Android 12'de eklenen Dinamik Renk özelliği, kullanıcıların cihazlarını kişisel duvar kağıtlarının renk şemasıyla uyumlu olacak şekilde veya duvar kağıdı seçicideki bir renkle kişiselleştirmesini sağlar.
Bu özellikten yararlanmak için DynamicColors API'sini ekleyebilirsiniz. Bu API, uygulamanızı kullanıcı için daha kişisel hale getirmek amacıyla uygulamanıza veya etkinliğinize tema uygular.

Bu sayfada, dinamik renkleri uygulamanıza ekleme talimatları yer almaktadır. Bu özellik, bu sayfanın ilerleyen bölümlerinde açıklandığı gibi widget'lar ve uyarlanabilir simgeler için ayrı olarak da kullanılabilir. Codelab'i de deneyebilirsiniz.
Android'de renk şemaları nasıl oluşturulur?
Android, kullanıcının duvar kağıdından renk şemaları oluşturmak için aşağıdaki adımları uygular.
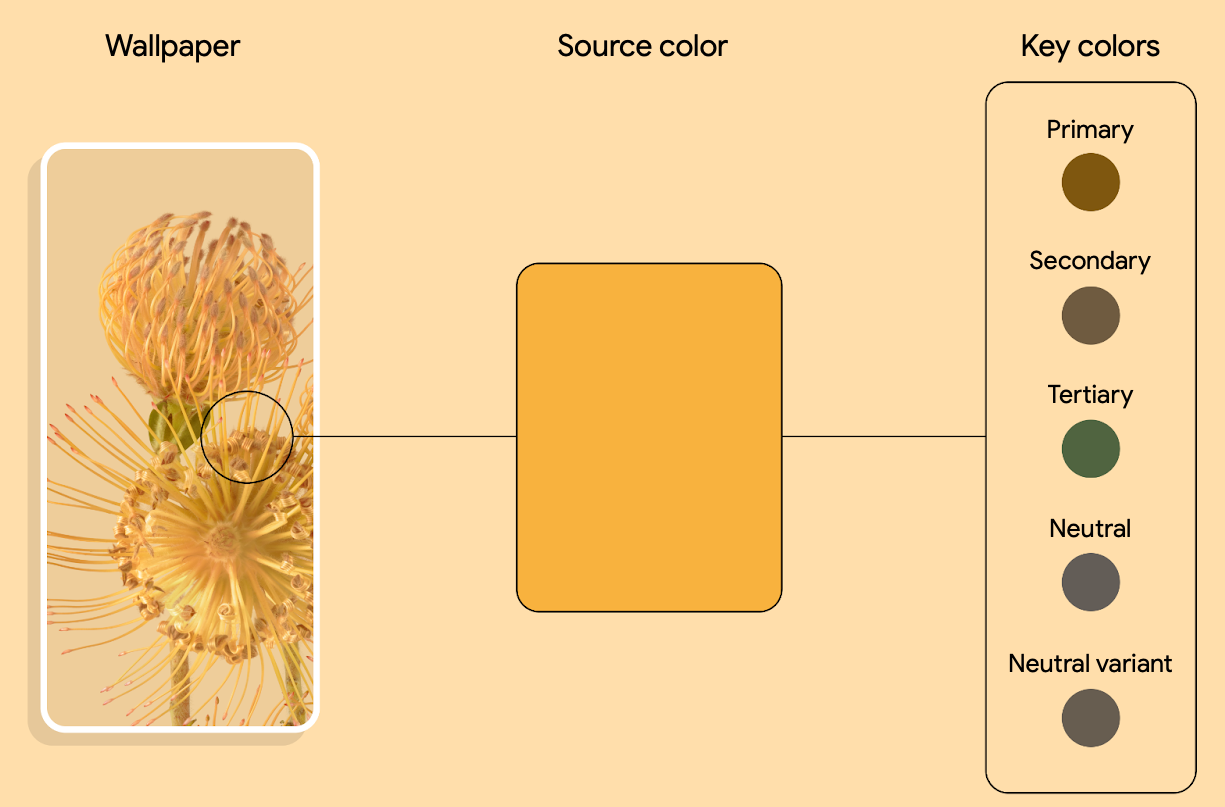
Sistem, seçili duvar kağıdı resmindeki ana renkleri algılar ve bir kaynak renk çıkarır.
Sistem, birincil, ikincil, üçüncül, nötr ve nötr varyant olarak bilinen beş temel rengi daha da tahmin etmek için bu kaynak rengi kullanır.

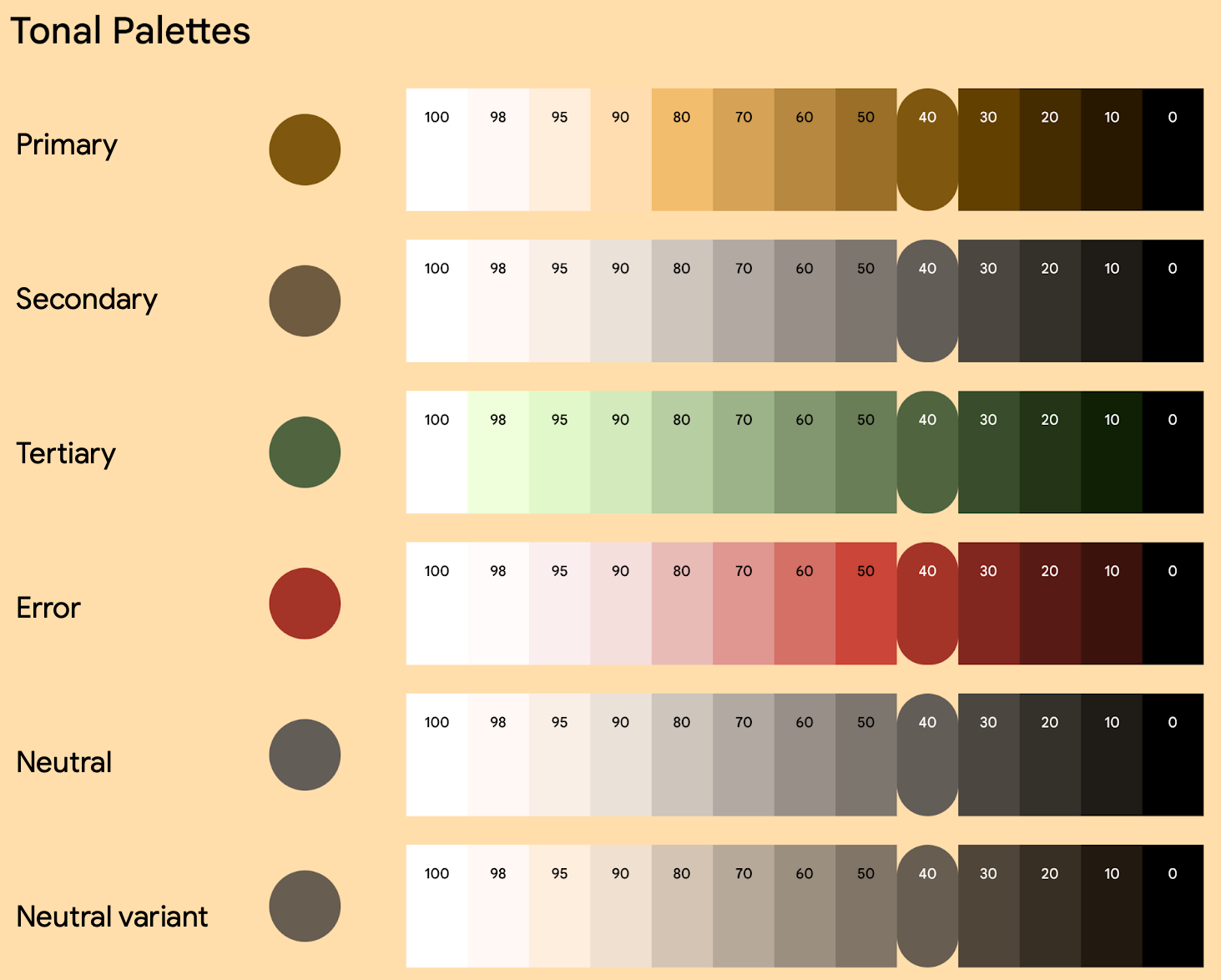
Şekil 2. Duvar kağıdı resminden kaynak renk ayıklama ve beş ana renge ayıklama örneği Sistem, her bir ana rengi 13 tonluk bir tonal palete dönüştürür.

Şekil 3. Belirli bir ton paletini oluşturma örneği Sistem, bu tek duvar kağıdını kullanarak beş farklı renk şeması oluşturur. Bu şemalar, açık ve koyu temaların temelini oluşturur.
Renk varyantları kullanıcının cihazında nasıl gösterilir?
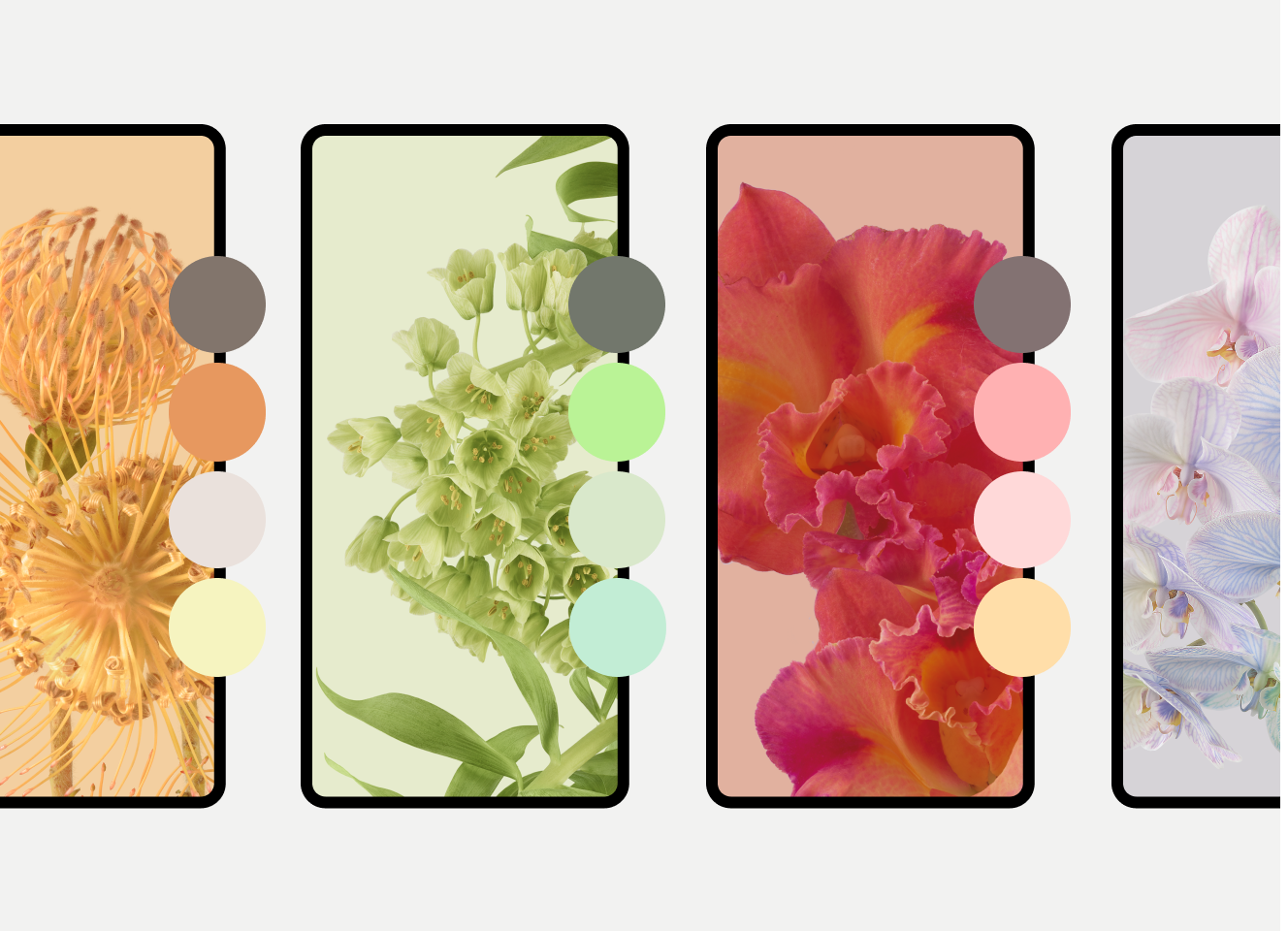
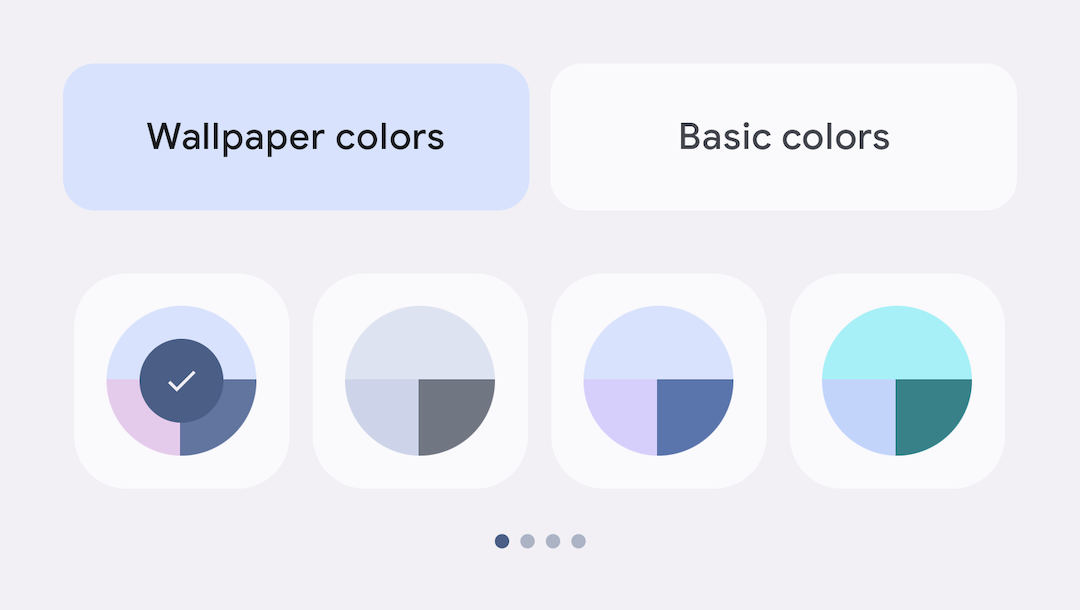
Android 12'den itibaren kullanıcılar, duvar kağıdından çıkarılan renkler ve farklı temalardan renk varyantları seçebilir. Android 13'te daha fazla varyant eklenmiştir. Örneğin, Android 13'ün yüklü olduğu bir Pixel telefona sahip kullanıcı, Şekil 4'te gösterildiği gibi Duvar kağıdı ve stil ayarlarından bir varyant seçer.

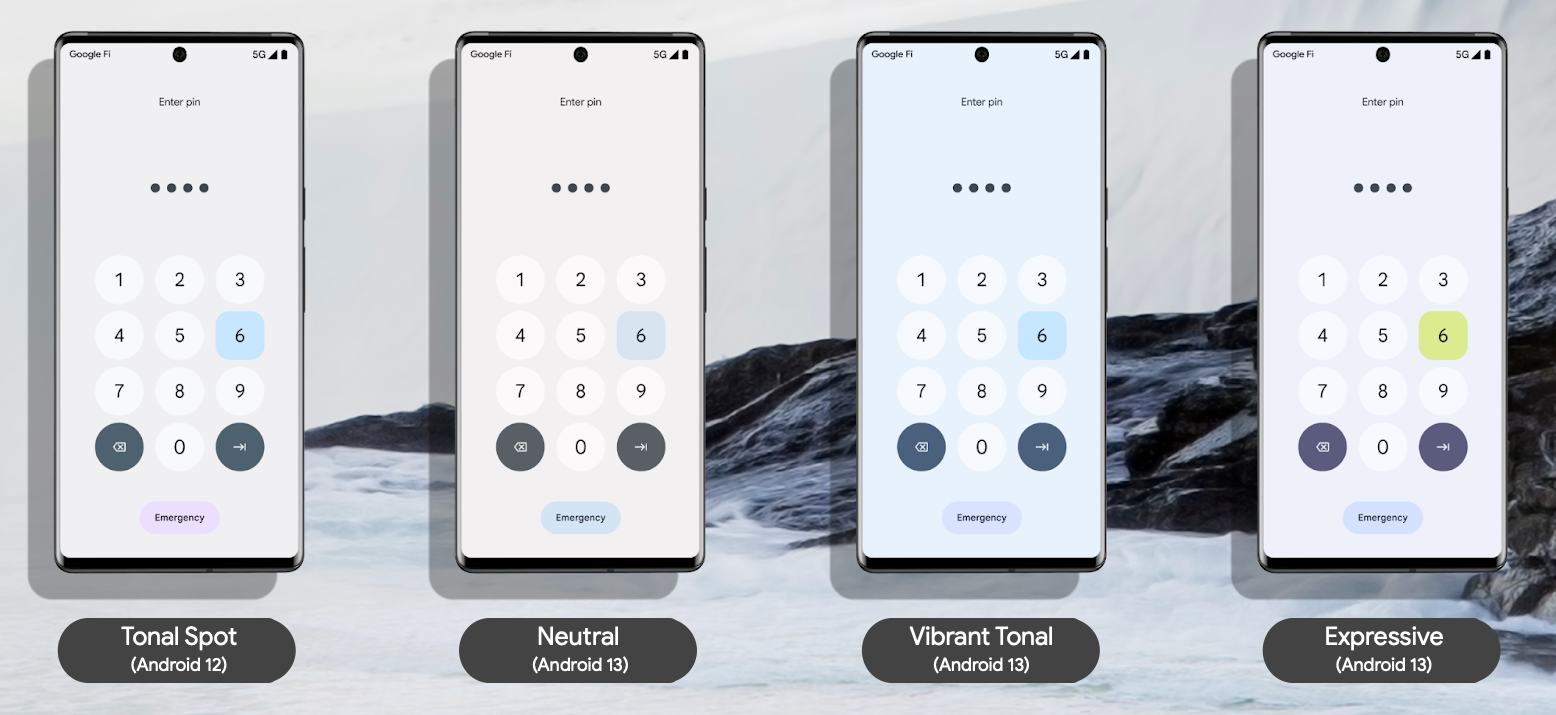
Android 12'de Tonal Spot varyantı, Android 13'te ise Neutral, Vibrant Tonal ve Expressive varyantları eklendi. Her varyantın, kullanıcının duvar kağıdının temel renklerini canlılık ve renk tonunu döndürme yoluyla dönüştüren benzersiz bir tarifi vardır. Aşağıdaki örnekte, bu dört renk varyantı aracılığıyla ifade edilen tek bir renk şeması gösterilmektedir.

Uygulamanız bu renklere erişmek için aynı jetonları kullanmaya devam eder. Parçalarla ilgili ayrıntılı bilgi için bu sayfadaki Parçalarla temanızı oluşturma bölümüne bakın.
Görünümleri kullanmaya başlama
Dinamik Rengi uygulama veya etkinlik düzeyinde uygulayabilirsiniz. Bunu yapmak için applyToActivitiesIfAvailable() numaralı telefonu arayarak uygulamanıza ActivityLifeCycleCallbacks kaydettirin.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
Ardından temayı uygulamanıza ekleyin.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Jetonlarla temanızı oluşturma
Dinamik Renk, farklı kullanıcı arayüzü öğelerine renk atamayı daha kolay ve tutarlı hale getirmek için tasarım jetonlarından yararlanır. Tasarım jetonları, kullanıcı arayüzünün farklı öğelerine belirli bir değer yerine anlamsal olarak renk rolleri atamanıza olanak tanır. Bu sayede, uygulamanızın ton sistemi daha fazla esneklik, ölçeklenebilirlik ve tutarlılık kazanır. Özellikle açık ve koyu temalar ile dinamik renk için tasarım yaparken bu özellikten yararlanabilirsiniz.
Aşağıdaki snippet'lerde, dinamik renk jetonları uygulandıktan sonra açık ve koyu temaların örnekleri ve bunlara karşılık gelen renk XML'leri gösterilmektedir.
Açık tema
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Koyu tema
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Colors.xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Daha fazla bilgi için:
Dinamik renk, özel renkler ve jeton oluşturma hakkında daha fazla bilgi edinmek için Material 3 Dinamik Renk sayfasına göz atın.
Temel renk paletini ve uygulamanızın renklerini ve temasını oluşturmak için Figma eklentisi veya tarayıcıda kullanılabilen Materyal Tema Oluşturucu'ya göz atın.
Renk şemalarını kullanmanın uygulamanızda daha iyi erişilebilirlik sağlaması hakkında daha fazla bilgi edinmek için Renk sistemi erişilebilirliği ile ilgili Materyal 3 sayfasına bakın.
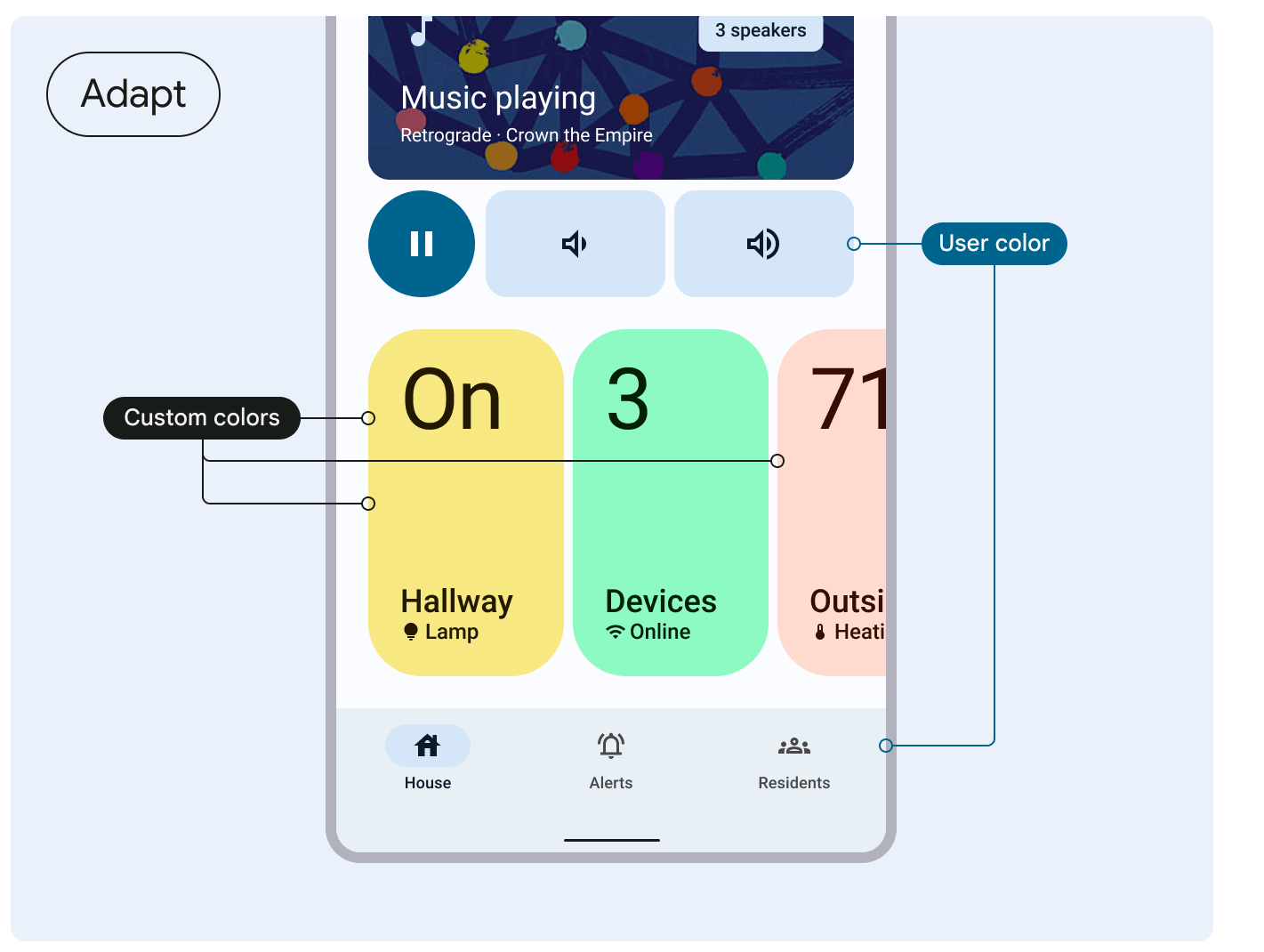
Özel veya marka renklerini koruma
Uygulamanızda, kullanıcının tercihlerine göre değiştirilmesini istemediğiniz özel veya marka renkleri varsa bunları renk düzeninizi oluştururken tek tek ekleyebilirsiniz. Örneğin:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Alternatif olarak, renk şemanızı genişleten ek renkleri içe aktarmak için Material Tema Oluşturucu'yu kullanabilir ve böylece birleşik bir renk sistemi oluşturabilirsiniz.
Bu seçenekte, özel renklerin tonunu değiştirmek için HarmonizedColors simgesini kullanın. Bu, kullanıcı tarafından oluşturulan renklerle birleştirildiğinde görsel denge ve erişilebilir kontrast sağlar. applyToContextIfAvailable() ile çalışma zamanında gerçekleşir.

Materyal 3'ün özel renkleri uyumlu hale getirme ile ilgili yönergelerine göz atın.
Uyarlanabilir simgelerinize ve widget'larınıza dinamik renk uygulama

Uygulamanızda dinamik renk temalandırmasını etkinleştirmenin yanı sıra Android 12'den itibaren widget'lar, Android 13'ten itibaren de uyarlanabilir simgeler için dinamik renk temalandırmasını destekleyebilirsiniz.