ম্যাটেরিয়াল ডিজাইন হল প্ল্যাটফর্ম এবং ডিভাইস জুড়ে ভিজ্যুয়াল, গতি এবং মিথস্ক্রিয়া ডিজাইনের জন্য একটি ব্যাপক গাইড। আপনার অ্যান্ড্রয়েড অ্যাপে মেটেরিয়াল ডিজাইন ব্যবহার করতে, মেটেরিয়াল ডিজাইন স্পেসিফিকেশনে বর্ণিত নির্দেশিকা অনুসরণ করুন। যদি আপনার অ্যাপ জেটপ্যাক কম্পোজ ব্যবহার করে, তাহলে আপনি কম্পোজ ম্যাটেরিয়াল 3 লাইব্রেরি ব্যবহার করতে পারেন। যদি আপনার অ্যাপ ভিউ ব্যবহার করে, তাহলে আপনি অ্যান্ড্রয়েড মেটেরিয়াল কম্পোনেন্ট লাইব্রেরি ব্যবহার করতে পারেন।
ম্যাটেরিয়াল ডিজাইন অ্যাপ তৈরি করতে আপনাকে সাহায্য করার জন্য Android নিম্নলিখিত বৈশিষ্ট্যগুলি প্রদান করে:
- আপনার সমস্ত UI উইজেট স্টাইল করার জন্য একটি মেটেরিয়াল ডিজাইন অ্যাপ থিম
- জটিল দৃশ্যের জন্য উইজেট, যেমন তালিকা এবং কার্ড
- কাস্টম শ্যাডো এবং অ্যানিমেশনের জন্য API
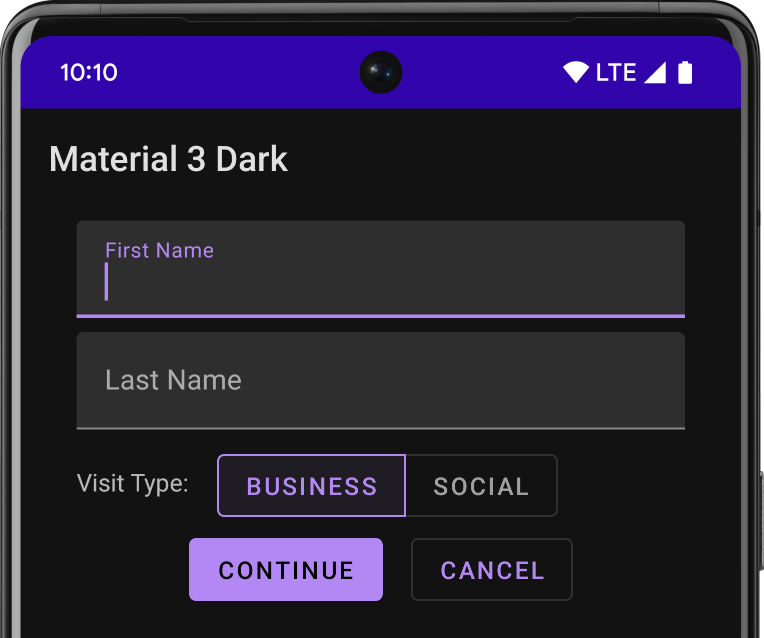
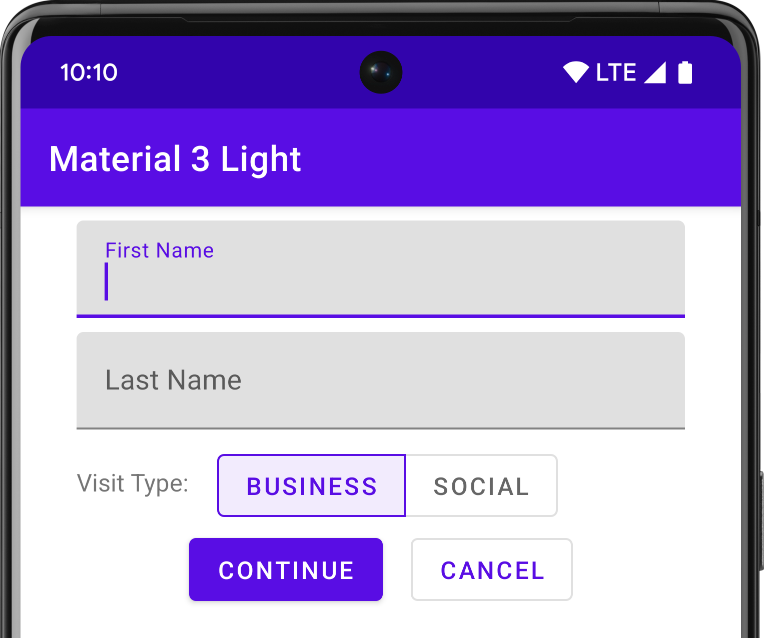
উপাদান থিম এবং উইজেট
উপাদান বৈশিষ্ট্যগুলির সুবিধা নিতে, যেমন স্ট্যান্ডার্ড UI উইজেটগুলির জন্য স্টাইলিং, এবং আপনার অ্যাপের শৈলী সংজ্ঞাকে স্ট্রিমলাইন করতে, আপনার অ্যাপে একটি উপাদান-ভিত্তিক থিম প্রয়োগ করুন।


আপনি যদি আপনার অ্যান্ড্রয়েড প্রোজেক্ট তৈরি করতে অ্যান্ড্রয়েড স্টুডিও ব্যবহার করেন তবে এটি ডিফল্টরূপে একটি উপাদান থিম প্রয়োগ করে। আপনার প্রকল্পের থিম কিভাবে আপডেট করবেন তা জানতে, শৈলী এবং থিম দেখুন।
আপনার ব্যবহারকারীদের একটি পরিচিত অভিজ্ঞতা প্রদান করতে, উপাদানের সবচেয়ে সাধারণ UX প্যাটার্ন ব্যবহার করুন:
- একটি ফ্লোটিং অ্যাকশন বোতাম (FAB) দিয়ে আপনার UI-এর প্রধান অ্যাকশন প্রচার করুন।
- অ্যাপ বার ব্যবহার করে আপনার ব্র্যান্ড, নেভিগেশন, অনুসন্ধান এবং অন্যান্য অ্যাকশন দেখান।
- নেভিগেশন ড্রয়ার দিয়ে আপনার অ্যাপের নেভিগেশন দেখান এবং লুকান।
- আপনার অ্যাপ্লিকেশান লেআউট এবং নেভিগেশনের জন্য অন্যান্য অনেক উপাদান থেকে চয়ন করুন, যেমন ভেঙে পড়া টুলবার, ট্যাব, একটি নীচের নেভি বার এবং আরও অনেক কিছু৷ সেগুলি দেখতে, Android ক্যাটালগের জন্য উপাদান উপাদানগুলি দেখুন।
যখনই সম্ভব, পূর্বনির্ধারিত উপাদান আইকন ব্যবহার করুন। উদাহরণস্বরূপ, আপনার নেভিগেশন ড্রয়ারের নেভিগেশন "মেনু" বোতামের জন্য, স্ট্যান্ডার্ড "হ্যামবার্গার" আইকনটি ব্যবহার করুন। উপলব্ধ আইকনগুলির একটি তালিকার জন্য উপাদান ডিজাইন আইকনগুলি দেখুন৷ আপনি অ্যান্ড্রয়েড স্টুডিওর ভেক্টর অ্যাসেট স্টুডিওর সাথে মেটেরিয়াল আইকন লাইব্রেরি থেকে SVG আইকন আমদানি করতে পারেন।
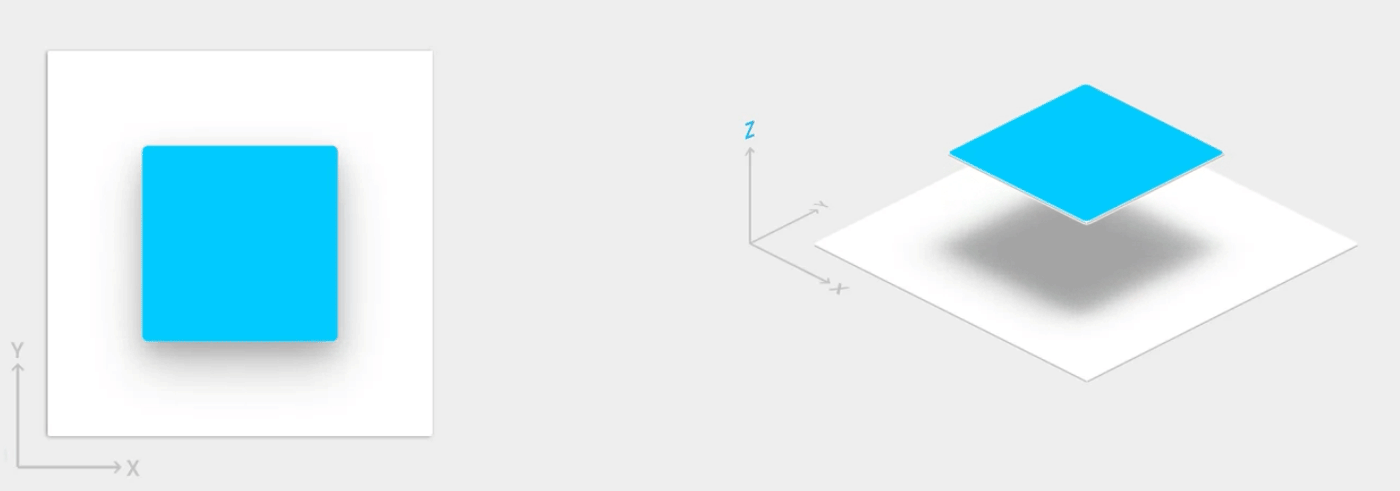
উচ্চতা ছায়া এবং কার্ড
X এবং Y বৈশিষ্ট্যগুলি ছাড়াও, Android এর ভিউগুলির একটি Z বৈশিষ্ট্য রয়েছে৷ এই সম্পত্তি একটি দৃশ্যের উচ্চতা প্রতিনিধিত্ব করে, যা নিম্নলিখিত নির্ধারণ করে:
- এর ছায়ার আকার: উচ্চতর Z মান সহ দৃশ্যগুলি বড় ছায়া ফেলে।
- অঙ্কন ক্রম: উচ্চতর Z মান সহ ভিউ অন্যান্য ভিউয়ের উপরে প্রদর্শিত হয়।

আপনি একটি কার্ড-ভিত্তিক লেআউটে উচ্চতা প্রয়োগ করতে পারেন, যা আপনাকে কার্ডের ভিতরে গুরুত্বপূর্ণ তথ্য প্রদর্শন করতে সাহায্য করে যা একটি উপাদান চেহারা প্রদান করে। আপনি একটি ডিফল্ট উচ্চতা সহ কার্ড তৈরি করতে CardView উইজেট ব্যবহার করতে পারেন। আরও তথ্যের জন্য, একটি কার্ড-ভিত্তিক লেআউট তৈরি করুন দেখুন।
অন্যান্য দৃশ্যে উচ্চতা যোগ করার বিষয়ে তথ্যের জন্য, ছায়া তৈরি করুন এবং ক্লিপ ভিউ দেখুন।
অ্যানিমেশন
অ্যানিমেশন এপিআই আপনাকে UI কন্ট্রোলে টাচ ফিডব্যাক, ভিউ স্টেটে পরিবর্তন এবং অ্যাক্টিভিটি ট্রানজিশনের জন্য কাস্টম অ্যানিমেশন তৈরি করতে দেয়।
এই APIগুলি আপনাকে অনুমতি দেয়:
- টাচ ফিডব্যাক অ্যানিমেশন সহ আপনার দৃশ্যে স্পর্শ ইভেন্টগুলিতে প্রতিক্রিয়া জানান।
- বৃত্তাকার রিভিল অ্যানিমেশন সহ ভিউ লুকান এবং দেখান।
- কাস্টম অ্যাক্টিভিটি ট্রানজিশন অ্যানিমেশন সহ ক্রিয়াকলাপগুলির মধ্যে স্যুইচ করুন৷
- বাঁকা গতির সাথে আরও প্রাকৃতিক অ্যানিমেশন তৈরি করুন।
- ভিউ স্টেট পরিবর্তন অ্যানিমেশনের সাথে এক বা একাধিক ভিউ প্রপার্টিতে পরিবর্তন অ্যানিমেট করুন।
- দেখুন অবস্থা পরিবর্তনের মধ্যে রাজ্য তালিকা অঙ্কনযোগ্য অ্যানিমেশন দেখান।
টাচ ফিডব্যাক অ্যানিমেশনগুলি বেশ কয়েকটি স্ট্যান্ডার্ড ভিউতে তৈরি করা হয়, যেমন বোতাম। অ্যানিমেশন APIগুলি আপনাকে এই অ্যানিমেশনগুলি কাস্টমাইজ করতে এবং সেগুলিকে আপনার কাস্টম ভিউতে যুক্ত করতে দেয়৷
আরও তথ্যের জন্য, অ্যানিমেশনের ভূমিকা দেখুন।



