একটি ফিল-ইন ইন্টেন্ট সেট করতে হবে। এর ফলে একটি প্রদত্ত আইটেমের স্বতন্ত্র অন-ক্লিক অ্যাকশনটি আলাদা করা সম্ভব হয়। এরপর ফিল-ইন ইন্টেন্টটি PendingIntent টেমপ্লেটের সাথে একত্রিত করা হয় যাতে আইটেমটি ট্যাপ করার সময় চূড়ান্ত ইন্টেন্টটি কার্যকর করা হয়।
কোটলিন
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> private val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) override fun onCreate() { // In onCreate(), set up any connections or cursors to your data source. // Heavy lifting, such as downloading or creating content, must be // deferred to onDataSetChanged() or getViewAt(). Taking more than 20 // seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) // Set a fill-intent to fill in the pending intent template. // that is set on the collection view in StackWidgetProvider. val fillInIntent = Intent().apply { Bundle().also { extras -> extras.putInt(EXTRA_ITEM, position) putExtras(extras) } } // Make it possible to distinguish the individual on-click // action of a given item. setOnClickFillInIntent(R.id.widget_item, fillInIntent) ... } } ... }
জাভা
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int count = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); private Context context; private int appWidgetId; public StackRemoteViewsFactory(Context context, Intent intent) { this.context = context; appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); } // Initialize the data set. public void onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating // content, must be deferred to onDataSetChanged() or // getViewAt(). Taking more than 20 seconds on this call results // in an ANR. for (int i = 0; i < count; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } // Given the position (index) of a WidgetItem in the array, use the // item's text value in combination with the widget item XML file to // construct a RemoteViews object. public RemoteViews getViewAt(int position) { // Position always ranges from 0 to getCount() - 1. // Construct a RemoteViews item based on the widget item XML // file and set the text based on the position. RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_item); rv.setTextViewText(R.id.widget_item, widgetItems.get(position).text); // Set a fill-intent to fill in the pending // intent template that is set on the collection view in // StackWidgetProvider. Bundle extras = new Bundle(); extras.putInt(StackWidgetProvider.EXTRA_ITEM, position); Intent fillInIntent = new Intent(); fillInIntent.putExtras(extras); // Make it possible to distinguish the individual on-click // action of a given item. rv.setOnClickFillInIntent(R.id.widget_item, fillInIntent); // Return the RemoteViews object. return rv; } ... }
সংগ্রহের তথ্য তাজা রাখুন
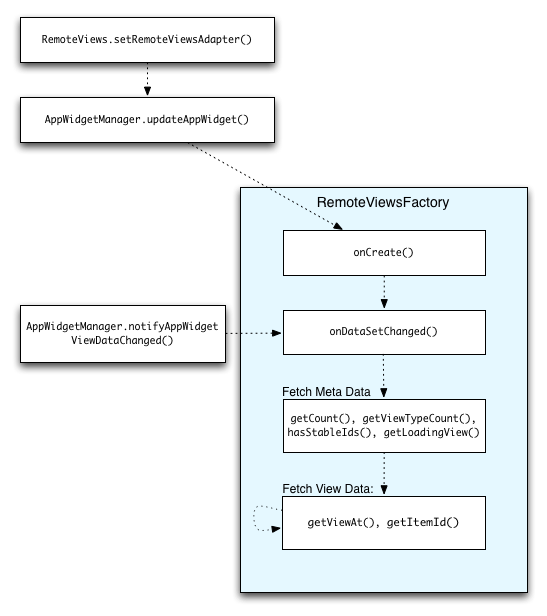
চিত্র ২ একটি উইজেটে আপডেট প্রবাহকে চিত্রিত করে যা সংগ্রহ ব্যবহার করে। এটি দেখায় কিভাবে উইজেট কোড RemoteViewsFactory এর সাথে ইন্টারঅ্যাক্ট করে এবং আপনি কিভাবে আপডেটগুলি ট্রিগার করতে পারেন:

RemoteViewsFactory সাথে মিথস্ক্রিয়া। সংগ্রহ ব্যবহার করে এমন উইজেটগুলি ব্যবহারকারীদের আপ-টু-ডেট কন্টেন্ট সরবরাহ করতে পারে। উদাহরণস্বরূপ, Gmail উইজেট ব্যবহারকারীদের তাদের ইনবক্সের একটি স্ন্যাপশট দেয়। এটি সম্ভব করার জন্য, নতুন ডেটা আনতে এবং প্রদর্শন করতে আপনার RemoteViewsFactory এবং সংগ্রহ ভিউ ট্রিগার করুন।
এটি করার জন্য, AppWidgetManager ব্যবহার করে notifyAppWidgetViewDataChanged() কল করুন। এই কলের ফলে আপনার RemoteViewsFactory অবজেক্টের onDataSetChanged() পদ্ধতিতে একটি কলব্যাক আসবে, যা আপনাকে যেকোনো নতুন ডেটা আনতে সাহায্য করবে।
আপনি onDataSetChanged() কলব্যাকের মধ্যে সিঙ্ক্রোনাসভাবে প্রক্রিয়াকরণ-নিবিড় ক্রিয়াকলাপ সম্পাদন করতে পারেন। আপনি নিশ্চিত যে RemoteViewsFactory থেকে মেটাডেটা বা ভিউ ডেটা আনার আগে এই কলটি সম্পন্ন হবে। আপনি getViewAt() পদ্ধতির মধ্যেও প্রক্রিয়াকরণ-নিবিড় ক্রিয়াকলাপ সম্পাদন করতে পারেন। যদি এই কলটি দীর্ঘ সময় নেয়, তাহলে লোডিং ভিউ— RemoteViewsFactory অবজেক্টের getLoadingView() পদ্ধতি দ্বারা নির্দিষ্ট—সংগ্রহ দৃশ্যের সংশ্লিষ্ট অবস্থানে প্রদর্শিত হবে যতক্ষণ না এটি ফিরে আসে।
সরাসরি কোনও সংগ্রহের মাধ্যমে পাঠাতে RemoteCollectionItems ব্যবহার করুন
অ্যান্ড্রয়েড ১২ (এপিআই লেভেল ৩১) setRemoteAdapter(int viewId, RemoteViews.RemoteCollectionItems items) পদ্ধতি যোগ করে, যা আপনার অ্যাপকে একটি সংগ্রহের ভিউ পপুলেট করার সময় সরাসরি একটি সংগ্রহের মধ্য দিয়ে যেতে দেয়। আপনি যদি এই পদ্ধতি ব্যবহার করে আপনার অ্যাডাপ্টার সেট করেন, তাহলে আপনাকে একটি RemoteViewsFactory বাস্তবায়ন করতে হবে না এবং আপনাকে notifyAppWidgetViewDataChanged() কল করতে হবে না।
আপনার অ্যাডাপ্টারটি পূরণ করা সহজ করার পাশাপাশি, এই পদ্ধতিটি ব্যবহারকারীদের তালিকা থেকে নীচে স্ক্রোল করে নতুন আইটেম প্রকাশ করার সময় নতুন আইটেম পূরণের জন্য ল্যাটেন্সি দূর করে। অ্যাডাপ্টার সেট করার এই পদ্ধতিটি ততক্ষণ পছন্দনীয় যতক্ষণ না আপনার সংগ্রহের আইটেমগুলির সেট তুলনামূলকভাবে ছোট হয়। তবে, উদাহরণস্বরূপ, যদি আপনার সংগ্রহে অসংখ্য Bitmaps setImageViewBitmap এ পাস করা হয় তবে এই পদ্ধতিটি ভাল কাজ করে না।
যদি সংগ্রহে ধ্রুবক লেআউট ব্যবহার না করা হয়—অর্থাৎ, যদি কিছু আইটেম মাঝে মাঝে উপস্থিত থাকে—তাহলে সংগ্রহে সর্বোচ্চ কতগুলি অনন্য লেআউট থাকতে পারে তা নির্দিষ্ট করতে setViewTypeCount ব্যবহার করুন। এটি আপনার অ্যাপ উইজেটের আপডেটগুলিতে অ্যাডাপ্টারটি পুনরায় ব্যবহার করতে দেয়।
সরলীকৃত RemoteViews সংগ্রহগুলি কীভাবে বাস্তবায়ন করা যায় তার একটি উদাহরণ এখানে দেওয়া হল।
কোটলিন
val itemLayouts = listOf( R.layout.item_type_1, R.layout.item_type_2, ... ) remoteView.setRemoteAdapter( R.id.list_view, RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, RemoteViews(context.packageName, R.layout.item_type_1)) .addItem(/* id= */ ID_2, RemoteViews(context.packageName, R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.count()) .build() )
জাভা
List<Integer> itemLayouts = Arrays.asList( R.layout.item_type_1, R.layout.item_type_2, ... ); remoteView.setRemoteAdapter( R.id.list_view, new RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, new RemoteViews(context.getPackageName(), R.layout.item_type_1)) .addItem(/* id= */ ID_2, new RemoteViews(context.getPackageName(), R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.size()) .build() );


