Les éditeurs de texte personnalisés
sont des vues qui ne sont pas
EditText ou
WebView widgets textuels,
mais ils acceptent la saisie de texte en implémentant
onCreateInputConnection()
qui est appelé lorsqu'une vue est sélectionnée et que le système demande une
InputConnection
pour la vue.
Un appel à
onCheckIsTextEditor()
d'un éditeur de texte personnalisé doit renvoyer true.
Prendre en charge l'écriture manuscrite au stylet dans les éditeurs de texte personnalisés
Android 14 (niveau d'API 34) ou version ultérieure prend en charge la saisie au stylet dans Android standard composants de saisie de texte par défaut (voir la section Saisie de texte dans le stylet ). Toutefois, les champs de saisie de texte personnalisés (ou éditeurs) nécessitent un travail de développement supplémentaire.
Pour créer un éditeur de texte personnalisé, procédez comme suit:
- Activer le lancement de l'écriture manuscrite
- Activer l'écriture manuscrite
- Prendre en charge les gestes d'écriture manuscrite (sélectionner, supprimer, insérer, etc.)
- Fournir l'emplacement du curseur et d'autres données de position à l'IME
- Afficher l'icône d'écriture manuscrite au stylet
Activer le lancement de l'écriture manuscrite
Si une vue se compose uniquement d'un seul éditeur de texte, le système de vues peut lance automatiquement l'écriture manuscrite du stylet pour la vue. Sinon, la vue doit pour implémenter sa propre logique d'initiation à l'écriture manuscrite.
Lancement automatique de l'écriture manuscrite
Si une vue affiche un seul éditeur de texte et aucun autre contenu, elle peut choisir
dans l'initiation automatique de l'écriture manuscrite du système de visualisation en appelant
setAutoHandwritingEnabled(true)
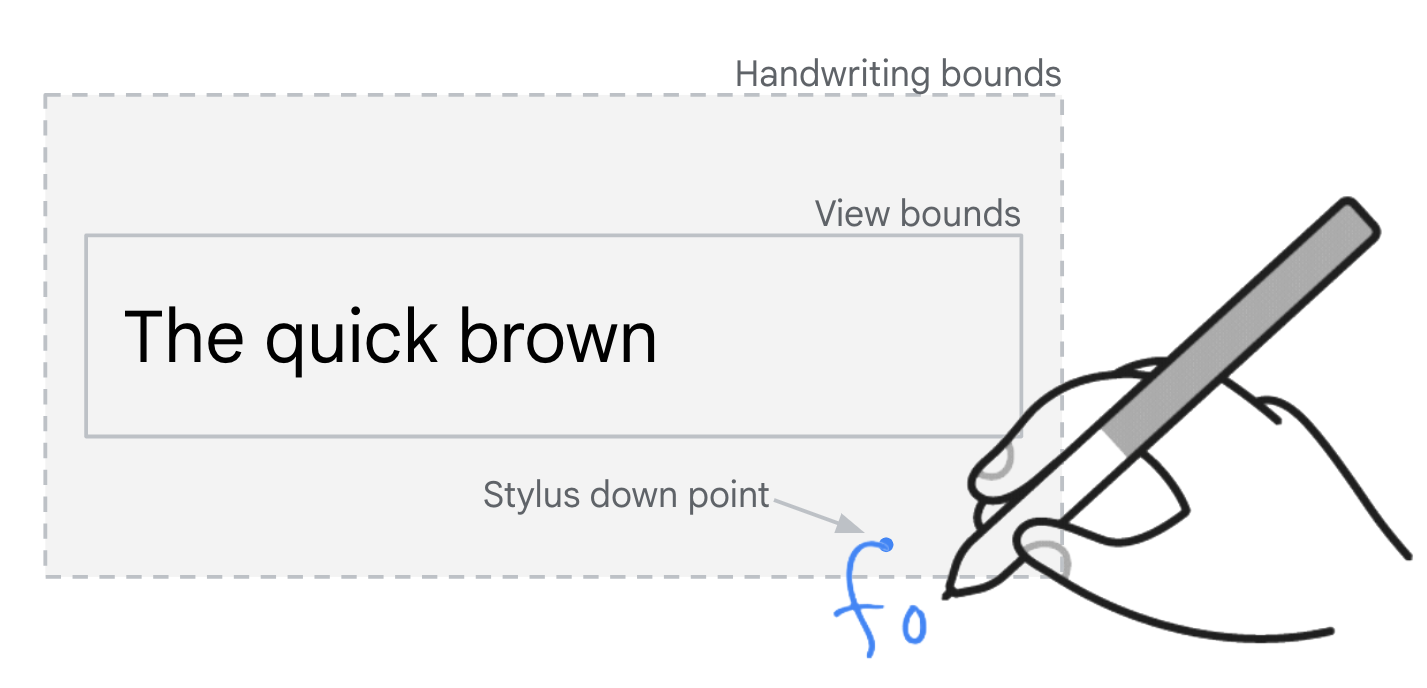
Lorsque l'écriture manuscrite automatique est activée, le mouvement du stylet commence n'importe où dans les les limites de l'écriture manuscrite lance automatiquement le mode écriture manuscrite. Le mode de saisie (IME) reçoit les événements de mouvement du stylet et valide le texte reconnu.

EditText.
Lancement personnalisé d'écriture manuscrite
Si une vue contient plusieurs éditeurs de texte ou contenus en plus d'un seul texte éditeur, la vue doit implémenter sa propre logique d'initiation de l'écriture manuscrite, comme suit:
Désactivez l'initiation automatique de l'écriture manuscrite du système d'affichage en appelant
setAutoHandwritingEnabled(false)Effectuez le suivi de tous les éditeurs de texte visibles dans la vue.
Surveiller les événements de mouvement reçus par la vue dans
dispatchTouchEvent()Lorsque le stylet bouge dans les limites de l'écriture manuscrite d'un éditeur de texte, sélectionner l'éditeur de texte (s'il n'est pas déjà sélectionné).
Si l'éditeur n'était pas déjà sélectionné, redémarrez l'IME de l'éditeur avec un nouveau contenus en appelant
InputMethodManager#restartInput()Démarrez la session d'écriture manuscrite au stylet en appelant
InputMethodManager#startStylusHandwriting()
Si un éditeur de texte est dans une vue déroulante, déplacez le stylet dans la
les limites de l'écriture manuscrite de l'éditeur doivent être considérées comme de l'écriture manuscrite, et non un défilement. Utilisez
ViewParent#requestDisallowInterceptTouchEvent()
pour empêcher une vue ascendante déroulante d'intercepter les événements tactiles d'un texte
éditeur.
Détails de l'API
MotionEvent#getToolType(): indique siMotionEventprovient d'un stylet, auquel cas. la valeur renvoyée estTOOL_TYPE_STYLUSouTOOL_TYPE_ERASER.InputMethodManager#isStylusHandwritingAvailable(): indique si l'IME est compatible avec l'écriture manuscrite au stylet. Appeler avant chaque appel deInputMethodManager#startStylusHandwriting()car la disponibilité de l'écriture manuscrite peut avoir changé.InputMethodManager#startStylusHandwriting(): active le mode d'écriture manuscrite dans l'IME. UneACTION_CANCELl'événement de mouvement est envoyé à l'application pour annuler le geste en cours. Stylet les événements de mouvement ne sont plus envoyés à l'application.Événements de mouvement du stylet correspondant au geste actuel qui ont déjà été envoyés à l'application sont transmises à l'IME. L'IME est nécessaire pour afficher l'encre d'un stylet fenêtre via laquelle l'IME reçoit tous les objets
MotionEventsuivants. L'IME valide le texte d'écriture manuscrite reconnu à l'aide de la méthodeInputConnectionAPI.Si l'IME ne peut pas passer en mode écriture manuscrite, cet appel de méthode est une opération no-op.
Activer l'écriture manuscrite
Lorsque vous remplissez les
Argument EditorInfo
de
Appel View#onCreateInputConnection(EditorInfo)
setStylusHandwritingEnabled() pour indiquer à l'IME que l'éditeur de texte prend en charge l'écriture manuscrite.
Déclarer les gestes compatibles avec
setSupportedHandwritingGestures()
et
setSupportedHandwritingGesturePreviews()
Accepter les gestes d'écriture manuscrite
Les éditeurs de mode de saisie prennent en charge différents gestes d'écriture manuscrite, comme entourer du texte pour le sélectionner. ou griffonnez du texte pour le supprimer.
Les éditeurs personnalisés mettent en œuvre
InputConnection#performHandwritingGesture()
et
InputConnection#previewHandwritingGesture()
pour prendre en charge différentes
HandwritingGesture
types, tels que
SelectGesture
DeleteGesture et
InsertGesture.
Déclarer les gestes d'écriture manuscrite acceptés lors de la saisie de l'argument EditorInfo
de View#onCreateInputConnection(EditorInfo) (voir la section Déclaration d'écriture manuscrite
support).
Détails de l'API
InputConnection#performHandwritingGesture(HandwritingGesture, Executor, IntConsumer)— implémente les gestes. L'argumentHandwritingGesturecontient de localisation, que vous pouvez utiliser pour déterminer à quel endroit du texte effectuer le geste. Par exemple,SelectGesturefournit une Un objetRectFqui spécifie la plage de texte sélectionnée, etInsertGesturefournit une un objetPointFqui spécifie le décalage de texte auquel insérer le texte.Utiliser les
Executoret ParamètresIntConsumerpour renvoyer le résultat de l'opération. Lorsque l’exécuteur et si les arguments du client sont fournis, utilisez l'exécuteur pour appelerIntConsumer#accept(), Par exemple:executor.execute { consumer.accept(HANDWRITING_GESTURE_RESULT_SUCCESS) }HandwritingGesture#getFallbackText()— Fournit un texte de remplacement que l'IME valide à la position du curseur si aucune le texte applicable se trouve sous la zone d'un geste d'écriture manuscrite.Parfois, l'IME n'est pas en mesure de déterminer si un geste du stylet est destinées à effectuer des gestes ou à écrire du texte à la main. Un texte personnalisé l'éditeur est chargé de déterminer l'intention de l'utilisateur et d'effectuer l'action appropriée (en fonction du contexte) à l'emplacement du geste.
Par exemple, si l'IME ne peut pas déterminer si l'utilisateur voulait dessiner un caret vers le bas ⋁ pour effectuer un geste d'insertion d'espace ou pour écrire à la main la lettre « v », l'IME peut envoyer une
InsertGestureavec le texte de remplacement "v".L'éditeur doit d'abord essayer d'effectuer le geste d'insertion d'espace. Si le le geste ne peut pas être effectué (par exemple, aucun texte n'est affiché à la spécifié), l'éditeur doit insérer "v" au niveau du curseur la position de votre annonce.
InputConnection#previewHandwritingGesture(PreviewableHandwritingGesture, CancellationSignal): affiche un aperçu d'un geste en cours. Par exemple, lorsque l'utilisateur commence à dessiner un cercle autour d'un texte, vous pouvez prévisualiser en direct la sélection obtenue affiché et mis à jour en continu à mesure que l'utilisateur continue de dessiner. Certaines vous pouvez prévisualiser les gestes (voirPreviewableHandwritingGesture).Le paramètre
CancellationSignalpeut être utilisé par l'IME pour annuler le un aperçu. Si d'autres événements perturbent l'aperçu (par exemple, le texte est modifié ou de nouvelles commandesInputConnection), l'éditeur personnalisé peut annuler l'aperçu.Les gestes d'aperçu ne sont utilisés qu'à des fins d'affichage et ne doivent pas modifier les paramètres de l'état. Par exemple, un aperçu
SelectGesturemasque la version actuelle de l'éditeur la plage de sélection et la plage d'aperçu du geste est mise en surbrillance. Mais une fois que aperçu annulé, l'éditeur devrait restaurer sa plage de sélection précédente.
Fournir l'emplacement du curseur et d'autres données de position
En mode écriture manuscrite, l'IME peut demander l'emplacement du curseur et d'autres données de position
avec
InputConnection#requestCursorUpdates()
L'éditeur personnalisé répond par un appel à
InputMethodManager#updateCursorAnchorInfo(View,
CursorAnchorInfo)
Les données de
CursorAnchorInfo
concernant l'écriture manuscrite au stylet est fournie via
CursorAnchorInfo.Builder
méthodes:
setInsertionMarkerLocation(): définit l'emplacement du curseur. L'IME utilise la valeur pour animer l'écriture manuscrite à l'emplacement du curseur.setEditorBoundsInfo(): définit les limites de l'éditeur et de l'écriture manuscrite. L'IME utilise ces données pour positionner la barre d'outils d'écriture manuscrite de l'IME à l'écran.addVisibleLineBounds(): définit les limites de toutes les lignes de texte visibles (ou partiellement visibles) de l'éditeur. L'IME utilise les limites de ligne pour améliorer la précision de la reconnaissance des gestes d'écriture manuscrite.setTextAppearanceInfo(): définit l'apparence du texte à l'aide d'informations issues de celui-ci. . L'IME utilise ces informations pour appliquer un style à l'encre d'écriture manuscrite.
Afficher l'icône d'écriture manuscrite au stylet
Afficher l'icône d'écriture manuscrite du stylet lorsque le stylet pointe sur le
les limites d'écriture manuscrite de votre éditeur de texte personnalisé et l'IME sélectionné prend en charge
écriture manuscrite au stylet
(InputMethodManager#isStylusHandwritingAvailable()).
Remplacement
View#onResolvePointerIcon()
pour obtenir une icône de survol pour l'écriture manuscrite au stylet. Dans le forçage, appelez
PointerIcon.getSystemIcon(context, PointerIcon.TYPE_HANDWRITING)
pour accéder à l'icône de survol de l'écriture manuscrite du stylet du système.

