![]()
يمكن أن يظهر الرمز التكيُّفي، أو
AdaptiveIconDrawable،
بشكل مختلف حسب إمكانات الجهاز الفردية وسمات المستخدم. يستخدم مشغّل التطبيقات الرموز التكيّفية بشكل أساسي على الشاشة الرئيسية، ولكن يمكن أيضًا استخدامها في الاختصارات وتطبيق "الإعدادات" ومربّعات حوار المشاركة وشاشة "نظرة عامة". تُستخدَم الرموز التكيُّفية على جميع أشكال أجهزة Android.
وعلى عكس صور النقاط النقطية، يمكن أن تتكيّف الرموز التكيّفية مع حالات الاستخدام المختلفة، وذلك على النحو التالي:
أشكال مختلفة: يمكن أن يعرض الرمز التكيّفي مجموعة متنوعة من الأشكال على طُرز الأجهزة المختلفة. على سبيل المثال، يمكن أن يعرض شكلًا دائريًا على جهاز أحد المصنّعين الأصليين، ويعرض شكلًا بيضويًا (شكل بين المربع والدائرة) على جهاز آخر. يجب أن يوفّر كل مصنّع معدّات أصلية للأجهزة قناعًا يستخدمه النظام لعرض جميع الرموز التكيّفية بالشكل نفسه.

الشكل 1. تتيح الرموز التكيّفية استخدام مجموعة متنوعة من الأقنعة التي تختلف من جهاز إلى آخر. التأثيرات المرئية: يتيح الرمز التكيُّفي مجموعة متنوعة من التأثيرات المرئية الجذابة التي تظهر عندما يضع المستخدمون الرمز أو ينقلونه على الشاشة الرئيسية.

الشكل 2. أمثلة على المؤثرات البصرية التي يعرضها رمز متكيّف تغيير المظهر من قِبل المستخدم: بدءًا من Android 13 (المستوى 33 لواجهة برمجة التطبيقات)، يمكن للمستخدمين تغيير مظهر الرموز التكيّفية. إذا فعّل المستخدم رموز التطبيقات المتوافقة مع المظهر في إعدادات النظام وكان مشغّل التطبيقات يتيح هذه الميزة، سيستخدم النظام ألوان الخلفية والمظهر اللذين اختارهما المستخدم لتحديد لون التظليل لرموز التطبيقات التي تتضمّن طبقة
monochromeفي الرمز التكيّفي. اعتبارًا من الإصدار الثاني من Android 16 QPR، يطبّق Android تلقائيًا سمات على رموز التطبيقات التي لا توفّر رموزًا خاصة بها.
الشكل 3. رموز تكيّفية مستوحاة من خلفية الشاشة والمظاهر التي يختارها المستخدم في الحالات التالية، لا تعرض الشاشة الرئيسية رمز التطبيق المتوافق مع المظهر، بل تعرض رمز التطبيق التكيّفي أو العادي:
- إذا لم يفعّل المستخدم رموز التطبيقات المستوحاة من موضوع معيّن
- إذا كان تطبيقك لا يوفّر رمزًا أحادي اللون للتطبيق وكان جهاز المستخدم يعمل بإصدار أقدم من Android 16 QPR 2
- إذا كان المشغّل لا يتيح رموز التطبيقات المستوحاة من موضوع معيّن
تصميم رموز تكيّفية
لضمان أنّ الرمز التكيُّفي يتوافق مع الأشكال والتأثيرات المرئية المختلفة وسمات المستخدم، يجب أن يستوفي التصميم المتطلبات التالية:
يجب توفير طبقتَين لنسخة الرمز الملوّنة: طبقة للخلفية وطبقة أخرى للعناصر في المقدّمة. يمكن أن تكون الطبقات متجهات أو صور نقطية، ولكن يُفضّل استخدام المتجهات.

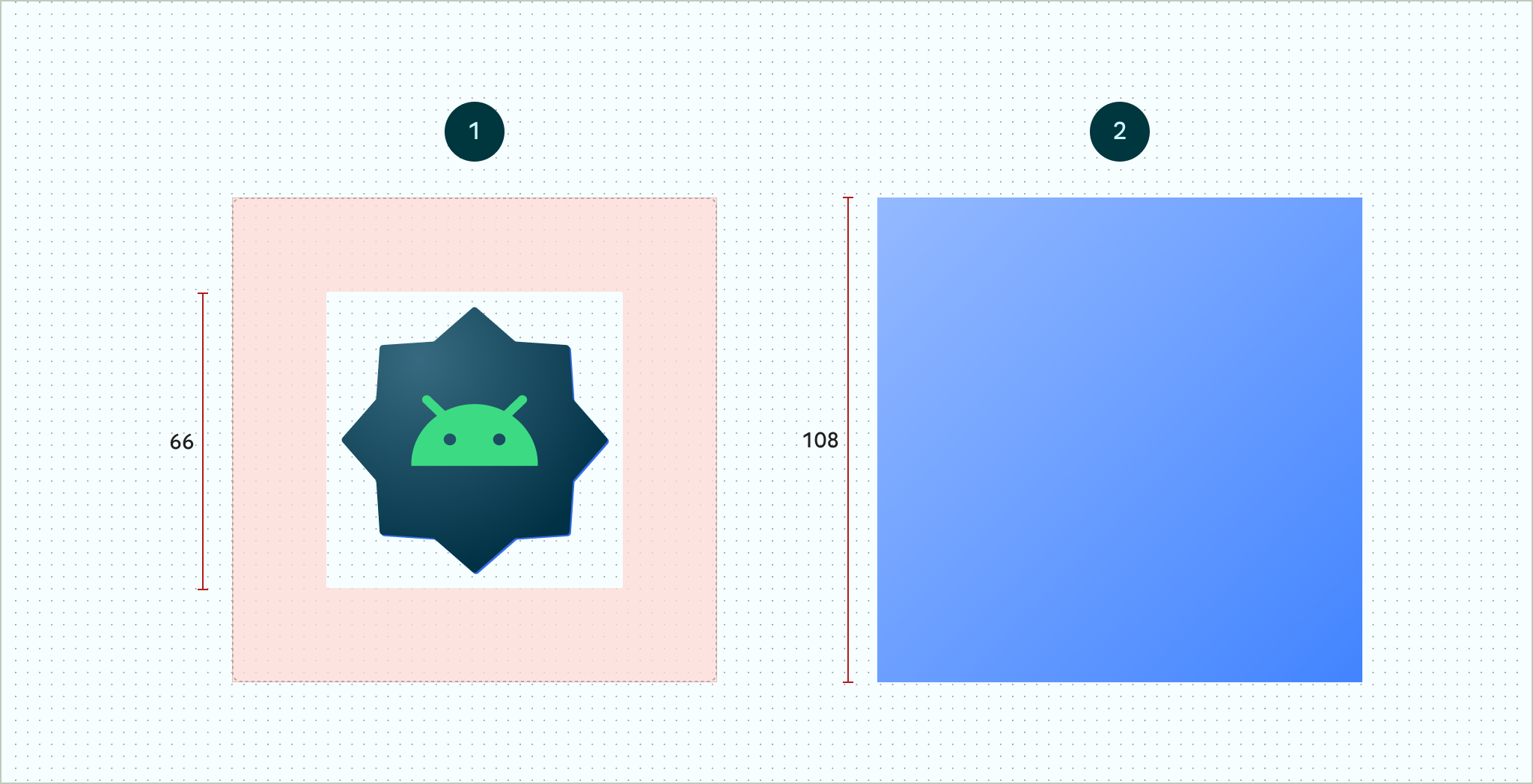
الشكل 4. رموز متكيّفة محدّدة باستخدام طبقات المقدّمة والخلفية المنطقة الآمنة التي تبلغ مساحتها 66 × 66 هي المساحة التي لا يتم اقتصاصها أبدًا بواسطة قناع محدّد الشكل يحدّده المصنّع الأصلي للجهاز. 
الشكل 5. مثال على كيفية ظهور الطبقتَين الأمامية والخلفية معًا بعد تطبيق قناع دائري إذا أردت السماح للمستخدمين بتخصيص رموز التطبيقات، عليك توفير طبقة واحدة لإصدار الرمز أحادي اللون.

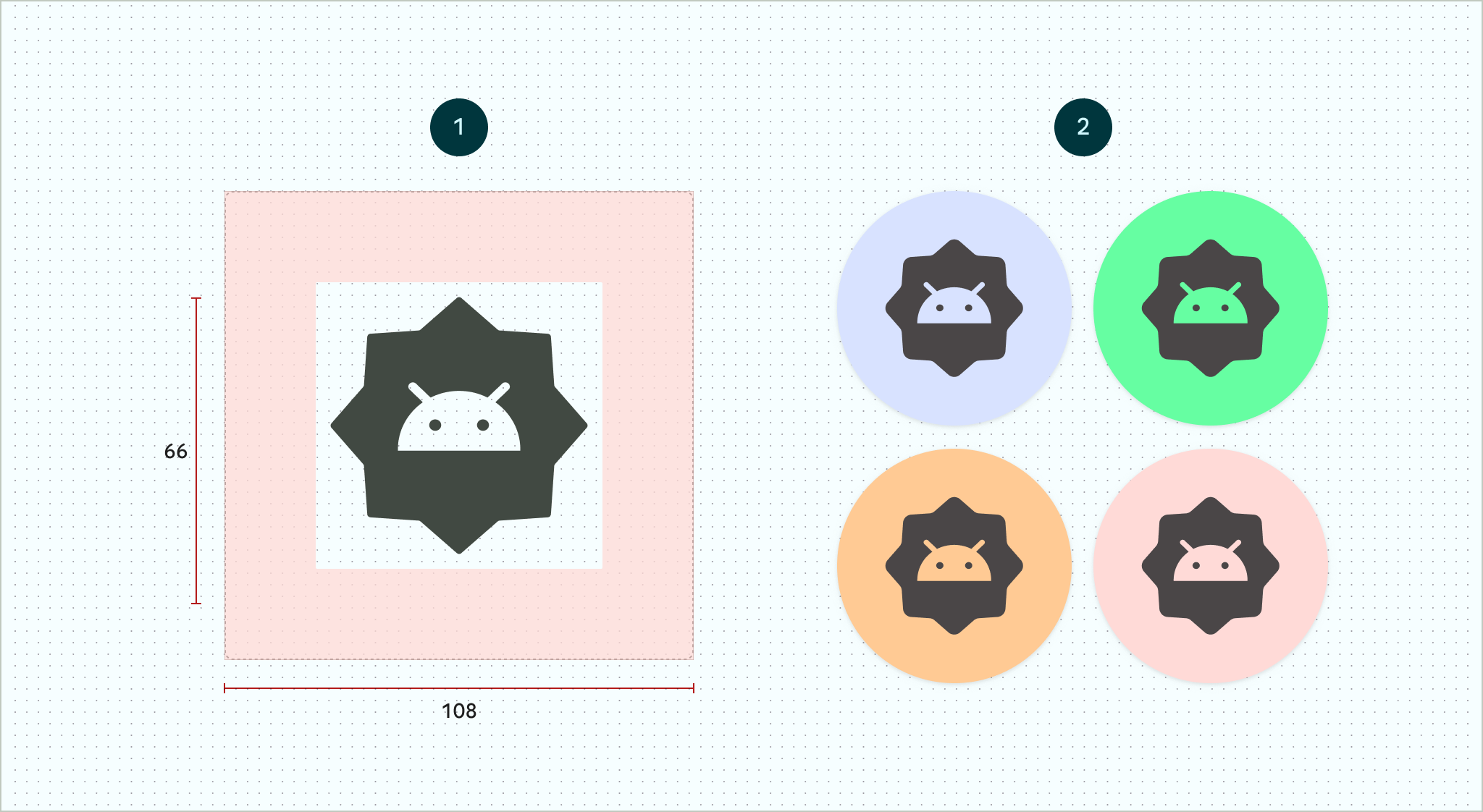
الشكل 6. طبقة رمز أحادية اللون (على اليمين) مع أمثلة على معاينات الألوان (على اليسار) اضبط حجم جميع الطبقات على 108×108 بكسل مستقل الكثافة.
استخدِم رموزًا ذات حواف واضحة. يجب ألا تحتوي الطبقات على أقنعة أو ظلال خلفية حول المخطط التفصيلي للرمز.
استخدِم شعارًا لا يقلّ حجمه عن 48x48 dp. يجب ألا يتجاوز حجمه 66x66 dp، لأنّ الجزء الداخلي من الرمز بحجم 66x66 dp يظهر ضمن مساحة العرض المقنّعة.
يتم حجز مساحة 18 dp الخارجية على كل جانب من الجوانب الأربعة للطبقات من أجل إخفاء الأجزاء غير المرئية وإنشاء تأثيرات مرئية، مثل المنظر المجسم أو النبض.
للتعرّف على كيفية إنشاء رموز متكيّفة باستخدام "استوديو Android"، يمكنك الاطّلاع على نموذج Figma لرموز تطبيقات Android أو مستندات "استوديو Android" الخاصة بإنشاء رموز مشغّل التطبيقات. يمكنك أيضًا الاطّلاع على مشاركة المدونة تصميم الرموز التكيّفية.
إضافة الرمز التكيّفي إلى تطبيقك
يتم تحديد الرموز التكيّفية، تمامًا مثل الرموز غير التكيّفية، باستخدام السمة android:icon في ملف بيان التطبيق.
تُستخدَم السمة الاختيارية android:roundIcon من قِبل مشغّلات التطبيقات التي تعرض التطبيقات برموز دائرية، وقد تكون مفيدة إذا كان رمز تطبيقك يتضمّن خلفية دائرية كجزء أساسي من تصميمه. يجب أن تنشئ هذه المشغّلات رموز التطبيقات من خلال تطبيق قناع دائري على android:roundIcon، وقد يتيح لك هذا الضمان تحسين مظهر رمز تطبيقك، مثلاً من خلال تكبير الشعار قليلاً والتأكّد من أنّ الخلفية الدائرية تكون كاملة عند الاقتصاص.
يوضّح مقتطف الرمز التالي كلتا السمتَين، ولكن معظم التطبيقات تحدّد السمة android:icon فقط:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
بعد ذلك، احفظ الرمز التكيّفي في res/mipmap-anydpi-v26/ic_launcher.xml. استخدِم العنصر <adaptive-icon> لتحديد موارد الطبقة الأمامية والخلفية والأحادية اللون للرموز. تتوافق العناصر الداخلية <foreground> و<background> و<monochrome> مع صور الرسومات المتجهة والصور النقطية.
يوضّح المثال التالي كيفية تحديد عناصر <foreground> و<background> و<monochrome> داخل <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
تستخدم طبقتَا المقدمة والأحادية اللون العنصر القابل للرسم نفسه. ومع ذلك، يمكنك إنشاء عناصر قابلة للرسم منفصلة لكل طبقة إذا لزم الأمر.
يمكنك أيضًا تحديد العناصر القابلة للرسم كعناصر من خلال تضمينها في العناصر
<foreground> و<background> و<monochrome>. تعرض القصاصة التالية مثالاً على كيفية إجراء ذلك باستخدام العنصر القابل للرسم في المقدّمة.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
إذا كنت تريد تطبيق القناع والتأثير المرئي نفسهما على اختصاراتك كما هو الحال مع الرموز التكيّفية العادية، استخدِم إحدى الطرق التالية:
- بالنسبة إلى الاختصارات الثابتة، استخدِم العنصر
<adaptive-icon>. - بالنسبة إلى الاختصارات الديناميكية، استدعِ طريقة
createWithAdaptiveBitmap()عند إنشائها.
لمزيد من المعلومات حول تنفيذ الرموز التكيّفية، يُرجى الاطّلاع على تنفيذ الرموز التكيّفية. لمزيد من المعلومات حول الاختصارات، يمكنك الاطّلاع على نظرة عامة على اختصارات التطبيقات.
مراجع إضافية
راجِع المراجع التالية للحصول على معلومات إضافية حول تصميم الرموز التكيُّفية وتنفيذها.
- نموذج صفحة "منتدى Figma"
- التعرّف على الرموز التكيّفية في Android
- تصميم الرموز التكيُّفية
- تنفيذ الرموز التكيُّفية
- إنشاء رموز تطبيقات في "استوديو Android"
- مواصفات تصاميم رموز التطبيقات على Google Play
