Die Navigationskomponente enthält eine NavigationUI-Klasse. Diese Klasse enthält statische Methoden, mit denen die Navigation über die obere App-Leiste, die Navigationsleiste und die untere Navigation verwaltet wird.
Obere App-Leiste
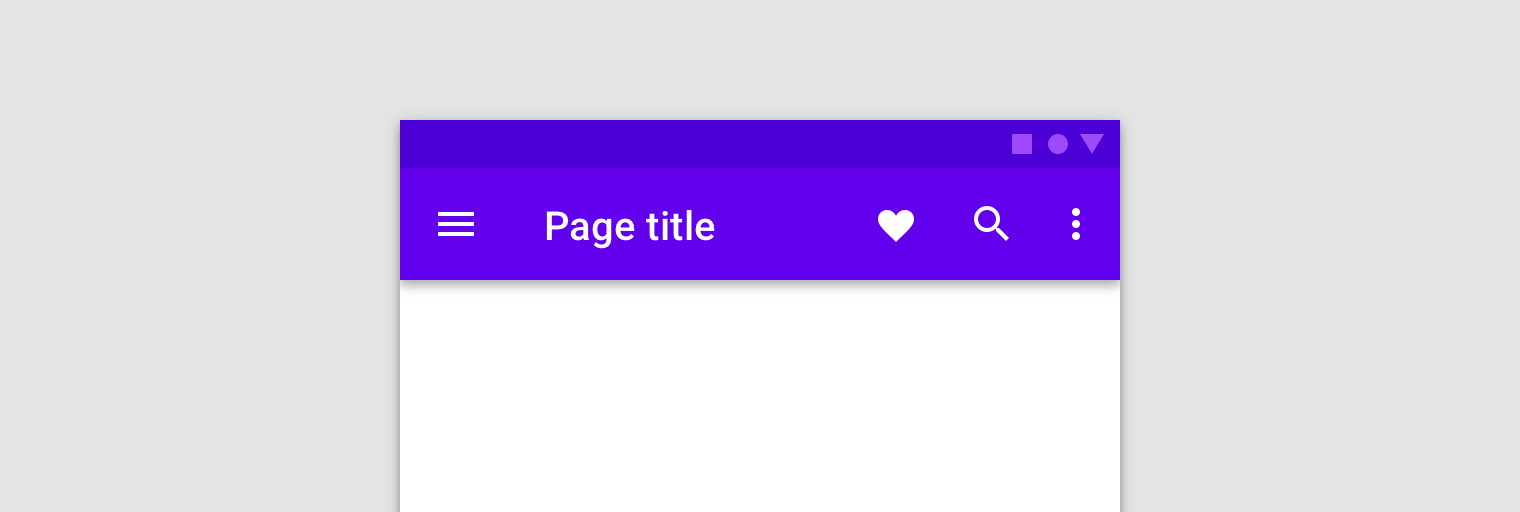
Die obere App-Leiste bietet oben in Ihrer App einen einheitlichen Bereich, in dem Informationen und Aktionen des aktuellen Bildschirms angezeigt werden.

NavigationUI enthält Methoden, mit denen Inhalte in der oberen App-Leiste automatisch aktualisiert werden, wenn Nutzer sich durch Ihre App bewegen. Beispielsweise verwendet NavigationUI die Ziellabels aus Ihrem Navigationsgraphen, um den Titel der oberen App-Leiste auf dem neuesten Stand zu halten.
<navigation> <fragment ... android:label="Page title"> ... </fragment> </navigation>
Wenn Sie NavigationUI mit den unten beschriebenen Implementierungen der oberen App-Leiste verwenden, kann das Label, das Sie an Ziele anhängen, automatisch aus den für das Ziel angegebenen Argumenten ausgefüllt werden, wenn Sie das Format {argName} in Ihrem Label verwenden.
NavigationUI unterstützt die folgenden Arten von oberen App-Leisten:
Weitere Informationen zu App-Leisten finden Sie unter App-Leiste einrichten.
AppBarConfiguration
In NavigationUI wird ein AppBarConfiguration-Objekt verwendet, um das Verhalten der Navigationsschaltfläche oben links im Displaybereich der App zu verwalten. Das Verhalten der Navigationsschaltfläche ändert sich je nachdem, ob sich der Nutzer auf einer Zielseite der obersten Ebene befindet.
Ein Ziel der obersten Ebene ist das Stamm- oder Ziel der obersten Ebene in einer Gruppe hierarchisch verwandter Ziele. Bei Zielen der obersten Ebene wird in der oberen App-Leiste keine Schaltfläche „Zurück“ angezeigt, da es kein übergeordnetes Ziel gibt. Standardmäßig ist das Startziel Ihrer App das einzige Ziel auf oberster Ebene.
Wenn sich der Nutzer auf einer Zielseite der obersten Ebene befindet, wird die Navigationsschaltfläche zu einem Schubladensymbol ![]() , wenn auf der Zielseite ein
, wenn auf der Zielseite ein DrawerLayout verwendet wird. Wenn für das Ziel kein DrawerLayout verwendet wird, ist die Navigationsschaltfläche ausgeblendet. Wenn sich der Nutzer auf einer anderen Seite befindet, wird die Navigationsschaltfläche als Aufwärtsschaltfläche  angezeigt.
Wenn Sie die Navigationsschaltfläche nur mit dem Startziel als Ziel der obersten Ebene konfigurieren möchten, erstellen Sie ein
angezeigt.
Wenn Sie die Navigationsschaltfläche nur mit dem Startziel als Ziel der obersten Ebene konfigurieren möchten, erstellen Sie ein AppBarConfiguration-Objekt und geben Sie den entsprechenden Navigationsgraphen ein, wie unten dargestellt:
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build();
In einigen Fällen müssen Sie möglicherweise mehrere Ziele der obersten Ebene definieren, anstatt das Standardstartziel zu verwenden. Ein häufiger Anwendungsfall hierfür ist die Verwendung einer BottomNavigationView, bei der Sie möglicherweise übergeordnete Bildschirme haben, die nicht hierarchisch miteinander verbunden sind und jeweils eigene zugehörige Ziele haben. In solchen Fällen können Sie dem Konstruktor stattdessen eine Reihe von Ziel-IDs übergeben, wie unten dargestellt:
Kotlin
val appBarConfiguration = AppBarConfiguration(setOf(R.id.main, R.id.profile))
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(R.id.main, R.id.profile).build();
Symbolleiste erstellen
Wenn Sie eine Symbolleiste mit NavigationUI erstellen möchten, definieren Sie zuerst die Leiste in Ihrer Hauptaktivität, wie hier gezeigt:
<LinearLayout> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" /> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
Rufen Sie als Nächstes setupWithNavController() über die onCreate()-Methode Ihrer Hauptaktivität auf, wie im folgenden Beispiel gezeigt:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navController = findNavController(R.id.nav_host_fragment) val appBarConfiguration = AppBarConfiguration(navController.graph) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Wenn Sie die Navigationsschaltfläche so konfigurieren möchten, dass sie für alle Ziele als „Zurück“-Schaltfläche angezeigt wird, übergeben Sie beim Erstellen Ihrer AppBarConfiguration eine leere Liste von Ziel-IDs für Ihre Ziele der obersten Ebene. Das kann beispielsweise nützlich sein, wenn Sie eine zweite Aktivität haben, für die in allen Zielen eine Schaltfläche „Zurück“ in der Toolbar angezeigt werden soll. So kann der Nutzer zur übergeordneten Aktivität zurückkehren, wenn sich im Backstack keine weiteren Ziele befinden. Mit setFallbackOnNavigateUpListener() können Sie das Fallback-Verhalten steuern, wenn navigateUp() andernfalls nichts tun würde, wie im folgenden Beispiel gezeigt:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration( topLevelDestinationIds = setOf(), fallbackOnNavigateUpListener = ::onSupportNavigateUp ) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = (NavHostFragment) supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder() .setFallbackOnNavigateUpListener(::onSupportNavigateUp) .build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
CollapsingToolbarLayout einschließen
Wenn Sie eine CollapsingToolbarLayout in die Symbolleiste einfügen möchten, müssen Sie zuerst die Symbolleiste und das umgebende Layout in Ihrer Aktivität definieren, wie unten dargestellt:
<LinearLayout> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="@dimen/tall_toolbar_height"> <com.google.android.material.appbar.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="?attr/colorPrimary" app:expandedTitleGravity="top" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin"/> </com.google.android.material.appbar.CollapsingToolbarLayout> </com.google.android.material.appbar.AppBarLayout> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
Rufen Sie als Nächstes setupWithNavController() aus der onCreate-Methode Ihrer Hauptaktivität auf, wie unten dargestellt:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val layout = findViewById<CollapsingToolbarLayout>(R.id.collapsing_toolbar_layout) val toolbar = findViewById<Toolbar>(R.id.toolbar) val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration(navController.graph) layout.setupWithNavController(toolbar, navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... CollapsingToolbarLayout layout = findViewById(R.id.collapsing_toolbar_layout); Toolbar toolbar = findViewById(R.id.toolbar); NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupWithNavController(layout, toolbar, navController, appBarConfiguration); }
Aktionsleiste
Wenn Sie der Standard-Aktionsleiste Navigationsunterstützung hinzufügen möchten, rufen Sie setupActionBarWithNavController() wie unten gezeigt über die onCreate()-Methode Ihrer Hauptaktivität auf. Sie müssen AppBarConfiguration außerhalb von onCreate() deklarieren, da Sie es auch verwenden, wenn Sie onSupportNavigateUp() überschreiben:
Kotlin
private lateinit var appBarConfiguration: AppBarConfiguration ... override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController appBarConfiguration = AppBarConfiguration(navController.graph) setupActionBarWithNavController(navController, appBarConfiguration) }
Java
AppBarConfiguration appBarConfiguration; ... @Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration); }
Überschreiben Sie als Nächstes onSupportNavigateUp(), um die Navigation nach oben zu steuern:
Kotlin
override fun onSupportNavigateUp(): Boolean { val navController = findNavController(R.id.nav_host_fragment) return navController.navigateUp(appBarConfiguration) || super.onSupportNavigateUp() }
Java
@Override public boolean onSupportNavigateUp() { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.navigateUp(navController, appBarConfiguration) || super.onSupportNavigateUp(); }
App-Leistenvarianten unterstützen
Das Hinzufügen der oberen App-Leiste zu Ihrer Aktivität funktioniert gut, wenn das Layout der App-Leiste für jedes Ziel in Ihrer App ähnlich ist. Wenn sich die obere App-Leiste jedoch zwischen den Zielen erheblich unterscheidet, sollten Sie sie aus Ihrer Aktivität entfernen und stattdessen in jedem Zielfragment definieren.
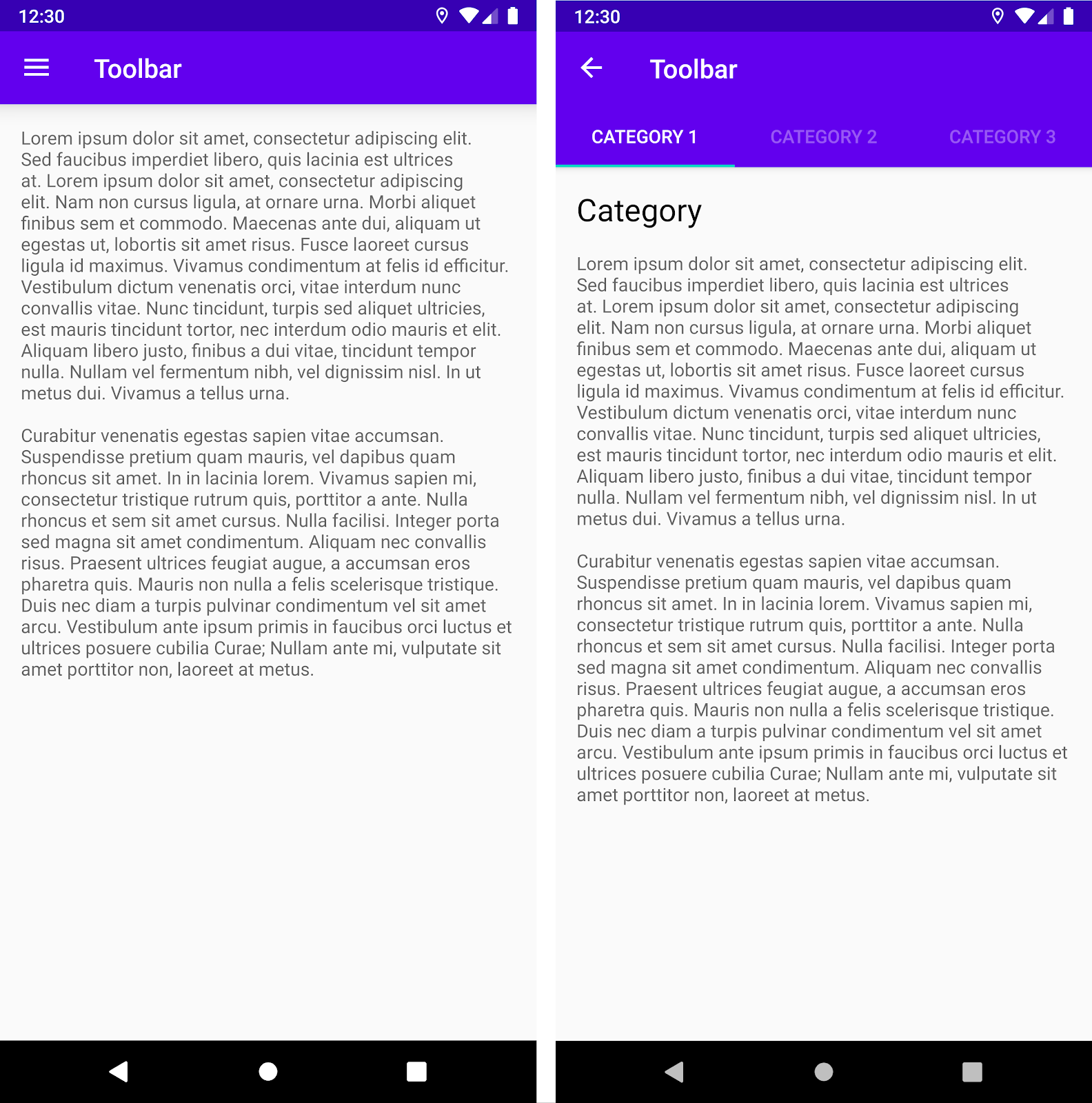
So kann beispielsweise eine Ihrer Zielanwendungen eine Standard-Toolbar verwenden, während eine andere eine AppBarLayout verwendet, um eine komplexere App-Leiste mit Tabs zu erstellen, wie in Abbildung 2 dargestellt.

Toolbar. Rechts ein AppBarLayout mit einem Toolbar und Tabs.Wenn Sie dieses Beispiel in Ihren Zielfragmenten mit NavigationUI implementieren möchten, müssen Sie zuerst die App-Leiste in jedem Ihrer Fragmentlayouts definieren, beginnend mit dem Zielfragment, das eine Standardsymbolleiste verwendet:
<LinearLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
...
</LinearLayout>
Definieren Sie als Nächstes das Zielfragment, das eine App-Leiste mit Tabs verwendet:
<LinearLayout>
<com.google.android.material.appbar.AppBarLayout
... />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
<com.google.android.material.tabs.TabLayout
... />
</com.google.android.material.appbar.AppBarLayout>
...
</LinearLayout>
Die Navigationskonfigurationslogik ist für beide Fragmente identisch, mit der Ausnahme, dass Sie setupWithNavController() aus der onViewCreated()-Methode jedes Fragments aufrufen sollten, anstatt sie über die Aktivität zu initialisieren:
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val navController = findNavController() val appBarConfiguration = AppBarConfiguration(navController.graph) view.findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { NavController navController = Navigation.findNavController(view); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = view.findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Ziele mit Menüpunkten verknüpfen
NavigationUI bietet auch Hilfsfunktionen zum Verknüpfen von Zielen mit menügesteuerten UI-Komponenten. NavigationUI enthält die Hilfsmethode onNavDestinationSelected(), die eine MenuItem zusammen mit der NavController akzeptiert, auf der das zugehörige Ziel gehostet wird. Wenn die id der MenuItem mit der id des Ziels übereinstimmt, kann die NavController zu diesem Ziel navigieren.
In den folgenden XML-Snippets werden beispielsweise ein Menüpunkt und ein Ziel mit einer gemeinsamen id, details_page_fragment definiert:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" ... > ... <fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" /> </navigation>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> ... <item android:id="@+id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" /> </menu>
Wenn Ihr Menü beispielsweise über die onCreateOptionsMenu() der Aktivität hinzugefügt wurde, können Sie die Menüpunkte mit Zielen verknüpfen, indem Sie die onOptionsItemSelected() der Aktivität überschreiben, um onNavDestinationSelected() aufzurufen, wie im folgenden Beispiel gezeigt:
Kotlin
override fun onOptionsItemSelected(item: MenuItem): Boolean { val navController = findNavController(R.id.nav_host_fragment) return item.onNavDestinationSelected(navController) || super.onOptionsItemSelected(item) }
Java
@Override public boolean onOptionsItemSelected(MenuItem item) { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.onNavDestinationSelected(item, navController) || super.onOptionsItemSelected(item); }
Wenn ein Nutzer jetzt auf den Menüpunkt details_page_fragment klickt, wird er automatisch zum entsprechenden Ziel mit derselben id weitergeleitet.
Navigationsleiste hinzufügen
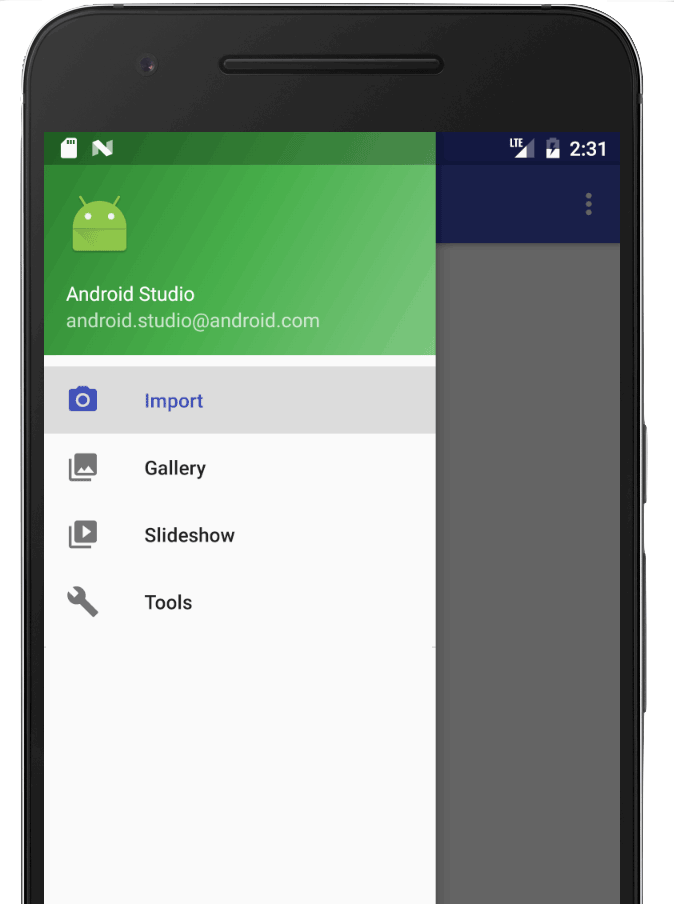
Die Navigationsleiste ist ein UI-Steuerfeld, in dem das Hauptnavigationsmenü Ihrer App angezeigt wird.
Der Navigations-Drawer wird angezeigt, wenn der Nutzer das Symbol für den Navigations-Drawer ![]() in der App-Leiste antippt oder mit dem Finger vom linken Bildschirmrand wischt.
in der App-Leiste antippt oder mit dem Finger vom linken Bildschirmrand wischt.

Das Symbol für die Schublade wird auf allen Zielorten der obersten Ebene angezeigt, für die ein DrawerLayout verwendet wird.
Wenn Sie eine Navigationsleiste hinzufügen möchten, deklarieren Sie zuerst DrawerLayout als Stammansicht. Fügen Sie innerhalb des DrawerLayout ein Layout für den Hauptinhalt der Benutzeroberfläche und eine weitere Ansicht hinzu, die den Inhalt des Navigationsmenüs enthält.
Im folgenden Layout wird beispielsweise ein DrawerLayout mit zwei untergeordneten Ansichten verwendet: eine NavHostFragment für den Hauptinhalt und eine NavigationView für den Inhalt der Navigationsleiste.
<?xml version="1.0" encoding="utf-8"?>
<!-- Use DrawerLayout as root container for activity -->
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Layout to contain contents of main body of screen (drawer will slide over this) -->
<androidx.fragment.app.FragmentContainerView
android:name="androidx.navigation.fragment.NavHostFragment"
android:id="@+id/nav_host_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<!-- Container for contents of drawer - use NavigationView to make configuration easier -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true" />
</androidx.drawerlayout.widget.DrawerLayout>
Verbinden Sie als Nächstes DrawerLayout mit Ihrem Navigationsgraphen, indem Sie ihn an AppBarConfiguration übergeben, wie im folgenden Beispiel gezeigt:
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph, drawerLayout)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()) .setDrawerLayout(drawerLayout) .build();
Rufen Sie als Nächstes in der Hauptaktivitätsklasse setupWithNavController() aus der onCreate()-Methode der Hauptaktivität auf, wie unten dargestellt:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<NavigationView>(R.id.nav_view) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); NavigationView navView = findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navView, navController); }
Ab Navigation 2.4.0-alpha01 wird der Status jedes Menüpunkts gespeichert und wiederhergestellt, wenn Sie setupWithNavController verwenden.
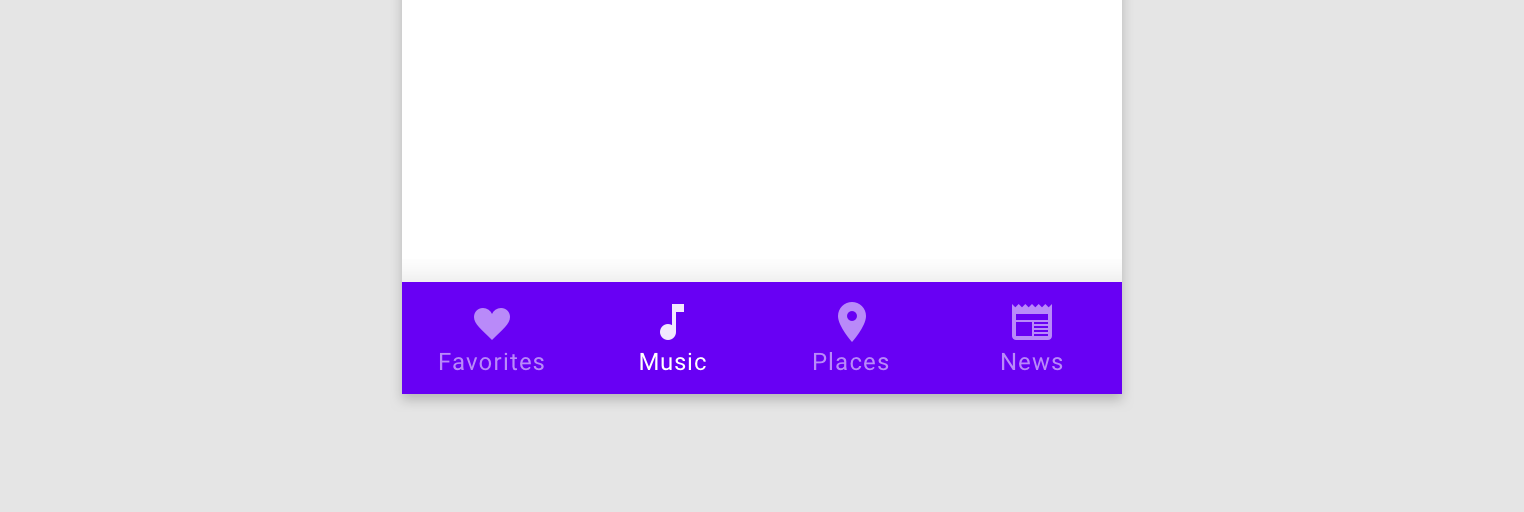
Navigation am unteren Rand
NavigationUI kann auch die untere Navigation verarbeiten. Wenn ein Nutzer einen Menüpunkt auswählt, ruft die NavController die onNavDestinationSelected() auf und aktualisiert automatisch den ausgewählten Artikel in der unteren Navigationsleiste.

Wenn Sie eine untere Navigationsleiste in Ihrer App erstellen möchten, müssen Sie zuerst die Leiste in Ihrer Hauptaktivität definieren, wie unten gezeigt:
<LinearLayout> ... <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_nav" app:menu="@menu/menu_bottom_nav" /> </LinearLayout>
Rufen Sie als Nächstes in der Hauptaktivitätsklasse setupWithNavController() aus der onCreate()-Methode der Hauptaktivität auf, wie unten dargestellt:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<BottomNavigationView>(R.id.bottom_nav) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); BottomNavigationView bottomNav = findViewById(R.id.bottom_nav); NavigationUI.setupWithNavController(bottomNav, navController); }
Ab Navigation 2.4.0-alpha01 wird der Status jedes Menüpunkts gespeichert und wiederhergestellt, wenn Sie setupWithNavController verwenden.
Auf Navigationsereignisse warten
Die Hauptmethode zum Wechseln zwischen Zielen ist die Interaktion mit der NavController. NavController ist dafür verantwortlich, den Inhalt der NavHost durch das neue Ziel zu ersetzen. In vielen Fällen befinden sich UI-Elemente wie eine App-Leiste oben oder andere persistente Navigationssteuerelemente wie eine BottomNavigationBar außerhalb der NavHost und müssen aktualisiert werden, wenn Sie zwischen Zielen wechseln.
NavController bietet eine OnDestinationChangedListener-Schnittstelle, die aufgerufen wird, wenn sich das aktuelle Ziel von NavController oder seine Argumente ändern. Ein neuer Listener kann über die Methode addOnDestinationChangedListener() registriert werden. Wenn du addOnDestinationChangedListener() aufrufst und das aktuelle Ziel existiert, wird es sofort an den Hörer gesendet.
NavigationUI verwendet OnDestinationChangedListener, um diese gängigen UI-Komponenten nutzerfreundlich zu gestalten. Sie können OnDestinationChangedListener jedoch auch alleine verwenden, um benutzerdefinierte Benutzeroberflächen oder Geschäftslogiken auf Navigationsereignisse aufmerksam zu machen.
Angenommen, Sie haben häufig verwendete UI-Elemente, die in einigen Bereichen Ihrer App angezeigt werden sollen, in anderen aber ausgeblendet werden sollen. Mithilfe eines eigenen OnDestinationChangedListener können Sie diese UI-Elemente je nach Ziel an- oder ausblenden, wie im folgenden Beispiel gezeigt:
Kotlin
navController.addOnDestinationChangedListener { _, destination, _ -> if(destination.id == R.id.full_screen_destination) { toolbar.visibility = View.GONE bottomNavigationView.visibility = View.GONE } else { toolbar.visibility = View.VISIBLE bottomNavigationView.visibility = View.VISIBLE } }
Java
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged(@NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments) { if(destination.getId() == R.id.full_screen_destination) { toolbar.setVisibility(View.GONE); bottomNavigationView.setVisibility(View.GONE); } else { toolbar.setVisibility(View.VISIBLE); bottomNavigationView.setVisibility(View.VISIBLE); } } });
Argumentbasierte Listener
Alternativ können Sie auch Argumente mit Standardwerten im Navigationsgraphen verwenden, die vom entsprechenden UI-Controller zum Aktualisieren seines Status verwendet werden können. Anstatt die Logik in OnDestinationChangedListener wie im vorherigen Beispiel auf der Ziel-ID zu basieren, können wir beispielsweise ein Argument in NavGraph erstellen:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/navigation\_graph" app:startDestination="@id/fragmentOne"> <fragment android:id="@+id/fragmentOne" android:name="com.example.android.navigation.FragmentOne" android:label="FragmentOne"> <action android:id="@+id/action\_fragmentOne\_to\_fragmentTwo" app:destination="@id/fragmentTwo" /> </fragment> <fragment android:id="@+id/fragmentTwo" android:name="com.example.android.navigation.FragmentTwo" android:label="FragmentTwo"> <argument android:name="ShowAppBar" android:defaultValue="true" /> </fragment> </navigation>
Dieses Argument wird nicht verwendet, um zum Ziel zu navigieren, sondern um dem Ziel mithilfe von defaultValue zusätzliche Informationen hinzuzufügen. In diesem Fall gibt der Wert an, ob die App-Leiste angezeigt werden soll, wenn sich der Nutzer auf dieser Seite befindet.
Wir können jetzt eine OnDestinationChangedListener in die Activity einfügen:
Kotlin
navController.addOnDestinationChangedListener { _, _, arguments -> appBar.isVisible = arguments?.getBoolean("ShowAppBar", false) == true }
Java
navController.addOnDestinationChangedListener( new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged( @NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments ) { boolean showAppBar = false; if (arguments != null) { showAppBar = arguments.getBoolean("ShowAppBar", false); } if(showAppBar) { appBar.setVisibility(View.VISIBLE); } else { appBar.setVisibility(View.GONE); } } } );
NavController ruft diesen Rückruf auf, wenn sich das Navigationsziel ändert. Die Activity kann jetzt den Status oder die Sichtbarkeit der zugehörigen UI-Komponenten basierend auf den im Rückruf empfangenen Argumenten aktualisieren.
Ein Vorteil dieses Ansatzes besteht darin, dass der Activity nur die Argumente im Navigationsgraphen sieht und keine individuellen Fragment-Rollen und ‑Verantwortlichkeiten kennt. Ebenso wissen die einzelnen Fragmente nichts über das enthaltene Activity und die zugehörigen UI-Komponenten.
Weitere Informationen
Weitere Informationen zur Navigation finden Sie in den folgenden zusätzlichen Ressourcen.
Produktproben
- Beispiel für die grundlegende Navigation mit Android-Architekturkomponenten
- Beispiel für die erweiterte Navigation mit Android-Architekturkomponenten
Codelabs
Blogposts
Videos
- 10 Best Practices für die Umstellung auf eine einzelne Aktivität
- Einzelne Aktivität: Warum, wann und wie (Android Dev Summit '18)
- Android Jetpack: UI-Navigation mit Navigation Controller verwalten (Google I/O '18)
