O Android 14 (nível 34 da API) e versões mais recentes permitem que os usuários escrevam em qualquer campo de entrada de texto
em qualquer app usando uma stylus. Os campos de entrada de texto do Android, incluindo componentes EditText e widgets de texto WebView, oferecem suporte à entrada da stylus por padrão.
No entanto, se o app exigir campos de entrada de texto personalizados (consulte Editores de texto personalizados) ou tiver um layout complexo com campos de entrada de texto sobrepostos a uma superfície de desenho, será necessário personalizar o app.
EditText
A escrita à mão com a stylus está ativada por padrão em todos os campos EditText no Android 14
e versões mais recentes. O modo de escrita à mão é iniciado para um EditText quando um evento de movimento
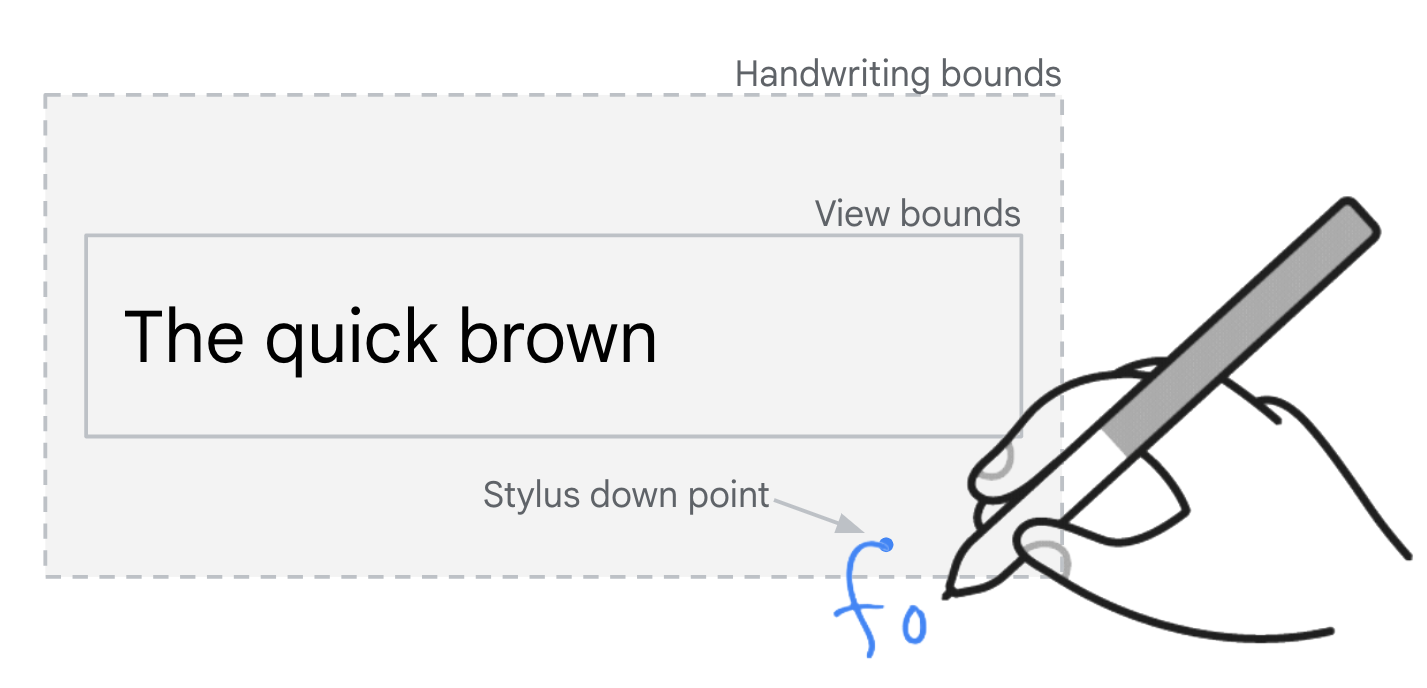
da stylus é detectado nos limites de escrita à mão da visualização.
Os limites da escrita à mão incluem 40 dp de padding vertical e 10 dp de padding horizontal ao redor da visualização. Ajuste os limites da escrita à mão com
setHandwritingBoundsOffsets().
Desative a escrita à mão com
setAutoHandwritingEnabled(false).

EditText.
Delegação de entrada
Os apps podem mostrar elementos de interface do usuário de marcador de posição que parecem campos de entrada de texto, mas são apenas elementos estáticos sem capacidade de entrada de texto. Os campos de pesquisa são um exemplo comum. Tocar no elemento estático da interface aciona uma transição para uma nova interface que contém um campo de entrada de texto funcional focado para entrada.
Delegação de entrada da stylus
Use as APIs de delegação de escrita à mão para oferecer suporte à entrada de escrita à mão com caneta stylus em
campos de entrada de marcador de posição (consulte
setHandwritingDelegatorCallback()
e
setIsHandwritingDelegate()).
O elemento de interface do marcador de posição é configurado para delegar a escrita à mão a um campo de entrada
funcional, por exemplo:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
O movimento da stylus sobre a visualização do campo de entrada de texto do marcador de posição invoca o callback.
O callback aciona a transição da interface para mostrar e focar o campo de entrada
funcional. A implementação do callback geralmente é a mesma de um listener de clique no elemento de
espaço reservado. Quando o campo de entrada funcional
cria um
InputConnection,
o modo de escrita à mão com stylus é iniciado.
Material Design
A biblioteca
com.google.android.material.search
fornece as classes
SearchBar e
SearchView
para facilitar a implementação do padrão de IU de marcador de posição.
Os marcadores de posição e as visualizações de pesquisa funcional estão vinculados ao
setUpWithSearchBar().
A delegação de escrita à mão é configurada na biblioteca Material sem necessidade de desenvolvimento adicional no app.
Sobreposição com superfícies de desenho
Se o app tiver uma superfície de desenho com um campo de texto sobreposto, talvez seja necessário desativar a escrita à mão com a stylus para permitir que o usuário desenhe. Consulte
setAutoHandwritingEnabled().
Teste
A escrita à mão com stylus é compatível com dispositivos Android 14 e versões mais recentes que têm um dispositivo de entrada de stylus compatível e um editor de método de entrada (IME) que oferece suporte às APIs de escrita à mão com stylus do Android 14.
Se você não tiver um dispositivo de entrada de stylus, simule a entrada de stylus em qualquer dispositivo com acesso root (incluindo emuladores) usando os seguintes comandos do Android Debug Bridge (adb):
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Use a versão Beta do Gboard para testar se você estiver usando um dispositivo que não seja compatível com stylus.
Outros recursos
- Material Design: Campos de texto (link em inglês)
- Editores de texto personalizados