Bu sayfada, Android 12 (API düzeyi 31) ve sonraki sürümlerde kullanılabilen isteğe bağlı widget geliştirmeleriyle ilgili ayrıntılar yer almaktadır. Bu özellikler isteğe bağlıdır ancak kolayca uygulanabilir ve kullanıcılarınızın widget deneyimini iyileştirir.
Dinamik renkleri kullanma
Android 12'den itibaren widget'lar düğmeler, arka planlar ve diğer bileşenler için cihaz teması renklerini kullanabilir. Bu sayede, farklı widget'lar arasında daha sorunsuz geçişler ve tutarlılık sağlanır.
Dinamik renkleri iki şekilde elde edebilirsiniz:
Kök düzende sistemin varsayılan temasını (
@android:style/Theme.DeviceDefault.DayNight) kullanın.Material Components for Android kitaplığındaki Material 3 temasını (
Theme.Material3.DynamicColors.DayNight) kullanın. Bu tema, Material Components for Android v1.6.0'dan itibaren kullanılabilir.
Tema, kök düzende ayarlandıktan sonra dinamik renkleri almak için kökte veya alt öğelerinde ortak renk özelliklerini kullanabilirsiniz.
Kullanabileceğiniz renk özelliklerine ilişkin bazı örnekler:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
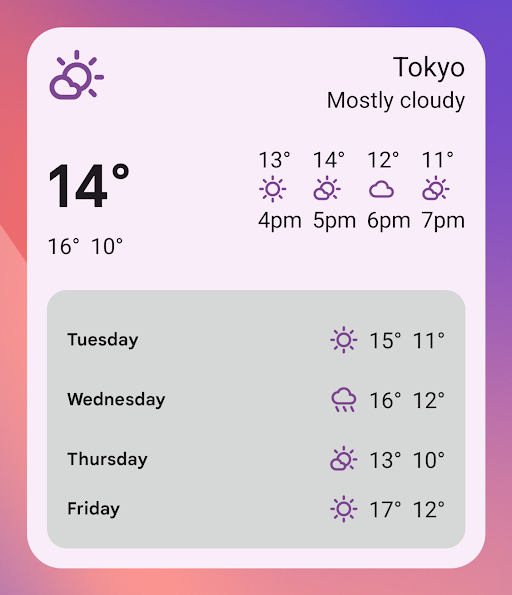
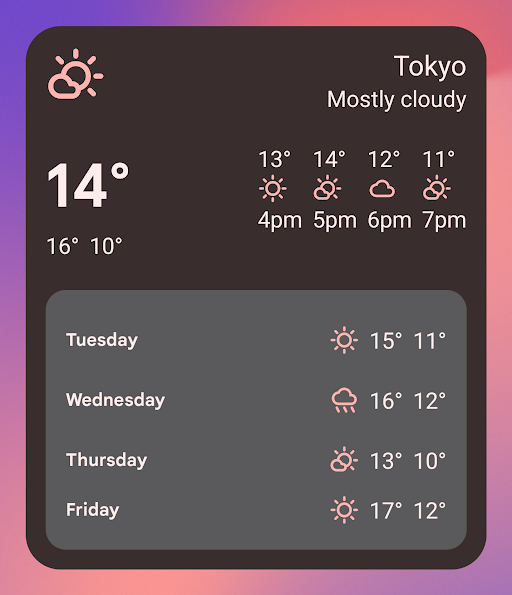
Material 3 temasının kullanıldığı aşağıdaki örnekte, cihazın tema rengi "mor"dur. Vurgu rengi ve widget arka planı, açık ve koyu modlara uyum sağlar (Şekil 1 ve 2'de gösterildiği gibi).
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Dinamik renkler için geriye dönük uyumluluk
Dinamik renkler yalnızca Android 12 veya sonraki sürümlerin yüklü olduğu cihazlarda kullanılabilir. Daha düşük sürümler için özel bir tema sağlamak üzere, özel renklerinizi ve varsayılan tema özelliklerini kullanarak yeni bir niteleyici (values-v31) içeren varsayılan bir tema oluşturun.
Material 3 temasını kullanan bir örneği aşağıda bulabilirsiniz:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Sesli desteği etkinleştirme
Uygulama İşlemleri, Google Asistan'ın alakalı kullanıcı sesli komutlarına yanıt olarak widget'lar göstermesine olanak tanır. Widget'ınızı yerleşik amaçlara (BII) yanıt verecek şekilde yapılandırarak uygulamanız, Android ve Android Auto gibi Asistan platformlarında proaktif olarak widget'lar gösterebilir. Kullanıcılar, Asistan tarafından gösterilen widget'ları başlatıcılarına sabitleyebilir ve böylece gelecekteki etkileşimleri teşvik edebilir.
Örneğin, egzersiz uygulamanız için antrenman özeti widget'ını, GET_EXERCISE_OBSERVATION BII'yi tetikleyen kullanıcı sesli komutlarını karşılayacak şekilde yapılandırabilirsiniz. Asistan, kullanıcılar "Ok Google, bu hafta ExampleApp'te kaç kilometre koştum?" gibi isteklerde bulunarak bu BII'yi tetiklediğinde widget'ınızı proaktif olarak gösterir.
Çeşitli kullanıcı etkileşimi kategorilerini kapsayan onlarca BII vardır. Bu sayede neredeyse tüm Android uygulamaları, ses için widget'larını geliştirebilir. Başlamak için Uygulama İşlemlerini Android widget'larıyla entegre etme başlıklı makaleye bakın.
Widget'ınıza ad ekleme
Widget'lar, widget seçicide gösterilirken benzersiz bir ada sahip olmalıdır.
Widget'ların adları, AndroidManifest.xml dosyasındaki widget'ın receiver öğesinin label özelliğinden yüklenir.
<receiver
….
android:label="Memories">
….
</receiver>
Widget'ınız için açıklama ekleme
Android 12'den itibaren, widget'ınız için gösterilecek widget seçici açıklaması sağlayın.

description öğesinin <appwidget-provider> özelliğini kullanarak widget'ınız için bir açıklama sağlayın:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Android'in önceki sürümlerinde descriptionRes özelliğini kullanabilirsiniz ancak bu özellik, widget seçici tarafından yok sayılır.
Daha akıcı geçişler sağlama
Android 12'den itibaren başlatıcılar, kullanıcılar uygulamanızı bir widget'tan başlattığında daha sorunsuz bir geçiş sağlar.
Bu gelişmiş geçişi etkinleştirmek için arka plan öğenizi tanımlamak üzere @android:id/background veya android.R.id.background kullanın:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Uygulamanız, Android'in önceki sürümlerinde @android:id/background özelliğini sorunsuz bir şekilde kullanabilir ancak bu özellik yoksayılır.
RemoteViews'ın çalışma zamanı değişikliğini kullanma
Android 12'den itibaren, RemoteViews özelliklerinin çalışma zamanında değiştirilmesini sağlayan çeşitli RemoteViews yöntemlerinden yararlanabilirsiniz. Eklenen yöntemlerin tam listesi için RemoteViews API referansına bakın.
Aşağıdaki kod örneğinde bu yöntemlerden bazılarının nasıl kullanılacağı gösterilmektedir.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);