সোয়াইপ ভিউ আপনাকে একটি অনুভূমিক আঙুলের অঙ্গভঙ্গি ( সোয়াইপ ) সহ ট্যাবগুলির মতো ভাইবোন স্ক্রীনগুলির মধ্যে নেভিগেট করতে দেয়৷ এই নেভিগেশন প্যাটার্নটিকে অনুভূমিক পেজিং হিসাবেও উল্লেখ করা হয়। এই নথিটি দেখায় কিভাবে ট্যাবগুলির পরিবর্তে একটি শিরোনাম স্ট্রিপ দেখাতে হয় এবং ট্যাবগুলির মধ্যে স্যুইচ করার জন্য সোয়াইপ ভিউ সহ একটি ট্যাব বিন্যাস তৈরি করতে হয়৷
সোয়াইপ ভিউ প্রয়োগ করুন
আপনি AndroidX এর ViewPager উইজেট ব্যবহার করে সোয়াইপ ভিউ তৈরি করতে পারেন। ViewPager এবং ট্যাবগুলি ব্যবহার করতে, আপনার প্রকল্পে Viewpager এবং উপাদান উপাদানগুলিতে নির্ভরতা যুক্ত করুন।
ViewPager এর সাথে আপনার লেআউট সেট আপ করতে, আপনার XML লেআউটে <ViewPager> উপাদান যোগ করুন। উদাহরণস্বরূপ, যদি সোয়াইপ ভিউতে প্রতিটি পৃষ্ঠা সম্পূর্ণ লেআউট ব্যবহার করতে হয়, তাহলে আপনার লেআউটটি এইরকম দেখায়:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
প্রতিটি পৃষ্ঠার প্রতিনিধিত্ব করে এমন চাইল্ড ভিউ সন্নিবেশ করতে, এই লেআউটটিকে একটি PagerAdapter এ হুক করুন। আপনি দুটি ধরণের অন্তর্নির্মিত অ্যাডাপ্টারের মধ্যে চয়ন করতে পারেন:
-
FragmentPagerAdapter: একটি ছোট, নির্দিষ্ট সংখ্যক ভাইবোন স্ক্রিনের মধ্যে নেভিগেট করার সময় এটি ব্যবহার করুন। -
FragmentStatePagerAdapter: অজানা সংখ্যক পৃষ্ঠা জুড়ে পেজ করার সময় এটি ব্যবহার করুন।FragmentStatePagerAdapterব্যবহারকারী নেভিগেট করার সাথে সাথে টুকরোগুলোকে ধ্বংস করে মেমরি ব্যবহারকে অপ্টিমাইজ করে।
Fragment অবজেক্টের সংগ্রহে সোয়াইপ করার জন্য আপনি কীভাবে FragmentStatePagerAdapter ব্যবহার করতে পারেন তার একটি উদাহরণ এখানে রয়েছে:
কোটলিন
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single object in your // collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
জাভা
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single object in your // collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
নিম্নলিখিত বিভাগটি দেখায় কিভাবে পৃষ্ঠাগুলির মধ্যে নেভিগেশন সুবিধার জন্য ট্যাব যোগ করতে হয়।
একটি TabLayout ব্যবহার করে ট্যাব যোগ করুন
একটি TabLayout অনুভূমিকভাবে ট্যাবগুলি প্রদর্শন করার একটি উপায় প্রদান করে। একটি ViewPager এর সাথে ব্যবহার করা হলে, একটি TabLayout একটি সোয়াইপ ভিউতে পৃষ্ঠাগুলির মধ্যে নেভিগেট করার জন্য একটি পরিচিত ইন্টারফেস প্রদান করে৷

TabLayout ।
একটি ViewPager এ একটি TabLayout অন্তর্ভুক্ত করতে, <ViewPager> উপাদানের ভিতরে একটি <TabLayout> উপাদান যোগ করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
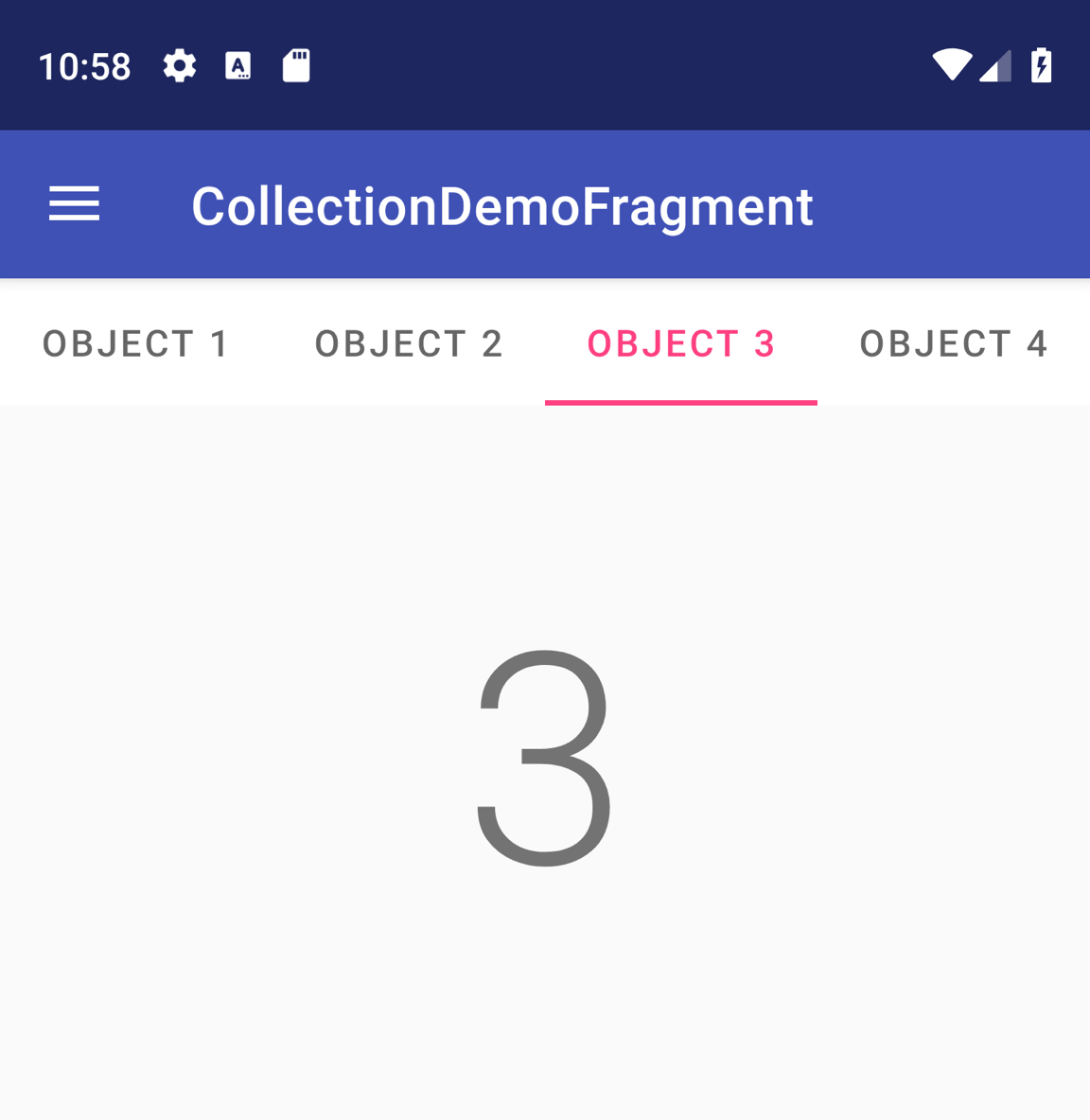
নিম্নলিখিত উদাহরণে দেখানো হিসাবে, ViewPager এর সাথে TabLayout লিঙ্ক করতে setupWithViewPager() ব্যবহার করুন। TabLayout স্বতন্ত্র ট্যাবগুলি স্বয়ংক্রিয়ভাবে PagerAdapter থেকে পৃষ্ঠার শিরোনাম দিয়ে তৈরি হয়।
কোটলিন
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
জাভা
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
ট্যাব লেআউটের জন্য অতিরিক্ত নকশা নির্দেশিকা জন্য, ট্যাবের জন্য উপাদান নকশা ডকুমেন্টেশন দেখুন।

