طرق عرض التمرير السريع تتيح لك التنقل بين الشاشات التابعة، مثل علامات التبويب، وذلك باستخدام إيماءة إصبع أفقية (تمرير سريع). يشار أيضًا إلى نمط التنقل هذا على شكل ترقيم أفقي. يوضح هذا المستند كيفية إنشاء تخطيط علامة تبويب باستخدام طرق عرض التمرير السريع للتبديل بين علامات التبويب، إلى جانب كيفية عرض شريط العناوين بدلاً من علامات التبويب.
تنفيذ عروض التمرير السريع
يمكنك إنشاء طرق عرض التمرير السريع باستخدام
التطبيق المصغّر ViewPager. إلى
استخدام ViewPager وعلامات التبويب وإضافة تبعيات على
Viewpager و مرّة
المادة الأساسية
المكوّنات
في مشروعك.
لإعداد التنسيق باستخدام ViewPager، أضِف العنصر <ViewPager> إلى
تنسيق XML. فعلى سبيل المثال، إذا كانت كل صفحة في طريقة عرض التمرير تحتاج إلى استهلاك
التخطيط بأكمله، فإن التخطيط الخاص بك يبدو كما يلي:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
لإدراج طرق عرض فرعية تمثّل كل صفحة، يجب ربط هذا التنسيق
PagerAdapter يمكنك
اختَر من بين نوعَين من المحوّلات المدمَجة:
FragmentPagerAdapter: تستخدم هذا عند التنقل بين عدد صغير وثابت من الشاشات التابعة.FragmentStatePagerAdapter: استخدم هذا عند التنقل في عدد غير معروف من الصفحات. يعمل تطبيق "FragmentStatePagerAdapter" على تحسين استخدام الذاكرة من خلال إتلاف الأجزاء أثناء انتقال المستخدم بعيدًا.
في ما يلي مثال على كيفية استخدام FragmentStatePagerAdapter للتمرير سريعًا بين
مجموعة من Fragment من العناصر:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single object in your // collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single object in your // collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
يوضح القسم التالي كيفية إضافة علامات تبويب لتسهيل التنقّل بينها. .
إضافة علامات التبويب باستخدام TabLayout
يوفر لك TabLayout
طريقة لعرض علامات التبويب أفقيًا. عند استخدامها مع ViewPager وTabLayout
توفّر واجهة مألوفة للتنقل بين الصفحات في طريقة العرض بالتمرير السريع.

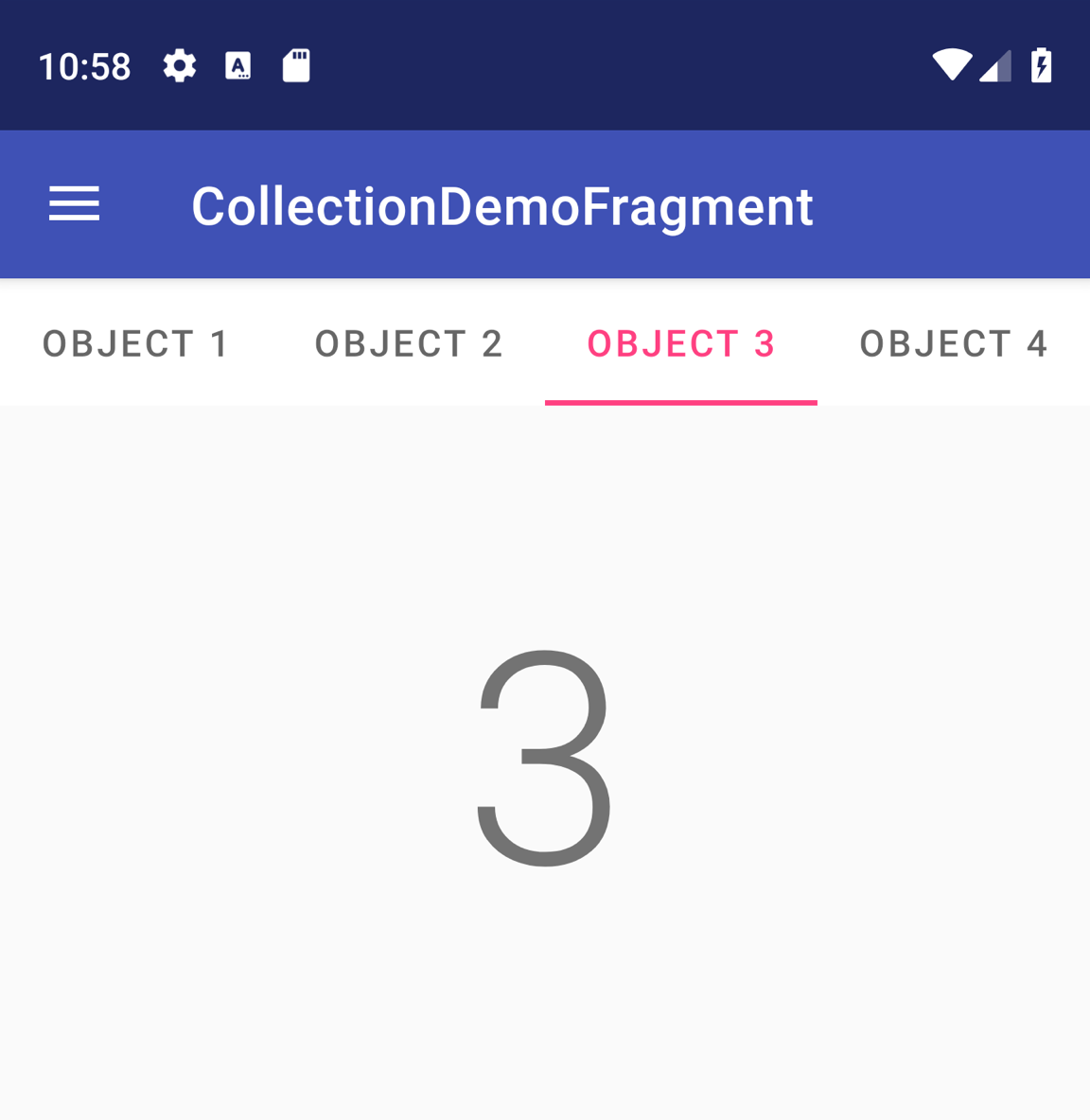
TabLayout بأربع
.لتضمين TabLayout في ViewPager، أضِف عنصر <TabLayout> داخله.
العنصر <ViewPager>، كما هو موضح في المثال التالي:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
استخدام
setupWithViewPager()
لربط TabLayout بـ ViewPager، كما هو موضح في المثال التالي.
تتم تعبئة علامات التبويب الفردية في TabLayout تلقائيًا بالصفحة.
من الكتب من PagerAdapter.
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
للحصول على إرشادات تصميم إضافية لتخطيطات علامات التبويب، راجع تصميم المواد وثائق .

