Material Design ist ein umfassender Leitfaden für visuelles Design, Bewegungs- und Interaktionsdesign Plattformen und Geräten. Wenn Sie Material Design in Ihren Android-Apps verwenden möchten, folgen Sie den Richtlinien unter der Material Design-Spezifikation Wenn Ihre App Jetpack Compose verwendet, können Sie die Bibliothek Compose Material 3 verwenden. Wenn Ihre App Ansichten verwendet, können Sie die Bibliothek Android Material Components verwenden.
Android bietet die folgenden Funktionen, die Sie beim Erstellen von Material Design-Apps unterstützen:
- Ein Material Design-App-Design zum Gestalten all deiner UI-Widgets
- Widgets für komplexe Ansichten wie Listen und Karten
- APIs für benutzerdefinierte Schatten und Animationen
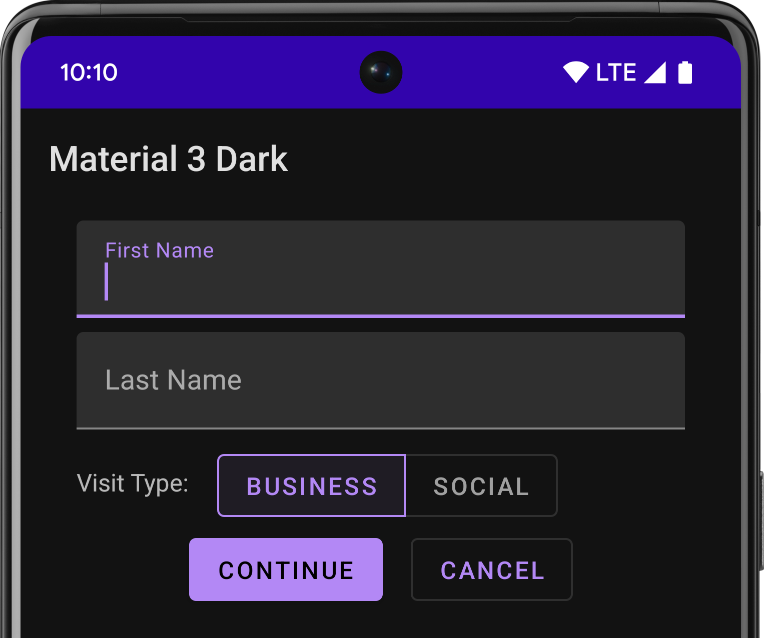
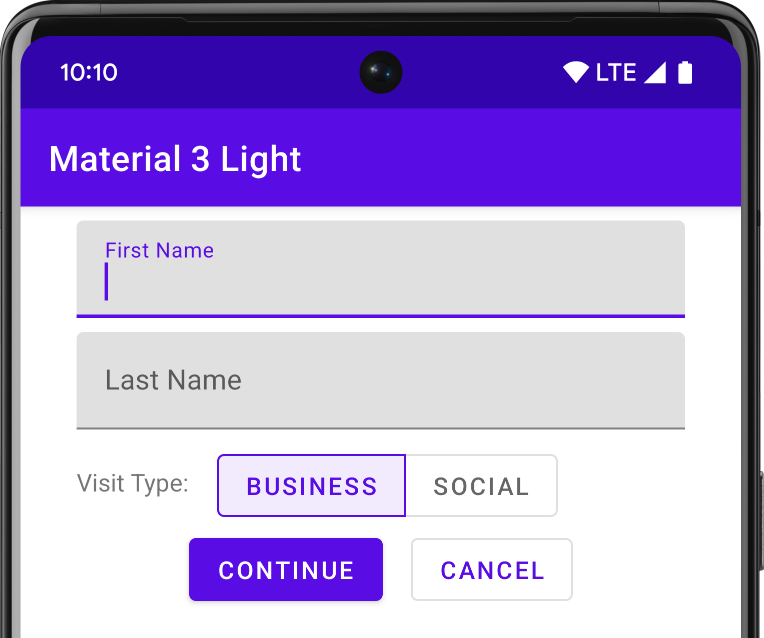
Material Theme und Widgets
Um Material-Funktionen wie Stile für Standard-UI-Widgets zu nutzen und Um die Stildefinition deiner App zu optimieren, kannst du ein materialbasiertes Design auf deine App anwenden.


Wenn Sie Ihr Android-Projekt in Android Studio erstellen, wird standardmäßig ein Material-Design-Design angewendet. Informationen zum Aktualisieren des Designs deines Projekts findest du unter Stile und Designs:
Um Ihren Nutzern eine vertraute Erfahrung zu bieten, verwenden Sie die häufigsten UX-Muster von Material:
- Mit einer unverankerten Aktionsschaltfläche (Floating Action Button, FAB) können Sie die Hauptaktion Ihrer Benutzeroberfläche hervorheben.
- Über die App-Leiste können Sie Ihre Marke, Navigation, Suche und andere Aktionen präsentieren.
- Mit der Navigationsleiste können Sie die Navigation Ihrer App ein- und ausblenden.
- Wählen Sie aus den vielen anderen Material-Komponenten für Ihr App-Layout und die Navigation aus, z. B. mit minimierbaren Symbolleisten, Tabs, einer Navigationsleiste am unteren Rand und mehr. Sie finden sie alle in der Material Components for Android-Katalog
Verwenden Sie nach Möglichkeit vordefinierte Materialsymbole. Für die Navigation „Menü“ Schaltfläche Navigationsleiste erstellen möchten, verwenden Sie das Standard-"Hamburger"-Symbol . Eine Liste der verfügbaren Symbole finden Sie unter Material Design-Symbole. Sie können SVG-Symbole auch mit dem Vector Asset Studio von Android Studio aus der Material Icon Library importieren.
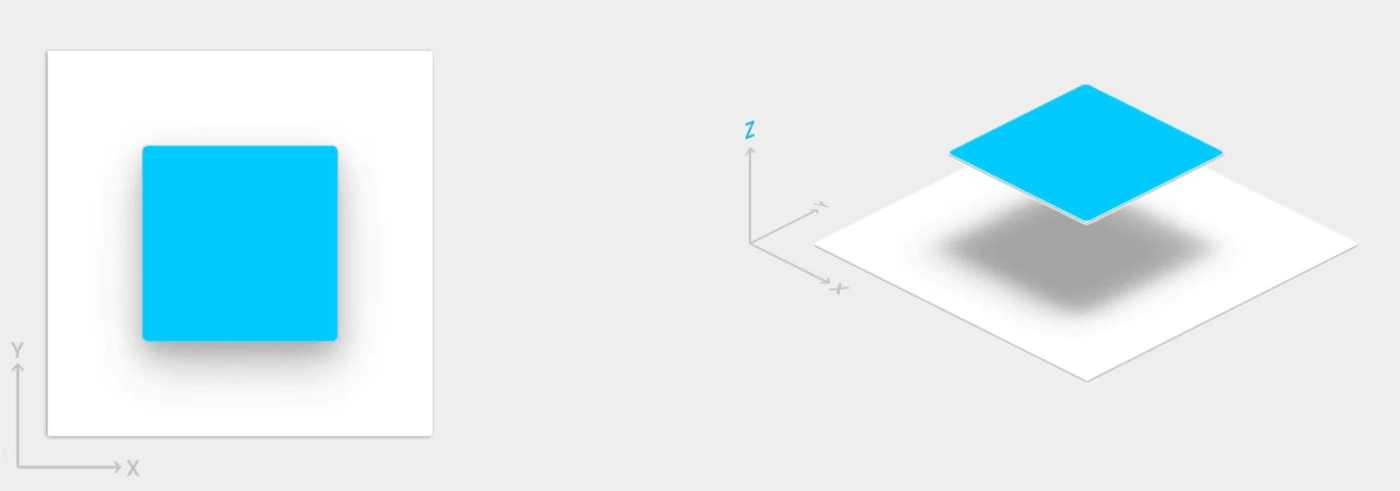
Höhenschatten und -karten
Zusätzlich zu den Properties X und Y haben Ansichten in Android die Property Z. Diese Eigenschaft stellt die Höhe einer Ansicht dar, mit der Folgendes festgelegt wird:
- Die Größe des Schattens: Ansichten mit höheren Z-Werten werfen größere Schatten.
- Zeichenreihenfolge: Ansichten mit höheren Z-Werten werden über anderen Ansichten angezeigt.

Sie können die Erhebung auf ein kartenbasiertes Layout anwenden, um wichtige Informationen in Karten mit einem Material-Look anzuzeigen. Sie können die
Widget „CardView“ für
Karten mit einer Standardhöhe erstellen. Weitere Informationen finden Sie unter Kartenbasiertes Layout erstellen.
Informationen zum Hinzufügen von Höhenprofilen zu anderen Ansichten finden Sie unter Schatten und Ansichten zuschneiden.
Animationen
Mit Animations-APIs können Sie benutzerdefinierte Animationen für Touch-Feedback in UI-Steuerelementen erstellen, Änderungen des Ansichtsstatus und Aktivitätsübergänge.
Mit diesen APIs haben Sie folgende Möglichkeiten:
- Reagieren Sie mit Animationen für Touch-Feedback in Ihren Ansichten auf Berührungsereignisse.
- Ansichten mit kreisförmigen Einblendungsanimationen aus- und einblenden
- Mit benutzerdefinierten Animationen für Aktivitätsübergänge können Sie zwischen Aktivitäten wechseln.
- Mit gewölbten Bewegungen können Sie natürlichere Animationen erstellen.
- Mithilfe von Animationen für den Änderungsstatus der Ansicht können Sie Änderungen an einer oder mehreren Ansichtseigenschaften animieren.
- Animationen zwischen Statusänderungen der Ansicht in Drawables in der Statusliste anzeigen.
Animationen für Berührungsfeedback sind in mehrere Standardansichten, z. B. Schaltflächen, integriert. Mit den Animation-APIs können Sie diese Animationen anpassen und Ihren benutzerdefinierten Ansichten hinzufügen.
Weitere Informationen finden Sie unter Einführung in Animationen.
Drawables
Mit diesen Funktionen für drawables können Sie Material Design-Apps implementieren:
- Vektor-Drawables sind skalierbar, ohne dass dabei die Definition verloren geht. Sie eignen sich perfekt für einfarbige In-App-Symbole verwenden. Weitere Informationen zu Vektorgrafiken
- Mit der Drawable Tönung können Sie Bitmaps als Alphamaske definieren und mit während der Laufzeit eine Farbe. Hier erfahren Sie, wie Sie Drawables färben.
- Mit der Farbextraktion können Sie automatisch markante Farben aus einem Bitmap-Bild extrahieren. Hier erfahren Sie, wie Sie Farben mit der Palette API auswählen.



