דוגמה ברורה למצב שבו צריך לחזור ליעד היא כאשר הוא מעגלי. במסמך הזה נפרט את התרחיש לדוגמה.
תרחיש
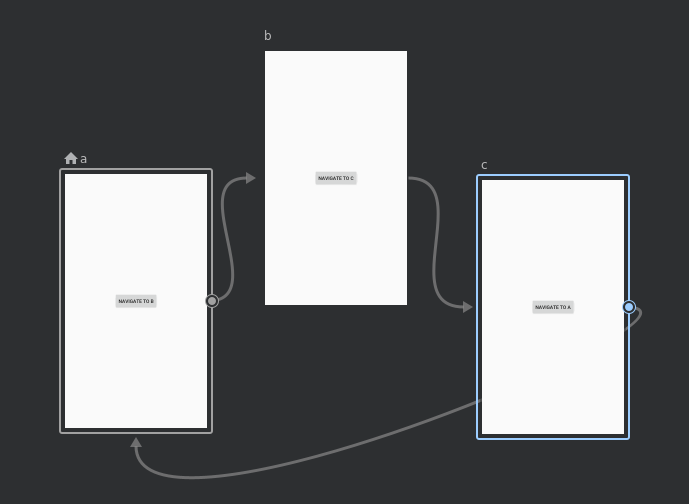
נניח שלאפליקציה שלכם יש שלושה יעדים: א', ב' וג'. יש בו גם פעולות מובילות מ-A ל-B, B ל-C ו-C בחזרה ל-A. תרשים הניווט התואם מופיעה כך:

בכל פעולת ניווט, NavController מוסיף את היעד החדש
מקבץ חזרה. לכן, ניווט חוזר ונשנה בזרימה בתרשים
הסיבה לכך שהמקבץ האחורי תכיל כמה קבוצות מכל יעד: A, B,
ג', א', ב', ג', א', ב', ג'.
הפתרון
כדי להימנע מחזרות במקבץ האחורי, צריך לציין popUpTo() וגם
inclusive בשיחה שלך אל NavController.navigate() או
פעולת הניווט.
נבחן מקרה שבו אחרי הגעה ליעד C, המקבץ האחורי מכיל
מופע של כל יעד: A, B, C. צריך לוודא שהגדרת
popUpTo() ו-inclusive בפעולה או בקריאה ל-navigate() שמבצעת את
המשתמש מיעד ג' ליעד א'.
במקרה הזה, כשהמשתמש מנווט מיעד C חזרה ליעד א',
גם NavController קופץ ל-A. כלומר, היא מסירה את B ו-C
את הערימה. בעזרת inclusive = true, הוא גם מקפץ את ה-A הראשון,
ופינוי המקבץ
הטמעת פיתוח נייטיב
כך יישמו את הפתרון לעיגול popUpTo() בעיגול
כתיבה:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
הטמעת תצוגות
כך יישמו את הפתרון לעיגול popUpTo בעיגול
צפיות:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>
