![]()
Ikon adaptif, atau
AdaptiveIconDrawable,
dapat ditampilkan secara berbeda bergantung pada kapabilitas perangkat masing-masing dan penerapan tema pengguna. Ikon adaptif biasanya digunakan oleh peluncur di layar utama,
tetapi juga dapat digunakan di pintasan, aplikasi Setelan, dialog berbagi, dan
layar ringkasan. Ikon adaptif digunakan di semua faktor bentuk Android.
Berbeda dengan gambar bitmap, ikon adaptif dapat beradaptasi dengan berbagai kasus penggunaan:
Bentuk yang berbeda: ikon adaptif dapat menampilkan berbagai bentuk di berbagai model perangkat. Misalnya, ikon dapat menampilkan bentuk lingkaran di satu perangkat OEM, dan menampilkan persegi melingkar (bentuk antara persegi dan lingkaran) di perangkat lain. Setiap OEM perangkat harus menyediakan mask, yang digunakan sistem untuk merender semua ikon adaptif dengan bentuk yang sama.

Gambar 1. Ikon adaptif mendukung berbagai mask, yang bervariasi dari satu perangkat ke perangkat lainnya. Efek visual: ikon adaptif mendukung berbagai efek visual yang menarik, yang ditampilkan saat pengguna menempatkan atau memindahkan ikon di sekitar layar utama.

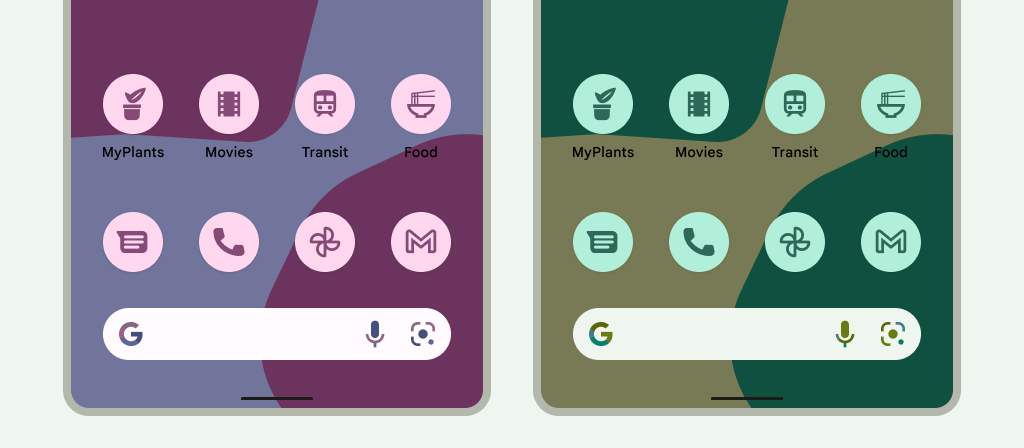
Gambar 2. Contoh efek visual yang ditampilkan oleh ikon adaptif. Tema pengguna: mulai Android 13 (level API 33), pengguna dapat menerapkan tema ikon adaptif mereka. Jika pengguna mengaktifkan ikon aplikasi bertema di setelan sistem, dan peluncur mendukung fitur ini, sistem akan menggunakan pewarnaan wallpaper dan tema yang dipilih pengguna untuk menentukan warna tint ikon aplikasi untuk aplikasi yang memiliki lapisan
monochromedi ikon adaptifnya. Mulai Android 16 QPR 2, Android secara otomatis menerapkan tema ikon aplikasi untuk aplikasi yang tidak menyediakan ikonnya sendiri.
Gambar 3. Ikon adaptif yang diwarisi dari wallpaper dan tema pengguna. Dalam skenario berikut, layar utama tidak menampilkan ikon aplikasi bertema, dan sebagai gantinya menampilkan ikon aplikasi adaptif atau standar:
- Jika pengguna tidak mengaktifkan ikon aplikasi bertema.
- Jika aplikasi Anda tidak menyediakan ikon aplikasi monokromatik dan perangkat pengguna menjalankan versi Android yang lebih lama dari Android 16 QPR 2.
- Jika peluncur tidak mendukung ikon aplikasi bertema.
Mendesain ikon adaptif
Untuk memastikan bahwa ikon adaptif Anda mendukung berbagai bentuk, efek visual, dan penerapan tema pengguna, desain harus memenuhi persyaratan berikut:
Anda harus menyediakan dua lapisan ikon versi berwarna: satu untuk latar depan, dan satu untuk latar belakang. Lapisan dapat berupa vektor atau bitmap, meskipun vektor lebih disukai.

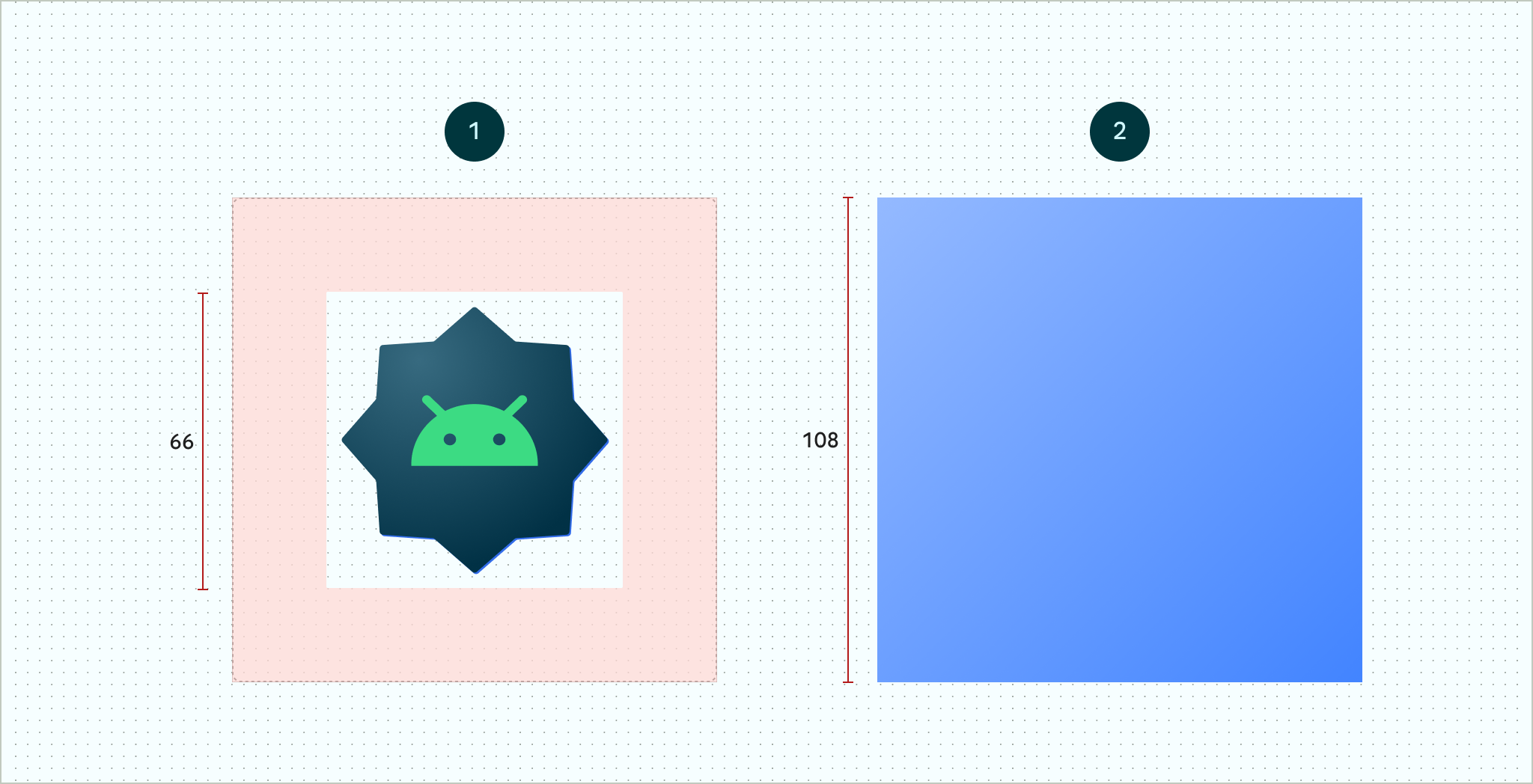
Gambar 4. Ikon adaptif yang ditentukan menggunakan lapisan latar depan dan latar belakang. Area aman 66x66 yang digambarkan adalah area yang tidak pernah terpotong oleh mask berbentuk yang ditentukan oleh OEM. 
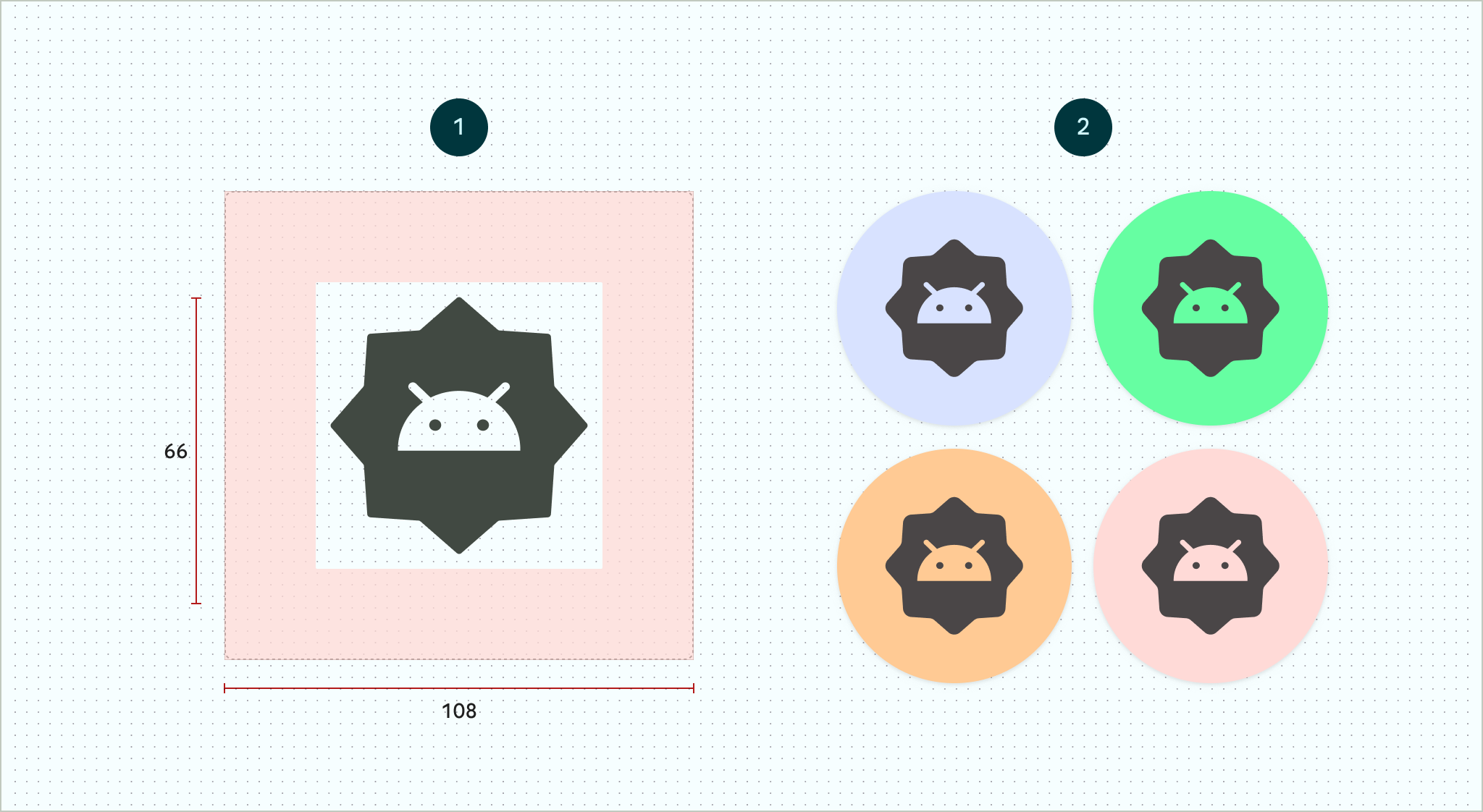
Gambar 5. Contoh tampilan lapisan latar depan dan latar belakang bersama-sama dengan penerapan mask melingkar. Jika Anda ingin mendukung penerapan tema pengguna untuk ikon aplikasi, berikan satu lapisan untuk ikon versi monokrom.

Gambar 6. Lapisan ikon monokromatik (kiri) dengan contoh pratinjau warna (kanan). Ubah ukuran semua lapisan menjadi 108x108 dp.
Gunakan ikon dengan tepi yang bersih. Lapisan tidak boleh memiliki mask atau bayangan latar belakang di sekitar garis batas ikon.
Gunakan logo yang berukuran minimal 48x48 dp. Tidak boleh melebihi 66x66 dp, karena bagian dalam ikon berukuran 66x66 dp muncul dalam area pandang yang ber-mask.
Bagian luar berukuran 18 dp pada setiap empat sisi lapisan dicadangkan untuk pemberian mask dan untuk membuat efek visual seperti paralaks atau kedipan.
Untuk mempelajari cara membuat ikon adaptif menggunakan Android Studio, lihat template Figma ikon Aplikasi Android atau dokumentasi Android Studio untuk membuat ikon peluncur. Selain itu, lihat postingan blog Mendesain Ikon Adaptif.
Menambahkan ikon adaptif ke aplikasi Anda
Ikon adaptif, seperti ikon non-adaptif, ditentukan menggunakan
atribut android:icon dalam
manifes aplikasi.
Atribut opsional, android:roundIcon, digunakan oleh peluncur yang merepresentasikan
aplikasi dengan ikon melingkar, dan mungkin berguna jika ikon aplikasi Anda menyertakan
latar belakang melingkar sebagai bagian inti dari desainnya. Peluncur tersebut diwajibkan untuk membuat ikon aplikasi dengan menerapkan mask lingkaran ke android:roundIcon, dan jaminan ini dapat memungkinkan Anda mengoptimalkan tampilan ikon aplikasi dengan, misalnya, memperbesar sedikit logo dan memastikan bahwa saat dipangkas, latar belakang lingkaran akan ditampilkan dalam ukuran penuh.
Cuplikan kode berikut mengilustrasikan kedua atribut ini, tetapi sebagian besar aplikasi
hanya menentukan android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Selanjutnya, simpan ikon adaptif Anda ke res/mipmap-anydpi-v26/ic_launcher.xml. Gunakan
elemen <adaptive-icon> untuk menentukan resource lapisan latar depan, latar belakang, dan
monokrom untuk ikon Anda. Elemen dalam <foreground>,
<background>, dan <monochrome> mendukung gambar vektor dan bitmap.
Contoh berikut menunjukkan cara menentukan elemen <foreground>, <background>, dan <monochrome> di dalam <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
Lapisan latar depan dan monokrom menggunakan drawable yang sama. Namun, Anda dapat membuat drawable terpisah untuk setiap lapisan jika diperlukan.
Anda juga dapat menentukan resource yang dapat digambar sebagai elemen dengan menyisipkannya ke dalam elemen
<foreground>, <background>, dan <monochrome>. Cuplikan berikut menunjukkan contoh cara melakukannya dengan drawable latar depan.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Jika Anda ingin menerapkan mask dan efek visual yang sama ke pintasan sebagai ikon adaptif reguler, gunakan salah satu teknik berikut:
- Untuk pintasan statis, gunakan elemen
<adaptive-icon>. - Untuk pintasan dinamis, panggil metode
createWithAdaptiveBitmap()saat Anda membuatnya.
Untuk mengetahui informasi selengkapnya tentang cara menerapkan ikon adaptif, lihat Menerapkan Ikon Adaptif. Untuk mengetahui informasi selengkapnya tentang pintasan, lihat Ringkasan pintasan aplikasi.
Referensi lainnya
Lihat referensi berikut untuk mengetahui informasi tambahan tentang mendesain dan menerapkan ikon adaptif.
- Template halaman komunitas Figma
- Memahami Ikon Adaptif Android
- Mendesain Ikon Adaptif
- Mengimplementasikan Ikon Adaptif
- Membuat ikon aplikasi di Android Studio
- Spesifikasi desain ikon Google Play
